Vous souhaitez ajouter un schéma de balisage vidéo dans WordPress ?
Il y a de fortes chances que vous soyez ici parce que vous êtes frustré que vos vidéos n’obtiennent pas l’attention qu’elles méritent. Un schéma de balisage vidéo peut résoudre ce problème en aidant les moteurs de recherche à comprendre votre contenu vidéo et à l’afficher dans des extraits accrocheurs.
Dans cet article, vous apprendrez comment ajouter facilement un balisage de schéma vidéo dans WordPress afin de générer plus de clics.

Pourquoi avez-vous besoin d’un Schema Markup vidéo ?
Imaginez ceci : vous avez consacré des heures à la création d’une vidéo fantastique. Vous appuyez sur publier, attendant avec impatience l’afflux de vues et d’engagement.
Mais les jours passent et votre vidéo reste enfouie dans les résultats de recherche, invisible et peu appréciée. La frustration se définit au fur et à mesure que vous réalisez que votre travail acharné n’atteint pas l’audience nécessaire.
C’est là que le balisage du schéma vidéo entre en jeu.
Le balisage du schéma vidéo est un type de code ajouté à une page web pour aider les moteurs de recherche à mieux comprendre et afficher votre contenu vidéo dans les résultats de recherche.
Il fournit des informations supplémentaires sur vos vidéos, telles que le titre, la miniature, la description, la date de téléversement, la durée de la vidéo, etc.
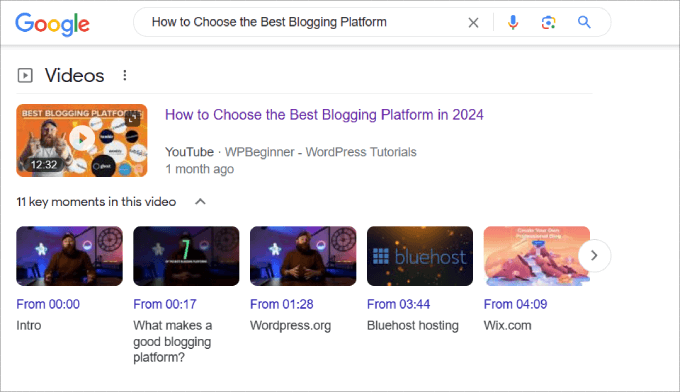
Google utilise ces informations pour afficher des extraits enrichis, qui ressemblent à ceci.

Cela aide à faire ressortir votre contenu et peut contribuer à améliorer vos taux de clics organiques.
Sans le balisage du schéma vidéo, votre vidéo ne sera pas éligible pour apparaître dans le format des extraits enrichis, ce qui est une grande opportunité que vous manquerez. En effet, les vidéos apparaissent souvent en haut des moteurs de recherche sous la rubrique » vidéos « , ce qui donne l’occasion à votre vidéo de se classer en haut de l’échelle.
Lorsque vous serez classé dans les résultats de recherche vidéo de Google, votre contenu pourra bénéficier de l’inclusion d’autres fonctionnalités, telles que des prévisualisations de vidéos et des moments clés, afin que les utilisateurs/utilisatrices puissent avoir un aperçu du contenu de votre vidéo.
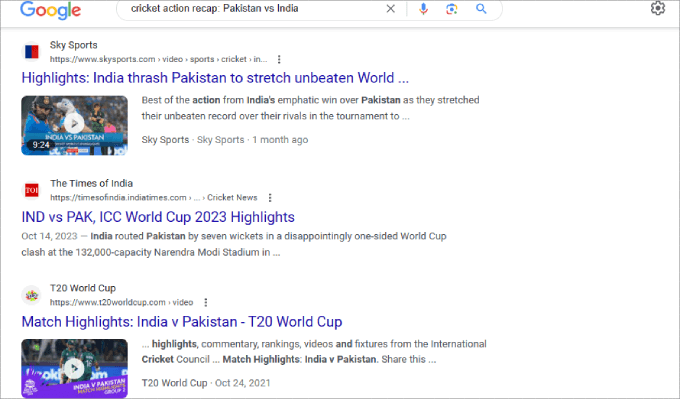
Outre la section Vidéos, Google affiche également les miniatures des publications contenant des vidéos.

