Vous souhaitez optimiser les vidéos pour votre site WordPress ?
Les vidéos sont un moyen fantastique de susciter l’intérêt de votre public, mais les fichiers vidéo peuvent prendre beaucoup d’espace. Ils peuvent ralentir les performances de votre site et avoir un impact négatif sur l’expérience des utilisateurs/utilisatrices. C’est pourquoi l’optimisation des vidéos est si importante.
Dans ce guide, nous allons vous afficher comment optimiser les vidéos pour les sites.

Pourquoi optimiser les vidéos pour les sites web ?
La principale raison pour laquelle vous devez optimiser les vidéos pour votre site est qu’elles peuvent être incroyablement lourdes à charger.
Les conteneurs vidéo contiennent des éléments visuels et audio de haute qualité qui en font des fichiers volumineux. En fait, une simple vidéo 1080p d’une durée de 30 secondes peut ajouter environ 30 à 50 Mo à un site web.
Pour le contexte, chez WPBeginner, nous visons toujours à compresser nos images à moins de 30 Ko, ce qui est beaucoup moins que la taille moyenne d’une vidéo de 30 secondes. Si la taille d’un fichier est plus grande que cela, alors cela peut affecter négativement le temps de chargement de la page.
Un site qui se charge lentement peut provoquer une réaction en chaîne. Tout d’abord, il peut frustrer les utilisateurs/utilisatrices qui veulent accéder à votre site, ce qui peut ensuite les inciter à partir chez un concurrent.
Si vous gérez un magasin d’e-commerce, alors la lenteur des performances peut également prospecter un taux de rebond plus élevé et des conversions plus faibles.
Mais ne vous inquiétez pas. Si vous avez du contenu vidéo sur votre site, il vous suffit de suivre nos astuces pour l’optimiser et éviter que cet effet domino ne se produise.
Outre l’optimisation des vidéos pour les performances de votre site, il est également bon d’optimiser les vidéos pour le référencement. Avec l’essor des plateformes de contenu vidéo comme YouTube et TikTok, les vidéos sont devenues un outil puissant pour apporter du trafic à votre site.
Lorsqu’ils sont correctement améliorés, les résultats des recherches vidéo peuvent être plus perceptibles, stimuler votre visibilité en ligne et améliorer votre classement dans les moteurs de recherche.
Ceci étant dit, voyons comment optimiser les vidéos pour les sites. Vous pouvez utiliser les liens rapides ci-dessous pour aller à/au différentes astuces de notre publication :
1. Utiliser un service d’hébergeur de vidéos
Tout d’abord, vous devez choisir une plateforme d’hébergement vidéo fiable. Nos années d’expérience avec WordPress ont affiché qu’il est préférable d’utiliser un fournisseur d’hébergement vidéo tiers plutôt que d’auto-héberger vos propres vidéos.
Vous pouvez lire notre article sur les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress pour plus de détails. Mais essentiellement, le téléversement de vidéos dans votre médiathèque peut prendre beaucoup de la bande passante et des ressources de votre hébergeur.
Même si vous utilisez un puissant hébergeur cloud ou dédié, il est beaucoup plus facile d’utiliser des vidéos embarquées que d’auto-héberger votre contenu vidéo. Si vous hébergez vos propres vidéos, vous devrez alors les traiter pour qu’elles soient compatibles avec différents appareils.
Les plateformes comme YouTube et Vimeo s’en chargent pour vous. Il n’est pas nécessaire de s’inquiéter de l’utilisation d’un certain format de fichier ou d’une certaine résolution tant qu’ils sont supportés par la plateforme.
Il vous suffit ensuite d’embarquer la vidéo sur votre site WordPress à l’aide d’un bloc Vidéo et de l’URL de votre contenu.

