¿Quiere añadir un marcado schema de vídeo en WordPress?
Un marcado de esquema de vídeo ayuda a los motores de búsqueda a comprender el contexto de sus vídeos. Si se utiliza correctamente, ayudará a mejorar el SEO de su página al permitirle mostrar una vista previa de su contenido en formato de fragmento de código enriquecido.
En este artículo, aprenderá a añadir fácilmente un marcado de esquema de vídeo en WordPress para conseguir más clics.

¿Por qué necesita un marcado Schema de vídeo?
Si has invertido tiempo, dinero y esfuerzo en producir un vídeo, tienes que hacer todo lo posible para que Google lo encuentre. El 87% de los vendedores de vídeo afirman que el vídeo ha ayudado a aumentar el tráfico a su sitio, y el 80% dice que ha ayudado a aumentar las ofertas.
Pero eso no puede ocurrir a menos que le digas a los motores de búsqueda de qué trata tu vídeo.
Ahí es donde entra en juego el marcado schema de vídeo.
El marcado schema de vídeo es un tipo de código que se añade a una página web para ayudar a los motores de búsqueda a comprender y mostrar mejor su contenido de vídeo en los resultados de búsqueda.
Proporciona información adicional acerca de sus vídeos, como el título, la miniatura, la descripción, la fecha de subida, la duración del vídeo, etc.
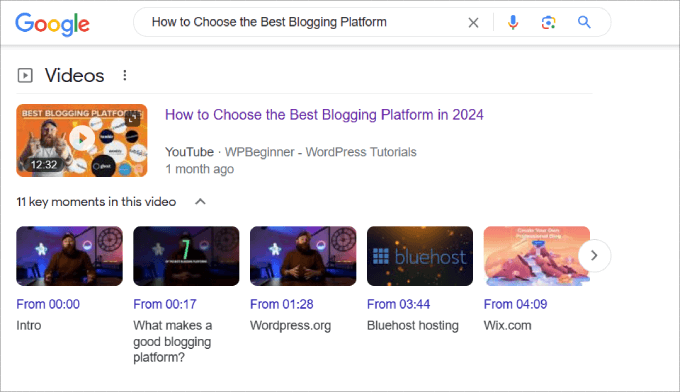
Google utiliza esta información para mostrar fragmentos de código enriquecidos, que tienen un aspecto similar al siguiente.

Esto ayuda a que su contenido destaque y puede ayudar a mejorar sus tasas de clics orgánicos.
Sin el marcado schema de vídeo, su vídeo no podrá aparecer en el formato de fragmento de código enriquecido, lo que supone una gran oportunidad que perderá. Esto se debe a que los vídeos suelen aparecer cerca de la parte superior de los motores de búsqueda en “vídeos”, lo que ofrece una oportunidad para que su vídeo se posicione en los primeros puestos.
Cuando aparezcas en los resultados de búsqueda de vídeos de Google, tu contenido podrá incluir otras características, como vistas previas de vídeos y momentos clave, para que los usuarios puedan hacerse una idea de lo que trata tu vídeo.
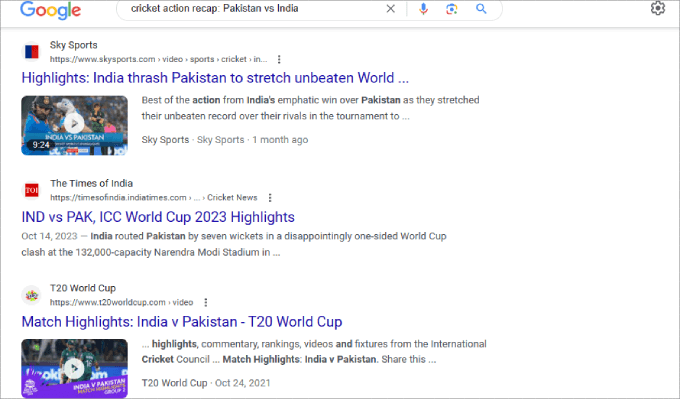
Pero además de la sección Vídeos, Google también muestra la miniatura de las entradas que contienen vídeos.

