¿Desea mostrar las etiquetas más utilizadas en su sitio WordPress?
Las etiquetas y las categorías son las dos formas por defecto de ordenar el contenido en WordPress. Sin embargo, debido a su mayor extensión, las categorías suelen atraer más atención, dejando a las etiquetas con menos exposición.
En este artículo, le mostraremos cómo mostrar fácilmente sus etiquetas más populares en WordPress.

¿Por qué y cuándo mostrar las etiquetas más populares en WordPress?
Las categoríasy las etiquetas son las dos taxonomías por defecto que se utilizan para ordenar los artículos en WordPress. Las categorías se utilizan para temas o secciones más amplios de tu sitio web, mientras que las etiquetas se adaptan bien a ideas específicas dentro del contexto de tus artículos.
Por ejemplo, puede utilizar la categoría “viajes” para todas las entradas de su blog relacionadas con viajes, con etiquetas como “Europa”, “Asia” y “Sudamérica”.
Una vez que empiece a utilizar correctamente las categorías y las etiquetas, es probable que tenga más etiquetas en su sitio web que categorías. Debido a su mayor extensión, puede poner categorías en los menús de navegación, pero sus etiquetas pueden permanecer menos exploradas por sus visitantes.
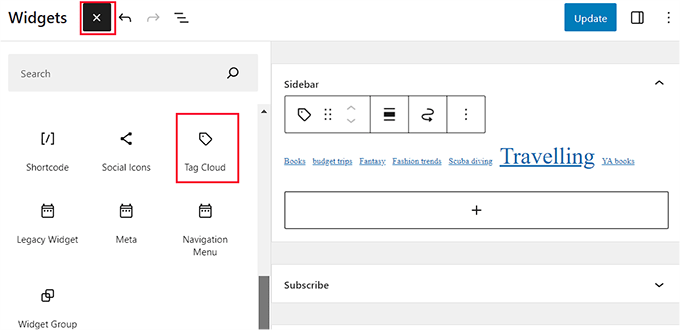
Una forma de mostrar etiquetas en su sitio web es añadiendo el bloque por defecto Nube de etiquetas visitando la página Apariencia ” Widgets.

Sin embargo, notará que este bloque mostrará todas sus etiquetas alfabéticamente. No puede reorganizar su orden / orden o limitar el número de etiquetas que se muestran.
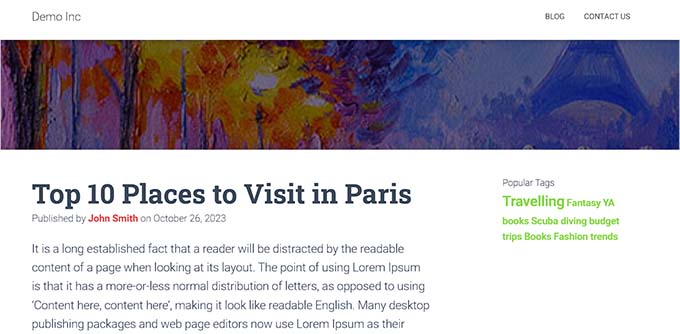
Puede solucionarlo mostrando las etiquetas más populares o más utilizadas en su blog de WordPress. Esto permitirá a tus usuarios hacerse una idea rápidamente de los debates más frecuentes en tu sitio. También les ayudará a descubrir más contenido, lo que significa más visitas a la página y participación de los usuarios.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente tus etiquetas más populares en WordPress. Vamos a cubrir diferentes métodos, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
Método 1: Mostrar las etiquetas más populares en WordPress usando un plugin
Si desea utilizar un plugin para mostrar las etiquetas más populares en su sitio web, entonces este método es para usted.
En primer lugar, debe instalar y activar el plugin TaxoPress. Para obtener instrucciones detalladas, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
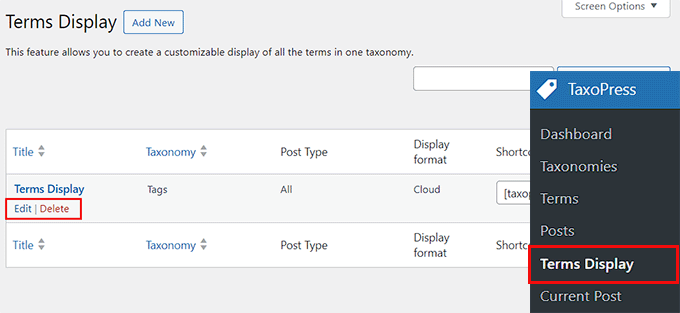
Tras la activación, visite la página TaxoPress ” Terms Display desde el escritorio de WordPress. Aquí, usted tiene que hacer clic en el enlace “Editar” en la opción “Términos de visualización”.

