Voulez-vous publier automatiquement sur Facebook à partir de votre site WordPress ?
Facebook est l’un des plus grands réseaux sociaux au monde, avec près de 3 milliards d’utilisateurs/utilisatrices actifs. En partageant vos publications de blog sur Facebook, vous pouvez attirer davantage d’internautes sur votre site et obtenir plus de pages vues.
Dans cet article, nous allons vous afficher comment publier automatiquement sur Facebook à chaque fois que vous publiez un nouvel article de blog WordPress.

Pourquoi partager automatiquement les publications de WordPress sur Facebook ?
Il existe de nombreux moyens de rester en contact avec votre public, comme la constitution d’une liste d’e-mails et l’envoi régulier d’une lettre d’information par e-mail. Cependant, vous ne pouvez pas ignorer l’énorme compte d’utilisateurs/utilisatrices des sites de réseaux sociaux tels que Facebook.
En tant que plus grand site de réseau social, Facebook peut être une grande source de trafic pour votre site WordPress.
Pour se constituer un public fidèle, il est important de s’engager auprès de son audience sur Facebook. Cela signifie répondre aux commentaires, partager du contenu et publier régulièrement des mises à jour sur Facebook.
Cela peut devenir accablant, c’est pourquoi nous avons mis en place un cheat sheet complet sur les réseaux sociaux pour WordPress afin de vous aider à vous lancer. Vous pouvez également Gagner du temps et des efforts en automatisant vos activités sur les réseaux sociaux.
Ceci étant dit, voyons comment vous pouvez publier automatiquement sur Facebook à chaque fois que vous publiez un nouvel article sur WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Publier automatiquement sur Facebook depuis WordPress avec Uncanny Automator
La meilleure façon de publier automatiquement sur Facebook est d’utiliser Uncanny Automator. C’est la meilleure extension d’automatisation WordPress sur le marché et vous permet de créer de puissants flux de travail qui vous feront gagner du temps, offriront une meilleure expérience utilisateur et développeront votre entreprise.
Mieux encore, il s’intègre à plus de 150+ extensions, apps et services, notamment Google Drive, Slack, Asana, Facebook, et bien plus encore.

Dans ce guide, nous utiliserons la version Pro d’Uncanny Automator.
Note : Il existe également une extension Uncanny Automator gratuite qui vous donne 1 000 crédits à utiliser avec Facebook, ce qui vous permet d’essayer l’extension avant de l’acheter. Une fois ces crédits utilisés, vous devrez mettre à niveau vers un compte Pro ou supérieur pour continuer à publier automatiquement sur Facebook.
Les étapes par étapes seront en grande partie les mêmes si vous utilisez l’extension gratuite.
Tout d’abord, vous devez installer et activer l’extension Uncanny Automator. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, il vous sera également demandé d’installer la version gratuite d’Uncanny Automator. Cette version allégée de l’extension sert de base à l’offre Pro.
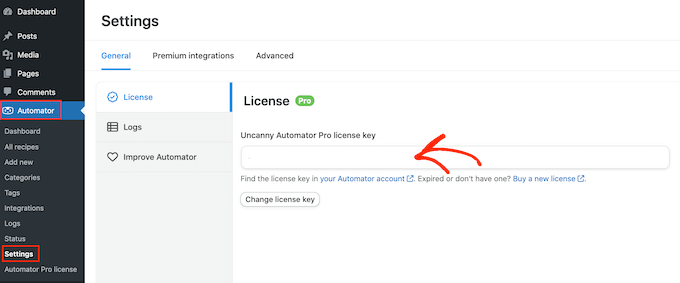
Lors de l’activation, visitez la page Réglages » Automator « et saisissez votre clé de licence dans le champ » Clé de licence Uncanny Automator Pro « .

