¿Quieres añadir una animación de precarga a tu sitio WordPress?
Un precargador es una animación que muestra el progreso de carga de una página en segundo plano. Esto permite a los visitantes saber que la página se está cargando, lo que puede mejorar la experiencia del usuario y reducir su tasa de rebote.
En este artículo, le mostraremos cómo añadir un precargador a WordPress, paso a paso.

¿Qué es una animación de precarga y por qué añadirla a WordPress?
Un precargador es una animación que se ve cuando se espera a que se cargue una página. Indica a los usuarios que la página aún se está preparando y les pide que esperen pacientemente. Cuando termina de cargarse, el precargador desaparece y los usuarios pueden ver la página con normalidad.
He aquí un ejemplo de animación de precarga al añadir una nueva entrada y previsualizarla en WordPress:

Una situación en la que puede querer añadir un precargador es si su página web tiene muchas imágenes o vídeos incrustados. En este caso, la página tardará en cargarse más de lo normal y querrás que los usuarios se queden el tiempo suficiente para que la página aparezca por completo.
Si tu página no tiene muchos elementos pesados, es mejor que te centres en mejorar la velocidad y el rendimiento de tu sitio web. También es posible que desee actualizar a un mejor proveedor de alojamiento de WordPress.
Dicho esto, veamos cómo puede añadir fácilmente un precargador a su sitio web WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Aviso: Notará que ambos métodos utilizan plugins que no han sido probados con las últimas versiones de WordPress. Sin embargo, los hemos probado, y ambos funcionan bien para este tutorial.
Puede obtener más información acerca de si debe utilizar plugins de WordPress no probados en nuestro artículo de opinión. Si encuentras mejores plugins alternativos, háznoslo saber en los comentarios.
Método 1: Añadir un Preloader en WordPress con WP Smart Preloader (Método Fácil)
La forma más fácil de añadir un precargador en WordPress es usando WP Smart Preloader. Este plugin tiene seis animaciones de precarga incorporadas que puedes usar, o puedes crear tus propias animaciones usando HTML y CSS personalizados.
Lo primero que tienes que hacer es instalar y activar el plugin WP Smart Preloader. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
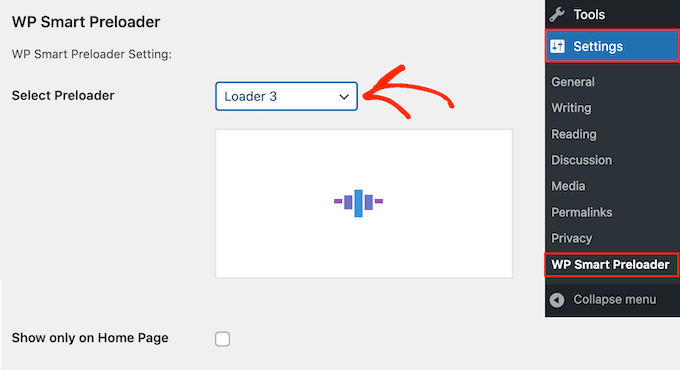
Una vez activado, vaya a Ajustes ” WP Smart Preloader y abra el desplegable ‘Smart Preloader’. Esto muestra todas las diferentes animaciones que puede utilizar.

El plugin mostrará una vista previa de la animación elegida, para que puedas seleccionar diferentes precargadores y ver cuál te gusta más.
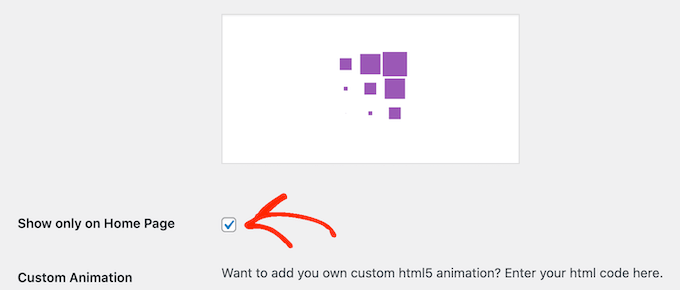
Por defecto, la animación aparecerá en todo tu sitio web WordPress, pero si lo prefieres, puedes usarla solo en tu página de inicio. Solo tienes que marcar la casilla “Mostrar solo en la página de inicio”.

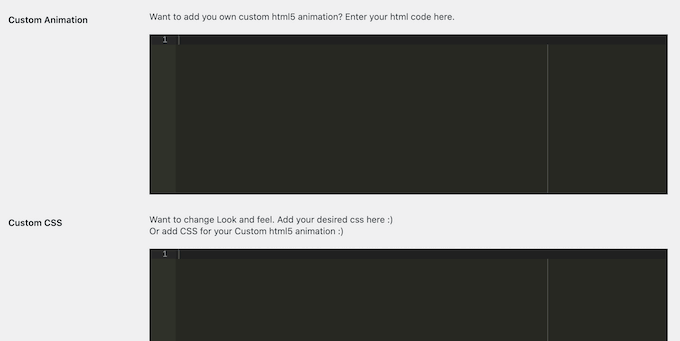
Si desea crear su propia animación CSS, sólo tiene que introducir su código en el cuadro “CSS personalizado”.
Otra opción es crear una animación HTML5 personalizada añadiendo código a la casilla “Animación personalizada”.

