Siete alla ricerca di un modo semplice per cambiare il colore di sfondo del vostro sito web WordPress?
Il colore di sfondo del vostro sito web svolge un ruolo importante per il design e il branding e per rendere più leggibili i contenuti.
In questo articolo vi mostreremo come cambiare facilmente il colore di sfondo del vostro sito WordPress.

Perché cambiare il colore di sfondo in WordPress?
Un tema WordPress viene fornito con un colore di sfondo predefinito. La modifica del colore di sfondo può contribuire a personalizzare il design del sito web e a migliorarne la leggibilità.
Ad esempio, è possibile dare risalto a una sezione specifica di una pagina utilizzando un colore di sfondo diverso. Questo aiuta a mettere in evidenza la call to action (CTA) e ad aumentare le conversioni.
Potete utilizzare colori di sfondo diversi per i vari post del vostro blog WordPress in base agli autori, ai commenti o alle categorie. Questo aiuta a differenziare gli articoli dagli altri contenuti del vostro sito.
È inoltre possibile aggiungere sfondi video per catturare immediatamente l’attenzione dei visitatori e aumentare il coinvolgimento.
Detto questo, diamo un’occhiata a come cambiare il colore di sfondo in WordPress. Vi mostreremo diversi modi per personalizzare il colore di sfondo, in modo che possiate passare alla sezione che preferite:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Cambiare il colore dello sfondo usando il personalizzatore del tema di WordPress
A seconda del tema, potreste essere in grado di cambiare il colore dello sfondo utilizzando il Theme Customizer di WordPress. Esso consente di modificare l’aspetto del sito in tempo reale e senza dover modificare il codice.
Per accedere al Theme Customizer di WordPress, è possibile effettuare il login al proprio sito web e andare su Aspetto ” Personalizza.
Si aprirà il Theme Customizer, dove si troveranno diverse opzioni per modificare il tema. Queste includono i menu, i colori, la homepage, i widget, l’immagine di sfondo e altro ancora.
Le opzioni specifiche disponibili dipendono dal tema WordPress utilizzato. Per questo tutorial, utilizziamo il tema predefinito Twenty Twenty-One.
Per modificare il colore di sfondo del vostro sito web, fate clic sulla scheda “Colori e modalità scura” dal menu a sinistra.

Successivamente, dovrete fare clic sull’opzione “Colore di sfondo” e scegliere un colore per il vostro sito web.
È possibile utilizzare lo strumento di selezione dei colori o inserire un codice colore esadecimale per lo sfondo.

Una volta terminate le modifiche, non dimenticate di fare clic sul pulsante “Pubblica”.
Ora potete visitare il vostro sito web WordPress per vedere il nuovo colore di sfondo in azione.

Il tema in uso potrebbe non avere questa opzione disponibile nel Theme Customizer. In tal caso, è possibile provare uno dei metodi indicati di seguito.
Cambiare il colore dello sfondo utilizzando l’Editor completo del sito
L’editor completo del sito (FSE) è un editor di temi WordPress basato su blocchi che si può utilizzare per modificare il colore di sfondo del sito. Offre diversi blocchi per personalizzare il design del sito ed è simile all’utilizzo dell’editor di blocchi di WordPress.
L’editor completo del sito è attualmente disponibile in alcuni temi WordPress, come il tema Twenty Twenty-Two. Per modificare il colore di sfondo, si può andare su Aspetto ” Editor dalla dashboard di WordPress.

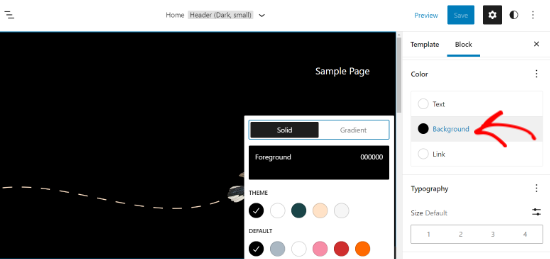
Una volta entrati nell’editor completo del sito, è possibile modificare il colore di sfondo di ogni singolo blocco.
Per prima cosa, selezionare il blocco che si desidera modificare. Quindi, dal pannello delle impostazioni sulla destra, passare alla sezione “Colore” e fare clic sull’opzione “Sfondo” per scegliere un colore.