Vous trouverez ces informations dans votre compte sur le site d’Uncanny Automator.
Cliquez ensuite sur le bouton « Activer la licence ».
Connecter votre page Facebook à Uncanny Automator
Avant de pouvoir créer un flux de travail automatisé pour Facebook, vous devez connecter votre page Facebook à Uncanny Automator.
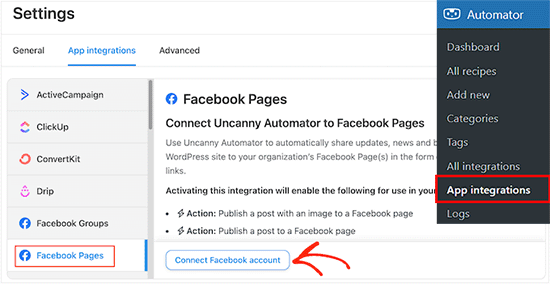
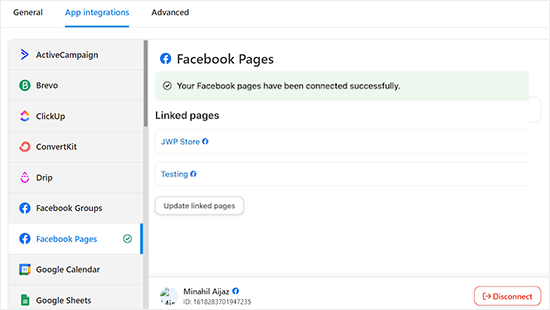
Pour établir cette connexion, rendez-vous sur la page Automator » Intégrations d’applications et passez à l’onglet ‘Pages Facebook’ dans la colonne de gauche.
Sélectionnez ensuite « Connecter un compte Facebook ».

Après avoir cliqué sur ce bouton, une fenêtre surgissante apparaîtra pour vous permettre de vous connecter à votre compte Facebook. Si vous avez activé l’authentification à deux facteurs, vous devrez également passer cette vérification supplémentaire pour connecter Facebook à Uncanny Automator.
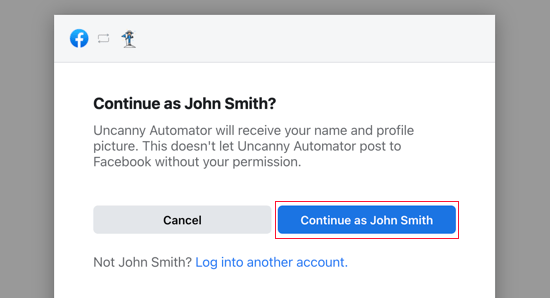
Une fois que vous êtes connecté, Facebook vous demande si vous souhaitez donner à Uncanny Automator l’accès à votre nom et à votre photo de profil. Si vous êtes d’accord, cliquez sur le bouton « Continuer en tant que ».

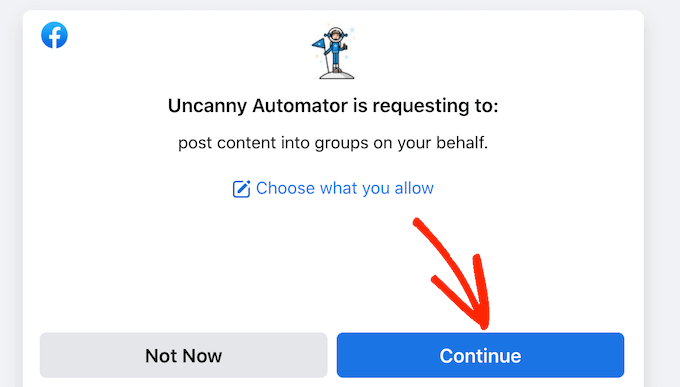
Ensuite, il vous sera demandé si vous souhaitez laisser Uncanny Automator publier sur Facebook.
Vous pouvez continuer et cliquer sur « Continuer ».

