¿Quieres aprender a utilizar shortcodes en los widgets de tu barra lateral de WordPress?
Puede añadir shortcodes a cualquier página o entrada utilizando el bloque Shortcode. Sin embargo, si desea utilizar el mismo código en todo el sitio, puede ser más fácil añadirlo a un widget de la barra lateral.
En este artículo, le mostraremos cómo utilizar shortcodes en la barra lateral de WordPress.

¿Por qué usar shortcodes en los widgets de la barra lateral de WordPress?
Los shortcodes le permiten añadir contenido y características avanzadas a su sitio web, como formularios de contacto, tablas, citas / presupuestos aleatorios y mucho más. WordPress viene con varios shortcodes incorporados, pero algunos plugins también añaden sus propios shortcodes.
Puede añadir shortcodes a cualquier página o entrada utilizando el editor de WordPress y el bloque Shortcode incorporado. Sin embargo, si desea utilizar un shortcode en todo su sitio, a menudo tiene sentido añadirlo a la barra lateral.
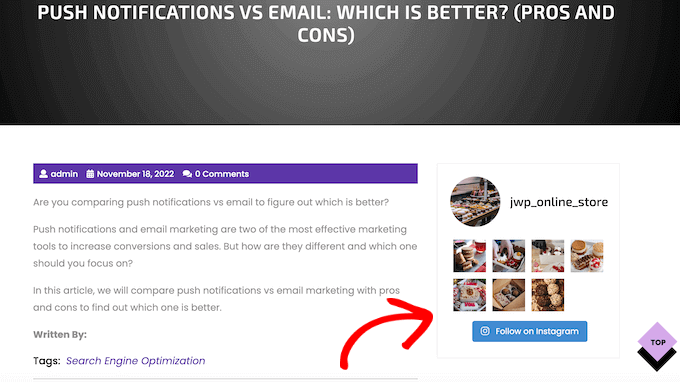
Por ejemplo, puede mostrar fotos de Instagram en la barra lateral de WordPress utilizando un shortcode proporcionado por Smash Balloon Instagram Feed.

Este contenido aparecerá en todo el sitio web de WordPress, por lo que no tendrá que añadirlo manualmente a cada página y entrada. Esto puede ahorrarle mucho tiempo y esfuerzo y le ayuda a mantener la coherencia del diseño de su sitio.
Con esto en mente, veamos algunas formas diferentes de añadir y usar shortcodes en los widgets de la barra lateral de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
Método 1: Añadir shortcode al editor de widgets en bloque de WordPress (temas clásicos)
La mayoría de los temas clásicos de WordPress gratuitos y de pago vienen con barras laterales preparadas para widgets. Con eso en mente, a menudo se puede simplemente añadir un widget Shortcode a la barra lateral de su sitio web.
Primero, ve a Apariencia ” Widgets en tu Escritorio. Aquí, verás todas las diferentes áreas donde puedes añadir widgets en WordPress, incluyendo la barra lateral.

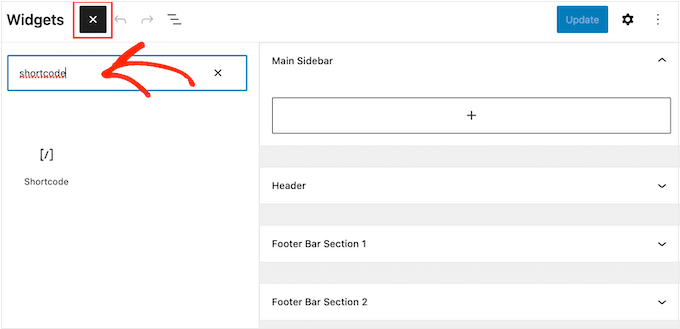
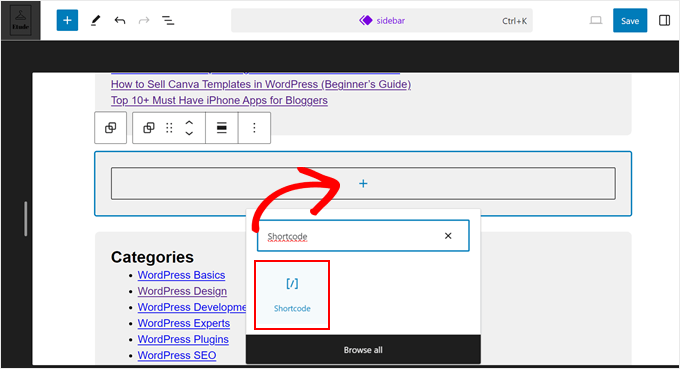
Basta con hacer clic en el botón “+ Añadir bloque” y empezar a escribir “Shortcode”.
Cuando aparezca el bloque de la derecha, arrástrelo a la barra lateral de WordPress.

