Souhaitez-vous ajouter des images Instagram à acheter à votre site WordPress ?
Les images Instagram shoppables comportent des liens sur lesquels les internautes peuvent cliquer pour acheter vos produits. Cela vous permet de promouvoir des produits sur votre site en embarquant un flux Instagram accrocheur qui se met à jour automatiquement.
Dans cet article, nous allons vous afficher comment ajouter facilement des images Instagram shoppable dans WordPress.

Qu’est-ce qu’un flux Instagram Shoppable ?
Un flux Instagram shoppable est une série de photos où chacune d’entre elles renvoie à une page produit. Lorsque vous cliquez sur la photo, cela vous permet de prospecter le produit affiché sur la photo.
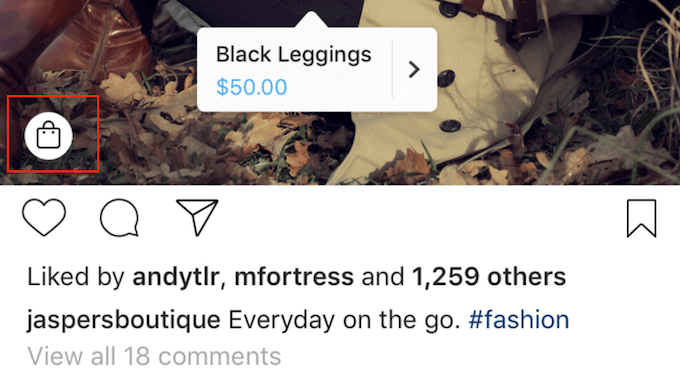
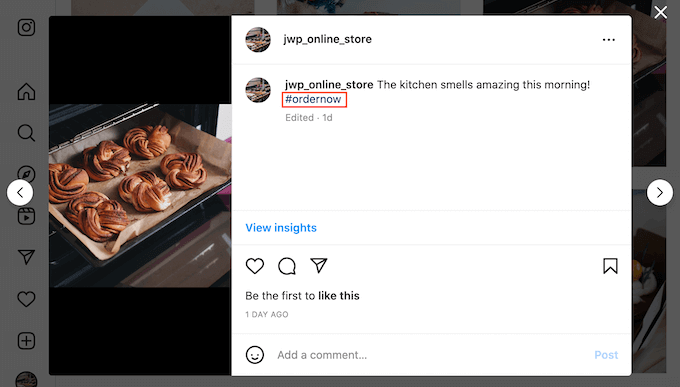
Vous connaissez peut-être cette fonctionnalité lorsque vous allez sur Instagram et que vous voyez qu’une photo a un identifiant de produit spécial, comme cela :

Sur Instagram même, cette fonctionnalité est utile pour les utilisateurs/utilisatrices qui veulent acheter immédiatement un produit qu’ils voient sur l’application. Et si vous êtes propriétaire d’une petite entreprise, alors vous voudrez peut-être apporter cette fonctionnalité à votre flux Instagram embarqué sur votre site, également.
Le hic, c’est qu’il n’est pas facile à définir. Vous devrez configurer un catalogue Facebook, un catalogue de produits et une page professionnelle Facebook.
En outre, vous devrez obtenir l’approbation d’Instagram pour utiliser ces fonctionnalités d’achat.
Plus important encore, même si vous intégrez une publication Instagram avec un identifiant de produit sur votre site, cet identifiant peut ne pas s’afficher. En d’autres termes, vous pouvez passer à côté de nombreuses opportunités de conversion potentielles.
Heureusement, il existe une alternative facile avec Smash Balloon Instagram Pro. Voyons donc comment vous pouvez facilement ajouter des images Instagram-shoppables à votre site WordPress.
Vous pouvez utiliser ces liens rapides pour naviguer à travers les étapes :
- Step 1: Install an Instagram Photos Plugin With Shoppable Support
- Step 2: Connect an Instagram Account to WordPress
- Step 3: Enable Smash Balloon's Shoppable Feature
- Step 4: Filter Your Shoppable Instagram Feed
- Step 5: Customize Your Shoppable Instagram Feed
- Step 6: Embed Your Shoppable Instagram Feed in WordPress
- How to Add Instagram Shoppable Images in WordPress: FAQs
Étape par étape : Installation d’un programme d’extension Instagram Photos avec support Shoppable
La meilleure façon d’ajouter des images Instagram shoppables dans WordPress est d’utiliser Smash Balloon Instagram Pro. Cette extension gratuite vous permet d’afficher les photos d’un ou plusieurs comptes Instagram dans un flux entièrement personnalisable.

Au fur et à mesure que vous publiez de nouvelles images shoppables sur Instagram, elles apparaissent automatiquement sur votre site, de sorte que les internautes voient toujours les dernières publications sans que vous ayez à les ajouter manuellement.
Dans ce guide, nous utiliserons la version premium de Smash Balloon car elle dispose des fonctionnalités avant dont vous avez besoin pour ajouter des images shoppables dans WordPress. Cependant, il existe également une version gratuite qui vous permet d’embarquer Instagram dans WordPress.
Avant de Premiers pas, vous devrez connecter votre compte Instagram à une page Facebook.
Si vous avez un compte Instagram personnel, alors vous pouvez également le transformer en compte professionnel, car cela permet à Smash Balloon d’afficher automatiquement votre bio et votre en-tête Instagram.
Pour obtenir des instructions étape par étape sur la façon de faire ces deux choses, vous pouvez consulter la section FAQ à la fin de ce guide.
Lorsque vous êtes prêt, passez à l’installation et à l’activation du plugin Smash Balloon Instagram Pro. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
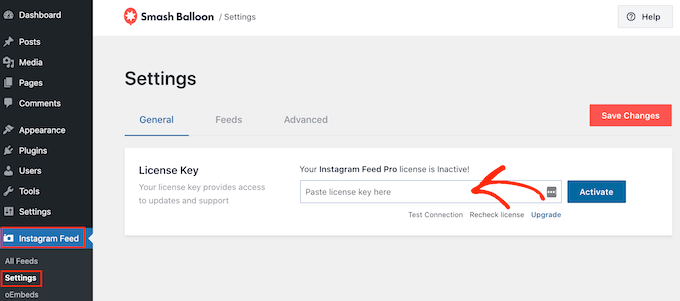
Une fois activé, rendez-vous sur Instagram Feed » Réglages et saisissez votre clé de licence dans le champ » Clé de licence « .

Vous trouverez ces informations dans votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, il suffit de cliquer sur le bouton « Activer ».
Étape par étape : Connecter un compte Instagram à WordPress
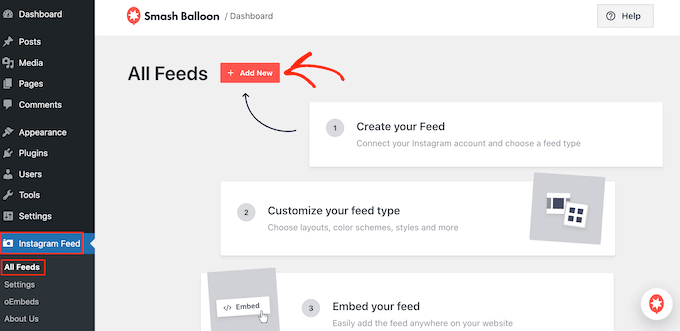
Après avoir activé l’extension, votre première tâche consiste à connecter votre compte Instagram à WordPress. Il vous suffit de vous rendre sur Instagram Feed » Réglages, puis de cliquer sur » Ajouter une nouvelle « .

