¿Quieres mostrar tus fotos de Instagram en la barra lateral de WordPress?
Las entradas de Instagram pueden ser un gran contenido para tu sitio web. Al crear un feed de Instagram, puedes mantener tu sitio fresco e interesante a la vez que promocionas tu cuenta de Instagram.
En este artículo, te mostraremos cómo mostrar tus fotos y vídeos de Instagram en el widget de la barra lateral de WordPress.

¿Por qué añadir un feed de Instagram a tu sitio WordPress?
Según nuestra investigación de estadísticas de marketing, Instagram tiene más de 2.000 millones de usuarios activos mensuales. Eso significa que es un lugar ideal para promocionar tus productos, servicios y entradas de blog.
Dependiendo de tu sector, Instagram puede ser incluso el mejor lugar para promocionar tu sitio web. Por ejemplo, Instagram es especialmente popular entre los principales blogs de moda, cocina, estilo de vida y sitios web de fotografía.
Sin embargo, la gente no verá tus entradas de Instagram si solo visita tu sitio web de WordPress, lo que puede dificultar el aumento de seguidores y la participación en tus fotos y vídeos.
Dicho esto, es una buena idea añadir un feed de Instagram a tu sitio web de WordPress. Así conseguirás más tráfico a tu página de Instagram y animarás a los visitantes a interactuar con tus entradas dejando comentarios, haciendo clic en el botón “Compartir”, etc.
Dicho esto, veamos cómo mostrar fácilmente las fotos de Instagram en el widget de la barra lateral de WordPress.
Cómo instalar un plugin de fotos de Instagram
La mejor manera de mostrar las fotos de Instagram en una barra lateral de WordPress o widget similar es mediante el uso de Smash Balloon Social Photo Feed. Este plugin gratuito te permite mostrar fotos de una o más cuentas de Instagram en un feed totalmente personalizable.
Después de crear un feed, puedes añadirlo a la barra lateral utilizando un shortcode o un bloque.

Después de colocar el feed en tu sitio web, se actualizará automáticamente cada vez que hagas una nueva entrada en Instagram. De esta forma, puedes mantener tu sitio fresco e interesante sin tener que actualizarlo manualmente.
En esta guía, vamos a utilizar la versión gratuita de Smash Balloon, ya que tiene todo lo necesario para incrustar un feed de Instagram. Sin embargo, también hay una versión Pro que le permite mostrar feeds hashtag, añadir imágenes Instagram shoppable en WordPress, y mucho más.
Antes de empezar, tendrás que conectar tu cuenta de Instagram a una página de Facebook. Si tienes una cuenta personal de Instagram, es posible que también desees convertirla en una cuenta de empresa, ya que esto permite a Smash Balloon mostrar tu biografía y cabecera de Instagram automáticamente.
Si desea instrucciones paso a paso sobre cómo hacer ambas cosas, marque / compruebe nuestra sección de FAQ al final de la entrada.
Cuando estés listo, instala y activa el plugin Smash Balloon Social Photo Feed. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Cómo conectar una cuenta de Instagram a WordPress
Después de activar el plugin, es hora de conectar tu cuenta de Instagram a WordPress. Solo tienes que ir a Instagram Feed ” Ajustes y, a continuación, hacer clic en “Añadir nuevo”.

Con Smash Balloon Pro, puedes crear feeds a partir de entradas etiquetadas y hashtags o incluso crear un muro social combinando contenidos de muchos sitios web diferentes.
Por ejemplo, puede mostrar los últimos vídeos de su canal de YouTube, sus Tweets recientes, el feed de un grupo de Facebook, etc.
Como estamos usando el plugin gratuito Smash Balloon, simplemente selecciona ‘User Timeline’ y luego haz clic en ‘Next’.

Después, tendrás que elegir la cuenta de Instagram que utilizarás para crear un feed de fotos de Instagram personalizado en WordPress.
Para empezar, haz clic en “Añadir fuente”.

En la siguiente pantalla, elige si quieres mostrar fotos de una cuenta de Instagram personal o de empresa.
Si marcas la casilla siguiente a “Personal”, Smash Balloon no incluirá por defecto el avatar y la biografía de Instagram en tu cabecera. Sin embargo, siempre puedes añadir el avatar y la biografía manualmente en los ajustes del plugin.

Después de elegir “Personal” o “Empresas”, sigue adelante y haz clic en “Acceder / acceso con Facebook”.
Ahora puedes marcar / comprobar la cuenta de Instagram que deseas utilizar y hacer clic en “Siguiente”.