Une fois que vous avez fait cela, vous serez ramené au tableau de bord d’Uncanny Automator.
Vous verrez maintenant toutes les pages qui sont liées à votre compte Facebook. Ce sont les pages sur lesquelles Uncanny Automator peut publier automatiquement.

Publication automatique sur Facebook à partir d’Uncanny Automator
Vous êtes maintenant prêt à créer une recette qui publiera automatiquement un état de Facebook à chaque fois que vous publierez un nouvel article de blog WordPress.
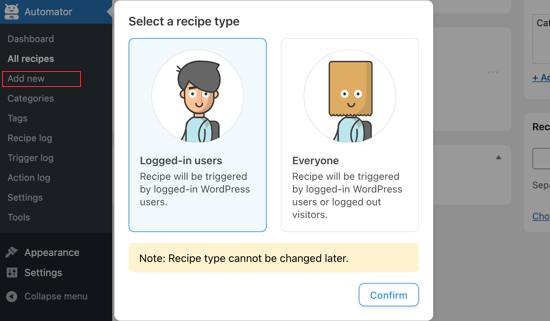
Il suffit d’aller dans Automator » Ajouter une nouvelle dans votre tableau de bord WordPress.
Vous pouvez maintenant choisir de créer une recette « Connecté » ou une recette « Tout le monde ». Pour cette recette, sélectionnez « Utilisateurs/utilisatrices connectés » et cliquez sur le bouton « Confirmer ».

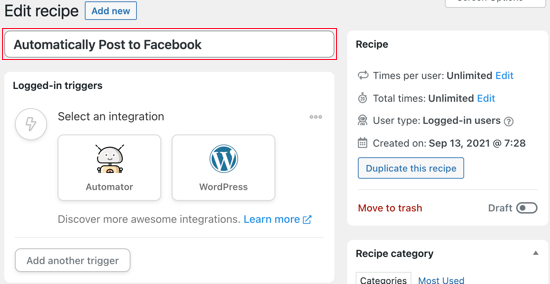
Ensuite, vous pouvez donner un nom à la recette en le saisissant dans le champ « Titre ».
Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

Ensuite, vous devez définir la condition qui déclenchera l’action.
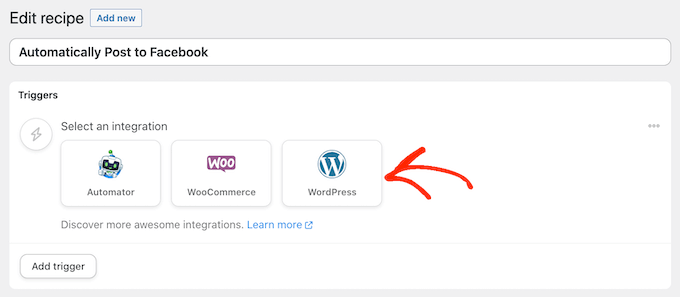
Nous voulons publier sur Facebook chaque fois que nous publions un blog WordPress. Cliquez donc sur « WordPress » dans la rubrique « Sélectionné une intégration ».

Vous verrez maintenant tous les déclencheurs que vous pouvez utiliser sur votre site WordPress.
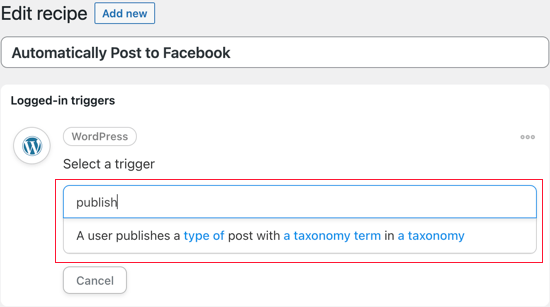
Vous devez rechercher « publier » et choisir le déclencheur appelé « Un utilisateur publie un type de publication avec un terme de taxonomie dans une taxonomie« .

