Você está procurando uma maneira fácil de alterar a cor do plano de fundo do seu site WordPress?
A cor de fundo do seu site desempenha um papel importante no design e na marca, além de tornar o conteúdo mais legível.
Neste artigo, mostraremos como alterar facilmente a cor de fundo do seu site WordPress.

Por que alterar a cor do plano de fundo no WordPress?
Um tema do WordPress vem com uma cor de fundo padrão. Alterar a cor do plano de fundo pode ajudar a personalizar o design do site e melhorar a legibilidade.
Por exemplo, é possível dar destaque a uma seção específica de uma página usando uma cor de fundo diferente. Isso ajuda a destacar sua chamada para ação (CTA) e a aumentar as conversões.
Você pode usar cores de fundo diferentes para publicações diferentes em seu blog do WordPress com base em autores, comentários ou categorias. Isso ajuda a diferenciar os artigos de outros conteúdos em seu site.
Há também uma maneira de adicionar fundos de vídeo para capturar instantaneamente a atenção dos visitantes e aumentar o envolvimento.
Dito isso, vamos dar uma olhada em como alterar a cor do plano de fundo no WordPress. Mostraremos diferentes maneiras de personalizar a cor do plano de fundo para que você possa ir para a seção que preferir:
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Alterar a cor do plano de fundo usando o personalizador de temas do WordPress
Dependendo do seu tema, você poderá alterar a cor do plano de fundo usando o WordPress Theme Customizer. Ele permite que você edite a aparência do seu site em tempo real e sem a necessidade de editar o código.
Para acessar o Personalizador de Tema do WordPress, faça login no seu site e vá para Appearance ” Customize (Aparência ” Personalizar).
Isso abrirá o Theme Customizer, onde você encontrará várias opções para modificar o tema. Isso inclui os menus, as cores, a página inicial, os widgets, a imagem de fundo e muito mais.
As opções específicas disponíveis dependerão do tema do WordPress que seu site estiver usando. Para este tutorial, estamos usando o tema padrão Twenty Twenty-One.
Para alterar a cor de fundo do seu site, clique na guia de configurações “Cores e modo escuro” no menu à esquerda.

Em seguida, você precisará clicar na opção “Background Color” (Cor de fundo) e escolher uma cor para seu site.
Você pode usar a ferramenta de seleção de cores ou inserir um código de cor Hexadecimal para o plano de fundo.

Quando terminar de fazer as alterações, não se esqueça de clicar no botão “Publicar”.
Agora você pode visitar seu site do WordPress para ver a nova cor de fundo em ação.

Seu tema pode não ter essa opção disponível no Theme Customizer. Nesse caso, você pode tentar um dos métodos abaixo.
Alterar a cor de fundo usando o Full Site Editor
O editor de site completo (FSE) é um editor de temas do WordPress baseado em blocos que você pode usar para editar a cor de fundo do seu site. Ele oferece diferentes blocos para personalizar o design do site e é semelhante ao uso do editor de blocos do WordPress.
O editor de site completo está disponível atualmente em alguns temas do WordPress, como o tema Twenty Twenty-Two. Para alterar a cor de fundo, você pode acessar Appearance ” Editor no painel do WordPress.

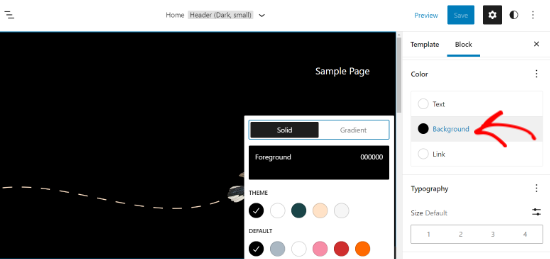
Quando estiver no editor completo do site, você poderá alterar a cor de fundo de cada bloco individual.
Primeiro, selecione o bloco que deseja editar. Em seguida, no painel de configurações à sua direita, vá para a seção “Color” (Cor) e clique na opção “Background” (Plano de fundo) para escolher uma cor.

Quando terminar, clique no botão “Salvar”.
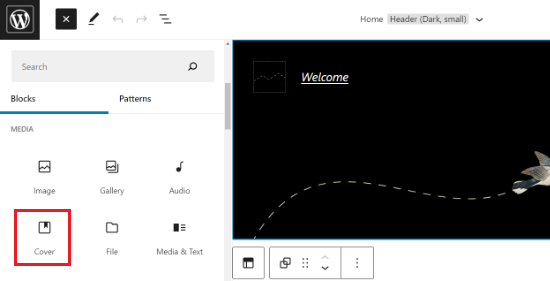
Por outro lado, se você quiser adicionar uma cor de fundo que apareça atrás de todos os blocos, poderá adicionar um bloco Cover.
Primeiro, clique no sinal “+” na parte superior e adicione o bloco “Cover”.

