Do you want to display your Instagram photos in the WordPress sidebar?
Instagram posts can make great content for your website. By creating an Instagram feed, you can keep your site fresh and interesting while also promoting your Instagram account.
In this article, we will show you how to display your Instagram photos and videos in the WordPress sidebar widget.

Why Add an Instagram Feed to Your WordPress Site?
According to our marketing statistics research, Instagram has over 2 billion monthly active users. That means it’s a great place to promote your products, services, and blog posts.
Depending on your industry, Instagram may even be the best place to promote your website. For example, Instagram is particularly popular among top fashion blogs, cooking, lifestyle, and photography websites.
However, people won’t see your Instagram posts if they only visit your WordPress website. This can make it difficult to grow your Instagram following and get engagement on your photos and videos.
With that being said, it’s a good idea to add an Instagram feed to your WordPress website. This will get more traffic to your Instagram page and encourage visitors to interact with your posts by leaving comments, clicking on the ‘Share’ button, and more.
That being said, let’s take a look at how to easily display Instagram photos in the WordPress sidebar widget.
How to Install an Instagram Photos Plugin
The best way to display Instagram photos in a WordPress sidebar or similar widget is by using Smash Balloon Social Photo Feed. This free plugin lets you show photos from one or more Instagram accounts in a fully customizable feed.
After creating a feed, you can add it to the sidebar using either a shortcode or block.

After placing the feed on your website, it will update automatically every time you make a new Instagram post. In this way, you can keep your site fresh and interesting without having to update it manually.
In this guide, we will be using the free version of Smash Balloon, as it has everything you need to embed an Instagram feed. However, there’s also a Pro version that allows you to display hashtag feeds, add Instagram shoppable images in WordPress, and more.
Before getting started, you will need to connect your Instagram account to a Facebook page. If you have a personal Instagram account, then you may also want to turn it into a business account, as this allows Smash Balloon to show your Instagram bio and header automatically.
For step-by-step instructions on how to do both of these things, check out our FAQ section at the end of the post.
When you are ready, go ahead and install and activate the Smash Balloon Social Photo Feed plugin. For more details, see our guide on how to install a WordPress plugin.
How to Connect an Instagram Account to WordPress
After activating the plugin, it’s time to connect your Instagram account to WordPress. Simply go to Instagram Feed » Settings and then click on ‘Add New.’

With Smash Balloon Pro, you can create feeds from tagged posts and hashtags or even create a social wall by combining content from lots of different websites.
For example, you might show the latest videos from your YouTube channel, your recent Tweets, a Facebook group feed, and more.
Since we are using the free Smash Balloon plugin, simply select ‘User Timeline’ and then click on ‘Next.’

After that, you will need to choose the Instagram account that you will use to create a custom Instagram photo feed in WordPress.
To get started, click on ‘Add Source.’

On the next screen, choose whether you want to display photos from a personal or business Instagram account.
If you check the box next to ‘Personal,’ then Smash Balloon won’t include the Instagram avatar and bio in your header by default. However, you can always add the avatar and bio manually in the plugin’s settings.

After choosing ‘Personal’ or ‘Business,’ go ahead and click on ‘Login with Facebook.’
You can now check the Instagram account that you want to use and click on ‘Next.’

After that, check the box next to the Facebook page that’s linked to your Instagram account.
With that done, go ahead and click on ‘Next.’

Smash Balloon will now show a popup listing all the information it will have access to and the actions it can perform.
To restrict Smash Balloon’s access to your Instagram account, click any of the switches to turn it from ‘Yes’ to ‘No.’ Just be aware that this may affect the photos and videos that you can embed on your WordPress blog or website.
With that being said, we recommend leaving all the switches enabled.
When you are ready, click on ‘Done.’

You will now see a popup with the Instagram account you just linked to WordPress.
Simply check the box next to the account and then click on ‘Add.’

Smash Balloon will now take you back to Instagram Feeds » All Feeds automatically.
To create a social media feed, simply check the box next to your Instagram account. Then, click on ‘Next.’