Fíjate en la diferencia entre las entradas con fragmentos de código enriquecidos y las que no los tienen. Los usuarios tienden mucho más a hacer clic en las entradas que incluyen una miniatura de un vídeo.
Además, un marcado de esquema de vídeo permite a los motores de búsqueda comprender mejor su contenido de vídeo, lo que aumenta las probabilidades de que su página se clasifique mejor. También te ayudará a clasificar más rápido el nuevo contenido de WordPress, siempre que hayas optimizado todas las demás áreas de tu página y sitio web.
Una vez que haya incrustado vídeos en las entradas de su blog o página de WordPress, estará listo para añadir una marca schema.
Teniendo esto en cuenta, te mostraremos dos métodos para añadir un marcado schema de vídeo a tu entrada. No dudes en utilizar los enlaces que aparecen a continuación para saltar a la sección que prefieras.
Método 1: Añadir Video Schema Markup con All in One SEO Plugins (Easy Way)
La forma más fácil de añadir el marcado de esquema de vídeo en WordPress es mediante el uso de All in One SEO para WordPress. Es el mejor plugin SEO para WordPress del mercado y viene con un generador de esquemas que te permite añadir fácilmente esquemas a tus vídeos sin ninguna complicación.

Normalmente, tendrías que escribir el código JSON-LD y asegurarte de que se implementa correctamente en el HTML de tu página web. Además, hay que marcar / comprobar que el código funciona.
Nota: Aunque existe una versión gratuita de All in One SEO, necesitará la versión de pago para obtener controles schema para los vídeos.
Paso 1: Instale el plugin All in One SEO.
Para empezar, lo primero que tienes que hacer es instalar y activar el plugin All in One SEO para WordPress. Para más ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin para WordPress.
Una vez activado, el plugin lanzará un asistente de configuración que le guiará a través de todo el proceso de configuración. Para más detalles, consulta nuestra guía práctica sobre cómo establecer All in One SEO para WordPress.
Paso 2: Comprobar que el mapa del sitio de vídeo en su sitio de WordPress está activado.
Antes de añadir el marcado schema a sus vídeos, debe asegurarse de que su sitio web WordPress ha establecido un mapa del sitio de vídeo.
El uso de un mapa del sitio de vídeo ofrece a su contenido de medios la mejor oportunidad de clasificación. Un mapa del sitio de vídeo es un archivo XML que proporciona información acerca de los vídeos de su sitio a los motores de búsqueda.
De este modo, los rastreadores de los motores de búsqueda conocen todo el contenido de vídeo de su sitio.
Esto le ayuda a clasificar el contenido más rápidamente en lugar de esperar a que Google encuentre de forma natural su contenido de vídeo.
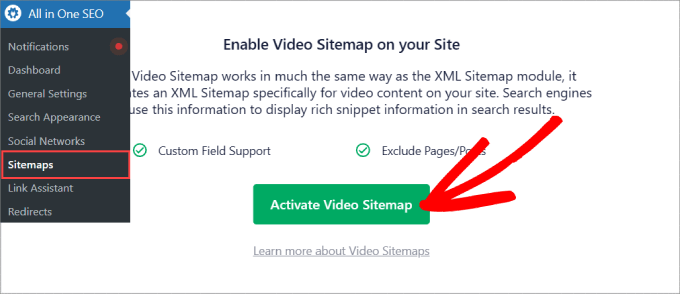
Para crear un mapa del sitio de vídeo, dirígete a All in One SEO ” Sitemaps. Desde allí, tienes que hacer clic en “Activar mapa del sitio de vídeo”.

