Deseja adicionar rich snippets ao seu site WordPress?
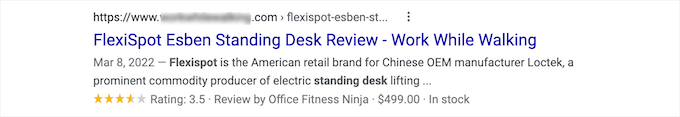
Os rich snippets permitem que você tenha listagens de pesquisa personalizadas para conteúdo especial, como avaliações, receitas, eventos e muito mais. Essas listagens de pesquisa se destacarão e ajudarão a obter mais tráfego para seu site.
Neste artigo, mostraremos a você como adicionar rich snippets ao seu site WordPress, passo a passo.

Por que usar Rich Snippets em seu site WordPress?
Os rich snippets usam o que é chamado de marcação de esquema para fornecer informações adicionais sobre seu conteúdo aos mecanismos de pesquisa.
Os bots dos mecanismos de pesquisa usam esses dados para mostrar informações adicionais sobre seus posts e páginas nos resultados da pesquisa.

Isso ajuda a fazer com que seus posts e páginas se destaquem mais nos resultados de pesquisa, o que pode melhorar sua taxa de cliques orgânicos e ajudá-lo a aumentar o tráfego do blog.
Isso também o ajuda a criar autoridade em seu nicho, pois seu site se torna mais visível na pesquisa.
Os rich snippets não são apenas para sites de avaliação ou receitas. Você pode usar rich snippets para eventos, produtos, pessoas, vídeos, músicas, aplicativos, artigos, postagens de blog e muito mais.
Observação: é importante saber que adicionar a marcação de esquema ao seu site não garante que o Google o exibirá. O Google pode optar por não fazê-lo em algumas pesquisas. No entanto, adicionar a marcação de esquema ajuda o Google a entender seu conteúdo e aumenta muito a probabilidade de ele exibir rich snippets.
Dito isso, vamos mostrar a você como adicionar rich snippets ao WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Método 1. Adição de Rich Snippets usando um plug-in do WordPress
A maneira mais fácil de adicionar rich snippets ao WordPress é usar o plug-in AIOSEO. É o melhor plugin de SEO para WordPress do mercado, usado por mais de 3 milhões de sites.

Ele ajuda você a otimizar facilmente seu site para mecanismos de pesquisa sem a necessidade de contratar um especialista em SEO. Além disso, você pode configurar rich snippets em seu site com apenas alguns cliques.
Observação: você precisará da versão profissional do AIOSEO, pois ela inclui a funcionalidade de marcação de esquema e outros recursos, como sitemaps XML, um gerenciador de redirecionamento e muito mais. Há uma versão gratuita do plug-in que você pode usar para começar.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in AIOSEO. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você será imediatamente levado ao assistente de configuração do AIOSEO. Você precisa clicar no botão “Let’s Get Started” (Vamos começar).

Se o assistente de configuração não for exibido imediatamente, basta ir para All in One SEO ” Dashboard.
A partir daí, você pode clicar no botão “Launch the Setup Wizard” (Iniciar o assistente de configuração). Isso o guiará pelas etapas de configuração do plug-in para seu site.

Ao passar pelo assistente de configuração, você precisará ativar o complemento “Advanced Rich Snippets + Schema Markups”.
Basta marcar a caixa para que ela fique azul e, em seguida, clicar no botão “Save and Continue” (Salvar e continuar).

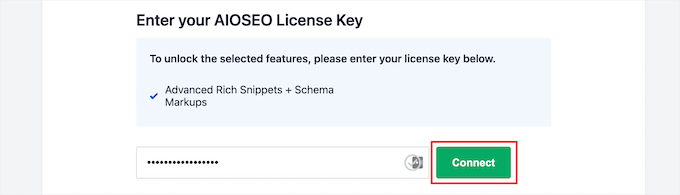
Na tela final, é necessário inserir a chave de licença e clicar no botão “Connect” (Conectar).
Você pode encontrar essas informações na página da sua conta no site da AIOSEO.

Para obter mais detalhes, consulte nosso guia definitivo sobre como configurar corretamente o AIOSEO para WordPress.
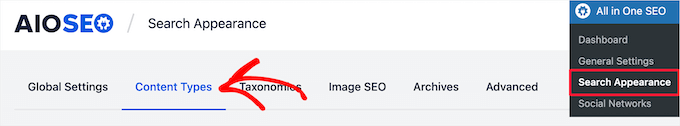
Depois disso, você pode acessar AIOSEO ” Search Appearance no painel de administração do WordPress e, em seguida, clicar na guia “Content Types” (Tipos de conteúdo).

