Möchten Sie eine eigene Homepage in WordPress erstellen?
Standardmäßig zeigt WordPress Ihre neuesten Blogbeiträge auf der Startseite an. Dieses Design hinterlässt jedoch nicht den besten Eindruck. Deshalb ist es ratsam, eine benutzerdefinierte Homepage zu erstellen, die die beliebtesten Inhalte, Produkte, Dienstleistungen und mehr hervorhebt.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine benutzerdefinierte Homepage in WordPress erstellen können.

Was ist eine Homepage?
Eine Homepage ist die erste Seite, die Besucher sehen, wenn sie Ihren Domainnamen eingeben. Für viele Menschen ist diese Homepage der Einstieg in Ihr Unternehmen, Ihren Blog oder Ihre Website.

Eine gute Homepage macht den Besuchern Lust, mehr über Ihre Website zu erfahren. Sie bietet auch einen einfachen Zugang zu den Links, Suchleisten und Menüs, die den Besuchern helfen, interessante Inhalte zu finden.
Die Standard-Startseite in WordPress zeigt Ihre neuesten Blogbeiträge, was für persönliche Blogs oder Hobby-Blogger gut geeignet sein kann.

Wenn Sie jedoch ein Unternehmen mit Ihrer WordPress-Website betreiben, möchten Sie vielleicht stattdessen eine benutzerdefinierte Homepage erstellen, um Ihre Produkte und Dienstleistungen hervorzuheben.
Die gute Nachricht ist, dass WordPress es einfach macht, eine benutzerdefinierte Seite als Startseite anzuzeigen, anstatt die Standardliste der letzten Beiträge.
Wie man eine benutzerdefinierte Seite als WordPress-Startseite einrichtet
In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten, wie Sie eine benutzerdefinierte Homepage erstellen können. Unabhängig davon, welche Methode Sie verwenden, müssen Sie Ihre WordPress-Einstellungen nach der Erstellung der statischen Homepage ändern.
Gehen Sie dazu einfach im WordPress-Dashboard auf Einstellungen “ Lesen.

Blättern Sie hier zu „Ihre Homepage-Einstellungen“ und wählen Sie „Eine statische Seite“.
Sie können nun die Dropdown-Liste „Homepage“ öffnen und die Seite auswählen, die Sie als neue Homepage verwenden möchten.

Blättern Sie dann einfach zum unteren Ende des Bildschirms und klicken Sie auf „Änderungen speichern“. Sie können nun Ihre Website besuchen, um die neue benutzerdefinierte Homepage live zu sehen.
Wenn Sie einen Blog haben, sollten Sie eine eigene Blogseite für Ihre Beiträge einrichten. Andernfalls wird es für die Besucher schwierig, Ihre neuesten Blogs zu finden.
Sehen wir uns also an, wie Sie eine benutzerdefinierte Homepage in WordPress gestalten können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
- Method 1: Create a Custom Homepage Template Using the Block Editor (No Plugin Required)
- Method 2: Create a Custom Homepage in WordPress Using a Page Builder (Recommended)
- Method 3: Manually Create a Custom Homepage in WordPress (Coding Required)
- Bonus Tips to Make an Effective Custom Homepage in WordPress
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Erstellen einer benutzerdefinierten Homepage-Vorlage mit dem Block-Editor (kein Plugin erforderlich)
Wenn Sie ein Block-Theme verwenden, können Sie mit dem vollständigen Site-Editor eine benutzerdefinierte Homepage-Vorlage erstellen.
Diese Methode funktioniert nicht mit jedem Theme. Wenn Sie also kein blockbasiertes WordPress-Theme verwenden, müssen Sie eine der anderen in diesem Leitfaden beschriebenen Methoden anwenden.
Weitere Informationen zur Verwendung des vollständigen Website-Editors finden Sie in unserem Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Websites.
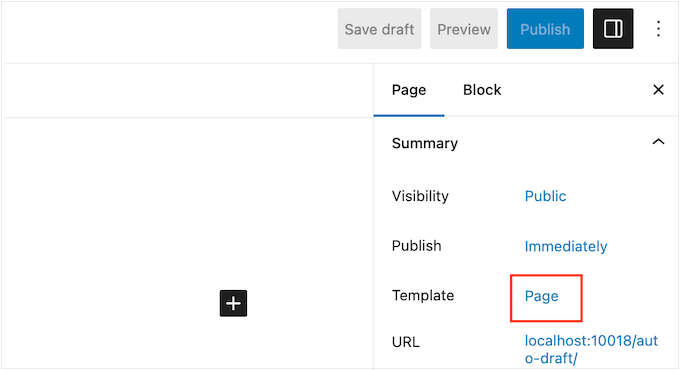
Erstellen Sie zunächst eine neue Seite oder öffnen Sie eine bestehende Seite, die Sie als Startseite verwenden möchten. Klicken Sie im rechten Menü auf die Registerkarte „Seite“ und dann auf den Link, der neben „Vorlage“ erscheint.
Der genaue Linktext kann je nach der von Ihnen verwendeten Vorlage variieren.