Después, marca la casilla siguiente a la página de Facebook enlazada a tu cuenta de Instagram.
Una vez hecho esto, siga adelante y haga clic en “Siguiente”.

Smash Balloon mostrará ahora una ventana emergente en la que se enumera toda la información a la que tendrá acceso y las acciones que puede realizar.
Para restringir el acceso de Smash Balloon a tu cuenta de Instagram, haz clic en cualquiera de los interruptores para cambiarlo de “Sí” a “No”. Ten en cuenta que esto puede afectar a las fotos y vídeos que puedes incrustar en tu blog o sitio web de WordPress.
Dicho esto, recomendamos dejar todos los interruptores activados / activos.
Cuando esté listo, haga clic en “Listo”.

Ahora verás una ventana emergente con la cuenta de Instagram que acabas de enlazar a WordPress.
Sólo tiene que marcar / comprobar la casilla situada junto a la cuenta y, a continuación, hacer clic en “Añadir”.

Smash Balloon ahora te llevará de vuelta a Instagram Feeds ” All Feeds automáticamente.
Para crear un feed de medios sociales, simplemente marca la casilla siguiente a tu cuenta de Instagram. A continuación, haz clic en “Siguiente”.

El plugin creará un feed de fotos de Instagram para tu sitio web y lo abrirá en el editor Smash Balloon.
Cómo personalizar tu feed de fotos de Instagram
Puedes utilizar el editor para ajustar el aspecto de las fotos de Instagram en tu sitio web.
A la derecha, verás una vista previa de tu feed de fotos de Instagram. En la parte izquierda están todos los ajustes que puedes utilizar para personalizar el feed de fotos.

La mayoría de estos ajustes se explican por sí mismos, pero cubriremos rápidamente algunas áreas clave.
Para empezar, puedes cambiar la disposición del feed y añadir relleno seleccionando “Disposición del feed” en el menú de la izquierda. A medida que realices cambios, la vista previa se actualizará automáticamente, para que puedas probar diferentes ajustes y ver qué funciona mejor para tu feed de fotos de Instagram.

Por defecto, Smash Balloon muestra el mismo número de entradas en ordenadores de sobremesa y en dispositivos móviles.
Puedes obtener una vista previa de cómo se verá el feed de Instagram en ordenadores de sobremesa, tabletas y smartphones utilizando la fila de botones de la esquina superior derecha. Al probar diferentes disposiciones, puedes crear un feed de Instagram que se vea genial, independientemente del dispositivo que utilice el visitante.

Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos capacidad de procesamiento, por lo que es recomendable mostrar menos fotos y vídeos en los dispositivos móviles.
Para ello, simplemente escribe un número diferente en el campo ‘Móvil’ bajo ‘Número de entradas’.

Por defecto, el feed de Facebook muestra menos columnas en los teléfonos inteligentes y las tabletas que en los ordenadores de sobremesa. Esto ayuda a que tus fotos y vídeos se vean cómodamente en pantallas más pequeñas.
Tras probar la versión móvil de tu sitio web en WordPress, es posible que no estés satisfecho con el aspecto de las columnas en smartphones y tabletas. Si es así, puedes mostrar menos columnas cambiando los números de la sección “Columnas”.

Cuando esté satisfecho con los cambios realizados, enlace “Personalizar”.
Esto le llevará de vuelta al editor principal de Smash Balloon, donde podrá explorar la siguiente pantalla de ajustes, que es ‘Esquema de color’.

Por defecto, Smash Balloon utiliza un esquema de color heredado de su tema de WordPress, pero también tiene temas ‘Claro’ y ‘Oscuro’ que puede utilizar.
Otra opción es crear su propia combinación de colores seleccionando “Personalizar” y utilizando después los controles para cambiar el color de fondo, el color de los botones, cambiar el color del texto, etc.

Por defecto, Smash Balloon añade una cabecera a tu feed, que es tu foto de perfil de Instagram y el nombre de tu página. Esto puede añadir algo de contexto adicional, en lugar de simplemente incrustar Instagram en WordPress sin ninguna explicación.
Para cambiar el aspecto de esta sección, haga clic en “Cabecera” en el menú de la izquierda.
En esta pantalla, puedes cambiar el tamaño y el color de la cabecera y mostrar u ocultar tu biografía de Instagram.