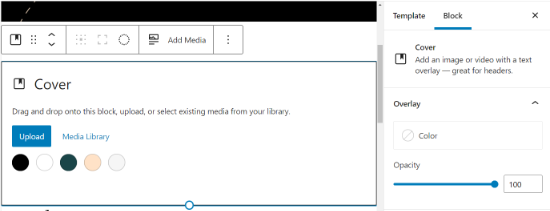
Em seguida, você verá o bloco Cover no modelo de tema com algumas opções de cores de fundo para escolher.
Como alternativa, acesse a seção Overlay (Sobreposição) no painel de configurações à direita e clique na opção “Color” (Cor).

Depois de selecionar uma cor, a próxima etapa é mostrá-la em toda a página.
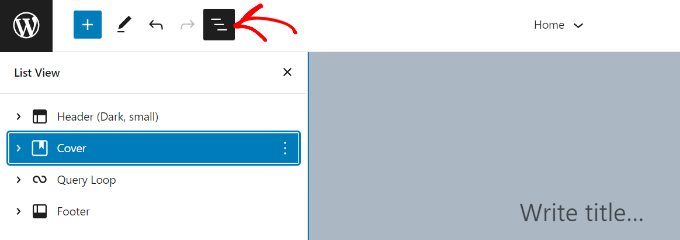
Para começar, você precisará clicar no ícone List View com três traços na parte superior. Isso abrirá o esboço do seu tema e mostrará diferentes seções.

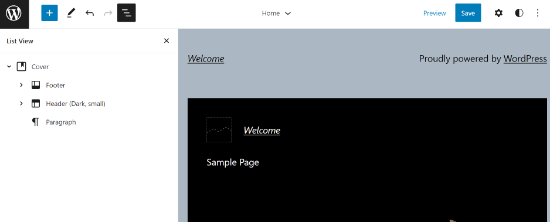
Em seguida, você pode simplesmente arrastar e soltar todos os elementos do tema na Visualização de lista sob o bloco Cover.
Ao fazer isso, a cor do bloco de capa aparecerá como a cor de fundo em todo o site.

Não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas alterações.
Alterar a cor do plano de fundo adicionando CSS personalizado
Você está se perguntando como alterar a cor do plano de fundo usando CSS?
Outra maneira de alterar a cor de fundo do seu site WordPress é adicionar CSS personalizado no Personalizador de Tema do WordPress.
Para começar, vá até Appearance ” Customize e, em seguida, acesse a guia “Additional CSS”.

Em seguida, você pode inserir o seguinte código:
body {
background-color: #FFFFFF;
}
Tudo o que você precisa fazer é substituir o código da cor de fundo pelo código da cor que deseja usar em seu site. Em seguida, insira o código na guia Additional CSS.

Quando terminar, não se esqueça de clicar no botão “Publicar”. Agora você pode visitar seu site para ver a nova cor de fundo.
Para obter mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Alterar aleatoriamente as cores de fundo no WordPress
Agora, você está procurando uma maneira de alterar aleatoriamente a cor do plano de fundo no WordPress?
Você pode adicionar um efeito de mudança de cor de fundo suave para fazer a transição entre diferentes cores de fundo automaticamente. O efeito passa por várias cores até atingir a cor final.
Para adicionar o efeito, você precisará adicionar código ao seu site WordPress. Vamos orientá-lo no processo abaixo.
A primeira coisa que você precisa fazer é descobrir a classe CSS da área em que deseja adicionar o efeito de alteração suave da cor de fundo.
Você pode fazer isso usando a ferramenta Inspecionar em seu navegador. Basta levar o mouse até a área que deseja alterar a cor e clicar com o botão direito do mouse para selecionar a ferramenta Inspecionar.

