Vous souhaitez afficher vos photos Instagram dans la colonne latérale de WordPress ?
Les publications Instagram peuvent constituer un excellent contenu pour votre site. En créant un flux Instagram, vous pouvez garder votre site frais et intéressant tout en faisant la promotion de votre compte Instagram.
Dans cet article, nous allons vous afficher comment afficher vos photos et vidéos Instagram dans le widget de la colonne latérale de WordPress.

Pourquoi ajouter un flux Instagram à votre site WordPress?
Selon notre étude de marché, Instagram compte plus de 2 milliards d’utilisateurs/utilisatrices actifs mensuels. Cela signifie que c’est un endroit idéal pour promouvoir vos produits, vos services et vos publications de blog.
En fonction de votre secteur d’activité, Instagram peut même être le meilleur endroit pour promouvoir votre site. Par exemple, Instagram est particulièrement populaire parmi les meilleurs blogs de mode, les sites de cuisine, de style de vie et de photographie.
Cependant, les gens ne verront pas vos publications Instagram s’ils visitent uniquement votre site WordPress, ce qui peut rendre difficile l’augmentation de votre nombre d’abonnés Instagram et l’engagement sur vos photos et vidéos.
Ceci étant dit, c’est une bonne idée d’ajouter un flux Instagram à votre site WordPress. Cela permettra d’obtenir plus de trafic vers votre page Instagram et d’encourager les internautes à interagir avec vos publications en laissant des commentaires, en cliquant sur le bouton » Partager « , et plus encore.
Ceci étant dit, voyons comment afficher facilement des photos Instagram dans le widget de la colonne latérale de WordPress.
Comment installer une extension pour les photos Instagram ?
La meilleure façon d’afficher des photos Instagram dans une colonne latérale WordPress ou un widget similaire est d’utiliser Smash Balloon Social Photo Feed. Cette extension gratuite vous permet d’afficher les photos d’un ou plusieurs comptes Instagram dans un flux entièrement personnalisable.
Après avoir créé un flux, vous pouvez l’ajouter à la colonne latérale à l’aide d’un code court ou d’un bloc.

Après avoir placé le flux sur votre site, il se mettra à jour automatiquement chaque fois que vous ferez une nouvelle publication Instagram. De cette façon, vous pouvez garder votre site frais et intéressant sans avoir à le mettre à jour manuellement.
Dans ce guide, nous utiliserons la version gratuite de Smash Balloon, car elle dispose de tout ce dont vous avez besoin pour intégrer un flux Instagram. Cependant, il existe également une version Pro qui vous permet d’afficher des flux de hashtag, d’ajouter des images Instagram shoppables dans WordPress, et plus encore.
Avant de Premiers pas, vous devrez connecter votre compte Instagram à une page Facebook. Si vous avez un compte Instagram personnel, alors vous pouvez également le transformer en compte professionnel, car cela permet à Smash Balloon d’afficher automatiquement votre bio et votre en-tête Instagram.
Pour obtenir des instructions étape par étape sur la façon de procéder, consultez notre section FAQ à la fin de la publication.
Lorsque vous êtes prêt, allez-y et installez et activez l’extension Smash Balloon Social Photo Feed. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Comment connecter un compte Instagram à WordPress ?
Après avoir activé l’extension, il est temps de connecter votre compte Instagram à WordPress. Il vous suffit de vous rendre sur Instagram Feed » Réglages, puis de cliquer sur » Ajouter une nouvelle « .

Avec Smash Balloon Pro, vous pouvez créer des flux à partir de publications identifiées et de hashtags ou même créer un mur social en combinant du contenu provenant de nombreux sites différents.
Par exemple, vous pouvez afficher les dernières vidéos de votre chaîne YouTube, vos derniers Tweets, le flux d’un groupe Facebook, etc.
Puisque nous utilisons l’extension gratuite Smash Balloon, il suffit de sélectionner » Chronologie de l’utilisateur « , puis de cliquer sur » Suivant « .

Ensuite, vous devrez choisir le compte Instagram que vous utiliserez pour créer un flux de photos Instagram personnalisé dans WordPress.
Pour Premiers pas, cliquez sur « Ajouter une source ».

Sur l’écran suivant, choisissez d’afficher les photos d’un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de » Personnel « , alors Smash Balloon n’inclura pas l’avatar et la bio d’Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l’avatar et la bio manuellement dans les Réglages du plugin.

Après avoir choisi « Personnel » ou « Entreprise », cliquez sur « Connexion avec Facebook ».
Vous pouvez maintenant cocher le compte Instagram que vous souhaitez utiliser et cliquer sur » Suivant « .

