Do you want to embed posts from a Facebook group on your WordPress website?
Promoting your Facebook group on your WordPress site is a great way to get more engagement and grow followers. The content from your group can also help keep your site fresh, even for regular visitors.
In this article, we will show you how to easily add a Facebook group feed in WordPress.

Why Add Facebook Group Content to Your WordPress Site?
Facebook is the world’s most popular social media platform and has 2.9 billion monthly active users, according to our marketing research statistics.
This makes Facebook groups perfect to engage with people who already know your brand and connect with a new audience.
In fact, our WPBeginner Engage Facebook group has over 97 thousand active users and is growing at an incredible pace.

Facebook groups can help you build a community, create a sense of loyalty, and build a positive relationship with your users. After people join your group, you can promote blog posts, company updates, or even WooCommerce products without having to spend any money on online ads.
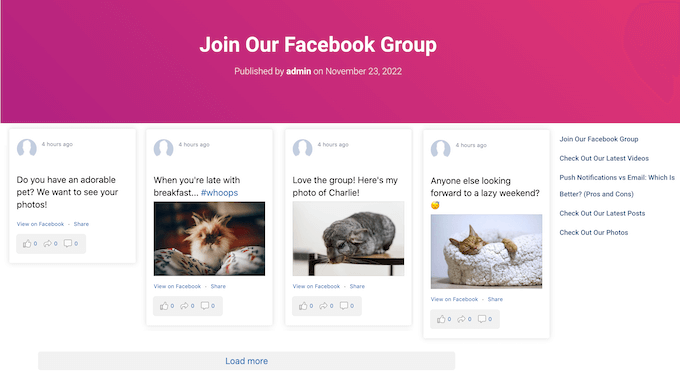
After creating your Facebook group, you will want to promote it and drive people to it. The best way to grow your Facebook group is by embedding the group feed on your WordPress website.
In this way, the people who visit your site can see all the great content you are posting on Facebook. This will encourage them to check out your group, engage with your content, and maybe even click on the ‘Join’ button.
With that in mind, let’s see how to embed a Facebook group feed in WordPress.
How to Install a Custom Facebook Feed Plugin
The best way to embed a Facebook group feed in WordPress is by using the Smash Balloon Facebook Feed plugin.
This plugin lets you embed Facebook videos, comments, reviews, community posts, and more on your WordPress site.

If you post videos to your Facebook group, then Smash Balloon lets users watch that media in a lightbox popup, so they don’t need to leave your site.
After embedding the group feed, new posts will appear on your site automatically. This makes it an easy way to keep your site fresh, even for regular visitors.
Note: In this guide, we’ll be using the pro version of Smash Balloon, as it allows you to show Facebook albums, videos, and photos on your WordPress website. However, there’s also a free version that allows you to easily embed Facebook status posts in WordPress, no matter what your budget is.
First, you need to install and activate the Smash Balloon Facebook Feed plugin. For more details, see our guide on how to install a WordPress plugin.
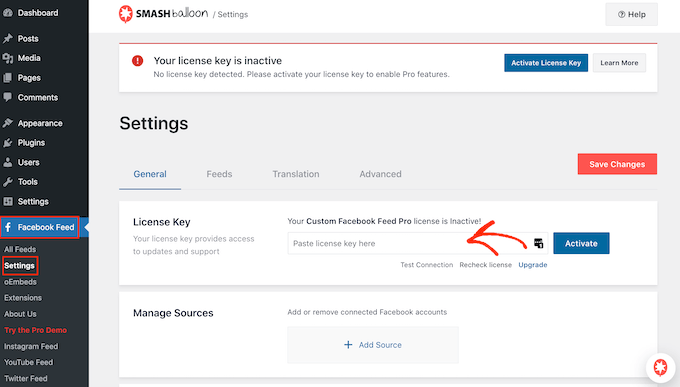
Upon activation, visit the Facebook Feed » Settings page and enter your license key into the ‘License Key’ field.

You will find this information under your account on the Smash Balloon website.
After entering the key, simply click on the ‘Activate’ button.
How to Add the Smash Balloon App to Your Facebook Group
Now, you will need to add Smash Balloon’s Facebook app to the Facebook group that you want to show on your WordPress website.
Note: Due to how the Facebook API is set up, Smash Balloon can only show posts that were made after you added the app to your Facebook group.
With that in mind, let’s go ahead and install the app before we do anything else. In a new tab, just log in to Facebook and go to your Facebook group.
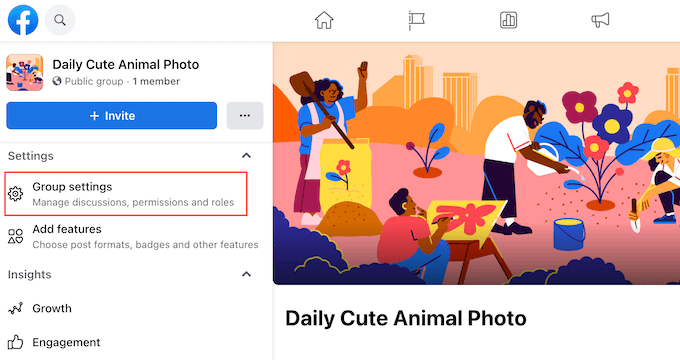
Then, in the left-hand menu, click on ‘Group settings.’

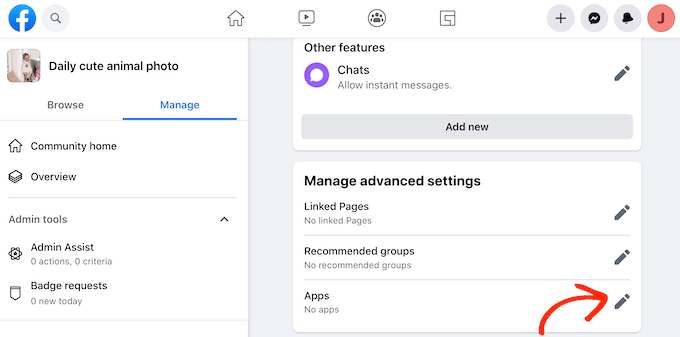
After that, you need to scroll to the ‘Manage advanced settings’ section.
Here, click on the pencil icon next to ‘Apps.’