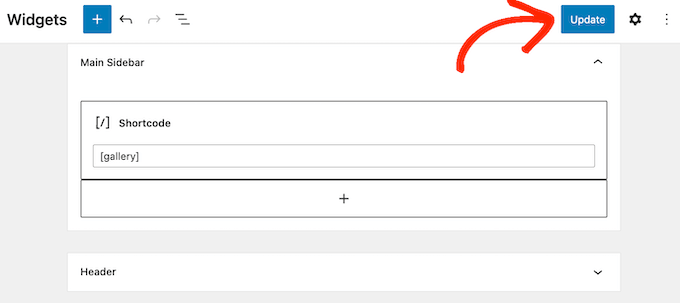
Ahora puede añadir su shortcode al bloque.
Cuando hayas terminado, no olvides hacer clic en “Actualizar” para que los cambios se hagan efectivos.

Ahora puede visitar su blog o sitio web de WordPress para ver el shortcode en acción.
Método 2. Añadir shortcode al editor completo del sitio (bloquear temas)
Si estás usando un tema de bloques, entonces puedes añadir un shortcode a la barra lateral usando el Editor de Sitios Completos. En tu escritorio de WordPress, ve a Temas ” Editor.

Ahora verás algunos ajustes para editar el tema de tu bloque.
Para editar la barra lateral de tu tema, normalmente tienes que hacer clic en el menú“Patrones“.

Ahora, desplácese hacia abajo hasta “Piezas de plantilla”.
Aquí es donde encontrarás las partes por defecto de la plantilla de tu tema de bloques, como cabeceras, pies de página y barras laterales. Los temas clásicos suelen clasificar estos elementos como áreas de widgets.
Al igual que los temas clásicos, tu tema de bloques puede tener o no una parte de plantilla de barra lateral. En ese caso, puede que tengas que crear una tú mismo. Puede leer nuestra guía para principiantes sobre la edición completa del sitio de WordPress sobre cómo hacerlo.
Una vez localizada tu barra lateral, sólo tienes que hacer clic sobre ella.

A continuación, basta con hacer clic en el botón “Editar” del lápiz.
Esto te llevará al editor de bloques para editar la barra lateral.

Ahora, al igual que con el editor de bloques, puede hacer clic en el botón “+ Añadir bloque” en cualquier lugar.
A continuación, seleccione el bloque “Shortcode”.

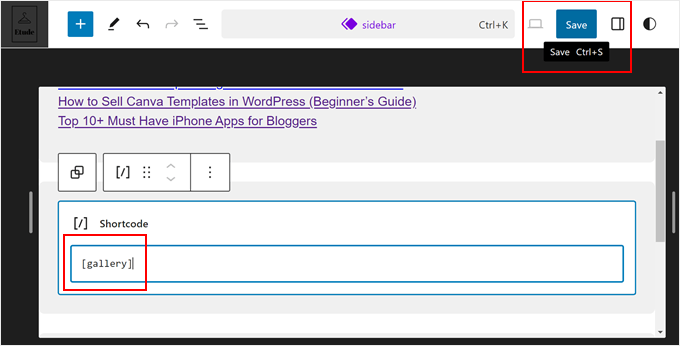
Una vez hecho esto, sólo tienes que añadir el shortcode como lo harías normalmente.
A continuación, haz clic en “Guardar” para hacer oficiales los cambios.

Método 3: Utilizar el widget HTML personalizado (más personalizable)
A veces es posible que desee mostrar otro contenido junto con el shortcode. Por ejemplo, RafflePress puede añadir un concurso o sorteo a su barra lateral utilizando un shortcode. Para llamar aún más la atención sobre el concurso, es posible que desee mostrar un encabezado por encima de la competencia.

