Do you want to add a preloader animation to your WordPress site?
A preloader is an animation showing the progress of a page loading in the background. This lets visitors know that the page is loading, which can improve the user experience and reduce your bounce rate.
In this article, we will show you how to add a preloader to WordPress, step-by-step.

What Is a Preloader Animation and Why Add It to WordPress?
A preloader is an animation you see when waiting for a page to load. It tells users that the web page is still getting ready and asks them to wait patiently. Once it’s done loading, the preloader goes away, and they can see the web page normally.
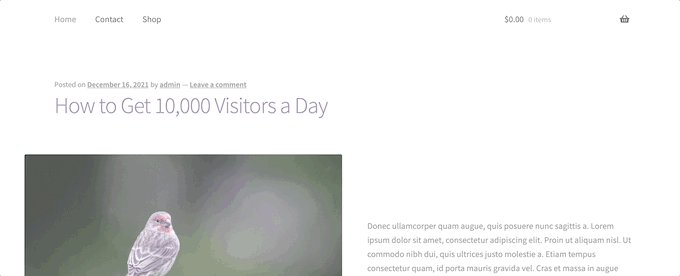
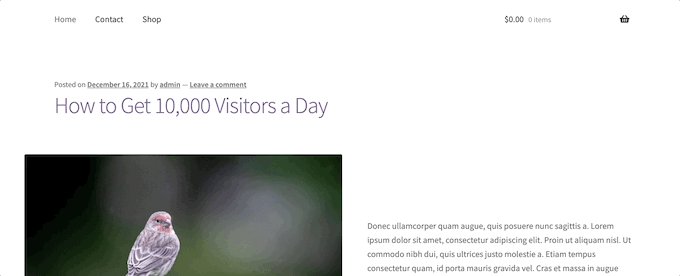
Here is an example of a preloader animation when adding a new post and previewing it in WordPress:

One scenario where you may want to add a preloader is if your web page has lots of images or video embeds. In this case, your page will take longer time to load than normal, and you want users to stick around long enough for the page to fully appear.
If your page doesn’t have a lot of heavy elements, then it’s better to focus on improving your website’s speed and performance. You may also want to upgrade to a better WordPress hosting provider.
With that said, let’s look at how you can easily add a preloader to your WordPress website. Simply use the quick links below to jump straight to the method you want to use:
Note: You will notice both of these methods use plugins that have not been tested with the latest WordPress versions. However, we tested them, and they both work fine for this tutorial.
You can learn more about whether you should use untested WordPress plugins in our opinion piece. If you find better plugin alternatives, then let us know in the comments below.
Method 1: Adding a Preloader in WordPress with WP Smart Preloader (Easy Method)
The easiest way to add a preloader in WordPress is by using WP Smart Preloader. This plugin has six built-in preloader animations that you can use, or you can create your own animations using custom HTML and CSS.
The first thing you need to do is install and activate the WP Smart Preloader plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
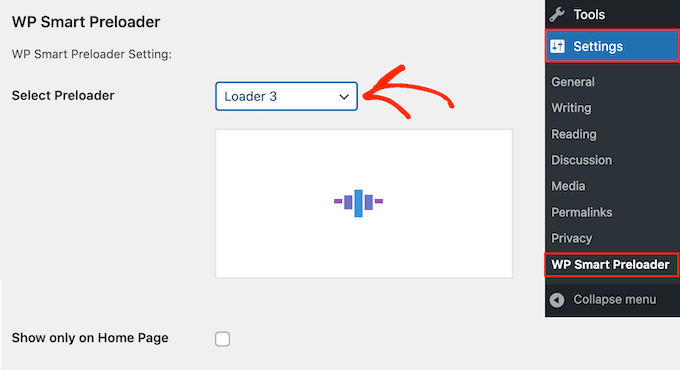
Upon activation, go to Settings » WP Smart Preloader and then open the ‘Smart Preloader’ dropdown. This shows all the different animations you can use.

The plugin will show a preview of your chosen animation, so you can select different preloaders to see which you like the best.
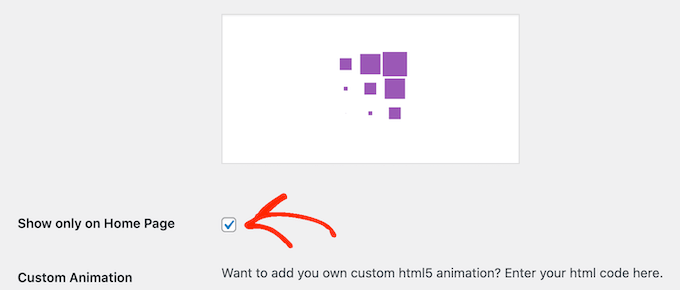
By default, the animation will appear across your WordPress website, but if you prefer, then you can use it on your homepage only. Simply check the ‘Show only on Home Page’ box.