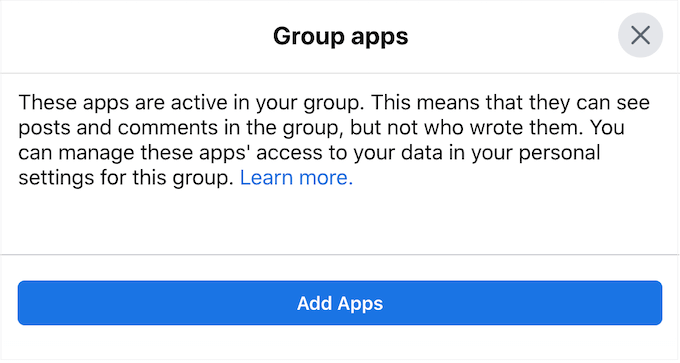
This opens a popup showing all the apps you have already added to this group.
Since we want to install the Smash Balloon app, you must click on ‘Add Apps.’

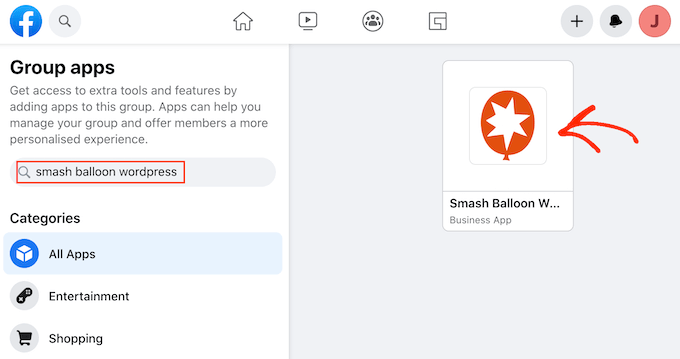
In the search bar, type in ‘Smash Balloon WordPress.’
When the right app shows up, go ahead and give it a click.

A popup will now appear showing all the information the app can access and any actions it can perform.
If you are happy to go ahead and install the app, then click on ‘Add.’

After a few moments, you should see a message saying that you have successfully added the Smash Balloon app to your Facebook group.
Connect Smash Balloon to Your Facebook Group
Now, it’s time to connect your Facebook page to WordPress by going to Facebook Feed » All Feeds and clicking on ‘Add New.’

Smash Balloon lets you show photos, events, videos, albums, and more.
Since we want to embed our Facebook group feed, click on ‘Timeline’ and then select ‘Next.’

After that, you will need to select the Facebook group where you will get the timeline from.
To get started, just click on ‘Add New.’

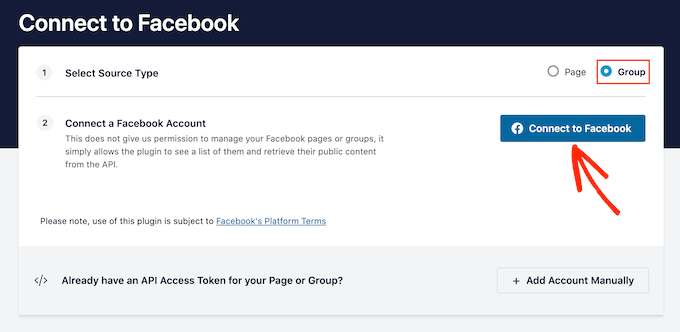
On the next screen, select the radio button next to ‘Group.’
After that, just click on ‘Connect to Facebook.’

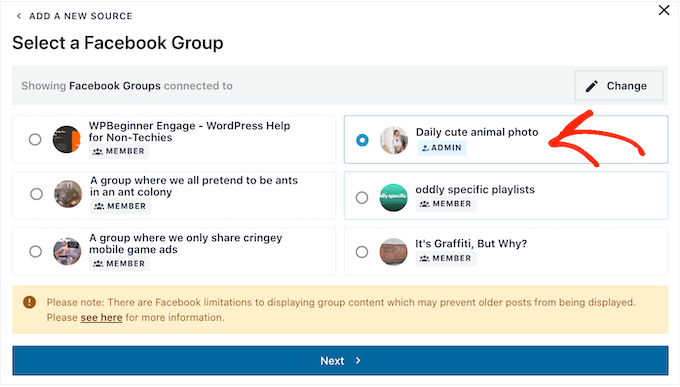
This opens a popup where you can log in to your Facebook account and choose the group that you want to use.
After checking the box next to one or more groups, simply click ‘Next.’

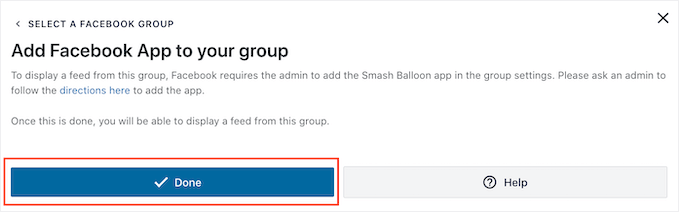
You should now see a popup asking you to install the Smash Balloon WordPress app.
Since we already installed this app, you can go ahead and click on ‘Done.’

How to Create a Facebook Group Feed in WordPress
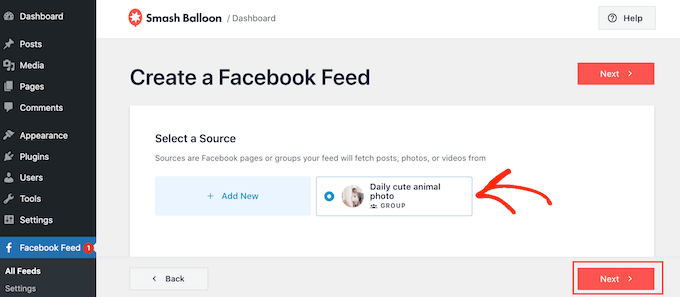
Now you have added your Facebook group to Smash Balloon, it will show up as an option. Simply click to select the group and then click ‘Next.’

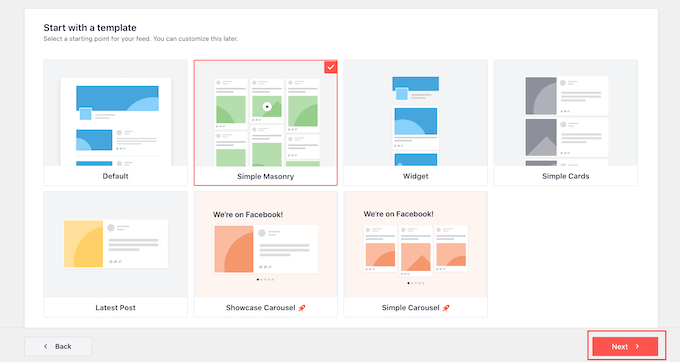
On this screen, you can choose a template that you will use to create the custom Facebook feed in WordPress.
All of these templates are fully customizable, so you can fine-tune the design depending on how you want to show status updates, videos, and photos from your Facebook group.
We are using the ‘Simple Masonry’ template, but you can choose any template you want.

Smash Balloon will now go ahead and create the social media feed based on your Facebook group and the template you’ve chosen.
This is a good start, but Smash Balloon has lots of settings you can use to customize how this group feed looks on your WordPress blog.
How to Customize Your Facebook Group Feed
The Smash Balloon plugin gives you lots of ways to customize how the feed appears on your website. With that in mind, it’s worth seeing what changes you can make.
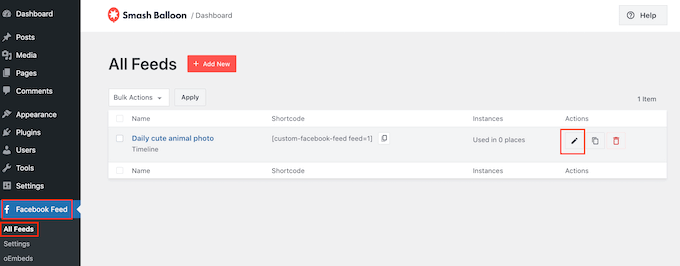
On the Facebook Feed » All Feeds screen, find your group feed and then click on its ‘Edit’ button, which looks like a small pencil.

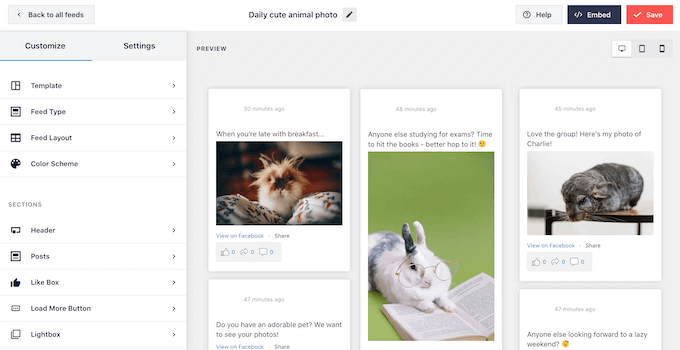
This opens the Smash Balloon feed editor, which shows a preview of your Facebook timeline in WordPress.
On the left-hand side, you will see all the different settings you can use to customize how the posts appear on your site. Most of these settings are self-explanatory, but we will quickly cover some key areas.

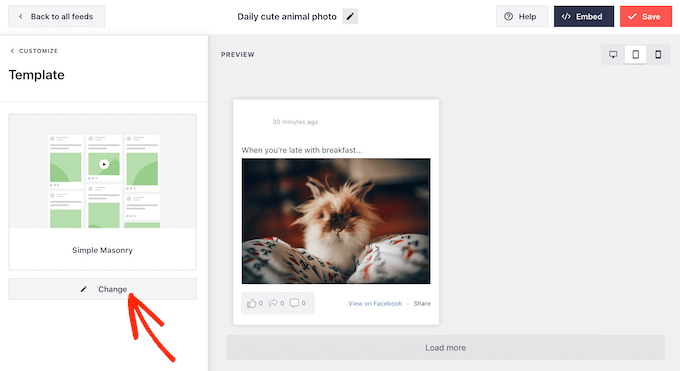
If you want to change the template you are using, just click on ‘Template.’
Then, select the ‘Change’ button.

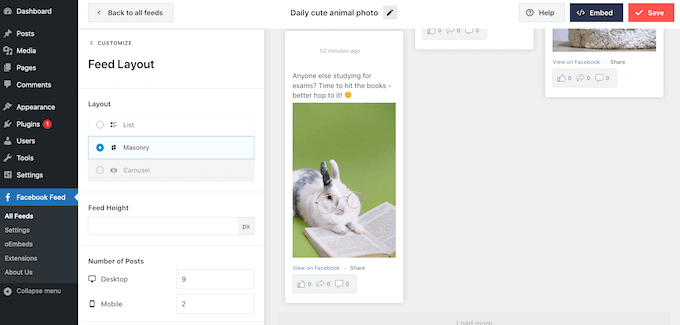
To start, you can change how your group posts are displayed by clicking on ‘Feed Layout.’
On this screen, you can switch between masonry and list layouts and change the feed height. As you make changes, the preview will update automatically, so you can try different settings to see what looks the best for your Facebook group.

By default, the Facebook group feed will show a different number of posts on desktop computers and mobile devices.
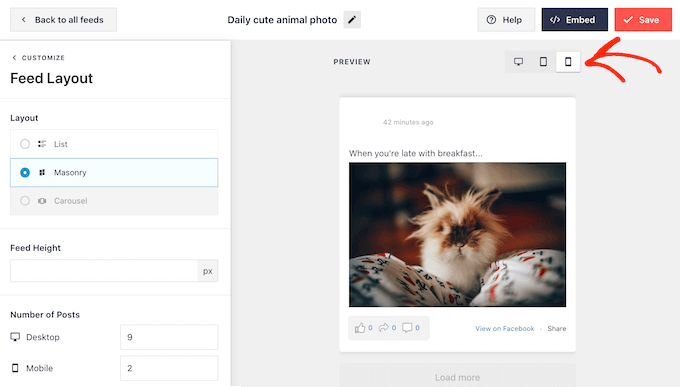
You can preview how your feed will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.

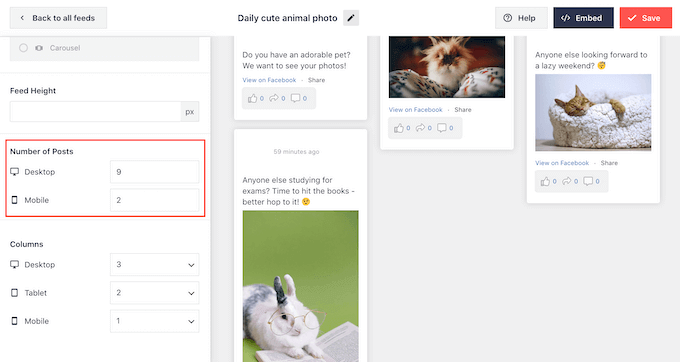
After testing the mobile version of your WordPress website, you may want to change the number of posts that you show on smartphones and tablets.
To make this change, simply find the ‘Number of Posts’ section and type a different number into the ‘Mobile’ field.