A veces, es posible que desee mostrar una imagen de perfil diferente. Por ejemplo, tu avatar de Instagram puede desentonar con tu tema de WordPress.
Para ello, basta con hacer clic en “Añadir imagen”, debajo de “Mostrar avatar personalizado”.
A continuación, puede elegir una imagen de la biblioteca de medios de WordPress o subir una nueva foto desde su ordenador.

Del mismo modo, puedes mostrar una biografía diferente. Por ejemplo, puedes presentar tu feed de Instagram o animar a la gente a que te siga para ver más contenido interesante.
Para sustituir la biografía de Instagram, basta con escribirla en la casilla “Añadir biografía personalizada”.

Smash Balloon analiza automáticamente tus fotos de Instagram y las muestra con la mejor resolución. Aunque los ajustes por defecto deberían ajustarse bien a la mayoría de sitios web, es posible aumentar o reducir el tamaño de las imágenes.
Para cambiar el tamaño de la imagen, haz clic en “Entradas” en el menú de la izquierda. A continuación, selecciona la opción “Imágenes y vídeos”.

Ahora puede elegir entre miniatura, tamaño medio y tamaño completo utilizando el menú desplegable. Para más información sobre este debate, consulta nuestra guía para principiantes sobre los tamaños de imagen en WordPress.
Si no está satisfecho con los resultados, puede volver a esta pantalla en cualquier momento y seleccionar “Detección automática (recomendada)” en el menú desplegable.

Por defecto, Smash Balloon añade un botón “Cargar más” en la parte inferior de tu feed de Instagram, que permite a los visitantes desplazarse por más fotos y vídeos tuyos.
Como es un botón tan importante, puede personalizarlo seleccionando la opción “Cargar más botones” del menú de la izquierda.

Aquí puede hacer que “Cargar más” destaque cambiando el color de fondo, el color del texto y el estado al pasar el cursor.
También puede cambiar la etiqueta del botón escribiendo en el campo “Texto”.

Otra opción es quitar el botón por completo al hacer clic en el conmutador “Activar”. De este modo, puedes animar a la gente a visitar tu Instagram limitando el número de entradas que pueden ver en tu sitio web.
Si a los visitantes les gusta lo que ven, pueden decidir seguirte en Instagram utilizando el botón “Seguir en Instagram” que Smash Balloon añade automáticamente.
Teniendo esto en cuenta, puede ayudar a que el botón destaque seleccionando “Botón de seguimiento” en el menú de la izquierda.
Aquí puede cambiar el color de fondo del botón, el estado al pasar el cursor y el color del texto.

Por defecto, el botón tiene una etiqueta general “Seguir en Instagram”.
Puedes sustituirlo por tu propio mensaje escribiendo en el campo “Texto”.

Cuando estés satisfecho con el aspecto del feed de Instagram, no olvides hacer clic en “Guardar” para guardar los cambios. Ya puedes añadir el feed de Instagram al widget de tu barra lateral de WordPress.
Cómo añadir tus fotos de Instagram en WordPress Sidebar Widget
Ahora puedes añadir el feed de Instagram a la barra lateral o a una sección similar utilizando el bloque Feed de Instagram.
Si ha creado más de un feed con Smash Balloon, deberá conocer el código del feed.
Simplemente ve a Instagram ” Todos los feeds y luego copia el valor en la columna ‘Shortcode’. En la siguiente imagen, tendremos que usar instagram-feed feed=1.

Una vez hecho esto, vaya a Apariencia ” Widgets en el escritorio de WordPress.
A continuación, haz clic en el botón azul “+”.

En la barra de búsqueda, escribe “Instagram Feed” y selecciona el widget adecuado cuando aparezca.
WordPress tiene un widget de Instagram integrado, así que asegúrate de elegir el que muestra el logotipo oficial de Instagram.

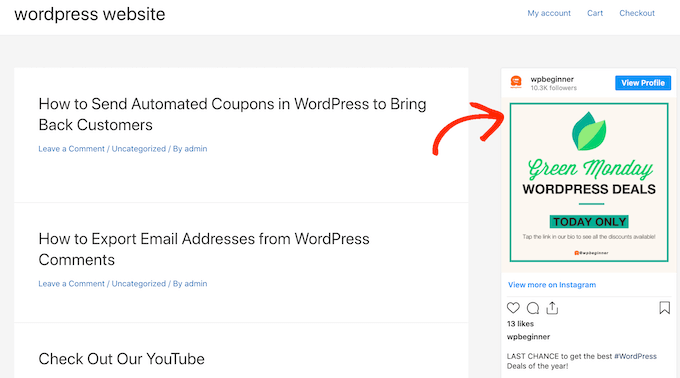
Después, sólo tienes que arrastrar el widget a la zona donde quieras mostrar el feed de Instagram, como la barra lateral o una sección similar.
El widget mostrará automáticamente uno de los feeds que hayas creado con Smash Balloon.
Para mostrar un feed diferente, basta con introducir el shortcode del feed en el cuadro “Ajustes del shortcode” y hacer clic en “Aplicar cambios”.