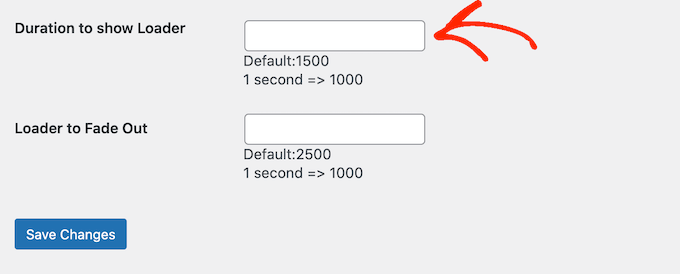
Después de elegir una animación, desplácese hasta la sección “Duración para mostrar el cargador”. Aquí puedes cambiar el tiempo de reproducción del precargador.
La opción por defecto es 1500 milisegundos o 1,5 segundos. Esto debería funcionar bien para la mayoría de los sitios, pero puede escribir un número diferente si lo desea.

Por defecto, la animación tardará 2500 milisegundos o 2,5 segundos en desaparecer completamente. Para cambiar esto, simplemente escriba un número mayor o menor en el campo ‘Loader to Fade Out’.
Cuando estés satisfecho con la configuración del precargador, sólo tienes que hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora puede visitar su blog o sitio web de WordPress para ver el precargador en acción.

Método 2: Añadir un Preloader en WordPress con LoftLoader (Más Personalizable)
Otra forma de añadir una animación de precarga a su sitio web de WordPress es utilizar LoftLoader. Este plugin viene con animaciones incorporadas y le permite personalizar la precarga de muchas maneras diferentes.
Lo primero que tienes que hacer es instalar y activar el plugin LoftLoader. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
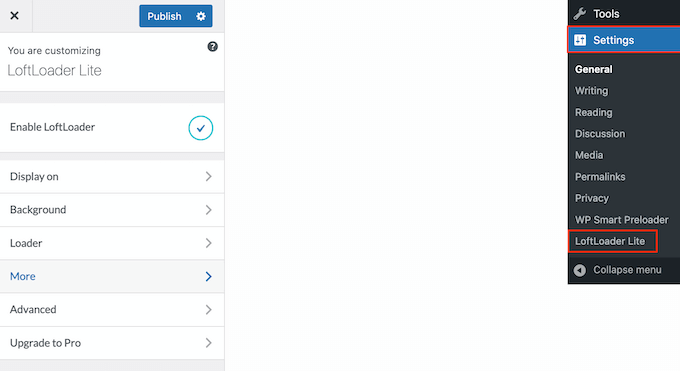
Una vez activado, vaya a Ajustes ” LoftLoader Lite para establecer los ajustes del plugin. LoftLoader Lite se integra con el Personalizador de temas de WordPress, por lo que esta pantalla debería resultarle familiar.

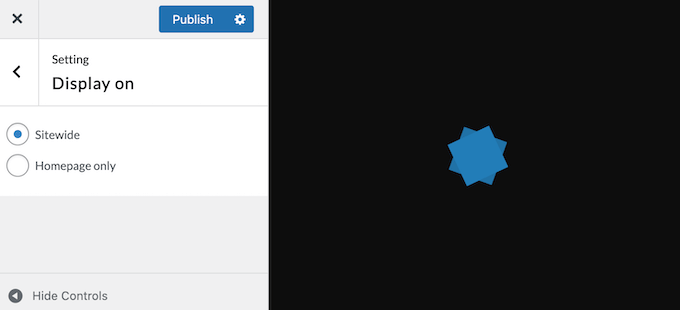
Para empezar, haz clic en “Mostrar en”. En esta pantalla, puede elegir si desea utilizar el mismo precargador en todo su blog de WordPress o solo en la página de inicio.
Por ejemplo, si su página de inicio tiene muchas imágenes y vídeos en comparación con el resto de su sitio, entonces podría tener sentido mostrar el precargador solo en su página de inicio personalizada.

Una vez tomada la decisión, haga clic en la flecha “Atrás” para volver a la página principal de ajustes.
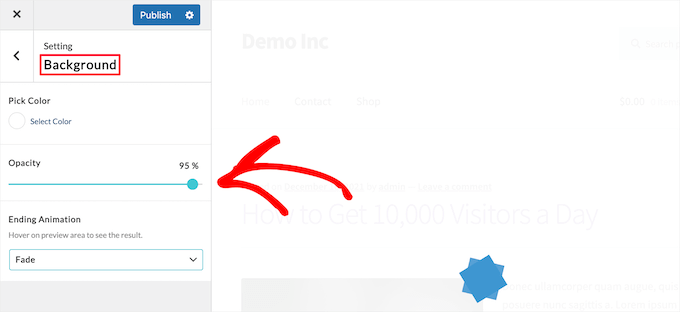
A continuación, haga clic en la opción “Fondo”.
Aquí puedes cambiar el color de fondo al hacer clic en la casilla ‘Elegir color’. También puede cambiar la opacidad del fondo y elegir una nueva animación final, como “Desvanecer” o “Deslizar hacia arriba y hacia abajo”.

