Voulez-vous ajouter une animation de préchargement à votre site WordPress ?
Un preloader est une animation affichant la progression du chargement d’une page en arrière-plan. Cela permet aux internautes de savoir que la page est en train de se charger, ce qui peut améliorer l’expérience utilisateur et réduire votre taux de rebond.
Dans cet article, nous allons vous afficher comment ajouter un préchargeur à WordPress, étape par étape.

Qu’est-ce qu’une animation Preloader et pourquoi l’ajouter à WordPress ?
Un préchargeur est une animation que vous voyez lorsque vous attendez le chargement d’une page. Elle indique aux utilisateurs/utilisatrices que la page web est encore en cours de préparation et leur demande de patienter. Une fois le chargement terminé, le préchargeur disparaît et l’utilisateur peut voir la page normalement.
Voici un exemple d’animation de préchargement lors de l’ajout d’une nouvelle publication et de sa Prévisualisation dans WordPress:

L’ajout d’un préchargeur peut s’avérer utile si votre page web contient beaucoup d’images ou de vidéos embarquées. Dans ce cas, le chargement de votre page prendra plus de temps que la normale, et vous souhaitez que les utilisateurs/utilisatrices épinglent la page suffisamment longtemps pour qu’elle s’affiche complètement.
Si votre page ne comporte pas beaucoup d’éléments lourds, il vaut mieux se concentrer sur l’amélioration de la vitesse et des performances de votre site. Vous pouvez également mettre à niveau vers un meilleur fournisseur d’hébergement WordPress.
Ceci étant dit, voyons comment vous pouvez facilement ajouter un préchargeur à votre site WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Note : Vous remarquerez que ces deux méthodes utilisent des extensions qui n’ont pas été testées avec les dernières versions de WordPress. Cependant, nous les avons testés et ils fonctionnent tous les deux correctement pour ce tutoriel.
Vous pouvez en savoir plus sur la question de savoir si vous devriez utiliser des extensions WordPress non testées dans notre article d’opinion. Si vous trouvez de meilleures extensions, faites-le nous savoir dans les commentaires ci-dessous.
Méthode 1 : Ajouter un Preloader dans WordPress avec WP Smart Preloader (Méthode facile)
La façon la plus simple d’ajouter un préchargeur dans WordPress est d’utiliser WP Smart Preloader. Cette extension dispose de six animations de préchargement intégrées que vous pouvez utiliser, ou vous pouvez créer vos propres animations en utilisant du HTML et du CSS personnalisés.
La première chose à faire est d’installer et d’activer le plugin WP Smart Preloader. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
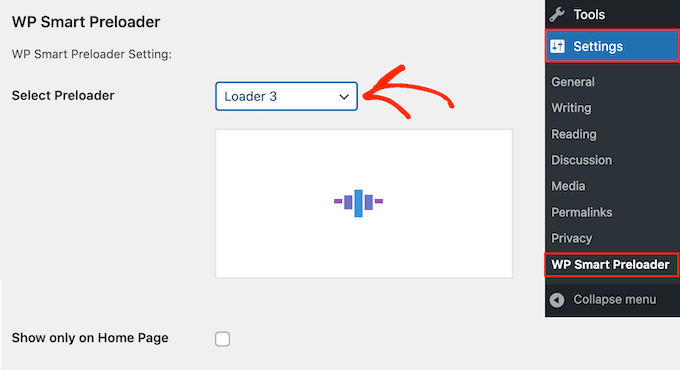
Une fois activé, allez dans Réglages » WP Smart Preloader, puis ouvrez le menu déroulant » Smart Preloader « . Celui-ci affiche toutes les différentes animations que vous pouvez utiliser.

L’extension affichera une Prévisualisation de l’animation choisie, afin que vous puissiez sélectionner différents préchargeurs pour voir lequel vous préférez.
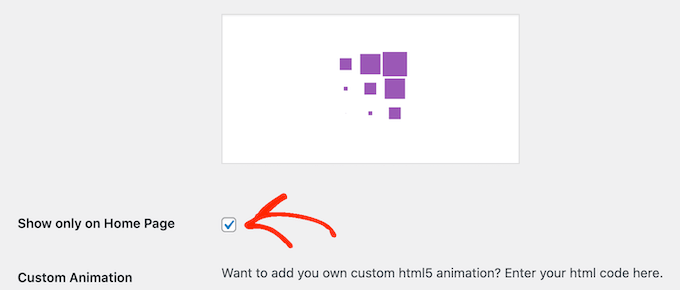
Par défaut, l’animation apparaîtra sur l’ensemble de votre site WordPress, mais si vous préférez, alors vous pouvez l’utiliser uniquement sur votre page d’accueil. Il vous suffit de cocher la case « Afficher uniquement sur la page d’accueil ».

Si vous souhaitez créer votre propre animation CSS, il vous suffit de saisir votre code dans la case « CSS personnalisé ».
Une autre option consiste à créer une animation HTML5 personnalisée en ajoutant du code dans la case « Animation personnalisée ».