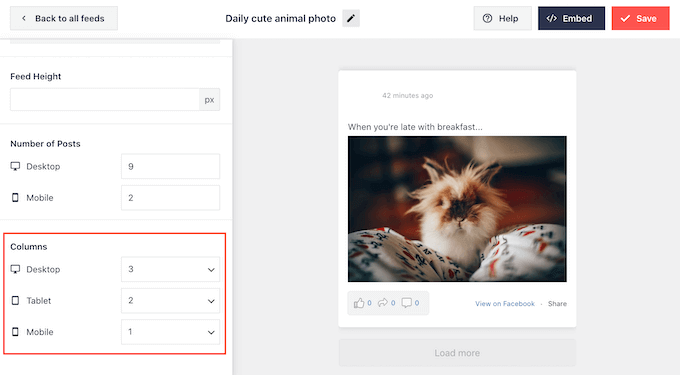
You may also want to show fewer columns on smartphones and tablets by changing the ‘Columns’ settings.
For example, in the following image, we are splitting the content into 3 columns on desktop, 2 columns on tablets, and 1 column on mobile devices.

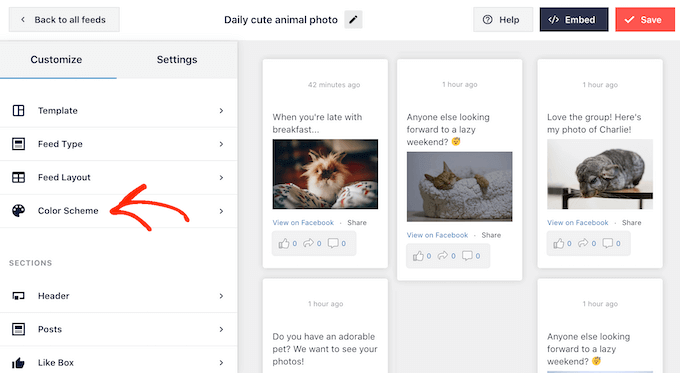
When you are happy with the layout, click on the ‘Customize’ link.
This will take you back to the main Smash Balloon editor, ready for you to move onto the next settings screen, which is ‘Color Scheme.’

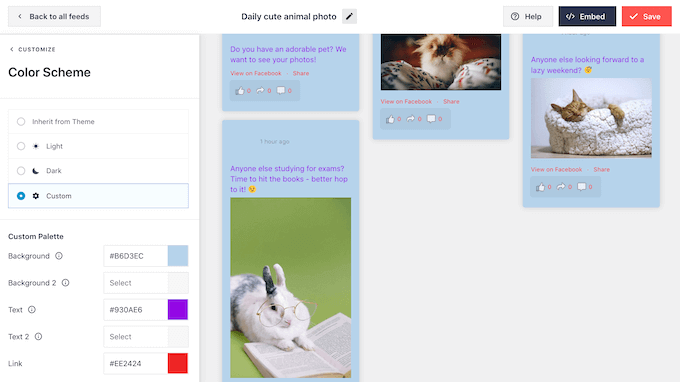
By default, Smash Balloon uses the same color scheme as your WordPress theme, but on this screen, you can switch to a ‘Light’ or ‘Dark’ color scheme.
Another option is to design your own color scheme by selecting ‘Custom’ and then using the controls to change the background color, change the text color in WordPress, and more.

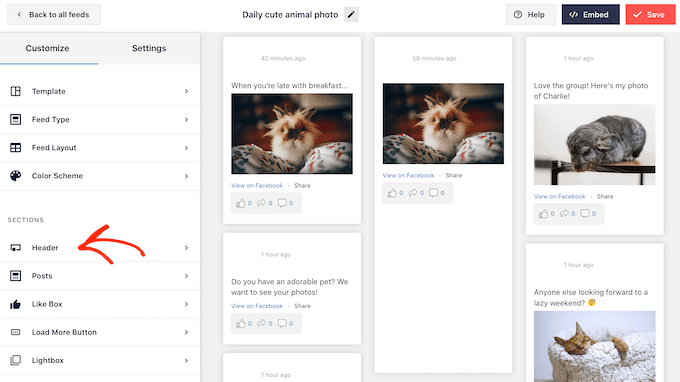
You can add a header above your group feed, which can include content such as your group’s profile picture and name. This can help visitors understand the content they are seeing and how they can find your group on Facebook.
To add a header section, simply click on ‘Header’ in the left-hand menu.

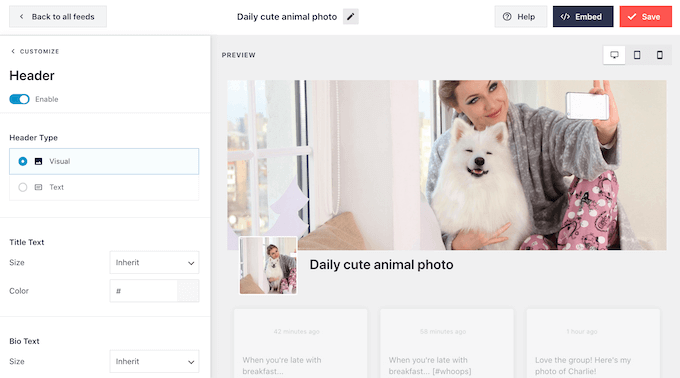
On this screen, click on the ‘Enable’ slider to turn it from grey to blue.
After adding a header section, you can use the controls to change the size of the header, change the background color, hide or show your Facebook profile picture, and more.

If you want to remove the header at any point, then simply click to turn off the ‘Enable’ toggle.
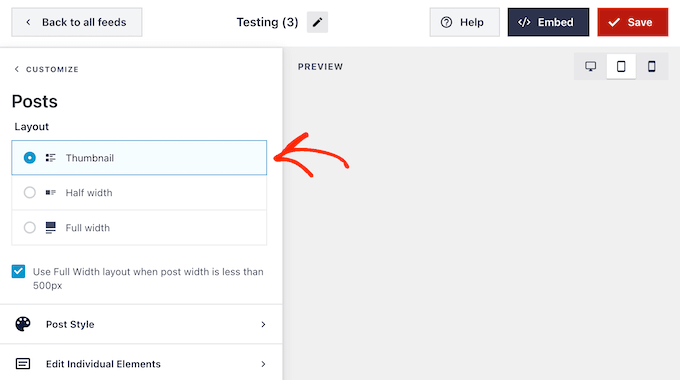
After that, you can change how the individual posts look inside your group feed by selecting ‘Post Style’ from the left-hand menu.
To start, you can choose between thumbnail, half-width, and full-width post layouts.

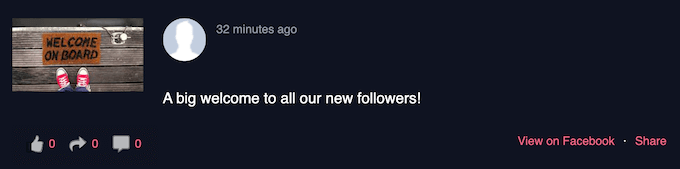
The thumbnail layout shows your WordPress Facebook feed with small images.
You can see an example of this in the following image.

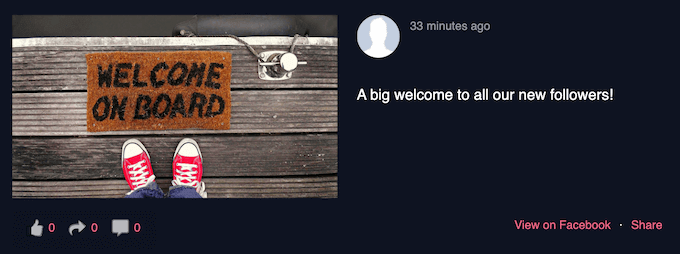
Do you want to show bigger images instead?
Then you can select half-width as your post layout.

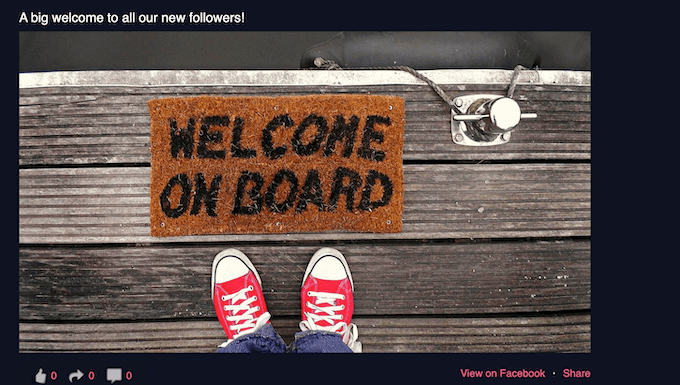
Finally, if you want to show your Facebook feed with the biggest images possible, then you can choose the full-width layout.
Here’s an example of how this will look on your WordPress website:

When you are happy with the general layout, it’s time to fine-tune the specific content inside each post.
To get started, click on ‘Post Style.’

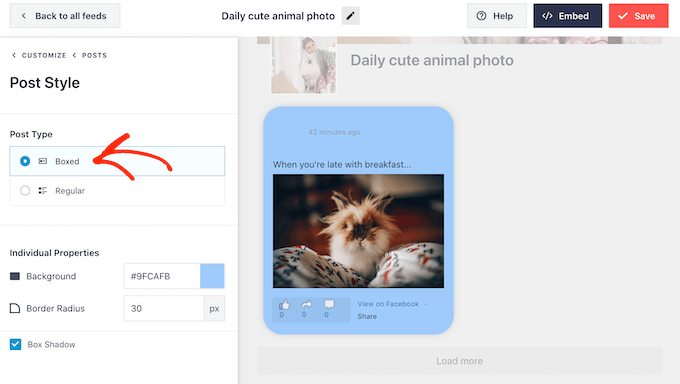
On this screen, you can choose between a regular and a boxed layout.
If you select ‘Boxed’, then you can create a colored background for each post. You can also make the border radius larger to create curved corners and add a box shadow.

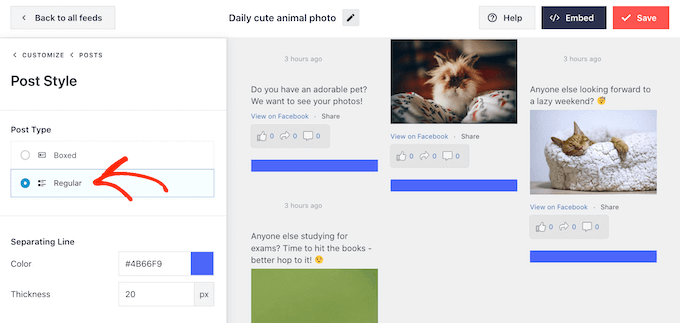
If you choose ‘Regular’, then you can change the thickness and color of the line that separates your different social media posts.
In the following image, we have added a thicker line to the group feed and changed its color.

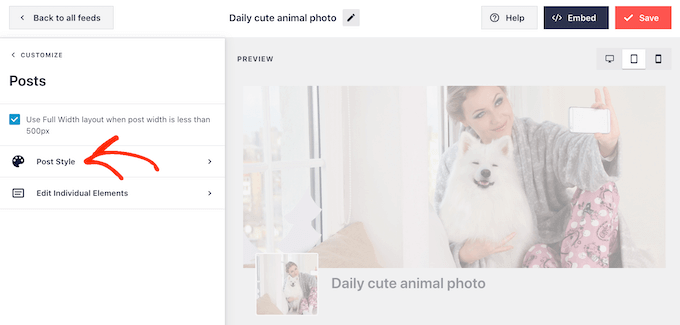
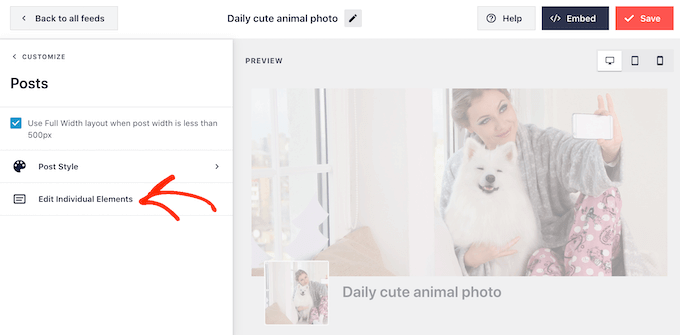
You can also customize the individual parts within each post by going back to the main settings screen.
Once again, select ‘Post Style’ but this time choose ‘Edit Individual Elements’ instead.

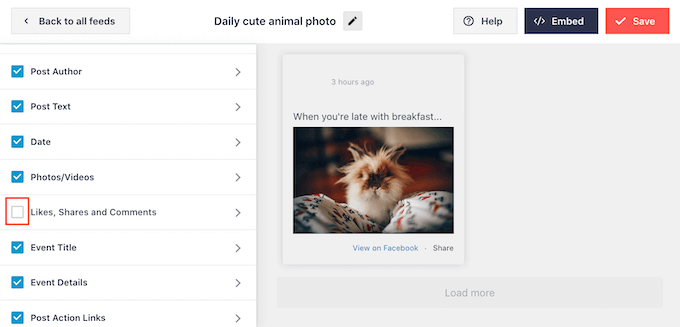
You will now see all the different content that Smash Balloon includes in each post, such as the post author, date, shared link box, and more.
To remove a piece of content from your posts, just click to uncheck its box.

You can also customize how each type of content looks by clicking on it.
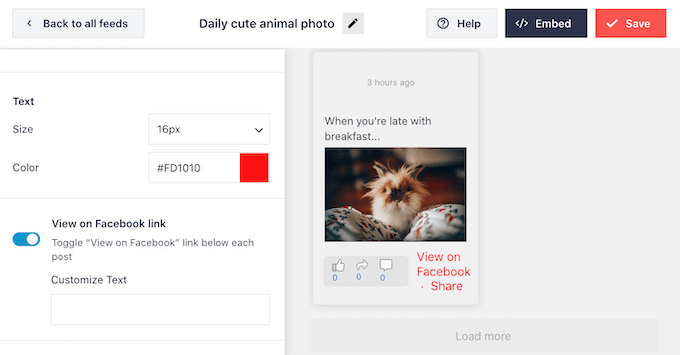
For example, in the following image, you can see settings to change the size and color of the ‘post action’ links, such as like, share, and comment.

You can also change the ‘View on Facebook’ text by typing into the ‘Customize Text’ field.
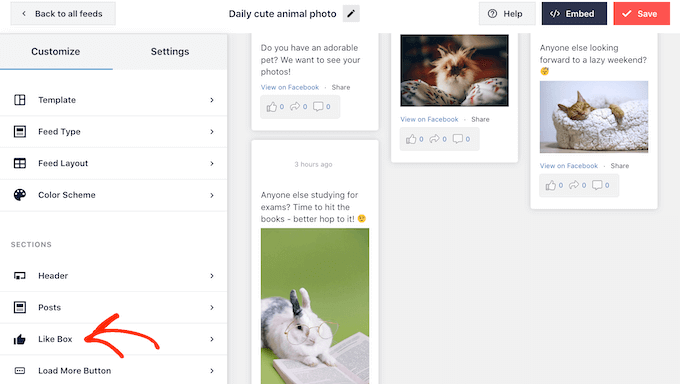
By default, Smash Balloon doesn’t add a Facebook ‘like’ button to your feed. This button makes it easier for visitors to join your group, so you may want to add it to your feed by selecting the ‘Like Box’ settings.

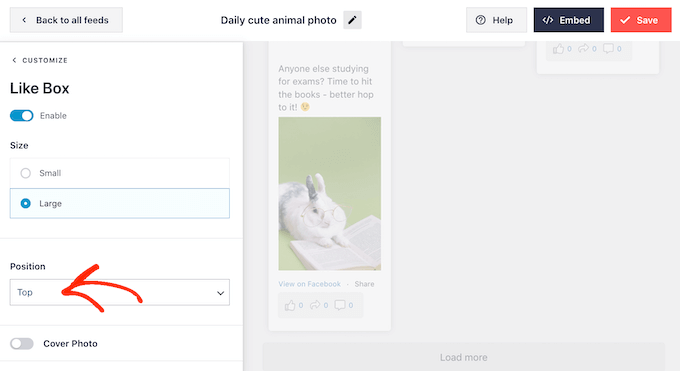
Then, simply click on ‘Enable’ so that the toggle turns blue.
You can now use the ‘Position’ dropdown to add the like box below or above the group feed.

You can also use these settings to change the box’s width or add the group’s cover photo.
A big follower count is great social proof that will encourage more people to join your Facebook group. With that in mind, you may want to click to enable the ‘Show fans’ switch.
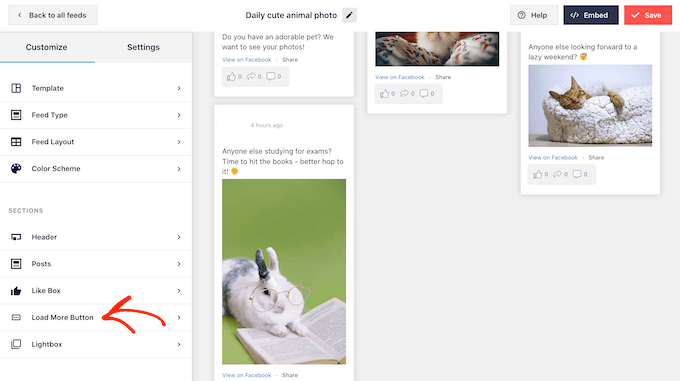
When you are happy with how the ‘like’ button is set up, you can move on to the ‘Load More Button’ settings.

The ‘Load More’ button gives visitors an easy way to scroll through more of your feed. If they enjoy this content, then they might decide to join your Facebook group.
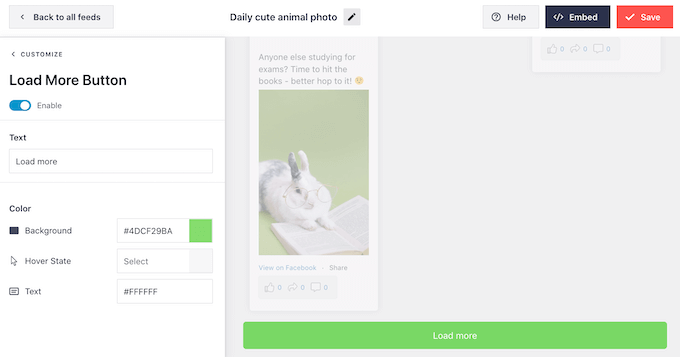
With that in mind, you may want to make this button stand out by changing its background color, hover state, and text color.

This button shows ‘Load More’ by default, but you can add a custom message by typing it into the ‘Text’ field.
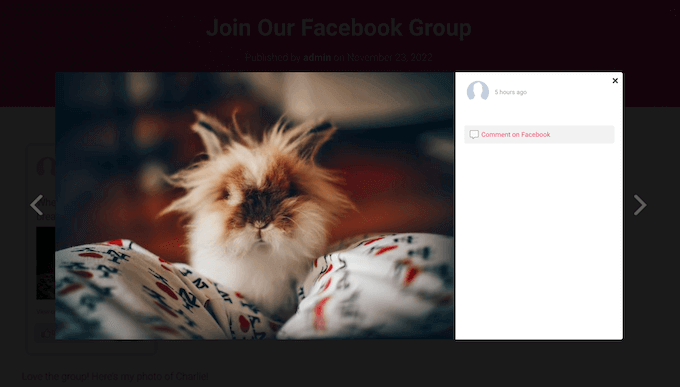
Smash Balloon has a lightbox feature that allows visitors to watch your group’s videos and take a closer look at your photos without leaving WordPress.
Visitors can simply click on any video or photo thumbnail to open the lightbox popup.

They can then scroll through the rest of the images and videos in the feed using the arrows, similar to embedding a Facebook album in WordPress.
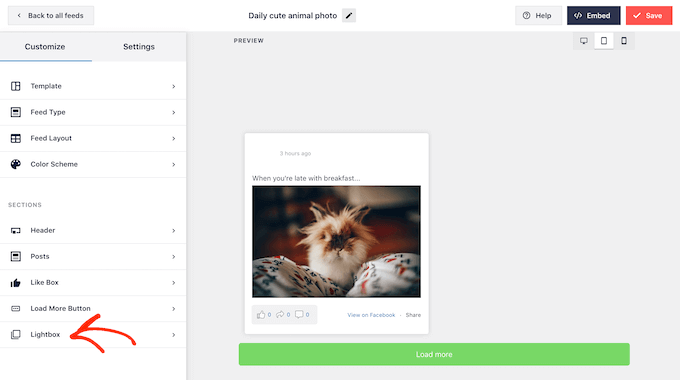
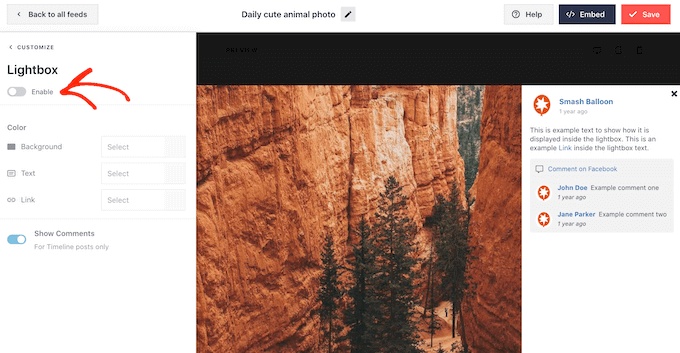
To customize the default lightbox, simply select ‘Lightbox’ from the left-hand menu.

Here, you can change the color of the lightbox’s text, links, and background.
The lightbox popup makes it easy for visitors to explore your feed, but it also allows people to scroll through your photos and videos without visiting your Facebook group.
If you want to get more visitors to your Facebook group, then you may want to disable the lightbox feature. To do this, simply click on the ‘Enable’ toggle so it turns from blue to grey.

Now, if a visitor clicks on any photo or video in the group feed, they will be taken to your Facebook group in a new tab.
When you are happy with how the Facebook group feed looks, don’t forget to click on ‘Save’ to store your changes.
You are now ready to add this feed to your WordPress website.
How to Embed Your Facebook Group Feed in WordPress
You can add your Facebook group feed to WordPress using a block, widget, or shortcode.
If you have created more than one feed using Smash Balloon, then you will need to know the feed’s code if you are going to use a block or widget.
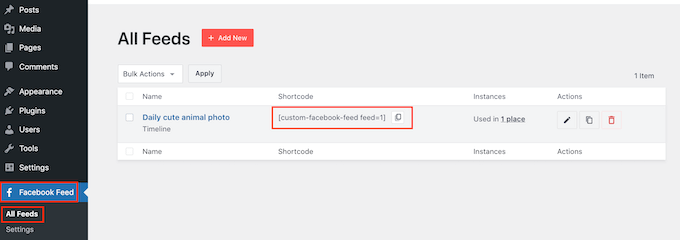
To get this information, simply go to Facebook Feed » All Feeds and then copy the text under ‘Shortcode.’
In the following image, we will need to use custom-facebook-feed feed=1.

If you want to embed your Facebook group feed in a page or post, then you can use the ‘Custom Facebook Feed’ block.
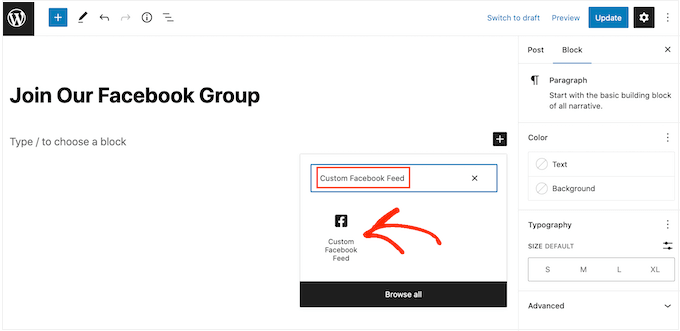
Simply open the page or post where you want to embed the Facebook feed. Then, click on the ‘+’ icon to add a new block and start typing ‘Custom Facebook Feed.’
When the Facebook block appears, click to add it to your page or post.

