Möchten Sie die am häufigsten verwendeten Tags auf Ihrer WordPress-Website anzeigen?
Tags und Kategorien sind die beiden Standardmethoden, mit denen Sie Ihre Inhalte in WordPress sortieren können. Allerdings erregen Kategorien aufgrund ihres breiteren Anwendungsbereichs oft mehr Aufmerksamkeit, während Tags weniger Beachtung finden.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre beliebtesten Tags in WordPress einfach anzeigen können.

Warum und wann sollten Sie die beliebtesten Tags in WordPress anzeigen?
Kategorien und Tags sind die beiden Standardtaxonomien, mit denen Sie Ihre Artikel in WordPress sortieren. Kategorien werden für umfassendere Themen oder Abschnitte auf Ihrer Website verwendet, während Tags für bestimmte Ideen im Kontext Ihrer Artikel gut geeignet sind.
Sie könnten zum Beispiel die Kategorie „Reisen“ für alle Ihre reisebezogenen Blogbeiträge verwenden, mit Tags wie „Europa“, „Asien“ und „Südamerika“.
Sobald Sie anfangen, Kategorien und Tags richtig zu verwenden, werden Sie wahrscheinlich mehr Tags als Kategorien auf Ihrer Website haben. Aufgrund ihres größeren Umfangs können Sie Kategorien in Navigationsmenüs unterbringen, aber Ihre Tags werden von Ihren Besuchern möglicherweise weniger erforscht.
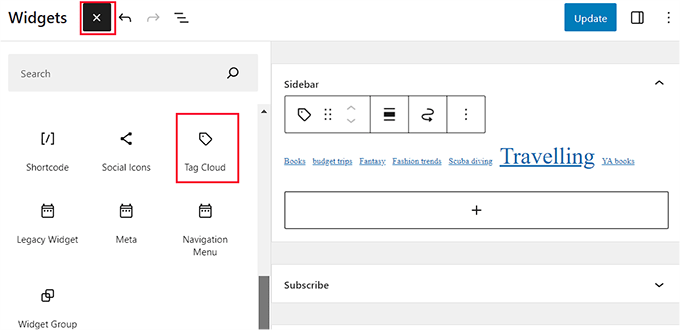
Eine Möglichkeit, Tags auf Ihrer Website anzuzeigen, ist das Hinzufügen des Standard-Blocks Tag Cloud auf der Seite Erscheinungsbild “ Widgets.

Sie werden jedoch feststellen, dass dieser Block alle Ihre Tags in alphabetischer Reihenfolge anzeigt. Sie können die Reihenfolge nicht ändern oder die Anzahl der angezeigten Tags begrenzen.
Sie können dieses Problem lösen, indem Sie die beliebtesten oder am häufigsten verwendeten Tags in Ihrem WordPress-Blog anzeigen lassen. So können sich Ihre Nutzer schnell einen Überblick über die häufig diskutierten Themen auf Ihrer Website verschaffen. Es wird ihnen auch helfen, mehr Inhalte zu entdecken, was mehr Seitenaufrufe und Nutzerbeteiligung bedeutet.
Schauen wir uns nun an, wie Sie Ihre beliebtesten Tags in WordPress einfach anzeigen können. Wir werden uns mit verschiedenen Methoden befassen, und Sie können die nachstehenden Links verwenden, um zu der gewünschten Methode zu wechseln:
Methode 1: Anzeige der beliebtesten Tags in WordPress mit einem Plugin
Wenn Sie ein Plugin verwenden möchten, um die beliebtesten Tags auf Ihrer Website anzuzeigen, dann ist diese Methode für Sie geeignet.
Zunächst müssen Sie das TaxoPress-Plugin installieren und aktivieren. Eine ausführliche Anleitung dazu finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
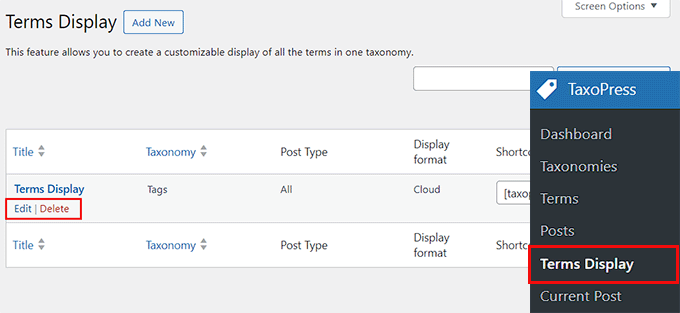
Nach der Aktivierung besuchen Sie die Seite TaxoPress “ Terms Display im WordPress-Dashboard. Hier müssen Sie auf den Link „Bearbeiten“ unter der Option „AGB-Anzeige“ klicken.

