Deseja adicionar uma animação de pré-carregador ao seu site WordPress?
Um pré-carregador é uma animação que mostra o progresso do carregamento de uma página em segundo plano. Isso permite que os visitantes saibam que a página está sendo carregada, o que pode melhorar a experiência do usuário e reduzir sua taxa de rejeição.
Neste artigo, mostraremos a você como adicionar um pré-carregador ao WordPress, passo a passo.

O que é uma animação de pré-carregador e por que adicioná-la ao WordPress?
Um pré-carregador é uma animação que você vê quando está aguardando o carregamento de uma página. Ele informa aos usuários que a página da Web ainda está sendo preparada e pede que eles aguardem pacientemente. Quando o carregamento é concluído, o pré-carregador desaparece e os usuários podem ver a página da Web normalmente.
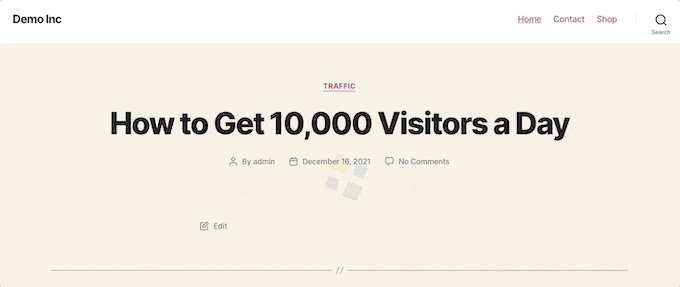
Aqui está um exemplo de uma animação de pré-carregador ao adicionar uma nova postagem e visualizá-la no WordPress:

Um cenário em que você pode querer adicionar um pré-carregador é se a sua página da Web tiver muitas imagens ou vídeos incorporados. Nesse caso, a página levará mais tempo para carregar do que o normal, e você deseja que os usuários permaneçam na página por tempo suficiente para que ela seja totalmente exibida.
Se a sua página não tiver muitos elementos pesados, é melhor se concentrar em melhorar a velocidade e o desempenho do seu site. Talvez você também queira fazer upgrade para um provedor de hospedagem WordPress melhor.
Dito isso, vamos ver como você pode adicionar facilmente um pré-carregador ao seu site WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Observação: você notará que esses dois métodos usam plug-ins que não foram testados com as versões mais recentes do WordPress. No entanto, nós os testamos e ambos funcionam bem para este tutorial.
Você pode saber mais sobre se deve usar plug-ins não testados do WordPress em nosso artigo de opinião. Se você encontrar alternativas melhores de plug-ins, informe-nos nos comentários abaixo.
Método 1: Adicionar um pré-carregador no WordPress com o WP Smart Preloader (método fácil)
A maneira mais fácil de adicionar um pré-carregador no WordPress é usar o WP Smart Preloader. Esse plug-in tem seis animações de pré-carregador incorporadas que podem ser usadas ou você pode criar suas próprias animações usando HTML e CSS personalizados.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Smart Preloader. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
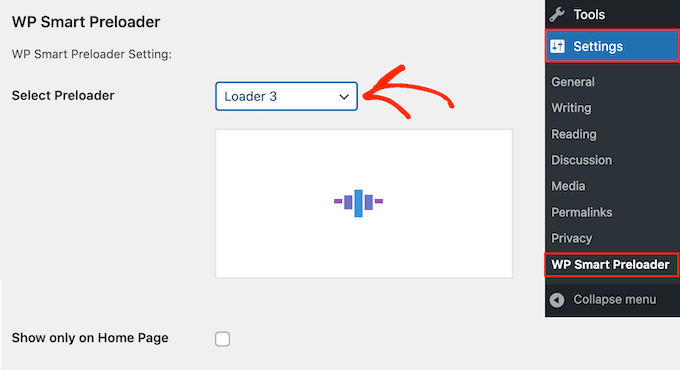
Após a ativação, vá para Configurações ” WP Smart Preloader e abra o menu suspenso “Smart Preloader”. Isso mostra todas as diferentes animações que você pode usar.