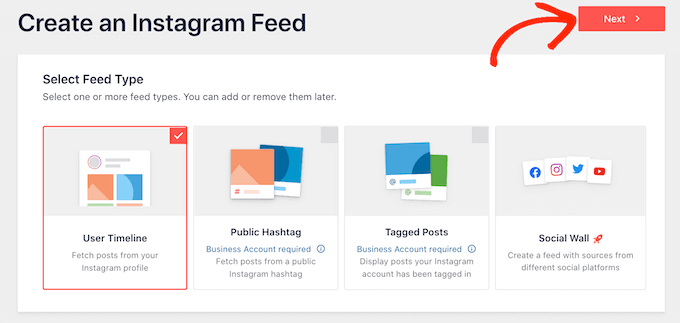
Avec Instagram Feed Pro, vous pouvez créer des flux à partir de publications identifiées et de hashtags ou même faire un mur social avec du contenu provenant de nombreux sites de réseaux sociaux différents.
Nous voulons afficher les images shoppables de notre chronologie Instagram, il suffit donc de sélectionner » Timeline de l’utilisateur « , puis de cliquer sur » Suivant « .

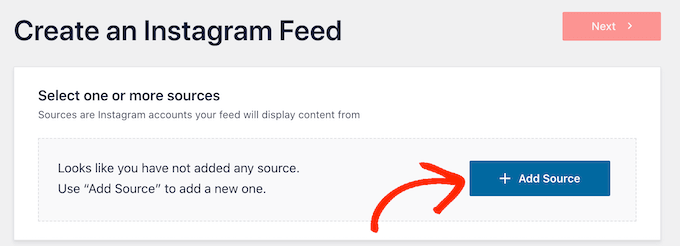
Choisissez maintenant le compte Instagram à partir duquel vous obtiendrez les images à shopper.
Pour Premiers pas, cliquez sur le bouton « Ajouter une source ».

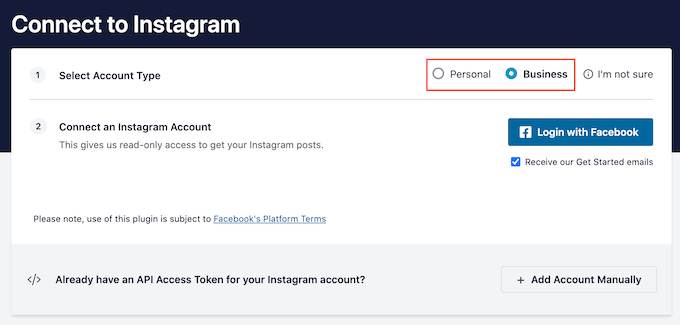
Ensuite, choisissez si vous souhaitez afficher les images shoppables d’un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de » Personnel « , alors Smash Balloon n’inclura pas l’avatar et la bio d’Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l’avatar Instagram et la bio manuellement dans les Réglages du plugin.

Après avoir choisi « Personnel » ou « Entreprise », cliquez sur « Connexion avec Facebook ».
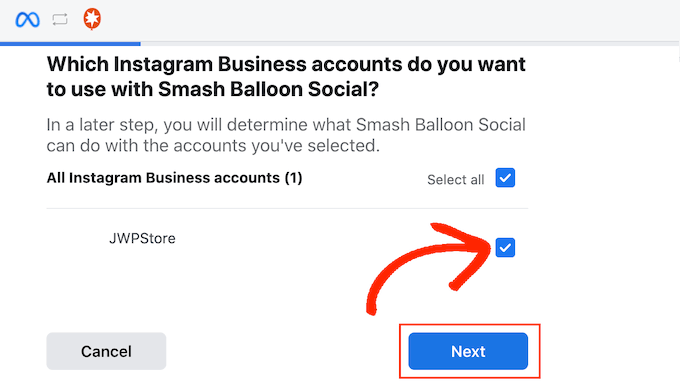
Vous pouvez maintenant sélectionner le compte Instagram que vous souhaitez mettre en fonctionnalité sur votre site WordPress et cliquer sur » Suivant « .

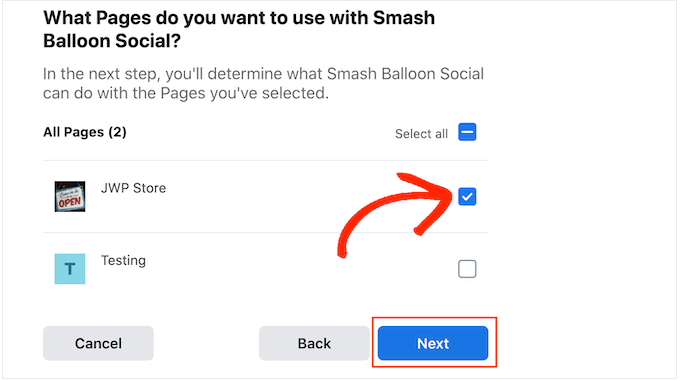
Ensuite, cochez la case à côté de la page Facebook qui est liée au compte Instagram avec vos images shoppables.
Une fois cette étape franchie, il vous suffit de cliquer sur le bouton « Suivant ».

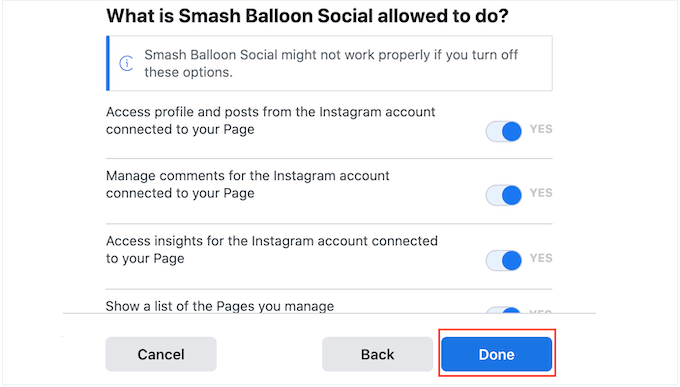
Vous verrez maintenant une fenêtre surgissante avec toutes les informations auxquelles Instagram Feed Pro aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de l’extension à votre compte Instagram, il vous suffit de cliquer sur l’un des interrupteurs pour le faire passer de » Oui » à » Aucun « . Sachez simplement que cela peut affecter les photos que vous pouvez afficher sur votre blog ou site WordPress.
C’est pourquoi nous vous recommandons de laisser tous les commutateurs activés. Lorsque vous êtes satisfait des réglages, cliquez sur « Terminé ».

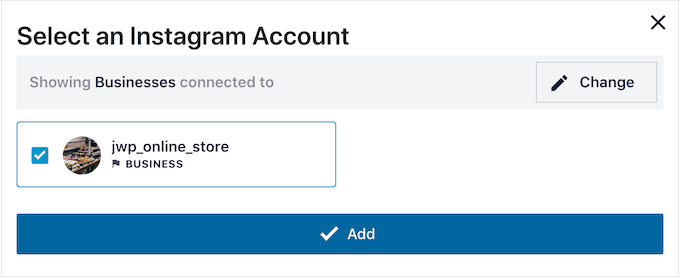
Vous verrez maintenant une fenêtre surgissante avec le compte Instagram que vous venez d’ajouter à votre site.
Il suffit de cocher la case à côté de ce compte et de cliquer sur « Ajouter ».

Instagram Feed Pro vous ramène alors à l’écran Flux Instagram » Tous les flux.
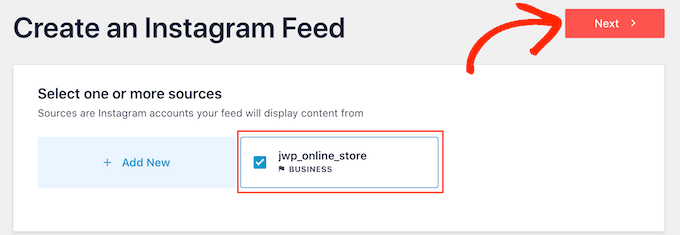
Pour créer un flux, il suffit de cocher la case à côté du compte Instagram que vous souhaitez utiliser. Cliquez ensuite sur « Suivant ».