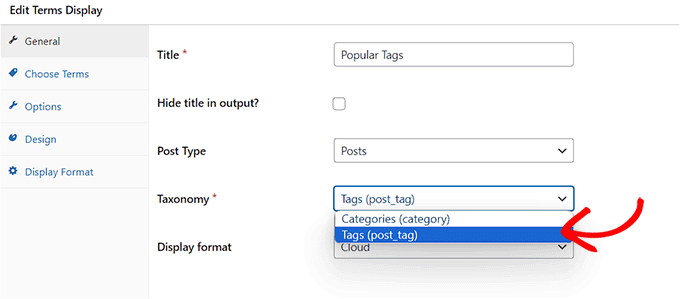
Daraufhin wird eine neue Seite auf dem Bildschirm geöffnet, auf der Sie zunächst einen Titel für die Anzeige der Tags auswählen können. Vergewissern Sie sich anschließend, dass die Option „Tags“ im Dropdown-Menü „Taxonomie“ ausgewählt ist.
Dann können Sie auswählen, ob Sie nur Tags anzeigen möchten, die auf Ihren Seiten, Beiträgen oder Medien verwendet werden. Alternativ können Sie auch beliebte Tags für alle Beitragstypen anzeigen lassen.
Wir empfehlen, die Option „Beiträge“ zu verwenden. Dadurch werden automatisch alle Tags entfernt, die Sie für Ihre Seiten oder Bilder verwendet haben.

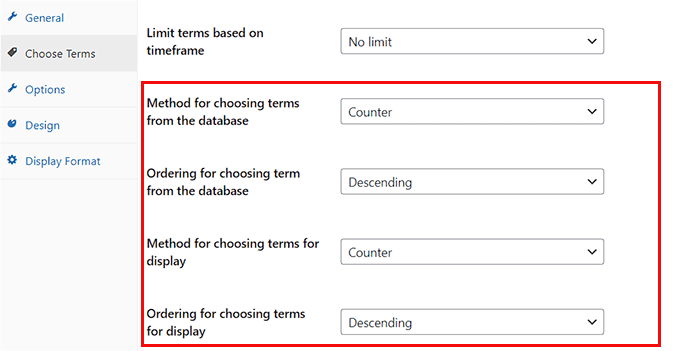
Wechseln Sie dann auf die Registerkarte „Allgemein“ in der linken Spalte und wählen Sie die Option „Zähler“ aus dem Dropdown-Menü „Methode zur Auswahl von Begriffen aus der Datenbank“.
Wählen Sie dann einfach die Option „Absteigend“ aus dem Menü „Reihenfolge für die Auswahl von Begriffen aus der Datenbank“.
Danach müssen Sie im Dropdown-Menü „Methode zur Auswahl von Begriffen für die Anzeige“ erneut die Option „Zähler“ und im Dropdown-Menü „Reihenfolge zur Auswahl von Begriffen für die Anzeige“ die Option „Absteigend“ auswählen.
Jetzt werden nur noch die beliebtesten Tags auf Ihrer WordPress-Website angezeigt.