The plugin will now create an Instagram photo feed for your website and open it in the Smash Balloon editor.
How to Customize Your Instagram Photo Feed
You can use the editor to fine-tune how Instagram photos look on your website.
On the right, you will see a preview of your Instagram photo feed. On the left-hand side are all the settings you can use to customize the photo feed.

Most of these settings are self-explanatory, but we will quickly cover some key areas.
To start, you can change the feed layout and add padding by selecting ‘Feed Layout’ from the left-hand menu. As you make changes, the preview will update automatically, so you can try different settings to see what works best for your Instagram photo feed.

By default, Smash Balloon shows the same number of posts on desktop computers and mobile devices.
You can preview how the Instagram feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner. By testing different layouts, you can create an Instagram feed that looks great, no matter what device the visitor is using.

Smartphones and tablets typically have smaller screens and less processing power, so you may want to show fewer photos and videos on mobile devices.
To do this, simply type a different number into the ‘Mobile’ field under ‘Number of Posts.’

By default, the Facebook feed shows fewer columns on smartphones and tablets compared to desktop computers. This helps your photos and videos fit comfortably on smaller screens.
After testing the mobile version of your WordPress website, you may be unhappy with how the columns look on smartphones and tablets. If this is the case, then you can show fewer columns by changing the numbers in the ‘Columns’ section.

When you are happy with the changes you have made, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, where you can explore the next settings screen, which is ‘Color Scheme.’

By default, Smash Balloon uses a color scheme inherited from your WordPress theme, but it also has ‘Light’ and ‘Dark’ themes that you can use.
Another option is creating your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, the button color, change the text color, and more.

By default, Smash Balloon adds a header to your feed, which is your Instagram profile picture and the name of your page. This can add some extra context, rather than simply embedding Instagram in WordPress with no explanation.
To change how this section looks, click on ‘Header’ in the left-hand menu.
On this screen, you can change the size and color of the header and show or hide your Instagram bio.

Sometimes, you may want to show a different profile picture. For example, your Instagram avatar may clash with your WordPress theme.
To do this, simply click on ‘Add Image’ under ‘Show custom avatar.’
You can then either choose an image from the WordPress media library or upload a new photo from your computer.

Similarly, you can show a different bio. For example, you may want to introduce your Instagram feed or encourage people to follow you for more great content.
To replace the Instagram bio, simply type it into the ‘Add custom bio’ box.

Smash Balloon automatically analyzes your Instagram photos and shows them at the best resolution. While the default settings should be a good fit for most websites, it is possible to make the images bigger or smaller.
To change the image size, click on ‘Posts’ from the left-hand menu. Then, select the ‘Images and Videos’ option.

You can now choose between thumbnail, medium, and full-size using the dropdown menu. For more on this topic, please see our beginner’s guide to WordPress image sizes.
If you are not happy with the results, then you can return to this screen at any point and select ‘Auto-detect (Recommended)’ from the dropdown menu.

By default, Smash Balloon adds a ‘Load More’ button to the bottom of your Instagram feed, which allows visitors to scroll through more of your photos and videos.
Since it’s such an important button, you may want to customize it by selecting the ‘Load More Button’ option from the left-hand menu.

Here, you can help ‘Load More stand out by changing the background color, text color, and hover state.
You can also change the button’s label by typing into the ‘Text’ field.

Another option is to remove the button completely by clicking the ‘Enable’ toggle. In this way, you can encourage people to visit your Instagram by limiting the number of posts they can see on your website.
If visitors like what they see, they may decide to follow you on Instagram using the ‘Follow on Instagram’ button that Smash Balloon adds automatically.
With that in mind, you may want to help the button stand out by selecting ‘Follow Button’ in the left-hand menu.
Here, you can change the button’s background color, hover state, and text color.

By default, the button has a general ‘Follow on Instagram’ label.
You can replace this with your own messaging by typing into the ‘Text’ field.