Notez la différence entre les publications avec extraits enrichis et celles qui n’en ont pas. Les utilisateurs/utilisatrices sont beaucoup plus enclins à cliquer sur les publications lorsqu’il y a une miniature de vidéo incluse.
En plus de cela, un balisage de schéma vidéo permet aux moteurs de recherche de mieux comprendre votre contenu vidéo, ce qui augmente les chances que votre page soit mieux classée. Il vous aidera également à classer plus rapidement les nouveaux contenus WordPress, à condition que vous ayez optimisé tous les autres aspects de votre page et de votre site.
Une fois que vous avez embarqué des vidéos dans vos publications ou pages de blog WordPress, vous êtes prêt à ajouter une marque de schéma.
Dans cette optique, nous allons vous afficher deux méthodes pour savoir comment ajouter un balisage de schéma vidéo à votre publication. N’hésitez pas à utiliser les liens ci-dessous pour passer à la section que vous préférez.
Méthode 1 : Ajouter la vidéo Schema Markup avec l’extension All in One SEO (méthode simple)
La façon la plus simple d’ajouter un balisage de schéma vidéo dans WordPress est d’utiliser All in One SEO pour WordPress. C’est la meilleure extension WordPress SEO sur le marché et elle est livrée avec un générateur de schéma qui vous permet d’ajouter facilement des schémas à vos vidéos sans aucun tracas.

Normalement, vous devriez écrire le code JSON-LD et vous assurer qu’il est correctement implémenté dans le HTML de votre page web. En outre, vous devez vérifier que le code fonctionne.
Note : Bien qu’il existe une version gratuite d’All in One SEO, vous aurez besoin de la version payante pour obtenir des contrôles de schéma pour les vidéos.
Étape par étape : Installation de l’extension All in One SEO.
Pour Premiers pas, la première chose à faire est d’installer et d’activer l’extension All in One SEO pour WordPress. Pour plus d’aide, vous pouvez suivre notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, le plugin lancera un assistant de configuration qui vous guidera tout au long du processus de configuration. Pour plus de détails, consultez notre guide étape par étape sur la façon de configurer All in One SEO pour WordPress.
Étape par étape : vérifiez que le plan de site vidéo de votre site WordPress est activé.
Avant d’ajouter des balises de schéma à vos vidéos, vous devez d’abord vous assurer que votre site WordPress a configuré un sitemap vidéo.
L’utilisation d’un plan du site vidéo donne à votre contenu multimédia les meilleures chances de classement. Un sitemap vidéo est un fichier XML qui fournit aux moteurs de recherche des informations sur les vidéos de votre site.
De cette manière, les robots d’indexation des moteurs de recherche sont informés de la présence de vidéos sur votre site.
Cela vous aide à classer le contenu plus rapidement plutôt que d’attendre que Google trouve naturellement votre contenu vidéo.
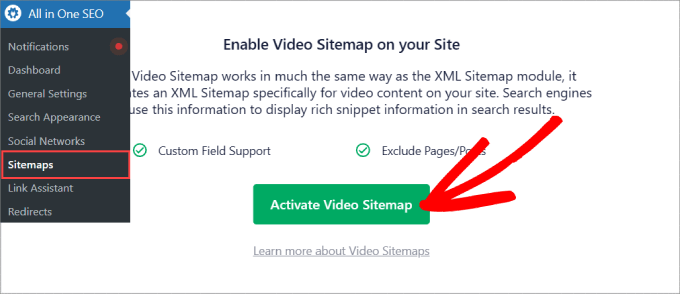
Pour créer un sitemap vidéo, rendez-vous sur All in One SEO » Sitemaps. De là, vous devez cliquer sur » Activer le plan de site vidéo « .

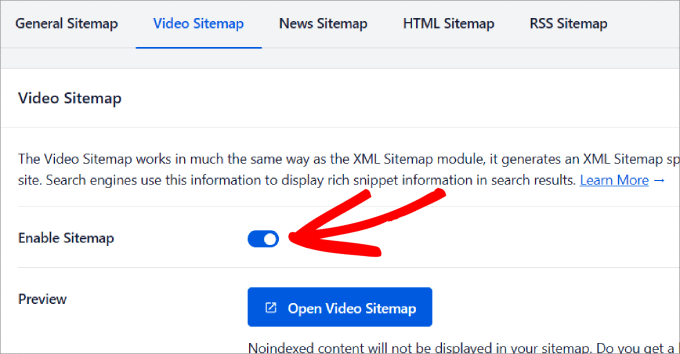
Sous l’onglet « Plan du site vidéo », vous devez voir que l’option « Activer le plan du site » est activée.
S’il est inactif, vous devez l’activer.