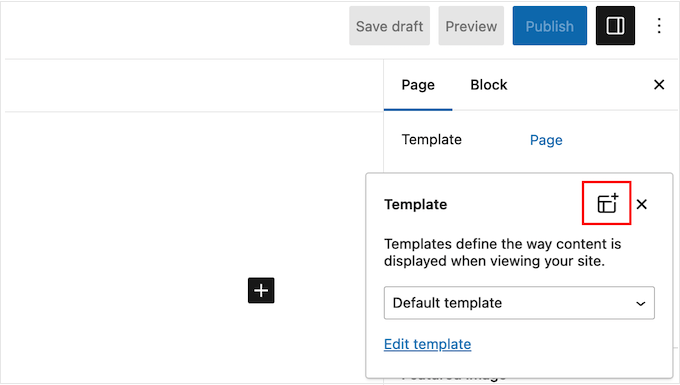
Es erscheint nun ein Popup mit Ihrer aktuellen Vorlage.
Klicken Sie einfach auf das Symbol „Neue Vorlage“.

Geben Sie in dem Popup-Fenster einen Namen für Ihre Vorlage ein. Der Name dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
Klicken Sie anschließend auf „Erstellen“, um den vollständigen Site-Editor zu starten.

Der Vorlageneditor funktioniert ähnlich wie der Standard-WordPress-Blockeditor.
Um Blöcke zu Ihrer benutzerdefinierten Homepage hinzuzufügen, klicken Sie einfach auf die blaue Schaltfläche „+“. Sie können dann jeden Block per Drag & Drop auf Ihr Layout ziehen.

Da es sich um eine benutzerdefinierte Homepage handelt, sollten Sie zunächst ein großes Hauptbild hinzufügen, z. B. das Logo oder Banner Ihrer Website.
Suchen Sie dazu einfach den Bildblock im linken Menü und fügen Sie ihn per Drag & Drop zu Ihrem Layout hinzu.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Um mehr Engagement zu erreichen, können Sie die neuesten Kommentare auf Ihrer Homepage anzeigen, indem Sie einen Block „Neueste Kommentare“ hinzufügen.

Weitere Informationen finden Sie in unserer Anleitung zur Anzeige von Kommentaren auf der Startseite Ihres WordPress-Themes.
Eine gute Homepage hilft Besuchern, interessante Inhalte zu finden. Aus diesem Grund ist es eine gute Idee, einen Navigationsblock zu Ihrer benutzerdefinierten Homepage hinzuzufügen.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen benutzerdefinierter Navigationsmenüs in WordPress-Themes.
Nachdem Sie einen Block hinzugefügt haben, müssen Sie ihn durch Anklicken in Ihrem Layout auswählen. Anschließend können Sie den Block mit den Einstellungen im rechten Menü und den Schaltflächen in der Minisymbolleiste konfigurieren.

Um Ihre eigene Homepage zu erstellen, fügen Sie einfach weitere Blöcke hinzu und konfigurieren Sie sie dann mit den vollständigen Einstellungen des Website-Editors.
Sie können zum Beispiel Blöcke wie Neueste Beiträge, Suche, soziale Symbole, Tag Cloud und mehr hinzufügen.