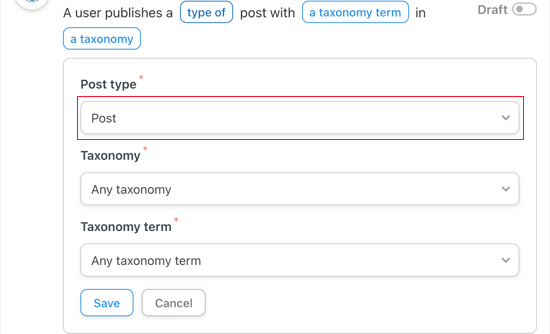
Dans cet exemple, nous voulons uniquement mettre à jour Facebook lorsque nous publions une publication et non une page. Dans cette optique, ouvrez le menu déroulant » Type de publication » et sélectionnez » Publication « .
Vous pouvez ensuite décider si vous allez partager des publications d’une catégorie ou d’un identifiant particulier en modifiant les réglages de la » Taxonomie « .

N’oubliez pas de cliquer sur « Enregistrer » pour stocker vos modifications.
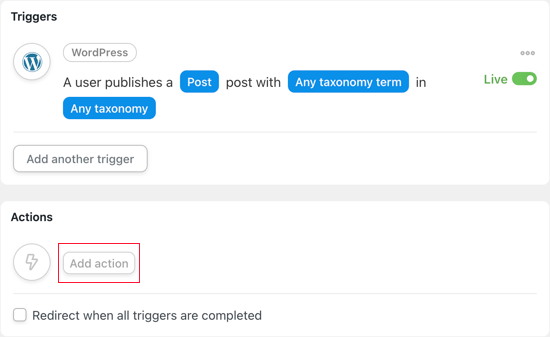
Ensuite, vous devrez choisir l’action qu’Uncanny Automator exécutera chaque fois que vous publierez une publication. Commencez par cliquer sur le bouton « Ajouter une action ».

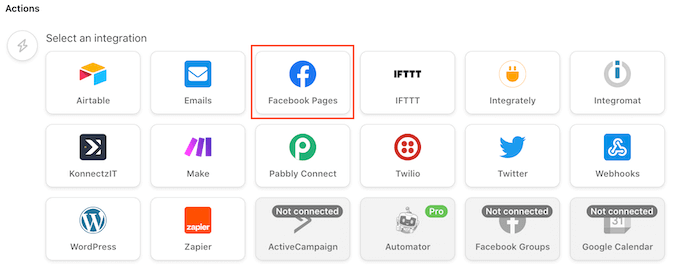
Uncanny Automator affiche désormais toutes les intégrations que vous pouvez utiliser. Par exemple, il y a une intégration qui vous permet de tweeter automatiquement lorsque vous publiez une nouvelle publication dans WordPress.
Puisque nous voulons publier sur Facebook, cliquez sur le bouton « Pages Facebook ».

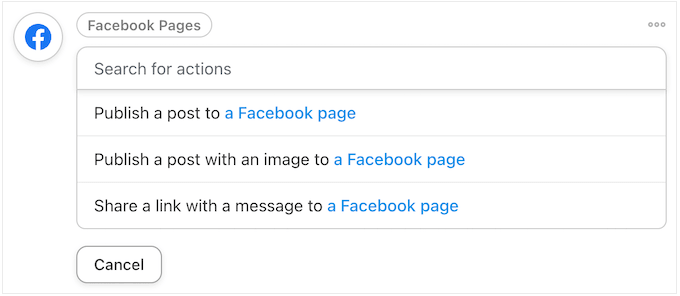
Vous verrez maintenant toutes les différentes actions de Facebook.
Si vos publications ont une image mise en avant, il est préférable de sélectionner » Publier une publication avec une image « . Toutefois, si vous ne souhaitez pas ajouter d’image à vos publications Facebook, vous pouvez sélectionner « Publier une publication sur une page Facebook ».