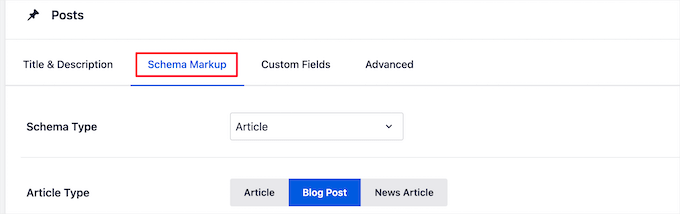
Em seguida, você pode definir o tipo de marcação de esquema para seus posts e páginas.
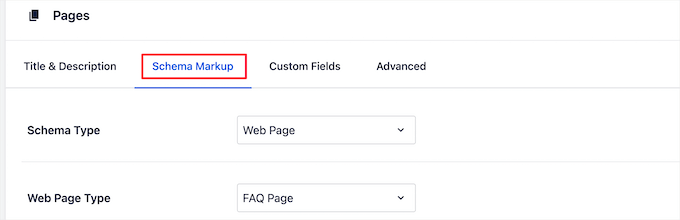
Basta clicar na opção de menu “Schema Markup” e, em seguida, você pode escolher o tipo de esquema no menu suspenso.
Você poderá ver diferentes tipos de conteúdo que podem ser criados com o plug-in. A lista inclui:
- Curso
- Produto
- Receita
- Software/Aplicativo
- PERGUNTAS FREQUENTES
- Página da Web
- Perfil
- Artigo
Ao clicar em qualquer tipo de conteúdo, você verá os campos que estarão disponíveis.

Essas configurações serão as configurações padrão quando você adicionar um novo post de blog. No entanto, você também pode alterá-las em uma postagem individual.
Abaixo da marcação do esquema de postagem, você também pode controlar o esquema padrão das suas páginas.
Basta selecionar o “Schema Type” no menu suspenso. Em seguida, você terá opções adicionais para o tipo de esquema selecionado.

Quando terminar de fazer as alterações, clique no botão “Salvar alterações” antes de sair da página.
Como adicionar informações de Rich Snippet a seus posts e páginas
Agora, você pode adicionar informações de esquema aos seus posts e páginas individuais, para que eles exibam rich snippets exclusivos nos resultados de pesquisa.
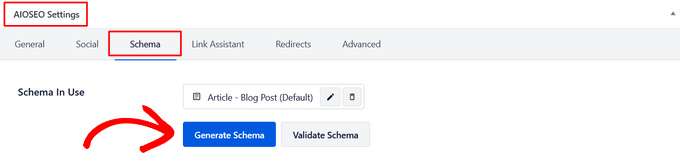
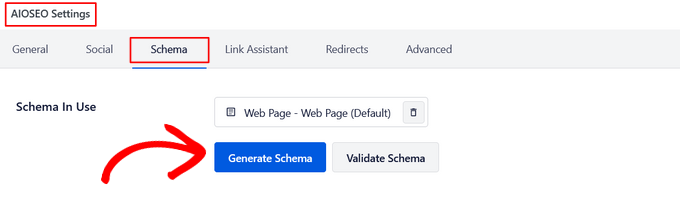
Para fazer isso, basta abrir uma postagem de blog e rolar para baixo, abaixo do editor de postagens. Aqui você verá uma meta-caixa chamada “AIOSEO Settings” (Configurações do AIOSEO).
Você precisa clicar na guia “Schema” e, em seguida, clicar no botão “Generate Schema”.

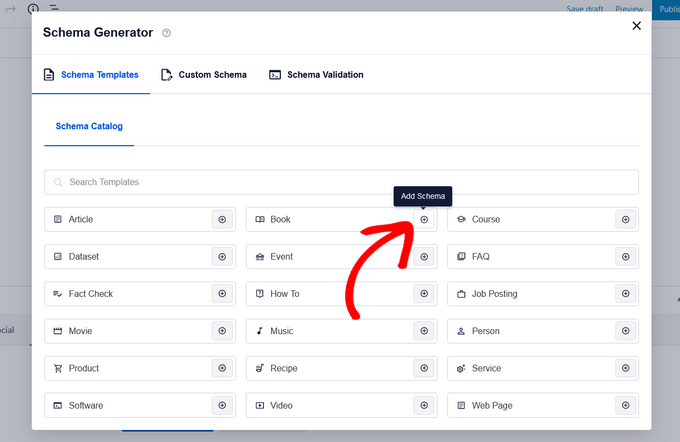
Isso abrirá o Catálogo de esquemas. Basta clicar no botão “Add Schema” ao lado do tipo de esquema que você deseja adicionar.