L’extension va maintenant créer un flux de photos Instagram.
Étape par étape : Activer la fonctionnalité « Shoppable »de Smash Balloon
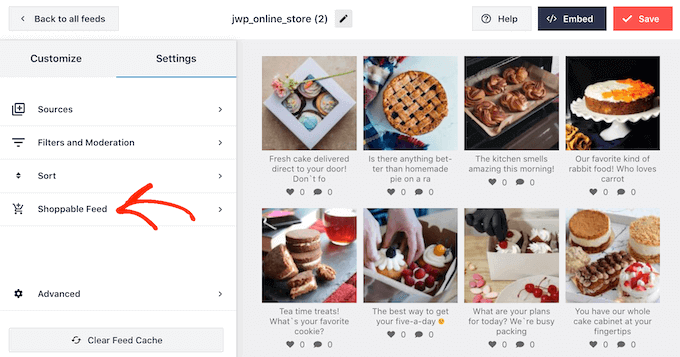
Ensuite, vous devez activer la fonctionnalité shoppable de Smash Balloon. Il vous suffit de sélectionner l’onglet » Réglages « , puis de cliquer sur » Flux achetable « .

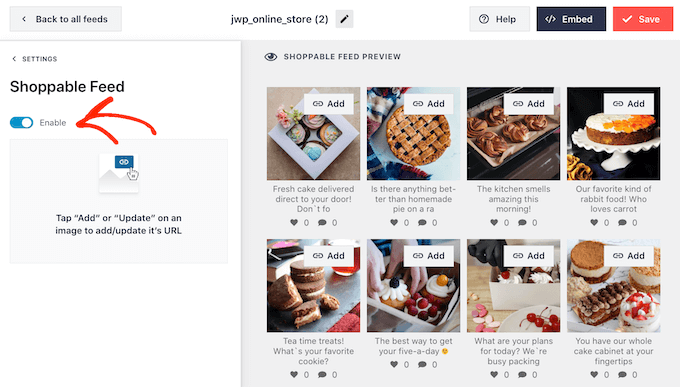
Sur cet écran, permutez le Diaporama « Enable » pour qu’il devienne bleu.
Smash Balloon affichera désormais un module » Ajouter » sur chaque photo ou vidéo de votre flux Instagram.

Il vous suffit de trouver la première publication que vous souhaitez rendre achetable et de cliquer sur le bouton « Ajouter ».
Vous pouvez maintenant saisir l’URL du produit ou du service dans le champ « Lien du produit » et cliquer sur « Ajouter ».

Désormais, en cliquant sur cette photo, l’URL liée s’ouvrira dans un nouvel onglet.
Il suffit de répéter ces étapes pour rendre chaque image vendable.
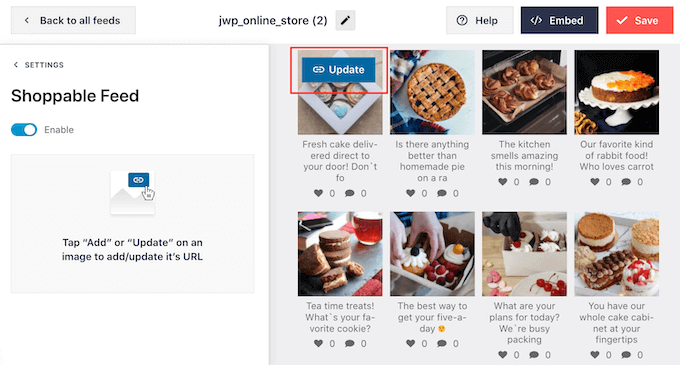
Si vous avez besoin de modifier l’URL d’une publication à un moment donné, il vous suffit de survoler la publication avec votre souris et de cliquer sur « Mettre à jour ».

Une fois que vous avez ajouté tous vos liens, n’oubliez pas de cliquer sur le bouton « Enregistrer ».
Étape par étape : Filtrez votre flux Instagram Shoppable
Par défaut, Smash Balloon affiche toutes les images et vidéos de votre compte Instagram. Cependant, comme nous créons un flux shoppable, vous pouvez filtrer vos publications et afficher uniquement les photos qui renvoient à un produit ou à un service.
Cela peut aider les acheteurs à trouver des produits à acheter sur votre stock en ligne, sans se laisser distraire par d’autres photos et vidéos dans votre flux Instagram.
Avec Smash Balloon, il est facile de filtrer les publications Instagram en fonction de leurs légendes. Il vous suffit d’ajouter un mot-clé ou un hashtag à vos images à shopper sur Instagram, puis de créer un filtre correspondant dans Smash Balloon.
Par exemple, dans l’image suivante, nous utilisons le hashtag #ordernow pour toutes les images que nous voulons rendre shoppables.

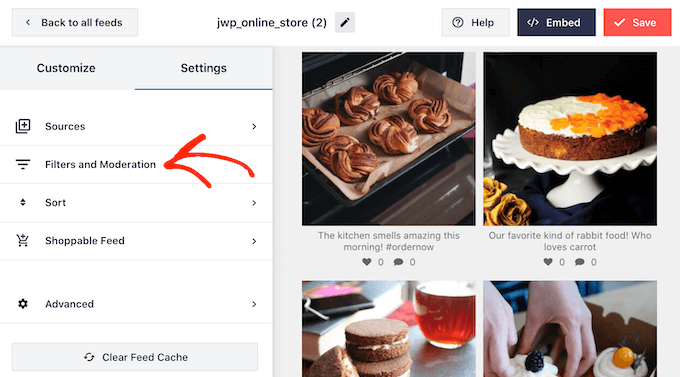
Pour créer un filtre dans Smash Balloon, sélectionnez l’onglet « Réglages ».
Ensuite, cliquez sur « Filtres et modération ».

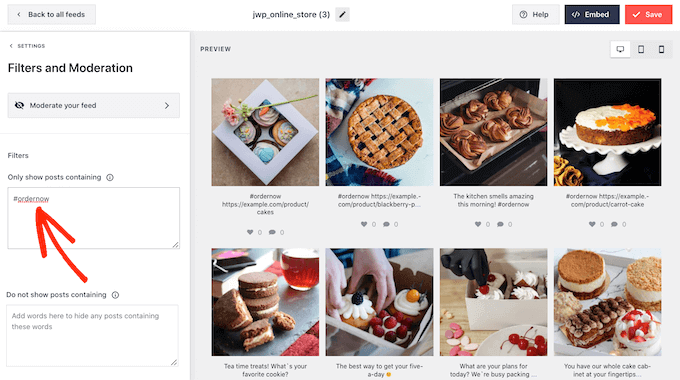
Dans la case » Afficher uniquement les publications contenant « , saisissez les hashtags ou les mots-clés que vous souhaitez utiliser dans le filtre.
Pour utiliser plusieurs mots dans le filtre, il suffit de séparer chaque hashtag ou mot-clé par une virgule.

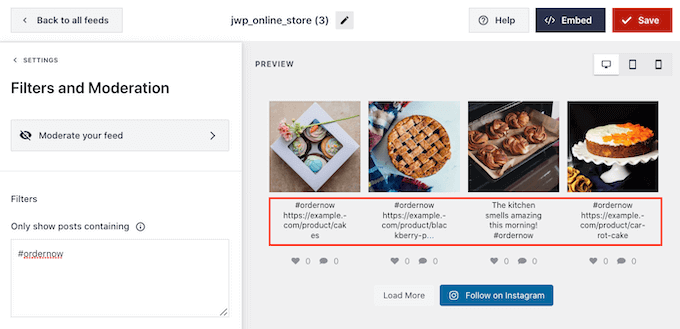
Lorsque vous êtes satisfait de la façon dont le filtre est configuré, cliquez sur le bouton « Enregistrer ».
Sachez toutefois que la Prévisualisation ne s’actualisera pas immédiatement. Vous devrez donc actualiser la page pour voir le filtre en action.