Depois disso, você precisará escrever a classe CSS que deseja direcionar. Por exemplo, na captura de tela acima, queremos direcionar a área com uma classe CSS “page-header”.
Em seguida, abra um editor de texto simples em seu computador, como o bloco de notas, e crie um novo arquivo. Você precisará salvar o arquivo como “wpb-background-tutorial.js” em sua área de trabalho.
Feito isso, você pode adicionar o seguinte código ao arquivo JS que acabou de criar:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Se você estudar o código, perceberá que usamos a classe CSS “page-header”, pois essa é a área que queremos segmentar em nosso site.
Você também verá que usamos quatro cores usando o código de cores hexadecimais. Você pode adicionar quantas cores quiser ao seu plano de fundo. Tudo o que você precisa fazer é inserir os códigos de cores no snippet e separá-los usando vírgula e aspas simples, como as outras cores.
Agora que seu arquivo JS está pronto, você precisará carregá-lo na pasta JS do seu tema do WordPress usando um serviço de protocolo de transferência de arquivos (FTP).
Para este tutorial, estamos usando o FileZilla. Ele é um cliente FTP gratuito para Windows, Mac e Linux, e é muito fácil de usar.
Para começar, você precisará fazer login no servidor FTP do seu site. Você pode encontrar as credenciais de login no e-mail do seu provedor de hospedagem ou no painel do cPanel da sua conta de hospedagem.
Depois de fazer login, você verá uma lista de pastas e arquivos do seu site na coluna “Site remoto”. Vá em frente e navegue até a pasta JS no tema de seu site.

Se o seu tema não tiver uma pasta js, você poderá criar uma.
Basta clicar com o botão direito do mouse na pasta do seu tema no cliente FTP e clicar na opção “Criar diretório”.

Em seguida, você precisará abrir o local do seu arquivo JS na coluna “Local site”.
Em seguida, clique com o botão direito do mouse no arquivo e clique na opção “Upload” para adicionar o arquivo ao seu tema.

Para obter mais detalhes, você pode seguir nosso tutorial sobre como usar o FTP para fazer upload de arquivos para o WordPress.
Em seguida, você precisará inserir o seguinte código no arquivo funtions.php do seu tema. Esse código carrega corretamente o arquivo JavaScript e o script jQuery dependente que você precisa para que esse código funcione:
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Recomendamos usar o plug-in gratuito WPCode para adicionar o código com segurança ao seu site. Para obter mais detalhes, consulte nosso guia sobre como colar snippets da Web no WordPress.
Agora você pode visitar seu site para ver as cores que mudam aleatoriamente em ação na área que você segmentou.

Alterar a cor de fundo de publicações individuais
Você também pode alterar a cor de fundo de cada postagem individual do blog no WordPress em vez de usar uma única cor em todo o site usando CSS personalizado.
Ele permite que você altere a aparência de publicações específicas e personalize seus planos de fundo. Por exemplo, você pode personalizar o estilo de cada publicação com base nos autores ou mostrar uma cor de fundo diferente para a publicação mais comentada.
Você pode até mesmo alterar a cor de fundo das postagens em uma determinada categoria. Por exemplo, as postagens de notícias podem ter cores de fundo diferentes das dos tutoriais.
A primeira coisa que você precisa fazer é localizar a classe de ID da postagem no CSS do seu tema. Você pode fazer isso visualizando qualquer post do blog e clicando com o botão direito do mouse para usar a ferramenta Inspect no navegador.

Aqui está um exemplo de como seria:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Depois de obter o ID da postagem, você pode alterar a cor de fundo de uma postagem individual usando o CSS personalizado a seguir. Basta substituir o ID da postagem para que corresponda ao seu e o código da cor de fundo que você deseja.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
Para adicionar o CSS personalizado, você pode usar o WordPress Theme Customizer. Primeiro, verifique se você está conectado ao site do WordPress. Em seguida, visite a postagem do seu blog e clique na opção “Personalizar” na parte superior.
Depois disso, vá até a guia Additional CSS no menu à esquerda.

Em seguida, insira o CSS personalizado.
Quando isso for feito, clique no botão “Publicar”.

Agora você pode visitar sua postagem no blog para ver a nova cor de fundo.
Se você quiser alterar a cor do plano de fundo com base no autor, nos comentários ou na categoria, consulte nosso tutorial detalhado sobre como estilizar cada postagem do WordPress de forma diferente.
Use um vídeo em segundo plano
Usar vídeos como plano de fundo do site é uma ótima maneira de captar a atenção dos visitantes e aumentar o envolvimento do usuário.
A maneira mais fácil de adicionar um vídeo em segundo plano é usar um plug-in do WordPress. Para este tutorial, usaremos o mb.YTPlayer para vídeos em segundo plano.
É um plugin gratuito que permite reproduzir vídeos do YouTube em segundo plano em seu site WordPress. Há também uma versão premium disponível que permite remover a marca d’água mb.YTPlayer e também oferece mais recursos de personalização.
Primeiro, você precisará instalar e ativar o plug-in em seu site. Para obter mais detalhes, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar mb.ideas ” YTPlayer na área de administração do WordPress.
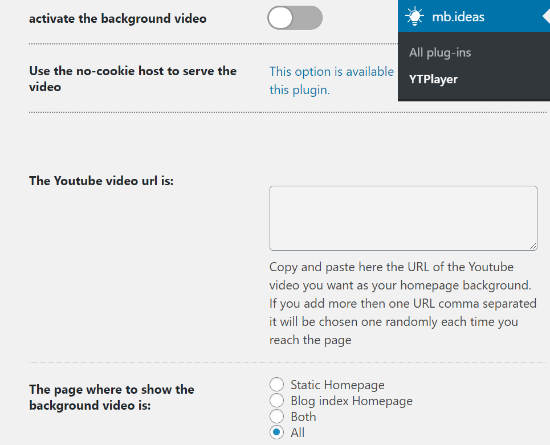
Na próxima tela, você precisará inserir o URL do seu vídeo do YouTube e ativar o vídeo de fundo.

