Vous souhaitez embarquer des publications d’un groupe Facebook sur votre site WordPress ?
Promouvoir votre groupe Facebook sur votre site WordPress est un excellent moyen d’obtenir plus d’engagement et d’augmenter le nombre d’abonnés. Le contenu de votre groupe peut également aider à garder votre site frais, même pour les internautes réguliers.
Dans cet article, nous allons vous afficher comment ajouter facilement un flux de groupe Facebook dans WordPress.

Pourquoi ajouter le contenu d’un groupe Facebook à votre site WordPress ?
Facebook est la plateforme de médias sociaux la plus populaire au monde et compte 2,9 milliards d’utilisateurs/utilisatrices actifs mensuels, selon nos statistiques d’études marketing.
Les groupes Facebook sont donc parfaits pour engager le dialogue avec les personnes qui connaissent déjà votre marque et pour entrer en contact avec un nouveau public.
En fait, notre groupe Facebook WPBeginner Engage compte plus de 97 mille utilisateurs/utilisatrices activés et se développe à un rythme incroyable.

Les groupes Facebook peuvent vous aider à construire une communauté, à créer un sentiment de loyauté et à établir une relation positive avec vos utilisateurs/utilisatrices. Une fois que les gens ont rejoint votre groupe, vous pouvez promouvoir des publications de blog, des mises à jour de l’entreprise ou même des produits WooCommerce sans avoir à dépenser de l’argent pour des publicités en ligne.
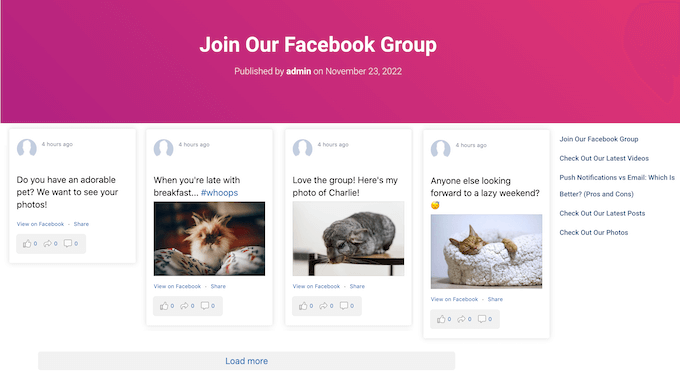
Après avoir créé votre groupe Facebook, vous voudrez en faire la promotion et y amener des gens. La meilleure façon de développer votre groupe Facebook est d’Embarquer le flux du groupe sur votre site WordPress.
De cette façon, les personnes qui visitent votre site peuvent voir tous les excellents contenus que vous publiez sur Facebook. Cela les encouragera à consulter votre groupe, à s’intéresser à votre contenu et peut-être même à cliquer sur le bouton « Rejoindre ».
Dans cette optique, voyons comment intégrer un flux de groupe Facebook dans WordPress.
Outil d’installation d’une extension de flux Facebook Feed personnalisée
La meilleure façon d’embarquer un flux de groupe Facebook dans WordPress est d’utiliser l’extension Smash Balloon Facebook Feed.
Cette extension vous permet d’embarquer des vidéos Facebook, des commentaires, des avis, des publications de la communauté et bien plus encore sur votre site WordPress.

Si vous publiez des vidéos sur votre groupe Facebook, Smash Balloon permet aux utilisateurs/utilisatrices de regarder ces médias dans une fenêtre surgissante de type « lightbox », de sorte qu’ils n’ont pas besoin de quitter votre site.
Après avoir embarqué le flux de groupe, les nouvelles publications apparaîtront automatiquement sur votre site. Il s’agit donc d’un moyen facile de maintenir votre site à jour, même pour les internautes réguliers.
Note: Dans ce guide, nous utiliserons la version pro de Smash Balloon, car elle vous permet d’afficher des albums, des vidéos et des photos Facebook sur votre site WordPress. Aucun n’est toutefois disponible en version gratuite, qui vous permet d’intégrer facilement des publications d’état Facebook sur WordPress, quel que soit votre budget.
Tout d’abord, vous devez installer et activer l’extension Smash Balloon Facebook Feed. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
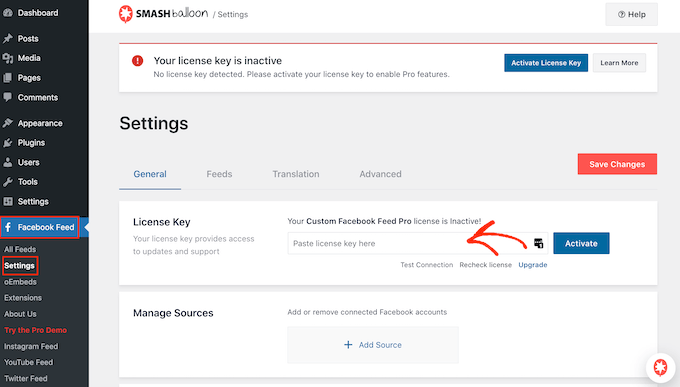
Une fois activé, rendez-vous sur la page » Réglages » du flux Facebook et saisissez votre clé de licence dans le champ » Clé de licence « .

Vous trouverez ces informations sous votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, il suffit de cliquer sur le bouton « Activer ».
Comment ajouter l’application Smash Balloon à votre groupe Facebook ?
Vous devez maintenant ajouter l’application Facebook de Smash Balloon au groupe Facebook que vous souhaitez afficher sur votre site WordPress.
Note : En raison de la façon dont l’API de Facebook est définie, Smash Balloon peut uniquement afficher les publications qui ont été faites après que vous ayez ajouté l’application à votre groupe Facebook.
Dans cette optique, allons-y et installons l’application avant toute autre chose. Dans un nouvel onglet, il suffit de se connecter à Facebook et d’aller dans votre groupe Facebook.
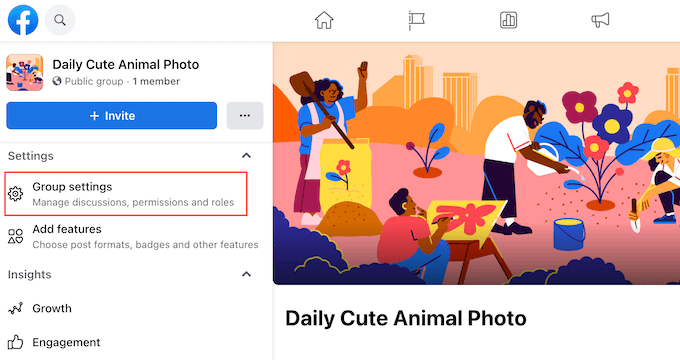
Ensuite, dans le menu de gauche, cliquez sur « Réglages du groupe ».

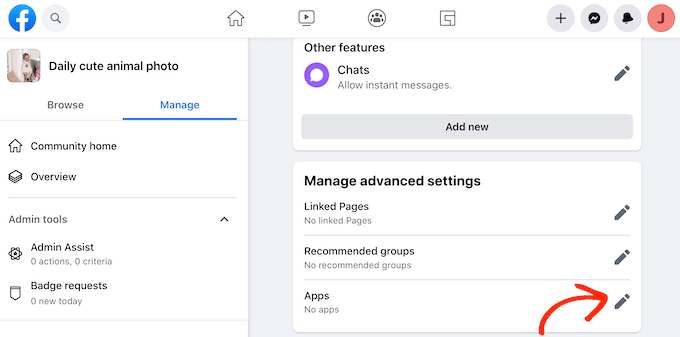
Ensuite, vous devez défiler jusqu’à la section » Gérer les Réglages avancés « .
Cliquez sur l’icône en forme de crayon à côté de « Icônes ».

