¿Quieres añadir categorías y etiquetas a las imágenes de tu biblioteca de medios de WordPress?
Añadir etiquetas y categorías puede ayudarte a organizar los archivos multimedia de forma que tengan sentido para ti. Así te resultará más fácil encontrar las imágenes cuando las necesites.
En este artículo, le mostraremos cómo añadir fácilmente categorías y etiquetas a la biblioteca de medios de WordPress.

¿Por qué añadir categorías y etiquetas a las imágenes en la biblioteca de medios de WordPress?
WordPress incluye una función llamada taxonomías, que le permite clasificar sus entradas en categorías y etiquetas o crear sus propias taxonomías personalizadas.
Sin embargo, las taxonomías por defecto de categorías y etiquetas solo están disponibles para entradas. Esto significa que estas taxonomías se pueden añadir a cualquier tipo de entrada de WordPress, incluyendo páginas, adjuntos o cualquier tipo de contenido personalizado que pueda estar utilizando en su blog.
Cuando añades una imagen a tus entradas o páginas de WordPress, se almacena en la biblioteca de medios de WordPress como un adjunto. Esto significa que es un tipo de contenido y también puede tener su propia taxonomía.
Añadir categorías y etiquetas a tus imágenes de WordPress puede ayudarte a encontrar y ordenar imágenes fácilmente. En lugar de buscar en toda tu biblioteca de imágenes, puedes buscar por categoría o etiqueta.
Además, puede mejorar el SEO de tu imagen y ayudar a que tu sitio WordPress se posicione mejor.
Dicho esto, veamos cómo añadir fácilmente categorías y etiquetas a las imágenes en la biblioteca de medios de WordPress. Vamos a cubrir dos métodos, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Método 1: Añadir categorías a las imágenes en la biblioteca multimedia de WordPress
Si desea añadir categorías a sus imágenes en la biblioteca de medios de WordPress, puede utilizar este método.
En primer lugar, debes instalar y activar el plugin Media Library Categories. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin funciona de forma inmediata y no hay ajustes que configurar. Una vez activado, el plugin simplemente añadirá una pestaña Categorías bajo la pestaña del menú Medios en el escritorio de WordPress.
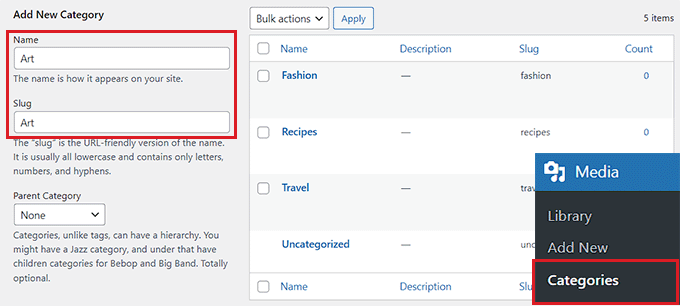
Ahora, para añadir nuevas categorías para sus imágenes, diríjase a la pestaña Medios ” Categorías de la barra lateral del administrador de WordPress.
Aquí, verás que todas las categorías que has estado utilizando para tus entradas aparecen en la columna de la derecha.
Puede utilizar estas categorías para sus imágenes. Sin embargo, si desea crear una nueva, sólo tiene que escribir el nombre de la categoría y el slug en la sección “Añadir nueva categoría”.

Una vez que haya terminado, haga clic en el botón “Añadir nueva categoría” para guardar su configuración.
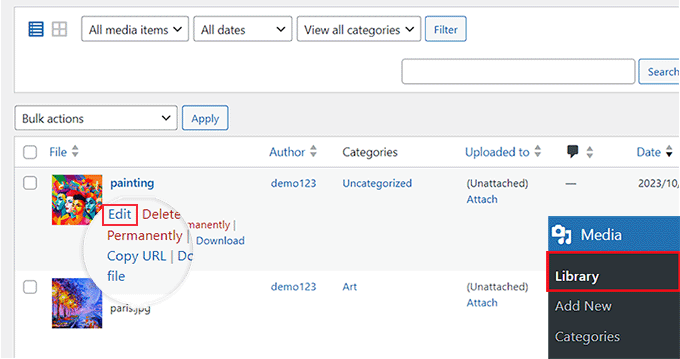
A continuación, visite la página “Biblioteca de medios” desde el área de administrador y haga clic en el enlace “Editar” situado bajo cualquier imagen a la que desee añadir una categoría.