O plug-in mostrará uma visualização da animação escolhida, para que você possa selecionar diferentes pré-carregadores e ver qual deles lhe agrada mais.
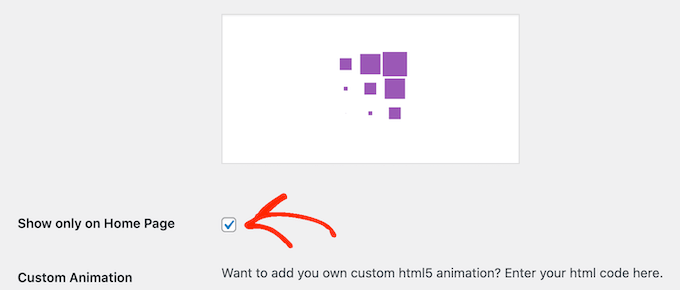
Por padrão, a animação será exibida em todo o site do WordPress, mas, se preferir, você poderá usá-la somente na página inicial. Basta marcar a caixa “Show only on Home Page” (Mostrar somente na página inicial).

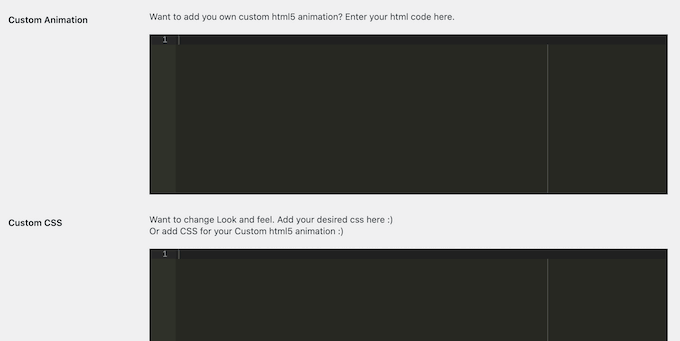
Se quiser criar sua própria animação CSS, basta digitar seu código na caixa “Custom CSS”.
Outra opção é criar uma animação HTML5 personalizada adicionando código à caixa “Custom Animation” (Animação personalizada).

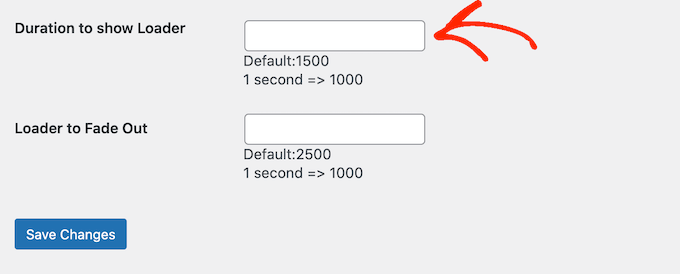
Depois de escolher uma animação, vá até a seção “Duration to show Loader” (Duração para mostrar o carregador). Aqui você pode alterar o tempo de reprodução do pré-carregador.
A opção padrão é 1500 milissegundos ou 1,5 segundos. Isso deve funcionar bem para a maioria dos sites, mas você pode digitar um número diferente, se desejar.

Por padrão, a animação levará 2500 milissegundos ou 2,5 segundos para desaparecer completamente. Para alterar isso, basta digitar um número maior ou menor no campo “Loader to Fade Out”.
Quando estiver satisfeito com a configuração do pré-carregador, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu blog ou site do WordPress para ver o pré-carregador em ação.