Étape 5 : Personnalisez votre flux Instagram Shoppable
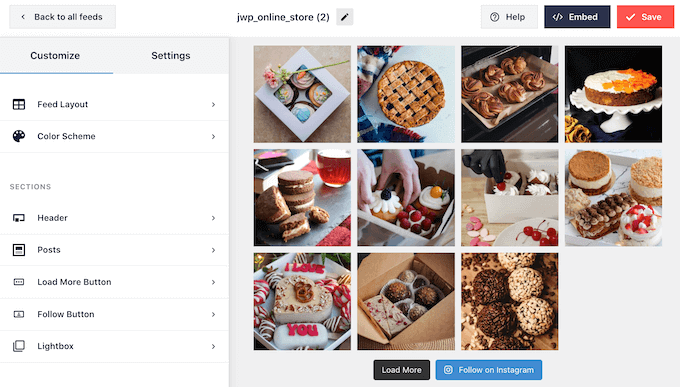
Lorsque vous êtes satisfait des photos et des vidéos qui apparaissent dans votre flux shoppable, vous pouvez souhaiter modifier l’apparence du flux.
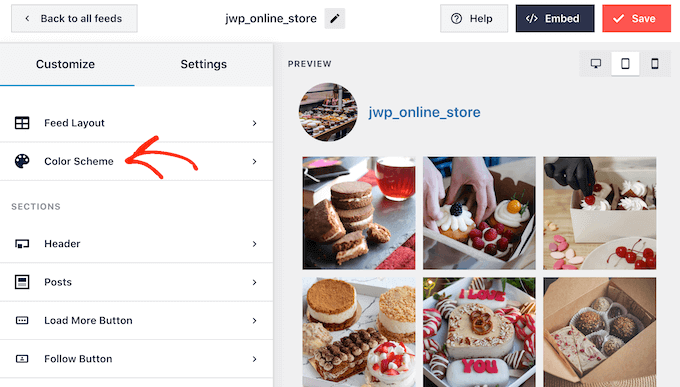
Pour personnaliser votre flux Instagram shoppable, il vous suffit de cliquer sur l’onglet » Personnaliser « . Sur le côté gauche se trouvent tous les réglages que vous pouvez utiliser pour modifier l’apparence du flux du réseau social.

La plupart de ces réglages se passent d’explications, mais nous allons rapidement couvrir quelques domaines clés qui peuvent vous aider à obtenir plus de ventes.
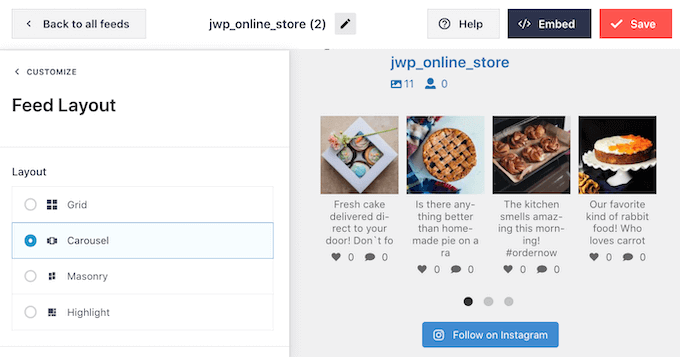
Commençons par le haut, en sélectionnant » Mise en page du flux « . Ici, vous pouvez choisir différentes mises en page pour votre flux shoppable, telles que highlight et carrousel, ce qui est parfait pour créer un slider responsive dans WordPress.

Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.
En fonction de la mise en page, vous obtiendrez des réglages supplémentaires que vous pourrez utiliser pour affiner votre flux.
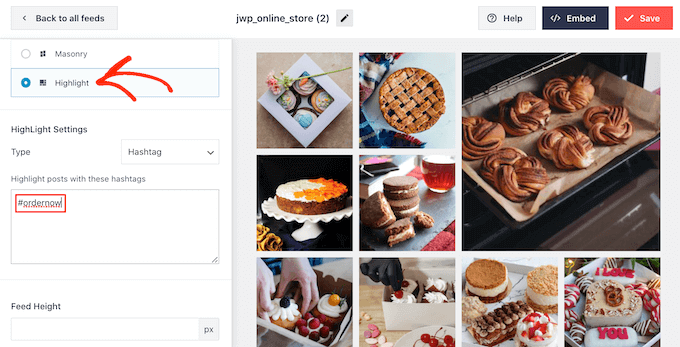
Par exemple, si vous choisissez » Mettre en évidence « , vous pouvez demander à Smash Balloon de mettre en évidence les compositions en fonction d’une composition, de l’ID de la publication ou d’un hashtag spécifique. Cette option est idéale pour mettre en avant vos produits les plus populaires.

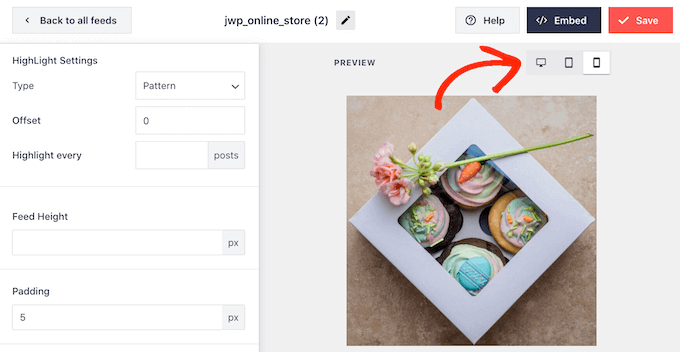
Confirmez que votre flux Instagram est aussi beau sur les smartphones et les tablettes que sur les ordinateurs de bureau.
Par défaut, Smash Balloon affiche le même nombre de photos sur les ordinateurs de bureau et les appareils mobiles.
Vous pouvez prévisualiser l’aspect du flux shoppable sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.

Vous pouvez afficher moins de photos shoppables sur les appareils mobiles en modifiant les réglages des sections » Nombre de publications » et » Colonnes « .
Une fois les modifications apportées, cliquez sur le lien « Personnaliser ». Vous reviendrez alors à l’éditeur principal de Smash Balloon, prêt à explorer l’option suivante, à savoir « Jeu de couleurs ».

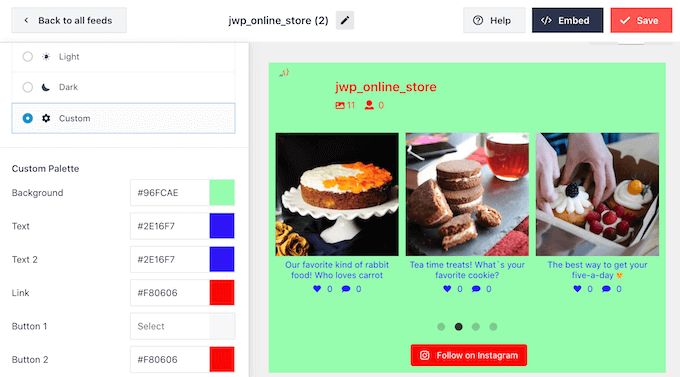
Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il existe également des thèmes « Clair » et « Foncé » que vous pouvez utiliser pour le flux d’achat.
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant » Personnalisé « . Il vous suffit ensuite d’utiliser les commandes pour modifier la couleur des liens, la couleur de l’arrière-plan, la couleur du texte dans WordPress, etc.

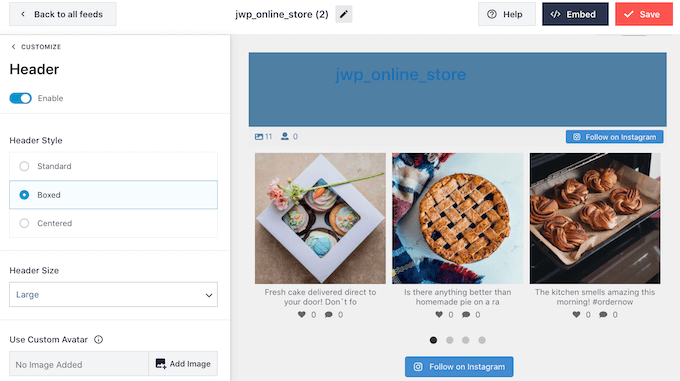
Par défaut, Smash Balloon ajoute un en-tête au flux expéditeur, qui est votre photo de profil et le nom de votre page.
Pour modifier l’apparence de cette section, cliquez sur » En-tête » dans le menu de gauche, puis utilisez les réglages pour modifier la couleur d’arrière-plan, la taille de l’en-tête, ajouter le texte de la bio Instagram, et plus encore.