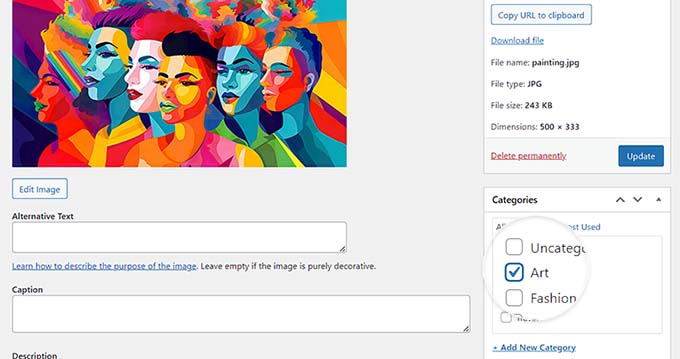
Esto abrirá la imagen de su elección en la página “Editar medios”, donde podrá seleccionar fácilmente una categoría para ella en la sección “Categorías” de la columna derecha.
Cuando haya terminado, no olvide hacer clic en el botón “Actualizar” para guardar los ajustes.

Si lo desea, también puede crear subcategorías para las imágenes. Para más información, consulte nuestra guía sobre cómo añadir categorías y subcategorías.
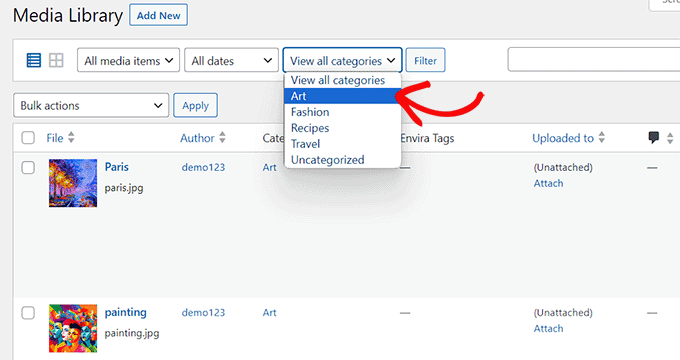
Una vez que hayas añadido las categorías de todas las imágenes, podrás ordenarlas fácilmente en la página “Biblioteca”. Para ello, selecciona una categoría del menú desplegable “Ver todas las categorías” y haz clic en el botón “Filtrar”.
La biblioteca de medios de WordPress solo mostrará las imágenes que pertenezcan a esa categoría.

Método 2: Añadir etiquetas a las imágenes en la biblioteca de medios de WordPress
Si desea añadir etiquetas a las imágenes de la biblioteca de medios y permitir a los usuarios filtrar las imágenes por etiqueta en el front-end, este método es para usted.
Envira Gallery es el mejor plugin de WordPress para galerías de fotos del mercado. Le permite crear galerías de imágenes hermosas y móviles en WordPress.
Envira Gallery incluye una extensión de etiquetas que permite añadir etiquetas a las imágenes de las galerías.
En primer lugar, debe instalar y activar el plugin Envira Gallery. Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Envira Gallery también tiene una versión gratuita. Sin embargo, necesitarás al menos el plan Plus del plugin para desbloquear el complemento Tags.
Tras la activación, visite la página Envira Gallery ” Ajustes desde el escritorio de WordPress para introducir su clave de licencia.
Puede obtener la clave desde su cuenta en el sitio web de la galería Envira.