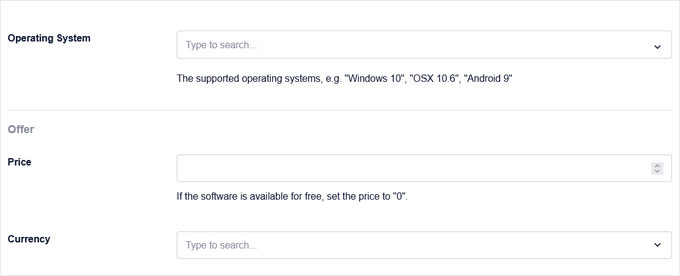
Agora, haverá diferentes campos disponíveis para preenchimento, com base na opção que você selecionar. Por exemplo, o tipo de esquema “Software” inclui campos para o nome, o sistema operacional, o preço, a descrição, a avaliação e muito mais.

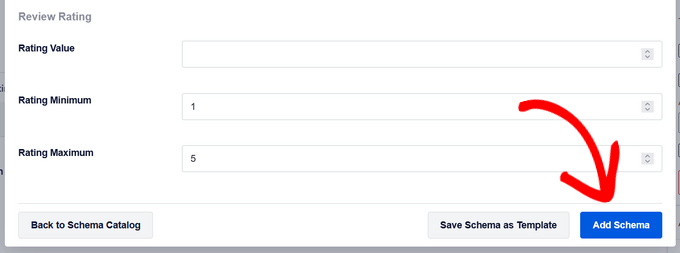
Quando terminar, clique no botão “Add Schema”. Não se esqueça de clicar em “Update” (Atualizar) ou “Publish” (Publicar) na postagem para salvar suas alterações também.

A adição de marcação de esquema a páginas individuais do WordPress é semelhante. Você precisa abrir a página que deseja editar e, em seguida, rolar para baixo até a meta box “AIOSEO Settings” (Configurações do AIOSEO) abaixo do editor de páginas.
Em seguida, clique na opção de menu “Schema”, clique no botão “Generate Schema” e selecione o tipo de esquema de página no catálogo de esquemas.