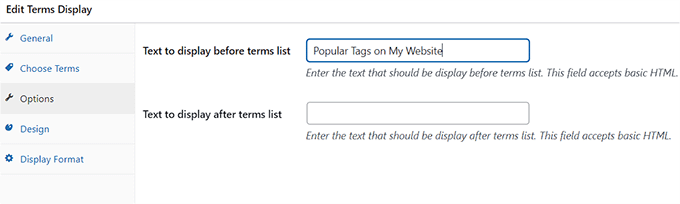
Wechseln Sie dann in der Seitenleiste auf die Registerkarte „Optionen“.
Hier können Sie einen beliebigen Text hinzufügen, der vor oder nach der Liste der beliebten Tags angezeigt werden soll.

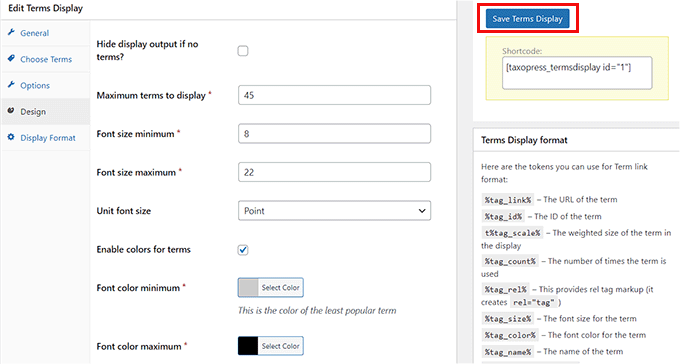
Wechseln Sie dann zur Registerkarte „Design“ und wählen Sie die maximale Anzahl der beliebten Tags, die auf Ihrer Website angezeigt werden sollen.
Sie können auch die Schriftgröße und die Farben für Ihre Tags auswählen. Klicken Sie dann rechts auf die Schaltfläche „Anzeige der Begriffe speichern“.

Beliebte Tags zur WordPress-Seitenleiste hinzufügen
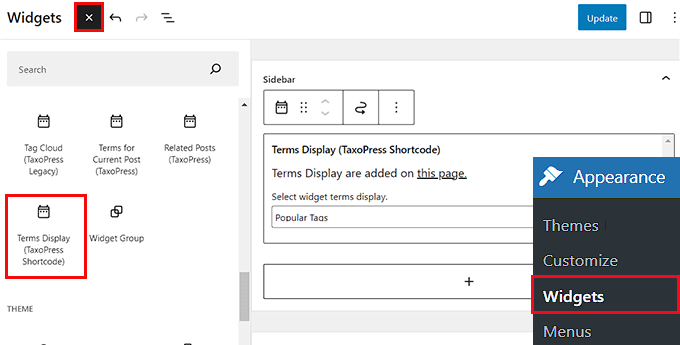
Gehen Sie nun in der Seitenleiste des WordPress-Administrators auf die Seite Darstellung “ Widgets und klicken Sie auf die Schaltfläche „Block hinzufügen“ (+).
Hinweis: Wenn Sie ein Block-Theme verwenden, wird diese Methode nicht funktionieren, da das TaxoPress-Plugin den Block „Terms Display“ im vollständigen Site-Editor nicht anbietet. In diesem Fall können Sie unsere zweite Methode verwenden.
Dadurch wird das Blockmenü geöffnet, in dem Sie den Block „Begriffe anzeigen“ zur Seitenleiste Ihrer Website hinzufügen können.
Wählen Sie dann einfach aus dem Dropdown-Menü des Blocks die Begriffsanzeige aus, die Sie für Ihre Tags erstellt haben.