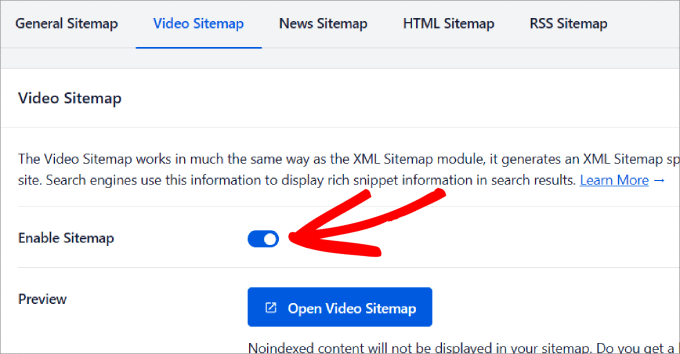
En la pestaña “Mapa del sitio en vídeo”, debería ver que la opción “Activar mapa del sitio” está activada.
Si está apagado, tendrás que encenderlo.

También puedes ver el mapa del sitio haciendo clic en el botón “Abrir mapa del sitio”. Esto le llevará a un anuncio / catálogo / ficha de todo el contenido de vídeo de su sitio, y podrá ver la información incluida con cada medio.
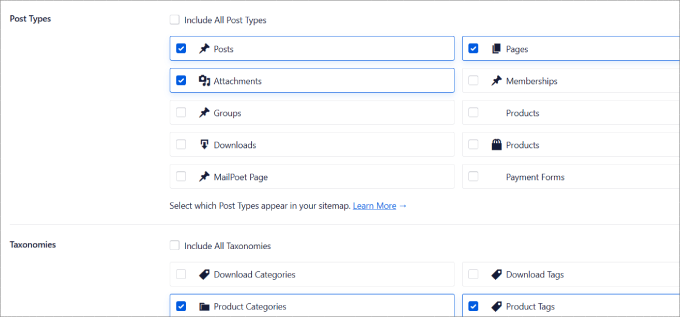
Si se desplaza hacia abajo, puede elegir entre “Incluir todos los tipos de entradas” e “Incluir todas las taxonomías” para que aparezcan en el mapa del sitio.

Aquí es donde puedes desmarcar cualquier tipo de entradas o categorías y etiquetas que no quieras que aparezcan en el mapa del sitio.
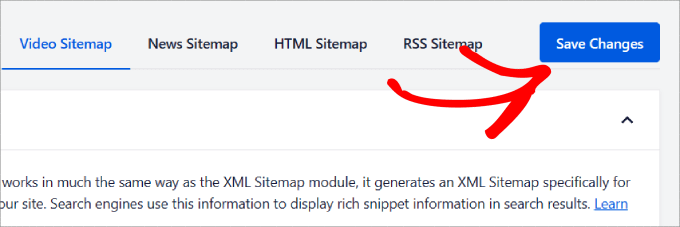
Si has hecho algún cambio, asegúrate de pulsar el botón “Guardar cambios” en la parte superior.

Paso 3: Añadir el marcado schema de vídeo a WordPress.
Una vez activado / configurado el mapa del sitio de vídeo, deberá dirigirse a cualquier página o entrada a la que desee añadir el marcado de esquema de vídeo.
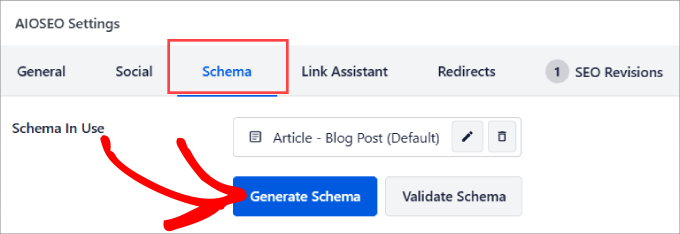
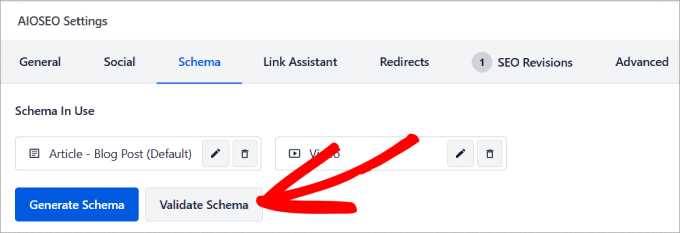
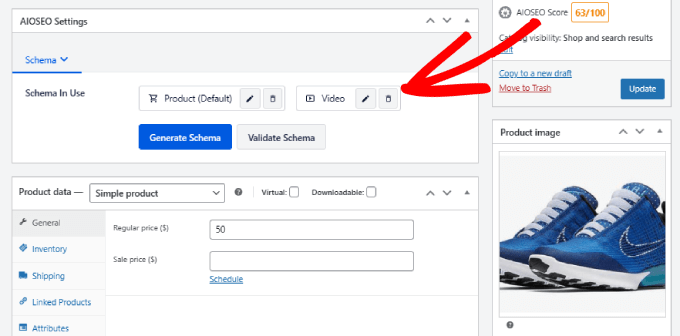
Desplácese hasta el final de la página para llegar a los ajustes de AIOSEO. A continuación, vaya a la pestaña Schema. A continuación, pulse el botón “Generar esquema”.