Vous pouvez également voir votre plan du site en cliquant sur le bouton « Ouvrir le plan du site vidéo ». Vous obtiendrez ainsi une liste de tous les contenus vidéo de votre site, et vous pourrez voir les informations incluses dans chaque média.
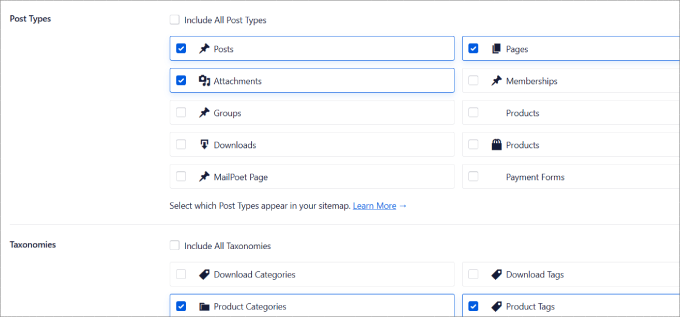
Si vous défilez vers le bas, vous choisissez d' »Inclure tous les types de publication » et d' »Inclure toutes les taxonomies » pour qu’ils apparaissent dans votre plan du site.

C’est ici que vous pouvez décocher les types de publication ou les catégories et identifiés que vous ne souhaitez pas voir apparaître dans le plan du site.
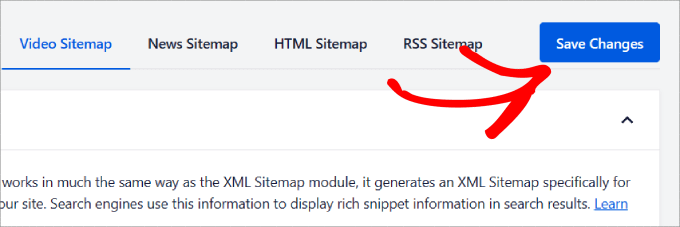
Si vous avez apporté des modifications, assurez-vous de cliquer sur le bouton « Enregistrer les modifications » en haut de la page.

Étape par étape : ajouter le schéma de balisage de la vidéo à WordPress.
Une fois votre plan de site vidéo activé et configuré, vous devrez vous rendre sur n’importe quelle page ou publication à laquelle vous souhaitez ajouter un balisage de schéma vidéo.
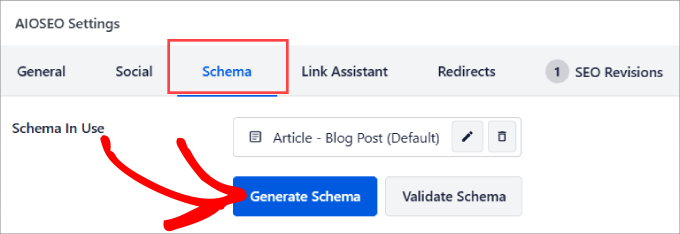
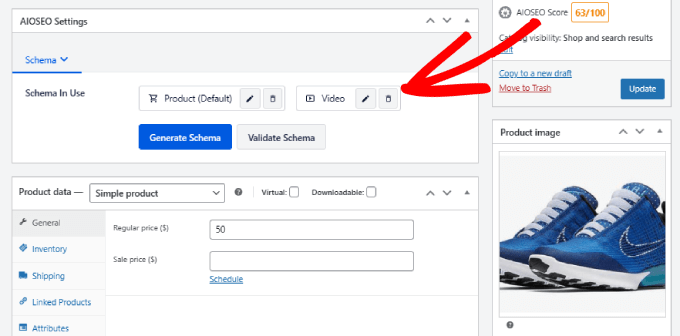
Défilez vers le bas de la page pour accéder aux Réglages AIOSEO. Ensuite, allez dans l’onglet Schema. Puis, cliquez sur le bouton « Générer le schéma ».