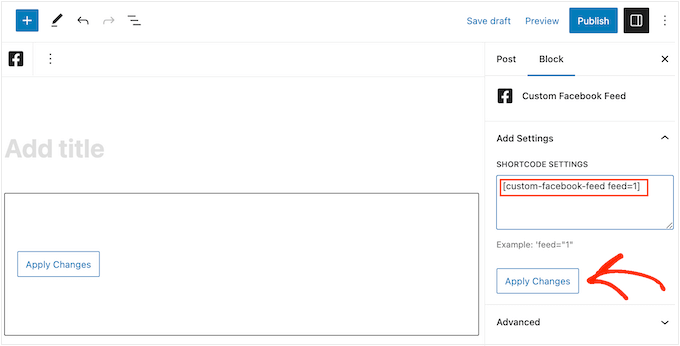
The block will show one of your Smash Balloon feeds by default. If this isn’t your Facebook group feed, then find the ‘Shortcode Settings’ section in the right-hand menu.
You can now go ahead and add thecustom-facebook-feed feed=1code, then click on the ‘Apply Changes’ button.

After that, just publish or update the page to make the group feed live on your website.
Another option is to add the feed to any widget-ready area, such as the sidebar or similar section. This allows visitors to see your group feed no matter where they are on your website.
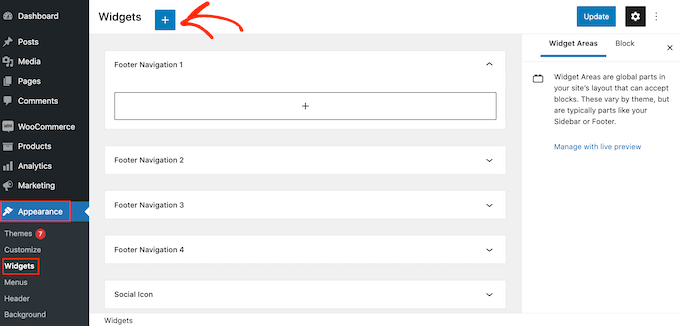
To get started, simply go to Appearance » Widgets in the WordPress dashboard and then click on the blue ‘+’ button.

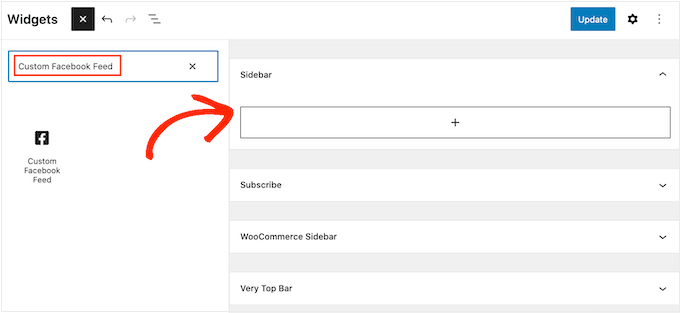
Once you’ve done that, start typing ‘Custom Facebook Feed’ into the search bar.
When the right widget appears, drag it to where you want to show the feed.

The widget will show one of the feeds you created using Smash Balloon.
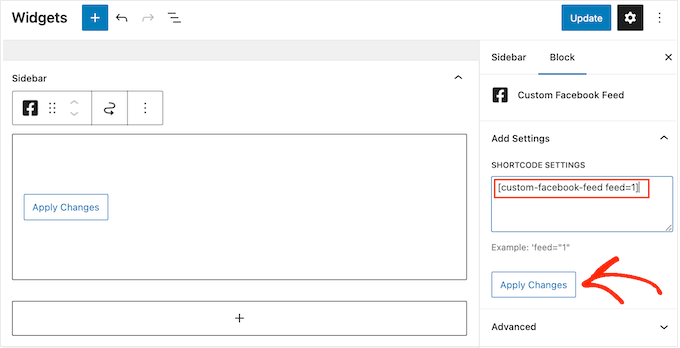
If this isn’t your Facebook group feed, then type the feed’s code into the ‘Shortcode Settings’ box. Then, click on ‘Apply Changes.’

You can now click on the ‘Update’ button to make the widget live. For more information, see our complete guide on how to add and use widgets in WordPress.
Finally, you can embed the Facebook group feed on any page, post, or widget-ready area using a shortcode.
Simply go to Facebook Feed » All Feeds and copy all the code in the ‘Shortcode’ column. You can now add this code to any shortcode block.
For more information, please see our detailed guide on how to add a shortcode in WordPress.
Note: If you are using a block-enabled theme, then you can use the full-site editor to add the ‘Custom Facebook Feed’ block anywhere on your site.
Bonus: Get More Facebook Likes Using WordPress
If you have a Facebook page for your online store or business, then you will want users to visit it and like your Facebook content to add social proof and gain more followers.
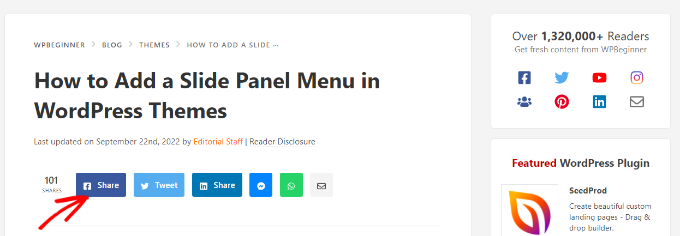
One way to do this is by adding your Facebook Group feed to your website. However, you can also add a Facebook like and share button next to your blog posts to encourage users to share your content with their friends.

To further boost your Facebook following, you can create an automated workflow with Uncanny Automator. This way, a Facebook post will automatically go live every time you publish a post on your website.
For details, see our tutorial on how to automatically post to Facebook from WordPress.
You can also run giveaways and contests on your Facebook group, reply to comments on your posts, and even add a Facebook events calendar on your website.

This will help add social proof and boost following on your Facebook Group or page.
For more suggestions, see our beginner’s guide on quick ways to get more Facebook likes using WordPress.
We hope this article helped you learn how to add a Facebook group to your WordPress website. You may also want to see our guide on how to create a contact form in WordPress or see our expert picks for the best Facebook plugins for your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Klaus Juhl says
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support says
Due to Facebook’s restrictions the group would need to be public.
Admin
Jiří Vaněk says
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt says
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support says
Glad to hear our guide was helpful!
Admin
Steph says
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe says
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support says
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Admin
Amy says
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support says
Glad we could share how to do this
Admin
TemidayoRiches says
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support says
Yes, you should have the option to select a Facebook page as well
Admin