¿Quieres crear una página de destino personalizada en tu sitio WordPress?
Si está realizando una campaña de marketing o publicidad, una página de destino puede ayudarle a alcanzar sus objetivos y conseguir más conversiones.
En este artículo, le mostraremos cómo crear fácilmente una página de destino en WordPress.

¿Qué es una página de destino?
Una página de destino es una página independiente creada para una campaña específica de publicidad, correo electrónico, medios sociales o marketing. Los usuarios procedentes de estas fuentes aterrizarán primero en esta página, por lo que se denomina página de destino.
Las páginas de destino están diseñadas para obtener conversiones, lo que significa que el visitante realiza la acción deseada en su sitio web. Puede tratarse de la compra de un determinado producto en su tienda online, la suscripción a su lista de correo electrónico, la cumplimentación de un formulario o cualquier otra acción que suponga una ventaja para su sitio.
¿Cuál es la diferencia entre una página de inicio y una página de destino?
Una página de inicio es la página que los visitantes ven cuando escriben el nombre de su dominio en su navegador / explorador. Puede considerarse la página de inicio o el escaparate de su sitio web.
Una buena página de inicio animará a los visitantes a interactuar con su sitio web WordPress, explorar otras páginas, buscar productos o suscribirse a su boletín de noticias por correo electrónico. Teniendo esto en cuenta, una página de inicio suele tener muchos enlaces y ofrece a los visitantes muchas opciones diferentes.
Por otro lado, una página de aterrizaje se construye para convertir a los visitantes. Tiene menos enlaces y suele tener un único objetivo, denominado llamada a la acción (CTA). Puedes utilizar la CTA que quieras, pero muchas páginas de aterrizaje animan a los visitantes a comprar algo o a compartir información como parte de una estrategia de generación de leads.
Su sitio web solo tendrá una página de inicio, pero puede crear tantas páginas de destino como desee. Para más información sobre este debate, consulte nuestra guía sobre las diferencias entre páginas de destino y un sitio web.
Dicho esto, echemos un vistazo a cómo crear una hermosa página de destino personalizada en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Nota: Para ayudar a nuestros lectores a evitar la parálisis de elección, no hemos incluido todos los maquetadores de páginas de destino como Beaver Builder, Elementor, Leadpages, Instapage, Unbounce o ClickFunnels. En su lugar, hemos elegido las mejores soluciones para pequeñas empresas.
Método 1: Crear una Página de Aterrizaje con el Editor de Bloques de WordPress (No Requiere Plugin)
Si utiliza un tema en bloque, puede diseñar una página de destino personalizada utilizando el editor del sitio completo. Esto le permite crear una página personalizada utilizando las herramientas con las que ya está familiarizado.
Desafortunadamente, este método no funciona con todos los temas de WordPress. Si no utilizas un tema basado en bloques, te recomendamos que utilices un plugin maquetador de páginas.
Para empezar, basta con crear una nueva página de WordPress, que convertiremos en nuestra página de destino.
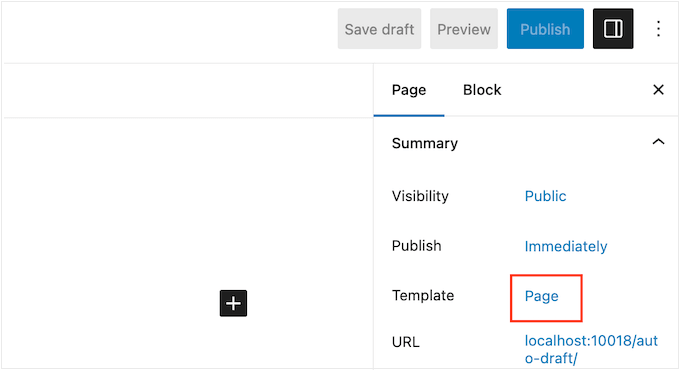
En el menú de la derecha, haga clic en la pestaña “Página”. A continuación, haga clic en el enlace situado junto a “Plantilla”. El texto exacto del enlace puede variar en función de la plantilla que esté utilizando.

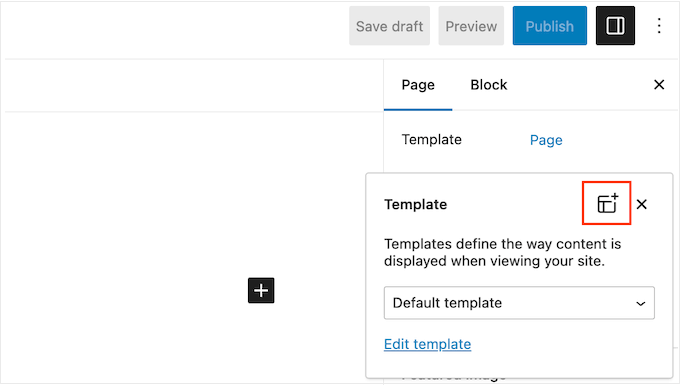
Ahora aparecerá una ventana emergente con su plantilla actual.
Sólo tiene que seguir adelante y hacer clic en el icono “Nueva plantilla”.

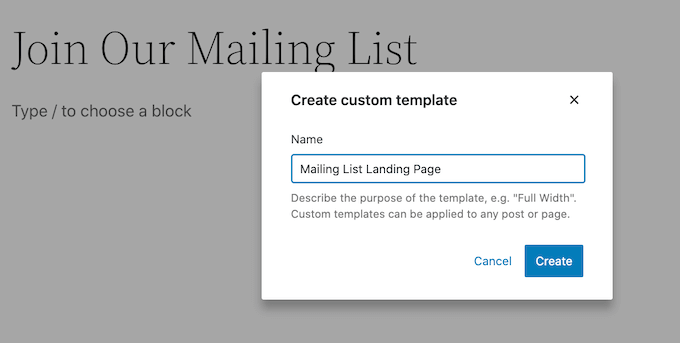
Ahora, dale un nombre a tu plantilla de página de destino. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en “Crear”.

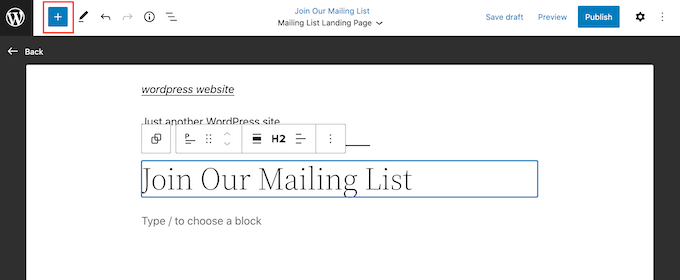
Esto inicia el editor de plantillas. Ahora puede diseñar su página de destino exactamente de la misma manera que construye una página en el editor de bloques estándar de WordPress.
Para añadir bloques a la página de aterrizaje, basta con hacer clic en el botón azul “+”. Ahora puede arrastrar diferentes bloques a su diseño.

Puede añadir contenido a un bloque o cambiar su formato utilizando las herramientas habituales de WordPress.
Por ejemplo, puede escribir texto en un bloque Párrafo, añadir enlaces, cambiar la alineación del texto y aplicar efectos de negrita o cursiva.

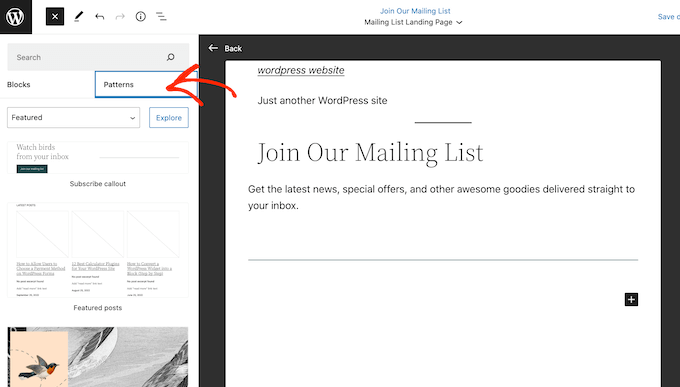
También puede crear una página de destino utilizando los patrones de bloques de WordPress, que son colecciones de bloques que se utilizan a menudo juntos. Los patrones pueden ayudarte a crear rápidamente una página de aterrizaje con un diseño atractivo.
Para ver los patrones incluidos en su tema de WordPress, haga clic en el botón azul “+” y seleccione la pestaña “Patrones”.

Puede arrastrar y soltar un patrón de bloques en su disposición o hacer clic en el patrón, lo que lo añadirá a la parte inferior de su plantilla.
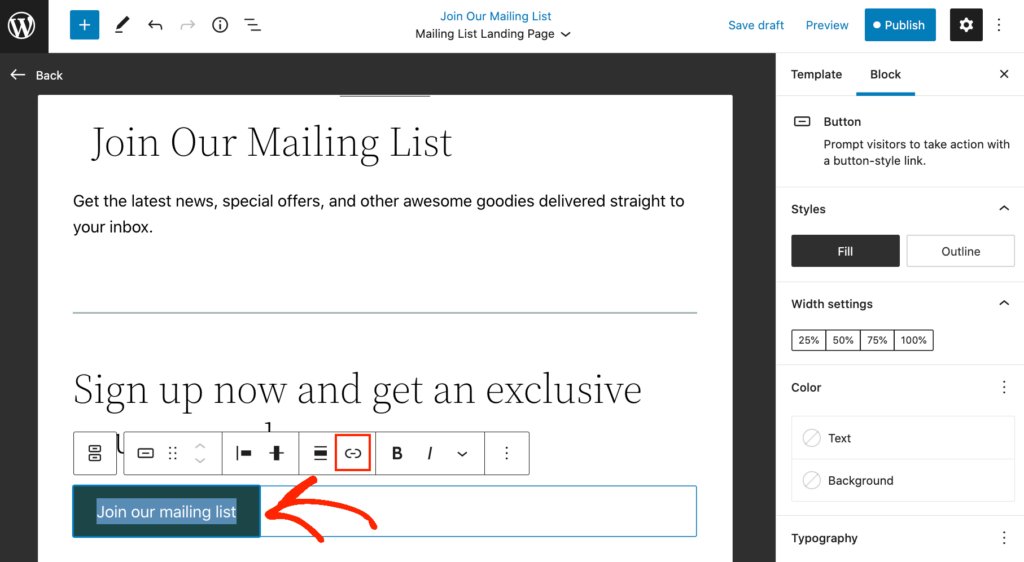
Después de añadir un patrón, puede hacer clic para seleccionar cualquier bloque dentro de ese patrón y, a continuación, realizar los cambios que desee. Por ejemplo, puede sustituir cualquier marcador de posición o añadir enlaces para que la llamada a la acción apunte a distintas áreas de su blog de WordPress.

Cuando esté satisfecho con el aspecto de la página de destino personalizada, haga clic en el botón “Publicar” y, a continuación, seleccione “Guardar”.
Ahora, su página utilizará la nueva plantilla. Sólo tiene que actualizar o publicar la página para que su página de destino esté activa.
Método 2: Crear una página de destino en WordPress con SeedProd (Recomendado)
La forma más fácil de hacer una página de destino es utilizando SeedProd. Es el mejor maquetador de páginas del mercado y te permite crear cualquier tipo de página de destino sin escribir código.
El plugin viene con más de 320 plantillas diseñadas profesionalmente, incluyendo páginas que están diseñadas para ayudarle a conseguir conversiones.
A diferencia del editor de sitios completo de WordPress, SeedProd funciona con cualquier tema de WordPress, por lo que no es necesario utilizar un tema basado en bloques.
Para más información, consulte nuestra reseña / valoración completa de SeedProd.
Paso 1: Configurar el plugin SeedProd
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd disponible en WordPress.org, pero vamos a utilizar la versión Pro, ya que tiene más plantillas y bloques, incluyendo bloques de comercio electrónico.
Una vez activado, diríjase a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Tras introducir la clave de licencia, haga clic en el botón “Verificar clave”.
Paso 2: Elegir una plantilla de página de destino
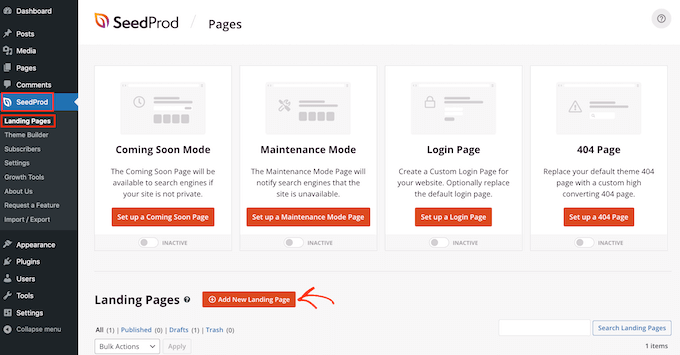
A continuación, sólo tiene que ir a SeedProd ” Páginas de destino y hacer clic en “Añadir nueva página de destino”.

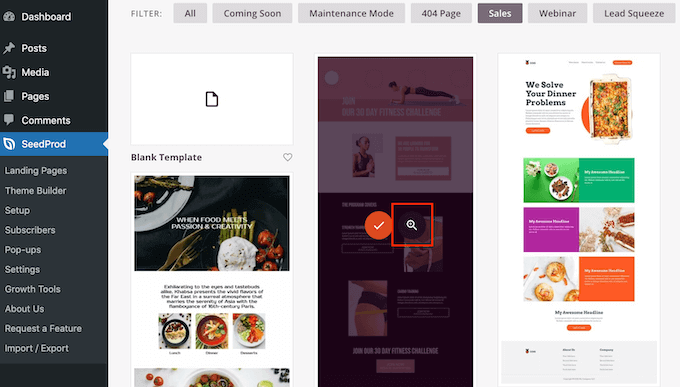
Ahora puede elegir una plantilla para su página de destino.
SeedProd tiene un montón de diseños que se organizan en diferentes tipos de campaña, tales como próximamente y 404 páginas. Puede hacer clic en las pestañas de la parte superior de la pantalla para filtrar las plantillas en función del tipo de campaña.
Dado que estamos creando una página de destino, es posible que desee echar un vistazo a las pestañas de Ventas, Webinar, o Lead Squeeze.
Para obtener una vista previa de un diseño, basta con pasar el ratón por encima y hacer clic en la lupa.

Elegir un diseño que coincida con el tipo de página de destino que desea crear le ayudará a construir la página más rápidamente. Sin embargo, cada plantilla es totalmente personalizable, por lo que puede cambiar cada parte de la plantilla y crear la página de destino que desee.
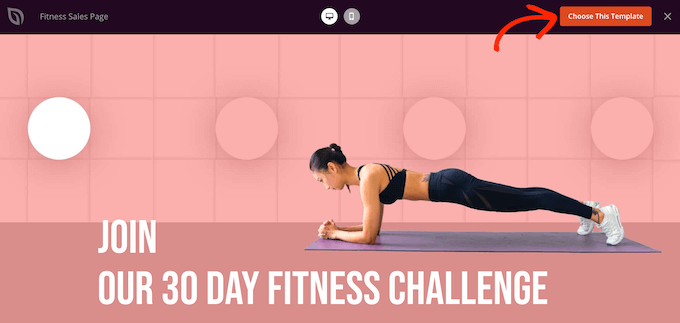
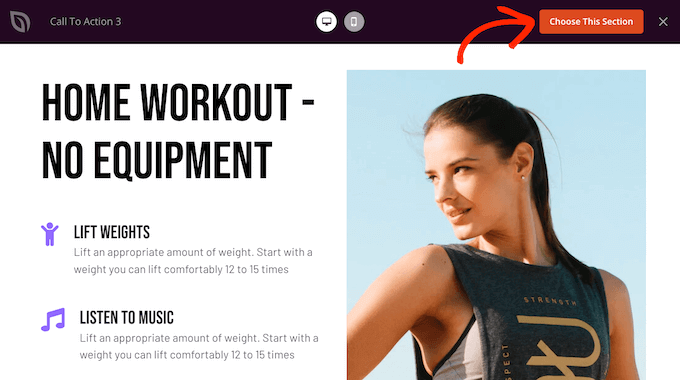
Cuando encuentre una plantilla que desee utilizar, simplemente haga clic en “Elegir esta plantilla”.

Estamos utilizando la plantilla de página de ventas de Fitness en todas nuestras imágenes, pero puede utilizar cualquier diseño.
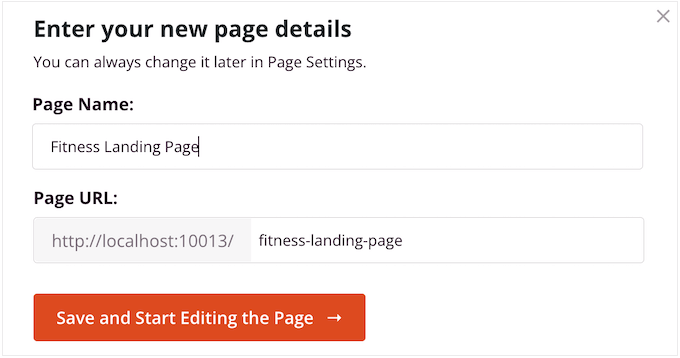
A continuación, siga adelante y escriba un nombre para su página de destino. SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiarla por cualquier cosa que desee.
Una URL descriptiva ayudará a los motores de búsqueda a entender de qué trata la página de destino para que puedan mostrársela a los usuarios adecuados, lo que mejorará su SEO en WordPress.
Para que su página de destino tenga las máximas posibilidades de aparecer en los resultados de búsqueda relevantes, puede añadir las palabras clave que falten en la URL. Para más información, consulte nuestra guía sobre cómo realizar una búsqueda de palabras clave.

Cuando esté satisfecho con la información que ha introducido, haga clic en el botón “Guardar y empezar a editar la página”.
Paso 3: Diseñe su página de destino personalizada
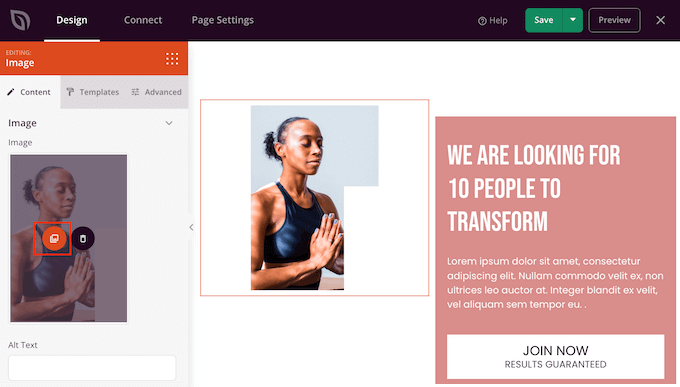
SeedProd abrirá ahora la plantilla elegida en su constructor de páginas de arrastrar y soltar. Verás una vista previa del diseño a la derecha y algunos ajustes de bloque a la izquierda.

Los bloques son una parte esencial de SeedProd, y puede utilizarlos para crear cualquier tipo de página de destino.
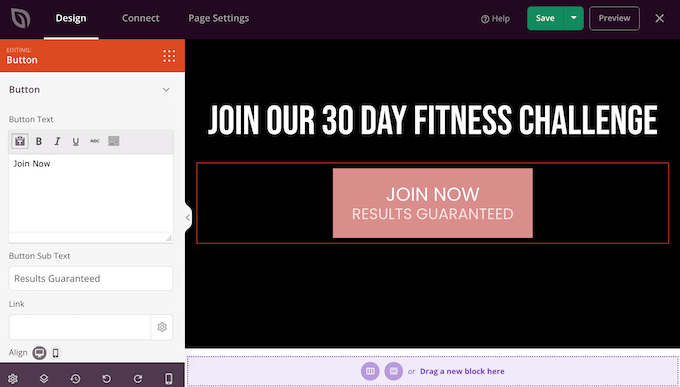
La mayoría de las plantillas ya vienen con bloques incorporados. Para personalizar un bloque, basta con hacer clic para seleccionarlo en la vista previa de la página y, a continuación, realizar los cambios necesarios en el menú de la izquierda.
Por ejemplo, para sustituir una imagen de marcador de posición, basta con hacer clic en el bloque Imagen. A continuación, haz clic en el icono “Seleccionar imagen” del menú de la izquierda.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Del mismo modo, puede sustituir cualquier texto del marcador de posición por sus propias palabras. Basta con seleccionar cualquier bloque de texto o titular y escribir en el pequeño editor de texto.

También puede cambiar por completo el aspecto de la página de destino mediante los ajustes del menú de la izquierda, como la combinación de colores, la fuente elegida, el color de los enlaces, los botones, etc.
La mayoría de estos ajustes se explican por sí mismos, por lo que merece la pena seleccionar distintos bloques en la disposición y luego echar un vistazo a los ajustes.

También puedes arrastrar y soltar bloques para moverlos hacia arriba o hacia abajo en tu disposición / estructura / diseño / plantilla.
Para añadir más bloques a su página de destino, sólo tiene que arrastrarlos y soltarlos en su diseño.
Aún mejor, SeedProd tiene un montón de bloques que son perfectos para crear una página de destino de alta conversión.
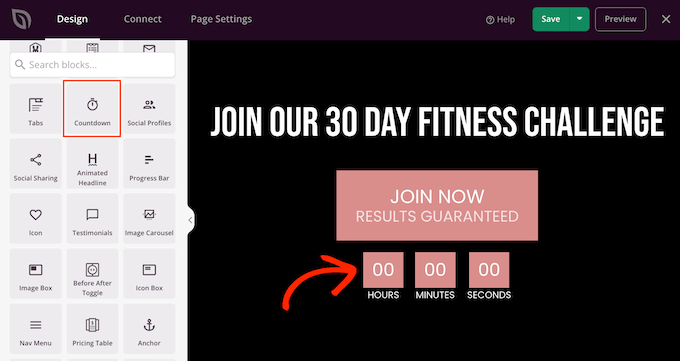
Por ejemplo, puede añadir un temporizador de cuenta atrás que cuente los minutos que faltan para que el visitante se quede sin una oferta. Esto puede añadir un sentido de urgencia a las ofertas, cupones de regalo, pedidos anticipados y otras campañas.
Simplemente busque el bloque Cuenta atrás y arrástrelo a su página de destino.

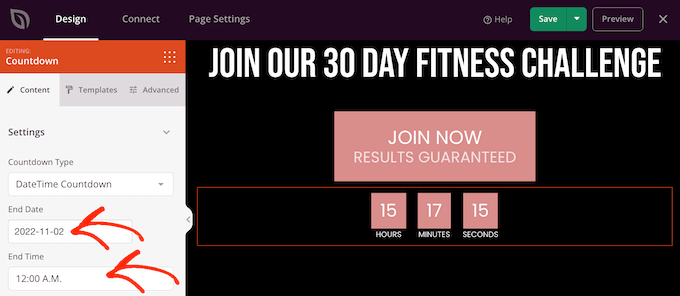
A continuación, puedes establecer la hora y la fecha en que caducará el temporizador.
De este modo, puede utilizar FOMO en su sitio de WordPress para aumentar las conversiones.

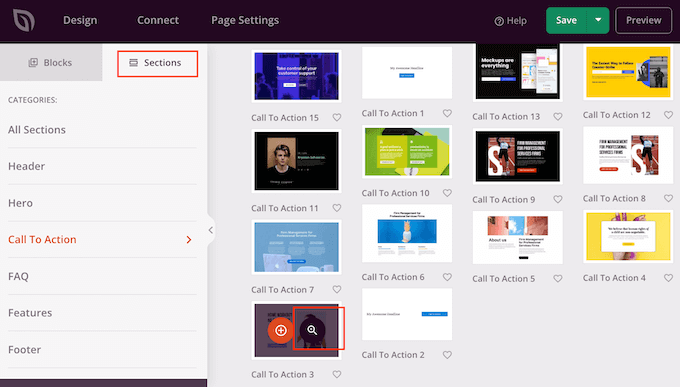
SeedProd también viene con “Secciones”, que son bloques que a menudo se utilizan juntos. Esto incluye un montón de secciones que pueden ayudarle a construir una página de destino, incluyendo una cabecera, imagen de héroe, llamada a la acción, testimonios, formulario de contacto, preguntas frecuentes, características, secciones de pie de página, y mucho más.
Para ver las distintas secciones, basta con hacer clic en la pestaña “Secciones”. Para previsualizar una sección, sitúe el ratón sobre ella y haga clic en la lupa.

Si desea utilizar la sección, sólo tiene que hacer clic en “Elegir esta sección”.
SeedProd añadirá la sección en la parte inferior de su página de destino, pero puede moverla usando arrastrar y soltar.

SeedProd también es totalmente compatible con WooCommerce, por lo que puede crear fácilmente nuevas páginas de destino para promocionar sus productos, servicios, ofertas y otros eventos.
Aún mejor, SeedProd viene con bloques especiales WooCommerce, incluyendo añadir al carrito, finalizar compra / pago, productos recientes, y mucho más. Esto le permite crear páginas de finalizar compra/ pago de WooCommerce personalizadas, páginas de carrito personalizadas y mucho más.
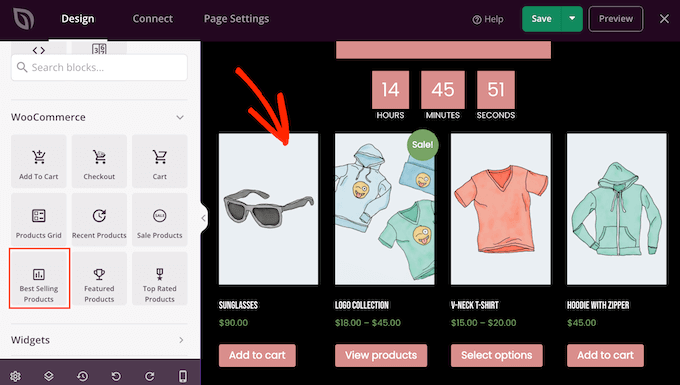
Si estás construyendo una página de destino para conseguir más ofertas en tu tienda online, entonces te recomendamos crear secciones de productos populares o productos recomendados.
Para crear esta sección, simplemente arrastre un bloque de Productos más vendidos a su página.

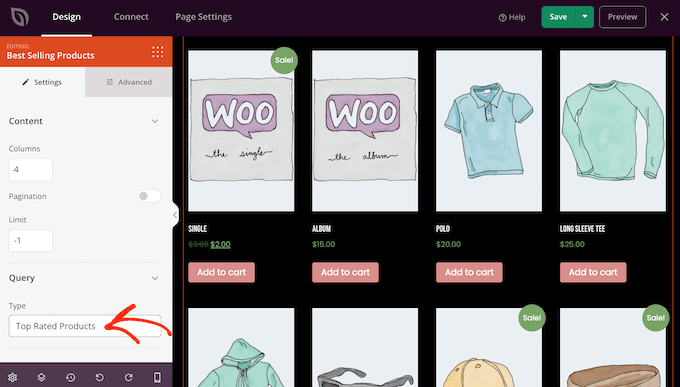
El bloque mostrará sus productos más populares por defecto, pero también puede mostrar los productos que están en oferta, sus productos más nuevos y mucho más.
Basta con abrir el desplegable “Tipo” y elegir cualquier opción de la lista.

De esta manera, puedes crear una tienda online de alta conversión sin estar limitado por tu tema de WooCommerce.
Paso 4: Conecte sus páginas de destino a herramientas de terceros
Si está creando una página de destino para captar clientes potenciales, puede añadir un formulario de suscripción a su boletín de correo electrónico o similar.
SeedProd hace que sea súper fácil conectar sus páginas de destino a servicios populares de marketing por correo electrónico como Constant Contact o ActiveCampaign.
Sólo tienes que hacer clic en la pestaña “Conectar” y seleccionar tu proveedor de servicios de correo electrónico.

A continuación, SeedProd le mostrará exactamente cómo integrar esta página de destino con su servicio de marketing por correo electrónico.
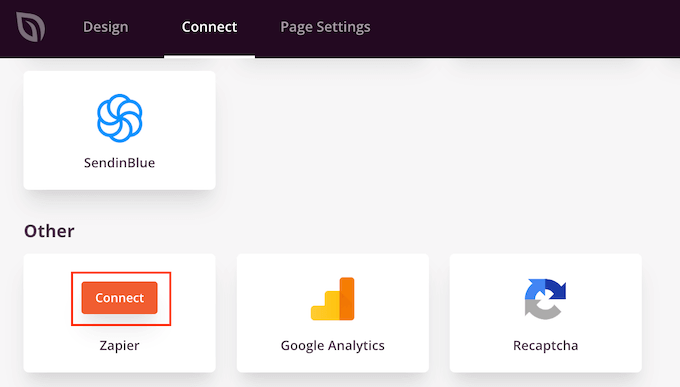
Si no ves tu proveedor de correo electrónico en el anuncio / catálogo / ficha, no te preocupes. SeedProd funciona con Zapier, que actúa como un puente entre SeedProd y más de 3000+ otras aplicaciones.
Desplázate hasta la sección “Otros” y pasa el cursor sobre “Zapier”. Cuando aparezca el botón “Conectar”, haz clic en él y sigue las instrucciones en pantalla para conectar SeedProd y Zapier.

Paso 5: Configurar un dominio personalizado para su página de destino
SeedProd publicará la página de destino bajo el dominio de su sitio web por defecto. Sin embargo, a veces es posible que desee utilizar un dominio personalizado en su lugar.
De este modo, la campaña tendrá una identidad propia y diferenciada del resto del sitio web. También le resultará más fácil hacer un seguimiento del rendimiento de la página en Google Analytics para comprobar si está alcanzando sus objetivos de Google Analytics.
En lugar de crear una red WordPress multisitio o instalar varios sitios web, puede asignar fácilmente un dominio personalizado a cualquier página de destino que cree en SeedProd.
Antes de empezar, asegúrese de que su proveedor de alojamiento de WordPress le permite utilizar varios dominios y añada el nombre de dominio al panel de control de su alojamiento si aún no lo ha hecho.
Para más detalles, consulte nuestro artículo sobre cómo añadir un alias de dominio personalizado para su página de destino de WordPress.
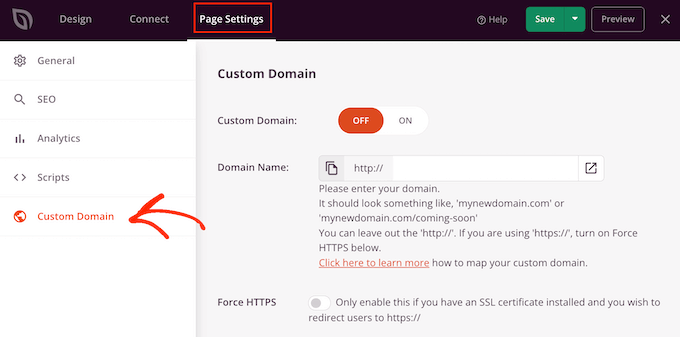
Una vez hecho esto, seleccione ‘Ajustes de página’ en el editor de SeedProd. A continuación, haga clic en “Dominio personalizado”.

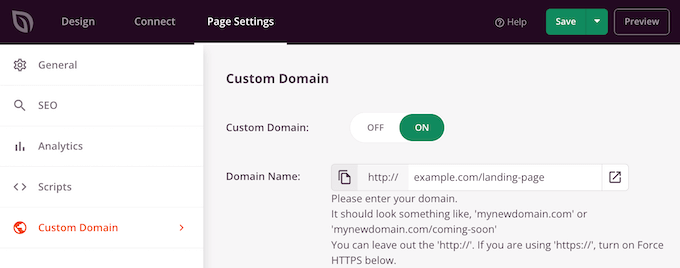
En el campo “Nombre de dominio”, escriba su dominio personalizado.
A continuación, haga clic en el interruptor “Dominio personalizado” para que pase de “Desactivado” a “Activado”.

No olvides hacer clic en “Guardar” para almacenar los cambios.
Paso 6: Guarde y publique su página de destino
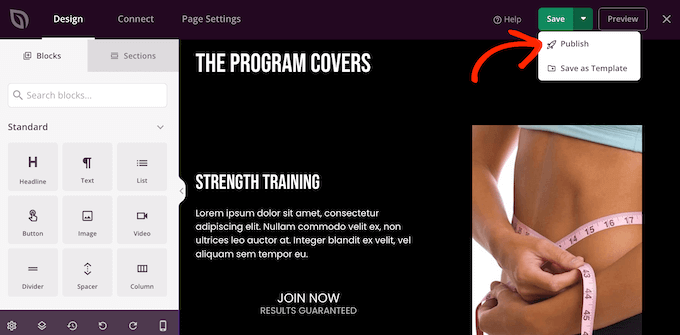
Cuando esté satisfecho con el aspecto de la página de destino, es el momento de publicarla al hacer clic en el botón “Guardar”.
A continuación, seleccione “Publicar”.

La página de destino ya está activa en su sitio web.
Método 3: Crear una Página de Aterrizaje en WordPress con Thrive Architect
Thrive Architect es otro popular maquetador de arrastrar y soltar para páginas de WordPress. Te permite crear fácilmente una página de destino utilizando plantillas ya preparadas.
Paso 1: Instalar Thrive Architect y elegir una plantilla
Primero, necesitas instalar y activar el plugin Thrive Architect. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, ve a Páginas ” Añadir nueva desde tu escritorio de administrador de WordPress para crear una nueva página de destino. Luego, abre el Editor de Thrive Architect al hacer clic en el botón ‘Lanzar Thrive Architect’.

A continuación, aparecerá una ventana emergente en la que podrá elegir entre crear una página normal o una página de destino preconstruida.
Haga clic en la opción “Página de destino preconstruida” para seleccionarla.

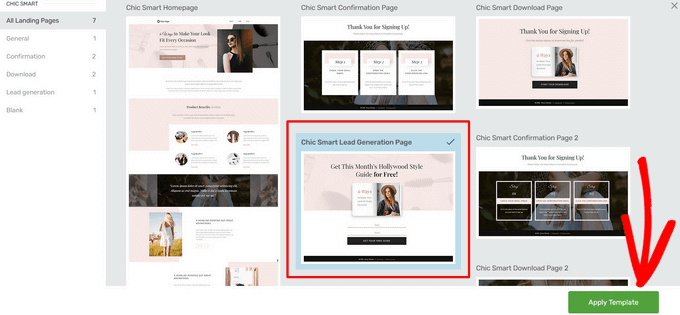
Después de eso, se le llevará a la biblioteca de Thrive Architect de más de 300+ plantillas de página de destino.
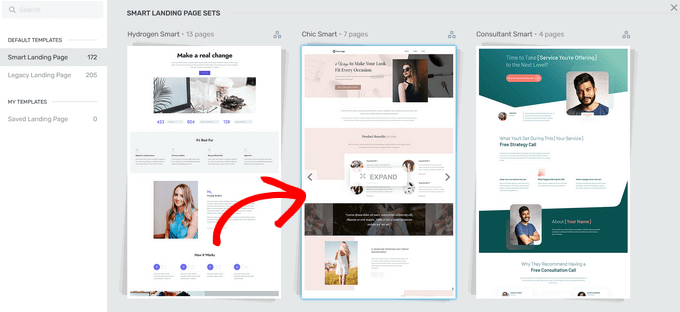
Simplemente desplácese por la biblioteca y elija una plantilla de página de destino que le guste al hacer clic sobre ella.

Si selecciona una plantilla de la sección “Conjuntos de páginas de destino inteligentes”, podrá elegir entre varios tipos de páginas de destino diferentes. Para esta guía, elegiremos la opción “Página inteligente de generación de clientes potenciales”.
Cuando encuentre un diseño que le guste, haga clic en el botón “Aplicar plantilla” para continuar.

Paso 2: Cree su página de destino personalizada
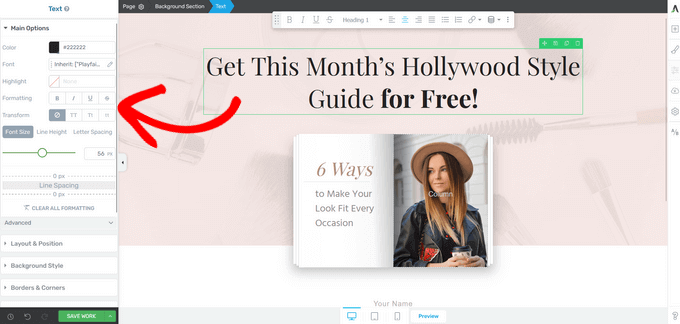
Ahora, la plantilla se abrirá en el Editor de Thrive Architect, donde puedes ajustar cada elemento de la página para que coincida con tu marca o tu oferta específica.
Por ejemplo, para editar el texto del encabezado, basta con hacer clic en él y escribirlo. Al hacer clic en el elemento “Encabezado” también aparecerán opciones para cambiar el tamaño de la fuente, el color, el interlineado, etc.

En el menú de la izquierda también encontrará opciones para cambiar la altura de la sección, el estilo del fondo, el estilo del borde, añadir un borde y relleno, etc.
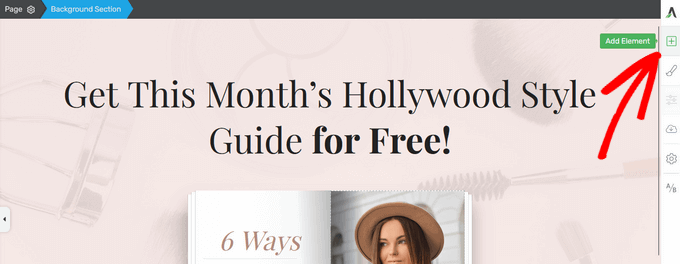
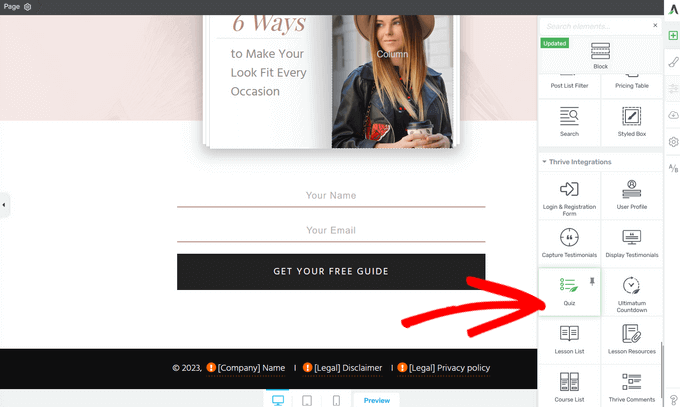
Para añadir un nuevo elemento a su página de destino, haga clic en el botón “Añadir elemento”, que aparece como un icono de “signo más (+)” en el menú de la derecha.

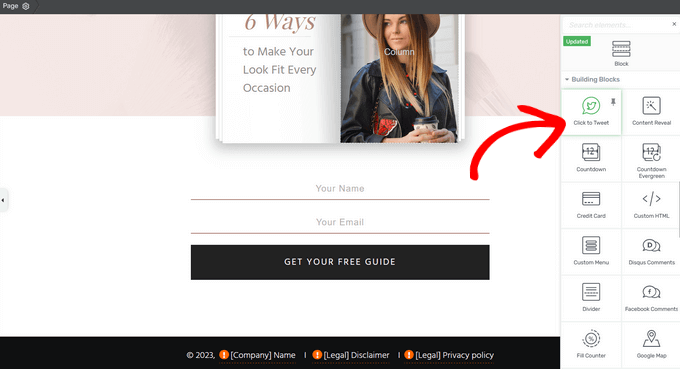
Thrive Architect ofrece muchos elementos preconstruidos que puedes añadir a tu página de destino. Puedes elegir entre elementos como botones, testimonios, temporizadores de cuenta atrás, Google Maps, valoraciones / puntuaciones con estrellas y mucho más.
Para añadir un nuevo elemento, sólo tiene que arrastrarlo desde el menú lateral derecho y soltarlo en su página de destino.

Puede obtener aún más elementos listos para usar comprando la solución completa Thrive Suite, que incluye Thrive Architect, Thrive Quiz Builder, Thrive Apprentice y mucho más.
Por ejemplo, puede añadir rápidamente cuestionarios a su página de destino utilizando el elemento “Cuestionario”. Esto puede animar a la gente a participar en su sitio.

Ahora puede seguir editando su página de destino añadiendo elementos y personalizándolos mediante los ajustes del menú de la izquierda.
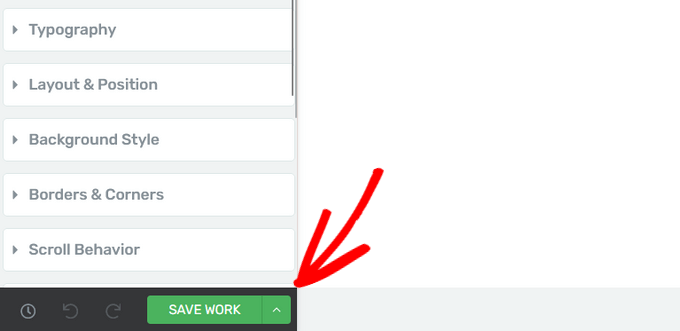
Mientras edita su página de destino, no olvide pulsar el botón “Guardar trabajo” situado en la esquina inferior izquierda.

Paso 3: Conecte su página de destino a un proveedor de servicios de correo electrónico
Ya que estás creando una página de aterrizaje para la generación de prospectos, veamos también cómo conectar tu proveedor de servicios de correo electrónico con Thrive Architect.
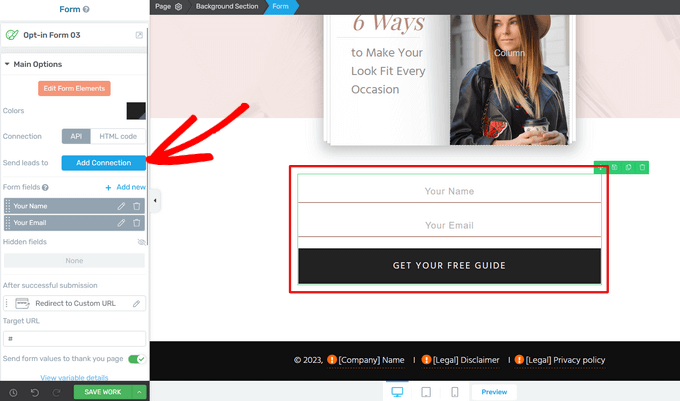
Para empezar, sólo tiene que hacer clic en el formulario de generación de clientes potenciales de su página de destino.
En el menú de la izquierda, asegúrese de que la “Conexión” está establecida en la opción “API”. A continuación, haga clic en el botón “Añadir conexión” situado junto a “Enviar clientes potenciales a”.

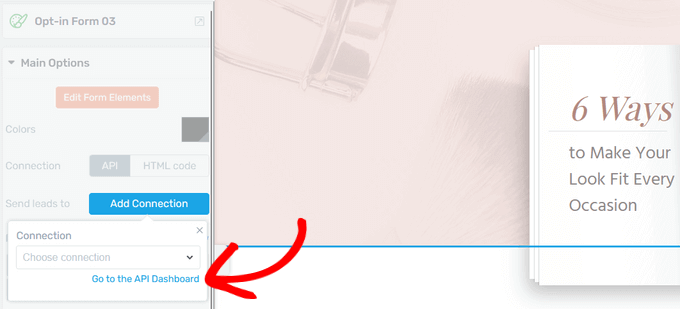
A continuación, tendrá que ver la lista de servicios disponibles.
Para ello, haga clic en el enlace azul “Ir al Escritorio de la API”.

Esto abre el Escritorio de Conexiones Activas en una nueva ventana.
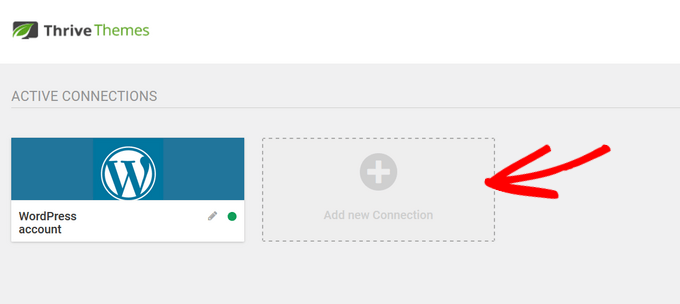
Desde aquí, haga clic en el botón “Añadir nueva conexión”.

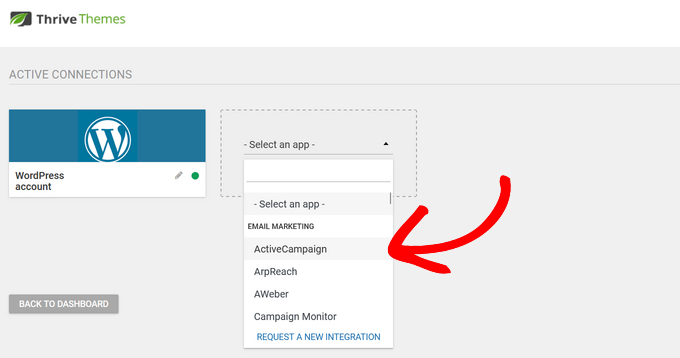
En el menú desplegable, seleccione el proveedor de correo electrónico que desea utilizar.
Thrive Architect se conecta a la perfección con los servicios de marketing por correo electrónico y CRM más populares, como ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot y muchos más.

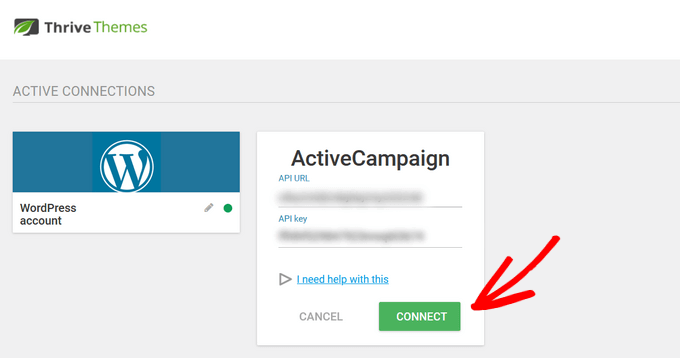
A continuación, deberá copiar y pegar la URL y la clave de la API del proveedor en los campos correspondientes. Suele encontrar esta información en el área de ajustes de su cuenta de proveedor de servicios de correo electrónico.
Una vez hecho esto, haz clic en el botón “Conectar”.

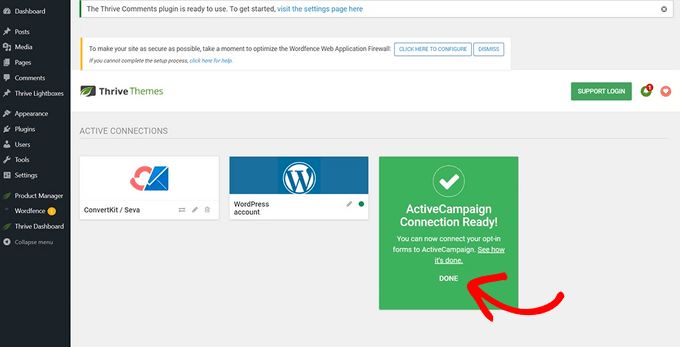
Una vez que su proveedor de servicios de correo electrónico esté correctamente conectado, verá un mensaje de correcto.
Haga clic en ‘Hecho’ para volver al editor de Thrive Architect.

Ahora, cuando vuelvas a hacer clic en el botón “Añadir conexión”, podrás seleccionar en el menú desplegable el proveedor de servicios de correo electrónico al que acabas de conectarte.
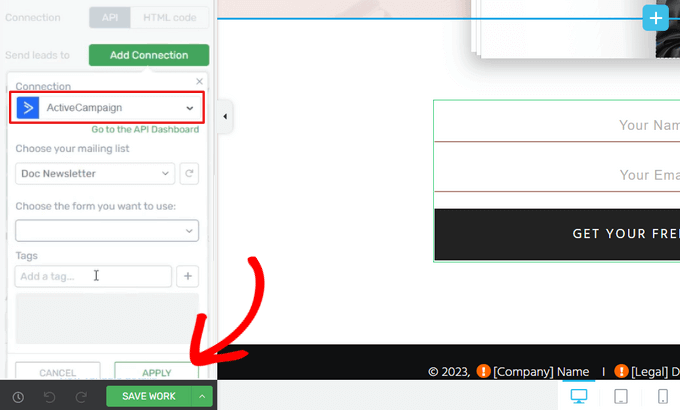
Desde aquí, puede seleccionar la lista de correo a la que enviará a sus nuevos suscriptores. También puede seleccionar el formulario que desea utilizar y añadir etiquetas para organizar los clientes potenciales del formulario.
Una vez hecho esto, haz clic en el botón “Aplicar” para guardar los cambios.

Paso 4: Guarde y publique su página de destino en WordPress
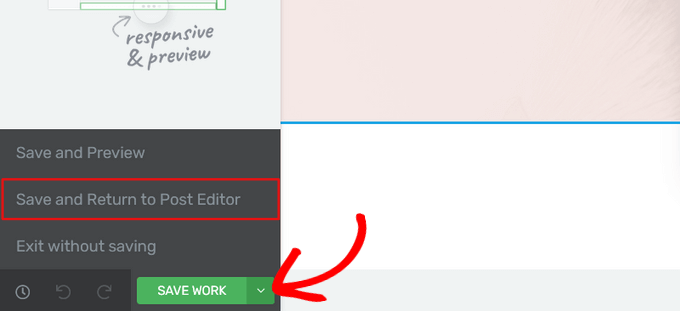
Cuando esté listo para activar la página, haga clic en el botón de flecha (^) situado junto a “Guardar trabajo”.
A continuación, haga clic en la opción “Guardar y volver al editor de entradas”.

Una vez de vuelta en el editor de WordPress, simplemente haga clic en el botón “Publicar”.
Ahora puede visitar su sitio web para ver la página de destino en acción.

Consiga más clientes potenciales con estos consejos sobre páginas de destino
¿Ya has creado tu página de aterrizaje en WordPress? Perfecto. Ahora, vamos a conseguir más clientes potenciales. Una página de aterrizaje débil puede perder la oportunidad de hacer crecer su audiencia.
Optimizar una página de aterrizaje es bastante sencillo. Aquí tienes algunos consejos fáciles que puedes poner en práctica:
- Manténgalo limpio – Su diseño debe ser sencillo y evitar cualquier cosa que distraiga a los visitantes.
- Botón claro: haga que su botón de llamada a la acción sea fácil de encontrar y diga a los visitantes exactamente qué hacer a continuación.
- Escritura pegadiza: utilice palabras en el titular y en el texto que hagan que su oferta suene emocionante y explique en qué beneficia a los visitantes.
John Turner de SeedProd tiene grandes ideas sobre lo que hace que una página de destino de alta conversión. Asegúrese de revisar este artículo para obtener más información en profundidad.
También tenemos trucos adicionales para aumentar las conversiones de su página de destino hasta en un 300%, como añadir pruebas sociales y/o un chat en directo para responder a las preguntas de inmediato.
Para que tu página de aterrizaje funcione de verdad, necesitarás algunas herramientas. Tenemos una lista de plugins de WordPress imprescindibles que puedes utilizar para hacer crecer tu sitio web.
¿No tiene tiempo para crear una página de destino usted mismo? ¡Deje que WPBeginner Pro Services se encargue! Ofrecemos soporte Premium WordPress asequible para proyectos puntuales como la creación de páginas de destino, personalización de temas y mucho más. Ahorre tiempo y déjenos el trabajo de diseño a nosotros. ¡Programe Servicios de Soporte WordPress hoy mismo!
Esperamos que este artículo te haya ayudado a aprender a crear una página de destino con WordPress. Puede que también quieras ver nuestros consejos probados para atraer más tráfico a tu sitio WordPress o nuestra comparativa de los mejores servicios de telefonía para empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support says
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Administrador
Angela says
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support says
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Administrador
Shreevatsa Bhat says
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support says
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Administrador
Pieter says
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support says
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Administrador
Bob says
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support says
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Administrador
Des says
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support says
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Administrador
Des says
Thanks!