Al termine, fare clic sul pulsante “Salva”.
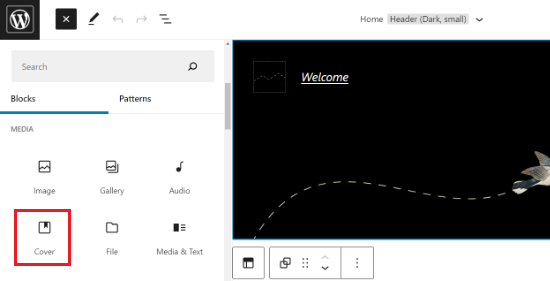
Se invece si desidera aggiungere un colore di sfondo che appaia dietro tutti i blocchi, è possibile aggiungere un blocco Cover.
Per prima cosa, fare clic sul segno “+” in alto e aggiungere il blocco “Copertina”.

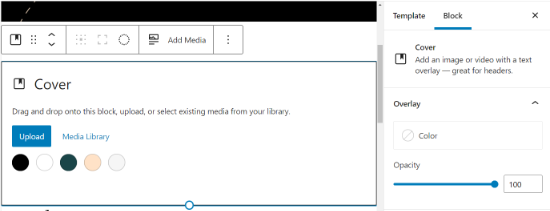
Successivamente, si vedrà il blocco Cover nel modello del tema con alcune opzioni di colore di sfondo tra cui scegliere.
In alternativa, è possibile accedere alla sezione Sovrapposizione dal pannello delle impostazioni sulla destra e fare clic sull’opzione ‘Colore’.

Dopo aver selezionato un colore, il passo successivo è quello di mostrarlo su tutta la pagina.
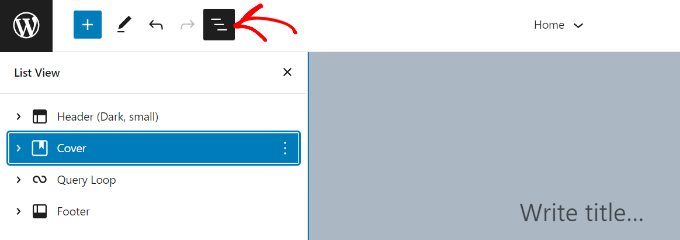
Per iniziare, è necessario fare clic sull’icona con 3 trattini Vista elenco in alto. In questo modo si aprirà lo schema del tema e si visualizzeranno le diverse sezioni.

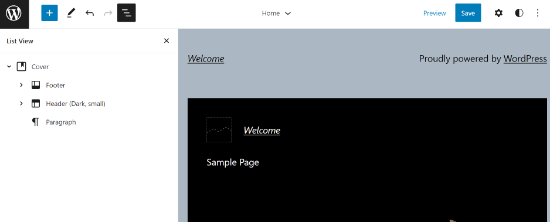
Successivamente, è possibile trascinare e rilasciare tutti gli elementi del tema nella Visualizzazione elenco sotto il blocco Copertina.
In questo modo, il colore del blocco di copertina apparirà come colore di sfondo dell’intero sito web.

Non dimenticate di fare clic sul pulsante “Salva” in alto per memorizzare le modifiche.
Cambiare il colore di sfondo aggiungendo un CSS personalizzato
Vi state chiedendo come cambiare il colore di sfondo usando i CSS?
Un altro modo per modificare il colore di sfondo del vostro sito web WordPress è quello di aggiungere un CSS personalizzato nel Theme Customizer di WordPress.
Per iniziare, andare su Aspetto ” Personalizzazione e poi sulla scheda “CSS aggiuntivi”.