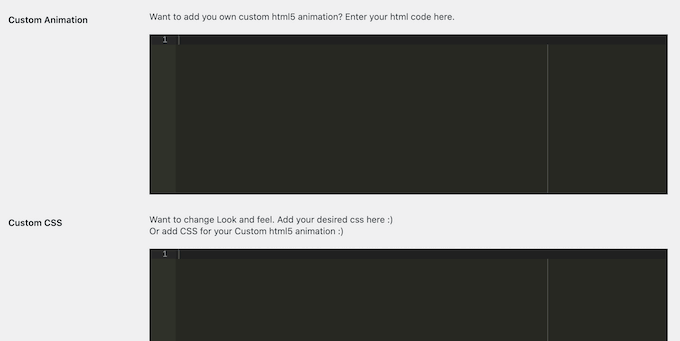
If you want to create your own CSS animation, then simply type your code into the ‘Custom CSS’ box.
Another option is to create a custom HTML5 animation by adding code to the ‘Custom Animation’ box.

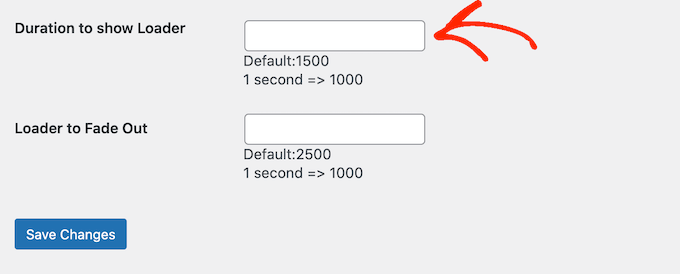
After choosing an animation, scroll to the ‘Duration to show Loader’ section. Here you can change how long the preloader plays for.
The default option is 1500 milliseconds or 1.5 seconds. This should work well for most sites, but you can type in a different number if you want.

By default, the animation will take 2500 milliseconds or 2.5 seconds to fade out completely. To change this, simply type a bigger or smaller number into the ‘Loader to Fade Out’ field.
When you are happy with how the preloader is set up, just click the ‘Save Changes’ button to store your settings.
You can now visit your WordPress blog or website to see the preloader in action.

Method 2: Adding a Preloader in WordPress with LoftLoader (More Customizable)
Another way to add a preloader animation to your WordPress website is using LoftLoader. This plugin comes with built-in animations and lets you customize the preloader in lots of different ways.
The first thing you need to do is install and activate the LoftLoader plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, go to Settings » LoftLoader Lite to configure the plugin settings. LoftLoader Lite integrates with the WordPress theme customizer, so this screen should look familiar.

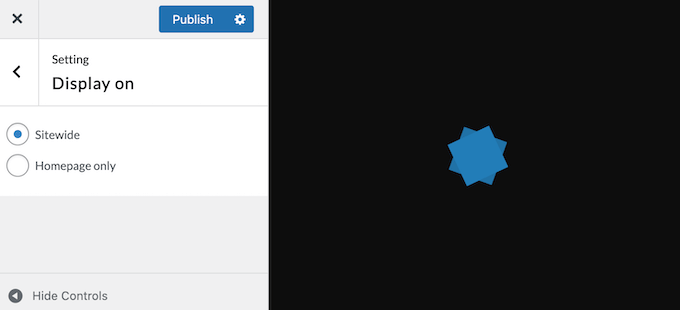
To get started, click ‘Display on.’ On this screen, you can choose whether you want to use the same preloader across your entire WordPress blog or only on the homepage.
For example, if your homepage has lots of images and videos compared to the rest of your site, then it might make sense to show the preloader on your custom homepage only.

After making your decision, click on the ‘Back’ arrow to return to the main settings page.
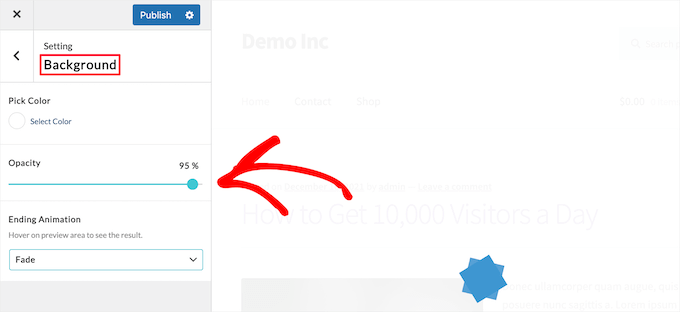
Next, click the ‘Background’ option.
Here, you can change the background color by clicking on the ‘Pick Color’ box. You can also change the background’s opacity and choose a new ending animation such as ‘Fade’ or ‘Slide Up & Down.’