Klicken Sie abschließend oben auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
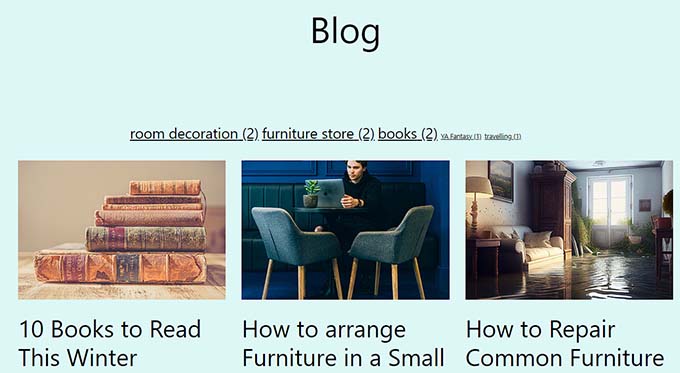
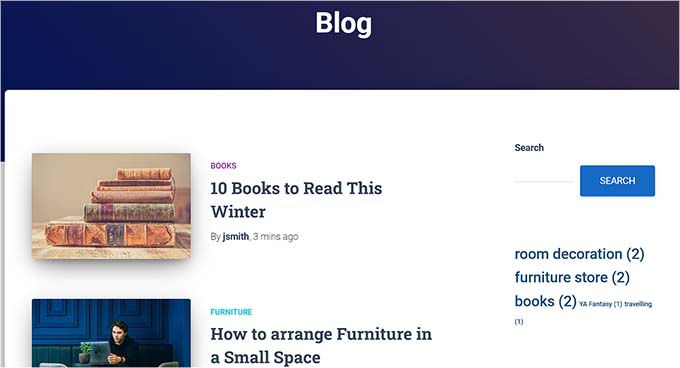
Jetzt können Sie Ihre WordPress-Website besuchen, um die Liste der beliebten Tags in Aktion zu sehen.

Methode 2: Anzeige der beliebtesten WordPress-Tags mit Code (empfohlen)
Wenn Sie ein Blockthema verwenden oder es vorziehen, Code zu verwenden, dann ist diese Methode für Sie geeignet.
Sie können die beliebtesten Tags in WordPress anzeigen, indem Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen. Allerdings kann der kleinste Fehler bei der Eingabe des Codes dazu führen, dass Ihre Website nicht mehr zugänglich ist.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress Code Snippets Plugin auf dem Markt, das es sicher und einfach macht, Code zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Ein Upgrade auf den kostenpflichtigen Plan schaltet jedoch weitere Funktionen wie bedingte Logik, CSS-Snippets, eine Code-Snippets-Cloud-Bibliothek und mehr frei.
Rufen Sie nach der Aktivierung im WordPress-Dashboard die Seite Code Snippets “ + Snippet hinzufügen auf.
Klicken Sie hier auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

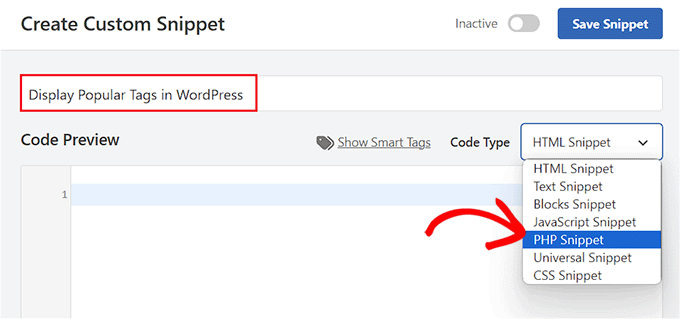
Dadurch werden Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet, wo Sie zunächst einen Namen für das Snippet eingeben können.
Wählen Sie dann die Option „PHP Snippet“ als Codetyp aus dem Dropdown-Menü auf der rechten Seite.