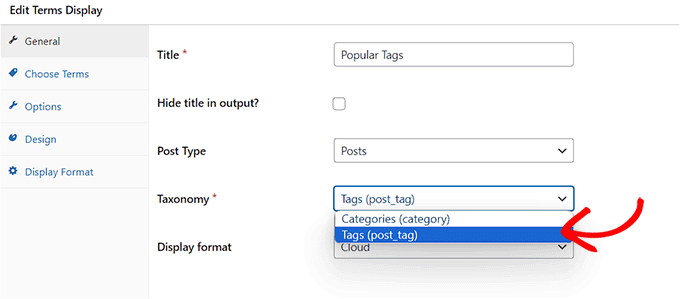
Esto abrirá una nueva página en la pantalla, donde puede empezar por elegir un título para mostrar las etiquetas. A continuación, asegúrese de que la opción “Etiquetas” está seleccionada en el menú desplegable “Taxonomía”.
A continuación, puedes elegir si solo quieres mostrar las etiquetas que se utilizan en tus páginas, entradas o medios por separado. También puedes mostrar las etiquetas más utilizadas en todos los tipos de contenido de las entradas.
Te recomendamos que utilices la opción “Entradas”. Esto eliminará automáticamente cualquier etiqueta que haya utilizado para sus páginas o imágenes.

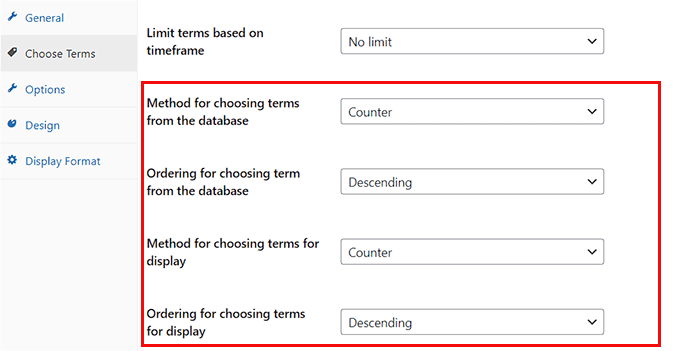
A continuación, pase a la pestaña “General” de la columna de la izquierda y elija la opción “Contador” del menú desplegable “Método para elegir términos de la base de datos”.
A continuación, sólo tiene que seleccionar la opción “Descendente” del menú “Ordenación para elegir término de la base de datos”.
Una vez hecho esto, deberá elegir de nuevo la opción “Contador” del menú desplegable “Método de elección de los términos para la presentación” y la opción “Descendente” del menú desplegable “Orden de elección de los términos para la presentación”.
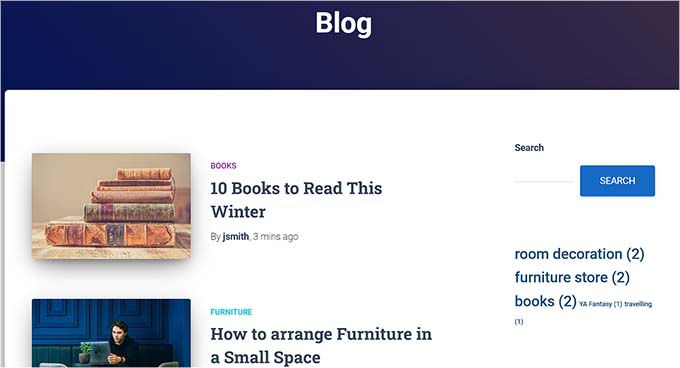
Ahora, solo se mostrarán las etiquetas más populares de su sitio WordPress.

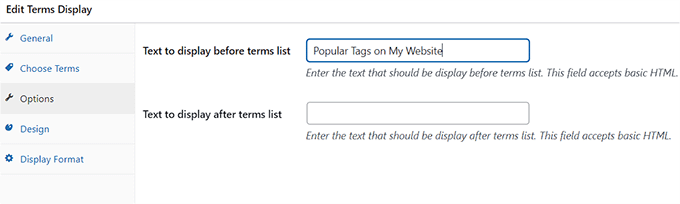
Una vez hecho esto, cambia a la pestaña “Opciones” de la barra lateral.
Aquí puede añadir cualquier texto que desee mostrar antes o después de su lista de etiquetas populares.