Serão exibidas opções diferentes, dependendo do tipo de esquema selecionado.
Assim como acima, quando terminar, você precisa clicar no botão “Add Schema” (Adicionar esquema) e clicar em “Update” (Atualizar) ou “Publish” (Publicar) na página para tornar suas alterações efetivas.
A adição de informações de rich snippet não fará diferença no front-end do seu blog do WordPress. No entanto, você fornecerá aos bots dos mecanismos de pesquisa dados adicionais para serem exibidos com seus posts e páginas nos resultados de pesquisa.
Método 2. Como adicionar Rich Snippets adicionando código ao WordPress
Outra maneira de adicionar rich snippets ao WordPress é adicionar código ao WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Os rich snippets ou a marcação de dados estruturados podem ser gravados em três vocabulários diferentes. Esses vocabulários são microdados, RDFa e JSON-LD. Você pode usar qualquer um deles em seu site. No entanto, a maioria dos iniciantes considera o RDFa mais amigável.
Aqui está um exemplo de uma página sobre o usuário no WordPress. Normalmente, o texto da página será parecido com este:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:johnsmith@example.com">johnsmith@example.com</a>
Website:
<a href="http://www.example.com">example.com</a>
Isso pode ser facilmente transformado com rich snippets.
Se você estiver familiarizado com HTML, poderá entender facilmente o exemplo a seguir:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Para cada tipo de conteúdo, há algumas propriedades especiais que precisam ser definidas.
A Schema.org é a organização que ajuda a manter o padrão para diferentes tipos de conteúdo. Você encontrará uma extensa documentação com exemplos para cada tipo de conteúdo de esquema no site da organização.
Aqui está outro exemplo de uma receita com rich snippets.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Se você estiver adicionando manualmente rich snippets às suas postagens do WordPress, precisará adicionar manualmente o HTML ao WordPress. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como editar HTML no editor de código do WordPress.
Talvez você também precise consultar o recurso Desenvolvedor do Google sobre dados estruturados para entender quais propriedades são necessárias para cada tipo de conteúdo.
Testando seus Rich Snippets e Schema Markup
Se você estiver adicionando rich snippets manualmente, deverá certificar-se de que adicionou os dados estruturados ao seu site WordPress corretamente.
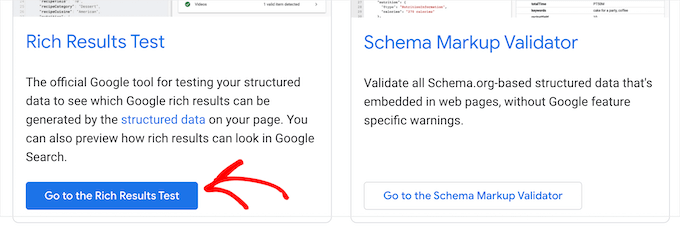
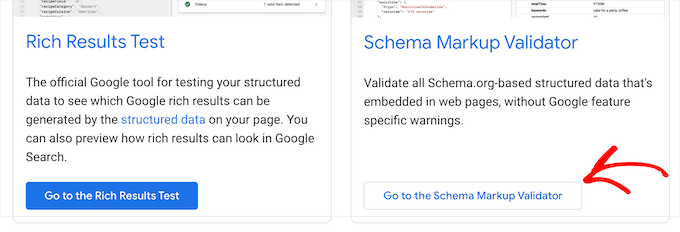
Para verificar seus rich snippets, basta acessar a Ferramenta de teste de dados estruturados do Google. Em seguida, há dois testes diferentes que você pode executar para testar seus dados estruturados.
Primeiro, clique no botão “Go to the Rich Results Test”. Isso mostrará quais resultados avançados podem ser gerados para sua página.

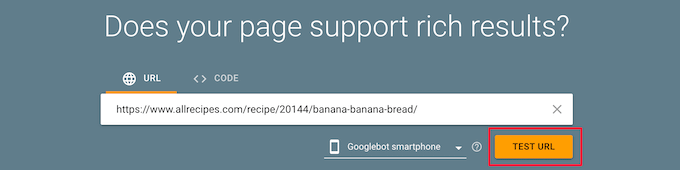
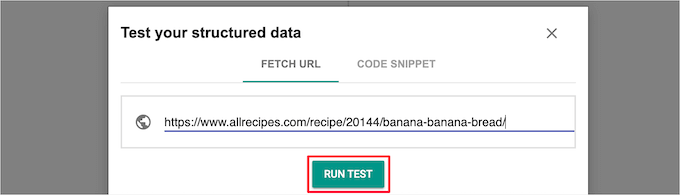
Em seguida, insira o URL de sua página ou postagem na caixa.
Em seguida, clique no botão “Testar URL”.

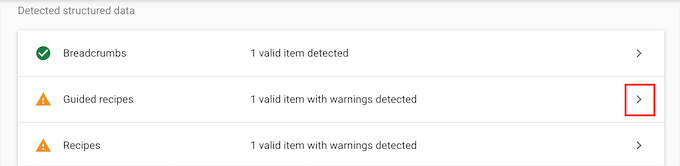
Isso gerará automaticamente um relatório para ver quais recursos de resultados avançados podem aparecer quando essa página ou post estiver listado nos resultados da pesquisa.
Ele fornecerá todos os erros ou avisos, para que você possa melhorar seus dados estruturados. Você pode clicar na seta suspensa ao lado de qualquer aviso e obterá instruções detalhadas sobre como corrigi-lo.

Em seguida, você pode testar sua marcação de esquema voltando à página Ferramentas de teste de dados estruturados do Google.
Em seguida, clique no botão “Go to the Schema Markup Validator” (Ir para o validador de marcação de esquema).

Em seguida, insira seu URL ou trecho de código na janela pop-up “Test your structured data” (Teste seus dados estruturados).
Em seguida, clique no botão “Run Test” (Executar teste).