Kopieren Sie anschließend den folgenden benutzerdefinierten Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
function wpb_tag_cloud() {
$tags = get_tags();
$args = array(
'smallest' => 10,
'largest' => 22,
'unit' => 'px',
'number' => 10,
'format' => 'flat',
'separator' => " ",
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'echo' => false
);
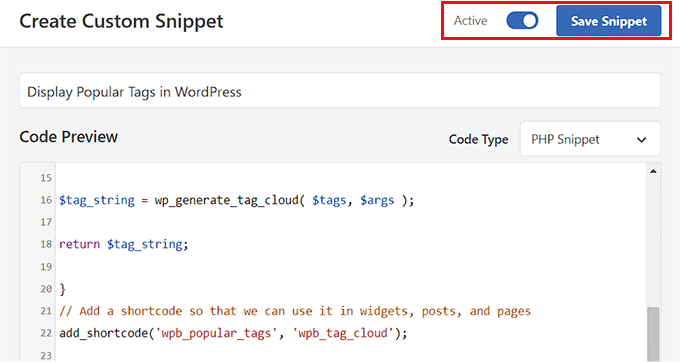
$tag_string = wp_generate_tag_cloud( $tags, $args );
return $tag_string;
}
// Add a shortcode so that we can use it in widgets, posts, and pages
add_shortcode('wpb_popular_tags', 'wpb_tag_cloud');
// Enable shortcode execution in text widget
add_filter ('widget_text', 'do_shortcode');
Dieser Code generiert einfach die Top-10-Tags Ihrer Website in einer Wolke mit der Anzahl der Beiträge in jedem Tag. Danach wird ein Shortcode wpb_popular_tags erstellt und ein Shortcode im Textwidget aktiviert.
Nun müssen Sie nach unten zum Abschnitt „Einfügen“ scrollen und den Modus „Automatisch einfügen“ wählen. Der Code wird automatisch ausgeführt, sobald Sie den integrierten Shortcode zu Ihrer Website hinzufügen.

Scrollen Sie dann zurück nach oben und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Beliebteste Tags im WordPress Full Site Editor hinzufügen
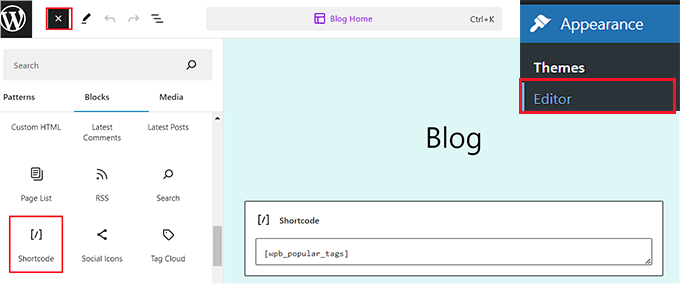
Wenn Sie ein Block-Theme verwenden, gehen Sie im WordPress-Dashboard auf die Seite Erscheinungsbild “ Editor.
Daraufhin wird der vollständige Site-Editor geöffnet, in dem Sie auf die Schaltfläche „+“ klicken müssen, um das Blockmenü zu öffnen. Fügen Sie von hier aus den Shortcode-Block zur Seite hinzu.
Als Nächstes müssen Sie den folgenden Shortcode in den Block selbst einfügen:
[wpb_popular_tags]

Klicken Sie abschließend oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einfach Ihre Website, um die beliebten Tags in Aktion zu sehen.

Beliebteste Tags im WordPress-Widget-Bereich hinzufügen
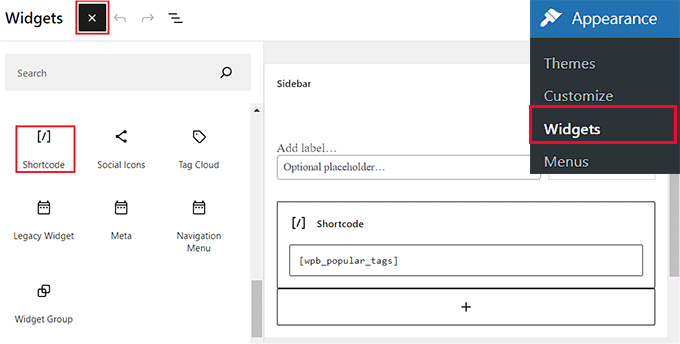
Wenn Sie ein klassisches Theme auf Ihrer Website verwenden, können Sie beliebte Tags hinzufügen, indem Sie die Seite Erscheinungsbild “ Widgets im WordPress-Dashboard aufrufen.
Klicken Sie hier auf die Schaltfläche „Block hinzufügen“ (+), um das Blockmenü zu öffnen und den Shortcode-Block zu Ihrem bevorzugten Widget-Bereich hinzuzufügen.
Fügen Sie dann den folgenden Shortcode in den Block ein:
[wpb_popular_tags]

Klicken Sie dann auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
Besuchen Sie nun Ihre WordPress-Website, um die beliebten Tags zu sehen.