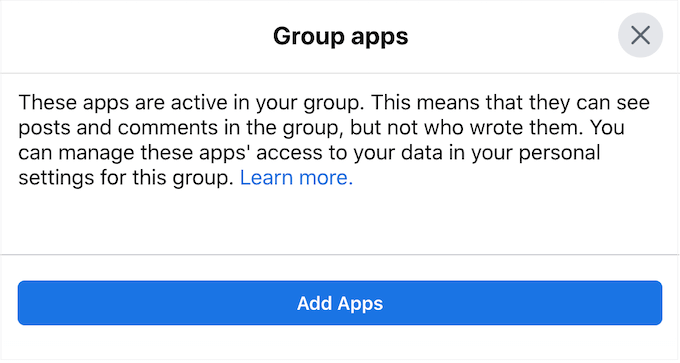
Une fenêtre surgissante affiche toutes les publicités que vous avez déjà ajoutées à ce groupe.
Comme nous voulons installer l’application Smash Balloon, vous devez cliquer sur » Ajouter des modules « .

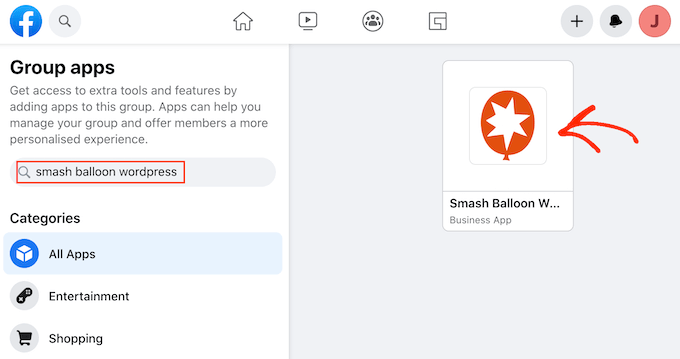
Dans la barre de recherche, tapez « Smash Balloon WordPress ».
Lorsque la bonne application s’affiche, cliquez dessus.

Une fenêtre surgissante s’affiche alors, affichant toutes les informations auxquelles l’application peut accéder et toutes les actions qu’elle peut effectuer.
Si vous êtes d’accord pour installer l’application, cliquez sur « Ajouter ».

Après quelques instants, un message devrait s’afficher indiquant que vous avez bien ajouté l’application Smash Balloon à votre groupe Facebook.
Connectez Smash Balloon à votre groupe Facebook
Il est maintenant temps de connecter votre page Facebook à WordPress en allant dans Facebook Feed » All Feeds et en cliquant sur » Add New « .

Smash Balloon vous permet d’afficher des photos, des évènements, des vidéos, des albums, etc.
Étant donné que nous souhaitons intégrer le flux de notre groupe Facebook, cliquez sur « Chronologie », puis sélectionnez « Suivant ».

Ensuite, vous devrez sélectionner le groupe Facebook à partir duquel vous obtiendrez la chronologie.
Pour Premiers, il suffit de cliquer sur « Ajouter une nouvelle ».

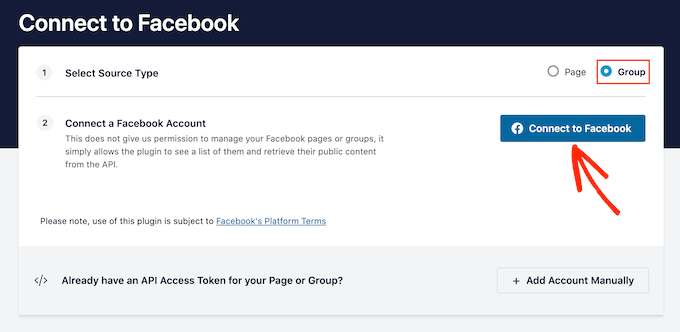
Sur l’écran suivant, sélectionnez le bouton radio situé à côté de « Groupe ».
Ensuite, il suffit de cliquer sur « Se connecter à Facebook ».

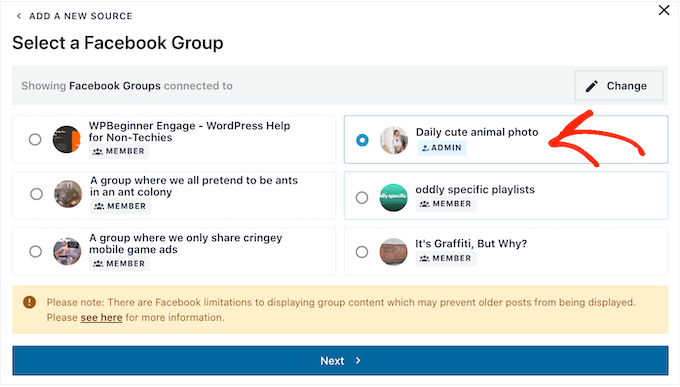
Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir le groupe que vous souhaitez utiliser.
Après avoir coché la case correspondant à un ou plusieurs groupes, il suffit de cliquer sur « Suivant ».

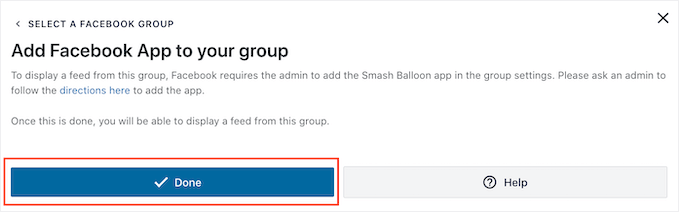
Vous devriez maintenant voir une fenêtre surgissante vous demandant d’installer le programme d’installation Smash Balloon WordPress.
Comme nous avons déjà installé cette application, vous pouvez aller de l’avant et cliquer sur » Terminé « .

Comment créer un flux de groupe Facebook dans WordPress
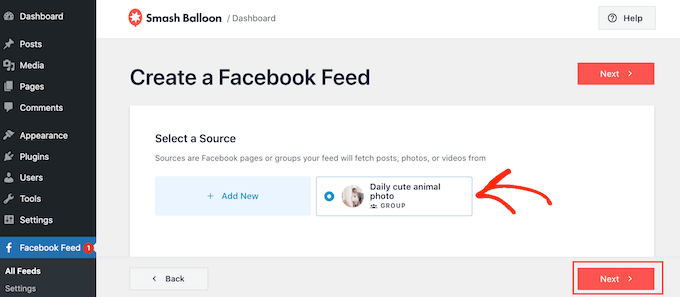
Maintenant que vous avez ajouté votre groupe Facebook à Smash Balloon, il s’affichera comme une option. Il vous suffit de cliquer pour sélectionner le groupe, puis de cliquer sur « Suivant ».