Método 2: Adicionar um pré-carregador no WordPress com o LoftLoader (mais personalizável)
Outra maneira de adicionar uma animação de pré-carregador ao seu site WordPress é usar o LoftLoader. Esse plug-in vem com animações integradas e permite personalizar o pré-carregador de várias maneiras diferentes.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in LoftLoader. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
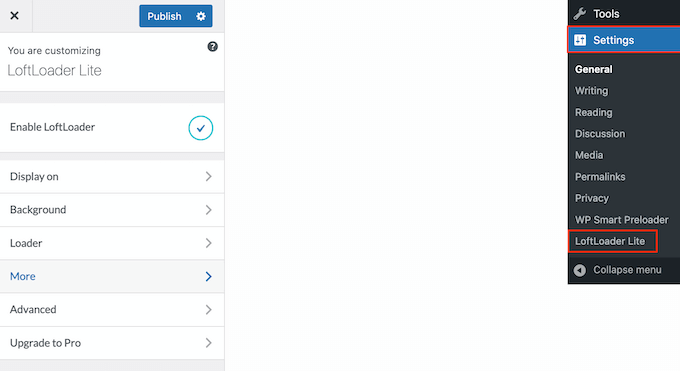
Após a ativação, vá para Settings ” LoftLoader Lite para definir as configurações do plug-in. O LoftLoader Lite se integra ao personalizador de temas do WordPress, portanto, essa tela deve parecer familiar.

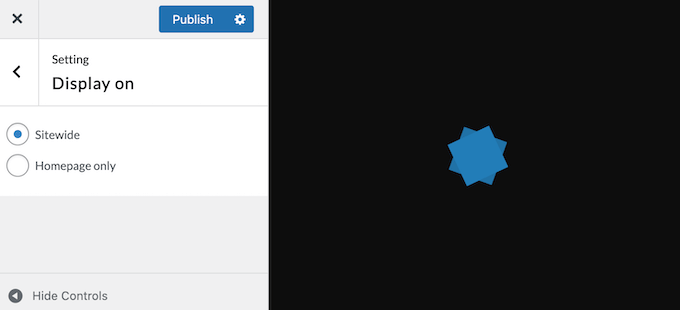
Para começar, clique em “Exibir em”. Nessa tela, você pode escolher se deseja usar o mesmo pré-carregador em todo o seu blog do WordPress ou somente na página inicial.
Por exemplo, se sua página inicial tiver muitas imagens e vídeos em comparação com o restante do site, talvez faça sentido mostrar o pré-carregador somente na página inicial personalizada.

Depois de tomar sua decisão, clique na seta “Voltar” para retornar à página principal de configurações.
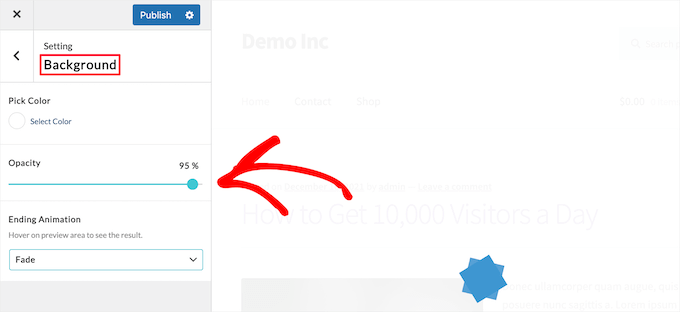
Em seguida, clique na opção “Background” (Plano de fundo).
Aqui, você pode alterar a cor do plano de fundo clicando na caixa “Pick Color” (Escolher cor). Você também pode alterar a opacidade do plano de fundo e escolher uma nova animação de finalização, como “Fade” ou “Slide Up & Down”.

À medida que você fizer alterações, a visualização será atualizada, para que você possa experimentar configurações diferentes e ver qual é a melhor. Quando estiver satisfeito com as configurações do plano de fundo, clique na seta “Voltar”.
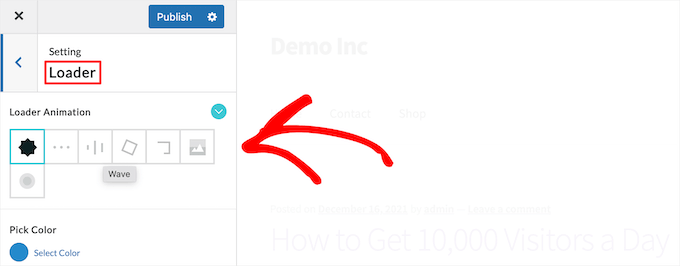
Em seguida, você pode alterar a animação clicando na opção “Loader”.
Você pode escolher uma nova animação clicando nas diferentes miniaturas na caixa “Loader Animation” (Animação do carregador). Para alterar a cor do pré-carregador, basta selecionar uma nova cor na caixa “Pick Color”.