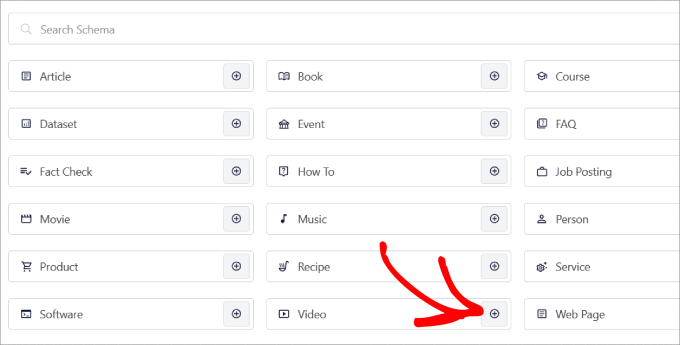
Aparecerá una ventana emergente que muestra todas las plantillas de schema que ofrece AIOSEO.
A continuación, haz clic en el icono “+” situado junto a Vídeo.

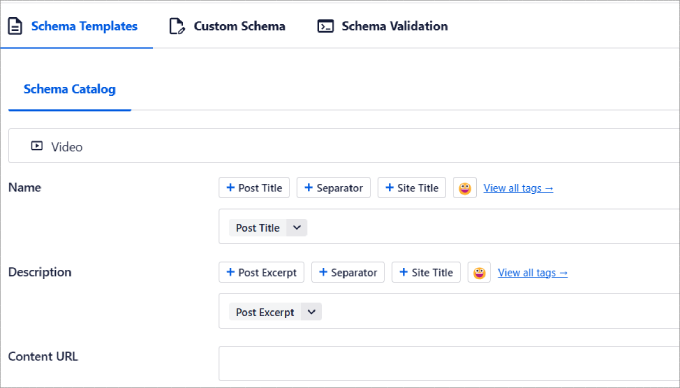
Ahora puedes personalizar todos los detalles del vídeo, como:
- Nombre: ¿Cómo se llama tu vídeo?
- Descripción: Explica de qué trata tu vídeo
- URL del contenido: ¿Cuál es la URL del archivo de vídeo?
- Incrustar URL: Introduce el sitio de alojamiento de vídeos que has utilizado, como YouTube, Vimeo, Wistia, etc.
- Fecha de subida: indica cuándo se publicó el vídeo.
- Apto para todala familia : ¿Su vídeo es apto para toda la familia?
- URL en miniatura: Muestra una miniatura llamativa que atraiga a los visitantes a tu página.

Cuando hayas terminado de introducir los datos de tu vídeo, sólo tienes que hacer clic en el botón “Añadir schema”.
Y si quiere guardar este schema como plantilla para otras páginas, puede pulsar el botón “Guardar schema como plantilla”.

Paso 4: Validar el schema.
Ahora que ha añadido el marcado schema de vídeo, sólo le queda validarlo.
Haga clic en el botón “Validar esquema”.

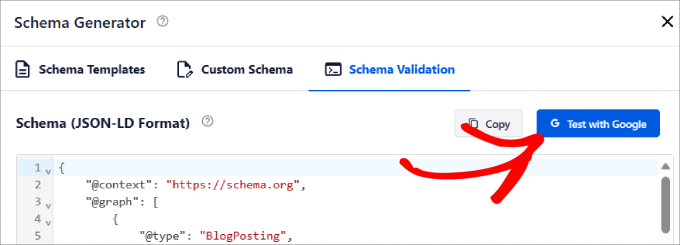
Accederá a la herramienta de prueba de resultados enriquecidos de Google. Está diseñada para ayudar a los propietarios y desarrolladores de sitios WordPress a comprobar el marcado de datos estructurados de sus páginas web. Garantiza que el código HTML sigue las directrices de Google y le indica si hay algún error en el código.
En la pestaña “Validación de esquemas”, seleccione “Probar con Google”.

All in One SEO pegará automáticamente los datos de marcado de schema estructurado en la herramienta.
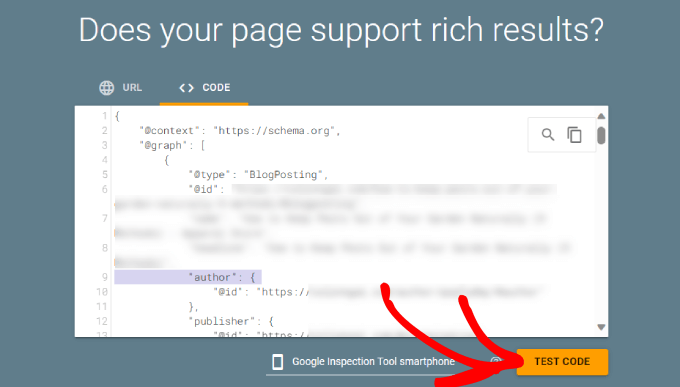
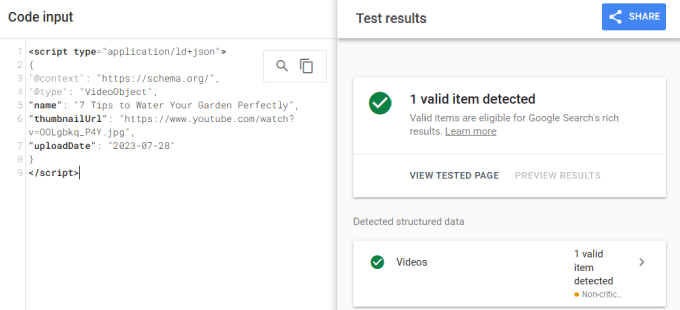
Todo lo que tienes que hacer es pulsar el botón “Probar código”.

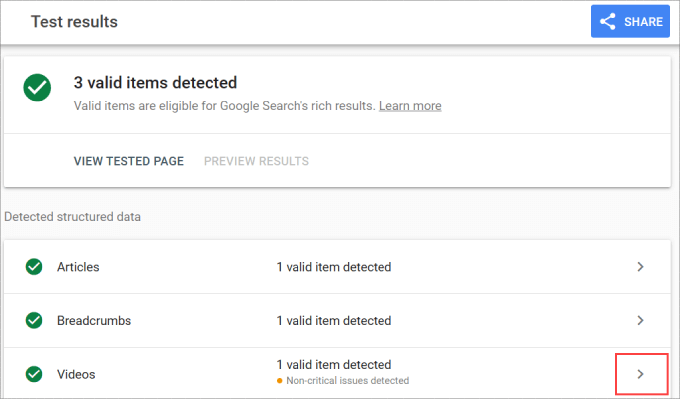
Dale uno o dos minutos. Deberías ver marcas de verificación en todo el tablero, especialmente a continuación de Videos.
Si no es así, puede hacer clic en la flecha para ampliar la opción y ver cómo puede corregir el problema.

Tenga en cuenta que esto también funciona para las tiendas en línea.
Por ejemplo, los ajustes de SEO Todo en Uno aparecen en las páginas de WooCommerce, lo que significa que puede añadirles marcas de esquema.