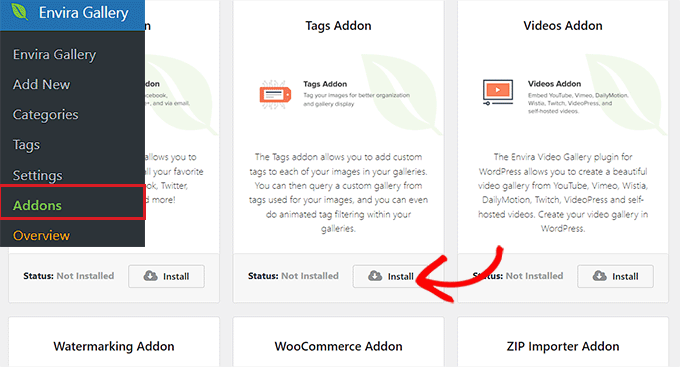
Después, visite la página Envira Gallery ” Extensiones desde el escritorio de WordPress y localice la extensión ‘Etiquetas’.
Una vez hecho esto, basta con hacer clic en el botón “Instalar” para desbloquear la característica Etiquetas.
Tras la instalación, también tendrás que conmutar el interruptor para activar la extensión Etiquetas.

A continuación, puede crear una nueva galería para su blog de WordPress o editar una ya existente. Para este tutorial, vamos a crear una nueva galería para su sitio web de WordPress.
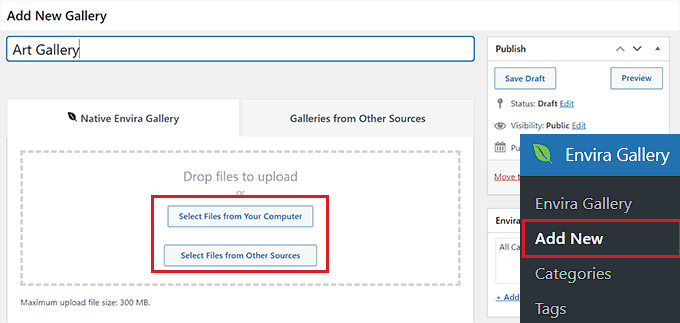
Para ello, visite la página Envira Gallery ” Añadir nuevo desde el escritorio de WordPress. Aquí, puede empezar por escribir un nombre para su galería.
Después, haz clic en el botón “Seleccionar archivos de otras fuentes” para empezar a añadir imágenes de tu biblioteca de medios.
Para añadir imágenes desde el ordenador, haga clic en el botón “Seleccionar archivos del ordenador”.

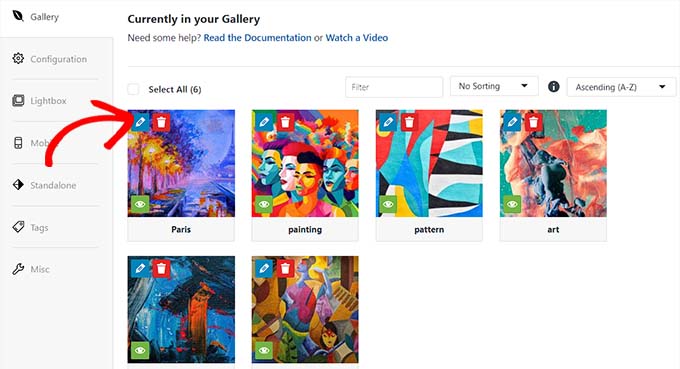
Una vez hecho esto, desplázate hasta la sección “Actualmente en tu galería”. Desde aquí puedes configurar el diseño de la galería, añadir un lightbox, crear una galería adaptable a dispositivos móviles y mucho más.
Para más detalles, consulte nuestra guía para principiantes sobre cómo crear una galería de imágenes en WordPress.
Para añadir etiquetas, basta con hacer clic en el icono del lápiz sobre una imagen.