Ahora puede hacer clic en el botón “Actualizar” para activar el widget. Para más información, consulte nuestra guía práctica sobre cómo añadir y utilizar widgets en WordPress.
Si utilizas un tema activado / activo por bloques, puedes añadir un feed de Instagram a la barra lateral utilizando el editor de todo el sitio. Para primeros pasos, ve a Apariencia “ Editor.

En el editor, basta con hacer clic para seleccionar la sección de la barra lateral y, a continuación, hacer clic en el botón “+”.
A continuación, puedes empezar a escribir “Instagram Feed” y seleccionar el bloque adecuado cuando aparezca.

Por defecto, el editor del sitio completo mostrará uno de los feeds de Instagram que hayas creado con Smash Balloon. Para mostrar un feed diferente, simplemente añade el shortcode siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el aspecto del feed de Instagram, haz clic en “Guardar”.
Cómo mostrar una foto específica de Instagram en WordPress
A veces puede que quieras mostrar una entrada específica de Instagram en tu sitio web. Puede ser tu foto más popular, una entrada perenne o incluso un concurso de medios sociales que estés organizando en ese momento.

En el pasado, podías incrustar fácilmente una entrada de Instagram en WordPress utilizando un protocolo conocido como oEmbed. Sin embargo, Facebook cambió la forma en que funciona oEmbed, por lo que ya no puedes incrustar fácilmente fotos de Instagram en WordPress.
La buena noticia es que Smash Balloon puede corregir el problema de Facebook e Instagram oEmbed. Esto te permite incrustar fácilmente una entrada específica de Instagram en cualquier página, entrada o área preparada para widgets, como la barra lateral. También puedes crear fácilmente un feed de Facebook personalizado en WordPress.
Para activar esta característica, sólo tienes que ir a Instagram Feed ” oEmbeds. A continuación, puedes hacer clic en el botón “Activar” situado al lado de “Instagram”.

Después, ve a Apariencia ” Widgets y haz clic en el botón azul ‘+’.
En la barra de búsqueda, escriba “Incrustar” para encontrar el bloque adecuado.

Cuando aparezca el bloque “Incrustar”, arrástralo hasta la zona donde quieras mostrar la foto.
En el campo “Incrustar”, simplemente pega la URL de la entrada de Instagram que quieres mostrar en tu sitio web. A continuación, haz clic en “Incrustar”.

WordPress mostrará ahora la entrada específica de Instagram.
Si está satisfecho con su aspecto, haga clic en “Actualizar” para activarlo.

Ahora, si visitas tu sitio web, verás la entrada de Instagram en directo.
Si utilizas un tema activado / activo por bloques, tendrás que añadir entradas específicas de Instagram utilizando el editor de sitio completo.
Para ello, basta con activar la característica oEmbed de Smash Balloon y obtener la URL de la entrada de Instagram siguiendo el mismo proceso descrito anteriormente.
Después de eso, abra el editor de sitio completo yendo a Apariencia “ Editor en el escritorio de WordPress. Una vez dentro del editor del sitio completo, haz clic en el botón “+” de la barra lateral y escribe “Incrustar”.

Cuando aparezca el bloque de la derecha, haga clic para añadirlo a la barra lateral.
A continuación, puede añadir la URL de la entrada que desea incrustar y hacer clic en el botón “Incrustar”.

El editor del sitio completo mostrará ahora la entrada de Instagram.
Si está satisfecho con su aspecto, haga clic en “Guardar” para publicar esta foto o vídeo en la barra lateral activada / activa.