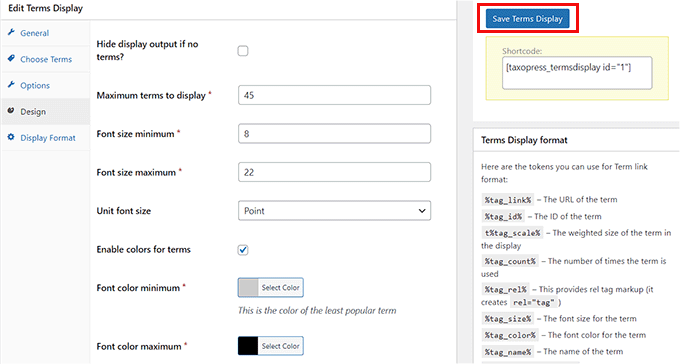
A continuación, pase a la pestaña “Diseño” y elija el número máximo de etiquetas populares que desea mostrar en su sitio web.
También puedes elegir el tamaño de letra y los colores de las etiquetas. A continuación, haz clic en el botón “Guardar términos” de la derecha.

Añadir etiquetas populares a la barra lateral de WordPress
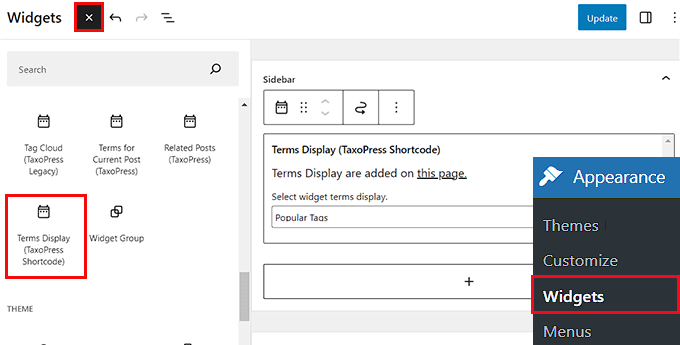
Ahora, diríjase a la página Apariencia ” Widgets desde la barra lateral del administrador de WordPress y haga clic en el botón ‘Añadir Bloque’ (+).
Nota: Si está utilizando un tema de bloque, este método no funcionará porque el plugin TaxoPress no ofrece el bloque ‘Mostrar términos’ en el editor de sitio completo. En este caso, puede utilizar nuestro segundo método.
Se abrirá el menú de bloques, donde podrá añadir el bloque de visualización de términos a la barra lateral de su sitio web.
Una vez hecho esto, sólo tiene que seleccionar la visualización del término que ha creado para sus etiquetas en el menú desplegable dentro del propio bloque.

Por último, haga clic en el botón “Actualizar” de la parte superior para almacenar sus ajustes.
Ahora, puede visitar su sitio WordPress para ver el anuncio / catálogo / ficha en acción.

Método 2: Mostrar las etiquetas más populares de WordPress mediante código (recomendado)
Si está utilizando un tema de bloque o prefiere utilizar código, entonces este método es para usted.
Puede mostrar las etiquetas más populares en WordPress añadiendo código personalizado al archivo functions. php de su tema. Sin embargo, el más mínimo error al escribir el código puede hacer que tu sitio web sea inaccesible.
Por eso recomendamos usar WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado que hace que sea seguro y fácil añadir código a su sitio web.
Primero, necesitas instalar y activar el plugin WPCode. Para más información, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago desbloqueará más características, como la lógica condicional, una biblioteca en la nube de fragmentos de código y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Aquí, haga clic en el botón “Usar fragmento de código” bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

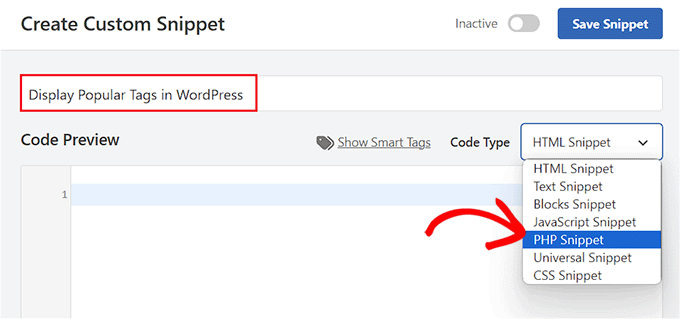
Esto le dirigirá a la página “Crear fragmento de código personalizado”, donde puede empezar añadiendo un nombre para el fragmento.
A continuación, elija la opción “Fragmento de código PHP” como Tipo de código en el menú desplegable de la derecha.