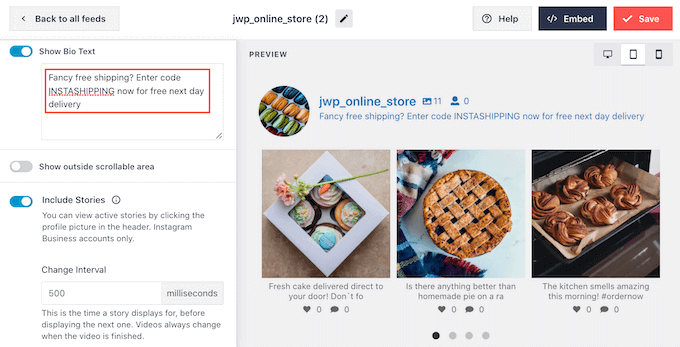
Vous pouvez également ajouter une bio différente. Par exemple, vous pouvez encourager les gens à acheter vos produits, ou offrir aux internautes un code promo exclusif.
En savoir plus sur la création de ces codes, Veuillez consulter notre choix d’experts des meilleures extensions WordPress de code promo pour votre stocker en ligne.
Pour créer une bio Instagram unique, il suffit de taper dans la case » Ajouter une bio personnalisée « .

Une fois cela fait, cliquez sur « Outil de personnalisation » pour revenir à l’éditeur principal de Smash Balloon.
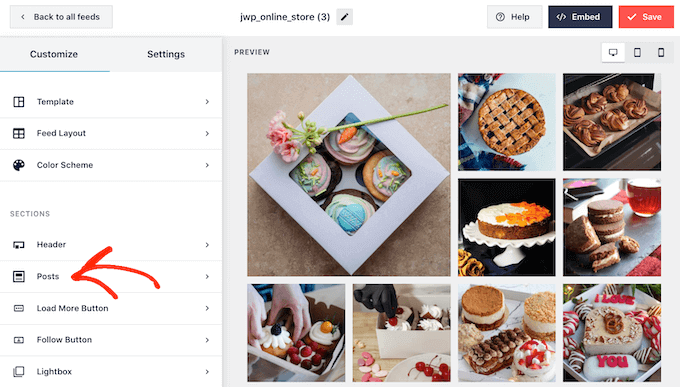
Sélectionnez ensuite « Sélectionnés ».

Vous accédez alors à un écran proposant plusieurs options.
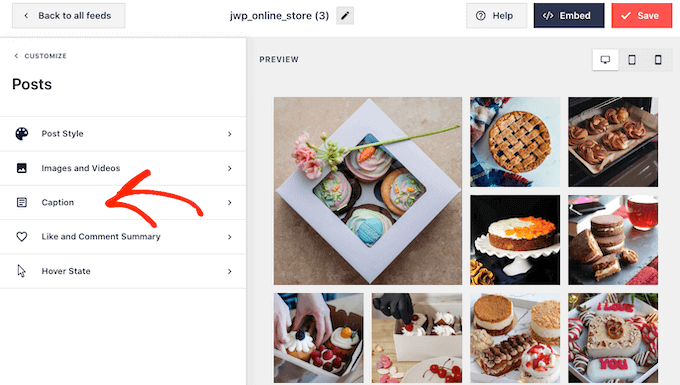
Vous pouvez consulter ces Réglages et y apporter les modifications que vous souhaitez, mais nous allons nous concentrer sur la rubrique « Légende ».

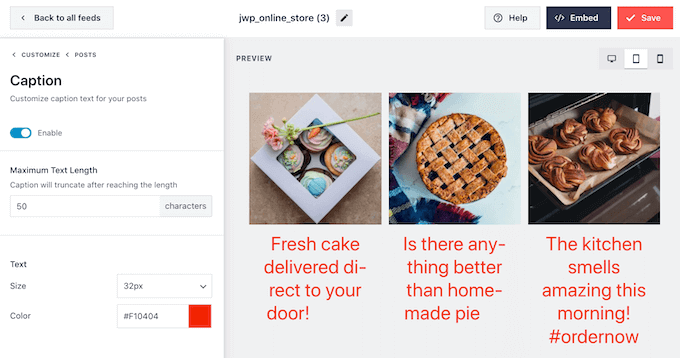
Si vous avez ajouté des liens shoppables à vos publicités, il est important de faire ressortir le texte. Par exemple, vous pouvez agrandir la légende.
Vous pouvez même utiliser une couleur différente pour la légende.

Cliquez ensuite sur « Publications » pour revenir à l’écran précédent.
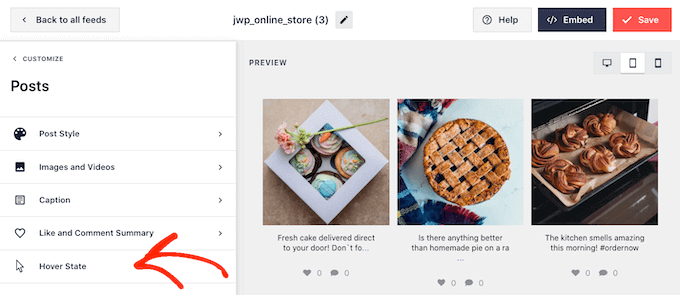
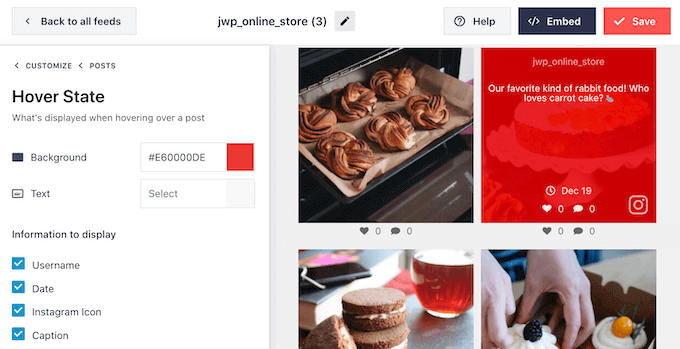
Vous y trouverez également une option « État de survol », qui correspond à la superposition que Smash Balloon ajoute à une publication lorsque vous la survolez.

Cela permet aux internautes de voir tous les liens dans vos légendes sans avoir à ouvrir cette publication Instagram au préalable.
Dans cet écran, vous pouvez utiliser les Réglages pour créer une superposition colorée qui attire l’attention.

Après avoir sélectionné « État de survol », vous pourrez modifier la couleur d’arrière-plan et la couleur du texte qui apparaissent lorsque vous survolez chaque publication.
Sous » Informations à afficher « , vous verrez toutes les informations que Smash Balloon peut afficher dans le cadre de la superposition. Il vous suffit de cocher la case correspondant à chaque information que vous souhaitez afficher.

Si vous ajoutez des liens shoppables à vos publicités, veillez à laisser la fonction « Légende » activée.
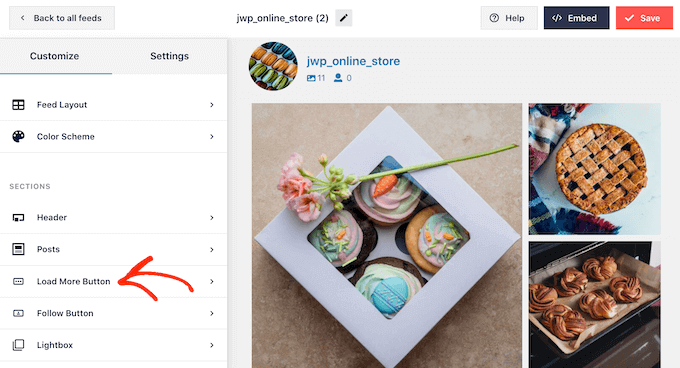
Lorsque vous êtes satisfait de vos modifications, cliquez sur « Personnaliser » pour revenir à l’écran principal de l’éditeur Smash Balloon. Vous pouvez maintenant sélectionner l’option suivante, à savoir « Charger d’autres boutons ».

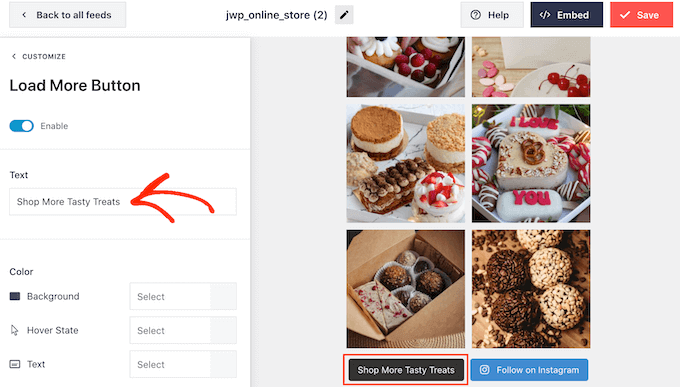
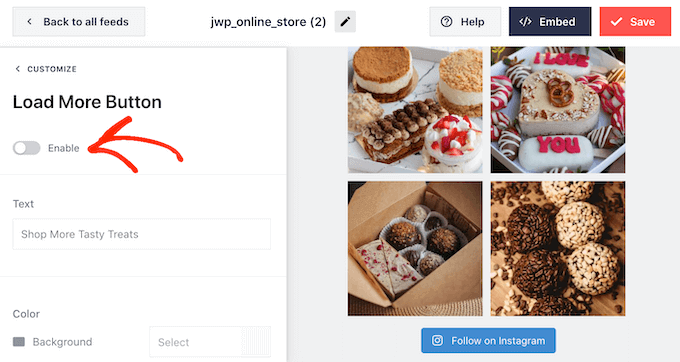
Par défaut, Smash Balloon ajoute un bouton » Charger plus » au bas de votre flux Instagram afin que les internautes puissent faire défiler vos publications susceptibles d’être achetées.
Ici, vous pouvez modifier la couleur d’arrière-plan du bouton, la couleur du texte et l’état du survol.
Vous pouvez également ajouter votre propre message au bouton en le tapant dans le champ « Texte ».

Bien que nous recommandions de laisser le bouton « Charger plus » activé pour obtenir plus de ventes, vous pouvez le retirer.
Par exemple, vous pourriez encourager les gens à visiter votre page Instagram en limitant le nombre de photos qu’ils peuvent voir sur votre place de marché ou votre magasin en ligne.
Pour retirer le bouton, il suffit de cliquer sur le Diaporama « Activer » pour le faire passer du bleu au gris.

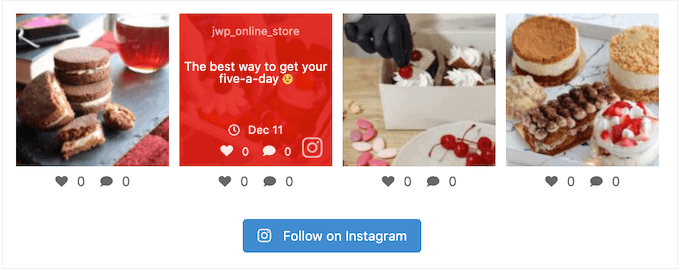
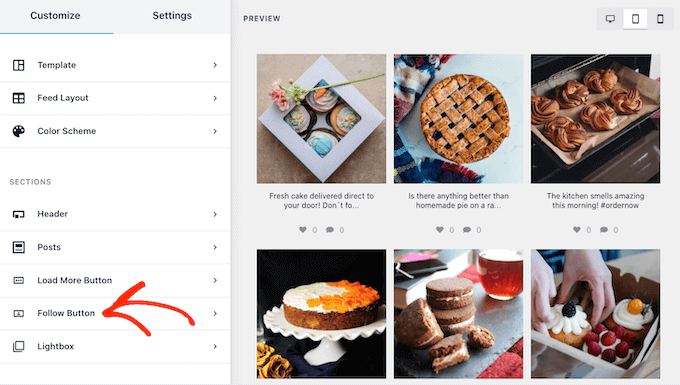
Si les acheteurs aiment ce qu’ils voient, ils peuvent décider de vous suivre sur Instagram en utilisant le bouton » Suivre sur Instagram » qui apparaît sous le flux shoppable.
Comme il s’agit d’un bouton très important, vous pouvez l’aider à se démarquer en sélectionnant « Bouton de suivi » dans l’écran principal de l’éditeur/éditrices Smash Balloon.

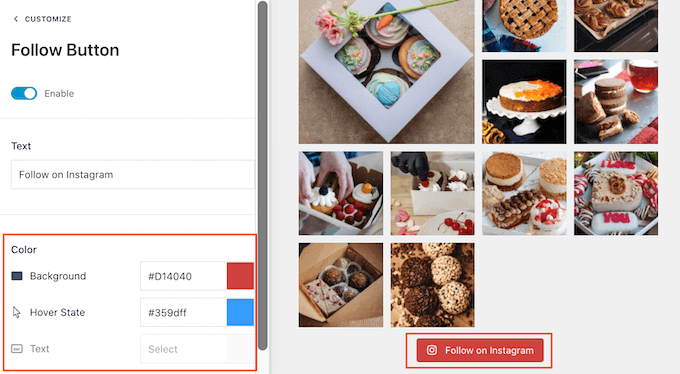
Ici, vous pouvez modifier la couleur d’arrière-plan du bouton, son état de survol et la couleur du texte.
Vous pouvez également remplacer le texte par défaut » Suivre sur Instagram » par votre propre message.

Comme toujours, lorsque vous avez terminé ces réglages, il vous suffit de cliquer sur « Outil de personnalisation » pour revenir à l’écran principal de l’éditeur.
Si vous avez activé la fonctionnalité shoppable de Smash Balloon, cliquer sur n’importe quelle publication dans le flux Instagram ouvrira un nouvel onglet et conduira directement à la page du produit lié.
Toutefois, si vous n’avez pas activé la fonctionnalité shoppable, vous pouvez jeter un coup d’œil à la mis en avant de Smash Balloon.
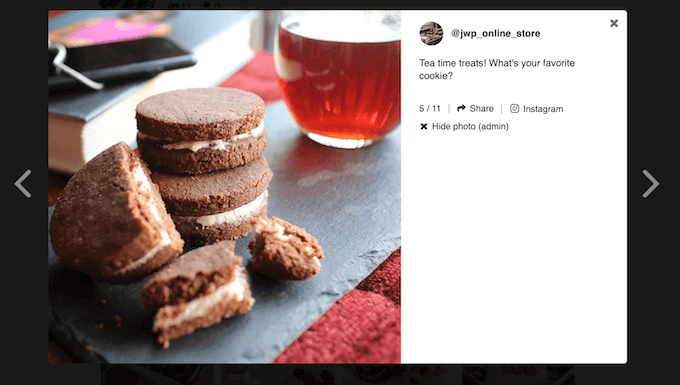
Cette fonctionnalité permet aux visiteurs d’ouvrir l’image ou la vidéo dans une fenêtre surgissante de type » lightbox » sans quitter votre site. Ils peuvent ensuite cliquer sur les liens shoppables présents dans vos légendes Instagram.

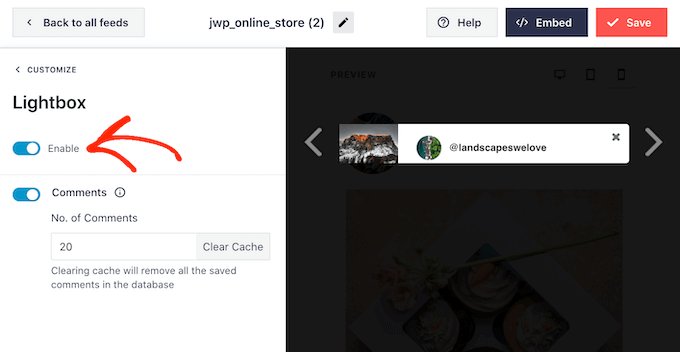
Pour activer ou désactiver la visionneuse, il suffit de sélectionner « Visionneuse » dans le menu de gauche.
Vous pouvez retirer ou ajouter cette fonctionnalité à l’aide du Diaporama « Activer ».

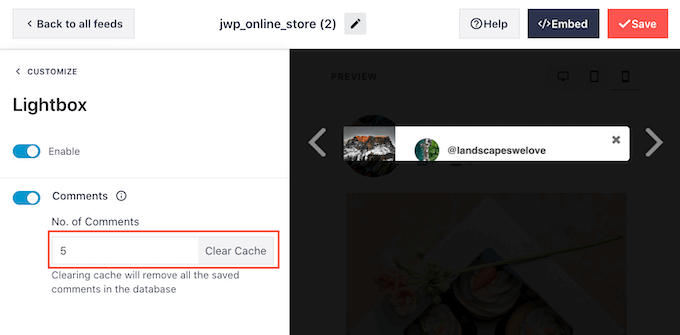
Vous pouvez également modifier le nombre de commentaires que Smash Balloon affiche dans la visionneuse. Comme pour les avis sur les produits, les commentaires positifs peuvent vous aider à vendre plus de produits et de services.
Cependant, comme ils peuvent aussi être gênants, vous pouvez saisir un nombre maximum dans la case « Aucun commentaire ».

Une autre option consiste à masquer complètement les commentaires en cliquant sur le permuter « Commentaires ».
Lorsque vous êtes satisfait de l’aspect du flux Instagram, n’oubliez pas de cliquer sur » Enregistrer » pour stocker vos modifications. Vous êtes maintenant prêt à ajouter le flux Instagram shoppable à votre site.
Étape par étape : Embarquez votre flux Instagram Shoppable dans WordPress
Vous pouvez ajouter le flux shoppable à votre site à l’aide d’un bloc Gutenberg, d’un widget ou d’un code court.
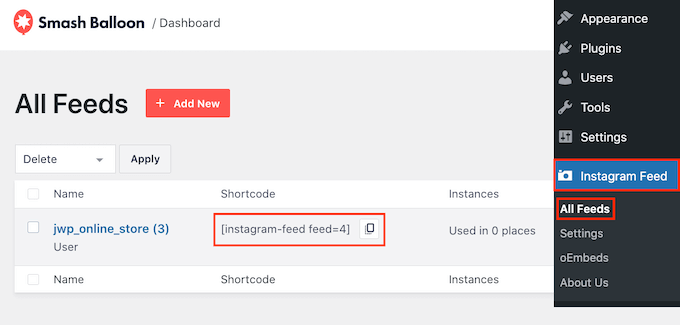
Si vous avez créé plus d’un flux à l’aide de l’extension Smash Balloon, vous devrez connaître le code du flux si vous souhaitez utiliser un widget ou un bloc.
Pour obtenir ce code, rendez-vous dans Instagram Feed » Tous les flux, puis copiez la valeur dans la colonne » Shortcode « .

Si vous souhaitez embarquer le flux Instagram dans une page ou une publication, nous vous recommandons alors d’utiliser le bloc Instagram Feed.
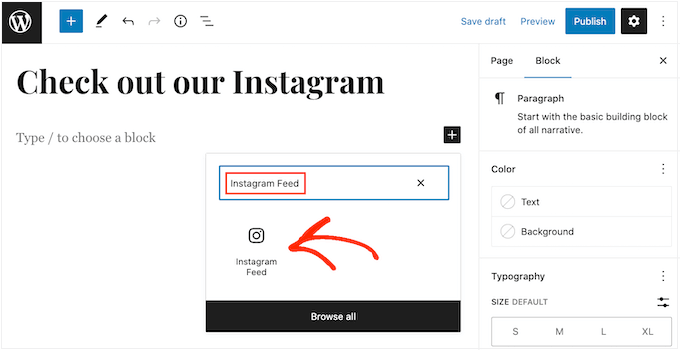
Il suffit d’ouvrir la page ou la publication où vous souhaitez embarquer votre flux de photos et de vidéos shoppables. Ensuite, cliquez sur l’icône » + » pour ajouter un nouveau module et commencez à taper » Flux Instagram « .
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page ou à la publication.

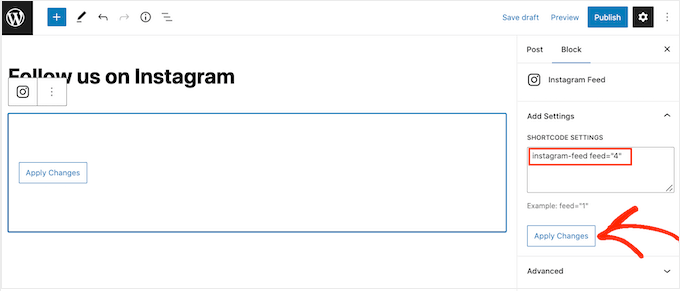
Le bloc affichera par défaut l’un de vos flux Smash Balloon. Si vous souhaitez afficher un flux Instagram différent à la place, alors trouvez » Réglages du code court » dans le menu de droite.
Ici, il suffit d’ajouter le code court, puis de cliquer sur » Appliquer les modifications « .

Le bloc affichera désormais toutes les photos et vidéos de votre flux Instagram. Il suffit de publier ou de mettre à jour la page pour que le flux soit en direct sur votre site.
Une autre option consiste à ajouter le flux à toute zone prête à accueillir un widget, comme la colonne latérale ou une section similaire. Cela permet aux internautes de faire des achats en utilisant votre flux Instagram depuis n’importe quelle page de votre site.
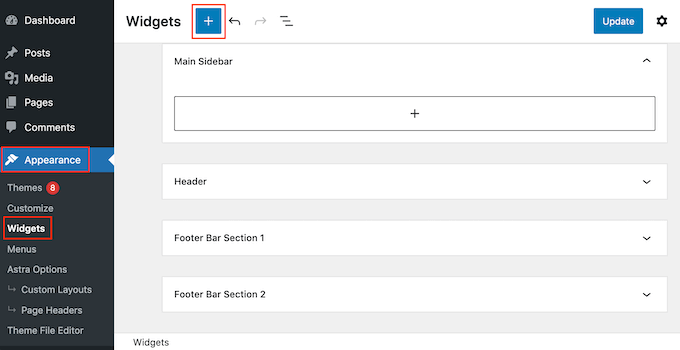
Il suffit de se rendre dans Apparence » Widgets dans le Tableau de bord WordPress, puis de cliquer sur le bouton bleu » + « .

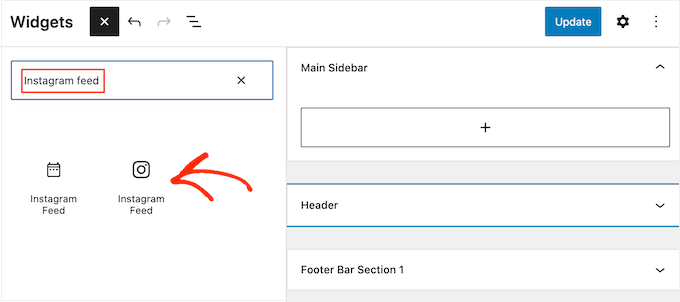
Dans la barre de recherche, tapez » Flux Instagram » et sélectionnez le bon widget lorsqu’il apparaît.
Sachez simplement que WordPress dispose d’un widget Instagram intégré, veillez donc à choisir celui qui affiche le logo officiel d’Instagram.