En lugar de crear bloques separados de shortcode y encabezado, puede simplemente añadir el shortcode y el texto a un bloque HTML personalizado.
Esto le ayuda a organizar los diferentes contenidos en una bonita disposición / disposición / diseño / plantilla. También puedes aplicar estilo al bloque mediante HTML, para controlar exactamente su aspecto en la barra lateral.
Para más detalles, consulte nuestra reseña / valoración completa de RafflePress.
El bloque HTML personalizado no es compatible con shortcodes por defecto, pero puedes cambiar esto fácilmente añadiendo código personalizado a WordPress. Después de añadir este código, puede utilizar shortcodes en cualquier bloque HTML personalizado en todo su sitio web de WordPress.
A menudo, encontrará guías con instrucciones para añadir código personalizado al archivo functions.php de su sitio. Sin embargo, esto no es recomendable, ya que cualquier error en el código puede causar errores comunes de WordPress, o incluso romper su sitio por completo.
Ahí es donde entra en juego WPCode .
Este plugin gratuito facilita añadir CSS personalizado, PHP, HTML y mucho más a WordPress, sin poner en riesgo tu sitio. Mejor aún, viene con una biblioteca de fragmentos de código listos para usar que te permiten utilizar shortcodes en widgets de texto.
Para empezar, tendrás que instalar y activar WPCode. Para más información, puedes consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
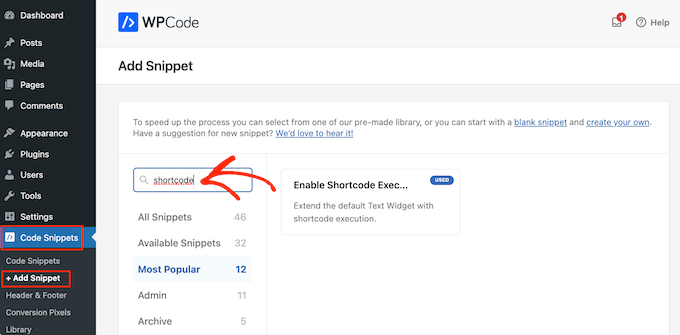
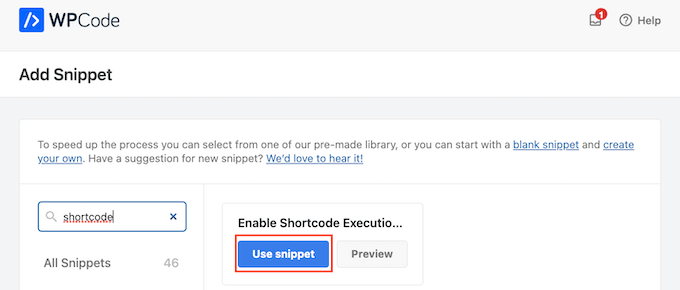
Después de eso, vaya a Fragmentos de código ” Añadir fragmento en el escritorio de WordPress. Ahora puedes empezar a escribir ‘shortcode’.

Cuando aparezca, al pasar el cursor sobre el siguiente fragmento de código: ‘Activar la ejecución de shortcode en widgets de texto’.
A continuación, puede seguir adelante y hacer clic en “Usar fragmento de código”.

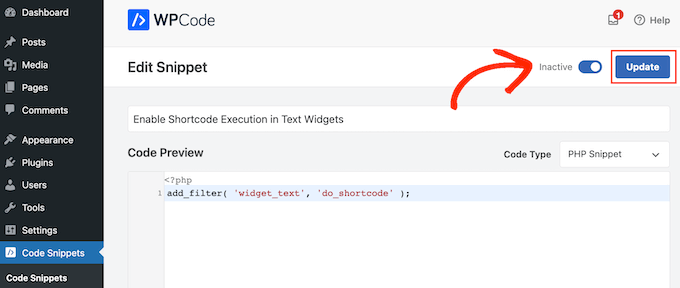
Esto abrirá el fragmento de código en el editor WPCode. WPCode establece los ajustes del fragmento de código por ti, así que sólo tienes que hacer clic en el interruptor ‘Inactivo’ para que se vuelva azul.
Una vez hecho esto, haga clic en “Actualizar” para activar el fragmento de código.