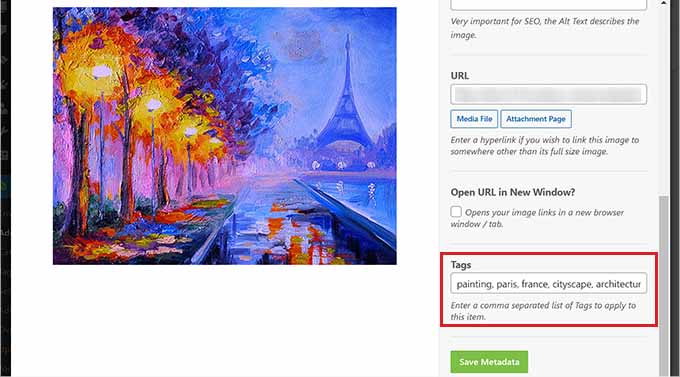
Se abrirá la ventana emergente “Editar metadatos” en la pantalla, donde podrás añadir un título, un texto alternativo y un pie de foto para tu imagen.
También puedes añadir varias etiquetas multimedia para una imagen separándolas con una coma. Cuando hayas terminado, no olvides hacer clic en el botón “Guardar metadatos” para guardar la configuración.

Sólo tienes que repetir el proceso para añadir etiquetas a otras imágenes de tu galería.
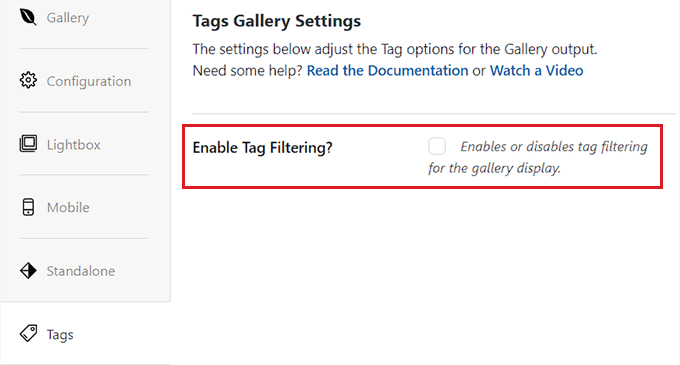
A continuación, cambie a la pestaña “Etiquetas” de la columna de la izquierda y marque la casilla “Activar filtrado de etiquetas”.
Esto permitirá a sus usuarios filtrar todas las imágenes de su galería utilizando las etiquetas.

Por defecto, Envira Gallery creará un filtro para todas las etiquetas que haya añadido a su galería.
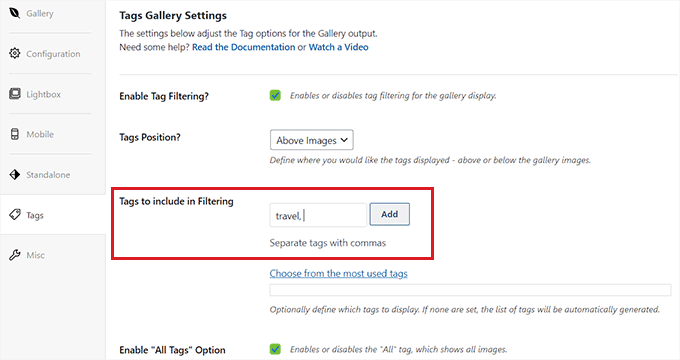
Sin embargo, si desea incluir solo etiquetas específicas para el filtrado, también puede hacerlo escribiendo esas etiquetas en la opción “Etiquetas a incluir en el filtrado”.
Si deja esta sección en blanco, se filtrarán todas las etiquetas. A continuación, también puede elegir la posición de la etiqueta, activar / desactivar la característica “Todas” las etiquetas y ordenar las etiquetas a su gusto.
Cuando hayas terminado, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar los cambios.