Aunque hay muchos plugins de marcado de schema para WordPress, como Schema Pro, no hay ninguna otra herramienta que tenga tantas opciones de marcado de schema u otras características de optimización SEO como All in One SEO.
Método 2: Añadir manualmente el marcado de esquema de vídeo
Si desea añadir el marcado schema de vídeo manualmente, puede hacerlo escribiendo y pegando código en el HTML de cualquier página web.
Aunque puede que ahorres algo de dinero, no obtendrías las muchas ventajas que aporta el plugin All in One SEO. Por no mencionar que incluso el más mínimo error en el código podría romper su sitio web de WordPress.
Paso 1: Escriba y personalice el código de marcado del esquema de vídeo.
Para empezar, tendrás que copiar y pegar este código en un editor de texto.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Name of the Video",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2023-07-28"
}
</script>
Después, tienes que cambiar el código en función del nombre del vídeo, la URL de la miniatura y la fecha de subida.
Paso 2: Validar el código de marcado del esquema.
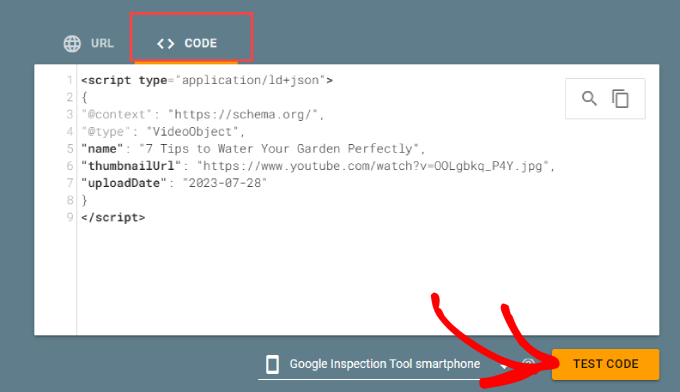
A continuación, dirígete a la prueba de resultados enriquecidos de Google. En la pestaña Código, pegue el código de su esquema de vídeo personalizado.
A continuación, haga clic en “Código de prueba” para validar este código.

Recibirás los resultados de la prueba para comprobar si el código sigue las directrices de Google y si no hay errores.
Si hay algún problema, te dirá qué parte del código debes corregir.

Paso 3: Añada el código a su página de WordPress.
Una vez validado, ya puede pegarlo en el HTML de su página web de WordPress.
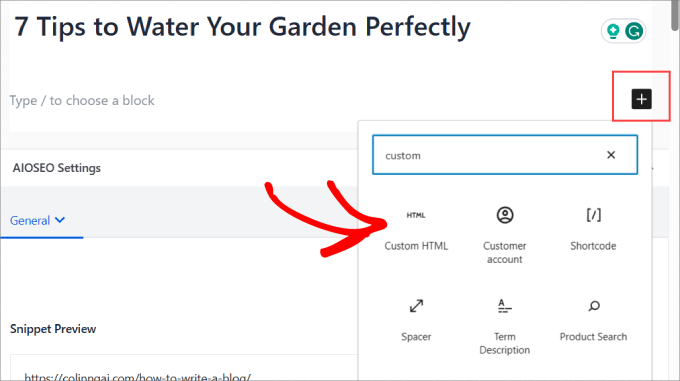
Vaya al editor de bloques de WordPress de cualquier entrada o página con contenido de vídeo incrustado.
Elige un bloque y haz clic en el icono ‘+’. A continuación, busca el bloque ‘HTML personalizado’ y añádelo a tu página.

A partir de ahí, verás un cuadro HTML.
Aquí es donde se pega el código para añadir el marcado schema de vídeo a esa página.

Por último, haz clic en “Actualizar”.
Ahora que ha añadido manualmente el marcado schema de vídeo, podrá utilizar fragmentos de código enriquecidos.