Successivamente, è possibile inserire il seguente codice:
body {
background-color: #FFFFFF;
}
Tutto ciò che dovete fare è sostituire il codice del colore di sfondo con il codice del colore che desiderate utilizzare nel vostro sito web. Quindi, procedere all’inserimento del codice nella scheda CSS aggiuntivo.

Al termine, non dimenticate di fare clic sul pulsante “Pubblica”. Ora è possibile visitare il sito Web per visualizzare il nuovo colore di sfondo.
Per maggiori dettagli, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
Cambiare casualmente i colori di sfondo in WordPress
Ora, state cercando un modo per cambiare casualmente il colore dello sfondo in WordPress?
È possibile aggiungere un effetto di cambio del colore di sfondo omogeneo per passare automaticamente da un colore di sfondo all’altro. L’effetto passa attraverso più colori fino a raggiungere il colore finale.
Per aggiungere l’effetto, dovrete aggiungere del codice al vostro sito web WordPress. Di seguito vi illustriamo la procedura.
La prima cosa da fare è individuare la classe CSS dell’area in cui si desidera aggiungere l’effetto di modifica del colore di sfondo.
È possibile farlo utilizzando lo strumento Ispezione del browser. È sufficiente posizionare il mouse sull’area che si desidera modificare il colore e fare clic con il pulsante destro del mouse per selezionare lo strumento Ispezione.

Dopodiché, è necessario scrivere la classe CSS a cui si vuole puntare. Ad esempio, nell’immagine qui sopra, vogliamo puntare all’area con la classe CSS “page-header”.
Successivamente, è necessario aprire un editor di testo semplice sul computer, come il blocco note, e creare un nuovo file. Dovrete salvare il file come ‘wpb-background-tutorial.js’ sul vostro desktop.
Una volta fatto questo, si può aggiungere il seguente codice al file JS appena creato:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
Se si studia il codice, si noterà che abbiamo usato la classe CSS “page-header”, in quanto è l’area a cui vogliamo puntare nel nostro sito web.
Vedrete anche che abbiamo usato quattro colori utilizzando il codice colore esadecimale. È possibile aggiungere tutti i colori che si desidera per lo sfondo. È sufficiente inserire i codici dei colori nello snippet e separarli con una virgola e apici singoli, come per gli altri colori.
Ora che il vostro file JS è pronto, dovrete caricarlo nella cartella JS del vostro tema WordPress utilizzando un servizio di protocollo di trasferimento file (FTP).
Per questa esercitazione utilizzeremo FileZilla. È un client FTP gratuito per Windows, Mac e Linux ed è molto facile da usare.
Per iniziare, dovrete accedere al server FTP del vostro sito web. Potete trovare le credenziali di accesso nell’e-mail del vostro provider di hosting o nella dashboard del cPanel del vostro account di hosting.
Una volta effettuato l’accesso, si vedrà un elenco di cartelle e file del proprio sito web nella colonna “Sito remoto”. Andate avanti e navigate fino alla cartella JS nel tema del vostro sito.

Se il tema non ha una cartella js, è possibile crearne una.
È sufficiente fare clic con il tasto destro del mouse sulla cartella del tema nel client FTP e fare clic sull’opzione “Crea directory”.

Successivamente, è necessario aprire la posizione del file JS nella colonna “Sito locale”.
Quindi fare clic con il tasto destro del mouse sul file e fare clic sull’opzione “Carica” per aggiungere il file al tema.

Per maggiori dettagli, potete seguire il nostro tutorial su come usare FTP per caricare i file su WordPress.
Successivamente, è necessario inserire il seguente codice nel file funtions.php del tema. Questo codice carica correttamente il file JavaScript e lo script jQuery dipendente, necessari per il funzionamento del codice:
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
Si consiglia di utilizzare il plugin gratuito WPCode per aggiungere in modo sicuro il codice al sito. Per maggiori dettagli, consultate la nostra guida su come incollare gli snippet dal web in WordPress.
Ora potete visitare il vostro sito web per vedere i colori che cambiano casualmente in azione nell’area che avete scelto.

