Möchten Sie eine Preloader-Animation zu Ihrer WordPress-Website hinzufügen?
Ein Preloader ist eine Animation, die den Fortschritt des Ladevorgangs einer Seite im Hintergrund anzeigt. Dies lässt die Besucher wissen, dass die Seite geladen wird, was die Nutzererfahrung verbessern und die Absprungrate verringern kann.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie einen Preloader zu WordPress hinzufügen.

Was ist eine Preloader-Animation und warum sollte man sie zu WordPress hinzufügen?
Ein Preloader ist eine Animation, die Sie sehen, wenn Sie auf das Laden einer Seite warten. Sie teilt den Benutzern mit, dass die Webseite noch geladen wird, und bittet sie, geduldig zu warten. Sobald der Ladevorgang abgeschlossen ist, verschwindet der Preloader, und die Webseite kann normal angezeigt werden.
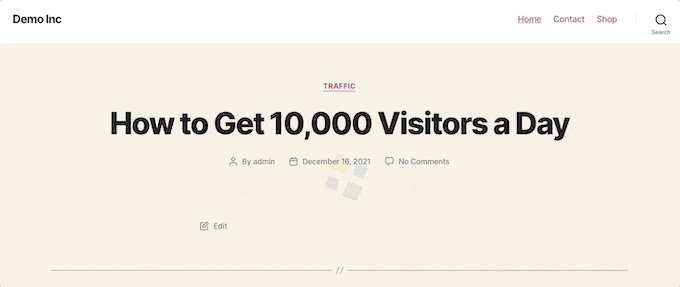
Hier ist ein Beispiel für eine Preloader-Animation beim Hinzufügen eines neuen Beitrags und dessen Vorschau in WordPress:

Ein Szenario, in dem Sie einen Preloader hinzufügen können, ist, wenn Ihre Webseite viele Bilder oder Videoeinbettungen enthält. In diesem Fall dauert das Laden Ihrer Seite länger als normal, und Sie möchten, dass die Benutzer lange genug bleiben, bis die Seite vollständig angezeigt wird.
Wenn Ihre Seite nicht viele umfangreiche Elemente enthält, ist es besser, sich auf die Verbesserung der Geschwindigkeit und Leistung Ihrer Website zu konzentrieren. Vielleicht sollten Sie auch zu einem besseren WordPress-Hosting-Anbieter wechseln.
Sehen wir uns also an, wie Sie Ihrer WordPress-Website ganz einfach einen Preloader hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zur gewünschten Methode zu springen:
Hinweis: Sie werden feststellen, dass diese beiden Methoden Plugins verwenden, die nicht mit den neuesten WordPress-Versionen getestet wurden. Wir haben sie jedoch getestet, und sie funktionieren beide für dieses Tutorial einwandfrei.
Mehr darüber, ob Sie ungetestete WordPress-Plugins verwenden sollten, erfahren Sie in unserem Meinungsartikel. Wenn Sie bessere Plugin-Alternativen finden, dann lassen Sie es uns in den Kommentaren unten wissen.
Methode 1: Hinzufügen eines Preloaders in WordPress mit WP Smart Preloader (einfache Methode)
Der einfachste Weg, einen Preloader in WordPress hinzuzufügen, ist die Verwendung von WP Smart Preloader. Dieses Plugin hat sechs integrierte Preloader-Animationen, die Sie verwenden können, oder Sie können Ihre eigenen Animationen mit benutzerdefiniertem HTML und CSS erstellen.
Als Erstes müssen Sie das WP Smart Preloader-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
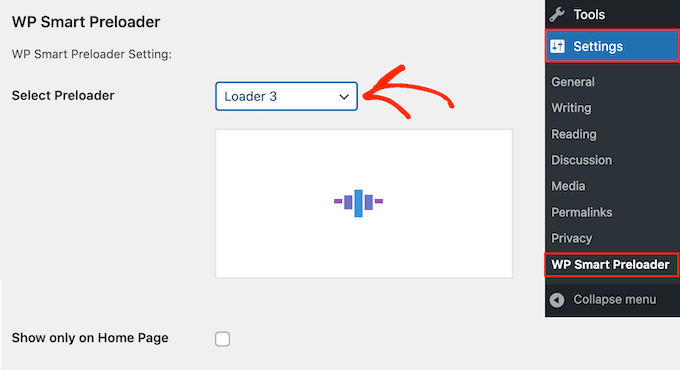
Gehen Sie nach der Aktivierung zu Einstellungen “ WP Smart Preloader und öffnen Sie dann das Dropdown-Menü „Smart Preloader“. Hier werden alle verschiedenen Animationen angezeigt, die Sie verwenden können.