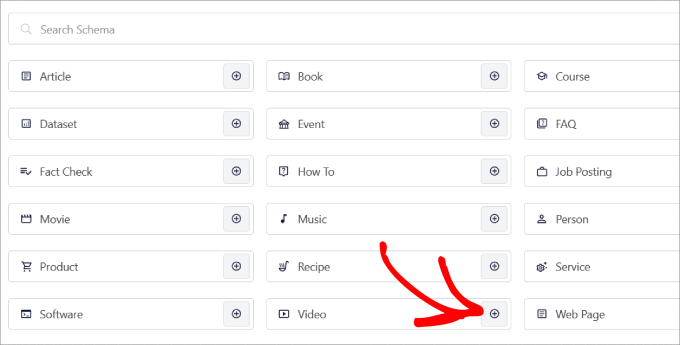
Vous accéderez à une fenêtre contextuelle affichant tous les modèles de schémas proposés par l’AIOSEO.
Cliquez sur l’icône « + » à côté de Vidéo.

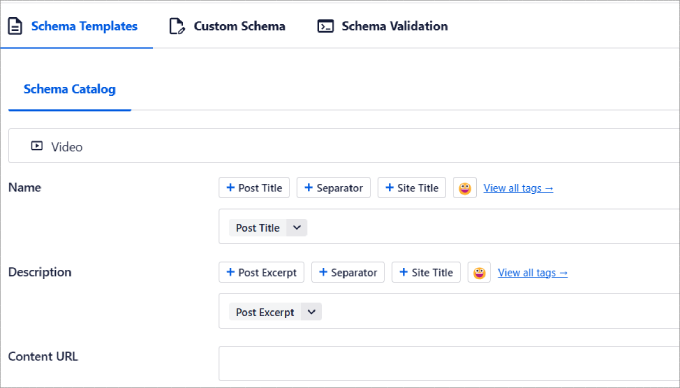
Vous pouvez désormais personnaliser tous les détails de la vidéo, par exemple :
- Nom de l’expéditeur : Quel est le nom de votre vidéo ?
- Description : Expliquez le sujet de votre vidéo
- URL du contenu : Quelle est l’URL du fichier vidéo ?
- Contenu embarqué : Saisissez le site d’hébergeur de vidéos que vous avez utilisé, tel que YouTube, Vimeo, Wistia, etc.
- Date de téléversement : indique la date de publication de la vidéo.
- Familiale : votre vidéo est-elle adaptée aux familles ?
- URL miniature : Affichez une miniature inactive qui attire les internautes sur votre page.

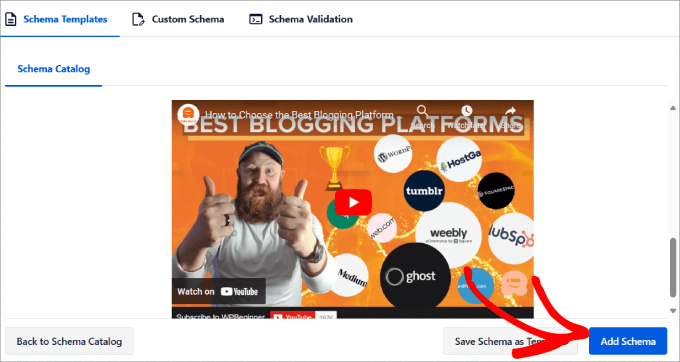
Lorsque vous avez saisi/saisie les détails de votre vidéo, il vous suffit de cliquer sur le bouton « Ajouter un schéma ».
Et si vous souhaitez enregistrer ce schéma comme modèle pour d’autres pages, vous pouvez cliquer sur le bouton « Enregistrer le schéma comme modèle ».

Étape par étape : valider le schéma.
Maintenant que vous avez ajouté votre balisage de schéma vidéo, il ne reste plus qu’à le valider.
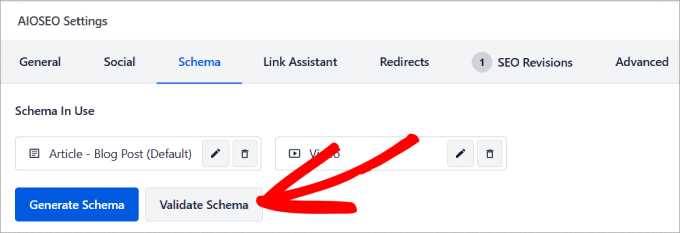
Cliquez sur le bouton « Valider le schéma ».

