Vous cherchez un moyen simple de modifier la couleur d’arrière-plan de votre site WordPress ?
La couleur d’arrière-plan de votre site joue un rôle important dans votre conception et votre marque, ainsi que dans la lisibilité de votre contenu.
Dans cet article, nous allons vous afficher comment modifier facilement la couleur d’arrière-plan de votre site WordPress.

Pourquoi modifier la couleur d’arrière-plan de WordPress ?
Un thème WordPress est livré avec une couleur d’arrière-plan par défaut. Modifier la couleur d’arrière-plan peut aider à personnaliser la conception de votre site et à en améliorer la lisibilité.
Par exemple, vous pouvez mettre en évidence une section spécifique d’une page en utilisant une couleur d’arrière-plan différente. Cela aide à mettre en évidence votre appel à l’action (CTA) et à augmenter les conversions.
Vous pouvez utiliser différentes couleurs d’arrière-plan pour différents articles de votre blog WordPress en fonction des auteurs/autrices, des commentaires ou des catégories. Cela aide à différencier les articles des autres contenus de votre site.
Il existe également un moyen d’ajouter des arrière-plan vidéo pour capter instantanément l’attention de vos internautes et stimuler l’engagement.
Ceci étant dit, voyons comment modifier la couleur d’arrière-plan dans WordPress. Nous allons vous afficher différentes façons de personnaliser la couleur d’arrière-plan afin que vous puissiez sauter à la section que vous préférez :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Modifier la couleur d’arrière-plan à l’aide de l’Outil de personnalisation de WordPress
En fonction de votre thème, vous pourrez peut-être modifier la couleur de l’arrière-plan à l’aide de l’Outil de personnalisation du thème WordPress. Il vous permet de modifier l’apparence de votre site en temps réel et sans avoir besoin de modifier le code.
Pour accéder à l’Outil de personnalisation du thème WordPress, vous pouvez vous connecter à votre site, puis aller dans Apparence » Personnaliser.
Cela ouvrira l’Outil de personnalisation du thème, où vous trouverez de multiples options pour modifier votre thème. Cela inclut les menus, les couleurs, la page d’accueil, les widgets, l’image d’arrière-plan, et plus encore.
Les options spécifiques disponibles dépendront du thème WordPress utilisé par votre site. Pour ce tutoriel, nous utilisons le thème par défaut Twenty Twenty-One.
Pour modifier la couleur d’arrière-plan de votre site, cliquez sur l’onglet « Modifications et mode sombre » dans le menu de gauche.

Ensuite, vous devez cliquer sur l’option « Couleur d’arrière-plan » et choisir une couleur pour votre site.
Vous pouvez utiliser le sélecteur de couleurs ou saisir un code de couleur hexadécimal pour votre arrière-plan.

Lorsque vous avez terminé vos modifications, n’oubliez pas de cliquer sur le bouton « Publier ».
Vous pouvez maintenant visiter votre site WordPress pour voir la nouvelle couleur d’arrière-plan en action.

Il se peut que votre thème ne dispose pas de cette option dans le personnalisateur de thème. Dans ce cas, vous pouvez essayer l’une des méthodes ci-dessous.
Modifier la couleur d’arrière-plan à l’aide de l’éditeur/éditrices du site complet
L’Éditeur de site complet (Éditeur de site) est un éditeur de thème WordPress basé sur des blocs que vous pouvez utiliser pour modifier la couleur d’arrière-plan de votre site. Il propose différents blocs pour personnaliser la conception du site et est similaire à l’utilisation de l’éditeur de blocs de WordPress.
L’éditeur de site complet est actuellement disponible dans certains thèmes WordPress sélectionnés, comme le thème Twenty Twenty-Two. Pour effectuer une modification de la couleur d’arrière-plan, vous pouvez vous rendre dans Apparence » Éditeur depuis votre Tableau de bord WordPress.

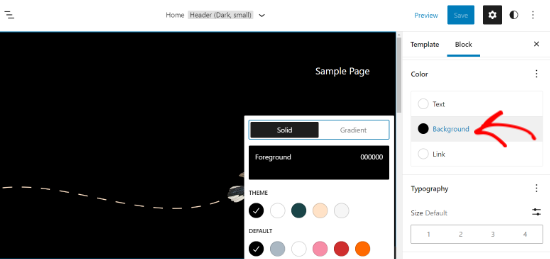
Une fois que vous êtes dans l’éditeur du site complet, vous pouvez modifier la couleur d’arrière-plan de chaque bloc individuel.
Sélectionné d’abord un bloc que vous souhaitez modifier. Ensuite, dans le panneau des Réglages sur votre droite, dirigez-vous vers la section « Couleur » et cliquez sur l’option « Arrière-plan » pour choisir une couleur.

Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer ».
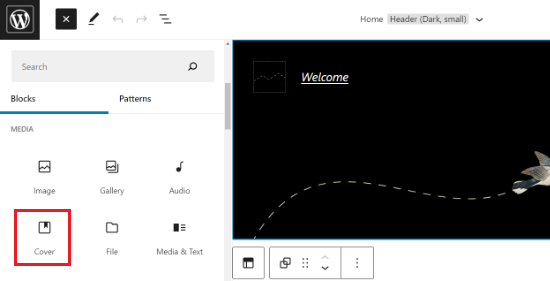
En revanche, si vous souhaitez ajouter une couleur d’arrière-plan qui apparaisse derrière tous les blocs, vous pouvez ajouter un bloc Couverture.
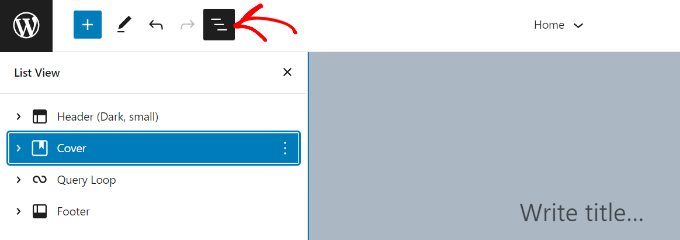
Tout d’abord, cliquez sur le signe « + » en haut et ajoutez le bloc « Couverture ».

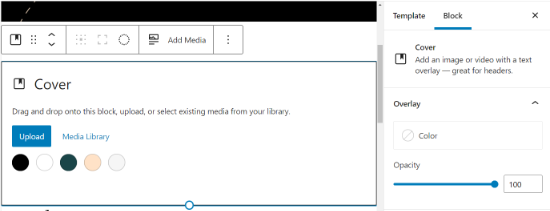
Ensuite, vous verrez le bloc Couverture dans le modèle de thème avec quelques options de couleur d’arrière-plan à choisir.
Facultativement, vous pouvez aller dans la section Superposition à partir du panneau des Réglages sur votre droite et cliquer sur l’option « Couleur ».

Après avoir sélectionné une couleur, l’étape suivante consiste à l’afficher sur l’ensemble de votre page.
Pour commencer, vous devez cliquer sur l’icône de la vue en liste à 3 tirets en haut de la page. Cela ouvrira le plan de votre thème et affichera les différentes sections.

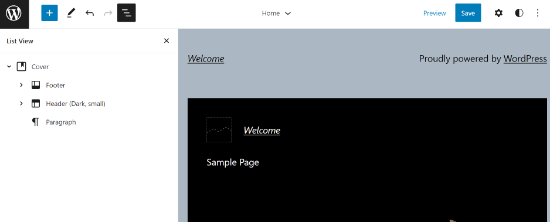
Ensuite, vous pouvez simplement faire glisser et déposer tous les éléments du thème dans la vue en liste sous le bloc Couverture.
La couleur de votre bloc de couverture apparaîtra alors comme couleur d’arrière-plan sur l’ensemble du site.

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos modifications.
Modifier la couleur d’arrière-plan en ajoutant des feuilles de style CSS personnalisées
Vous vous demandez comment modifier la couleur d’arrière-plan à l’aide de CSS ?
Une autre façon de modifier la couleur d’arrière-plan de votre site WordPress consiste à ajouter un CSS personnalisé dans le personnalisateur de thème WordPress.
Pour commencer, allez dans Apparence » Personnaliser, puis dans l’onglet » CSS supplémentaires « .