Das Plugin zeigt eine Vorschau der von Ihnen gewählten Animation an, so dass Sie verschiedene Preloader auswählen können, um zu sehen, welcher Ihnen am besten gefällt.
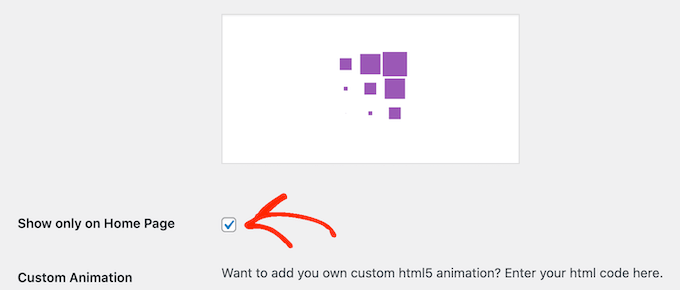
Standardmäßig wird die Animation auf Ihrer gesamten WordPress-Website angezeigt, aber wenn Sie möchten, können Sie sie auch nur auf Ihrer Homepage verwenden. Aktivieren Sie einfach das Kontrollkästchen „Nur auf der Startseite anzeigen“.

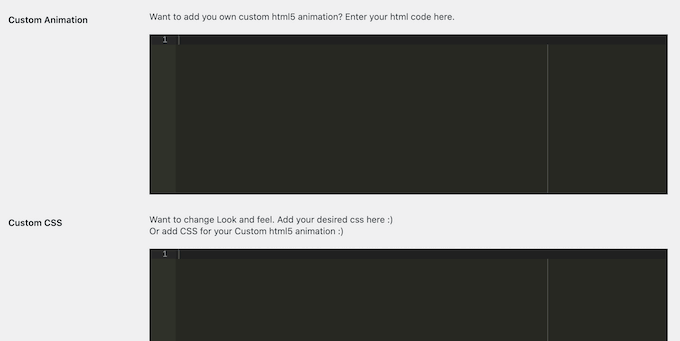
Wenn Sie Ihre eigene CSS-Animation erstellen möchten, geben Sie einfach Ihren Code in das Feld „Custom CSS“ ein.
Eine weitere Möglichkeit ist die Erstellung einer benutzerdefinierten HTML5-Animation, indem Sie Code in das Feld „Benutzerdefinierte Animation“ einfügen.

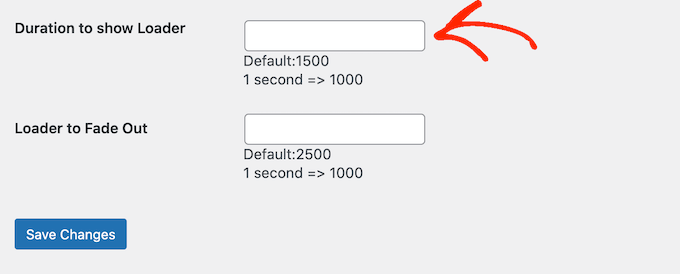
Nachdem Sie eine Animation ausgewählt haben, blättern Sie zum Abschnitt „Dauer für die Anzeige des Loaders“. Hier können Sie festlegen, wie lange der Preloader abgespielt werden soll.
Die Standardoption ist 1500 Millisekunden oder 1,5 Sekunden. Dies sollte für die meisten Websites ausreichen, aber Sie können auch eine andere Zahl eingeben.

Standardmäßig dauert es 2500 Millisekunden oder 2,5 Sekunden, bis die Animation vollständig ausgeblendet wird. Um dies zu ändern, geben Sie einfach eine größere oder kleinere Zahl in das Feld „Lader bis Ausblendung“ ein.
Wenn Sie mit der Einrichtung des Preloaders zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Sie können nun Ihren WordPress-Blog oder Ihre Website besuchen, um den Preloader in Aktion zu sehen.

Methode 2: Hinzufügen eines Preloaders in WordPress mit LoftLoader (besser anpassbar)
Eine weitere Möglichkeit, Ihrer WordPress-Website eine Preloader-Animation hinzuzufügen, ist die Verwendung von LoftLoader. Dieses Plugin verfügt über integrierte Animationen und lässt Sie den Preloader auf viele verschiedene Arten anpassen.
Als Erstes müssen Sie das LoftLoader-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
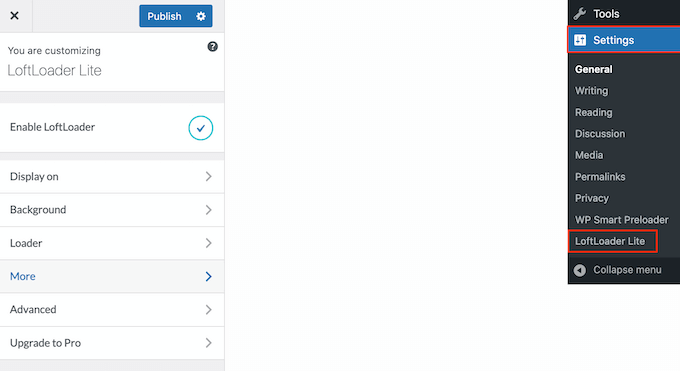
Nach der Aktivierung gehen Sie zu Einstellungen “ LoftLoader Lite, um die Plugin-Einstellungen zu konfigurieren. LoftLoader Lite ist in den WordPress-Theme-Customizer integriert, daher sollte Ihnen dieser Bildschirm bekannt vorkommen.

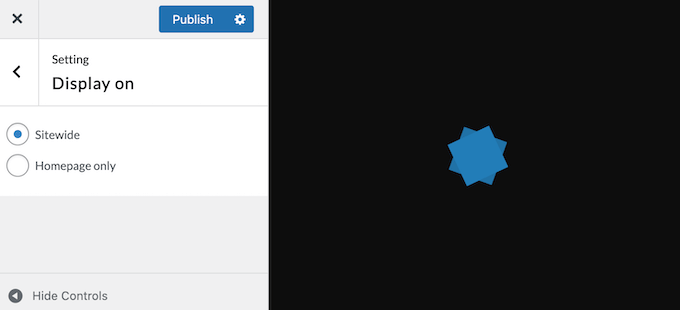
Um zu beginnen, klicken Sie auf „Anzeigen“. Auf diesem Bildschirm können Sie wählen, ob Sie denselben Preloader in Ihrem gesamten WordPress-Blog oder nur auf der Startseite verwenden möchten.
Wenn Ihre Homepage zum Beispiel im Vergleich zum Rest Ihrer Website viele Bilder und Videos enthält, kann es sinnvoll sein, den Preloader nur auf Ihrer benutzerdefinierten Homepage anzuzeigen.

Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf den Pfeil „Zurück“, um zur Hauptseite der Einstellungen zurückzukehren.
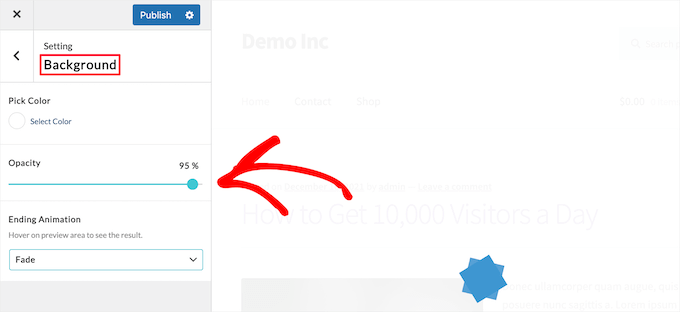
Klicken Sie anschließend auf die Option „Hintergrund“.
Hier können Sie die Hintergrundfarbe ändern, indem Sie auf das Feld „Farbe auswählen“ klicken. Sie können auch die Deckkraft des Hintergrunds ändern und eine neue Endanimation wählen, z. B. „Verblassen“ oder „Auf- und abgleiten“.