As you make changes, the preview will update, so you can try different settings to see what looks the best. When you are happy with the background settings, click the ‘Back’ arrow.
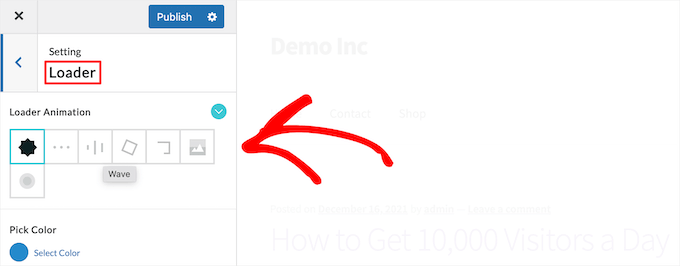
Next, you can change the animation by clicking on the ‘Loader’ option.
You can choose a new animation by clicking the different thumbnails in the ‘Loader Animation’ box. To change the color of the preloader, simply select a new color in the ‘Pick Color’ box.

Once you have done that, click the ‘Back’ arrow.
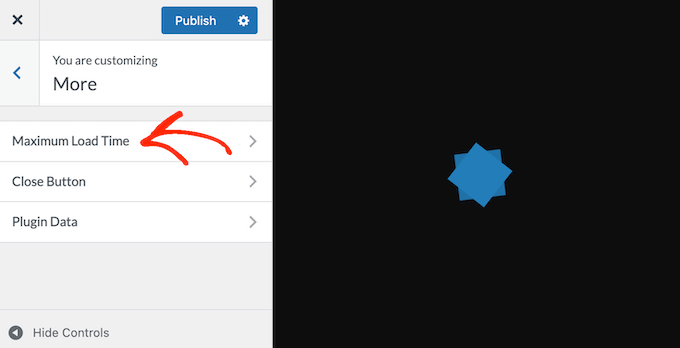
Next, click the ‘More’ menu option. Here, you can change how long the animation plays by selecting ‘Maximum Load Time.’

You can then type in how long the preloader should last.
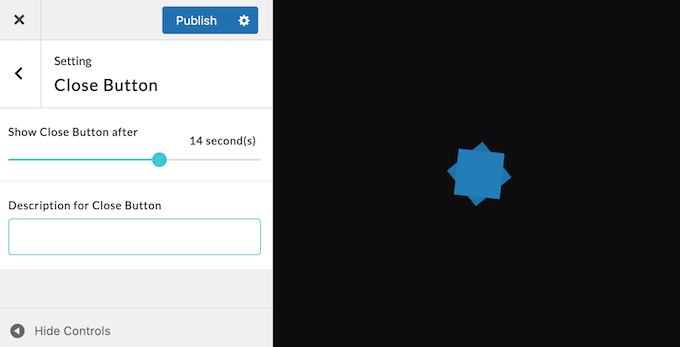
Next, you may want to give users a way to close the animation, especially if you are using a longer Maximum Load Time. To add an exit button, click on ‘Close Button’ and then use the settings to configure your button.

When you are happy with how the button is set up, simply click on the ‘Publish’ button to make your preloader live.
Now, you can visit your website to see the new preloader in action.

Ultimate Guides to Improve Your WordPress Site’s Performance
A preloader animation can give the impression of faster load times, even if the actual speed hasn’t changed. But it’s not a long-term solution for optimizing your website performance.
Because of that, we recommend following the best speed optimization practices. As your site grows, a preloader won’t be enough to prevent users from bouncing from your site.
Check out the following guides to improve your website performance:
- Ultimate Guide to Speed Up WordPress Performance
- Best WordPress Caching Plugins to Speed Up Your Website
- Fastest WordPress Hosting Providers (With Performance Tests)
- How to Easily Optimize Images for the Web Without Losing Quality
- How to Optimize Videos for Your WordPress Website
We hope this article helped you learn how to add a preloader animation to WordPress. You may also want to see our guide on how to create a landing page with WordPress or see our expert picks for the best drag-and-drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin