¿Quieres crear una página de carrito de WooCommerce personalizada?
La página del carrito por defecto de WooCommerce no está optimizada para las conversiones. Si personalizas la página del carrito, podrás conseguir más ofertas y ganar más dinero con tu tienda online.
En este artículo, te mostraremos cómo personalizar la página de tu carrito de WooCommerce sin escribir ningún código.

¿Por qué crear una página de carrito de WooCommerce personalizada en WordPress?
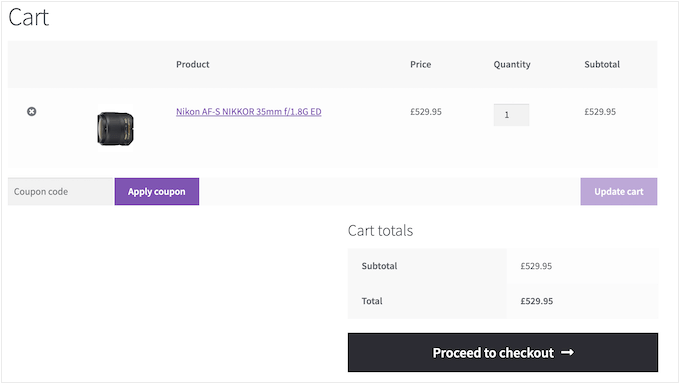
WooCommerce viene con una página de carrito incorporada.
Simplemente active este plugin imprescindible para WordPress, y su tienda online empezará a utilizar la página del carrito por defecto de forma automática.

Cuando sus visitantes tienen artículos en su carrito, están muy cerca de realizar una compra. Sin embargo, los estudios demuestran que casi 7 de cada 10 clientes abandonan el carrito y no vuelven.
Teniendo esto en cuenta, la página del carrito debe hacer todo lo posible para asegurar la oferta.
Si sustituye el diseño por defecto por una página de carrito personalizada, a menudo podrá mejorar las tasas de conversión de su tienda en línea.
Incluso simplemente personalizando la página con su propia imagen de marca y logotipo puede mejorar la experiencia del cliente y aumentar sus tasas de conversión.
Dicho esto, echemos un vistazo a cómo puedes personalizar la página de tu carrito de WooCommerce sin código.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo crear una página de carrito de WooCommerce personalizada en WordPress
La forma más fácil de crear páginas personalizadas para tu tienda WooCommerce es utilizando SeedProd.
SeedProd es el mejor editor de arrastrar y soltar páginas y viene con más de 180 plantillas de diseño profesional. Esto incluye plantillas de comercio electrónico que puede utilizar para crear páginas de ventas y páginas de compresión de clientes potenciales.
Aún mejor, SeedProd es totalmente compatible con WooCommerce e incluso viene con bloques especiales de WooCommerce que le permiten mostrar sus productos más vendidos, los artículos más populares, las últimas ofertas, y mucho más.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero para esta guía vamos a utilizar la versión Pro porque tiene los bloques de WooCommerce incorporados que necesitamos. También se integra con todos los servicios de marketing por correo electrónico que ya puede estar utilizando para obtener más ventas y conversiones.
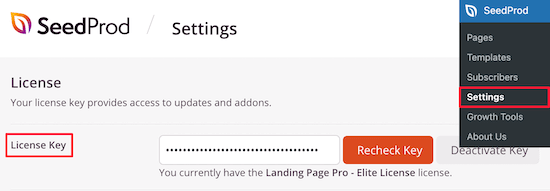
Tras la activación, debe ir a SeedProd ” Ajustes e introducir su clave de licencia.

Encontrará esta información en su cuenta del sitio web de SeedProd. Después de introducir la licencia, haga clic en el botón “Verificar clave”.
Una vez hecho esto, vaya a SeedProd ” Páginas de destino y haga clic en el botón “Añadir nueva página de destino”.