Während Sie Änderungen vornehmen, wird die Vorschau aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht. Wenn Sie mit den Hintergrundeinstellungen zufrieden sind, klicken Sie auf den Pfeil „Zurück“.
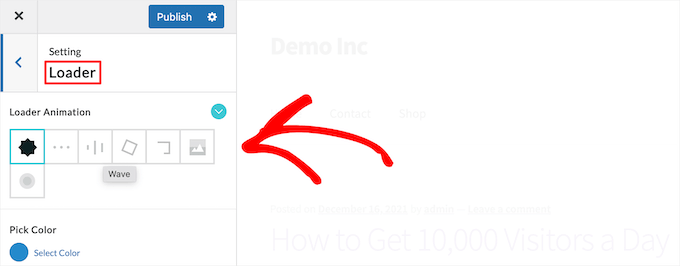
Als nächstes können Sie die Animation ändern, indem Sie auf die Option „Lader“ klicken.
Sie können eine neue Animation auswählen, indem Sie auf die verschiedenen Miniaturbilder im Feld „Loader-Animation“ klicken. Um die Farbe des Preloaders zu ändern, wählen Sie einfach eine neue Farbe im Feld „Farbe auswählen“.

Klicken Sie anschließend auf den Pfeil „Zurück“.
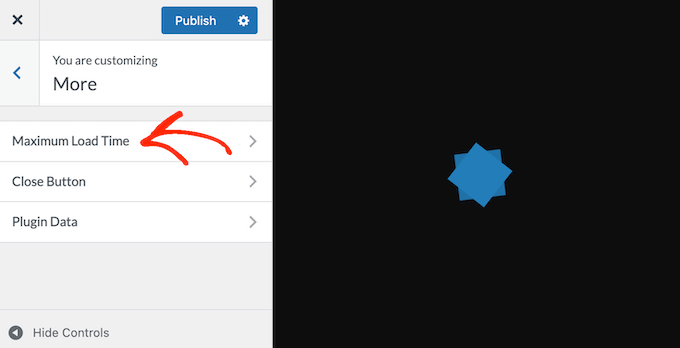
Klicken Sie anschließend auf den Menüpunkt „Mehr“, wo Sie die Dauer der Animation durch Auswahl von „Maximale Ladezeit“ ändern können.

Sie können dann eingeben, wie lange der Preloader dauern soll.
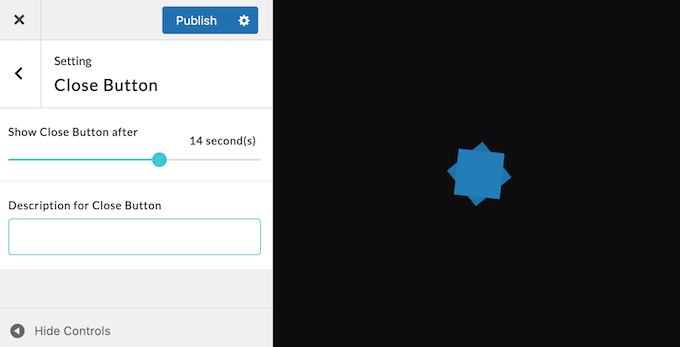
Als Nächstes sollten Sie den Benutzern die Möglichkeit geben, die Animation zu schließen, insbesondere wenn Sie eine längere maximale Ladezeit verwenden. Um eine Schaltfläche zum Beenden hinzuzufügen, klicken Sie auf „Schaltfläche schließen“ und verwenden Sie dann die Einstellungen, um Ihre Schaltfläche zu konfigurieren.

Wenn Sie mit der Einrichtung der Schaltfläche zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um Ihren Preloader zu aktivieren.
Jetzt können Sie Ihre Website besuchen, um den neuen Preloader in Aktion zu sehen.

Ultimative Anleitungen zur Verbesserung der Leistung Ihrer WordPress-Website
Eine Preloader-Animation kann den Eindruck schnellerer Ladezeiten erwecken, auch wenn sich die tatsächliche Geschwindigkeit nicht verändert hat. Aber es ist keine langfristige Lösung für die Optimierung der Leistung Ihrer Website.
Aus diesem Grund empfehlen wir, die besten Verfahren zur Geschwindigkeitsoptimierung zu befolgen. Wenn Ihre Website wächst, wird ein Preloader nicht ausreichen, um zu verhindern, dass Nutzer von Ihrer Website abspringen.
Sehen Sie sich die folgenden Anleitungen an, um die Leistung Ihrer Website zu verbessern:
- Ultimative Anleitung zur Beschleunigung der WordPress-Leistung
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- Die schnellsten WordPress-Hosting-Anbieter (mit Leistungstests)
- Wie man Bilder ohne Qualitätsverlust für das Web optimiert
- Wie Sie Videos für Ihre WordPress-Website optimieren
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Preloader-Animation in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen einer Landing Page mit WordPress oder für unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin