Deseja exibir suas fotos do Instagram na barra lateral do WordPress?
As publicações do Instagram podem ser um ótimo conteúdo para seu site. Ao criar um feed do Instagram, você pode manter seu site atualizado e interessante e, ao mesmo tempo, promover sua conta do Instagram.
Neste artigo, mostraremos como exibir suas fotos e vídeos do Instagram no widget da barra lateral do WordPress.

Por que adicionar um feed do Instagram ao seu site WordPress?
De acordo com nossa pesquisa de estatísticas de marketing, o Instagram tem mais de 2 bilhões de usuários ativos mensais. Isso significa que é um ótimo lugar para promover seus produtos, serviços e publicações de blog.
Dependendo do seu setor, o Instagram pode até ser o melhor lugar para promover seu site. Por exemplo, o Instagram é particularmente popular entre os principais blogs de moda, culinária, estilo de vida e sites de fotografia.
No entanto, as pessoas não verão suas publicações no Instagram se visitarem apenas o site do WordPress, o que pode dificultar o aumento de seguidores no Instagram e o engajamento em suas fotos e vídeos.
Dito isso, é uma boa ideia adicionar um feed do Instagram ao seu site WordPress. Isso aumentará o tráfego para sua página do Instagram e incentivará os visitantes a interagir com suas publicações deixando comentários, clicando no botão “Compartilhar” e muito mais.
Dito isso, vamos dar uma olhada em como exibir facilmente as fotos do Instagram no widget da barra lateral do WordPress.
Como instalar um plug-in de fotos do Instagram
A melhor maneira de exibir fotos do Instagram em uma barra lateral do WordPress ou em um widget semelhante é usar o Smash Balloon Social Photo Feed. Esse plug-in gratuito permite exibir fotos de uma ou mais contas do Instagram em um feed totalmente personalizável.
Depois de criar um feed, você pode adicioná-lo à barra lateral usando um shortcode ou um bloco.

Depois de colocar o feed em seu site, ele será atualizado automaticamente sempre que você fizer uma nova publicação no Instagram. Dessa forma, você pode manter seu site atualizado e interessante sem precisar atualizá-lo manualmente.
Neste guia, usaremos a versão gratuita do Smash Balloon, pois ela tem tudo o que você precisa para incorporar um feed do Instagram. No entanto, há também uma versão Pro que permite exibir feeds de hashtag, adicionar imagens de compras do Instagram no WordPress e muito mais.
Antes de começar, você precisará conectar sua conta do Instagram a uma página do Facebook. Se você tiver uma conta pessoal no Instagram, talvez também queira transformá-la em uma conta comercial, pois isso permite que o Smash Balloon mostre sua biografia e seu cabeçalho do Instagram automaticamente.
Para obter instruções passo a passo sobre como fazer essas duas coisas, consulte nossa seção de perguntas frequentes no final da publicação.
Quando estiver pronto, vá em frente e instale e ative o plug-in Smash Balloon Social Photo Feed. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como conectar uma conta do Instagram ao WordPress
Depois de ativar o plug-in, é hora de conectar sua conta do Instagram ao WordPress. Basta acessar Instagram Feed ” Settings e clicar em “Add New”.

Com o Smash Balloon Pro, você pode criar feeds a partir de postagens marcadas e hashtags ou até mesmo criar um mural social combinando conteúdo de vários sites diferentes.
Por exemplo, você pode mostrar os vídeos mais recentes do seu canal do YouTube, seus Tweets recentes, um feed de grupo do Facebook e muito mais.
Como estamos usando o plug-in gratuito Smash Balloon, basta selecionar “User Timeline” (Linha do tempo do usuário) e clicar em “Next” (Avançar).

Depois disso, você precisará escolher a conta do Instagram que usará para criar um feed de fotos personalizado do Instagram no WordPress.
Para começar, clique em “Add Source”.

Na próxima tela, escolha se deseja exibir fotos de uma conta pessoal ou comercial do Instagram.
Se você marcar a caixa ao lado de “Personal”, o Smash Balloon não incluirá o avatar e a biografia do Instagram em seu cabeçalho por padrão. No entanto, você sempre pode adicionar o avatar e a biografia manualmente nas configurações do plug-in.

Depois de escolher “Pessoal” ou “Comercial”, clique em “Fazer login com o Facebook”.
Agora você pode verificar a conta do Instagram que deseja usar e clicar em “Next” (Avançar).

Depois disso, marque a caixa ao lado da página do Facebook que está vinculada à sua conta do Instagram.
Feito isso, vá em frente e clique em “Next”.

O Smash Balloon agora mostrará uma janela pop-up listando todas as informações às quais ele terá acesso e as ações que poderá executar.
Para restringir o acesso do Smash Balloon à sua conta do Instagram, clique em qualquer um dos botões para mudar de “Sim” para “Não”. Esteja ciente de que isso pode afetar as fotos e os vídeos que você pode incorporar em seu blog ou site do WordPress.
Dito isso, recomendamos deixar todos os switches ativados.
Quando estiver pronto, clique em “Concluído”.

Agora você verá um pop-up com a conta do Instagram que acabou de vincular ao WordPress.
Basta marcar a caixa ao lado da conta e clicar em “Adicionar”.

Agora, o Smash Balloon o levará de volta aos Feeds do Instagram ” Todos os Feeds automaticamente.
Para criar um feed de mídia social, basta marcar a caixa ao lado da sua conta do Instagram. Em seguida, clique em “Next” (Avançar).

O plug-in criará um feed de fotos do Instagram para seu site e o abrirá no editor do Smash Balloon.
Como personalizar seu feed de fotos do Instagram
Você pode usar o editor para ajustar a aparência das fotos do Instagram em seu site.
À direita, você verá uma visualização do seu feed de fotos do Instagram. No lado esquerdo estão todas as configurações que você pode usar para personalizar o feed de fotos.

A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente algumas áreas importantes.
Para começar, você pode alterar o layout do feed e adicionar preenchimento selecionando “Feed Layout” no menu à esquerda. À medida que você fizer alterações, a visualização será atualizada automaticamente, de modo que você possa experimentar configurações diferentes para ver o que funciona melhor para o seu feed de fotos do Instagram.

Por padrão, o Smash Balloon mostra o mesmo número de postagens em computadores desktop e dispositivos móveis.
Você pode visualizar como o feed do Instagram será exibido em computadores desktop, tablets e smartphones usando a linha de botões no canto superior direito. Ao testar diferentes layouts, você pode criar um feed do Instagram com ótima aparência, independentemente do dispositivo que o visitante estiver usando.

Smartphones e tablets geralmente têm telas menores e menos poder de processamento, portanto, talvez seja melhor mostrar menos fotos e vídeos em dispositivos móveis.
Para fazer isso, basta digitar um número diferente no campo “Celular” em “Número de postagens”.

Por padrão, o feed do Facebook mostra menos colunas em smartphones e tablets em comparação com computadores desktop. Isso ajuda suas fotos e vídeos a se ajustarem confortavelmente em telas menores.
Depois de testar a versão móvel do seu site WordPress, talvez você não esteja satisfeito com a aparência das colunas em smartphones e tablets. Se esse for o caso, você poderá mostrar menos colunas alterando os números na seção “Colunas”.

Quando estiver satisfeito com as alterações feitas, clique no link “Customize” (Personalizar).
Isso o levará de volta ao editor principal do Smash Balloon, onde você poderá explorar a próxima tela de configurações, que é “Color Scheme” (Esquema de cores).

Por padrão, o Smash Balloon usa um esquema de cores herdado do seu tema do WordPress, mas também tem os temas “Claro” e “Escuro” que você pode usar.
Outra opção é criar seu próprio esquema de cores selecionando “Personalizado” e usando os controles para alterar a cor do plano de fundo, a cor do botão, a cor do texto e muito mais.

Por padrão, o Smash Balloon adiciona um cabeçalho ao seu feed, que é a foto do seu perfil do Instagram e o nome da sua página. Isso pode adicionar algum contexto extra, em vez de simplesmente incorporar o Instagram no WordPress sem nenhuma explicação.
Para alterar a aparência dessa seção, clique em “Header” (Cabeçalho) no menu à esquerda.
Nessa tela, você pode alterar o tamanho e a cor do cabeçalho e mostrar ou ocultar sua biografia do Instagram.