When you are happy with how the Instagram feed looks, don’t forget to click on ‘Save’ to store your changes. You are now ready to add the Instagram feed to your WordPress sidebar widget.
How to Add Your Instagram Photos in WordPress Sidebar Widget
You can now add the Instagram feed to the sidebar or similar section using the Instagram Feed block.
If you have created more than one feed using Smash Balloon, then you will need to know the feed’s code.
Simply go to Instagram » All Feeds and then copy the value in the ‘Shortcode’ column. In the following image, we will need to use instagram-feed feed=1.

With that done, go to Appearance » Widgets in the WordPress dashboard.
Then click on the blue ‘+’ button.

In the search bar, type in ‘Instagram Feed’ and select the right widget when it appears.
WordPress has a built-in Instagram widget, so make sure you choose the one that shows the official Instagram logo.

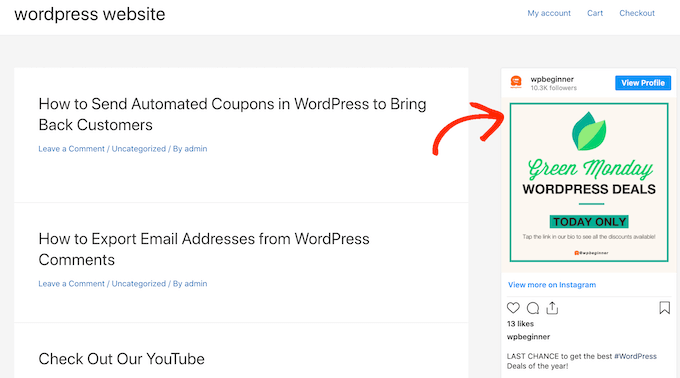
After that, simply drag the widget onto the area where you want to show the Instagram feed, such as the sidebar or similar section.
The widget will automatically show one of the feeds you created using Smash Balloon.
To show a different feed instead, simply type the feed’s shortcode into the ‘Shortcode Settings’ box and then click on ‘Apply Changes.’

You can now click on the ‘Update’ button to make the widget live. For more information, please see our step-by-step guide on how to add and use widgets in WordPress.
If you are using a block-enabled theme, then you can add an Instagram feed to the sidebar using the full-site editor. To get started, simply go to Appearance » Editor.

In the editor, simply click to select the sidebar section and then click on the ‘+’ button.
You can then start typing in ‘Instagram Feed’ and select the right block when it appears.

By default, the full-site editor will show one of the Instagram feeds you created using Smash Balloon. To show a different feed, simply add the shortcode following the same process described above.
When you are happy with how the Instagram feed looks, click on ‘Save.’
How to Display a Specific Instagram Photo in WordPress
Sometimes you may want to show a specific Instagram post on your website. This might be your most popular photo, an evergreen post, or even a social media contest that you are currently running.

In the past, you could easily embed an Instagram post in WordPress using a protocol known as oEmbed. However, Facebook changed the way that oEmbed works, so you can no longer easily embed Instagram photos in WordPress.
The good news is that Smash Balloon can fix the Facebook and Instagram oEmbed issue. This allows you to easily embed a specific Instagram post in any page, post, or widget-ready area, such as the sidebar. You can also easily create a custom Facebook feed in WordPress.
To enable this feature, simply go to Instagram Feed » oEmbeds. You can then click on the ‘Enable’ button next to ‘Instagram.’

After that, go to Appearance » Widgets and click on the blue ‘+’ button.
In the search bar, type in ‘Embed’ to find the right block.

When the ‘Embed’ block appears, drag it onto the area where you want to show the photo.
In the ‘Embed’ field, simply paste the URL of the Instagram post that you want to show on your website. Then, click on ‘Embed.’

WordPress will now show the specific Instagram post.
If you are happy with how it looks, then click on ‘Update’ to make it live.

Now, if you visit your website, then you will see the Instagram post live.
If you are using a block-enabled theme, then you will need to add specific Instagram posts using the full-site editor.
To do this, simply enable Smash Balloon’s oEmbed feature and get the Instagram post’s URL by following the same process described above.
After that, open the full-site editor by going to Appearance » Editor in the WordPress dashboard. Once you are inside the full-site editor, click on the ‘+’ button in the sidebar section and then type in ‘Embed.’