A continuación, debe elegir una plantilla de página de carrito.
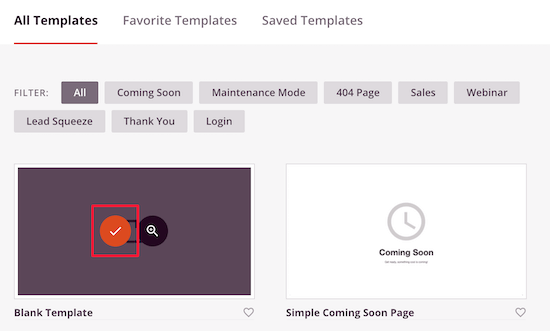
Las plantillas de SeedProd están organizadas en diferentes tipos de campaña, tales como próximamente y página 404. Puede hacer clic en las pestañas de la parte superior de la pantalla para filtrar las plantillas en función del tipo de campaña.
Cuando encuentre una plantilla que desee utilizar, pase el cursor sobre ella y haga clic en el icono “Marca de verificación”.
Vamos a utilizar la ‘Plantilla en blanco’ ya que nos permite añadir solo las secciones que queramos.

A continuación, escriba un nombre para la página del carrito. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar esta URL a cualquier cosa que desee.
Cuando esté satisfecho con la información que ha introducido, haga clic en el botón “Guardar y empezar a editar la página”.

Esto cargará el maquetador de páginas de SeedProd. Es un simple editor de arrastrar y soltar que muestra una vista previa en vivo de su página de carrito personalizado a la derecha y algunos ajustes a la izquierda.
Para empezar, añadiremos una imagen a la parte superior de la página. Es una buena idea utilizar una imagen que se parezca a la cabecera habitual de su tienda, ya que esto mantendrá su imagen de marca en su lugar y coherente.
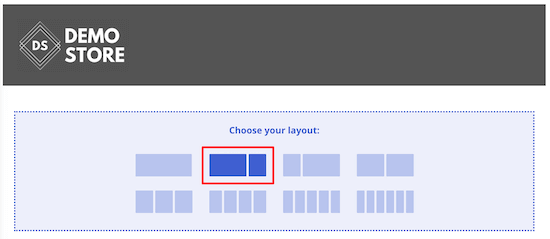
Queremos que la imagen de la cabecera ocupe todo el ancho de la página del carrito, así que en el cuadro “Elija su disposición”, haga clic en la primera disposición.

Esto crea una estructura / disposición / diseño / plantilla de ancho completo.
Ahora, seleccione el bloque “Imagen” en el menú de la izquierda y arrástrelo a la estructura / disposición / diseño / plantilla.

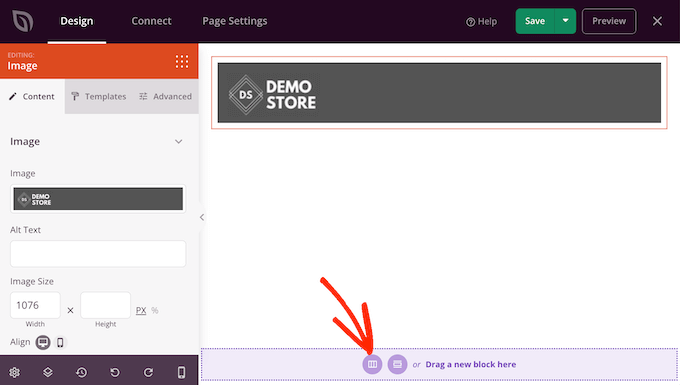
Para subir su imagen, haga clic para seleccionar el bloque Imagen.
En el menú de la izquierda, haga clic en “Usar su propia imagen” y seleccione una imagen de la biblioteca de medios o suba un archivo nuevo desde su ordenador.

Puede personalizar aún más la imagen utilizando los ajustes de la izquierda. Por ejemplo, puedes añadir texto alternativo y cambiar el tamaño de la imagen.
Cuando esté satisfecho con el aspecto de la cabecera, haga clic en el icono “Añadir columnas” de la sección “Arrastre un nuevo bloque aquí”.

Ahora puede elegir la estructura / disposición / diseño / plantilla que desea utilizar para el área principal de la página del carrito.
Siga adelante y haga clic en la estructura / disposición / diseño / barra lateral.

Esto le permite crear una sección para su carrito, y un área donde puede mostrar testimonios de clientes para obtener más conversiones.
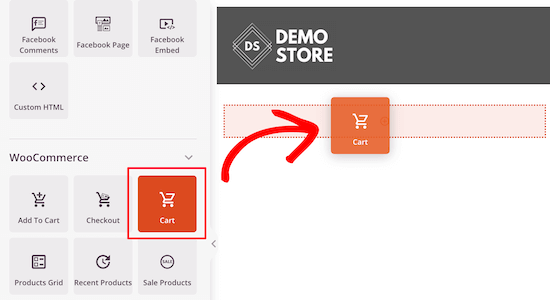
En el menú de la izquierda, desplázate hasta la sección “WooCommerce”. Aquí, busca el bloque ‘Carrito’ y arrástralo a tu estructura / disposición / diseño / plantilla.

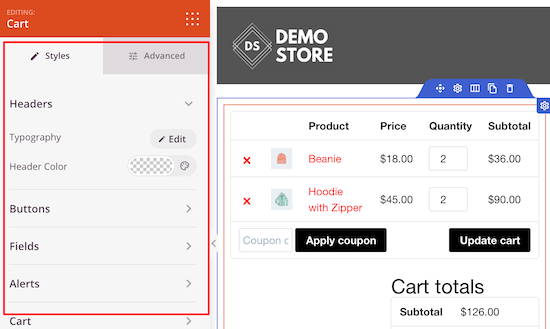
Puede personalizar cada parte del carrito utilizando el menú de la izquierda.
Esto incluye cambiar las fuentes, los colores, los botones y mucho más.

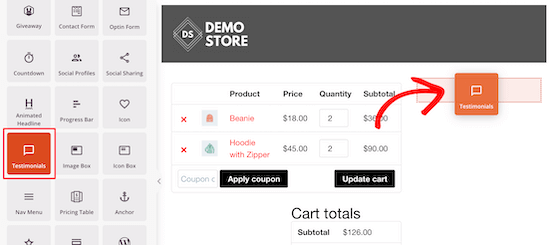
Cuando esté satisfecho con el aspecto de la zona del carrito, es el momento de añadir un bloque de testimonios. Esta es una forma de prueba social, que animará a los visitantes a completar su compra.
Busca el bloque “Testimonios” y arrástralo a tu estructura / disposición / diseño / plantilla.

Ahora puedes cambiar el aspecto de los testimonios en tu tienda online.
Por ejemplo, en el menú de la izquierda verás ajustes para cambiar el color de la burbuja de comentarios, cambiar la alineación y añadir más testimonios de clientes.

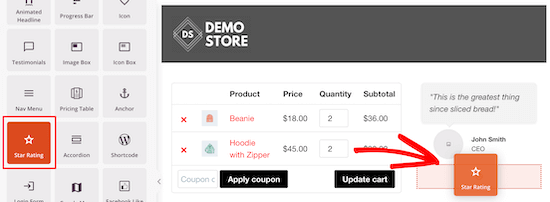
Otra buena idea es mostrar una valoración / puntuación con estrellas debajo de su testimonio.
Para ello, busque el bloque “Valoración / puntuación por estrellas” y arrástrelo bajo el bloque de testimonios.

La escasez puede animar a sus clientes a realizar una compra ahora, en lugar de esperar y arriesgarse a perderla. Teniendo esto en cuenta, puede añadir un temporizador de cuenta atrás que cuente los minutos que faltan para que caduque el carrito del visitante.
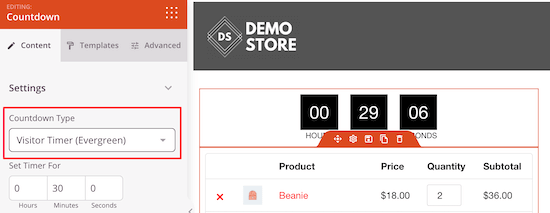
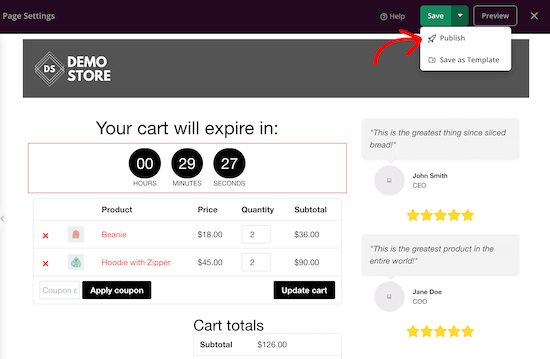
Para crear esta sensación de urgencia, busque el bloque “Cuenta atrás” y arrástrelo a la parte superior de su carrito.
Queremos mostrar un temporizador nuevo a cada visitante, así que abre el desplegable ‘Tipo de cuenta atrás’ y selecciona ‘Temporizador de visitantes (perenne)’.