Ahora, puedes añadir un shortcode a cualquier widget de texto.
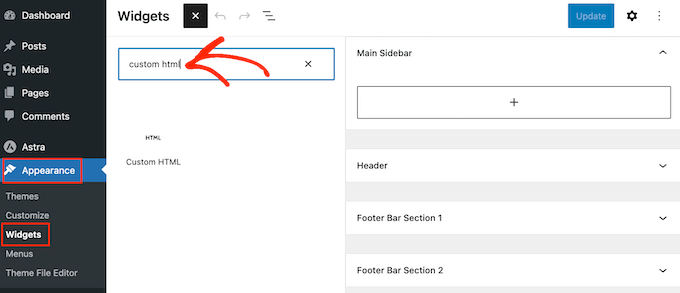
Simplemente vaya a Apariencia ” Widgets y escriba ‘HTML personalizado’ en la barra de búsqueda.

Cuando aparezca el bloque de la derecha, arrástralo a la barra lateral de tu sitio web.
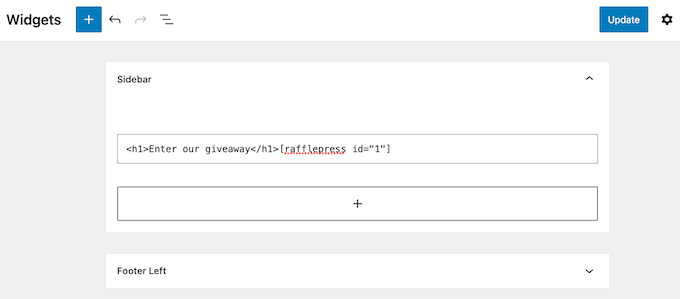
Una vez hecho esto, puedes añadir tu HTML y shortcode al bloque.