Vous serez dirigé vers l’outil de test des résultats riches de Google. Cet outil est conçu pour aider les développeurs/développeuses de sites WordPress à vérifier le balisage des données structurées sur leurs pages web. Il permet de s’assurer que le code HTML respecte les abonnés de Google et vous indique s’il y a des erreurs dans votre code.
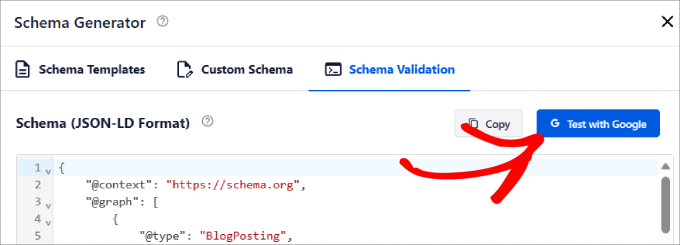
Sous l’onglet « Validation du schéma », sélectionnez « Tester avec Google ».

All in One SEO collera automatiquement les données de balisage du schéma structuré dans l’outil.
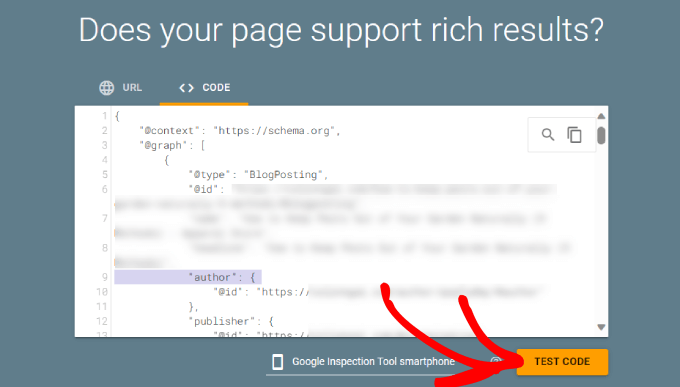
Il vous suffit de cliquer sur le bouton « Tester le code ».

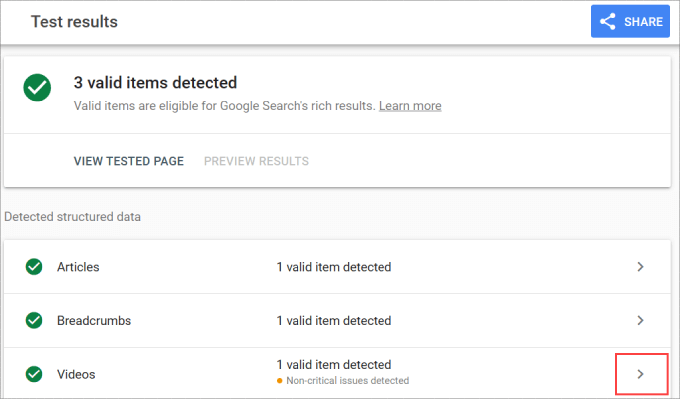
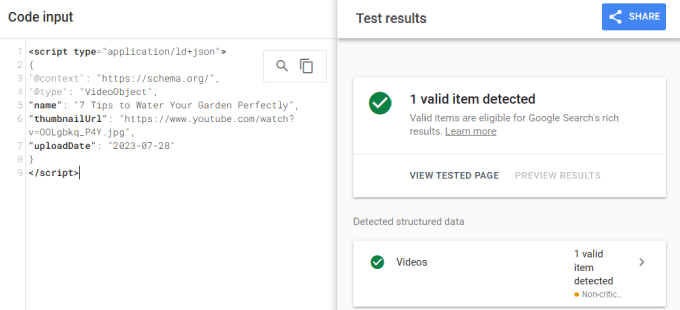
Attendez une minute ou deux. Vous devriez voir des coches sur tout le tableau, en particulier à côté des vidéos.
Si ce n’est pas le cas, vous pouvez cliquer sur la flèche pour déplier l’option et voir comment vous pouvez corriger le problème.

Gardez à l’esprit que cela fonctionne aussi pour les magasins en ligne.
Par exemple, les réglages All in One SEO apparaissent dans les pages WooCommerce, ce qui signifie que vous pouvez y ajouter des balises de schéma.