Por defecto, el temporizador empieza a los 30 minutos, pero puedes cambiarlo introduciendo un nuevo número en la sección “Establecer temporizador para”.
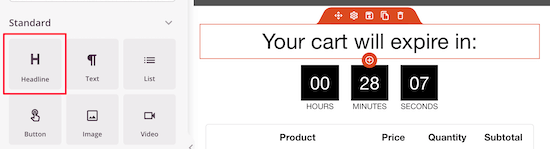
Queremos avisar a los compradores de que su carrito caducará cuando el temporizador llegue a 0, así que añadimos un bloque “Titular” encima del temporizador.
A continuación, puede escribir el texto que desea mostrar a los compradores.

Puede animar a la gente a añadir más elementos / artículos a su carrito de la compra creando una sección de productos populares.
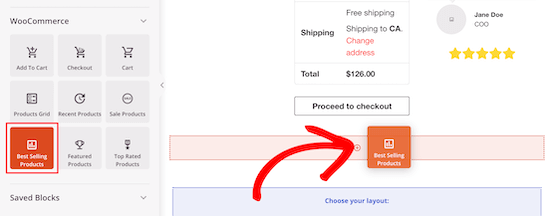
Para promocionar los productos más vendidos de su tienda, sólo tiene que arrastrar y soltar un bloque de “Productos más vendidos” en su estructura / disposición / diseño / plantilla.

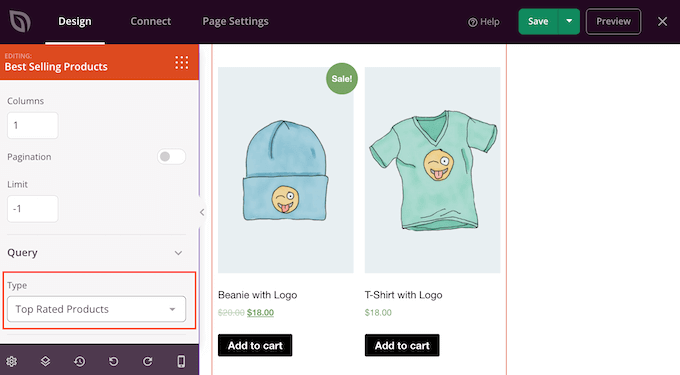
Por defecto, este bloque mostrará sus productos más populares, pero puede utilizar los ajustes para mostrar los productos que están en oferta, sus productos más nuevos, etc.
Para ello, basta con abrir el desplegable “Tipo” y elegir una nueva opción.

Para más detalles, consulte nuestra guía sobre cómo mostrar productos populares en WooCommerce.
Cuando esté satisfecho con el aspecto de la página del carrito, es el momento de publicarla, para lo que debe hacer clic en la flecha desplegable situada junto a “Guardar” y, a continuación, seleccionar la opción “Publicar”.

Después, tendrás que cambiar la URL del carrito en los ajustes de WooCommerce.
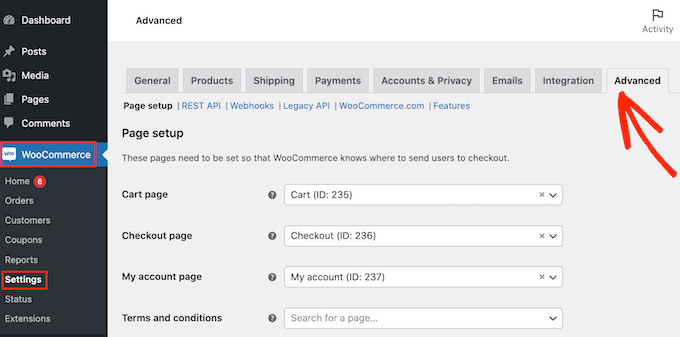
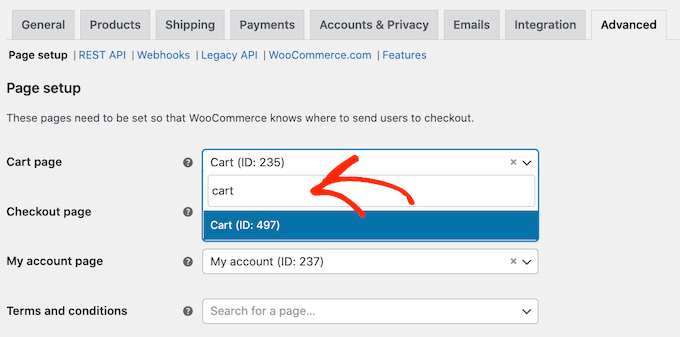
Simplemente vaya a WooCommerce ” Ajustes y luego haga clic en la pestaña ‘Avanzado’.