Cuando estés satisfecho con cómo se ha establecido el widget, haz clic en “Actualizar”.
Ahora, si visita su sitio web, verá el shortcode y el HTML personalizado en directo.
FAQ: Uso de shortcodes en widgets de barra lateral de WordPress
Independientemente del tema que utilices, deberías poder añadir shortcodes a la barra lateral utilizando uno de los métodos anteriores.
Sin embargo, si necesitas más ayuda, aquí tienes algunas de las preguntas más frecuentes acerca de cómo añadir shortcodes a la barra lateral.
¿Cómo cambio el lugar donde aparece el widget de la barra lateral?
La ubicación de la barra lateral está controlada por el tema de WordPress. Si no estás satisfecho con la posición de la barra lateral, puedes cambiarla utilizando los ajustes del tema.
Muchos temas de WordPress permiten elegir entre distintas estructuras / disposiciones / diseño / plantillas. A menudo, esto incluye mostrar la barra lateral en diferentes lados de la pantalla.
Puede ir al Personalizador de temas de WordPress o al Editor completo del sitio para ver las áreas disponibles de la barra lateral.
¿Cómo añadir una barra lateral a mi tema de WordPress?
Si tu tema no tiene barra lateral, puedes crear un tema hijo y añadir una barra lateral mediante código.
Puede leer nuestra guía sobre cómo añadir cabeceras, pies de página y barras laterales personalizadas en WordPress para obtener más información.
Si no te sientes cómodo escribiendo código, también puedes crear un tema de WordPress personalizado utilizando un plugin como SeedProd. Puedes usar este popular plugin maquetador de páginas para diseñar tu propio tema y barra lateral usando un sencillo editor de arrastrar y soltar.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado sin código.
¿Cómo utilizo un shortcode diferente en cada entrada o página?
A veces es posible que desee utilizar diferentes shortcodes en algunas de sus entradas y páginas. Por ejemplo, es posible que desee mostrar las entradas más populares en su página de archivo y mostrar anuncios en su página de inicio.
Para obtener más información, consulte nuestra guía sobre cómo mostrar diferentes barras laterales para cada entrada y página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir shortcodes fácilmente a los widgets de tu barra lateral de WordPress. También puedes consultar nuestra guía sobre cómo crear una página de destino con WordPress o nuestra selección de los mejores plugins para medios sociales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Shortcodes are one of the best things in wordpress. They save so much time when we only have to change the code in 1 place and everywhere else updates on its own. I love them!
I was using adinsterter for years, but it is limited to 20 shortcodes in the free version. I will definitely switch to wordpress method now when I know about it.
WPBeginner Support says
Glad you found it helpful
Administrador
Arkanum says
Thanks! For me it’s work
WPBeginner Support says
Glad our guide helped
Administrador
Zdenko Zec says
Hi there. I have tried it on my website developed localhost but it is not working. I have tried both with the text widget and by adding the filter to the functions.php and using the Custome HTML. Can you please share your thoughts about that? Cheers
WPBeginner Support says
You may want to ensure the shortcode you’re using is a working shortcode.
Administrador
Thanks a lot!! says
Great post! thank you very much
WPBeginner Support says
You’re welcome
Administrador
Muhammad Zeeshan says
Hi
Good morning
Actually i want to show only text of the post on a specific page,how can i do this?
WPBeginner Support says
For what it sounds like you’re wanting, you may want to take a look at:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Administrador
Rahul says
Last night i have install an Plugin for shortcode. But i could not use it. But now i’m success
WPBeginner Support says
Glad our article could help
Administrador
Ahmer says
This is very good and informative post about how to use shortcodes.
I was looking for such article.
Shortcodes really make difference in blogs and many people don’t know how to use them properly.
MikeL says
The custom code option only works in the widget text CONTENT area, but not the TITLE area.
nicole says
where do you go to actually create the shortcodes?? Im looking for where to find the settings shown in this screenshot:
Neville says
Hi there,
I have experience in website development, but am new to WooCommerce. I am building a website for a client, based on the Avada WP theme (5.6.1). This is under development:
You will see that there is a carousel on the Home page, but I have been looking without success for a plugin to replace this which will allow me to display variable products in gallery/grid style. Needs to work with Woocommerce product variations, e.g. price, category, brief description. Add to Cart also would be ideal.
I am wondering if shortcodes could be used to create this?
If so, how could they be added to replace the carousel?
Thanks.
Neville
Brendan says
Hi,
I tried using the shortcode widget as you suggested but I am still unable to align the widgets at the footer side by side rather than on top of each other.
Are you able to help please?
Thank you!
Brendan
lukman says
It.is.not.working
Mathiew Burkett says
Hello
I have created the Site Specific Plugin and activated the plugin.
I am trying to get a shortcode to work in a different area where a shortcode will not currently work with my Theme.
I am using the Socrates 3.08 version theme.
Here is a link to a screenshot that I created that shows the two places that I have circled with a red circle where I need a shortcode to work and I right clicked on the area where I need to add the plugin and inspected it to find the code in the area of my theme where I am trying to get a shortcode to work at and added the screenshot of the code also.
Would someone tell me if there is a function that I could add to the site specific plugin that will get a shortcode to work in the two areas that I have circled.
Gurpreet Singh Saini says
Thanks its working.
Bilal says
yes, its working.
A WP Life says
Hi There,
User reported after new WordPress update 4.5.3.
Shortcode not working in text widget..
Our plugin is
Need help, thanks in advance.
A WP Life
WPBeginner Support says
Please report the conflict to plugin author.
Administrador
Vinicius says
Thanks!
Monuruzzaman Milon says
Really Awesome I love your all blog post. Because I’m learning about wordpress theme development .Really it’s help for me about add_filter hook.
Thanks,
Alfredo says
Thank you so much.
Arra Referees says
Thank You for this. Life Saver. Was using a plugin (GCAL) with a special sidebar widget but wouldn’t allow me to add a link to the calendar beneath it without delving into code. Simply adding this and using the short code really did the business. Many Thanks. Working in 4.1.1
Manuel Meurer says
Awesome tip, still works great in WordPress 4.0!
cob-web says
This saved my day – thanks!
slim shady says
will it interpret [ ]everything as a shortcode?
WPBeginner Support says
No only if a shortcode is registered. For example if you dont have a shortcode [apples] then it will display as it is.
Administrador
firoz says
I want to shortcode in the sidebar
queenofthehivemomof5 says
I tried putting it at the bottom of the fuctions PHP template within the php tags and am still getting the RAW code wrapped around my shortcode. The shortcode is displaying it just shows [raw] [/raw] on either side of it.
Any other suggestions? Thanks in advance!
wpbeginner says
@queenofthehivemomof5 You need to paste it in between the php tags and make sure it is not part of any other funciton… so it is best to place it at the bottom.
queenofthehivemomof5 says
Is there a certain part of the fuctions.php file I should paste it into? It does not appear to be working for me. I get my shortcode output but it is surrounded by “Raw”
[raw][/raw]TAB 1TAB 2TAB 3[raw][/raw]Tab content 1[raw] [raw] [raw][/raw] (something like that)
edward.caissie says
This line of code can be added to a plugin that has a shortcode and it will do the same thing, too … although adding the line of code to the functions.php file of a Child-Theme would be a more future-proof method.