Wenn Sie mit dem Aussehen der Vorlage zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Die Seite, die Sie zuvor erstellt haben, verwendet nun die neue Homepage-Vorlage. Sie können nun WordPress anweisen, diese Seite als Ihre Homepage zu verwenden, indem Sie den oben beschriebenen Prozess durchführen.
Methode 2: Erstellen einer benutzerdefinierten Homepage in WordPress mithilfe eines Page Builders (empfohlen)
Mit dem blockbasierten Editor von WordPress können Sie eine benutzerdefinierte Homepage mit den Tools erstellen, mit denen Sie bereits vertraut sind. Allerdings funktioniert er nicht mit allen Themes und ist in Bezug auf Flexibilität und Funktionen eingeschränkt.
Außerdem ist der WordPress-Theme-Customizer, den es auch für Nicht-Block-Theme-Nutzer gibt, nicht die benutzerfreundlichste Option, da er keine Drag-and-Drop-Funktion bietet.
Wenn Sie eine vollständig benutzerdefinierte Homepage erstellen möchten, die mit jedem WordPress-Theme funktioniert, benötigen Sie ein Seitenerstellungs-Plugin.
Für diese Methode werden wir SeedProd verwenden. Es ist das beste Seitenerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, eine benutzerdefinierte Homepage mit einem einfachen Drag-and-Drop-Editor zu erstellen.
Außerdem enthält es über 300 professionell gestaltete Vorlagen und vorgefertigte Blöcke, die Sie auf Ihrer Homepage verwenden können.
Hinweis: Es gibt eine kostenlose Version von SeedProd auf WordPress.org, aber wir werden die Pro-Version verwenden, da sie mehr Vorlagen, Blöcke und Funktionen bietet.
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Verify Key“.
Erstellen einer neuen Homepage mit SeedProd
In diesem Stadium müssen Sie SeedProd “ Seiten besuchen und auf die Schaltfläche „Neue Landing Page hinzufügen“ klicken.

Danach ist es an der Zeit, eine Vorlage für Ihre individuelle Homepage zu wählen. SeedProd bietet viele professionell gestaltete Vorlagen, die Sie an die Bedürfnisse Ihrer WordPress-Website anpassen können.
Um eine Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf das Häkchensymbol.

Wir verwenden die Vorlage „Juicy Sales Page“ für alle unsere Bilder, aber Sie können jedes beliebige Design verwenden.
Als nächstes geben Sie einen Namen für die benutzerdefinierte Homepage ein. SeedProd erstellt automatisch eine URL, die auf dem Titel der Seite basiert, aber Sie können diese URL nach Belieben ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Als nächstes werden Sie zum SeedProd-Drag-and-Drop-Seitenersteller weitergeleitet, wo Sie Ihre Vorlage anpassen können.
Der SeedProd-Editor zeigt auf der rechten Seite eine Live-Vorschau Ihres Entwurfs und auf der linken Seite einige Blockeinstellungen.

Das linke Menü enthält auch Blöcke, die Sie auf Ihr Layout ziehen können.
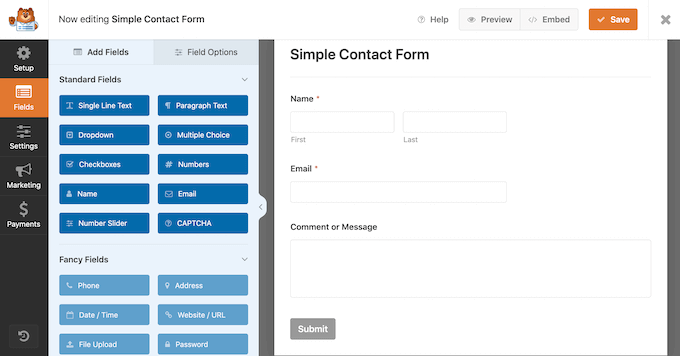
Sie können z. B. einfache Blöcke wie Schaltflächen und Bilder ziehen und ablegen oder erweiterte Blöcke wie den Countdown-Timer, das Kontaktformular, Schaltflächen für soziale Netzwerke und vieles mehr verwenden.