Ensuite, il suffit de faire glisser le widget sur la zone où vous souhaitez afficher le flux Instagram shoppable, comme la colonne latérale ou une section similaire.
Le widget affichera automatiquement l’un des flux que vous avez créés à l’aide de Smash Balloon. S’il ne s’agit pas du flux Instagram shoppable que vous venez de créer, saisissez alors le code du flux dans le champ » Réglages des codes courts « .
Cliquez ensuite sur « Appliquer les modifications ».
Vous pouvez maintenant rendre le widget direct en cliquant sur le bouton » Mettre à jour « . En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.
Une autre option consiste à embarquer le flux Instagram sur n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Pour obtenir de l’aide pour placer le code court, veuillez consulter notre guide sur l ‘ajout d’un module court.
De plus, si vous utilisez un thème compatible avec les blocs, alors vous pouvez utiliser l’Éditeur/éditrices de site complet pour ajouter le bloc Instagram Feed n’importe où sur votre site.
En savoir plus, consultez notre guide du débutant sur l’utilisation de l’édition complète de site WordPress.
Comment ajouter des images Instagram Shoppable dans WordPress : FAQ
Instagram Feed Pro permet d’afficher facilement des publications achetables sur votre site WordPress. Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur l’ajout d’images Instagram shoppables sur WordPress.
Ai-je besoin d’un compte professionnel Instagram pour créer un flux shoppable ?
Instagram Feed Pro de Smash Balloon peut afficher des images shoppables provenant d’un compte Instagram personnel ou professionnel.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l’avatar et la bio Instagram d’un compte Instagram personnel. Vous pouvez donc vérifier si vous avez un compte personnel ou professionnel, puis basculer vers un compte professionnel.
Ensuite, Smash Balloon peut récupérer votre avatar et votre biographie automatiquement.
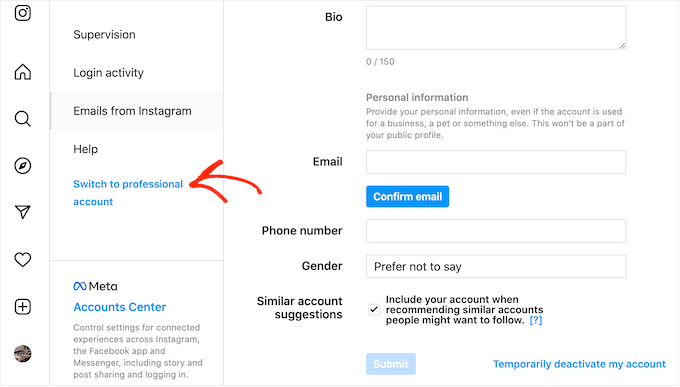
Pour vérifier, il suffit de se rendre sur son compte Instagram et de cliquer sur l’icône à trois traits.

Sélectionnez ensuite « Réglages ».
Si vous n’avez pas de compte professionnel Instagram, alors cet écran affichera » Passer au compte professionnel » dans le menu de gauche.

Si vous disposez actuellement d’un compte personnel et que vous souhaitez passer à un compte professionnel, cliquez sur ce lien.
Comment connecter une page Facebook à un compte Instagram ?
Avant de pouvoir ajouter des images Instagram shoppables sur WordPress, vous devrez connecter votre compte Instagram à une page Facebook.
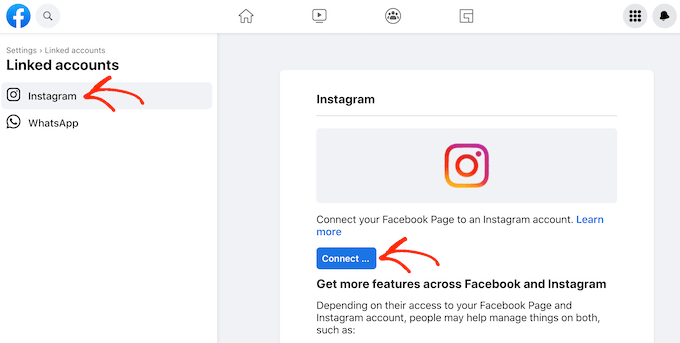
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser et cliquez sur « Réglages » dans le menu de gauche.
Ensuite, cliquez sur « Compte Sélectionné » et sélectionnez « Instagram ». Enfin, allez-y et cliquez sur le bouton » Connecter « .

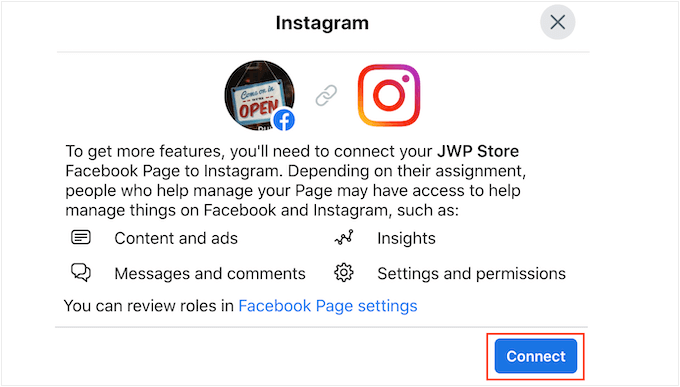
Facebook affiche désormais toutes les informations auxquelles il pourra accéder et les actions qu’il pourra effectuer sur Instagram.
Si vous êtes d’accord, cliquez sur le bouton « Connecter ».

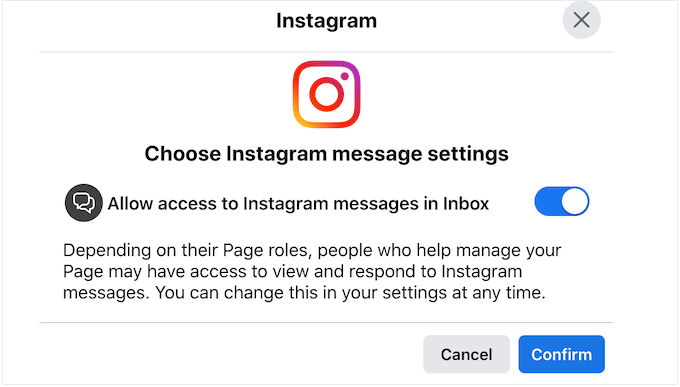
Sachez simplement que toute autre personne qui gère votre page Facebook pourra voir les messages Instagram de vos clients et y répondre. Si vous souhaitez que vos messages Instagram restent privés, cliquez alors sur pour désactiver l’option.
Lorsque vous êtes satisfait et prêt à passer à l’étape suivante, cliquez sur « Confirmer ».

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez saisir votre identifiant et votre mot de passe Instagram.
Lorsque vous êtes prêt, cliquez sur « Se connecter ».

Après quelques instants, vous verrez un message indiquant que vos comptes Instagram et Facebook sont désormais connectés.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des images Instagram shoppable dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur la façon de créer une adresse e-mail professionnelle gratuite ou voir nos choix d’experts pour les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Talat Mehmood says
Sir very useful tutorial. So nice to find you here. Sir I am lucky to found your advise. My pleasure to do as you advise. Thanks a lot. Sir keep sending me tutorials.
WPBeginner Support says
Glad you found our tutorial helpful
Administrateur
Shelley R Zurek says
Can the URL be an affiliate link that goes off your site to say a store or Amazon?
WPBeginner Support says
If you wanted, you can reach out to Smash Balloon for the specifics on how to set something like that up.
Administrateur
Optik Inspektor says
Does it mean you can use instagram like a shop, or can connect it to an existing shop on another page?
WPBeginner Support says
You would be connecting it to a shop on a page that is not Instagram.
Administrateur