Ensuite, vous pouvez saisir le code suivant :
body {
background-color: #FFFFFF;
}
Il vous suffit de remplacer le code de la couleur d’arrière-plan par le code de la couleur que vous souhaitez utiliser sur votre site. Saisissez ensuite le code dans l’onglet Additional CSS.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Publier ». Vous pouvez maintenant visiter votre site pour voir la nouvelle couleur d’arrière-plan.
Pour plus de détails, veuillez consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Modifier aléatoirement les couleurs d’arrière-plan sur WordPress
Vous cherchez un moyen de modifier aléatoirement la couleur de l’arrière-plan dans WordPress ?
Vous pouvez ajouter un effet de modification en douceur de la couleur de l’arrière-plan pour assurer une transition automatique entre différentes couleurs d’arrière-plan. L’effet passe par plusieurs couleurs jusqu’à la couleur finale.
Pour ajouter l’effet, vous devrez ajouter du code à votre site WordPress. Nous vous expliquons ci-dessous comment procéder.
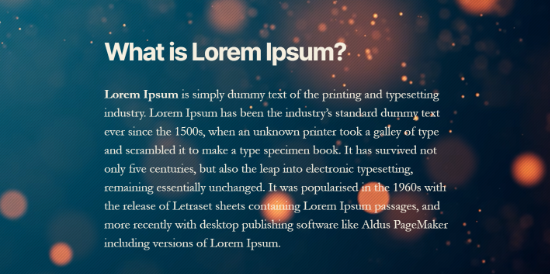
La première chose à faire est de trouver la classe CSS de la zone où vous souhaitez ajouter l’effet de modification de la couleur d’arrière-plan.
Vous pouvez le faire en utilisant l’outil Inspecter dans votre navigateur. Il vous suffit de placer votre souris sur la zone dont vous souhaitez modifier la couleur et de cliquer avec le bouton droit de la souris pour sélectionner l’outil Inspecter.

Ensuite, vous devez indiquer la classe CSS que vous souhaitez cibler. Par exemple, dans la capture d’écran ci-dessus, nous voulons cibler la zone avec une classe CSS « page-header ».
Ensuite, vous devez ouvrir un éditeur/éditrices de texte sur votre ordinateur, comme un bloc-notes, et créer un nouveau fichier. Vous devrez enregistrer le fichier sous le nom « wpb-background-tutorial.js » sur votre ordinateur.
Une fois que c’est fait, vous pouvez ajouter le code suivant au fichier JS que vous venez de créer :
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Si vous étudiez le code, vous remarquerez que nous avons utilisé la classe CSS « page en-tête », car c’est la zone que nous voulons cibler sur notre site.
Vous verrez également que nous avons utilisé quatre couleurs en utilisant le code hexadécimal. Vous pouvez ajouter autant de couleurs que vous le souhaitez pour votre arrière-plan. Il vous suffit de saisir les codes de couleur dans l’extrait de code et de les séparer à l’aide d’une virgule et de guillemets simples, comme les autres couleurs.
Maintenant que votre fichier JS est prêt, vous devez le téléverser dans le dossier JS de votre thème WordPress à l’aide d’un service de protocole de transfert de fichiers (FTP).
Pour ce tutoriel, nous utilisons FileZilla. Il s’agit d’un client FTP gratuit pour Windows, Mac et Linux, très facile à utiliser.
Pour commencer, vous devez vous connecter au serveur FTP de votre site. Vous trouverez les infos connexion dans l’e-mail de votre fournisseur d’hébergement ou dans le Tableau de bord cPanel de votre compte d’hébergement.
Une fois connecté, vous verrez une liste de dossiers et de fichiers de votre site dans la colonne ‘Remote site’. Allez-y et naviguez jusqu’au dossier JS dans le thème de votre site.

Si votre thème n’a pas de dossier JS, vous pouvez en créer un.
Cliquez simplement avec le bouton droit de la souris sur le dossier de votre thème dans le client FTP et cliquez sur l’option « Créer un répertoire ».

Ensuite, vous devez ouvrir l’emplacement de votre fichier JS dans la colonne « Site local ».
Cliquez ensuite avec le bouton droit de la souris sur le fichier et cliquez sur la faculté de Téléverser pour ajouter le fichier à votre thème.

Pour plus de détails, vous pouvez suivre notre tutoriel sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
Ensuite, vous devez saisir le code suivant dans le fichier funtions.php de votre thème. Ce code charge correctement le fichier JavaScript et le script jQuery dépendant dont vous avez besoin pour que ce code fonctionne :
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Nous vous recommandons d’utiliser l’extension gratuite WPCode pour ajouter le code à votre site en toute sécurité. Pour plus de détails, consultez notre guide sur la façon de coller des extraits du web dans WordPress.
Vous pouvez maintenant visiter votre site pour voir les modifications aléatoires des couleurs en action dans la zone que vous avez ciblée.