A medida que realices cambios, la vista previa se actualizará para que puedas probar distintos ajustes y ver cuál es el más adecuado. Cuando estés satisfecho con los ajustes de fondo, haz clic en la flecha “Atrás”.
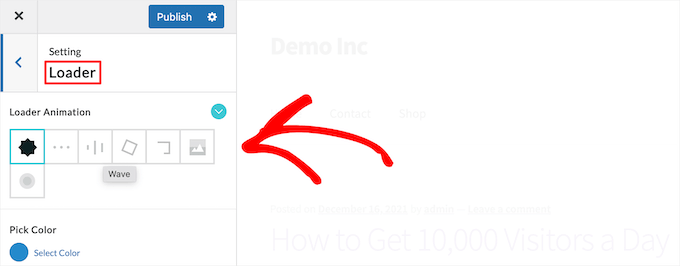
A continuación, puede cambiar la animación al hacer clic en la opción “Cargador”.
Puede elegir una nueva animación al hacer clic en las distintas miniaturas del cuadro ‘Animación del cargador’. Para cambiar el color del precargador, basta con seleccionar un nuevo color en la casilla ‘Elegir color’.

Una vez hecho esto, haga clic en la flecha “Atrás”.
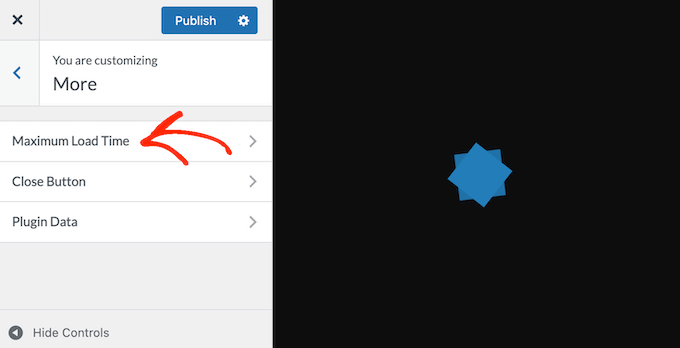
A continuación, haga clic en la opción de menú “Más”. Aquí puede modificar el tiempo de reproducción de la animación seleccionando “Tiempo máximo de carga”.

A continuación, puede introducir el tiempo que debe durar la precarga.
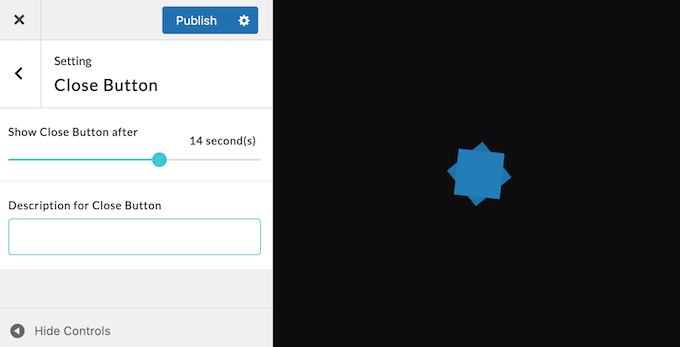
A continuación, es posible que desee dar a los usuarios una forma de cerrar la animación, especialmente si está utilizando un Tiempo Máximo de Carga más largo. Para añadir un botón de salida, haga clic en ‘Botón Cerrar’ y luego utilice los ajustes para configurar su botón.

Cuando estés satisfecho con cómo está establecido el botón, sólo tienes que hacer clic en el botón “Publicar” para que tu precargador empiece a funcionar.
Ahora, puedes visitar tu sitio web para ver el nuevo precargador en acción.

Guías definitivas para mejorar el rendimiento de su sitio WordPress
Una animación de precarga puede dar la impresión de tiempos de carga más rápidos, aunque la velocidad real no haya cambiado. Pero no es una solución a largo plazo para optimizar el rendimiento de tu sitio web.
Por eso, recomendamos seguir las mejores prácticas de optimización de la velocidad. A medida que tu sitio crezca, un precargador no será suficiente para evitar que los usuarios reboten de tu sitio.
Marque / compruebe las siguientes guías para mejorar el rendimiento de su sitio web:
- Guía definitiva para acelerar el rendimiento de WordPress
- Los mejores plugins de caché de WordPress para acelerar su sitio web
- Los proveedores de alojamiento de WordPress más rápidos (con pruebas de rendimiento)
- Cómo optimizar fácilmente las imágenes para la Web sin perder calidad
- Cómo optimizar vídeos para su sitio web en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir una animación de precarga a WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo crear una página de destino con WordPress o ver la selección de nuestros expertos sobre los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Administrador