Vous pouvez consulter notre guide sur les meilleurs sites d’hébergeurs de vidéos si vous avez besoin de recommandations.
Si vous affichez des vidéos de produits pour votre site WooCommerce, alors vous pouvez également lire notre guide étape par étape sur l’ajout de vidéos de produits WooCommerce dans les galeries.
2. Compressez votre vidéo avant de la téléverser
Lesimages doivent être compressées avant d’être téléversées sur WordPress, tout comme les vidéos. La compression est un moyen rapide et facile de réduire la taille des fichiers afin qu’ils ne ralentissent pas la vitesse de votre page.
Cela dit, tous les outils d’optimisation vidéo ne se valent pas. S’ils permettent de réduire la taille du fichier, ils peuvent aussi compromettre la qualité de votre vidéo.
Lorsque vous recherchez un logiciel pour compresser vos vidéos, assurez-vous qu’il supporte le format de fichier que vous envisagez d’utiliser.
Si vous téléversez des vidéos sur YouTube ou Vimeo, il est fort probable que vous utilisiez un format populaire comme MP4, WebM ou MOV. Ces formats sont largement supportés par les plateformes de compression vidéo.
En outre, envisagez d’utiliser un outil qui offre des niveaux de compression réglables. En règle générale, vous pourrez choisir entre une qualité vidéo faible, moyenne ou élevée. Vous pouvez également sélectionner une résolution souhaitée pour réduire la taille.
Enfin, n’oubliez pas de prendre en compte la tarification de la plateforme. Il existe de nombreuses options de logiciels gratuits permettant d’optimiser les vidéos pour les sites en ligne, mais vous devez les tester pour savoir s’ils ajoutent un filigrane.
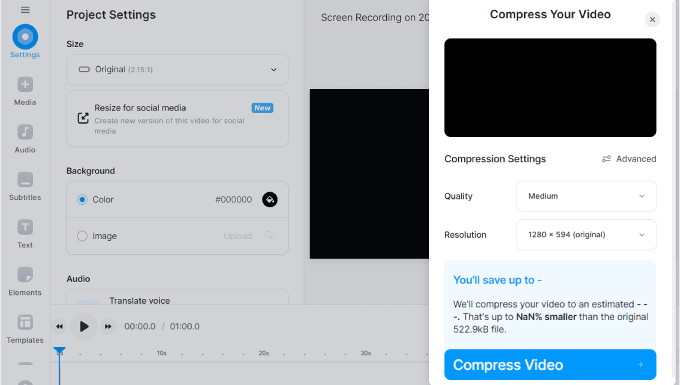
VEED.IO est un outil populaire d’optimisation des vidéos en ligne.
Cette plateforme gratuite est livrée avec des réglages de compression basiques et avancés et n’ajoute pas de filigrane à votre contenu. Tout ce que vous avez à faire est de téléverser votre vidéo sur l’outil et de sélectionner une qualité et une résolution vidéo.

Si vous souhaitez utiliser un outil de bureau, vous pouvez consulter HandBrake.
Il s’agit d’une plateforme de compression vidéo libre et gratuite, compatible avec les principaux systèmes d’exploitation.

3. Configurer votre plan de site vidéo et votre balisage Schema
La réduction de la taille et de la qualité des fichiers vidéo n’est qu’une partie de l’optimisation des vidéos. Si vous souhaitez que vos vidéos apparaissent dans les pages de résultats des moteurs de recherche (SERP), vous devez aider Google à comprendre et à indexer efficacement votre contenu.
L’une des façons de le faire est d’utiliser l’extension All in One SEO pour WordPress (AIOSEO). C’est la meilleure extension WordPress SEO qui peut vous aider à optimiser facilement votre contenu et à surveiller les performances de votre site.
Pour accéder aux fonctionnalités de référencement vidéo d’AIOSEO, comme le plan de site vidéo et le schéma de balisage vidéo, vous devrez souscrire à une offre Pro.
Ensuite, vous pouvez installer et activer l’extension AIOSEO dans WordPress. Pour plus de conseils, consultez notre guide sur l’installation d’une extension WordPress.
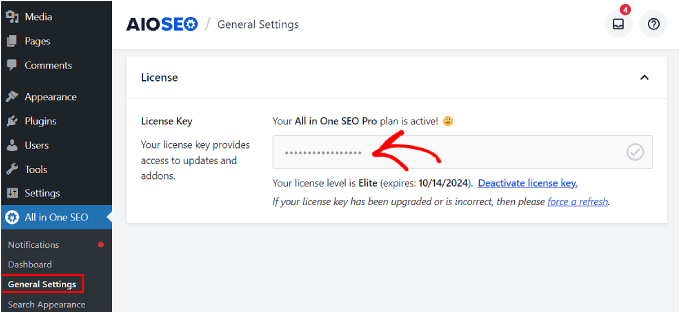
Après avoir installé l’extension, vous pouvez activer la clé de licence. Il suffit d’aller dans All in One SEO » Réglages généraux depuis votre zone d’administration WordPress et d’y insérer la clé de licence.