Modification de la couleur d’arrière-plan des publications individuelles
Vous pouvez également modifier la couleur d’arrière-plan de chaque article de blog dans WordPress au lieu d’utiliser une couleur unique sur l’ensemble de votre site à l’aide d’un CSS personnalisé.
Il vous permet de modifier l’apparence de certaines publications et de personnaliser leur arrière-plan. Par exemple, vous pouvez personnaliser le style de chaque publication en fonction des auteurs/autrices ou afficher une couleur d’arrière-plan différente pour votre publication la plus commentée.
Vous pouvez même modifier la couleur d’arrière-plan des publications d’une catégorie particulière. Par exemple, les publications de nouvelles peuvent avoir des couleurs d’arrière-plan différentes de celles des tutoriels.
La première chose à faire est de trouver la classe post ID dans le CSS de votre thème. Vous pouvez le faire en voyant n’importe quelle publication de blog, puis en cliquant avec le bouton droit de la souris pour utiliser l’outil Inspecter dans votre navigateur.

Voici un exemple de ce à quoi il ressemblerait :
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Une fois que vous avez votre ID de publication, vous pouvez modifier la couleur d’arrière-plan d’une publication individuelle en utilisant le CSS personnalisé suivant. Remplacez simplement l’ID de la publication par le vôtre et le code de la couleur d’arrière-plan que vous souhaitez.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
Pour ajouter la CSS personnalisée, vous pouvez utiliser le personnalisateur de thème WordPress. Confirmez d’abord que vous êtes connecté à votre site WordPress. Ensuite, visitez votre publication de blog et cliquez sur l’option » Personnaliser » en haut.
Ensuite, dirigez-vous vers l’onglet Additional CSS dans le menu de gauche.

Saisissez ensuite le CSS personnalisé.
Une fois que c’est fait, cliquez sur le bouton « Publier ».

Vous pouvez maintenant visiter votre publication de blog pour voir la nouvelle couleur d’arrière-plan.
Si vous souhaitez modifier la couleur d’arrière-plan en fonction de l’auteur, des auteurs/autrices ou de la catégorie, alors consultez notre tutoriel détaillé sur la façon de styliser chaque publication WordPress différemment.
Utiliser une vidéo en arrière-plan
L’utilisation de vidéos comme arrière-plan de votre site est un excellent moyen de capter l’attention de vos internautes et d’accroître l’engagement des utilisateurs.
La façon la plus simple d’ajouter une vidéo en arrière-plan est d’utiliser une extension WordPress. Pour ce tutoriel, nous utiliserons mb.YTPlayer pour les vidéos en arrière-plan.
C’est une extension gratuite qui vous permet de lire des vidéos YouTube en arrière-plan de votre site WordPress. Il existe également une version premium qui vous permet de Retirer le filigrane mb.YTPlayer et il offre également plus de fonctionnalités de personnalisation.
Tout d’abord, vous devrez installer et activer l’extension sur votre site. Pour plus de détails, vous pouvez suivre notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre sur mb.ideas » YTPlayer depuis votre zone d’administration WordPress.
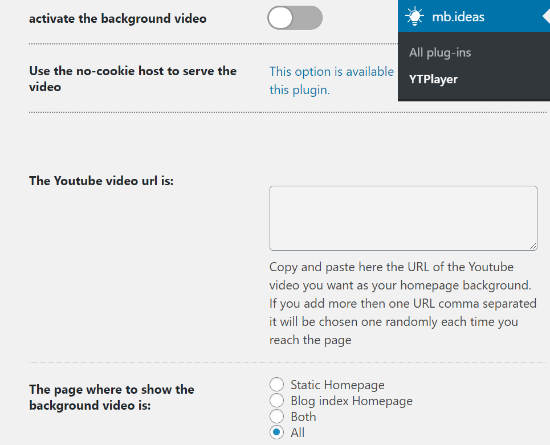
Sur l’écran suivant, vous devrez saisir l’URL de votre vidéo YouTube et activer la vidéo d’arrière-plan.