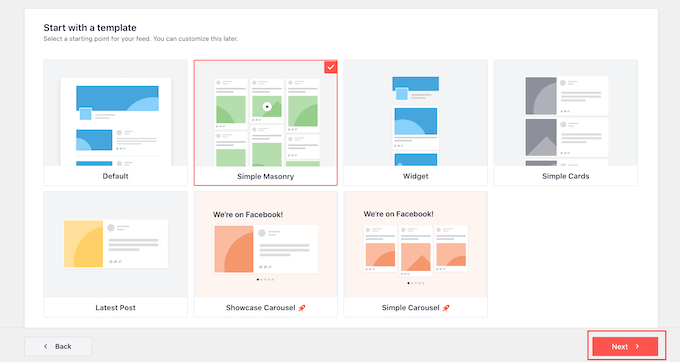
Sur cet écran, vous pouvez choisir un modèle que vous utiliserez pour créer le flux Facebook personnalisé dans WordPress.
Tous ces modèles sont entièrement personnalisables, ce qui vous permet d’affiner le design en fonction de la manière dont vous souhaitez afficher les mises à jour d’état, les vidéos et les photos de votre groupe Facebook.
Nous utilisons le modèle « Simple Masonry », mais vous pouvez choisir n’importe quel modèle.

Smash Balloon va maintenant créer le flux de médias sociaux en fonction de votre groupe Facebook et du modèle que vous avez choisi.
C’est un bon début, mais Smash Balloon propose de nombreux Réglages que vous pouvez utiliser pour personnaliser l’apparence de ce flux de groupe sur votre blog WordPress.
Outil de personnalisation du flux des groupes Facebook
L’extension Smash Balloon vous offre de nombreuses possibilités de personnaliser l’apparition du flux sur votre site. Dans cette optique, cela vaut la peine de voir quelles modifications vous pouvez apporter.
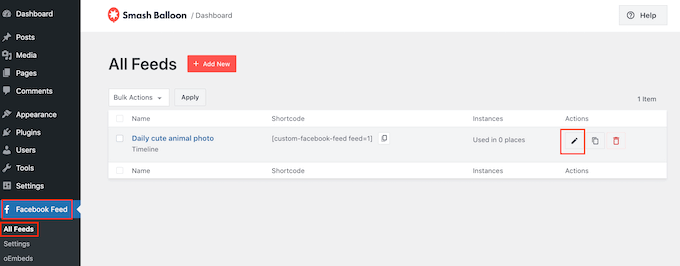
Dans l’écran Facebook Feed » Tous les flux « , trouvez votre flux de groupe, puis cliquez sur son bouton » Modifier « , qui ressemble à un petit crayon.

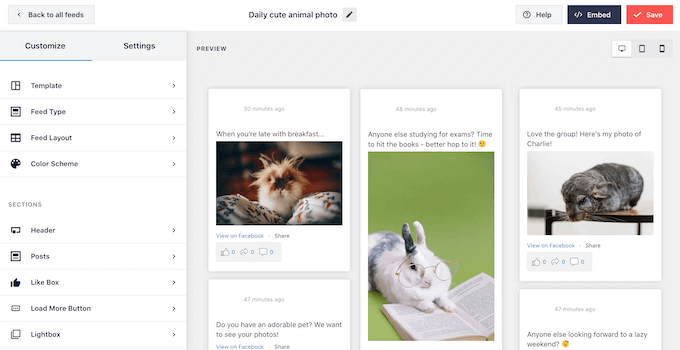
Cela ouvre l’éditeur/éditrices de flux Smash Balloon, qui affiche une prévisualisation de votre chronologie Facebook dans WordPress.
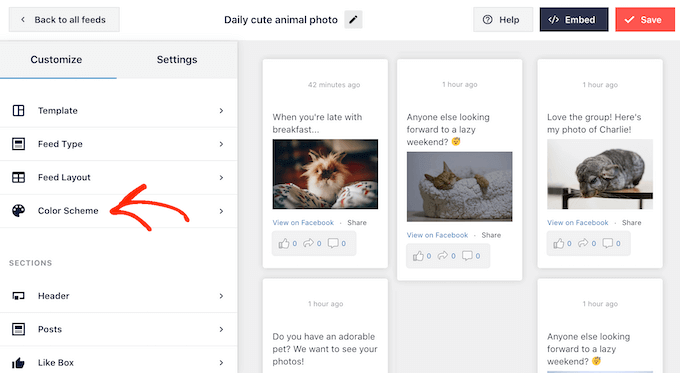
Sur le côté gauche, vous verrez tous les différents Réglages que vous pouvez utiliser pour personnaliser la façon dont les publications apparaissent sur votre site. La plupart de ces réglages s’expliquent d’eux-mêmes, mais nous allons rapidement couvrir quelques domaines clés.

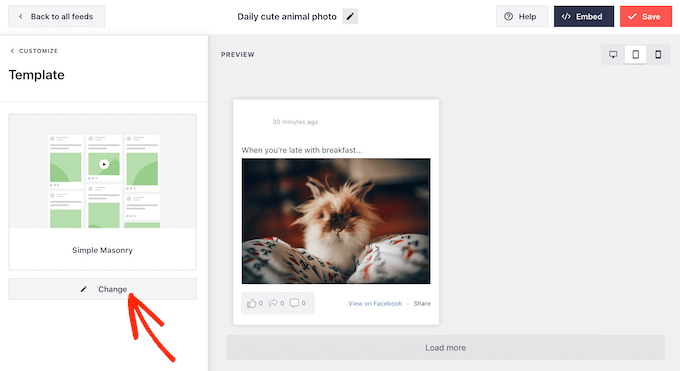
Si vous souhaitez modifier le modèle que vous utilisez, il vous suffit de cliquer sur « Modèle ».
Sélectionnez ensuite le bouton « Modifié ».

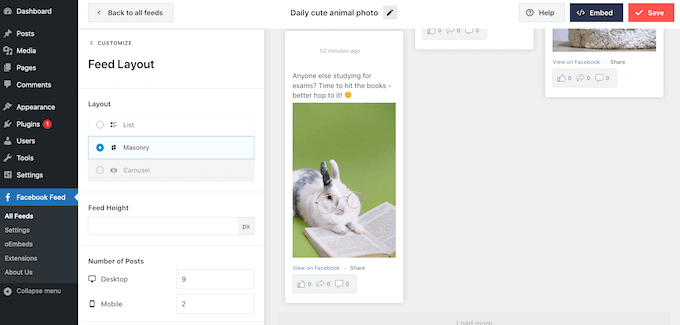
Pour commencer, vous pouvez modifier l’affichage des publications de votre groupe en cliquant sur » Mise en page du flux « .
Sur cet écran, vous pouvez passer d’une mise en page en maçonnerie à une mise en page en liste et modifier la hauteur du flux. Au fur et à mesure que vous effectuez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui convient le mieux à votre groupe Facebook.

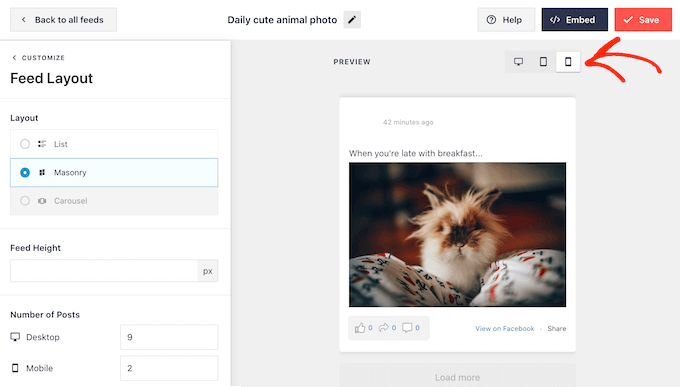
Par défaut, le flux de groupe Facebook affiche un nombre différent de publications sur les ordinateurs de bureau et sur les appareils mobiles.
Vous pouvez prévisualiser l’aspect de votre flux sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.