À partir de là, vous pouvez suivre notre guide étape par étape sur la façon de configurer un sitemap vidéo dans WordPress.
Un sitemap vidéo est un sitemap XML spécialisé qui fournit des informations détaillées sur les vidéos de votre site. Ces données comprennent le titre de la vidéo, sa description, sa durée, l’URL de la miniature et la page où la vidéo est embarquée.
En créant un plan de site vidéo, vous permettez aux moteurs de recherche d’explorer et d’indexer vos vidéos plus efficacement.
Une autre étape importante consiste à configurer le balisage du schéma vidéo. Il s’agit de données structurées qui aident les moteurs de recherche à comprendre de quoi parlent vos vidéos.
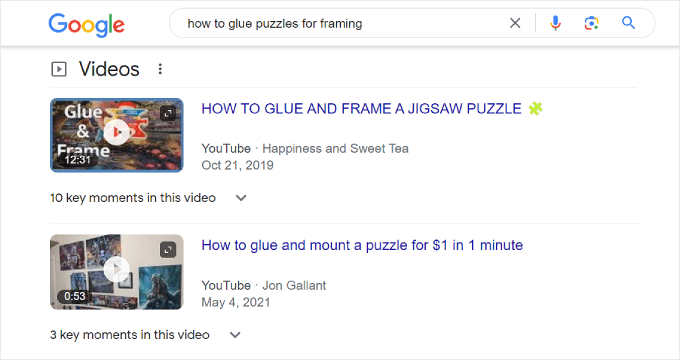
Il augmente la probabilité que vos vidéos s’affichent sous forme de prévisualisations spéciales (ou extraits enrichis) dans les résultats de recherche, ce qui les rend plus perceptibles pour les personnes qui effectuent des recherches en ligne. Voici ce que cela donne :

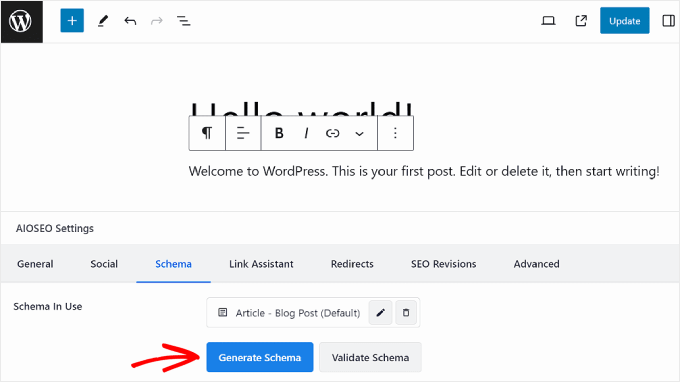
Pour configurer le balisage de schéma vidéo sur AIOSEO, il suffit d’aller sur l’article ou la page WordPress où votre vidéo est embarquée et d’ouvrir l’éditeur/éditrices de blocs WordPress.
Ensuite, défilez vers le bas jusqu’aux Réglages AIOSEO et naviguez jusqu’à l’onglet ‘Schema’. Cliquez ensuite sur « Générer un schéma ».

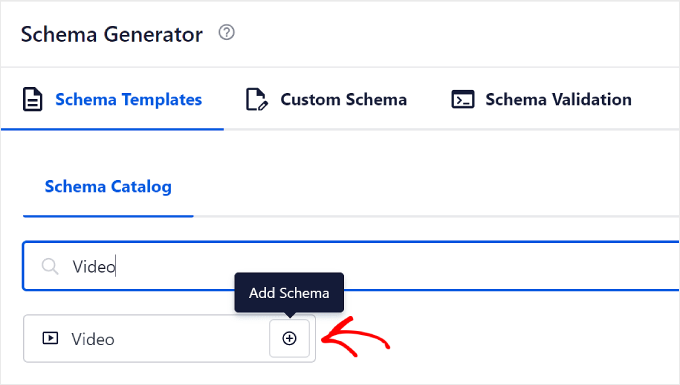
La fenêtre contextuelle du générateur de schéma apparaît. Dans l’onglet Catalogue de schémas, recherchez le modèle de schéma « Vidéo ».
Cliquez sur le bouton « + » à côté du Modèle vidéo.