En outre, l’extension vous permet de sélectionner l’emplacement où afficher votre vidéo d’arrière-plan. Vous pouvez choisir une page d’accueil statique, une page d’accueil d’index de blog ou les deux. Il existe également une option permettant d’afficher la vidéo sur l’ensemble de votre site si vous sélectionnez « Tout ».
Une fois l’URL de la vidéo saisie/saisie et l’arrière-plan activé, rendez-vous sur votre site pour voir l’arrière-plan vidéo en action.

Créer une Page d’atterrissage personnalisée
Créer des pages d’atterrissage personnalisées sur WordPress vous permet de générer des prospects et de booster les ventes de votre entreprise. Vous avez un contrôle total sur la couleur d’arrière-plan et le design de la page.
La façon la plus simple de créer une page d’atterrissage personnalisée très engageante est d’utiliser SeedProd. C’est le meilleur plugin de page d’atterrissage pour WordPress et il offre un constructeur de page par glisser-déposer facile à utiliser pour créer des pages sans modifier le code.
La première chose à faire est d’installer et d’activer SeedProd sur votre site. Vous pouvez vous référer à notre guide sur l’installation d’une extension WordPress.
Note : Nous utiliserons la version SeedProd Pro car elle offre des fonctionnalités plus puissantes, des modèles et des options de personnalisation. Cependant, il existe également une version gratuite disponible sur WordPress.org.
Une fois l’extension activée, il vous sera demandé de saisir votre clé de licence. Vous pouvez trouver la clé dans votre zone de compte SeedProd. Après avoir saisi/saisie la clé, cliquez sur le bouton ‘Verify Key’.

Ensuite, vous pouvez vous rendre sur SeedProd » Pages.
À partir de là, cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

Après cela, vous devrez sélectionner un thème pour votre page d’atterrissage. SeedProd propose de nombreux modèles de pages d’atterrissage magnifiques pour commencer.
Vous pouvez également utiliser un modèle vierge pour partir de zéro. Cependant, nous suggérons d’utiliser un modèle car c’est un moyen plus facile et plus rapide de créer une page d’atterrissage.

Lorsque vous sélectionnez un Modèle, vous êtes invité à saisir un Nom de page et à sélectionner une URL.
Ensuite, il suffit de cliquer sur le bouton « Enregistrer et commencer à modifier la page ».

Sur l’écran suivant, vous verrez le constructeur de page SeedProd. Ici, vous pouvez utiliser le constructeur par glisser-déposer pour ajouter des blocs à partir du menu sur votre gauche. Vous pouvez ajouter un titre, une vidéo, une image, un bouton, etc.
Lorsque vous défilez vers le bas, il y a plus de blocs sous la section Avancé. Par exemple, vous pouvez ajouter un compte à rebours pour créer une urgence, afficher les profils sociaux pour augmenter le nombre d’abonnés, ajouter un formulaire d’option pour collecter des prospects, et plus encore.

Grâce au constructeur par glisser-déposer, il est possible de modifier sans effort la position de chaque bloc sur votre Page atterrissage. Vous pouvez même modifier la mise en page, la taille, la couleur et la police du texte.
Pour modifier la couleur d’arrière-plan de votre page d’atterrissage, il vous suffit de sélectionner n’importe quelle section de la page. Vous verrez maintenant des options dans le menu sur votre gauche pour modifier le style et la couleur de l’arrière-plan, et ajouter une image.

Une fois que vous avez fini de modifier votre page d’atterrissage, n’oubliez pas de cliquer sur le bouton » Enregistrer » en haut.
Titre, vous pouvez vous diriger vers l’onglet ‘Connect’ et intégrer la page avec différents services de marketing e-mail. Par exemple, vous pouvez vous connecter à Constant Contact, Brevo (anciennement Sendinblue) et d’autres.

Ensuite, cliquez sur l’onglet « Réglages de la page ».
Ici, vous pouvez modifier l’état de la page de Brouillon à Publier pour mettre votre page en ligne.

À part cela, vous pouvez également modifier les Réglages SEO de la page, voir les analyses, ajouter du code personnalisé sous Scripts, et saisir un domaine personnalisé.
Une fois que vous avez terminé, vous pouvez quitter le constructeur de page de SeedProd et visiter votre page d’atterrissage personnalisée.

Nous espérons que cet article vous a aidé à apprendre comment modifier la couleur d’arrière-plan sur WordPress. Vous pouvez également consulter notre guide pour savoir comment choisir le meilleur constructeur de site ou notre comparatif des meilleurs logiciels de création de sites web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!