Cambiare il colore dello sfondo per i singoli post
È inoltre possibile modificare il colore di sfondo di ogni singolo post del blog in WordPress, invece di utilizzare un unico colore per tutto il sito web , utilizzando un CSS personalizzato.
Permette di modificare l’aspetto di specifici post e di personalizzarne lo sfondo. Ad esempio, è possibile personalizzare lo stile di ogni post in base agli autori o mostrare un colore di sfondo diverso per i post più commentati.
È anche possibile cambiare il colore dello sfondo per i post di una determinata categoria. Ad esempio, i post di notizie possono avere colori di sfondo diversi rispetto ai tutorial.
La prima cosa da fare è trovare la classe ID del post nel CSS del vostro tema. È possibile farlo visualizzando un qualsiasi post del blog e poi facendo clic con il tasto destro del mouse per utilizzare lo strumento Ispezione nel browser.

Ecco un esempio di come potrebbe apparire:
<article id="post-104" class="post-104 post type-post status-publish format-standard hentry category-uncategorized">
Una volta ottenuto l’ID del post, è possibile modificare il colore di sfondo di un singolo post utilizzando il seguente CSS personalizzato. Basta sostituire l’ID del post con il proprio e il codice del colore di sfondo desiderato.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
}
Per aggiungere il CSS personalizzato, si può utilizzare il Theme Customizer di WordPress. Innanzitutto, assicuratevi di aver effettuato l’accesso al vostro sito WordPress. Quindi, visitate il vostro post e fate clic sull’opzione “Personalizza” in alto.
Dopodiché, andare alla scheda CSS aggiuntivo dal menu a sinistra.

Quindi, inserire il CSS personalizzato.
Una volta terminato, fare clic sul pulsante “Pubblica”.

Ora è possibile visitare il post del blog per vedere il nuovo colore di sfondo.
Se volete cambiare il colore dello sfondo in base all’autore, ai commenti o alla categoria, date un’occhiata al nostro tutorial dettagliato su come creare uno stile diverso per ogni post di WordPress.
Utilizzare un video in sottofondo
L’utilizzo di video come sfondo del sito web è un ottimo modo per catturare l’attenzione dei visitatori e aumentare il coinvolgimento degli utenti.
Il modo più semplice per aggiungere un video in background è utilizzare un plugin di WordPress. Per questo tutorial, utilizzeremo mb.YTPlayer per i video in background.
È un plugin gratuito che consente di riprodurre i video di YouTube in background sul vostro sito web WordPress. È disponibile anche una versione premium che consente di rimuovere la filigrana mb.YTPlayer e offre anche maggiori funzioni di personalizzazione.
Per prima cosa, dovrete installare e attivare il plugin sul vostro sito web. Per maggiori dettagli, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su mb.ideas ” YTPlayer dall’area di amministrazione di WordPress.
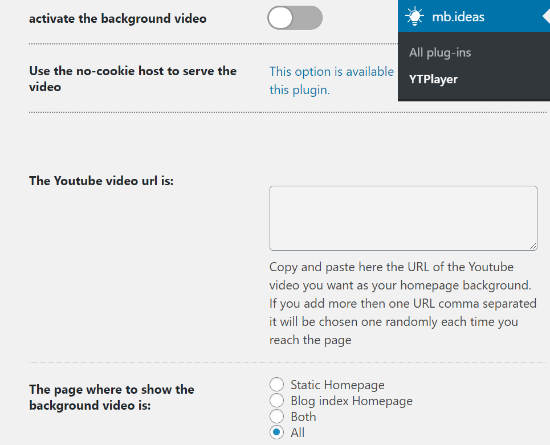
Nella schermata successiva, dovrete inserire l’URL del vostro video di YouTube e attivare il video di sfondo.