Bien qu’il existe de nombreuses extensions de balisage de schéma pour WordPress, comme Schema Pro, aucun autre outil ne propose autant d’options de balisage de schéma ou d’autres fonctionnalités d’optimisation du référencement que All in One SEO.
Méthode 2 : ajouter manuellement le balisage Schema de la vidéo
Si vous souhaitez ajouter manuellement le balisage de schéma vidéo, vous pouvez le faire en écrivant et en collant du code dans le HTML de n’importe quelle page web.
Bien que vous puissiez enregistrer quelques économies, vous ne bénéficieriez pas des nombreux avantages qu’apporte l’extension All in One SEO. Sans compter que la moindre erreur de code pourrait briser votre site WordPress.
Étape 1 : Rédiger et personnaliser le code de balisage du schéma vidéo.
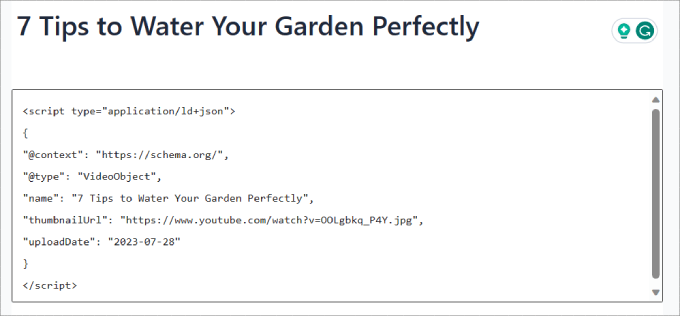
Pour Premiers pas, vous devrez copier et coller ce code dans un éditeur de texte.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Name of the Video",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2023-07-28"
}
</script>
Ensuite, vous devez modifier le code en fonction du nom de votre vidéo, de l’URL de la miniature et de la date de téléversement.
Étape par étape : valider le code de balisage du schéma.
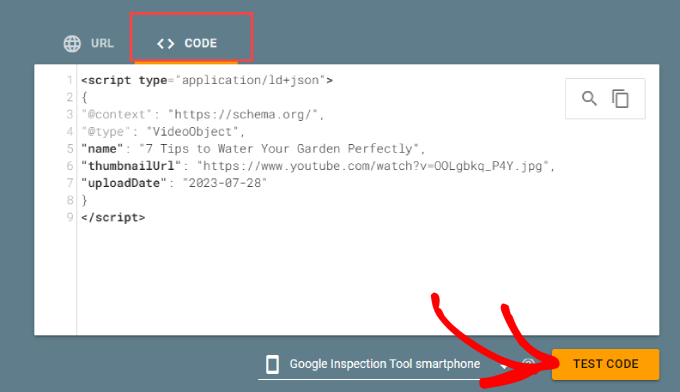
Ensuite, rendez-vous sur la page Test des résultats enrichis de Google. Sous l’onglet Code, collez votre balisage de schéma vidéo personnalisé.
Cliquez ensuite sur « Tester le code » pour valider ce code.

Les résultats du test vous permettront de vérifier si le code respecte les directives de Google et s’il ne contient pas d’erreurs.
En cas de problème, il vous indiquera la partie du code à corriger.

Étape par étape : Ajoutez le code à votre page WordPress.
Une fois validé, vous pouvez maintenant le coller dans le HTML de votre page web WordPress.
Titre de l’éditeur de blocs de WordPress pour toute publication ou page avec un contenu vidéo Embarqué.
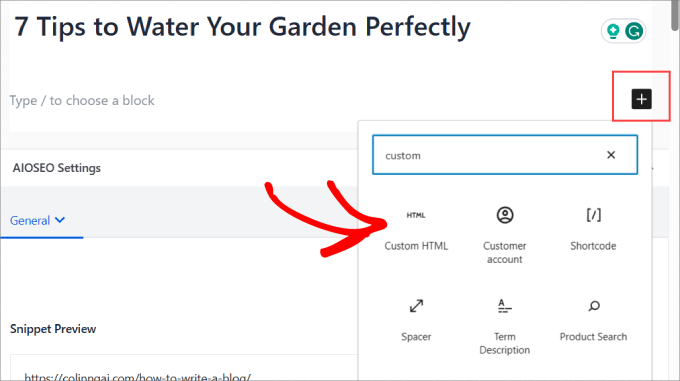
Choisissez un bloc et cliquez sur l’icône « + ». Recherchez ensuite le bloc « HTML personnalisé » et ajoutez-le à votre page.

Vous verrez alors apparaître une boîte HTML.
C’est ici que vous collez le code pour ajouter le balisage du schéma vidéo à cette page.

Enfin, cliquez sur « Mettre à jour ».
Maintenant que vous avez ajouté manuellement le balisage du schéma vidéo, il sera éligible aux extraits enrichis.