Ensuite, cochez la case à côté de la page Facebook liée à votre compte Instagram.
Cela fait, cliquez sur « Suivant ».

Smash Balloon affiche désormais une fenêtre surgissante répertoriant toutes les informations auxquelles il aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Instagram, cliquez sur l’un des interrupteurs pour le faire passer de » Oui » à » Aucun « . Sachez simplement que cela peut affecter les photos et les vidéos que vous pouvez intégrer sur votre blog ou site WordPress.
Ceci étant dit, nous recommandons de laisser tous les commutateurs activés.
Lorsque vous êtes prêt, cliquez sur « Terminé ».

Vous verrez maintenant une fenêtre surgissante avec le compte Instagram que vous venez de lier à WordPress.
Il suffit de cocher la case à côté du compte, puis de cliquer sur « Ajouter ».

Smash Balloon vous ramènera désormais automatiquement à Instagram Feed » Tous les flux « .
Pour créer un flux de réseau social, il suffit de cocher la case à côté de votre compte Instagram. Cliquez ensuite sur « Suivant ».

L’extension va maintenant créer un flux de photos Instagram pour votre site et l’ouvrir dans l’éditeur Smash Balloon.
Comment personnaliser votre flux de photos Instagram ?
Vous pouvez utiliser l’éditeur pour peaufiner l’aspect des photos Instagram sur votre site.
Sur la droite, vous verrez une Prévisualisation de votre flux de photos Instagram. Sur le côté gauche se trouvent tous les réglages que vous pouvez utiliser pour personnaliser le flux de photos.

La plupart de ces réglages se passent d’explications, mais nous allons rapidement couvrir quelques domaines clés.
Pour commencer, vous pouvez modifier la mise en page du flux et ajouter de la marge interne en sélectionnant » Mise en page du flux » dans le menu de gauche. Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents réglages pour voir ce qui fonctionne le mieux pour votre flux de photos Instagram.

Par défaut, Smash Balloon affiche le même nombre de publications sur les ordinateurs de bureau et les appareils mobiles.
Vous pouvez prévisualiser l’aspect du flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit. En testant différentes mises en page, vous pouvez créer un flux Instagram qui a fière allure, quel que soit l’appareil utilisé par l’internaute.

Les smartphones et les tablettes ont généralement des écrans plus petits et une puissance de traitement moindre, vous pouvez donc afficher moins de photos et de vidéos sur les appareils mobiles.
Pour ce faire, il vous suffit de saisir un autre nombre dans le champ « Mobile » sous « Nombre de publications ».

Par défaut, le flux Facebook affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela aide vos photos et vidéos à s’adapter confortablement aux écrans plus petits.
Après avoir testé la version mobile de votre site WordPress, vous n’êtes peut-être pas satisfait de l’aspect des colonnes sur les smartphones et les tablettes. Si c’est le cas, alors vous pouvez afficher moins de colonnes en modifiant les chiffres dans la section » Colonnes « .

Lorsque vous êtes satisfait des modifications apportées, cliquez sur le lien « Personnaliser ».
Cela vous ramène à l’éditeur Smash Balloon principal, où vous pouvez explorer l’écran de Réglages suivant, à savoir « Jeu de couleurs ».

Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il existe également des thèmes « Clair » et « Foncé » que vous pouvez utiliser.
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant « Modifié », puis en utilisant les commandes pour modifier la couleur de l’arrière-plan, la couleur des boutons, la couleur du texte, etc.

Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Instagram et le nom de votre page. Cela peut ajouter un peu de contexte supplémentaire, plutôt que de simplement embarquer Instagram dans WordPress sans aucune explication.
Pour modifier l’aspect de cette section, cliquez sur « En-tête » dans le menu de gauche.
Sur cet écran, vous pouvez modifier la taille et la couleur de l’en-tête et afficher ou masquer votre bio Instagram.

Parfois, vous pouvez vouloir afficher une photo de profil différente. Par exemple, votre avatar Instagram peut entrer en conflit avec votre thème WordPress.
Pour ce faire, il suffit de cliquer sur « Ajouter une image » sous « Afficher l’avatar personnalisé ».
Vous pouvez ensuite choisir une image dans la médiathèque de WordPress ou téléverser une nouvelle photo depuis votre ordinateur.

De la même manière, vous pouvez afficher une bio différente. Par exemple, vous pouvez présenter votre flux Instagram ou encourager les gens à vous suivre pour obtenir d’autres excellents contenus.
Pour remplacer la bio Instagram, il suffit de la taper dans la case » Ajouter une bio personnalisée « .

Smash Balloon analyse automatiquement vos photos Instagram et les affiche à la meilleure résolution. Si les réglages par défaut devraient convenir à la plupart des sites, il est possible d’agrandir ou de réduire la taille des images.
Pour modifier la taille de l’image, cliquez sur « Publications » dans le menu de gauche. Sélectionnez ensuite l’option « Images et vidéos ».

Vous pouvez désormais choisir entre la miniature, la taille moyenne et la taille réelle à l’aide du menu déroulant. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide du débutant sur les tailles d’images WordPress.
Si vous n’êtes pas satisfait des résultats, vous pouvez revenir à cet écran à tout moment et sélectionner « Autodétection (Sélectionné) » dans le menu déroulant.

Par défaut, Smash Balloon ajoute un bouton » Charger plus » au bas de votre flux Instagram, ce qui autorise les internautes à faire défiler davantage de vos photos et vidéos.
Comme il s’agit d’un bouton très important, vous pouvez le personnaliser en sélectionnant l’option « Charger plus de boutons » dans le menu de gauche.

Ici, vous pouvez aider ‘Load More’ à se démarquer en modifiant la couleur de l’arrière-plan, la couleur du texte et l’état du survol.
Vous pouvez également modifier le libellé du bouton en tapant dans le champ « Texte ».

Une autre option consiste à retirer complètement le bouton en cliquant sur la bascule » Activer « . De cette façon, vous pouvez encourager les gens à visiter votre Instagram en limitant le nombre de publications qu’ils peuvent voir sur votre site.
Si les internautes aiment ce qu’ils voient, ils peuvent décider de vous suivre sur Instagram en utilisant le bouton » Suivre sur Instagram » que Smash Balloon ajoute automatiquement.
Dans cette optique, vous pouvez aider le bouton à se démarquer en sélectionnant « Suivre le bouton » dans le menu de gauche.
Ici, vous pouvez modifier la couleur d’arrière-plan du bouton, son état de survol et la couleur du texte.

Par défaut, le bouton comporte un libellé général » Suivre sur Instagram « .
Vous pouvez remplacer ce message par le vôtre en le tapant dans le champ « Texte ».

Lorsque vous êtes satisfait de l’aspect du flux Instagram, n’oubliez pas de cliquer sur » Enregistrer » pour stocker vos modifications. Vous êtes maintenant prêt à ajouter le flux Instagram à votre widget de colonne latérale WordPress.
Comment ajouter vos photos Instagram dans le widget de la colonne latérale de WordPress ?
Vous pouvez désormais ajouter le flux Instagram à la colonne latérale ou à une section similaire à l’aide du bloc Instagram Feed.
Si vous avez créé plusieurs flux à l’aide de Smash Balloon, vous devez connaître le code du flux.
Il suffit de se rendre sur Instagram » Tous les flux puis de copier la valeur dans la colonne » Code court « . Dans l’image suivante, nous devrons utiliser instagram-feed feed=1.

Ceci fait, allez dans Apparence » Widgets dans le tableau de bord WordPress.
Cliquez ensuite sur le bouton bleu « + ».

Dans la barre de recherche, tapez » Flux Instagram » et sélectionnez le bon widget lorsqu’il apparaît.
WordPress dispose d’un widget Instagram intégré, veillez donc à choisir celui qui affiche le logo officiel d’Instagram.

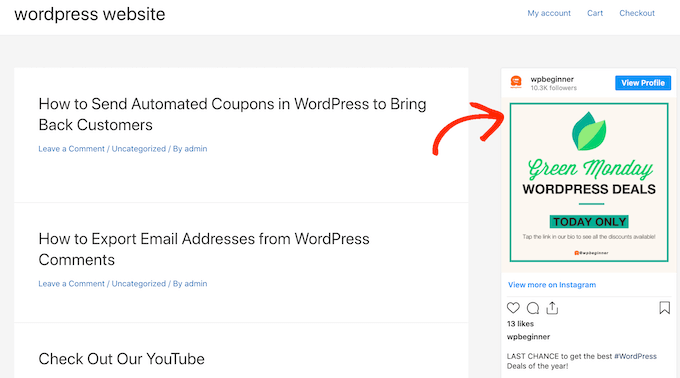
Après cela, il suffit de faire glisser le widget sur la zone où vous souhaitez afficher le flux Instagram, comme la colonne latérale ou une section similaire.
Le widget affichera automatiquement l’un des flux que vous avez créés à l’aide de Smash Balloon.
Pour afficher un autre flux à la place, il suffit de saisir le code court du flux dans le champ « Réglages du code court », puis de cliquer sur « Appliquer les modifications ».

Vous pouvez maintenant cliquer sur le bouton » Mettre à jour » pour rendre le widget direct. En savoir plus, Veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.
Si vous utilisez un thème compatible avec les blocs, alors vous pouvez ajouter un flux Instagram à la colonne latérale à l’aide de l’éditeur du site complet. Pour Premiers pas, il suffit de se rendre dans Apparence « Éditeur.

Dans l’éditeur, il suffit de cliquer pour sélectionner la section de la colonne latérale, puis de cliquer sur le bouton » + « .
Vous pouvez alors commencer à taper » Flux Instagram » et sélectionner le bon bloc lorsqu’il apparaît.

Par défaut, l’éditeur du site complet affichera l’un des flux Instagram que vous avez créés à l’aide de Smash Balloon. Pour afficher un flux différent, il suffit d’ajouter le code court en suivant le même processus décrit ci-dessus.
Lorsque vous êtes satisfait de l’aspect du flux Instagram, cliquez sur » Enregistrer « .
Comment afficher une photo Instagram spécifique dans WordPress ?
Il peut arriver que vous souhaitiez afficher une publication Instagram spécifique sur votre site. Il peut s’agir de votre photo la plus populaire, d’une publication toujours d’actualité, ou même d’un concours sur les réseaux sociaux que vous organisez actuellement.

Dans le passé, vous pouviez facilement embarquer une publication Instagram dans WordPress en utilisant un protocole connu sous le nom de oEmbed. Toutefois, Facebook a modifié le mode de fonctionnement d’oEmbed, de sorte que vous ne pouvez plus facilement intégrer des photos Instagram dans WordPress.
La bonne nouvelle, c’est que Smash Balloon peut corriger le point de terminaison oEmbed de Facebook et Instagram. Cela vous permet d’embarquer facilement un contenu Instagram spécifique dans n’importe quelle page, publication ou zone prête à recevoir des widgets, comme la colonne latérale. Vous pouvez également créer facilement un flux Facebook personnalisé dans WordPress.
Pour activer cette fonctionnalité, il suffit de se rendre dans le flux Instagram » points terminaison oEmbed. Vous pouvez ensuite cliquer sur le bouton » Activer » à côté de » Instagram « .

Ensuite, allez dans Apparence » Widgets et cliquez sur le bouton bleu ‘+’.
Dans la barre de recherche, tapez « Contenu embarqué » pour trouver le bon bloc.

Lorsque le bloc « Contenu embarqué » apparaît, faites-le glisser sur la zone où vous souhaitez afficher la photo.
Dans le champ » Contenu embarqué « , il suffit de coller l’URL de la publication Instagram que vous souhaitez afficher sur votre site. Cliquez ensuite sur « Contenu embarqué ».

WordPress affichera désormais la publication Instagram en question.
Si vous êtes satisfait de la présentation, cliquez sur « Mettre à jour » pour la mettre en direct.

Maintenant, si vous visitez votre site, vous verrez la publication Instagram en direct.
Si vous utilisez un thème compatible avec les blocs, vous devrez alors ajouter des publications Instagram spécifiques à l’aide de l’éditeur du site complet.
Pour ce faire, il suffit d’activer la fonctionnalité oEmbed de Smash Balloon et d’obtenir l’URL de la publication en avant en suivant le même processus décrit ci-dessus.
Après cela, ouvrez l’éditeur du site complet en allant à Apparence « Éditeur dans le tableau de bord WordPress. Une fois que vous êtes dans l’éditeur/éditrices du site complet, cliquez sur le bouton » + » dans la section de la colonne latérale, puis tapez » Contenu embarqué « .

Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la colonne latérale.
Vous pouvez ensuite ajouter l’URL de la publication que vous souhaitez intégrer et cliquer sur le bouton « Contenu embarqué ».

L’éditeur/éditrices du site complet affichera désormais la publication Instagram.
Si vous êtes satisfait de l’apparence, cliquez sur « Enregistrer » pour publier cette photo ou cette vidéo dans la colonne latérale.