Às vezes, você pode querer mostrar uma imagem de perfil diferente. Por exemplo, seu avatar do Instagram pode entrar em conflito com seu tema do WordPress.
Para fazer isso, basta clicar em “Add Image” (Adicionar imagem) em “Show custom avatar” (Mostrar avatar personalizado).
Em seguida, você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar uma nova foto do seu computador.

Da mesma forma, você pode mostrar uma biografia diferente. Por exemplo, talvez você queira apresentar seu feed do Instagram ou incentivar as pessoas a segui-lo para obter mais conteúdo excelente.
Para substituir a biografia do Instagram, basta digitá-la na caixa “Adicionar biografia personalizada”.

O Smash Balloon analisa automaticamente suas fotos do Instagram e as mostra na melhor resolução. Embora as configurações padrão sejam adequadas para a maioria dos sites, é possível aumentar ou diminuir o tamanho das imagens.
Para alterar o tamanho da imagem, clique em “Posts” no menu à esquerda. Em seguida, selecione a opção “Images and Videos” (Imagens e vídeos).

Agora você pode escolher entre miniatura, médio e tamanho normal usando o menu suspenso. Para obter mais informações sobre esse tópico, consulte nosso guia para iniciantes sobre tamanhos de imagens no WordPress.
Se não estiver satisfeito com os resultados, você poderá retornar a essa tela a qualquer momento e selecionar ‘Auto-detect (Recommended)’ no menu suspenso.

Por padrão, o Smash Balloon adiciona um botão “Load More” (Carregar mais) na parte inferior do seu feed do Instagram, o que permite que os visitantes percorram mais fotos e vídeos.
Por ser um botão tão importante, talvez você queira personalizá-lo selecionando a opção “Load More Button” (Carregar mais botões) no menu à esquerda.

Aqui, você pode ajudar o ‘Load More’ a se destacar alterando a cor do plano de fundo, a cor do texto e o estado do mouse.
Você também pode alterar o rótulo do botão digitando no campo “Texto”.

Outra opção é remover completamente o botão clicando no botão de alternância “Ativar”. Dessa forma, você pode incentivar as pessoas a visitarem seu Instagram limitando o número de publicações que elas podem ver em seu site.
Se os visitantes gostarem do que virem, eles poderão decidir segui-lo no Instagram usando o botão “Seguir no Instagram” que o Smash Balloon adiciona automaticamente.
Com isso em mente, você pode querer ajudar o botão a se destacar selecionando “Follow Button” (Seguir botão) no menu à esquerda.
Aqui, você pode alterar a cor de fundo do botão, o estado do mouse e a cor do texto.

Por padrão, o botão tem um rótulo geral “Seguir no Instagram”.
Você pode substituí-la por sua própria mensagem, digitando-a no campo “Texto”.

Quando estiver satisfeito com a aparência do feed do Instagram, não se esqueça de clicar em “Salvar” para armazenar suas alterações. Agora você está pronto para adicionar o feed do Instagram ao widget da barra lateral do WordPress.
Como adicionar suas fotos do Instagram no widget da barra lateral do WordPress
Agora é possível adicionar o feed do Instagram à barra lateral ou a uma seção semelhante usando o bloco Instagram Feed.
Se você tiver criado mais de um feed usando o Smash Balloon, precisará saber o código do feed.
Basta acessar Instagram ” All Feeds e copiar o valor na coluna “Shortcode”. Na imagem a seguir, precisaremos usar instagram-feed feed=1.

Feito isso, vá para Appearance ” Widgets no painel do WordPress.
Em seguida, clique no botão azul “+”.

Na barra de pesquisa, digite “Instagram Feed” e selecione o widget correto quando ele for exibido.
O WordPress tem um widget integrado do Instagram, portanto, certifique-se de escolher aquele que mostra o logotipo oficial do Instagram.

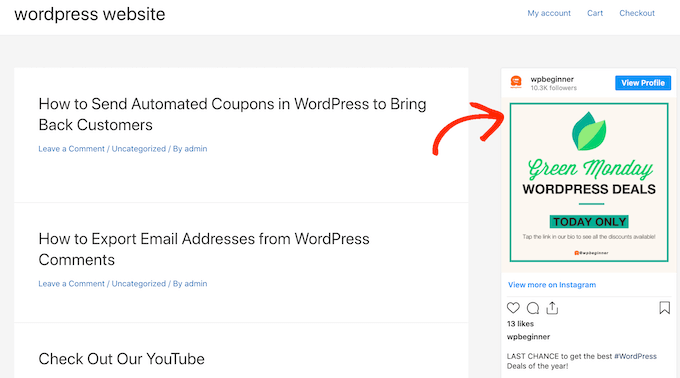
Depois disso, basta arrastar o widget para a área em que deseja exibir o feed do Instagram, como a barra lateral ou uma seção semelhante.
O widget mostrará automaticamente um dos feeds que você criou usando o Smash Balloon.
Para mostrar um feed diferente, basta digitar o código curto do feed na caixa “Configurações de código curto” e clicar em “Aplicar alterações”.