Astuces pour le marquage Schema des vidéos
L’utilisation des balises schema pour les vidéos est un excellent moyen de renforcer votre stratégie de marketing organique.
Cela dit, voici quelques bonnes pratiques à garder à l’esprit pour vous assurer de maintenir votre balisage schema vidéo à jour :
- Chaque fois que vous remplacez vos vidéos ou que vous apportez des modifications au titre, à la miniature ou à la description, vous devrez mettre à jour le code de balisage du schéma.
- Ne remplissez pas excessivement le schéma de votre vidéo avec des mots-clés. Incluez plutôt des phrases de mots-clé de manière naturelle.
- Passez toujours votre code ou votre URL par un outil de validation pour tester votre balisage de schéma.
- Effectuez régulièrement un audit SEO de WordPress afin d’identifier et de corriger tout nouveau problème lié au balisage du schéma.
- Suivez les performances de votre contenu vidéo sur le plan organique.
- Ajoutez des transcriptions au schéma de vos vidéos pour aider les moteurs de recherche à mieux comprendre votre contenu.
- Utilisez des horodatages précis pour améliorer l’expérience des utilisateurs/utilisatrices et le référencement.
Mesurer l’impact de Video Schema sur le référencement
L’amélioration du balisage du schéma vidéo peut vous aider à améliorer votre portée organique et à stimuler le référencement de WordPress. Mais vous voudrez mesurer la performance des pages avec du contenu vidéo pour déterminer l’impact qu’il a.
Il y a plusieurs façons de mesurer cela. L’idée est d’utiliser des outils SEO rank tracker pour le suivi des mots-clé afin de voir si votre contenu grimpe dans les résultats des moteurs de recherche.
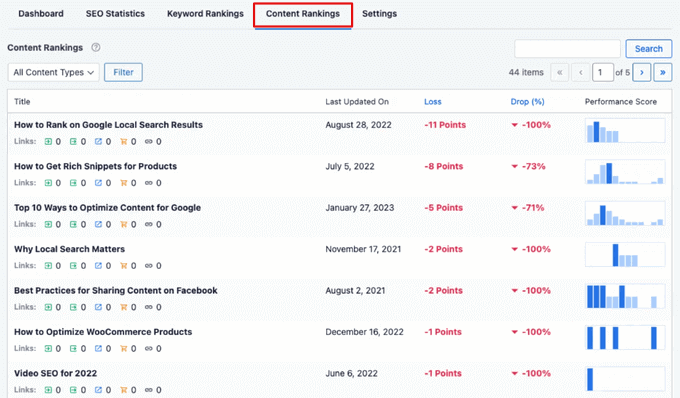
All in One SEO dispose d’un rapport sur les Classements du contenu dans le module ‘Statistiques de recherche’.
Ici, vous pouvez filtrer par tous les types de contenu, y compris la vidéo. Ainsi, vous pouvez suivre les mots-clés de votre site qui utilisent du contenu vidéo. Vous voudrez surveiller votre contenu pour voir s’il s’améliore ou s’il se dégrade.

Vous pourriez également utiliser des outils de référencement comme SEMRUSH pour le suivi de la position.
Au-delà du suivi du positionnement des mots-clé de votre contenu, vous souhaitez également mesurer l’engagement des vidéos.
Même si vous attirez plus de visiteurs grâce au rich snippet, vous pourriez toujours constater une baisse stagnante des conversions WordPress, qu’il s’agisse d’inscriptions à un e-mail ou d’achats.
Vous pouvez suivre les vidéos sur votre site en utilisant MonsterInsights. C’est la meilleure solution d’analyse WordPress qui vous permet de configurer Google Analytics dans votre tableau de bord WordPress sans aucun codage.

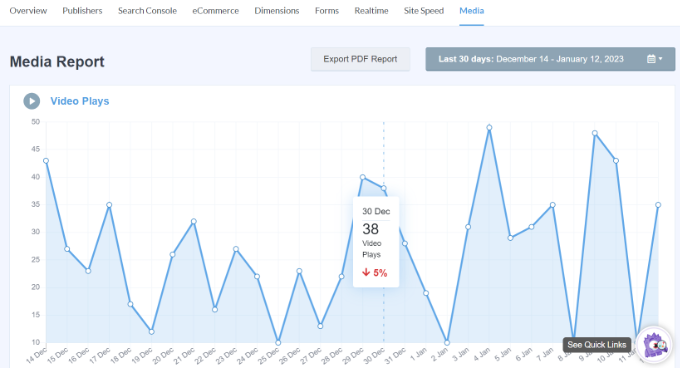
Il vous suffit de vous rendre dans l’onglet » Médias » de MonsterInsights.
Cela vous affichera un graphique des vidéos lues sur votre site.