Consejos para el marcado schema de vídeos
El uso de marcadores schema para vídeos es una excelente forma de reforzar su estrategia de marketing orgánico.
Dicho esto, he aquí algunas buenas prácticas que debe tener en cuenta para asegurarse de que mantiene actualizado su marcado schema de vídeo:
- Cada vez que sustituya sus vídeos o realice cambios en el título, la miniatura o la descripción, deberá actualizar el código de marcado de schema.
- No rellene excesivamente su esquema de vídeo con palabras clave. En su lugar, incluya frases de palabras clave de forma natural.
- Ejecute siempre su código o URL a través de una herramienta de validación para probar su marcado schema.
- Realice una auditoría SEO de WordPress con regularidad para identificar y corregir cualquier nuevo problema de marcado de schema.
- Realice un seguimiento del rendimiento orgánico de sus contenidos de vídeo.
Medición del impacto de los esquemas de vídeo en SEO
La implementación del marcado schema de vídeo puede ayudarle a mejorar su alcance orgánico y a impulsar el SEO de WordPress. Sin embargo, deberá medir el rendimiento de las páginas con contenido de vídeo para determinar su impacto.
Hay varias formas de medirlo. La idea es utilizar herramientas de seguimiento de palabras clave para ver si su contenido está subiendo en los resultados de los motores de búsqueda.
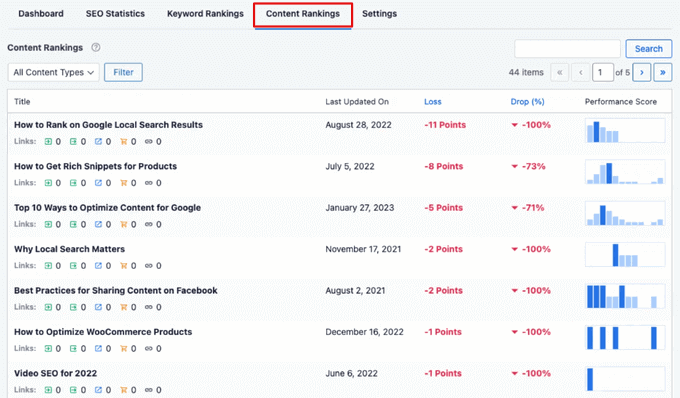
All in One SEO tiene un Informe de Rankings de Contenido dentro de la extensión ‘Estadísticas de Búsqueda’.
Aquí puede filtrar por todos los tipos de contenido, incluido el vídeo. De esta forma, puedes hacer un seguimiento de las palabras clave de tu sitio que utilizan contenido de vídeo. Usted querrá supervisar su contenido para ver si está mejorando o experimentando una decadencia de contenido.

También puedes utilizar herramientas SEO como SEMRush para el seguimiento de posiciones.
Además de supervisar el posicionamiento de las palabras clave de su contenido, también debe medir la participación en los vídeos.
Incluso si está atrayendo a más visitantes con el fragmento de código enriquecido, podría ver un estancamiento en las conversiones de WordPress, ya sea en las suscripciones por correo electrónico o en las compras.
Puedes hacer un seguimiento de los vídeos de tu sitio utilizando MonsterInsights. Es la mejor solución de análisis de WordPress que le permite establecer Google Analytics en su escritorio de WordPress sin necesidad de código.

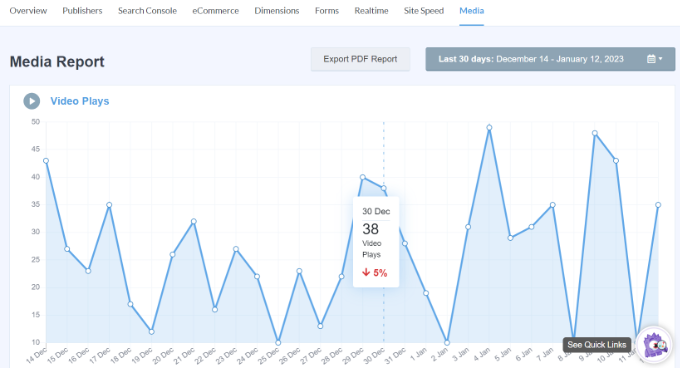
Todo lo que tienes que hacer es dirigirte a la pestaña “Medios” en MonsterInsights.
Esto le mostrará un gráfico de las reproducciones de vídeo en su sitio web.