Bonus: Gestalten Sie die Tags auf Ihrer WordPress-Website
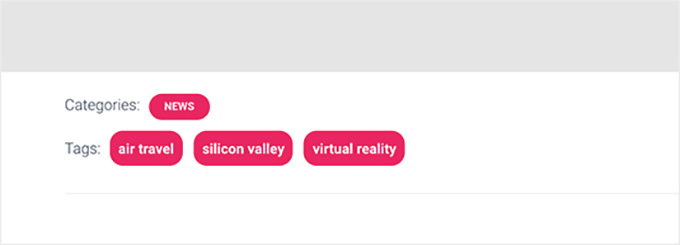
Nachdem Sie nun die beliebtesten Tags zu Ihrer WordPress-Website hinzugefügt haben, ist es auch wichtig, sie an das von Ihnen verwendete Theme anzupassen. Dadurch werden Ihre Tags optisch ansprechend und erregen sofort die Aufmerksamkeit der Nutzer.
Wenn Sie außerdem verschiedene Größen, Schriftarten und Farben für Ihre Tags verwenden, erleichtern Sie den Besuchern das Scannen und Auffinden der Tags, an denen sie interessiert sind, und können so das Engagement und die Klickraten erhöhen.
Wenn ein Nutzer zum Beispiel nur an Ihren Artikeln zum Thema Reisen interessiert ist, kann er auf dieses Tag klicken, um eine Liste mit reisebezogenen Artikeln zu öffnen.

Sie können Ihre Tags durch Hinzufügen von benutzerdefiniertem CSS gestalten, um die Abstände zwischen ihnen zu ändern, Hintergrundfarben hinzuzufügen, die Ausrichtung zu ändern und vieles mehr.
Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Gestaltung von Tags in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man die beliebtesten Tags in WordPress anzeigt. Vielleicht interessieren Sie sich auch für unseren Einsteiger-Leitfaden zu Kategorien vs. Tags – SEO-Best Practices für die Sortierung Ihrer Inhalte und unsere Liste der beliebtesten WordPress-Tipps, -Tricks und -Hacks für Anfänger.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
BAGO FENG ROLAND says
how can i change or edit it.
my tag is showing tag achieves i want to change. dont want it showing eg. Musics Achieves.
thanks.
WPBeginner Support says
You would need to rename the tag for the display name to be different under Posts>Tags
Admin
Syed says
Unfortunately, it is not linking.all the tags links back to the same display page only.
I have used the code as it is and displaying via the shortcode.
WPBeginner Support says
You would want to start by disabling your plugins and/or swapping to a new theme to see if one of those is modifying the default behavior of the tag cloud
Admin
Syed says
Thanks for the code. It’s working fine on my site. But how to add the tag links so that when I click on any specific Tag, it opens all the posts under that tag?
Please suggest.
WPBeginner Support says
The method from the article should automatically add a link to the tag pages when you click on the tag
Admin
Matt Rittman says
The manual code doesn’t work for me. Is something by chance deprecated?
Igor says
Hi,
How to display most popular tags per period (example last week, monat, year)?
Florian says
Hi, nice tutorial but the manually Code doesn’t work, because the links in cloud are all broken and only link to page where the shortcode is embedded.
Can you please help me?
Ravi Sharma says
Hello Sir Can you Give Me Wpbeginner Theme Because I love this Theme.
I hope You Help Me