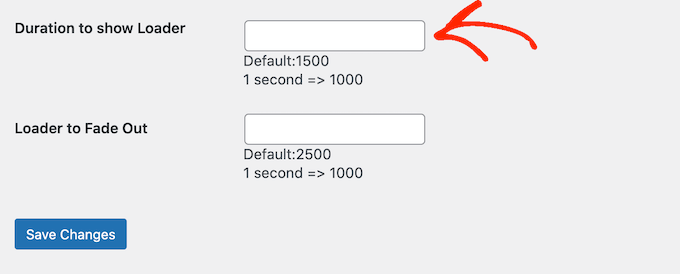
Après avoir choisi une animation, défilez jusqu’à la section « Durée pour afficher le chargeur ». Ici, vous pouvez modifier la durée d’affichage du préchargeur.
L’option par défaut est de 1500 millisecondes ou 1,5 seconde. Cela devrait convenir à la plupart des sites, mais vous pouvez saisir un nombre différent si vous le souhaitez.

Par défaut, l’animation prend 2500 millisecondes ou 2,5 secondes pour s’effacer complètement. Pour modifier cette valeur, il suffit de saisir un nombre plus grand ou plus petit dans le champ « Loader to Fade Out ».
Lorsque vous êtes satisfait de la façon dont le préchargeur est configuré, il vous suffit de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Vous pouvez maintenant visiter votre blog ou site WordPress pour voir le préchargeur en action.

Méthode 2 : Ajouter un Preloader dans WordPress avec LoftLoader (plus personnalisable)
Une autre façon d’ajouter une animation de préchargement à votre site WordPress est d’utiliser LoftLoader. Cette extension est livrée avec des animations intégrées et vous permet de personnaliser le préchargement de nombreuses façons différentes.
La première chose à faire est d’installer et d’activer l’extension LoftLoader. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
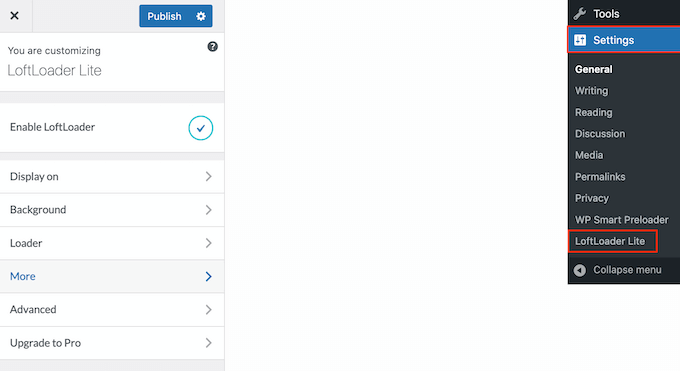
Une fois activé, allez dans Réglages » Lo ftLoader Lite pour configurer les paramètres du plugin. LoftLoader Lite s’intègre au personnalisateur de thème de WordPress, cet écran devrait donc vous sembler familier.

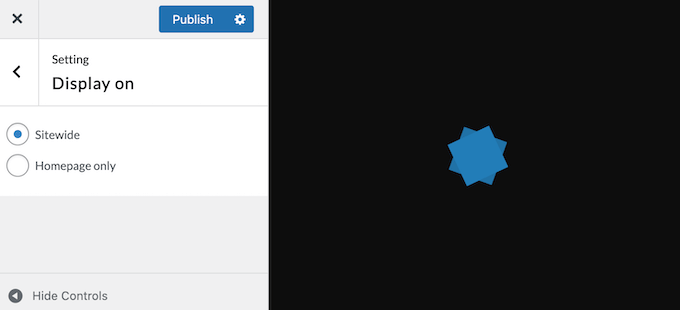
Pour Premiers pas, cliquez sur « Afficher sur ». Sur cet écran, vous pouvez choisir d’utiliser le même préchargeur sur l’ensemble de votre blog WordPress ou uniquement sur la page d’accueil.
Par exemple, si votre page d’accueil comporte beaucoup d’images et de vidéos par rapport au reste de votre site, il peut être judicieux d’afficher le préchargeur uniquement sur votre page d’accueil personnalisée.

Après avoir pris votre décision, cliquez sur la flèche « Retour » pour revenir à la page principale des Réglages.
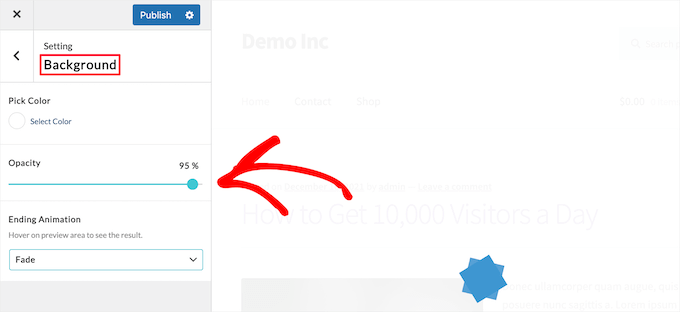
Cliquez ensuite sur l’option « Arrière-plan ».
Ici, vous pouvez modifier la couleur de l’arrière-plan en cliquant sur la case « Choisir une couleur ». Vous pouvez également modifier l’opacité de l’arrière-plan et choisir une nouvelle animation de fin, telle que « Fondu » ou « Diapositive vers le haut et vers le bas ».

Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux. Lorsque vous êtes satisfait des réglages de l’arrière-plan, cliquez sur la flèche « Retour ».
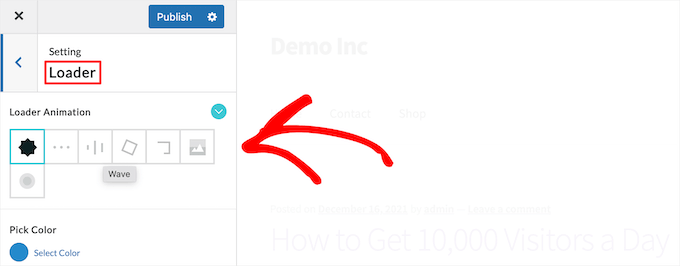
Ensuite, vous pouvez modifier l’animation en cliquant sur l’option ‘Loader’.
Vous pouvez choisir une nouvelle animation en cliquant sur les différentes miniatures dans la boîte ‘Loader Animation’. Pour modifier la couleur du préchargeur, il suffit de sélectionner une nouvelle couleur dans la case « Pick Color ».

Une fois que vous avez fait cela, cliquez sur la flèche « Retour ».
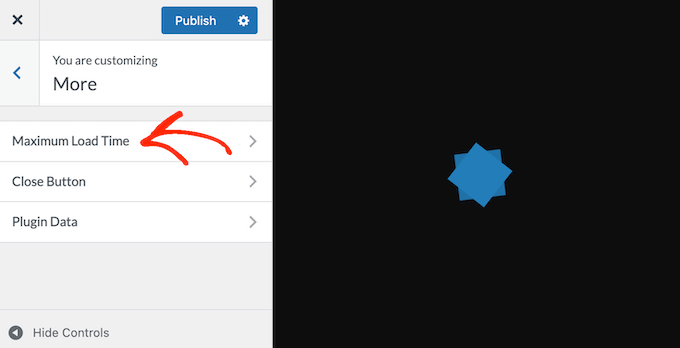
Cliquez ensuite sur l’option de menu « Plus », qui vous permet de modifier la durée de l’animation en sélectionnant « Temps de chargement maximum ».

Vous pouvez ensuite indiquer la durée du préchargement.
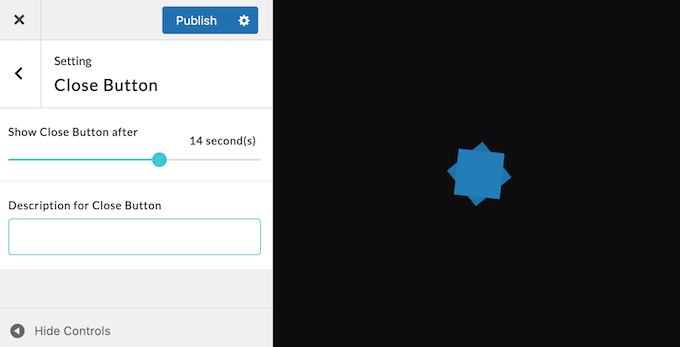
Ensuite, vous voudrez peut-être donner aux utilisateurs/utilisatrices un moyen de fermer l’animation, surtout si vous utilisez un temps de chargement maximal plus long. Pour ajouter un bouton de sortie, cliquez sur « Bouton de fermeture », puis utilisez les Réglages pour définir votre bouton.

Lorsque vous êtes satisfait de la façon dont le bouton est configuré, il vous suffit de cliquer sur le bouton « Publier » pour que votre préchargeur soit direct.
Vous pouvez maintenant visiter votre site pour voir le nouveau préchargeur en action.

Guides ultimes pour améliorer les performances de votre site WordPress
Une animation de préchargement peut donner l’impression d’un temps de chargement plus rapide, même si la vitesse réelle n’a pas changé. Mais ce n’est pas une solution à long terme pour optimiser les performances de votre site.
Pour cette raison, nous recommandons de suivre les meilleures pratiques d’optimisation de la vitesse. Au fur et à mesure que votre site grandit, un préchargeur ne suffira pas à empêcher les utilisateurs/utilisatrices de rebondir sur votre site.
Consultez les guides suivants pour améliorer les performances de votre site :
- Guide ultime pour accélérer les performances de WordPress
- Les meilleurs plugins de mise en cache WordPress pour accélérer votre site Web
- Les fournisseurs d’hébergement WordPress les plus rapides (avec tests de performance)
- Comment optimiser facilement les images pour le web sans perdre en qualité
- Comment optimiser les vidéos pour votre site WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter une animation de préchargement sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer une page d’atterrissage avec WordPress ou voir nos choix d’experts pour les meilleurs constructeurs de pages WordPress en drag-and-drop.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Administrateur