Volete ottimizzare i video per il vostro sito WordPress?
I video sono un modo fantastico per coinvolgere il pubblico, ma i file video possono occupare molto spazio. Possono rallentare le prestazioni del vostro sito web e influire negativamente sull’esperienza dell’utente. Ecco perché l’ottimizzazione dei video è così importante.
In questa guida vi mostreremo come ottimizzare i video per i siti web.

Perché ottimizzare i video per i siti web?
Il motivo principale per cui dovreste ottimizzare i video per il vostro sito web è che possono essere incredibilmente pesanti da caricare.
I file video contengono immagini e audio di alta qualità che li rendono di grandi dimensioni. Infatti, un singolo video a 1080p della durata di 30 secondi può aggiungere circa 30-50 MB a un sito web.
Per quanto riguarda il contesto, noi di WPBeginner puntiamo sempre a comprimere le nostre immagini a meno di 30 KB, che è molto meno della dimensione media di un video di 30 secondi. Se la dimensione di un file è superiore a tale valore, può influire negativamente sul tempo di caricamento della pagina.
Un sito web lento può creare una reazione a catena. In primo luogo, può frustrare gli utenti che desiderano accedere al vostro sito web, inducendoli ad abbandonarlo per rivolgersi a un concorrente.
Se gestite un negozio di e-commerce, la lentezza delle prestazioni può anche portare a un aumento della frequenza di rimbalzo e a una riduzione delle conversioni.
Ma non preoccupatevi. Se avete contenuti video sul vostro sito web, non dovete fare altro che seguire i nostri consigli per ottimizzarli e impedire che si verifichi l’effetto domino.
Oltre a ottimizzare i video per le prestazioni del vostro sito web, è bene ottimizzare i video per la SEO. Con l’aumento delle piattaforme di contenuti video come YouTube e TikTok, i video sono diventati uno strumento potente per portare traffico al vostro sito web.
Se ottimizzati correttamente, i risultati della ricerca video possono essere più evidenti, aumentare la visibilità online e migliorare il posizionamento sui motori di ricerca.
Detto questo, diamo un’occhiata a come ottimizzare i video per i siti web. Potete usare i link rapidi qui sotto per passare ai diversi suggerimenti del nostro post:
- Tip 1: Use a Video Hosting Service
- Tip 2: Compress Your Video Before Uploading It
- Tip 3: Set Up Your Video Sitemap and Schema Markup
- Tip 4: Enable Lazy Loading for Videos
- Tip 5: Use a Video CDN (Content Delivery Network)
- How to Optimize Background Videos in WordPress
- FAQs About How to Optimize Videos for Your WordPress Website
Suggerimento 1: utilizzare un servizio di hosting video
Innanzitutto, è necessario scegliere una piattaforma di hosting video affidabile. I nostri anni di esperienza con WordPress hanno dimostrato che è meglio utilizzare un provider di hosting video di terze parti piuttosto che auto-ostruire i propri video.
Per maggiori dettagli, potete leggere il nostro articolo sul perché non dovreste mai caricare un video su WordPress. Ma essenzialmente, il caricamento di video nella vostra libreria multimediale può occupare molta banda e risorse del vostro web hosting.
Inoltre, i formati video HTML5 possono essere un po’ complicati. I diversi browser supportano formati diversi, come MP4, WebM e Ogg. Ciò significa che sono necessari più file video per garantire la riproduzione su tutti i browser.
Anche se si utilizza un potente cloud host o un host web dedicato, è molto più facile utilizzare i video incorporati che ospitare autonomamente i propri contenuti video. Se ospitate i vostri video, dovrete elaborarli per renderli compatibili con i diversi dispositivi.
Nel frattempo, piattaforme come YouTube e Vimeo se ne occupano per voi. Non è necessario preoccuparsi di utilizzare un determinato formato di file o una determinata risoluzione, purché siano supportati dalla piattaforma.
Poi, è sufficiente incorporare il video nel sito web di WordPress utilizzando un blocco Video e l’URL del contenuto.

Se avete bisogno di istruzioni passo-passo, potete leggere queste guide all’oggetto incorporato dei video:
- Come incorporare facilmente i video negli articoli dei blog WordPress
- Come incorporare un flusso live di YouTube in WordPress
- Come incorporare un video di Facebook in WordPress
- Come incorporare una playlist di YouTube in WordPress (metodo migliore)
- Come mostrare gli ultimi video del canale YouTube in WordPress
Inoltre, se avete bisogno di consigli, potete selezionare la nostra guida sui migliori siti di video hosting.
Se state visualizzando video di prodotti per il vostro sito web WooCommerce, potete anche leggere la nostra guida passo-passo sull’aggiunta di video di prodotti WooCommerce alle gallerie.
Suggerimento 2: comprimere il video prima di effettuare l’uploader
Leimmagini devono essere compresse prima di caricarle su WordPress, così come i video. La compressione è un modo semplice e veloce per ridurre le dimensioni dei file in modo che non rallentino la velocità della pagina.
Detto questo, non tutti gli strumenti di ottimizzazione video sono uguali. Se da un lato possono ridurre le dimensioni del file, dall’altro possono compromettere la qualità del video.
Quando si cerca un software per comprimere i video, assicurarsi che supporti il formato di file che si intende utilizzare.
Se si caricano video su YouTube o Vimeo, molto probabilmente si utilizza un formato popolare come MP4, WebM o MOV. Questi formati sono ampiamente supportati dalle piattaforme di compressione video.
Inoltre, si consiglia di utilizzare uno strumento che offra livelli di compressione regolabili. In genere, è possibile scegliere tra una qualità video bassa, media o alta. È inoltre possibile selezionare la risoluzione desiderata per ridurre le dimensioni.
Infine, non dimenticate di considerare i prezzi della piattaforma. Esistono molti software gratuiti per ottimizzare i video per i siti web online, ma è necessario testarli per vedere se aggiungono un watermark.
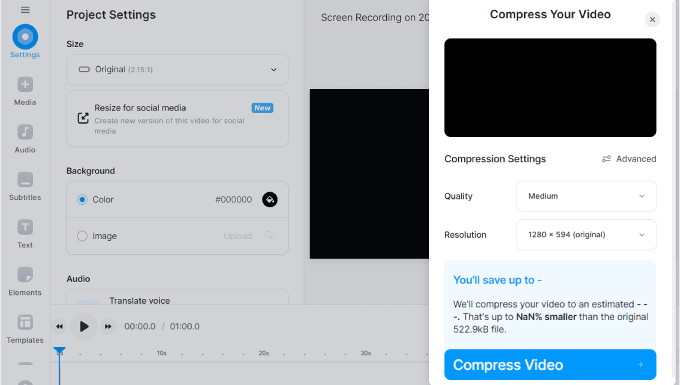
Un popolare strumento di ottimizzazione dei video online è VEED.IO.
Questa piattaforma gratuita è dotata di impostazioni di compressione di base e avanzate e non aggiunge alcun watermark ai contenuti. Tutto ciò che dovete fare è caricare il vostro video sullo strumento e selezionare la qualità e la risoluzione del video.

Se si desidera utilizzare uno strumento desktop, è possibile consultare HandBrake.
È una piattaforma di compressione video gratuita e open-source, compatibile con tutti i principali sistemi operativi.

Suggerimento 3: Impostazione della Sitemap video e di Schema Markup
La riduzione delle dimensioni e della qualità dei file video è solo una parte dell’ottimizzazione dei video. Se volete che i vostri video appaiano nelle pagine dei risultati dei motori di ricerca (SERP), dovete aiutare Google a comprendere e indicizzare efficacemente i vostri contenuti.
Un modo per farlo è utilizzare il plugin All in One SEO for WordPress (AIOSEO). È il miglior plugin SEO per WordPress che può aiutarvi a ottimizzare facilmente i contenuti e a monitorare le prestazioni del vostro sito web.
Per accedere alle funzioni Video SEO di AIOSEO, come la Video Sitemap e il Video Schema Markup, è necessario sottoscrivere un piano Pro.
Quindi, è possibile installare e attivare il plugin AIOSEO in WordPress. Per maggiori informazioni, consultate la nostra guida su come installare un plugin di WordPress.
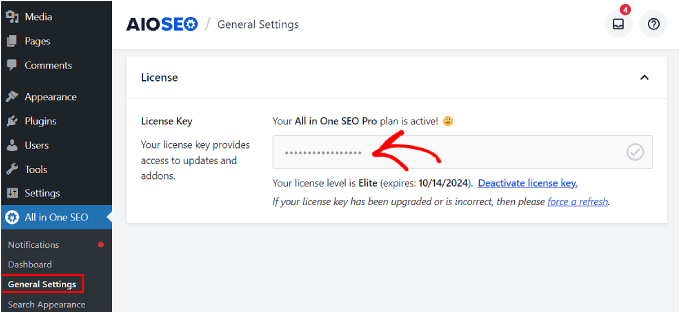
Dopo aver installato il plugin, è possibile attivare la chiave di licenza. Basta andare su All in One SEO ” Impostazioni generali dall’area di amministrazione di WordPress e inserire la chiave di licenza.

Da qui, potete seguire la nostra guida passo passo su come impostare una sitemap video in WordPress.
Una sitemap video è una sitemap XML specializzata che fornisce informazioni dettagliate sui video presenti sul vostro sito web. Questi dati includono il titolo del video, la descrizione, la durata, l’URL della miniatura e la pagina in cui il video è incorporato.
La creazione di una sitemap video consente ai motori di ricerca di scansionare e indicizzare i video in modo più efficace.
Un altro passo importante è l’impostazione del markup dello schema video. Si tratta di dati strutturati che aiutano i motori di ricerca a capire di cosa parlano i vostri video.
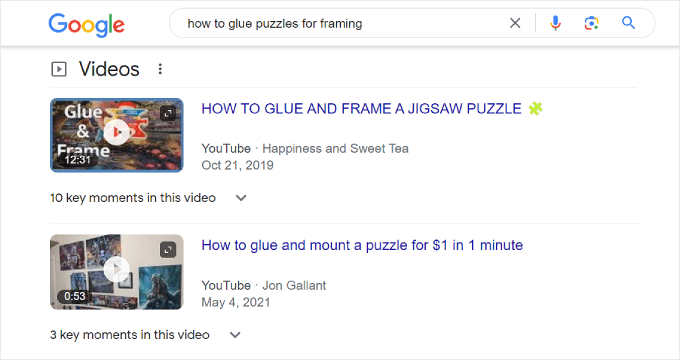
Aumenta la probabilità che i vostri video vengano visualizzati come anteprime speciali (o rich snippet) nei risultati di ricerca, rendendoli più evidenti alle persone che effettuano ricerche online. Ecco come si presenta:

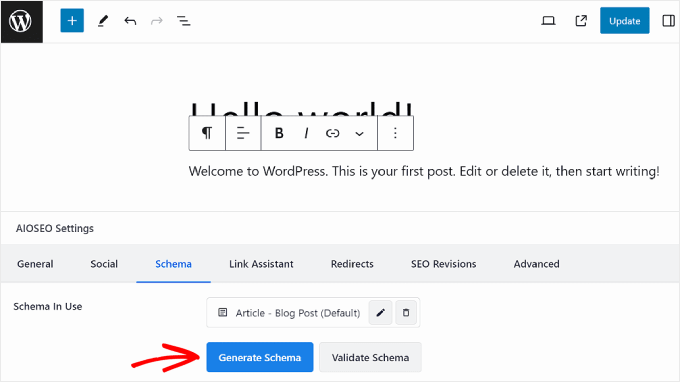
Per configurare il markup dello schema video su AIOSEO, basta andare sul post o sulla pagina di WordPress in cui è incorporato il video e aprire l’editor di blocchi di WordPress.
Successivamente, scorrere le impostazioni di AIOSEO e navigare fino alla scheda “Schema”. Quindi, fare clic su “Genera schema”.

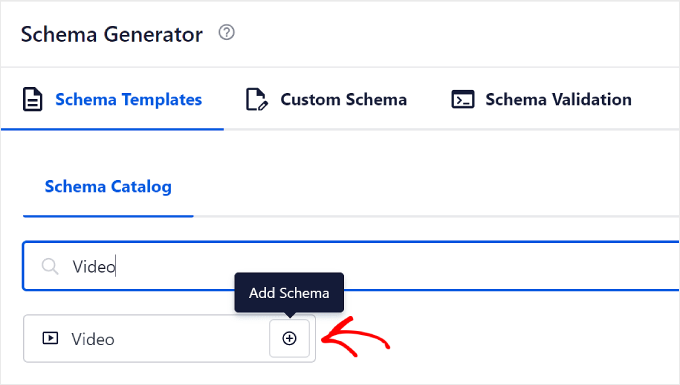
A questo punto, apparirà il pop-up del Generatore di schemi. Nella scheda Schema Catalog, cercare il modello di schema ‘Video’.
Fare clic sul pulsante “+” accanto al modello Video.

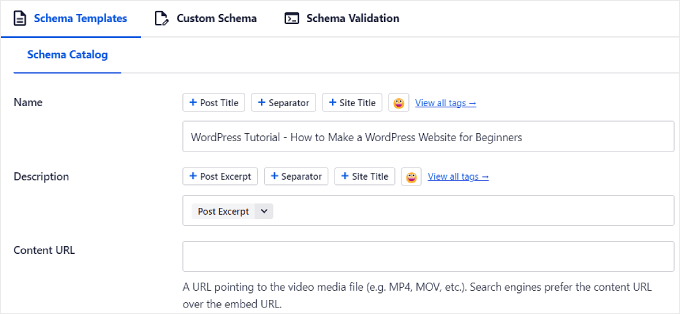
A questo punto, sarà possibile compilare le informazioni sul video. Nei primi tre campi è possibile inserire il nome, la descrizione e l’URL del contenuto del video.
Per il Nome e la Descrizione, potete utilizzare le Smart Tags di AIOSEO. Si tratta di etichette predefinite che possono essere facilmente aggiunte alle informazioni esistenti nel contenuto, come il titolo del post, il titolo del sito e l’estratto del post.

Per quanto riguarda l’URL del contenuto, è possibile inserire l’indirizzo del file multimediale video. Ciò significa che l’URL deve terminare con il formato del file, come https://www.example.com/video/123/file.mp4.
Google ha dichiarato che fornire l’URL del contenuto del video è il modo migliore per recuperare il file video. Ma se il video è stato caricato su un sito di hosting video come YouTube, questo potrebbe non essere possibile.
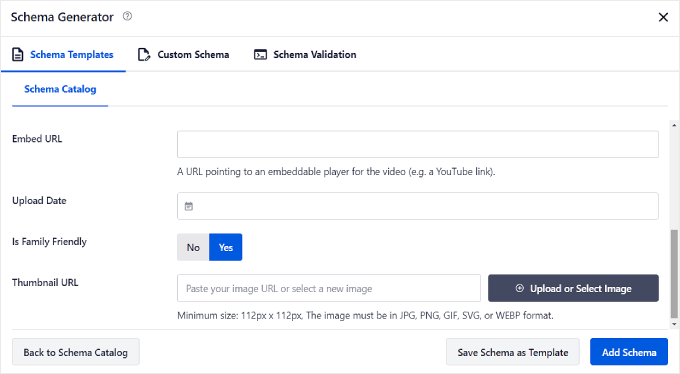
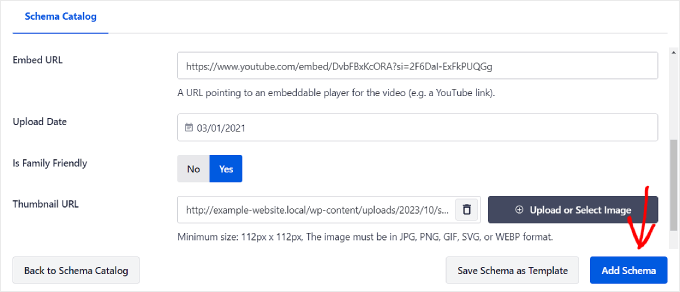
Scorrendo verso il basso, si trovano le impostazioni URL di incorporamento, Data di caricamento, È adatto alle famiglie e URL delle miniature.

L’URL di incorporamento viene utilizzato se il video è stato caricato su un servizio di terze parti e non si ha accesso all’URL del contenuto. In questo caso, è necessario inserire l’indirizzo del player incorporabile del video, che dovrebbe apparire come https://www.example.com/embed/123.
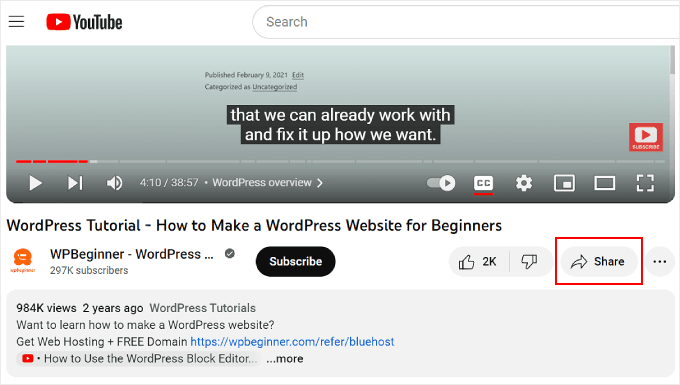
Se avete caricato il video su YouTube, potete trovare l’URL di incorporamento aprendo il video di YouTube e facendo clic sul pulsante “Condividi” sotto il player.

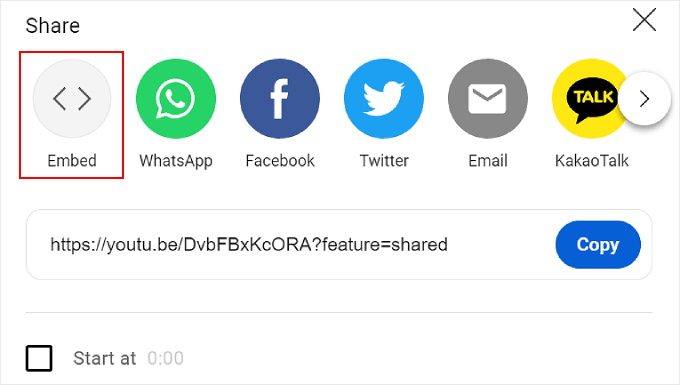
Quindi, fare clic su “Incorpora” nella finestra a comparsa.
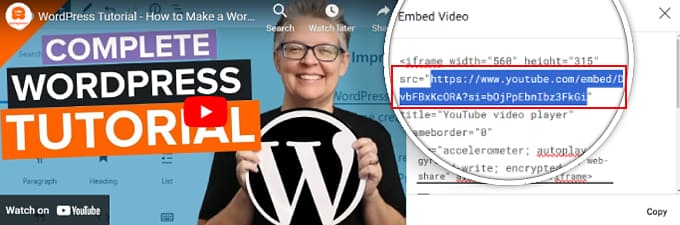
Nel prossimo popup verrà visualizzato un codice di incorporamento video completo.

Non è necessario copiare e incollare l’intero file. È sufficiente bloccare l’URL che si trova tra i doppi apici dopo l’attributo src=.
Questo è l’URL di incorporamento del video.

Successivamente, copiare-incollare questo URL nel Generatore di schemi video di AIOSEO.
Per l’URL della miniatura, è possibile copiare-incollare l’URL dell’immagine nel campo o caricare una nuova immagine nella libreria multimediale. Si noti che la dimensione minima è di 112 pixel in larghezza e altezza.
Una volta che tutte le impostazioni sembrano corrette, è sufficiente fare clic sul pulsante “Aggiungi schema”.

E questo è quanto!
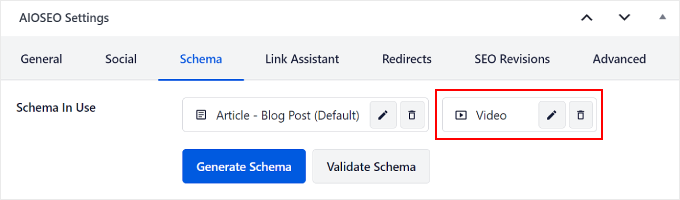
Ora si dovrebbe vedere una voce di schema Video nella scheda Schema delle Impostazioni di AIOSEO.

Suggerimento 4: Abilitare il Lazy Loading per i video
Il caricamento pigro significa che il sito web ritarda il caricamento di alcuni elementi del contenuto fino a quando l’utente non scorre fino alla posizione del contenuto sullo schermo. Quando il caricamento pigro è attivato per i video, il sito web aspetterà a caricare il lettore video e il contenuto finché l’utente non si accinge a guardarlo.
In questo modo il sito web viene caricato inizialmente più velocemente, perché non deve caricare tutti gli elementi video in una volta sola.
Per farlo, potete utilizzare WP Rocket. Si tratta di uno dei migliori plugin per la cache di WordPress presenti sul mercato, dotato di una caratteristica per il caricamento pigro di immagini e video.

Il primo passo è installare e attivare il plugin WP Rocket. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin di WordPress.
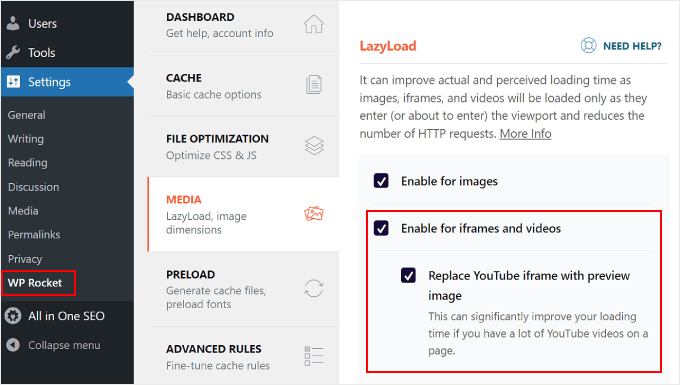
Quindi, andate su Impostazioni ” WP Rocket dalla vostra dashboard di WordPress e navigate fino alla scheda “Media”. Quindi, selezionate semplicemente le caselle “Abilita iframe e video” e “Sostituisci iframe YouTube con immagine di anteprima”.
La seconda casella di controllo significa che, invece di caricare immediatamente il lettore video vero e proprio quando qualcuno visita la vostra pagina web, viene caricata prima solo un’immagine statica che rappresenta il video.

Se volete caricare pigramente anche le immagini, potete consultare il nostro articolo su come caricare pigramente le immagini in WordPress.
Suggerimento 5: utilizzare un CDN (Content Delivery Network) per i video
CDN è l’abbreviazione di content delivery network, un servizio in grado di velocizzare il vostro sito web.
Funziona memorizzando i contenuti del vostro sito web su più server in tutto il mondo. Quando qualcuno visita il vostro sito, il CDN serve il contenuto dal server più vicino. In questo modo si riduce la distanza percorsa dai dati e si velocizza il caricamento del sito.
Un CDN video è progettato per distribuire in modo efficiente i contenuti video. Ottimizza lo streaming video memorizzando copie dei vostri video su server situati strategicamente in tutto il mondo.
Se avete seguito il nostro suggerimento di caricare i video su un servizio di terze parti, allora non sarà necessario avere un CDN video. Per coloro che scelgono di ospitare autonomamente i propri video, consigliamo di utilizzare Bunny.net.

Bunny.net è uno dei migliori servizi CDN per WordPress con una funzione CDN per la distribuzione dei video. I vostri video saranno protetti nel loro storage di livello enterprise e gli spettatori potranno guardare i vostri video in alta qualità senza buffering.
Se siete interessati a utilizzare un CDN, date un’occhiata al nostro elenco dei migliori servizi CDN per WordPress.
Come ottimizzare i video di sfondo in WordPress
Se avete bisogno di ottimizzare i video di sfondo per il vostro sito web WordPress, potete utilizzare i seguenti suggerimenti.
Rimuovere l’audio
L’audio può aggiungere un peso significativo a un file video. Se si utilizza un video solo come sfondo senza audio, è meglio eliminare l’audio.
È possibile rimuovere facilmente l’audio dai video utilizzando un software di editing video. Per suggerimenti, consultare il nostro elenco dei migliori software di editing video.
In alternativa, è possibile utilizzare il programma gratuito di rimozione dell’audio per i video di Adobe Express. È sufficiente caricare il video e lo strumento si occuperà della rimozione dell’audio. Il video sarà poi scaricabile come file MP4.

Accorciare la durata
La riduzione della durata del video è un altro buon modo per effettuare la compressione dei video in sfondo o in riproduzione automatica. In questo modo si può ridurre la dimensione complessiva del file, velocizzandone il caricamento e migliorando le prestazioni del sito web.
In genere, per un video di sottofondo dovrebbero essere sufficienti 30 secondi o meno.
Anche in questo caso, è possibile utilizzare un software di editing video per ridurre la lunghezza del video. Per uno strumento online gratuito, potete usare Canva o Video Trimmer di Adobe Express.