Agora você pode clicar no botão “Atualizar” para ativar o widget. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Se você estiver usando um tema habilitado para blocos, poderá adicionar um feed do Instagram à barra lateral usando o editor completo do site. Para começar, basta acessar Appearance “ Editor.

No editor, basta clicar para selecionar a seção da barra lateral e, em seguida, clicar no botão “+”.
Em seguida, você pode começar a digitar “Instagram Feed” e selecionar o bloco certo quando ele aparecer.

Por padrão, o editor de site completo mostrará um dos feeds do Instagram que você criou usando o Smash Balloon. Para mostrar um feed diferente, basta adicionar o shortcode seguindo o mesmo processo descrito acima.
Quando você estiver satisfeito com a aparência do feed do Instagram, clique em “Save” (Salvar).
Como exibir uma foto específica do Instagram no WordPress
Às vezes, você pode querer mostrar uma publicação específica do Instagram em seu site. Pode ser a foto mais popular, uma postagem perene ou até mesmo um concurso de mídia social que esteja sendo realizado no momento.

No passado, você podia incorporar facilmente uma publicação do Instagram no WordPress usando um protocolo conhecido como oEmbed. No entanto, o Facebook mudou a forma como o oEmbed funciona, portanto, você não pode mais incorporar facilmente fotos do Instagram no WordPress.
A boa notícia é que o Smash Balloon pode corrigir o problema do oEmbed do Facebook e do Instagram. Isso permite que você incorpore facilmente uma publicação específica do Instagram em qualquer página, publicação ou área pronta para widget, como a barra lateral. Você também pode criar facilmente um feed personalizado do Facebook no WordPress.
Para ativar esse recurso, basta acessar o Feed do Instagram ” oEmbeds. Em seguida, você pode clicar no botão “Ativar” ao lado de “Instagram”.

Depois disso, vá para Appearance ” Widgets e clique no botão azul “+”.
Na barra de pesquisa, digite “Embed” para encontrar o bloco correto.

Quando o bloco “Embed” aparecer, arraste-o para a área em que você deseja exibir a foto.
No campo “Embed” (Incorporar), basta colar o URL da publicação do Instagram que você deseja exibir em seu site. Em seguida, clique em “Incorporar”.

O WordPress agora mostrará a postagem específica do Instagram.
Se você estiver satisfeito com a aparência, clique em “Update” (Atualizar) para torná-lo ativo.

Agora, se você acessar seu site, verá a postagem do Instagram ao vivo.
Se você estiver usando um tema habilitado para blocos, precisará adicionar publicações específicas do Instagram usando o editor de site completo.
Para fazer isso, basta ativar o recurso oEmbed do Smash Balloon e obter o URL da publicação do Instagram seguindo o mesmo processo descrito acima.
Depois disso, abra o editor de site completo acessando Appearance “ Editor no painel do WordPress. Quando estiver no editor de site completo, clique no botão “+” na seção da barra lateral e digite “Embed”.

Quando o bloco certo aparecer, clique nele para adicioná-lo à barra lateral.
Em seguida, você pode adicionar o URL da publicação que deseja incorporar e clicar no botão “Incorporar”.

O editor de site completo agora mostrará a publicação do Instagram.
Se você estiver satisfeito com a aparência, clique em “Save” (Salvar) para publicar essa foto ou vídeo na barra lateral habilitada para blocos.