When the right block appears, click to add it to the sidebar.
You can then add the URL for the post you want to embed and click on the ‘Embed’ button.

The full-site editor will now show the Instagram post.
If you are happy with how it looks, then click on ‘Save’ to publish this photo or video to the block-enabled sidebar.

FAQs About Displaying Instagram Posts in WordPress
Smash Balloon makes it easy to create a custom Instagram feed or even display specific Instagram posts on your WordPress website.
That being said, here are some of the most frequently asked questions about showing Instagram posts on WordPress.
How Do I Create an Instagram Business Account?
Smash Balloon can display photos from either a personal or business Instagram account.
However, Smash Balloon can’t automatically fetch the Instagram avatar and bio from a personal Instagram account. Instead, you will need to add the avatar and bio manually in the plugin’s settings.
With that in mind, you may want to check whether you have a personal or business account and then switch to a business account if necessary.
To do this, simply visit your Instagram account and click on the lined icon in the side menu.

After that, click on ‘Settings.’
If you don’t have a business account, then the left-hand menu will show ‘Switch to professional account.’

If you currently have a personal account and want to switch to a business account, then simply click on this link.
How Do I Connect a Facebook Page to an Instagram Account?
Before you can display Instagram photos in WordPress, you will first need to connect your Instagram account to a Facebook page.
To do this, head over to the Facebook page that you want to use and then click on ‘Settings’ in the left-hand menu.

Once you have done that, click on ‘Linked Accounts.’
You can now select ‘Instagram’ and click on the ‘Connect’ button.

Facebook will now show all the actions it can perform and the information it can access.
If you are happy with this, then click on the ‘Connect’ button.

Just be aware that the people who manage your Facebook page may be able to see your Instagram messages and respond to them. If you want to keep your messages private, then click to disable the toggle.
When you are ready to move to the next screen, click on ‘Confirm.’

This opens a popup where you can type in your username or email address and password.
After that, click on the ‘Log in’ button.

After a few moments, you will see a message saying that your Instagram and Facebook accounts are now connected.
How Do I Display Instagram Images on WordPress?
In the past, you could easily embed Instagram images in WordPress using a protocol known as oEmbed.
However, Facebook changed the way that oEmbed works, so you can no longer easily embed Instagram images in WordPress.
Instead, you now need to register an app and use a client token to get data from the Facebook Graph API before you can embed Instagram content in WordPress.
Thankfully, it’s easy to fix the Instagram oEmbed issue in WordPress using the Smash Balloon Social Photo Feed plugin. You can then embed specific Instagram photos on your website.
You can even add Instagram photos to widget-ready areas such as the footer on your WordPress site, the header, the sidebar, and more. This allows you to easily show the same image across your entire website.

We hope this article helped you learn how to display Instagram photos in a WordPress sidebar widget. You may also want to see our guide on how to embed a Facebook video in WordPress or our expert picks for the best social proof plugins for WordPress and WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Feeds are great; however, as I’ve discovered from measuring, they significantly slow down the website. Is there a way to cache them or preload them?
WPBeginner Support
Some plugins like Smash Balloon have built-in caching to help with the loading speed on your site while keeping the feed up to date.
Admin
Jiří Vaněk
Thank you for answer. I use Smash Balloon for Instagram. I assume this feature is not enabled natively and I need to look in the feed settings. Thanks for the idea though, I’ll see how I have the feed set up in depth.
Peter
Thanks so much, i already subscribe to your blog and love your content…Great stuff.
WPBeginner Support
You’re welcome, glad you’ve been enjoying our content
Admin
jessie
i have tried .
installed and activated bt when tried to authorise by loggin in it showed
{“code”: 403, “error_type”: “OAuthForbiddenException”, “error_message”: “You are not a sandbox user of this client”}
what do i do?
Prince Ramgarhia
This is really nice i goona try this.. thanx mate