Evitare il looping per sempre
Quando si utilizzano video in sfondo o in autoplay sul proprio sito web, è essenziale evitare il looping infinito. Il loop è quando il video viene riprodotto in continuazione e può consumare molta larghezza di banda.
È importante anche considerare il contesto in cui il video viene visualizzato. Se il video è una breve introduzione o presenta un prodotto specifico, un numero limitato di loop o un singolo playthrough è di solito sufficiente a comunicare il messaggio.
In WordPress è possibile controllare il comportamento del loop del video di YouTube per ridurre il carico di risorse del vostro sito web. La nostra guida su come aggiungere un video di YouTube come sfondo a schermo intero in WordPress vi mostra come fare.
Utilizzare un buon colore di contrasto per i font
Chi utilizza un video in riproduzione automatica come sfondo della propria homepage di solito vi aggiunge del testo. In questo caso, è bene utilizzare un colore del testo che contrasti bene con la combinazione di colori del video.
In questo modo, il testo rimane facilmente leggibile e spicca sullo sfondo del video.
Se volete suggerimenti e trucchi sulla scelta del colore del testo per il vostro video di sfondo, visitate la nostra guida su come scegliere la combinazione di colori perfetta.
Inoltre, potete dare un’occhiata al nostro articolo sui migliori temi WordPress per siti web di video per trovare i design che completano il vostro sito web e i contenuti video.
Domande frequenti su come ottimizzare i video per il vostro sito WordPress
Ora affrontiamo alcune domande comuni relative all’ottimizzazione dei video per il vostro sito web WordPress.
1. Qual è il miglior formato video per un sito web WordPress?
WordPress supporta tipi di file video come .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp e .3g2.
Si consiglia di utilizzare MP4 con codec H.264 per ottenere il miglior equilibrio tra qualità e dimensioni del file.
2. Come si ottimizza un video di YouTube in WordPress?
Se si incorporano i video di YouTube, WordPress si occuperà del processo di incorporazione e garantirà che il lettore video venga caricato in modo efficiente.
Tuttavia, è possibile ottimizzare ulteriormente i video abilitando il caricamento pigro, comprimendo i file video e impostando il markup dello schema video e la sitemap con AIOSEO. Quest’ultimo passo garantisce che i motori di ricerca possano comprendere e indicizzare correttamente i video.
Potete anche consultare il nostro elenco dei migliori plugin per la galleria video di YouTube per WordPress per ottenere ulteriori funzioni per migliorare i video del vostro sito web.
3. Come posso rendere più veloce il caricamento del mio video WordPress?
Per rendere più veloce il caricamento dei vostri video WordPress, potete caricarli su un servizio di hosting di terze parti come YouTube o Vimeo. L’auto-ostruzione dei propri video è sconsigliata, perché spesso richiede più risorse del server e rallenta il sito web.
È inoltre necessario comprimere i video per ridurre le dimensioni dei file senza compromettere la qualità.
Inoltre, è buona norma attivare il caricamento pigro per i contenuti video. In questo modo si garantisce che il sito venga caricato rapidamente la prima volta e che i video vengano caricati solo quando il visitatore scorre verso il basso per visualizzarli.
Speriamo che questo tutorial vi abbia aiutato a imparare come ottimizzare i video per i siti web. Potreste anche voler selezionare il nostro elenco dei migliori plugin WordPress per gli editori di YouTube e la nostra guida per principianti all’ottimizzazione delle immagini per la SEO.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have AIOSEO PRO plan. I would like to ask, for all the articles where I have a video, I’ve added markup schema. That’s great. Videos are uploaded on YouTube. Does it make sense, despite the markup schema, to also activate the sitemap.xml for videos? Will it help in any additional way?
WPBeginner Support says
A video sitemap would help if you wanted search engines to crawl the video and update it faster than when only the content is in your sitemap.
Admin
Jiří Vaněk says
Thank you for the explanation. I couldn’t imagine what such a sitemap could be useful for. But I suppose Google will discover a video thanks to it that it can index better. I assume that if I additionally supplement it with a markup scheme for the video, it will be an absolutely ideal solution. Thank you for your time.
THANKGOD JONATHAN says
some of these things are new to me. But I think it is really important.
Thanks for this tips.
However, how about me that I have already uploaded videos directly to wordpress, should I delete them or what should I do?
WPBeginner Support says
We would recommend looking into video hosting solutions and replacing your files on your site with embeds.
Admin
THANKGOD JONATHAN says
Thank you for helping me out. I believe this might have contributed a lot of loadtime issues I have been experiecing recently.
I will try some hosting or consider starting a youtube channel too.
Thanks
Moinuddin Waheed says
Videos file take a very large size and it makes the page to load very slow and to decreased traffic and bad user experience.
Initially I used to upload videos directly in the media file of the wordpress dashboard then I realised it was taking all the memories then I transitioned to uploading on YouTube and then embedding in wordpress .
I am not sure if embedding videos from YouTube also takes much space of the wordpress or it just takes no space?
or if do we need to compress videos even if we want to embed from YouTube?
WPBeginner Support says
YouTube would handle the compression for the video, you would not be adding files to your WordPress site when embedding a video
Admin
Jiří Vaněk says
Uploading a video to Youtube instead of uploading to WordPress itself is done to save space on your site’s FTP and increase video speed. When you upload a video to youtube, it is physically stored on their server, not on your website. At the same time, YouTube has its own video compression tools so that it can provide it as best and as quickly as possible. You then only insert the link to this video into your wordpress. This will appear on your website, but it is loaded and physically stored on the YouTube server. The second advantage is that on YouTube, other people can notice you, and thanks to a suitable video description with a link to your website, you can significantly increase traffic to your website from YouTube.