Depois de fazer isso, clique na seta “Voltar”.
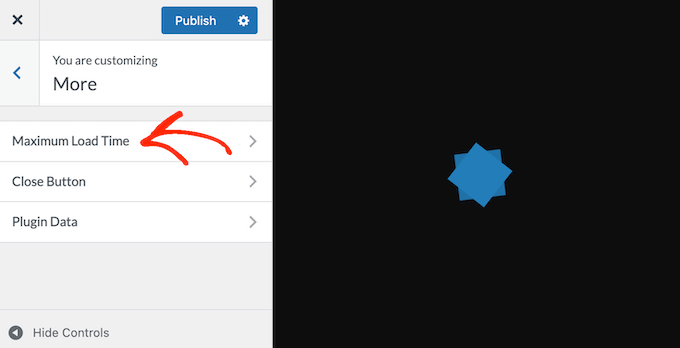
Em seguida, clique na opção de menu “More” (Mais). Aqui, você pode alterar o tempo de reprodução da animação selecionando “Maximum Load Time” (Tempo máximo de carregamento).

Em seguida, você pode digitar quanto tempo o pré-carregador deve durar.
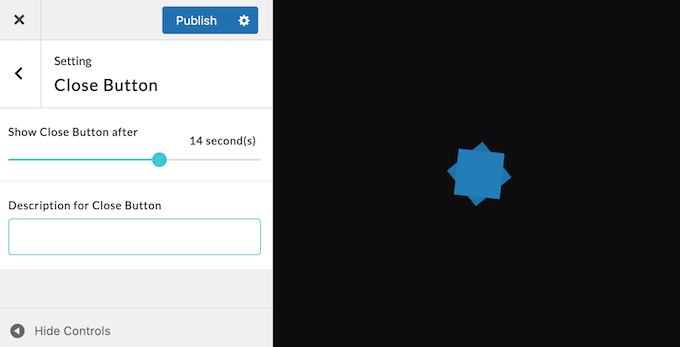
Em seguida, talvez você queira oferecer aos usuários uma maneira de fechar a animação, especialmente se estiver usando um tempo máximo de carregamento mais longo. Para adicionar um botão de saída, clique em “Close Button” (Botão Fechar) e, em seguida, use as configurações para definir o botão.

Quando estiver satisfeito com a configuração do botão, basta clicar no botão “Publicar” para ativar o pré-carregador.
Agora, você pode visitar seu site para ver o novo pré-carregador em ação.

Guias definitivos para melhorar o desempenho do seu site WordPress
Uma animação de pré-carregador pode dar a impressão de tempos de carregamento mais rápidos, mesmo que a velocidade real não tenha mudado. Mas essa não é uma solução de longo prazo para otimizar o desempenho do seu site.
Por esse motivo, recomendamos seguir as melhores práticas de otimização de velocidade. À medida que seu site crescer, um pré-carregador não será suficiente para evitar que os usuários abandonem seu site.
Confira os seguintes guias para melhorar o desempenho de seu site:
- Guia definitivo para acelerar o desempenho do WordPress
- Melhores plug-ins de cache do WordPress para acelerar seu site
- Os provedores de hospedagem WordPress mais rápidos (com testes de desempenho)
- Como otimizar facilmente as imagens para a Web sem perder a qualidade
- Como otimizar vídeos para seu site WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma animação de pré-carregador ao WordPress. Talvez você também queira ver nosso guia sobre como criar uma página de destino com o WordPress ou ver nossas escolhas de especialistas para os melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Administrador