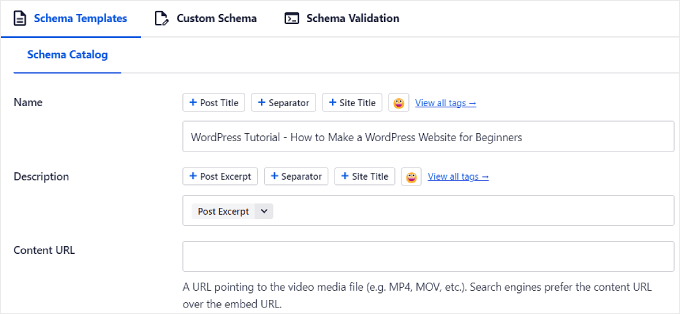
Vous pouvez maintenant renseigner les informations relatives à votre vidéo. Dans les trois premiers champs, vous pouvez saisir le Nom de la vidéo, sa Description et l’URL du contenu.
Pour le Nom et la Description, n’hésitez pas à utiliser les Balises intelligentes de l’AIOSEO. Il s’agit de libellés prédéfinis qui peuvent facilement ajouter des informations existantes de votre contenu, comme le titre de la publication, le titre du site et l’extrait de la publication.

En ce qui concerne l’URL du contenu, vous pouvez saisir l’adresse du fichier vidéo. Cela signifie que l’URL doit se terminer par le format du fichier, comme https://www.example.com/video/123/file.mp4.
Google a déclaré que fournir l’URL du contenu de votre vidéo est le meilleur moyen de récupérer votre fichier vidéo. Mais si vous avez téléversé votre vidéo sur un site d’hébergeur de vidéos comme YouTube, il se peut que cela ne soit pas possible.
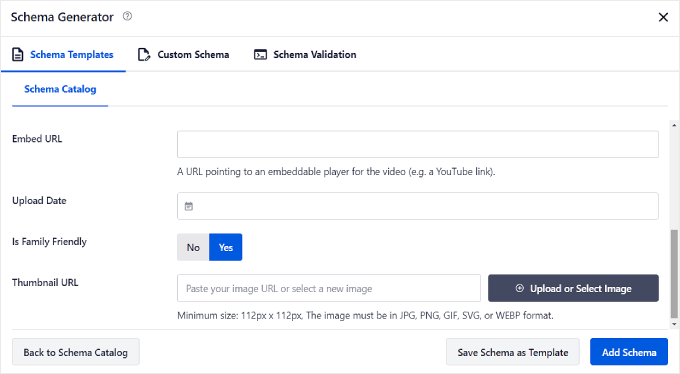
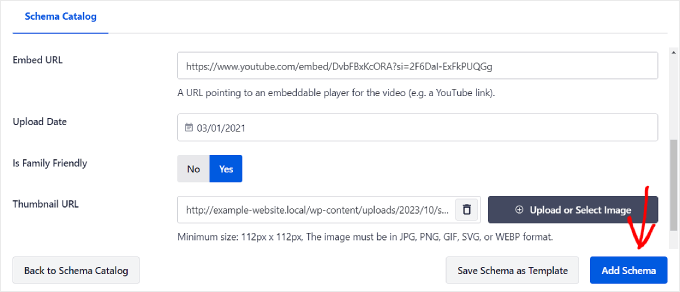
En défilant vers le bas, vous trouverez les paramètres suivants : Contenu embarqué, Date de téléversement, Respect de la famille et URL de la miniature.

Vous utiliserez l’URL du Contenu embarqué si vous avez téléversé la vidéo sur un service tiers et que vous n’avez pas accès à l’URL du Contenu. Ici, vous devez saisir l’adresse du lecteur embarqué de la vidéo, ce qui devrait ressembler à https://www.example.com/embed/123.
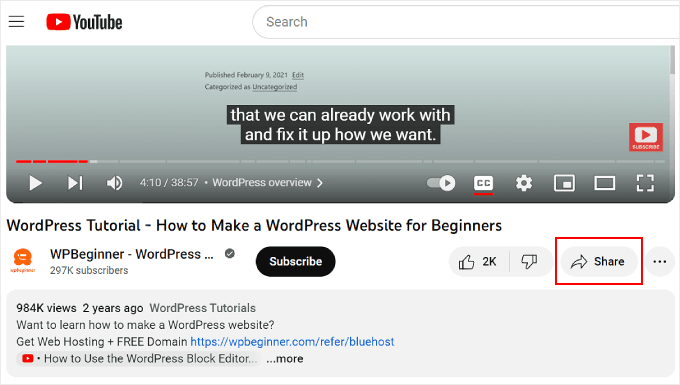
Si vous avez téléversé la vidéo sur YouTube, vous trouverez l’URL d’intégration en ouvrant la vidéo YouTube et en cliquant sur le bouton « Partager » situé sous le lecteur.

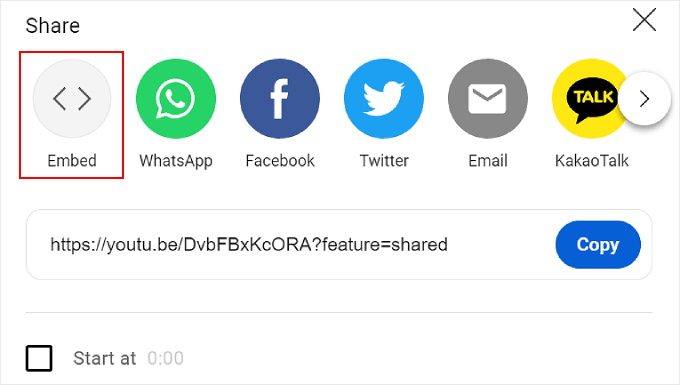
Cliquez ensuite sur « Contenu embarqué » dans la fenêtre surgissante.
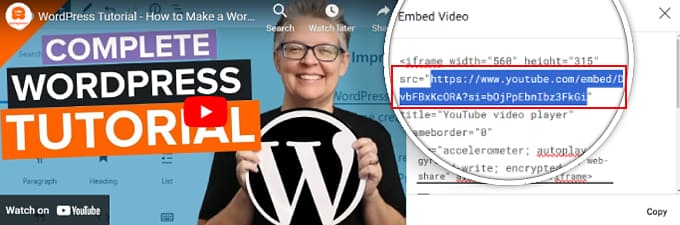
Vous verrez un code complet d’intégration de la vidéo dans la fenêtre surgissante suivante.

Note : il n’est pas nécessaire de copier-coller l’ensemble. Ce que vous devez faire, c’est bloquer l’URL qui se trouve entre les guillemets après l’attribut src=.
Il s’agit de l’URL du Contenu embarqué de votre vidéo.

Ensuite, copiez-collez cette URL dans le générateur de schéma vidéo de l’AIOSEO.
Pour l’URL de la miniature, vous pouvez copier-coller l’URL de votre image dans le champ ou téléverser une nouvelle image dans la médiathèque. Note : la taille minimale est de 112 pixels en largeur et en hauteur.
Une fois que tous les réglages sont corrects, il suffit de cliquer sur le bouton « Ajouter un schéma ».

Et c’est tout !
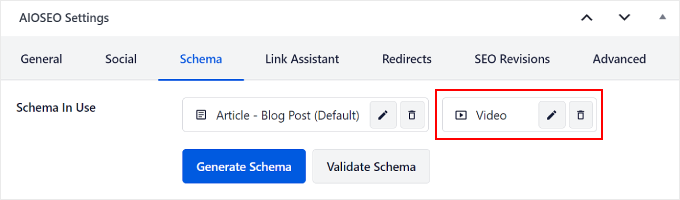
Vous devriez maintenant voir un article de schéma Vidéo dans l’onglet Schéma des Réglages AIOSEO.

4. Activer le chargement paresseux
Le chargement paresseux signifie que votre site retarde le chargement de certains éléments de contenu jusqu’à ce que quelqu’un défile jusqu’à l’endroit où se trouve le contenu sur l’écran. Lorsque le chargement paresseux est activé pour les vidéos, votre site attendra pour charger le lecteur vidéo et le contenu que l’internaute soit sur le point de le regarder.
Votre site se charge ainsi plus rapidement au départ, car il n’a pas à charger tous les éléments vidéo en même temps.
Pour ce faire, vous pouvez utiliser WP Rocket. C’est l’une des meilleures extensions de mise en cache WordPress sur le marché, et elle est dotée d’une fonctionnalité de chargement paresseux des images et des vidéos.

La première étape consiste à installer et activer le plugin WP Rocket. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress pour en savoir plus.
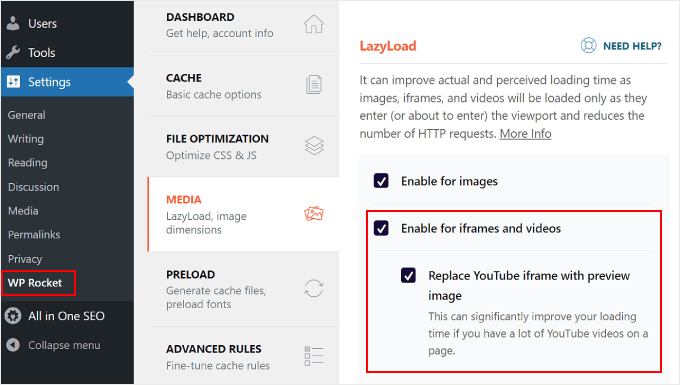
Ensuite, allez dans Réglages » WP Rocket depuis votre Tableau de bord WordPress et naviguez jusqu’à l’onglet ‘Médias’. Ensuite, il suffit de cocher les cases » Activer pour les iframes et les vidéos » et » Remplacer l’iframe YouTube par une image de prévisualisation « .
La deuxième case à cocher signifie qu’au lieu de charger le lecteur vidéo proprement dit immédiatement lorsque quelqu’un visite votre page web, seule une image statique représentant la vidéo est chargée en premier.

Si vous souhaitez également charger les images paresseusement, vous pouvez consulter notre article sur la façon de charger les images paresseusement dans WordPress.
5. Utiliser un CDN vidéo
CDN est l’abréviation de content delivery network (réseau de distribution de contenu), un service qui permet d’accélérer votre site.
Il stocke le contenu de votre site sur plusieurs serveurs dans le monde entier. Lorsque quelqu’un visite votre site, le CDN lui sert le contenu à partir du serveur le plus proche. Cela réduit la distance que les données doivent parcourir et accélère le chargement de votre site.
Un CDN vidéo est conçu pour diffuser efficacement du contenu vidéo. Il optimise la diffusion vidéo en direct en stockant des copies de vos vidéos sur des serveurs situés stratégiquement dans le monde entier.
Si vous avez suivi notre suggestion de téléverser les vidéos sur un service tiers, alors avoir un CDN vidéo ne sera pas nécessaire. Mais pour les personnes choisissant d’auto-héberger leurs propres vidéos, nous recommandons d’utiliser Bunny.net.

Bunny.net est l’un des meilleurs services CDN WordPress avec une fonctionnalité CDN de distribution de vidéos. Vos vidéos seront protégées dans leur stockage de niveau entreprise, et les spectateurs pourront regarder vos vidéos en haute qualité sans mise en mémoire tampon.
Si vous êtes intéressé par l’utilisation d’un CDN, alors consultez notre liste des meilleurs services de CDN WordPress.
Astuces pour optimiser les vidéos d’arrière-plan sur WordPress
Si vous avez besoin d’optimiser les vidéos d’arrière-plan pour votre site WordPress, alors vous pouvez utiliser les astuces suivantes.
Retirer l’audio
L’audio peut alourdir considérablement un fichier vidéo. Si vous utilisez uniquement une vidéo comme arrière-plan sans son, il est préférable de supprimer l’audio.
Vous pouvez facilement retirer l’audio d’une vidéo à l’aide d’un logiciel de modification vidéo. Pour obtenir des modifications, consultez notre liste des meilleurs logiciels de modification vidéo.
Vous pouvez également utiliser l’outil gratuit de suppression du son des vidéos d’Adobe Retirer. Téléversez simplement votre vidéo, et l’outil se chargera de la suppression du son pour vous. La vidéo sera alors téléchargeable au format MP4.

Raccourcir la durée
La réduction de la durée de la vidéo est un autre bon moyen de compression vidéo pour les vidéos d’arrière-plan ou de lecture automatique. Cela permet de réduire la taille globale du fichier, d’accélérer son chargement et d’améliorer les performances du site.
En règle générale, une vidéo d’une durée de 30 secondes ou moins devrait suffire pour une vidéo d’arrière-plan.
Là encore, vous pouvez utiliser un logiciel de modification vidéo pour réduire la longueur de votre vidéo. Pour un outil en ligne gratuit, vous pouvez utiliser Canva ou le coupe-vidéo d’Adobe Express.

Éviter les boucles à tout jamais
Lorsque vous utilisez des vidéos en arrière-plan ou en lecture automatique sur votre site, il est essentiel d’éviter les boucles sans fin. On parle de boucle lorsque la vidéo est lue en boucle, ce qui peut consommer beaucoup de bande passante.
Il est également important de tenir compte du contexte dans lequel la vidéo est diffusée. Si la vidéo est une brève introduction ou présente un produit spécifique, un nombre limité de boucles ou une seule lecture suffit généralement à faire passer le message.
Dans WordPress, vous pouvez contrôler le comportement en boucle de votre vidéo YouTube afin de réduire la charge sur les ressources de votre site. Notre guide sur l’ajout d’une vidéo YouTube en tant qu’arrière-plan plein-plan dans WordPress vous affiche la marche à suivre.
Utiliser une couleur de texte bien contrastée
Les personnes qui utilisent une vidéo en lecture automatique comme arrière-plan de leur page d’accueil y ajoutent généralement du texte. Dans ce cas, il est judicieux d’utiliser une couleur de texte qui contraste bien avec le jeu de couleurs de la vidéo.
De cette manière, le texte reste facilement lisible et se détache bien sur l’arrière-plan de la vidéo.
Si vous souhaitez obtenir des astuces pour choisir une couleur de texte pour votre vidéo d’arrière-plan, consultez notre guide sur la façon de choisir le jeu de couleurs parfait.
Vous pouvez également consulter notre article sur les meilleurs thèmes WordPress pour sites web de vidéos afin de trouver des designs qui complètent votre site web et le contenu de vos vidéos.
FAQ sur l’optimisation des vidéos pour votre site WordPress
Abordons maintenant quelques questions similaires liées à l’optimisation des vidéos pour votre site WordPress.
1. Quel est le meilleur format de vidéo pour un site WordPress ?
WordPress supporte les types de fichiers vidéo tels que .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp et .3g2.
Il est recommandé d’utiliser MP4 avec le codec H.264 pour obtenir le meilleur équilibre entre la qualité et la taille du fichier.
2. Comment optimiser une vidéo YouTube dans WordPress ?
Si vous intégrez vos vidéos YouTube, WordPress se chargera du processus d’intégration et veillera à ce que le lecteur vidéo se charge efficacement.
Cependant, vous pouvez optimiser davantage les vidéos en activant le chargement paresseux, en compressant les fichiers vidéo et en configurant le balisage du schéma vidéo et le plan du site avec AIOSEO. Cette dernière étape permet de s’assurer que les moteurs de recherche peuvent comprendre et indexer correctement vos vidéos.
Vous pouvez également consulter notre liste des meilleurs plugins de galerie vidéo YouTube pour WordPress pour plus de fonctionnalités afin d’améliorer les vidéos de votre site.
3. Comment accélérer le chargement de ma vidéo WordPress ?
Pour accélérer le chargement de vos vidéos WordPress, vous pouvez les téléverser sur un service d’hébergement tiers comme YouTube ou Vimeo. Il n’est pas recommandé d’auto-héberger vos propres vidéos, car cela nécessite souvent plus de ressources serveur et ralentit votre site.
Vous devrez également compresser les vidéos afin de réduire la taille des fichiers sans compromettre la qualité.
En outre, il est conseillé d’activer le chargement paresseux pour le contenu vidéo. Ainsi, votre site se charge rapidement la première fois et les vidéos sont uniquement chargées lorsque l’internaute défile vers le bas pour les voir.
Nous espérons que cet article vous a aidé à apprendre comment optimiser les vidéos pour les sites. Vous pouvez également consulter notre liste des meilleures extensions WordPress pour les éditeurs YouTube et notre tutoriel sur la façon d’afficher les dernières vidéos de votre chaîne YouTube sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support says
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Administrateur
Jiří Vaněk says
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN says
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support says
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Administrateur
THANKGOD JONATHAN says
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed says
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support says
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Administrateur
Jiří Vaněk says
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.