Um einen Block anzupassen, klicken Sie einfach auf ihn, um ihn in Ihrem Layout auszuwählen.
Im Menü auf der linken Seite werden nun alle Anpassungsoptionen zur Konfiguration dieses Blocks angezeigt. Sie können auch die Hintergrundfarben der Seite ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.

Sie können sogar CSS-Animationen verwenden, um die Aufmerksamkeit der Besucher zu wecken.
Zu Beginn sollten Sie alle Platzhalterbilder durch Ihre eigenen Fotos oder Ihr eigenes Logo ersetzen. Wählen Sie dazu einfach einen beliebigen Bildblock in der Live-Vorschau aus.
Klicken Sie im linken Menü auf die Schaltfläche „Bild auswählen“.

Sie können nun entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
SeedProd wird mit „Sektionen“ geliefert, d. h. mit Sammlungen von Blöcken, die häufig zusammen verwendet werden.
SeedProd verfügt beispielsweise über eine Kopfzeile, ein Heldenbild, eine Handlungsaufforderung, Erfahrungsberichte, ein Kontaktformular, FAQs, Funktionen, Fußzeilen und vieles mehr. Diese können Ihnen helfen, schnell eine individuelle Homepage zu erstellen.
Um die verschiedenen Abschnitte zu sehen, klicken Sie einfach auf die Registerkarte „Abschnitte“. Um eine Vorschau eines Abschnitts zu sehen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Lupensymbol.

Um den Abschnitt zu Ihrem Entwurf hinzuzufügen, klicken Sie auf „Diesen Abschnitt auswählen“.
Dadurch wird der Abschnitt unten auf Ihrer Homepage eingefügt.

Sie können Abschnitte und Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben.
Wenn Sie mit dem Aussehen der Homepage zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

Verbinden Sie Ihre Homepage mit einem E-Mail-Marketingdienst
Wenn Sie eine E-Mail-Marketingkampagne planen, ist die Homepage einer der besten Orte, um Ihr Anmeldeformular anzuzeigen.
Das Tolle an SeedProd ist, dass es super einfach ist, Ihre Homepage mit beliebten E-Mail-Marketingdiensten wie Constant Contact zu verbinden.
Klicken Sie dazu einfach auf die Registerkarte „Verbinden“ und wählen Sie dann Ihren E-Mail-Anbieter aus.

SeedProd zeigt Ihnen nun, wie Sie die Homepage mit Ihrem E-Mail-Marketingdienst verbinden können.
Wenn Ihr Anbieter nicht aufgelistet ist, dann machen Sie sich keine Sorgen. SeedProd arbeitet mit Zapier, das als Brücke zwischen SeedProd und mehr als 3000+ anderen Apps fungiert.
Scrollen Sie einfach zum Abschnitt „Andere“ und fahren Sie mit dem Mauszeiger über „Zapier“. Wenn die Schaltfläche „Verbinden“ erscheint, klicken Sie darauf und folgen Sie den Anweisungen auf dem Bildschirm, um SeedProd und Zapier zu verbinden.

Veröffentlichen Sie Ihre SeedProd Homepage
Wenn Sie alle vorherigen Schritte durchgeführt haben, können Sie Ihre individuelle Homepage veröffentlichen. Klicken Sie einfach auf die Registerkarte „Seiteneinstellungen“.
Auf der Registerkarte „Seiteneinstellungen“ gibt es weitere Optionen, die Sie sich ansehen sollten. Sie können zum Beispiel die SEO-Einstellungen ändern, den Seitentitel bearbeiten und eine benutzerdefinierte Domain verbinden.

Wenn Sie mit der Einrichtung der Seite zufrieden sind, wählen Sie die Registerkarte „Allgemein“.
Sie können nun auf den Schalter „Seitenstatus“ klicken, um von „Entwurf“ auf „Veröffentlichen“ umzuschalten.