Além disso, o plug-in permite que você selecione o local para exibir o vídeo de fundo. Você pode escolher uma página inicial estática, a página inicial do índice do blog ou ambas. Há também uma opção para mostrar o vídeo em todo o site se você selecionar “All” (Tudo).
Depois de inserir o URL do vídeo e ativar o plano de fundo, visite seu site para ver o plano de fundo do vídeo em ação.

Criar uma página de destino personalizada
A criação de páginas de destino personalizadas no WordPress permite que você gere leads e aumente as vendas da sua empresa. Você tem controle total sobre a cor de fundo e o design da página.
A maneira mais fácil de criar uma página de destino personalizada altamente envolvente é usar o SeedProd. Ele é o melhor plug-in de página de destino para WordPress e oferece um construtor de páginas de arrastar e soltar fácil de usar para criar páginas sem editar o código.
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd em seu site. Você pode consultar nosso guia sobre como instalar um plug-in do WordPress.
Observação: usaremos a versão SeedProd Pro, pois ela oferece recursos, modelos e opções de personalização mais avançados. No entanto, há também uma versão gratuita disponível no WordPress.org.
Quando o plug-in estiver ativo, você será solicitado a inserir sua chave de licença. Você pode encontrar a chave na área de sua conta SeedProd. Depois de inserir a chave, clique no botão “Verify Key” (Verificar chave).

Em seguida, você pode ir para SeedProd ” Páginas.
A partir daí, clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Depois disso, você precisará selecionar um tema para sua página de destino. O SeedProd oferece muitos modelos bonitos de página de destino para você começar.
Você também pode usar um modelo em branco para começar do zero. No entanto, sugerimos o uso de um modelo, pois é uma maneira mais fácil e rápida de criar uma landing page.

Ao selecionar um modelo, você será solicitado a inserir um nome de página e escolher um URL.
Depois disso, basta clicar no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

Na próxima tela, você verá o construtor de páginas SeedProd. Aqui você pode usar o construtor de arrastar e soltar para adicionar blocos do menu à sua esquerda. Você pode adicionar um título, vídeo, imagem, botão etc.
Ao rolar a tela para baixo, há mais blocos na seção Advanced. Por exemplo, você pode adicionar um cronômetro de contagem regressiva para criar urgência, mostrar perfis sociais para aumentar os seguidores, adicionar um formulário de opção para coletar leads e muito mais.

Usando o construtor de arrastar e soltar, é fácil alterar a posição de cada bloco em sua página de destino. Você pode até mesmo alterar o layout, o tamanho, a cor e a fonte do texto.
Para alterar a cor de fundo da sua landing page, basta selecionar qualquer seção da página. Agora você verá opções no menu à esquerda para editar o estilo e a cor do plano de fundo e adicionar uma imagem.

Quando terminar de editar sua página de destino, não se esqueça de clicar no botão “Salvar” na parte superior.
Em seguida, você pode ir até a guia “Connect” (Conectar) e integrar a página a diferentes serviços de marketing por e-mail. Por exemplo, você pode se conectar ao Constant Contact, Brevo (anteriormente Sendinblue) e outros.

Depois disso, vá em frente e clique na guia “Configurações da página”.
Aqui, você pode alterar o status da página de Rascunho para Publicar para tornar sua página ativa.

Além disso, você também pode alterar as configurações de SEO da página, visualizar as análises, adicionar código personalizado em Scripts e inserir um domínio personalizado.
Quando terminar, você poderá sair do construtor de páginas SeedProd e visitar sua página de destino personalizada.

Esperamos que este artigo tenha ajudado você a aprender como alterar a cor do plano de fundo no WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como escolher o melhor construtor de sites ou em nossa comparação dos melhores softwares de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!