A partir de ahora, usted y los usuarios podrán utilizar etiquetas para filtrar las imágenes de su sitio web.
Filtrado por etiquetas en la biblioteca de medios
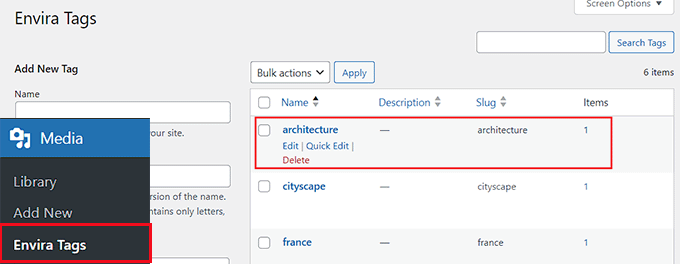
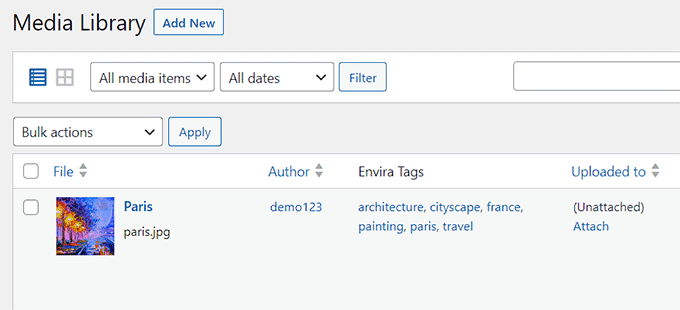
Para filtrar imágenes utilizando etiquetas en el escritorio de WordPress, visite la página Medios ” Envira Tags desde la barra lateral de administrador.
Aquí, usted notará que todas las etiquetas que ha creado están listadas a la izquierda, y el número de imágenes con esa etiqueta está listado en la columna ‘Elemento’.
Para encontrar las imágenes que tienen una etiqueta específica, basta con hacer clic en el número de “Elementos” de esa etiqueta.
Por ejemplo, para encontrar todas las imágenes con la etiqueta “arquitectura”, tendrá que hacer clic en el número “1” de la fila de etiquetas de arquitectura.

Esto abrirá todas las imágenes con esa etiqueta en la biblioteca de medios.
De este modo, no tendrás que buscar entre todas tus imágenes para encontrar las que buscas.

Filtrado por etiquetas en el front end
Con Envira Gallery, los usuarios que visiten su sitio web también podrán filtrar las imágenes en función de sus etiquetas.
Tenga en cuenta que esta característica solo funcionará si ha marcado la casilla “¿Habilitar filtrado de etiquetas?” en los ajustes de la galería.
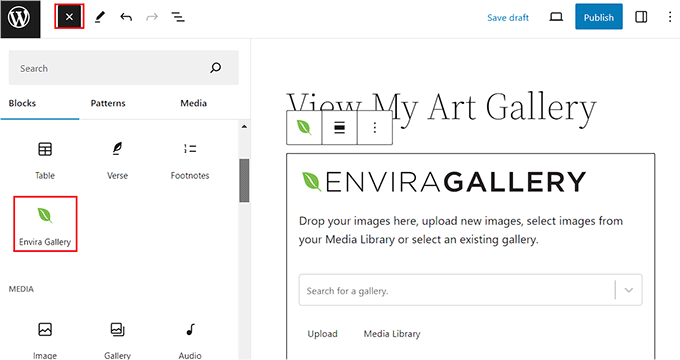
Para activar esta función, primero debe añadir la galería que ha creado a su sitio web. Para ello, abre la página/post de WordPress en el editor de contenido y haz clic en el botón “+” de añadir bloque.
Una vez que se abra el menú de bloques, añade el bloque Galería Envira a la página/entrada y, a continuación, selecciona la galería que has creado en el menú desplegable del propio bloque.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
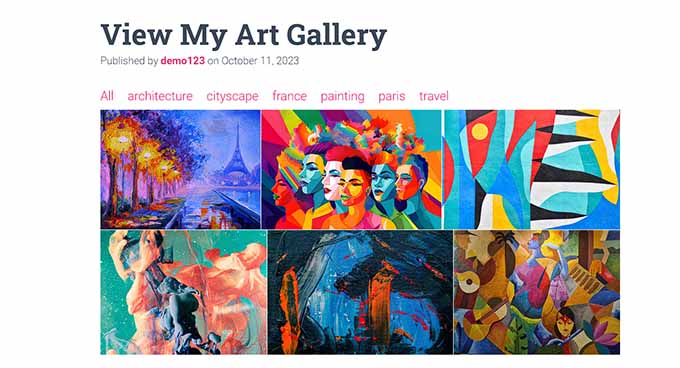
Ahora, puede visitar su sitio de WordPress para ver la galería de imágenes, donde observará etiquetas para filtrar en la parte superior de las imágenes.
Cuando un usuario haga clic en una etiqueta, solo se mostrarán en la galería las imágenes con esa etiqueta específica.

Bonificación: Evitar el robo de imágenes en WordPress
Como fotógrafo o diseñador, el uso de categorías y etiquetas puede ayudarle a organizar y mostrar sus imágenes en su sitio de WordPress. Sin embargo, puede que te preocupe que otras personas roben tus imágenes.
Esto se llama robo de imágenes, que es el uso no autorizado de sus imágenes en otros sitios web.
Es un problema habitual para fotógrafos y diseñadores gráficos porque, aunque el robo de imágenes sin derechos de autor no es ético, no es ilegal. Esto significa que cualquiera puede copiar y vender tus imágenes como si fueran suyas,
Sin embargo, hay algunos trucos que puede utilizar para evitar el robo de imágenes en su blog de WordPress.
Lo primero que debes hacer es desactivar el botón derecho del ratón en tus imágenes. Esto protegerá tus derechos de copyright y evitará que los usuarios puedan guardar fácilmente tus imágenes en sus escritorios.
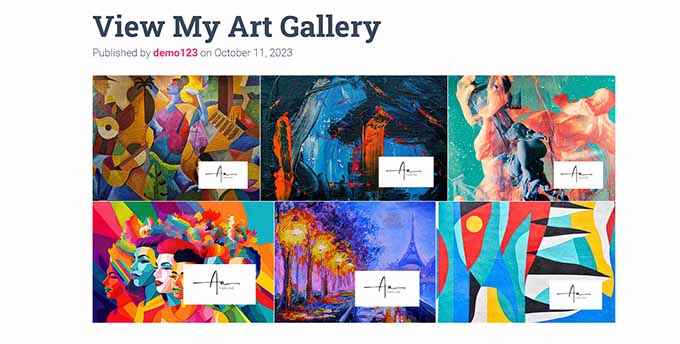
También puedes añadir una marca de agua a tus imágenes. Muchos sitios web de fotografía de archivo utilizan este método, que te permite promocionar tus imágenes a la vez que las proteges de posibles robos.
Para crear marcas de agua para tus imágenes, tendrás que descargar la extensión Marca de agua de Envira Gallery.
Es la forma más fácil de añadir marcas de agua sin usar ningún código personalizado. Para más detalles, consulte nuestro tutorial sobre cómo añadir automáticamente una marca de agua a las imágenes en WordPress.

Otras medidas que puedes tomar para proteger tus imágenes son registrar los derechos de autor, utilizar una firma digital e incluir capas ocultas en primer plano.
Para obtener más consejos sobre cómo proteger su sitio web contra el robo de imágenes, consulte nuestra guía para principiantes sobre cómo evitar el robo de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir categorías y etiquetas a la biblioteca de medios de WordPress. Puede que también quieras ver nuestra guía sobre cómo encontrar imágenes libres de derechos para las entradas de tu blog de WordPress y nuestra selección de los mejores plugins de carrusel / control deslizante para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Administrador
SCOTTM says
Mike- You need another line to your code:
add_action(‘init’, ‘add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?