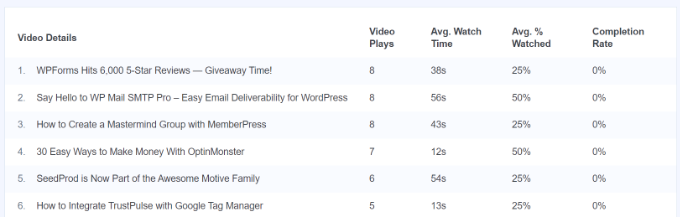
Défilez vers le bas et vous verrez des informations plus approfondies sur chaque vidéo.
Le rapport comprendra des métriques telles que le nombre de vidéos lues, la durée moyenne de visionnage, le pourcentage moyen de visionnage et les taux d’achèvement.

Si vous souhaitez en savoir plus sur le suivi des vidéos, lisez notre tutoriel sur le suivi analytique des vidéos dans WordPress.
Bonus : Ajout de Schema Markup pour le SEO local
En plus d’optimiser le référencement de vos vidéos, il y a plein d’autres markups de schéma que vous pouvez ajouter, comme celui pour le référencement local. Avec plus de 40 % des utilisateurs effectuant des recherches locales, l’ajout de ce schéma est incroyablement important pour les petites entreprises.
Par conséquent, votre entreprise apparaîtra dans les résultats de la recherche locale.
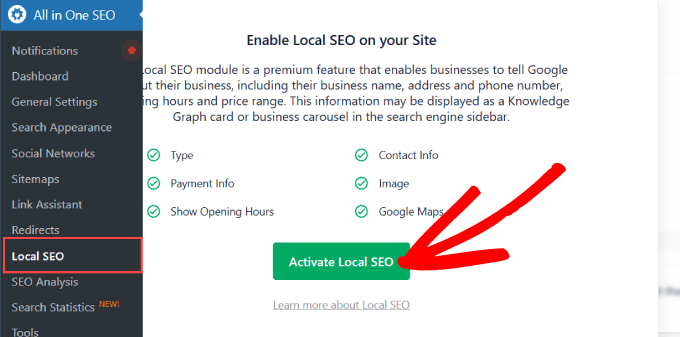
Il vous suffit de vous rendre sur la page All in One SEO » SEO local et de cliquer sur le bouton ‘Activer le SEO local’.

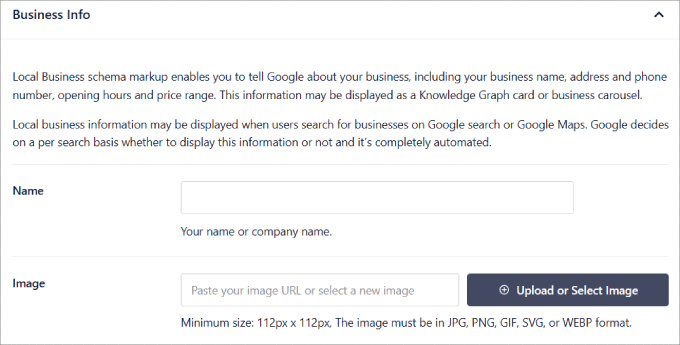
Ensuite, sous l’onglet Emplacements, vous pouvez ajouter des informations importantes sur votre entreprise.
Vous pouvez inclure le nom de votre entreprise, votre logo, votre numéro de téléphone, votre type d’entreprise, toutes les facultés de paiement que vous acceptez, et plus encore.

Si vous souhaitez des instructions étape par étape, vous pouvez consulter notre tutoriel sur l ‘ajout de balisage de schéma dans WordPress et WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un balisage de schéma vidéo dans WordPress. Vous voudrez peut-être aussi voir notre guide sur la façon d’augmenter le trafic de votre blog de manière facile et nos choix d’experts des meilleurs outils de recherche de mots-clé pour le référencement.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the complete guide. Since using AIO SEO, I have seen markup schema as something that has helped me a lot. I rather checked whether I am adding this type according to your instructions and everything fits. Now just waiting for the Google robot.