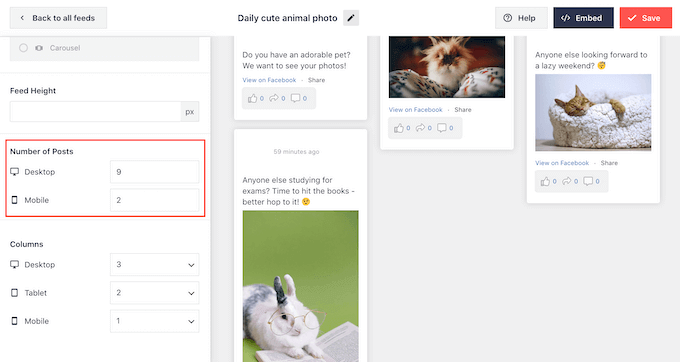
Après avoir testé la version mobile de votre site WordPress, vous pouvez modifier le nombre de publications que vous affichez sur les smartphones et les tablettes.
Pour effectuer cette modification, il suffit de trouver la section « Nombre de publications » et de taper un autre nombre dans le champ « Mobile ».

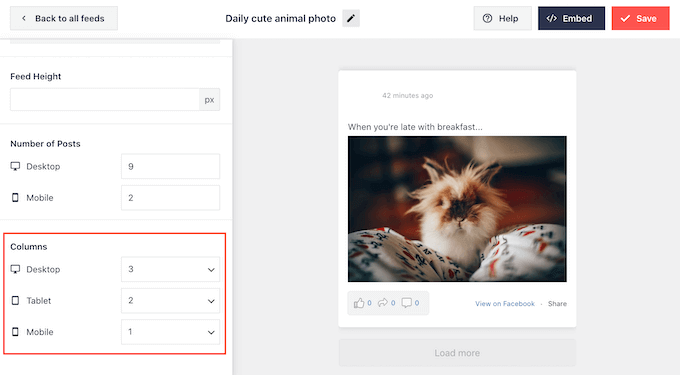
Vous pouvez également vouloir afficher moins de colonnes sur les smartphones et les tablettes en modifiant les réglages des « Colonnes ».
Par exemple, dans l’image suivante, nous répartissons le contenu en 3 colonnes sur les ordinateurs de bureau, 2 colonnes sur les tablettes et 1 colonne sur les appareils mobiles.

Lorsque la mise en page vous convient, cliquez sur le lien « Personnaliser ».
Vous revenez ainsi à l’éditeur Smash Balloon principal, prêt à passer à l’écran de Réglages suivant, à savoir « Jeu de couleurs ».

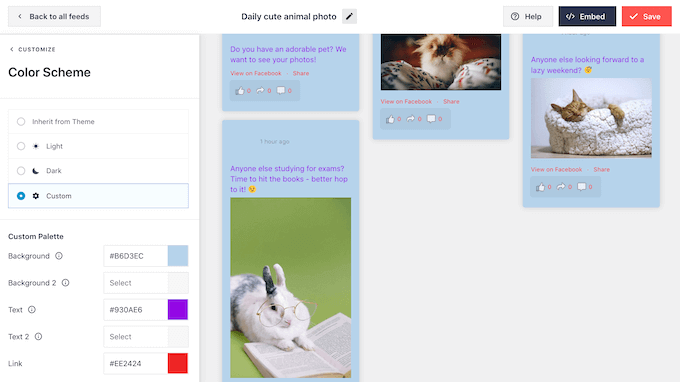
Par défaut, Smash Balloon utilise le même jeu de couleurs que votre thème WordPress, mais sur cet écran, vous pouvez opter pour un jeu de couleurs « clair » ou « foncé ».
Une autre option consiste à concevoir votre propre jeu de couleurs en sélectionnant « Modifié », puis en utilisant les commandes pour modifier la couleur de l’arrière-plan, la couleur du texte dans WordPress, etc.

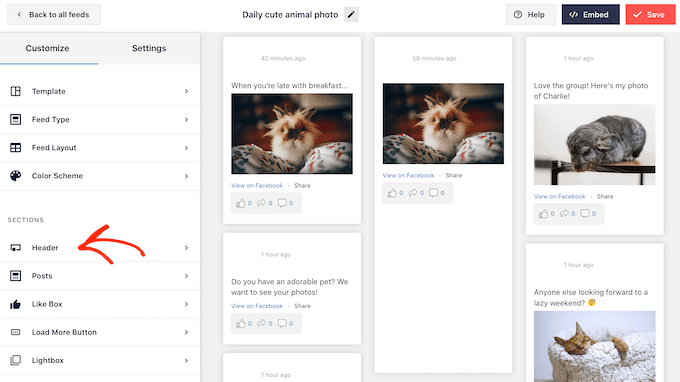
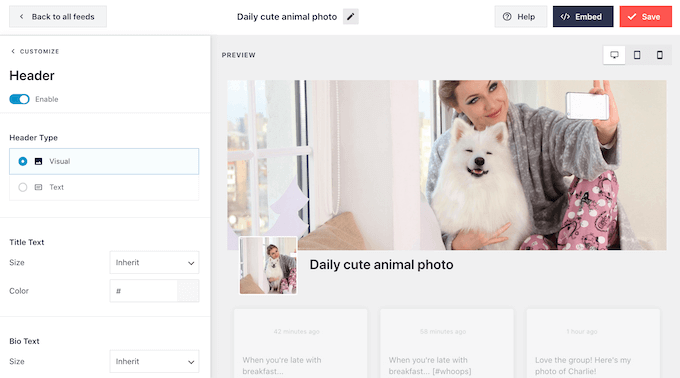
Vous pouvez ajouter un en-tête au-dessus du flux de votre groupe, qui peut inclure du contenu tel que la photo de profil et le nom de votre groupe. Cela peut aider les internautes à comprendre le contenu qu’ils voient et comment ils peuvent trouver votre groupe sur Facebook.
Pour ajouter une section d’en-tête, il suffit de cliquer sur « En-tête » dans le menu de gauche.

Dans cet écran, cliquez sur le Diaporama « Activer » pour le faire passer du gris au bleu.
Après avoir ajouté une section d’en-tête, vous pouvez utiliser les modifications pour changer la taille de l’en-tête, modifier la couleur de l’arrière-plan, masquer ou afficher votre photo de profil Facebook, et plus encore.