A continuación, abra el menú desplegable “Página del carrito” y empiece a escribir la URL de su página personalizada.
Cuando aparezca la página correcta, selecciónela.

Bonus: Cómo mejorar aún más las conversiones de la página del carrito de WooCommerce
Una vez que hayas creado una página de carrito de WooCommerce personalizada, hay muchas maneras de reducir el abandono del carrito y conseguir más ventas. Esto te ayuda a ganar más dinero con tu tráfico existente.
He aquí algunas formas sencillas de hacerlo.
1. Seguimiento de las conversiones
El abandono del carrito es un gran problema para todas las tiendas en línea. De hecho, entre el 60 y el 80% de las personas que añaden artículos a su carrito no compran. (Fuente: Estadísticas sobre el abandono del carrito)
El seguimiento de conversiones le ayuda a entender qué funciona en la página de su carrito y qué no. A continuación, puede utilizar SeedProd para afinar su página de carrito personalizada para que más clientes sigan adelante y completen su compra.
La forma más sencilla de realizar un seguimiento de las conversiones de WooCommerce es mediante Google Analytics. Sin embargo, establecer las analíticas y crear los objetivos de Google Analy tics manualmente requiere escribir mucho código personalizado.
Con esto en mente, recomendamos usar MonsterInsights. Es el mejor plugin de Google Analytics para WooCommerce, y viene con una extensión de comercio electrónico que activa el seguimiento de la conversión con sólo unos clics.

Para realizar un seguimiento de las conversiones de su carrito de WooCommerce, consulte nuestra guía paso a paso sobre cómo configurar el seguimiento de conversiones de WooCommerce.
2. Reducir el abandono del carrito con ventanas emergentes temporizadas en WooCommerce
También puede reducir el abandono del carrito con un mensaje / ventana emergente temporizado.
OptinMonster es el mejor plugin de ventanas emergentes para WordPress y tiene una tecnología única Exit-Intent® que puede mostrar ventanas emergentes exactamente cuando un comprador está a punto de salir de la página del carrito.
Incluso puede utilizar OptinMonster para ofrecer a los compradores un código de descuento especial si completan la compra ahora.

OptinMonster establece un potente conjunto de características de segmentación y personalización.
Por ejemplo, si ya ha ofrecido al comprador un cupón, puede mostrarle una ventana emergente educativa. Por ejemplo, puede animarles a que se pongan en contacto con usted y le hagan preguntas acerca de sus productos.

OptinMonster le permite crear diferentes campañas, incluyendo mensajes / ventanas emergentes, alfombras de bienvenida a pantalla completa, barras flotantes, cajas de desplazamiento y deslizamientos.
Por ejemplo, si un cliente añade un artículo a su carrito y no completa la compra, puede ofrecerle un cupón para ese mismo producto utilizando un deslizador.

Para más detalles, consulte nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas.
3. Aumenta las ventas con avisos de actividad social en WooCommerce
Los avisos de actividad social muestran en tiempo real todos los productos que compran los usuarios. Esto puede tranquilizar a los compradores y hacerles ver que eres un sitio web popular y de confianza, además de utilizar el FOMO para empujarles a comprar.
La forma más sencilla de añadir avisos de prueba social a la página de tu carrito es con TrustPulse.

Es el mejor plugin de prueba social para WordPress y WooCommerce del mercado y se ha demostrado que aumenta las conversiones en un 15%.
Puedes añadir TrustPulse a tu sitio en sólo unos minutos y empezar a mostrar una burbuja de notificaciones cada vez que alguien compre un producto, inicie un periodo de prueba gratuito, etc.

Para más detalles, consulte nuestra guía sobre cómo utilizar FOMO en su sitio WordPress.
Esperamos que este artículo te haya ayudado a crear una página de carrito de WooCommerce personalizada sin escribir ningún código. Puede que también quieras ver nuestra guía paso a paso sobre cómo aumentar el tráfico de tu blog, y nuestra selección experta de los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!