A continuación, copie y pegue el siguiente código personalizado en el cuadro “Vista previa del código”:
function wpb_tag_cloud() {
$tags = get_tags();
$args = array(
'smallest' => 10,
'largest' => 22,
'unit' => 'px',
'number' => 10,
'format' => 'flat',
'separator' => " ",
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'echo' => false
);
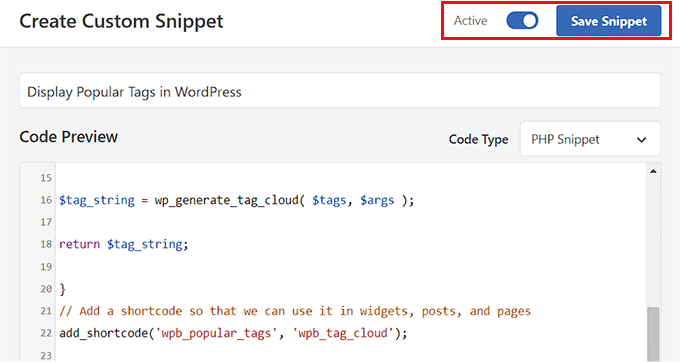
$tag_string = wp_generate_tag_cloud( $tags, $args );
return $tag_string;
}
// Add a shortcode so that we can use it in widgets, posts, and pages
add_shortcode('wpb_popular_tags', 'wpb_tag_cloud');
// Enable shortcode execution in text widget
add_filter ('widget_text', 'do_shortcode');
Este código simplemente genera las 10 etiquetas más populares de tu sitio web en una nube con el número de entradas en cada etiqueta. Después de eso, se crea un shortcode wpb_popular_tags y activa un shortcode en el widget de texto.
Ahora, tienes que desplazarte hasta la sección ‘Inserción’ y elegir el modo ‘Auto Inserción’. El código se ejecutará automáticamente una vez que añadas el shortcode incorporado a tu sitio web.

Una vez hecho esto, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Añadir las etiquetas más populares en el editor del sitio completo de WordPress
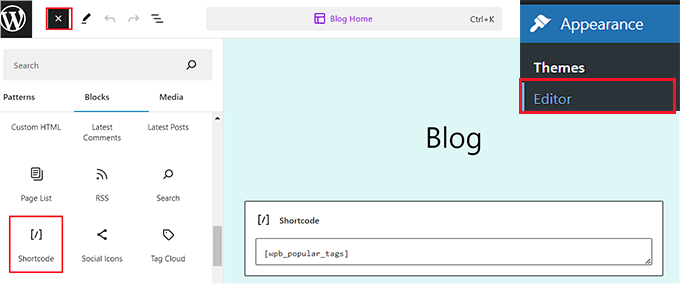
Si está utilizando un tema de bloque, diríjase a la página Apariencia ” Editor desde el escritorio de WordPress.
Esto abrirá el editor completo del sitio, donde tienes que hacer clic en el botón ‘+’ para abrir el menú de bloques. Desde aquí, añade el bloque Shortcode a la página.
A continuación, debe añadir el siguiente shortcode al propio bloque:
[wpb_popular_tags]

Por último, haz clic en el botón “Guardar” de la parte superior para establecer los ajustes.
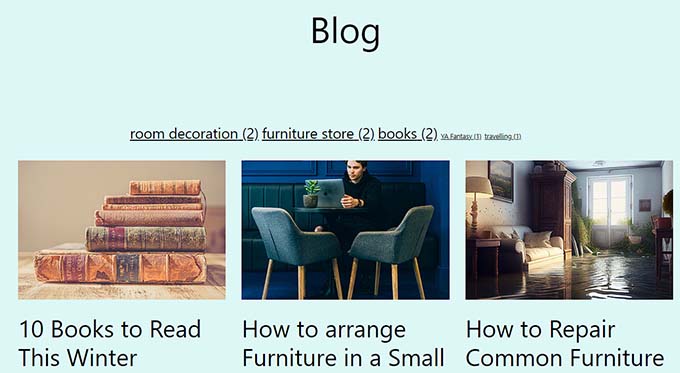
Ahora, sólo tiene que visitar su sitio web para ver las etiquetas populares en acción.

Añadir etiquetas más populares en el área de widgets de WordPress
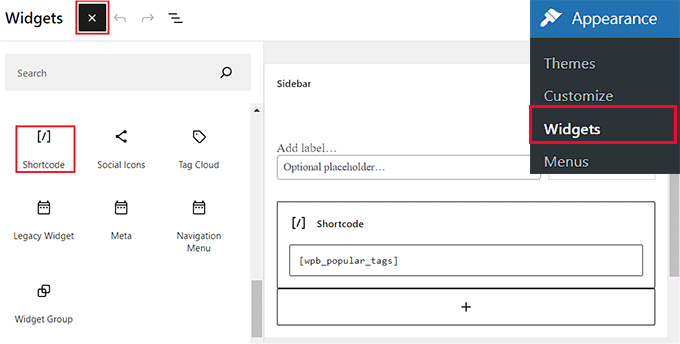
Si está usando un tema clásico en su sitio web, entonces puede añadir etiquetas populares visitando la página Apariencia ” Widgets desde el escritorio de WordPress.
Aquí, haga clic en el botón “Añadir bloque” (+) para abrir el menú de bloques y añadir el bloque Shortcode a su área de widget preferida.
A continuación, añade el siguiente shortcode en el bloque:
[wpb_popular_tags]

A continuación, haga clic en el botón “Actualizar” para establecer los ajustes.
Ahora, visita tu sitio WordPress para ver las etiquetas más populares.

Bonus: Estiliza las etiquetas de tu sitio web WordPress
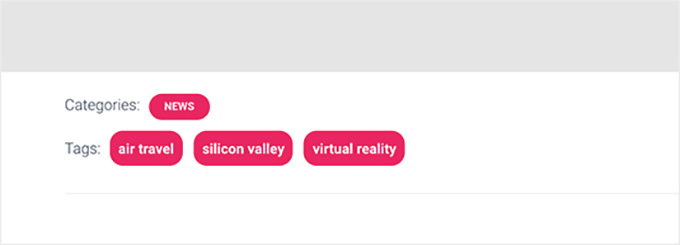
Ahora que ha añadido las etiquetas más populares a su sitio web de WordPress, también es importante personalizarlas para el tema que está utilizando. Esto hará que sus etiquetas sean visualmente atractivas y ayudará a captar la atención del usuario inmediatamente.
Además, el uso de diferentes tamaños, tipos de letra y colores para las etiquetas facilita que los visitantes exploren y encuentren las etiquetas que les interesan, lo que puede aumentar la participación y el porcentaje de clics.
Por ejemplo, supongamos que un usuario solo está interesado en leer acerca de sus entradas en WordPress relacionadas con viajes. En ese caso, puede hacer clic en esa etiqueta para abrir una lista de entradas relacionadas con los viajes.

Puedes dar estilo a tus etiquetas añadiendo CSS personalizado para cambiar el espaciado entre ellas, añadir colores de fondo, cambiar la alineación y mucho más.
Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo aplicar estilo a las etiquetas de entradas en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar las etiquetas más populares en WordPress. Puede que también quieras ver nuestra guía para principiantes sobre categorías vs. etiquetas – las mejores prácticas SEO para clasificar tu contenido y nuestra lista de consejos, trucos y hacks de WordPress más buscados para principiantes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
BAGO FENG ROLAND says
how can i change or edit it.
my tag is showing tag achieves i want to change. dont want it showing eg. Musics Achieves.
thanks.
WPBeginner Support says
You would need to rename the tag for the display name to be different under Posts>Tags
Administrador
Syed says
Unfortunately, it is not linking.all the tags links back to the same display page only.
I have used the code as it is and displaying via the shortcode.
WPBeginner Support says
You would want to start by disabling your plugins and/or swapping to a new theme to see if one of those is modifying the default behavior of the tag cloud
Administrador
Syed says
Thanks for the code. It’s working fine on my site. But how to add the tag links so that when I click on any specific Tag, it opens all the posts under that tag?
Please suggest.
WPBeginner Support says
The method from the article should automatically add a link to the tag pages when you click on the tag
Administrador
Matt Rittman says
The manual code doesn’t work for me. Is something by chance deprecated?
Igor says
Hi,
How to display most popular tags per period (example last week, monat, year)?
Florian says
Hi, nice tutorial but the manually Code doesn’t work, because the links in cloud are all broken and only link to page where the shortcode is embedded.
Can you please help me?
Ravi Sharma says
Hello Sir Can you Give Me Wpbeginner Theme Because I love this Theme.
I hope You Help Me