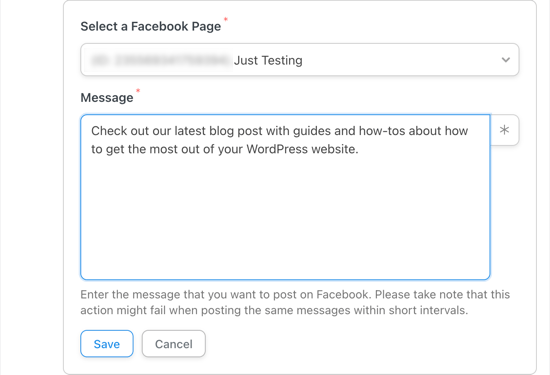
Si vous possédez plusieurs pages Facebook, sélectionnez celle sur laquelle vous souhaitez publier en utilisant le menu déroulant « Page Facebook ».
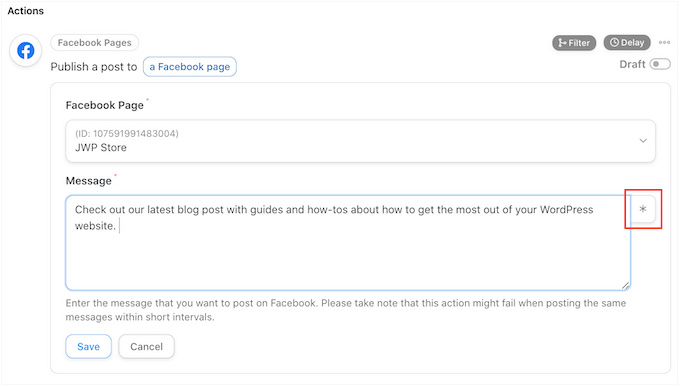
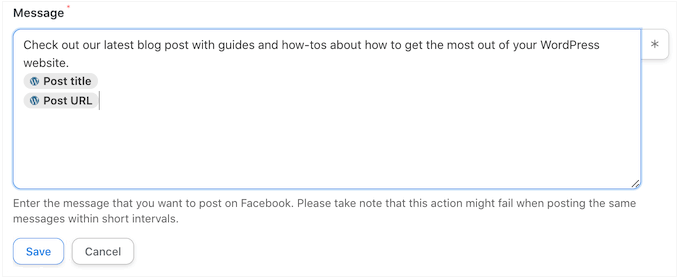
Ensuite, vous pouvez créer l’état que vous souhaitez publier en le tapant dans le champ « Message ».

Lors de la rédaction de l’état, vous devrez ajouter le titre et l’URL de la publication au message à l’aide de jetons. Lorsque Uncanny Automator publiera votre état, il remplacera ces jetons par les informations réelles du message.
Pour ajouter un jeton, cliquez sur le bouton « * ».

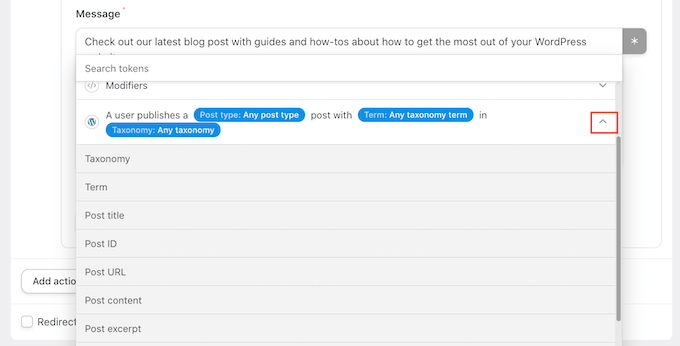
Cliquez ensuite sur la flèche située à côté de « Un utilisateur publie un message ».
Cela affiche tous les différents jetons de la publication.

Vous pouvez ajouter n’importe quel jeton à votre état Facebook.
Cependant, vous voudrez généralement sélectionner « Titre de la publication » et « URL de la publication » pour que les gens puissent visiter la publication du blog.

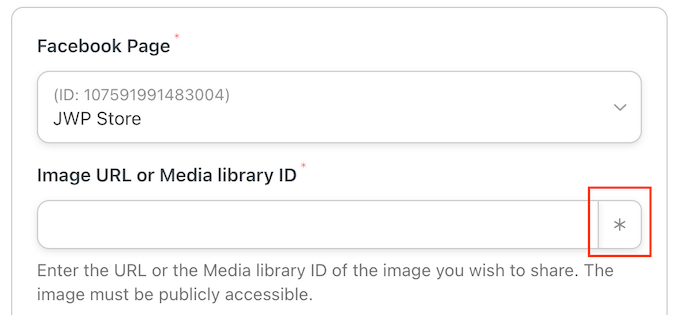
Si vous avez sélectionné l’action « Publier une publication avec une image », vous devez indiquer à Uncanny Automator où trouver cette image.
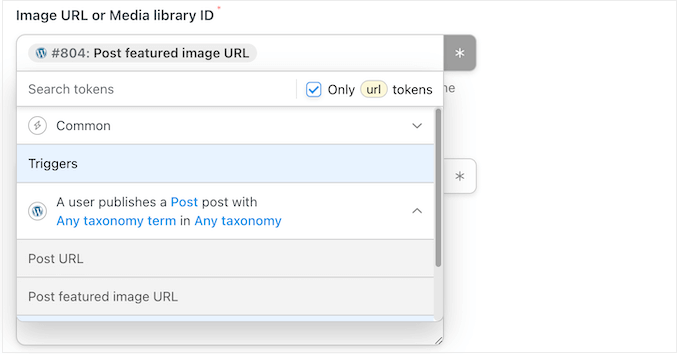
Trouvez le champ « URL de l’image ou ID de la médiathèque » et cliquez sur le bouton « * ».

Cliquez ensuite pour déplier le déclencheur « Un utilisateur publie un message… ».
Cliquez sur « Publication en image mise en avant URL ».

Lorsque vous êtes satisfait de la façon dont l’action est configurée, n’oubliez pas de cliquer sur « Enregistrer ».
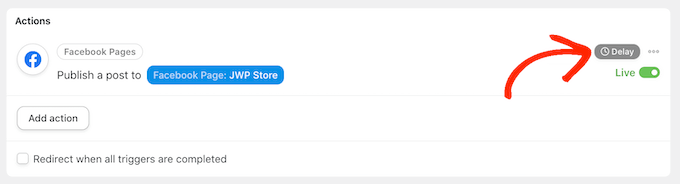
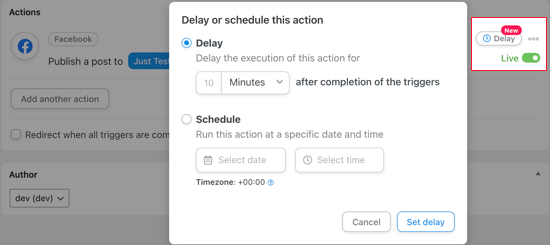
À ce stade, vous pouvez ajouter un délai afin qu’Uncanny Automator ne publie pas sur Facebook dès la publication du blog.
Pour ce faire, survolez l’action « Publier une publication dans… » et cliquez sur « Retarder » lorsqu’elle apparaît.

Vous pouvez maintenant choisir de déclencher l’action d’Uncanny Automator après un délai ou à une date ou heure spécifique.
Cela vous permet de publier sur Facebook au moment où votre public est le plus susceptible d’être en ligne.