Si vous souhaitez retirer l’en-tête à tout moment, il vous suffit de cliquer pour inactive le permutateur « Activer ».
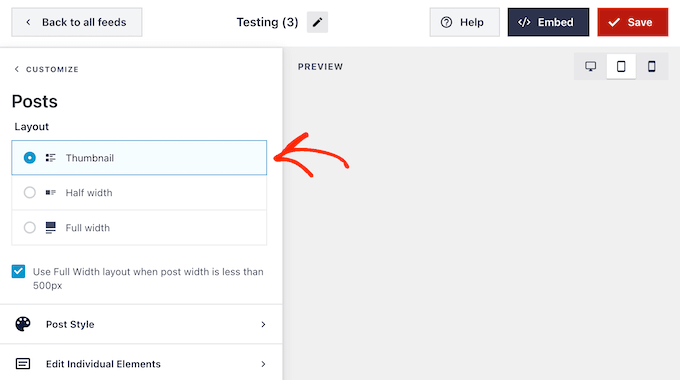
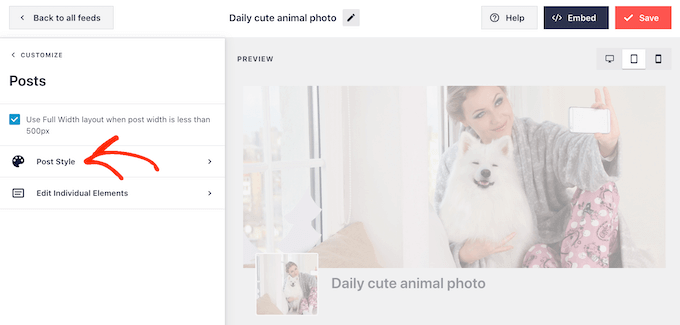
Ensuite, vous pouvez modifier l’apparence des publications individuelles dans votre flux de groupe en sélectionnant « Style de publication » dans le menu de gauche.
Pour commencer, vous pouvez choisir entre des mises en page de publication en miniature, en demi-largeur et en pleine largeur.

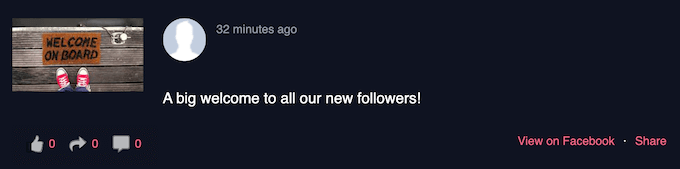
La mise en page en miniature affiche votre flux WordPress Facebook avec de petites images.
Vous pouvez en voir un exemple dans l’image suivante.

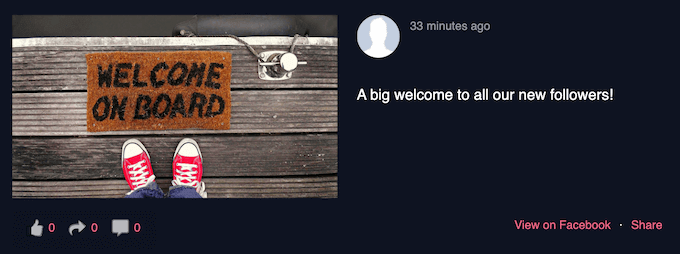
Voulez-vous afficher des images plus grandes ?
Ensuite, vous pouvez sélectionner la demi-largeur comme mise en page de votre publication.

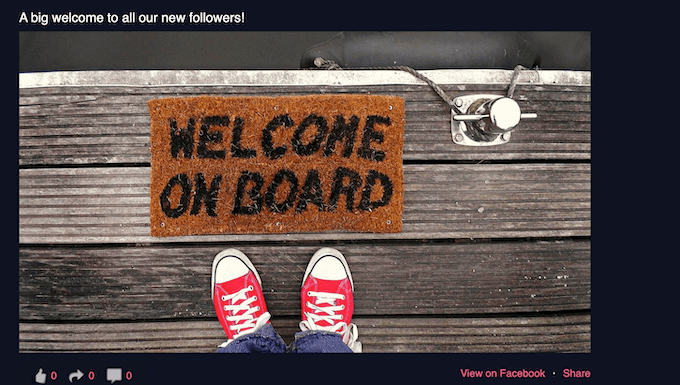
Enfin, si vous souhaitez afficher votre flux Facebook avec les plus grandes images possibles, alors vous pouvez choisir la mise en page pleine largeur.
Voici un exemple de ce que cela donnera sur votre site WordPress :

Lorsque vous êtes satisfait de la mise en page générale, il est temps de peaufiner le contenu spécifique de chaque publication.
Pour Premiers pas, cliquez sur « Style de publication ».

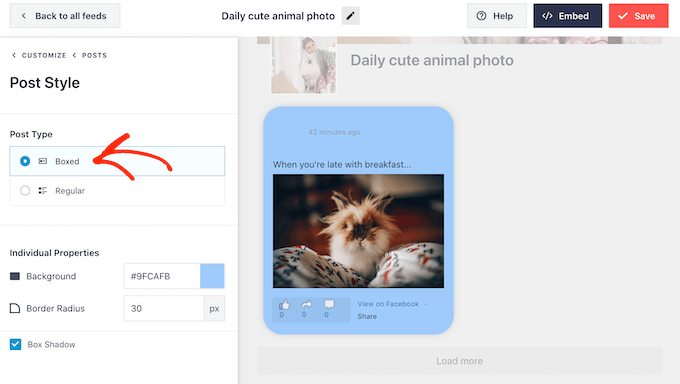
Dans cet écran, vous pouvez choisir entre une mise en page régulière et une mise en page encadrée.
Si vous sélectionnez « Sélectionné », vous pouvez créer un arrière-plan coloré pour chaque publication. Vous pouvez également agrandir le rayon-radius de la bordure pour créer des coins incurvés et ajouter une ombre à la boîte.

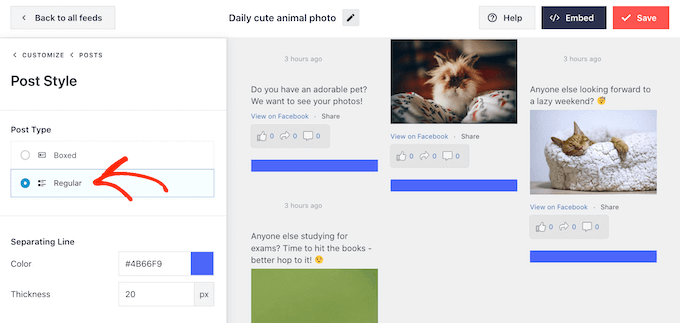
Si vous choisissez » Régulier « , vous pouvez alors modifier l’épaisseur et la couleur de la ligne qui sépare vos différentes publications sur les réseaux sociaux.
Dans l’image suivante, nous avons ajouté une ligne plus épaisse au flux du groupe et modifié sa couleur.

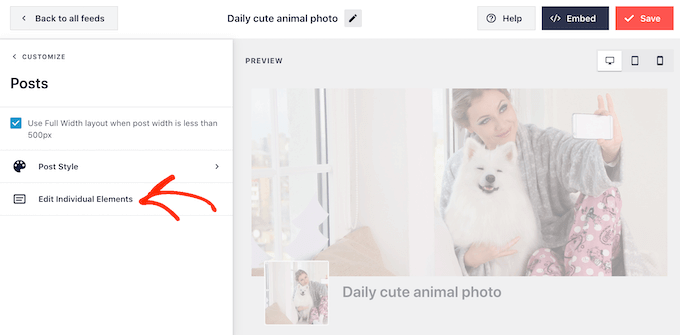
Vous pouvez également personnaliser les différentes parties de chaque publication en revenant à l’écran principal des Réglages.
Sélectionnez à nouveau « Style de publication », mais cette fois-ci, choisissez plutôt « Modifier les modifications individuelles ».

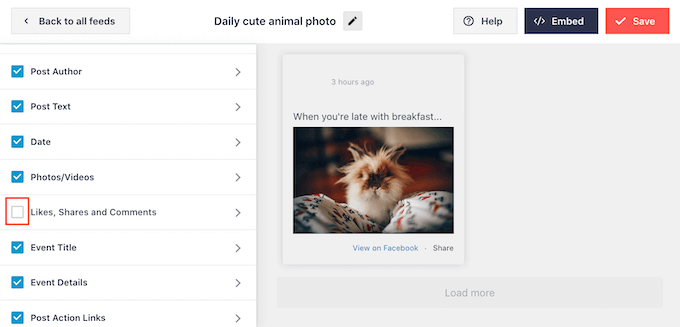
Vous verrez maintenant tous les différents contenus que Smash Balloon inclut dans chaque publication, tels que l’auteur/autrice de la publication, la date, la boîte de liens partagés, et plus encore.
Pour retirer un élément de contenu de vos publications, il suffit de cliquer pour décocher sa case.

Vous pouvez également personnaliser l’apparence de chaque type de contenu en cliquant dessus.
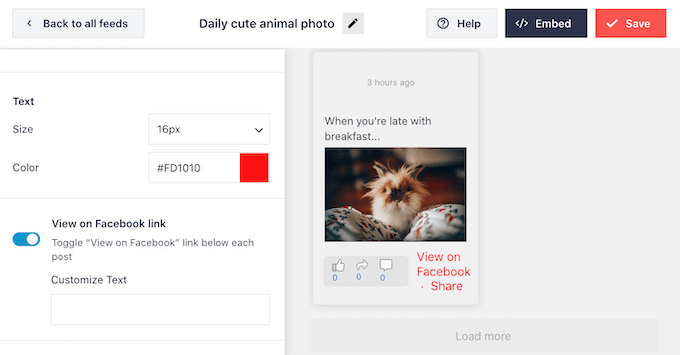
Par exemple, dans l’image suivante, vous pouvez voir les réglages permettant de modifier la taille et la couleur des liens » post action « , tels que like, share et comment.

Vous pouvez également modifier le texte « Voir sur Facebook » en le personnalisant dans le champ « Personnaliser le texte ».
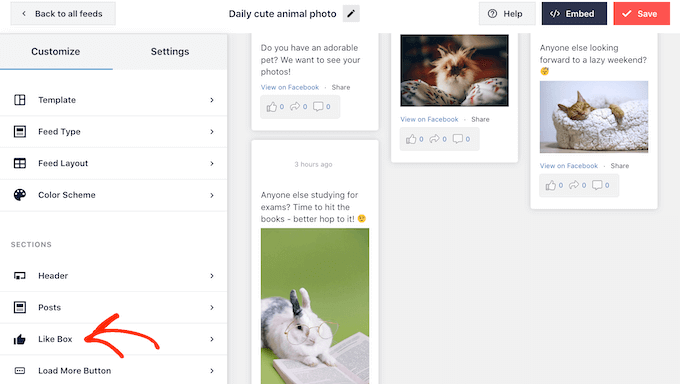
Par défaut, Smash Balloon n’ajoute pas de bouton » J’aime » de Facebook à votre flux. Ce bouton facilite l’adhésion des internautes à votre groupe. Vous pouvez donc l’ajouter à votre flux en sélectionnant les paramètres de la boîte « J’aime ».

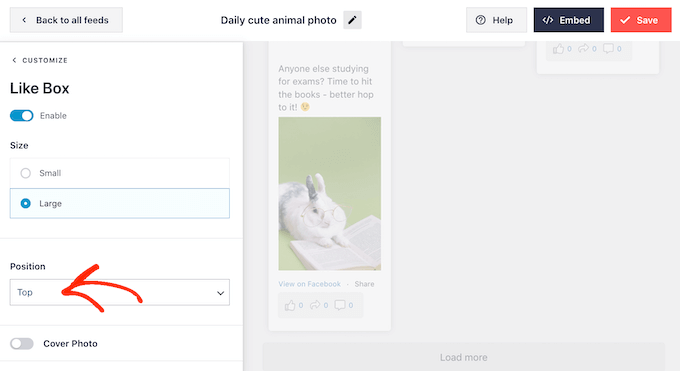
Il suffit ensuite de cliquer sur « Activer » pour que le permutateur devienne bleu.
Vous pouvez maintenant utiliser le menu déroulant « Position » pour ajouter la boîte « like » en dessous ou au-dessus du flux du groupe.

Vous pouvez également utiliser ces réglages pour modifier la largeur de la boîte ou ajouter la photo de couverture du groupe.
Un grand nombre d’abonnés est une preuve sociale importante qui encouragera d’autres personnes à rejoindre votre groupe Facebook. Dans cette optique, vous pouvez cliquer sur l’option « Afficher les fans » pour l’activer.
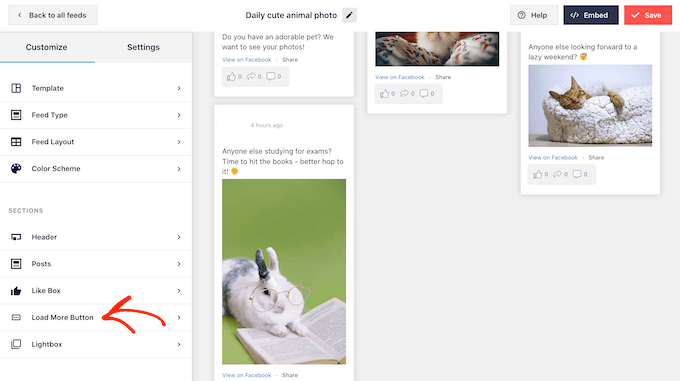
Lorsque vous êtes satisfait de la façon dont le bouton « J’aime » est configuré, vous pouvez passer aux Réglages du bouton « Charger plus ».

Le bouton « Charger plus » permet aux internautes de défiler plus facilement dans votre flux. S’ils apprécient ce contenu, ils décideront peut-être de rejoindre votre groupe Facebook.
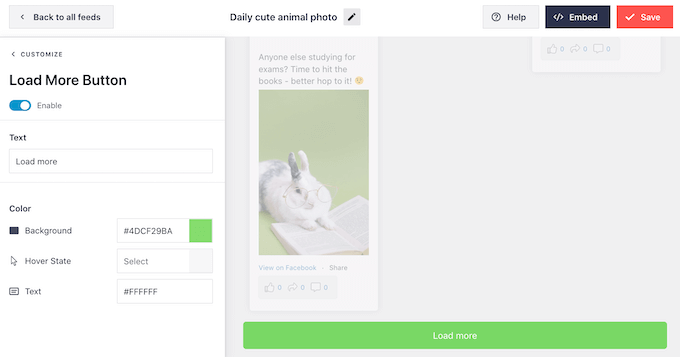
Dans cette optique, vous pouvez faire ressortir ce bouton en modifiant sa couleur d’arrière-plan, son état de survol et la couleur de son texte.

Ce bouton affiche « Load More » par défaut, mais vous pouvez ajouter un message personnalisé en le saisissant dans le champ « Texte ».
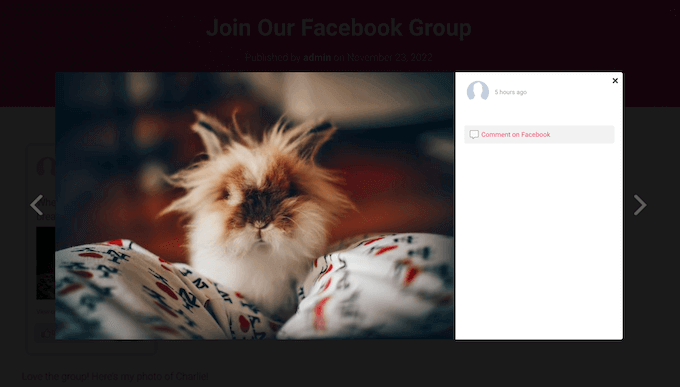
Smash Balloon dispose d’une fonctionnalité de visionneuse qui permet aux internautes de regarder les vidéos de votre groupe et de regarder vos photos de plus près sans quitter WordPress.
Les internautes peuvent simplement cliquer sur la miniature d’une vidéo ou d’une photo pour ouvrir la fenêtre surgissante.