Inoltre, il plugin consente di selezionare la posizione in cui mostrare il video di sfondo. È possibile scegliere una homepage statica, una homepage dell’indice del blog o entrambe. È anche possibile mostrare il video su tutto il sito, selezionando “Tutti”.
Una volta inserito l’URL del video e attivato lo sfondo, visitate il vostro sito web per vedere lo sfondo video in azione.

Creare una pagina di destinazione personalizzata
La creazione di landing page personalizzate in WordPress consente di generare lead e incrementare le vendite della vostra azienda. Avete il controllo completo del colore di sfondo e del design della pagina.
Il modo più semplice per creare una pagina di destinazione personalizzata altamente coinvolgente è utilizzare SeedProd. È il miglior plugin di landing page per WordPress e offre un costruttore di pagine drag-and-drop facile da usare per creare pagine senza modificare il codice.
La prima cosa da fare è installare e attivare SeedProd sul vostro sito web. Potete consultare la nostra guida su come installare un plugin per WordPress.
Nota: utilizzeremo la versione SeedProd Pro, che offre funzioni, modelli e opzioni di personalizzazione più potenti. Tuttavia, esiste anche una versione gratuita disponibile su WordPress.org.
Una volta che il plugin è attivo, vi verrà chiesto di inserire la vostra chiave di licenza. La chiave si trova nell’area del proprio account SeedProd. Dopo aver inserito la chiave, fare clic sul pulsante “Verifica chiave”.

Successivamente, potete andare su SeedProd ” Pagine.
Da qui, fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Dopodiché, dovrete selezionare un tema per la vostra pagina di destinazione. SeedProd offre molti bei modelli di pagine di destinazione per iniziare.
È anche possibile utilizzare un modello vuoto per partire da zero. Tuttavia, suggeriamo di utilizzare un modello perché è un modo più semplice e veloce per creare una landing page.

Quando si seleziona un modello, viene chiesto di inserire un nome di pagina e di scegliere un URL.
Dopodiché, è sufficiente fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Nella schermata successiva, viene visualizzato il costruttore di pagine SeedProd. Qui è possibile utilizzare il costruttore drag-and-drop per aggiungere blocchi dal menu a sinistra. È possibile aggiungere un titolo, un video, un’immagine, un pulsante, ecc.
Scorrendo verso il basso, si trovano altri blocchi nella sezione Avanzate. Ad esempio, è possibile aggiungere un conto alla rovescia per creare urgenza, mostrare i profili sociali per aumentare i follower, aggiungere un modulo di opzione per raccogliere contatti e altro ancora.

Utilizzando il costruttore drag-and-drop, è facile modificare la posizione di ogni blocco nella landing page. È anche possibile modificare il layout, le dimensioni, il colore e il carattere del testo.
Per modificare il colore dello sfondo della landing page, è sufficiente selezionare una qualsiasi sezione della pagina. Nel menu a sinistra appariranno le opzioni per modificare lo stile dello sfondo, il colore e aggiungere un’immagine.

Una volta terminata la modifica della pagina di destinazione, non dimenticate di fare clic sul pulsante “Salva” in alto.
Successivamente, è possibile andare alla scheda “Connetti” e integrare la pagina con diversi servizi di email marketing. Ad esempio, è possibile collegarsi a Constant Contact, Brevo (ex Sendinblue) e altri.

Dopodiché, fare clic sulla scheda “Impostazioni della pagina”.
Qui è possibile modificare lo stato della pagina da Bozza a Pubblica per rendere la pagina attiva.

Oltre a questo, è possibile modificare le impostazioni SEO della pagina, visualizzare le analisi, aggiungere codice personalizzato sotto Scripts e inserire un dominio personalizzato.
Una volta terminato, si può uscire dal costruttore di pagine SeedProd e visitare la pagina di destinazione personalizzata.

Speriamo che questo articolo vi abbia aiutato a capire come cambiare il colore di sfondo in WordPress. Potreste anche dare un’occhiata alla nostra guida su come scegliere il miglior costruttore di siti web o al nostro confronto tra i migliori software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!