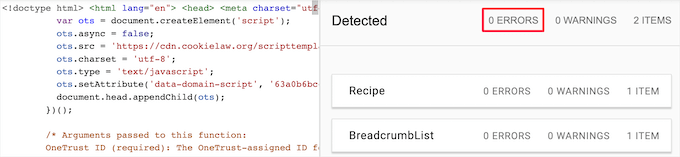
A ferramenta analisará automaticamente seu código para verificar se há algum erro.
Você deseja ver 0 erros no lado direito da página.

Esperamos que este artigo tenha ajudado você a aprender como usar rich snippets em seu site WordPress. Talvez você também queira ver nosso guia sobre como escolher o melhor registrador de nomes de domínio e nossas escolhas de especialistas sobre o melhor software de chatbots com IA para o seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the post I have seen rich snippets many times and have thought of how to add but was not aware of the steps of adding it.
Adding Snippets is a good way to add more information for search bots and increase seo.
As we can add code to the WordPress for rich snippets, I think it would be simpler and better if we would be able to add through wpcode and then use inside posts and pages through some logic.
is there a way we can add rich Snippets using wpcode and how?
WPBeginner Support says
We do not have a beginner friendly way we would recommend using WPCode at the moment.
Administrador
Blair says
Thanks for posting I was interested how to add Rich Snippets into posts or page now I can understand how to do it right.
WPBeginner Support says
Glad to hear our article was helpful!
Administrador
Anu says
Thanks for sharing this article, this is really helpful for me.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Mike Jagger says
this is a great share, thanks.
WPBeginner Support says
You’re welcome, glad you like our tutorial
Administrador
mike says
been looking for something like this. thought would have hire a developer initially
thanks.
WPBeginner Support says
You’re welcome, glad our content could be helpful
Administrador
Stine Mari says
So many great tips, I have a few things to improve on now.
Purnendu Mukherjee says
Hi, is this plugin can be used with Yoast SEO Plugin or it is also a substitute of Yoast?
charles finni says
Hey I am trying to do google’s sitelink in my website can you please help with that
Prajakta Patil says
Hi,
I added rich snippet plugin into my website
It is a recipe website. I have installed the plugin and activated. I filled all the boxes. When i tested it in google, i got warning to fill ratings. I looked upon the rating option and didn’t find anything for recipe
What should i do in this case?
Thanks in advance.
WPBeginner Support says
Hi Prajakta,
You can try WordPress post ratings plugin or you can try reaching out to plugin author and see if they have a solution.
Administrador
Harman says
Hello,
Is this plugin compatible with SEO Yoast Premium and Newspaper Theme?
Thanks
Antje says
I programmed it without plugin. After acualisation and switching between visuell and text(Code) view my code was gone.
Do you have any suggestions?
Rahul says
How i get Google rating in Google Search?
Matus says
Why aren’t you using this on your website? Is it not recommended anymore?
Ringo says
I see that Google add highligher in Google search console, are they the same thing?
Sergey says
Tell me please, is it necessary first to clean the old structured data, which are available on my website, and then install the plugin All In One Schema.org Rich Snippets?
Or can I install the plugin All In One Schema.org Rich Snippets on top of structured data, which are now on my website?
Sergey says
Hello! I have the plugin All In One Seo Pack on my site. Please tell me, could this be the conflict All In One Seo Pack with All In One Schema.org Rich Snippets? Could it be that both plugins are used on the website?
Thank you.
WPBeginner Support says
Both plugins should work well together.
Administrador
Sergey says
Thank you!
John C says
Is there anyway to get rid of the box it creates on the page?
kiran says
There is way to remove the box but it will harm your google ranking.
You should rather use your child theme style.css to make it look good on your page.
or use chile theme functions.php to place it in correct place.
Pravin Nath.K says
can i add rich snippets using yoast seo plugin?
Ambily says
As others above are complaining, I don’t want anyone to see this box
Raj says
How to add rich snippets without this plugin??? I used this plugin but it leaves that box below the content which is visible for the traffic and I don’t want anyone to see this box… I’m really looking forward for your answer
Adriano says
I don’t want that box neither, did you find a solution?
Brian says
One problem. The recommended plug in has not been updated for a year. Just an FYI.
Brian
WPBeginner Support says
It is now updated and compatible with the latest WordPress version.
Administrador
shamsher khan says
Informative Article i m going to install this plugin on my domain
Marcelo says
And… will it work well “teaming” with any other SEO plugins like Yoast’s? I can recall Yoast plugins add plenty of mata tags but still don’t add Rich Snippets.