Jetzt müssen Sie nur noch zu Einstellungen “ Lesen gehen und diese Seite als Ihre neue benutzerdefinierte Homepage festlegen.
Methode 3: Manuelles Erstellen einer benutzerdefinierten Homepage in WordPress (Kodierung erforderlich)
Eine andere Möglichkeit, eine benutzerdefinierte Homepage zu erstellen, ist die Verwendung von Code, der Ihnen die vollständige Kontrolle über das Aussehen Ihrer Website gibt. Diese Methode kann jedoch kompliziert sein, und Fehler bei der Codierung können alle Arten von WordPress-Fehlern verursachen.
Aus diesem Grund empfehlen wir diese Methode nicht für Anfänger.
Ihr WordPress-Theme setzt sich aus vielen verschiedenen Dateien zusammen. Einige dieser Dateien werden Templates genannt und steuern, wie die verschiedenen Bereiche Ihrer Website aussehen. Weitere Informationen finden Sie in unserem Spickzettel zur WordPress-Vorlagenhierarchie.
Eine dieser Vorlagen heißt front-page.php.
Wenn Ihr Theme diese Vorlage hat, verwendet WordPress sie automatisch für die Anzeige der Homepage. Das bedeutet, dass Sie eine benutzerdefinierte Homepage erstellen können, indem Sie diese Datei bearbeiten oder sie durch eine neue Datei ersetzen.
Für die ersten Schritte benötigen Sie einen FTP-Client wie FileZilla, oder Sie können den von Ihrem WordPress-Hosting-Anbieter bereitgestellten Dateimanager verwenden.
Wenn Sie FTP zum ersten Mal verwenden, lesen Sie bitte unsere vollständige Anleitung, wie Sie sich mit Ihrer Website per FTP verbinden.
Nachdem Sie sich mit dem Server verbunden haben, gehen Sie zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles WordPress-Theme.

Wenn dieser Ordner bereits eine Datei front-page.php enthält, können Sie diese Datei in einem Texteditor wie Notepad öffnen. Sie können dann alle gewünschten Änderungen vornehmen, indem Sie den Code bearbeiten.
Wenn Ihr Theme keine Datei front-page.php hat, dann können Sie eine neue Datei mit dem Namen front-page.php erstellen.
Danach müssen Sie nur noch die Datei front-page.php in den Ordner Ihres aktuellen Themes auf Ihrem WordPress-Hosting-Konto hochladen.
Sobald Sie diese Datei hochgeladen haben, wird WordPress sie verwenden, um Ihre Homepage anzuzeigen. Da die Datei jedoch völlig leer ist, sehen Sie eine leere Seite als Ihre Homepage.
Um dies zu beheben, öffnen Sie die Datei einfach in einem Texteditor und fügen Sie HTML-Code ein.
Wenn Sie mit einer leeren Datei beginnen, können Sie sich etwas Zeit sparen, indem Sie den vorhandenen Code und die Vorlagen in Ihrem WordPress-Theme verwenden.
Zum Beispiel ist es in der Regel sinnvoll, die Kopf- und Fußzeile des Themas einzubeziehen.
Im folgenden Beispielcode haben wir den Inhalt und die Seitenleisten entfernt, während wir die Kopfzeilen- und Navigationsvorlagen aus dem Thema abgerufen haben:
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Bonustipps zur Erstellung einer effektiven benutzerdefinierten Homepage in WordPress
Die Homepage ist die wichtigste Seite Ihrer Website. Die Besucher werden diese Seite besuchen, um mehr über Ihr Unternehmen, Ihre Produkte und Dienstleistungen zu erfahren.
Hier sind einige Tipps zur Optimierung Ihrer Homepage:
- Schreiben Sie die Ziele auf, die Sie mit Ihrer Homepage erreichen wollen – Von dort aus können Sie jeden Teil der Homepage so gestalten, dass Sie dieses klare Ziel erreichen.
- Platzieren Sie Ihre wichtigsten Inhalte ganz oben – Wenn das Ziel Ihrer Website beispielsweise die Gewinnung von Leads ist, sollten Sie Ihr Lead-Generierungsformular ganz oben auf Ihrer Homepage unterhalb der Kopfzeile anzeigen.
- Halten Sie das Design Ihrer Homepage einfach – Vermeiden Sie jegliche Unordnung und unnötige Designelemente. So können die Besucher leicht finden, wonach sie suchen.
- Schauen Sie sich beliebte WordPress-Website-Beispiele an, um sich zu inspirieren – Es ist zwar nie eine gute Idee, sie zu kopieren, aber Sie können sie nutzen, um bewährte Verfahren zu lernen, die Sie dann auf Ihr eigenes Homepage-Layout anwenden können.
Was die Tools zur Verbesserung Ihrer Homepage angeht, haben wir mehrere Empfehlungen. Wenn Sie ein Unternehmen betreiben und Besucher in Kunden umwandeln möchten, sollten Sie OptinMonster zu Ihrer individuellen Homepage hinzufügen.
OptinMonster ist das beste WordPress-Popup-Plugin und Tool zur Lead-Generierung. Damit können Sie alle Arten von Popups, schwebenden Leisten, bildschirmfüllenden Begrüßungsmatten, Slide-in-Scroll-Boxen, personalisierten Inline-Lead-Formularen, gamifizierten Spin-to-Win-Optins und mehr erstellen.

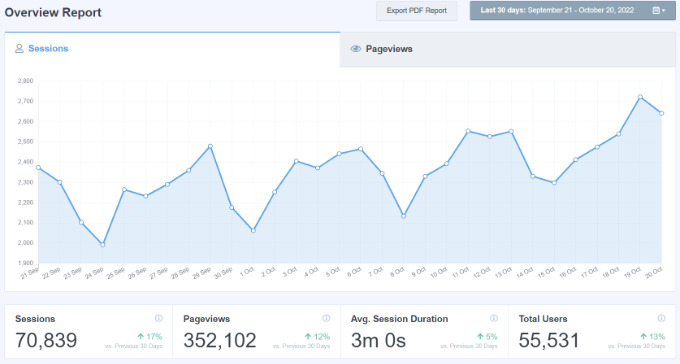
Außerdem ist es sinnvoll, die Leistung Ihrer individuellen Homepage zu verfolgen. Auf diese Weise können Sie Daten zur Feinabstimmung des Seitendesigns sammeln und noch mehr Konversionen erzielen.
MonsterInsights ist das beste Plugin für Google Analytics. Es ermöglicht Ihnen die einfache Installation von Google Analytics in WordPress und zeigt Ihnen hilfreiche Berichte direkt im WordPress-Adminpanel.

Das Beste an der Nutzung von MonsterInsights ist, dass Sie den Google Analytics Tracking Code hinzufügen können, ohne den Code zu bearbeiten oder einen Entwickler zu beauftragen.
Außerdem sollten Sie es Besuchern und potenziellen Kunden leicht machen, Sie über Ihre Homepage zu kontaktieren. Hierfür empfehlen wir WPForms, das beste WordPress-Formular-Plugin auf dem Markt.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine individuelle Homepage in WordPress zu erstellen. Vielleicht interessieren Sie sich auch für unsere bewährten Tipps zur Steigerung Ihres Blog-Traffics und unsere Expertenauswahl der besten Social-Proof-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
hitesh says
thanks for making this post
WPBeginner Support says
Glad you found our content helpful
Admin
Juel says
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support says
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol says
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support says
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid says
Thanks you so much I need this very long time
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Sharon M says
Hi, I’m trying to edit my „homepage“ which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave says
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie says
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari says
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‚Home‘ for a static page, it does not show up in the drop down box.
anissa says
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James says
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell says
Perfect and easy to do!
Thank You!
WPBeginner Support says
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim says
Video; short sweet helpful
Sreeharsh says
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb says
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine says
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support says
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad says
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic says
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali says
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny says
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman says
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen says
use „all-in-one-seo“ plugin
RinaMet says
I cant see links to my posts from my home page. How to I connect them to my „about me“ page? Please?
bangupnosh says
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar says
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John says
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my „Readings Settings“ doesn’t show the option „Front page display“ to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support says
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John says
Sorry by inconvenience.
Thank you so much.
harhar says
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support says
Depending on what theme you are using, this could be a theme problem.
Admin
Alex says
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag) says
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support says
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN says
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support says
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C says
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D. says
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing says
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support says
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing says
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK says
Thank you for this great article !!!
James says
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck says
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.