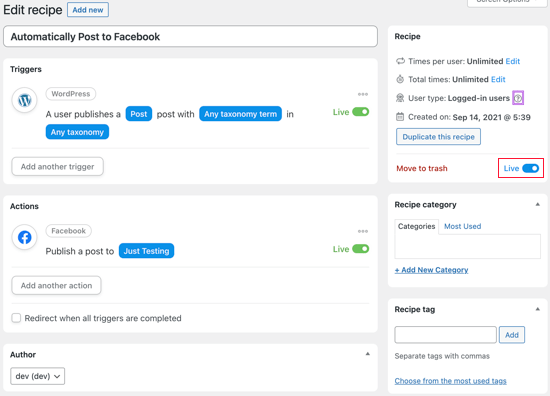
Maintenant que vous avez défini le déclencheur et l’action, il est temps de publier la recette.
Pour ce faire, cliquez sur le bouton « brouillon » afin qu’il affiche « En direct ».

Une fois la recette en direct, Uncanny Automator publiera un nouvel état Facebook à chaque fois que vous publierez un article.
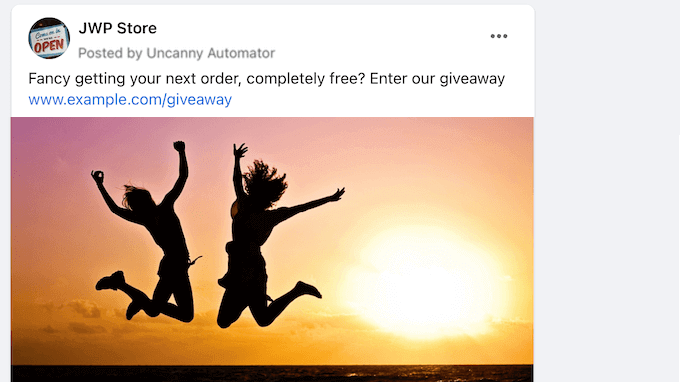
Nous avons publié un nouveau billet de blog sur notre site de test, et voici comment la publication est apparue sur notre page Facebook.

Si la bonne miniature n’apparaît pas dans l’état Facebook, alors vous pouvez consulter notre guide sur la façon de corriger le problème de la miniature Facebook incorrecte dans WordPress.
Bonus : Créer un Custom Facebook Feed dans WordPress
Contenu embarqué sur Facebook à partir de WordPress, vous pouvez également intégrer l’ensemble de votre flux Facebook sur votre site. Cela permettra aux internautes de voir vos publications Facebook sans avoir à quitter votre site et peut améliorer l’expérience de l’utilisateur.
De plus, cela peut encourager les utilisateurs/utilisatrices à consulter votre page Facebook, ce qui peut les amener à avoir plus d’abonnés.
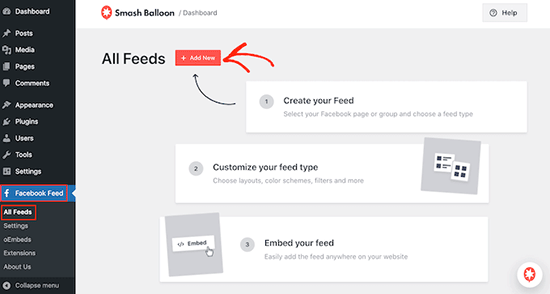
Pour embarquer votre flux Facebook, vous devez installer et activer l’extension Smash Balloon Facebook Feed. Une fois le plugin activé, il vous suffit de vous rendre dans Facebook Feed » Tous les flux « , puis de cliquer sur » Ajouter un nouveau module « .

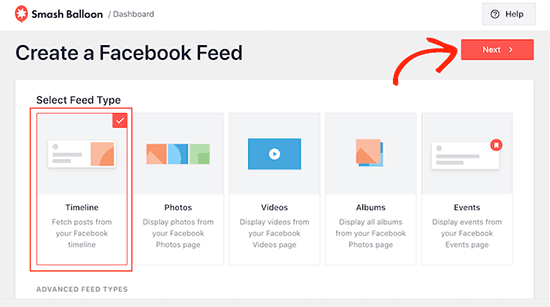
Vous accédez alors à un autre écran dans lequel vous devez sélectionner « Chronologie » comme type de flux et cliquer sur le bouton « Suivant ».
Vous devrez ensuite connecter votre compte Facebook à Smash Balloon. Pour plus de détails à ce sujet, vous pouvez consulter notre tutoriel sur la façon d’intégrer un flux de groupe Facebook dans WordPress.