Ils peuvent ensuite faire défiler les autres images et vidéos du flux à l’aide des flèches, un peu comme lorsqu’on embarque un album Facebook dans WordPress.
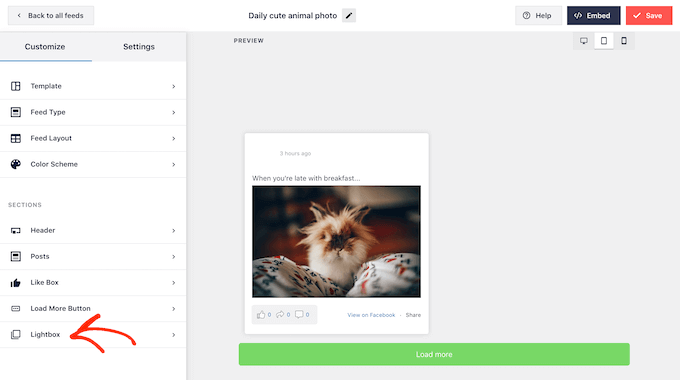
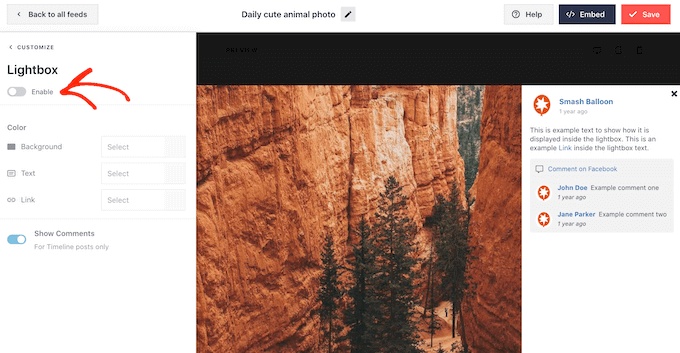
Pour personnaliser la visionneuse par défaut, il suffit de sélectionner « Visionneuse » dans le menu de gauche.

Ici, vous pouvez modifier la couleur du texte, des liens et de l’arrière-plan de la visionneuse.
La fenêtre contextuelle lightbox facilite l’exploration de votre flux, mais elle permet aussi aux internautes de faire défiler vos photos et vidéos sans visiter votre groupe Facebook.
Si vous souhaitez attirer plus d’internautes dans votre groupe Facebook, vous pouvez désactiver la mis en avant de la visionneuse. Pour ce faire, il vous suffit de cliquer sur le permutateur « Activer » afin qu’il passe du bleu au gris.

Désormais, si un internaute clique sur une photo ou une vidéo dans le flux du groupe, il sera dirigé vers votre groupe Facebook dans un nouvel onglet.
Lorsque vous êtes satisfait de l’aspect du flux du groupe Facebook, n’oubliez pas de cliquer sur « Enregistrer » pour stocker vos modifications.
Vous êtes maintenant prêt à ajouter ce flux à votre site WordPress.
Comment embarquer le flux de votre groupe Facebook dans WordPress
Vous pouvez ajouter le flux de votre groupe Facebook à WordPress à l’aide d’un bloc, d’un widget ou d’un code court.
Si vous avez créé plusieurs flux à l’aide de Smash Balloon, vous devrez connaître le code du flux si vous souhaitez utiliser un bloc ou un widget.
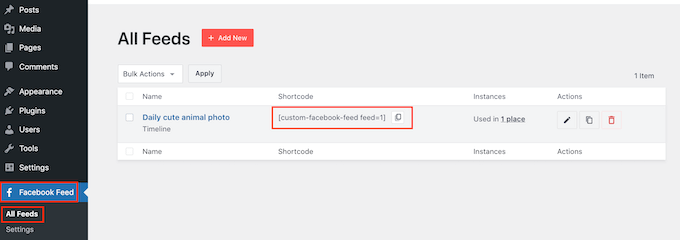
Pour obtenir cette information, il suffit de se rendre dans Facebook Feed « Tous les flux , puis de copier le texte sous » Code court « .
Dans l’image suivante, nous devrons utiliser custom-facebook-feed feed=1.

Si vous souhaitez embarquer le flux de votre groupe Facebook dans une page ou une publication, vous pouvez utiliser le bloc « Custom Facebook Feed ».
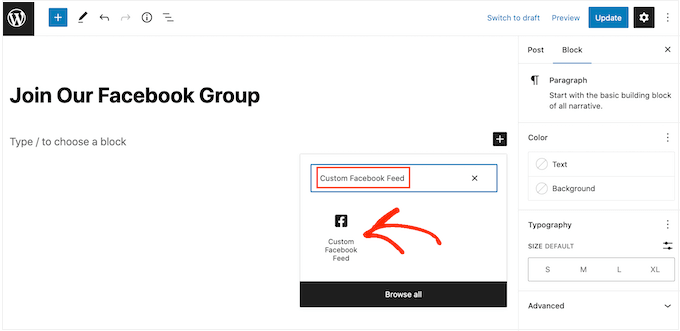
Ouvrez simplement la page ou la publication dans laquelle vous souhaitez embarquer le flux Facebook. Cliquez ensuite sur l’icône » + » pour ajouter un nouveau bloc et commencez à taper » Custom Facebook Feed « .
Lorsque le bloc Facebook apparaît, cliquez pour l’ajouter à votre page ou publication.

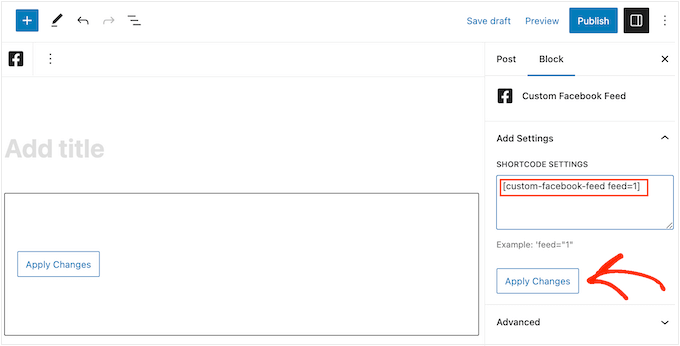
Le bloc affichera par défaut l’un de vos flux Smash Balloon. S’il ne s’agit pas du flux de votre groupe Facebook, trouvez la section « Réglages du code court » dans le menu de droite.
Vous pouvez à présent ajouter lecode deflux personnalisé de FacebookFeed=1, puis cliquer sur le bouton « Appliquer les modifications ».

Ensuite, il suffit de publier ou de mettre à jour la page pour que le flux du groupe soit en direct sur votre site.
Une autre option consiste à ajouter le flux à n’importe quelle zone prête à accueillir un widget, comme la colonne latérale ou une section similaire. Cela permet aux internautes de voir le flux de votre groupe, où qu’ils se trouvent sur votre site.
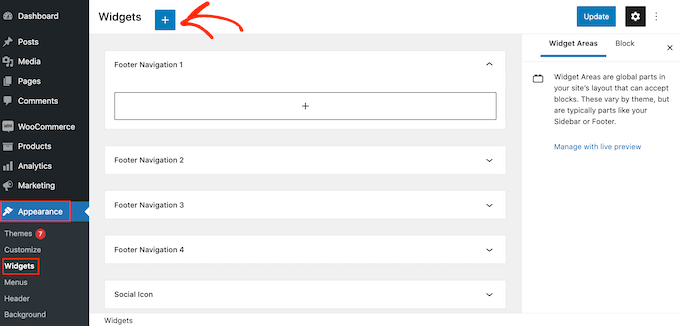
Pour Premiers pas, il suffit de se rendre dans Apparence » Widgets dans le Tableau de bord WordPress, puis de cliquer sur le bouton bleu » + « .

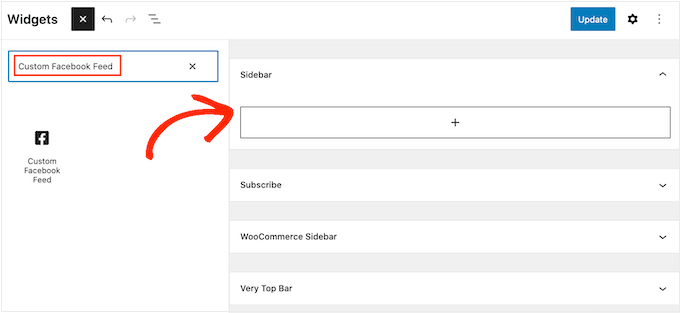
Une fois que vous avez fait cela, commencez à taper « Custom Facebook Feed » dans la barre de recherche.
Lorsque le widget de droite apparaît, faites-le glisser à l’endroit où vous souhaitez afficher le flux.

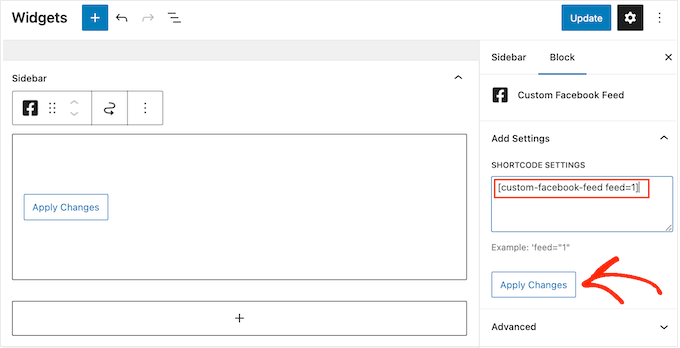
Le widget affichera l’un des flux que vous avez créés à l’aide de Smash Balloon.
S’il ne s’agit pas de votre flux de groupe Facebook, saisissez le code du flux dans le champ » Réglages du code court « . Cliquez ensuite sur « Appliquer les modifications ».

Vous pouvez maintenant cliquer sur le bouton » Mettre à jour » pour rendre le widget direct. En savoir plus, consultez notre guide complet sur l’ajout et l’utilisation de widgets dans WordPress.
Enfin, vous pouvez intégrer le flux du groupe Facebook à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Il vous suffit d’aller dans Facebook Feed « All Feeds et de copier tout le code dans la colonne ‘Shortcode’. Vous pouvez maintenant ajouter ce code à n’importe quel bloc de code court.
En savoir plus, Veuillez consulter notre guide détaillé sur l’ajout d’un code court dans WordPress.
Note : Si vous utilisez un thème avec blocs, vous pouvez utiliser l’éditeur de site complet pour ajouter le module « Custom Facebook Feed » n’importe où sur votre site.
Bonus : Obtenir plus de « Likes » sur Facebook grâce à WordPress
Si vous avez une page Facebook pour votre boutique en ligne ou votre entreprise, vous voudrez que les utilisateurs/utilisatrices la visitent et aiment votre contenu Facebook afin d’ajouter une preuve sociale et de gagner plus d’adeptes.
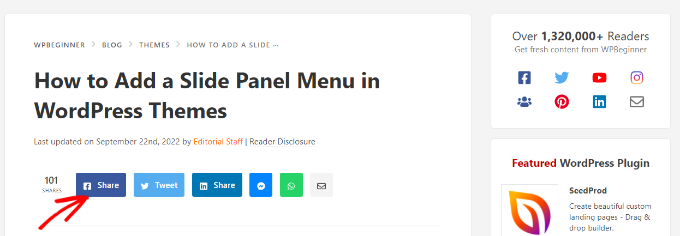
L’un des moyens d’y parvenir est d’ajouter le flux de votre groupe Facebook à votre site. Cependant, vous pouvez également ajouter un bouton « J’aime » et « Partager » de Facebook à côté de vos publications de blog pour encourager les utilisateurs/utilisatrices à partager votre contenu avec leurs amis.

Pour booster davantage votre nombre d’abonnés Facebook, vous pouvez créer un flux de travail automatisé avec Uncanny Automator. Ainsi, une publication Facebook sera automatiquement mise en direct chaque fois que vous publierez un article sur votre site.
Pour plus de détails, consultez notre tutoriel sur la publication automatique sur Facebook depuis WordPress.
Vous pouvez également organiser des cadeaux et des concours sur votre groupe Facebook, répondre aux commentaires sur vos publications et même ajouter un calendrier d’évènements Facebook sur votre site.

Cela aidera à ajouter une preuve sociale et à augmenter le nombre d’abonnés à votre groupe ou page Facebook.
Pour plus de suggestions, consultez notre guide du débutant sur les moyens rapides d’obtenir plus de likes sur Facebook en utilisant WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un groupe Facebook à votre site WordPress. Vous pouvez également consulter notre guide sur la création d’un formulaire de contact sur WordPress ou voir nos choix d’experts pour les meilleures extensions Facebook pour votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Klaus Juhl says
Can you add a private Facebook group to a website? Or does it have to be public?
WPBeginner Support says
Due to Facebook’s restrictions the group would need to be public.
Administrateur
Jiří Vaněk says
Previously, I displayed Instagram and Twitter on my website. Eventually, through speed testing, I found out that it significantly slowed down the website loading because it fetched data from additional third-party servers. So, I moved the feeds from the right menu to their dedicated pages, linked separately, to prevent these feeds from being everywhere and slowing down the site. It’s essential to be cautious about this and measure speed. Additionally, I use Smash Baloon for feeds, and I’m satisfied with it.
Matt says
Thanks guys, I’ve been waiting to do something like this for a while.
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur
Steph says
Can you add a private Facebook group to a website? Or does it have to be public?
Chloe says
Question about the below tip from your article. How do I set my privacy settings to allow the app to access my photos? Is this a Facebook setting? Thanks!
Tip: Are some photos or posts missing from your feed? This means those users have set their privacy settings to prevent apps from accessing some or all of their content.
WPBeginner Support says
Unless we hear otherwise, when setting up the plugin you are setting up your access.
Administrateur
Amy says
i love that i can integrate my facebook group (not just Facebook pages) with my site!
WPBeginner Support says
Glad we could share how to do this
Administrateur
TemidayoRiches says
Thanks for this. Can the same be done with a Facebook page
WPBeginner Support says
Yes, you should have the option to select a Facebook page as well
Administrateur