Perguntas frequentes sobre a exibição de publicações do Instagram no WordPress
O Smash Balloon facilita a criação de um feed personalizado do Instagram ou até mesmo a exibição de postagens específicas do Instagram em seu site WordPress.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre como exibir publicações do Instagram no WordPress.
Como faço para criar uma conta comercial no Instagram?
O Smash Balloon pode exibir fotos de uma conta pessoal ou comercial do Instagram.
No entanto, o Smash Balloon não pode buscar automaticamente o avatar e a biografia do Instagram de uma conta pessoal do Instagram. Em vez disso, você precisará adicionar o avatar e a biografia manualmente nas configurações do plug-in.
Com isso em mente, talvez seja melhor verificar se você tem uma conta pessoal ou comercial e, se necessário, mudar para uma conta comercial.
Para fazer isso, basta acessar sua conta do Instagram e clicar no ícone de linha no menu lateral.

Depois disso, clique em “Settings” (Configurações).
Se você não tiver uma conta comercial, o menu do lado esquerdo mostrará “Mudar para conta profissional”.

Se você atualmente tem uma conta pessoal e deseja mudar para uma conta comercial, basta clicar neste link.
Como faço para conectar uma página do Facebook a uma conta do Instagram?
Antes de poder exibir as fotos do Instagram no WordPress, você precisará primeiro conectar sua conta do Instagram a uma página do Facebook.
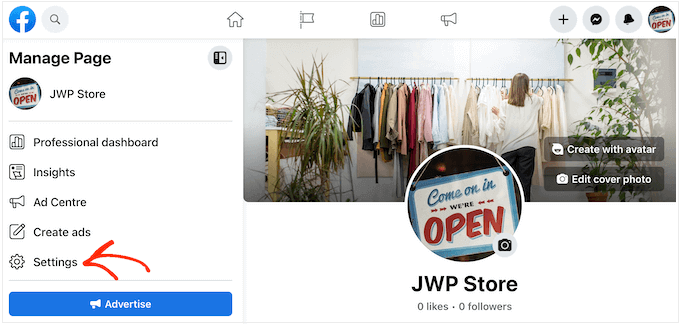
Para fazer isso, vá até a página do Facebook que você deseja usar e clique em “Configurações” no menu à esquerda.

Depois de fazer isso, clique em “Contas vinculadas”.
Agora você pode selecionar “Instagram” e clicar no botão “Connect” (Conectar).

O Facebook agora mostrará todas as ações que ele pode executar e as informações que pode acessar.
Se você estiver satisfeito com isso, clique no botão “Connect” (Conectar).

Esteja ciente de que as pessoas que gerenciam sua página do Facebook podem ver suas mensagens do Instagram e respondê-las. Se quiser manter suas mensagens privadas, clique para desativar o botão de alternância.
Quando estiver pronto para passar para a próxima tela, clique em “Confirm” (Confirmar).

Isso abre uma janela pop-up na qual você pode digitar seu nome de usuário ou endereço de e-mail e senha.
Depois disso, clique no botão “Log in”.

Após alguns instantes, você verá uma mensagem informando que suas contas do Instagram e do Facebook estão conectadas.
Como faço para exibir imagens do Instagram no WordPress?
No passado, você podia incorporar facilmente imagens do Instagram no WordPress usando um protocolo conhecido como oEmbed.
No entanto, o Facebook mudou a forma como o oEmbed funciona, portanto, você não pode mais incorporar facilmente imagens do Instagram no WordPress.
Em vez disso, agora é necessário registrar um aplicativo e usar um token de cliente para obter dados da API do Facebook Graph antes de poder incorporar o conteúdo do Instagram no WordPress.
Felizmente, é fácil corrigir o problema do Instagram oEmbed no WordPress usando o plug-in Smash Balloon Social Photo Feed. Assim, você pode incorporar fotos específicas do Instagram em seu site.
Você pode até mesmo adicionar fotos do Instagram a áreas prontas para widgets, como o rodapé do seu site WordPress, o cabeçalho, a barra lateral e muito mais. Isso permite que você mostre facilmente a mesma imagem em todo o seu site.

Esperamos que este artigo tenha ajudado você a aprender como exibir fotos do Instagram em um widget da barra lateral do WordPress. Talvez você também queira ver nosso guia sobre como incorporar um vídeo do Facebook no WordPress ou nossas escolhas de especialistas para os melhores plugins de prova social para WordPress e WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support says
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Administrador
Jiří Vaněk says
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter says
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support says
You’re welcome, glad you’ve been enjoying our content
Administrador
jessie says
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia says
This is really nice i goona try this.. thanx mate