FAQ acerca de cómo mostrar entradas de Instagram en WordPress
Smash Balloon hace que sea fácil crear un feed de Instagram personalizado o incluso mostrar entradas específicas de Instagram en tu sitio web WordPress.
Dicho esto, he aquí algunas de las preguntas más frecuentes acerca de cómo mostrar entradas de Instagram en WordPress.
¿Cómo crear una cuenta de empresa en Instagram?
Smash Balloon puede mostrar fotos de una cuenta de Instagram personal o empresarial.
Sin embargo, Smash Balloon no puede obtener automáticamente el avatar de Instagram y la biografía de una cuenta personal de Instagram. En su lugar, tendrás que añadir el avatar y la biografía manualmente en los ajustes del plugin.
Teniendo esto en cuenta, puede que quiera comprobar si tiene una cuenta personal o de empresa y, si es necesario, cambiar a una cuenta de empresa.
Para ello, sólo tienes que visitar tu cuenta de Instagram y hacer clic en el icono rayado del menú lateral.

Después, haz clic en “Ajustes”.
Si no tienes una cuenta profesional, en el menú de la izquierda aparecerá “Cambiar a cuenta profesional”.

Si actualmente tiene una cuenta personal y desea cambiar a una cuenta de empresa, sólo tiene que enlazar este enlace.
¿Cómo conecto una página de Facebook a una cuenta de Instagram?
Antes de poder mostrar fotos de Instagram en WordPress, tendrás que conectar tu cuenta de Instagram a una página de Facebook.
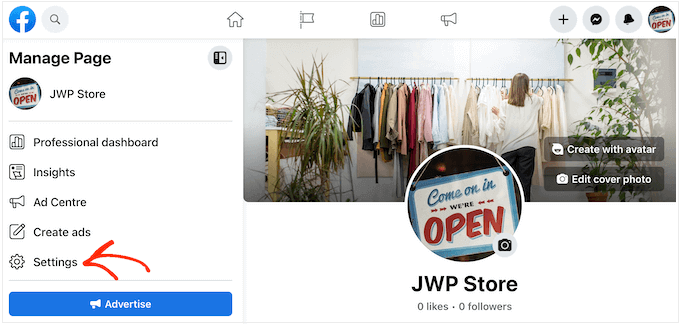
Para ello, dirígete a la página de Facebook que quieras utilizar y, a continuación, haz clic en “Ajustes” en el menú de la izquierda.

Una vez hecho esto, haz clic en “Cuentas enlazadas”.
Ahora puedes seleccionar “Instagram” y hacer clic en el botón “Conectar”.

Facebook mostrará ahora todas las acciones que puede realizar y la información a la que puede acceder.
Si está conforme, haga clic en el botón “Conectar”.

Ten en cuenta que las personas que gestionan tu página de Facebook pueden ver tus mensajes de Instagram y responder a ellos. Si quieres que tus mensajes sean privados, haz clic para desactivar el conmutador.
Cuando esté listo para pasar a la pantalla siguiente, haga clic en “Confirmar”.

Se abrirá una ventana emergente en la que podrás introducir tu nombre de usuario o dirección de correo electrónico y contraseña.
A continuación, haga clic en el botón “Acceder”.

Al cabo de unos instantes, verás un mensaje en el que se indica que tus cuentas de Instagram y Facebook ya están conectadas.
¿Cómo mostrar imágenes de Instagram en WordPress?
En el pasado, podías incrustar fácilmente imágenes de Instagram en WordPress mediante un protocolo conocido como oEmbed.
Sin embargo, Facebook cambió la forma en que funciona oEmbed, por lo que ya no puedes incrustar fácilmente imágenes de Instagram en WordPress.
En su lugar, ahora es necesario registrar una aplicación y utilizar un token de cliente para obtener datos de la API Graph de Facebook antes de poder incrustar contenido de Instagram en WordPress.
Afortunadamente, es fácil de corregir el problema Instagram oEmbed en WordPress utilizando el plugin Smash Balloon Social Photo Feed. A continuación, puede incrustar fotos específicas de Instagram en su sitio web.
Incluso puedes añadir fotos de Instagram a zonas preparadas para widgets, como el pie de página de tu sitio de WordPress, la cabecera, la barra lateral, etc. Esto te permite mostrar fácilmente la misma imagen en todo tu sitio web.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar fotos de Instagram en un widget de la barra lateral de WordPress. También puedes consultar nuestra guía sobre cómo incrustar un vídeo de Facebook en WordPress o nuestra selección de los mejores plugins de prueba social para WordPress y WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support says
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Administrador
Jiří Vaněk says
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter says
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support says
You’re welcome, glad you’ve been enjoying our content
Administrador
jessie says
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia says
This is really nice i goona try this.. thanx mate