FAQ sur l’affichage des publications Instagram dans WordPress
Smash Balloon permet de créer facilement un flux Instagram personnalisé ou même d’afficher des publications Instagram spécifiques sur votre site WordPress.
Cela étant dit, voici quelques-unes des questions les plus fréquemment posées à propos de l’affichage des publications Instagram sur WordPress.
Comment créer un compte professionnel Instagram ?
Smash Balloon peut afficher des photos provenant d’un compte Instagram personnel ou professionnel.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l’avatar et la bio Instagram d’un compte Instagram personnel. Au lieu de cela, vous devrez ajouter l’avatar et la bio manuellement dans les Réglages du plugin.
Dans cette optique, vous pouvez vérifier si vous disposez d’un compte personnel ou professionnel, puis passer à un compte professionnel si nécessaire.
Pour ce faire, il vous suffit de vous rendre sur votre compte Instagram et de cliquer sur l’icône en forme de ligne dans le menu latéral.

Cliquez ensuite sur « Réglages ».
Si vous n’avez pas de compte professionnel, le menu de gauche affiche « Passer au compte professionnel ».

Si vous disposez actuellement d’un compte personnel et que vous souhaitez passer à un compte professionnel, il vous suffit de cliquer sur ce lien.
Comment connecter une page Facebook à un compte Instagram ?
Avant de pouvoir afficher des photos Instagram dans WordPress, vous devrez d’abord connecter votre compte Instagram à une page Facebook.
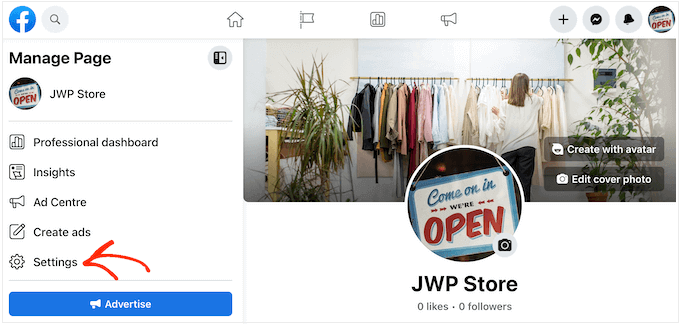
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser et cliquez sur « Réglages » dans le menu de gauche.

Une fois cette étape franchie, cliquez sur « Comptes liés ».
Vous pouvez maintenant sélectionner » Instagram » et cliquer sur le bouton » Connecter « .

Facebook affiche désormais toutes les actions qu’il peut effectuer et les informations auxquelles il peut accéder.
Si cela vous convient, cliquez sur le bouton « Connecter ».

Sachez simplement que les personnes qui gèrent votre page Facebook peuvent être en mesure de voir vos messages Instagram et d’y répondre. Si vous souhaitez que vos messages restent privés, alors cliquez pour désactiver le permutateur.
Lorsque vous êtes prêt à passer à l’écran suivant, cliquez sur « Confirmer ».

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez saisir votre identifiant ou votre adresse e-mail et votre mot de passe.
Cliquez ensuite sur le bouton « Se connecter ».

Après quelques instants, vous verrez un message indiquant que vos comptes Instagram et Facebook sont désormais connectés.
Comment afficher des images Instagram sur WordPress ?
Par le passé, vous pouviez facilement intégrer des images Instagram dans WordPress à l’aide d’un protocole connu sous le nom de oEmbed.
Cependant, Facebook a modifié le fonctionnement du Contenu embarqué, de sorte que vous ne pouvez plus intégrer facilement des images Instagram dans WordPress.
Au lieu de cela, vous devez désormais inscrire une application et utiliser un jeton client pour obtenir des données de l’API Facebook Graph avant de pouvoir intégrer du contenu Instagram dans WordPress.
Heureusement, il est facile de corriger le point de terminaison Instagram oEmbed dans WordPress en utilisant l’extension Smash Balloon Social Photo Feed. Vous pouvez ensuite intégrer des photos Instagram spécifiques sur votre site.
Vous pouvez même ajouter des photos Instagram à des zones prêtes à recevoir des widgets, comme le pied de page de votre site WordPress, l’en-tête, la colonne latérale, etc. Cela vous autorise à afficher facilement la même image sur l’ensemble de votre site.

Nous espérons que cet article vous a aidé à apprendre comment afficher des photos Instagram dans un widget de colonne latérale WordPress. Vous pouvez également consulter notre guide sur la façon d’embarquer une vidéo Facebook dans WordPress ou nos choix d’experts pour les meilleures extensions de preuve sociale pour WordPress et WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support says
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Administrateur
Jiří Vaněk says
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter says
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support says
You’re welcome, glad you’ve been enjoying our content
Administrateur
jessie says
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{« code »: 403, « error_type »: « OAuthForbiddenException », « error_message »: « You are not a sandbox user of this client »}
what do i do?
Prince Ramgarhia says
This is really nice i goona try this.. thanx mate