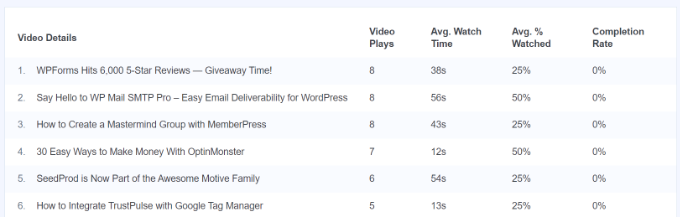
Desplácese hacia abajo y verá información más detallada acerca de cada vídeo.
El informe incluirá parámetros como el número de reproducciones de vídeo, el tiempo medio de visionado, el porcentaje medio de visionados y las tasas de finalización.

Si desea obtener más información acerca del seguimiento de vídeos, lea nuestro tutorial sobre cómo realizar un seguimiento analítico de vídeos en WordPress.
Bonificación: Añadir Schema Markup para SEO local
Además de optimizar el SEO de tus vídeos, puedes añadir muchos otros marcadores schema, como uno para SEO local. Con más del 40% de los usuarios realizando búsquedas locales, añadir este schema es increíblemente importante para las pequeñas empresas.
Como resultado, su empresa aparecerá en los resultados de búsqueda locales.
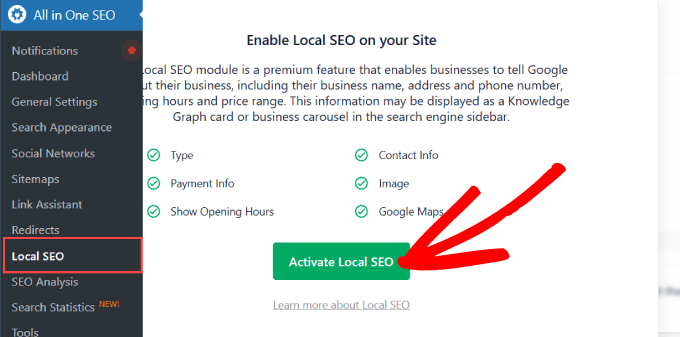
Todo lo que tienes que hacer es dirigirte a la página Todo en Uno SEO ” SEO Local y hacer clic en el botón ‘Activar SEO Local’.

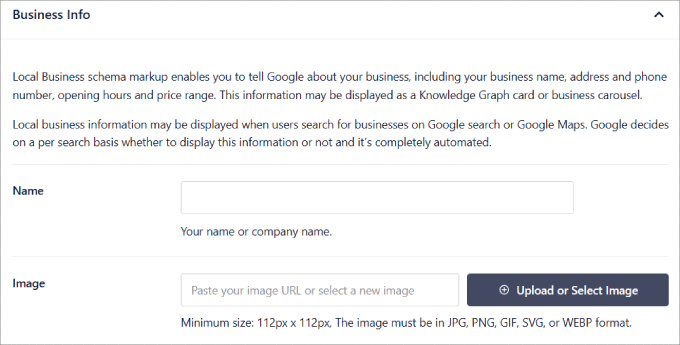
A continuación, en la pestaña Ubicaciones, puede añadir información importante acerca de su empresa.
Puede incluir el nombre de su empresa, el logotipo, el número de teléfono, el tipo de negocio, las opciones de pago que acepta y mucho más.

Si quieres instrucciones paso a paso, puedes comprobar nuestro tutorial sobre cómo añadir marcado schema en WordPress y WooCommerce.
Esperamos que este artículo le haya ayudado a aprender cómo añadir fácilmente un marcado schema de vídeo en WordPress. También puedes consultar nuestra guía sobre cómo aumentar el tráfico de tu blog de forma sencilla y nuestra selección de las mejores herramientas de búsqueda de palabras clave para SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the complete guide. Since using AIO SEO, I have seen markup schema as something that has helped me a lot. I rather checked whether I am adding this type according to your instructions and everything fits. Now just waiting for the Google robot.