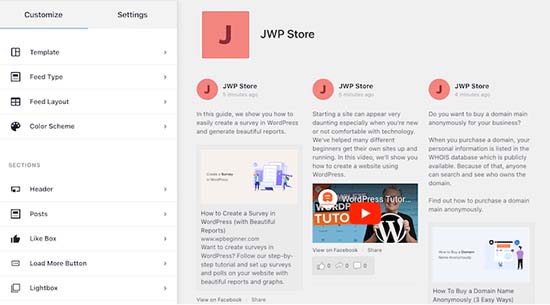
Une fois que c’est fait, vous pouvez facilement personnaliser votre flux Facebook dans l’éditeur visuel de Smash Balloon. Ici, vous pouvez modifier la couleur d’arrière-plan, sélectionner une mise en page, ajouter différents boutons, et bien plus encore.
Cliquez ensuite sur le bouton « Enregistrer » en haut de la page pour stocker vos Réglages.

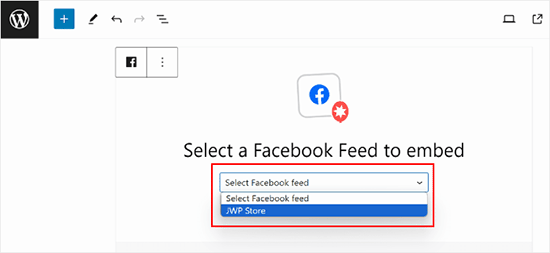
Ouvrez l’éditeur de blocs et ajoutez le bloc » Facebook Feed » dans le menu. Ensuite, sélectionnez le flux Facebook que vous venez de créer dans le menu déroulant du bloc.
Enfin, cliquez sur le bouton » Mettre à jour » ou » Publier » pour stocker vos réglages. En savoir plus, consultez notre tutoriel sur la façon de créer un flux Facebook personnalisé dans WordPress.

Nous espérons que ce tutoriel vous a aidé à apprendre comment publier automatiquement sur Facebook depuis WordPress. Vous voudrez peut-être aussi apprendre comment embarquer une vidéo Facebook dans WordPress et voir nos choix d’experts pour les meilleures extensions WordPress Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support says
Glad we could help simplify the process for you
Administrateur
Terje Pettersen says
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support says
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Administrateur
G says
Thanks for sharing. This has been helpful.
WPBeginner Support says
Glad the guide was helpful
Administrateur
Beth Younker says
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support says
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
morgan kane says
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support says
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Administrateur
Eduardo Rivera says
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support says
Thank you for letting us know, we will look into updating our article as soon as we are able.
Administrateur
ebenezer says
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support says
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Administrateur
Darlington says
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support says
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Administrateur
Amanda says
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the « Authorize » button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support says
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Administrateur
M kose says
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support says
Yes
Administrateur
Anthony says
Thanks a million for the tips
Marius says
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this article
Administrateur
Daniel says
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support says
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Administrateur
Charlie says
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support says
Hey Charlie,
Yes, you can do that.
Administrateur
Mariano says
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj says
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie says
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan says
There’s now an option in WordPress for « Privacy policy ». You can find it in the administrator panel in the « Settings » submenu and than « Privacy ».
Joe says
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois says
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel says
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil says
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue says
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed says
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim says
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel says
How do you change the post on Facebook that says…
« John Doe published an article on WordPress »
so that ‘WordPress » says something else, like your site’s URL or name?
Karen says
Hello. I followed the directions to the « T » using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah says
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh says
Thank a lot for creating such a very useful post.
JM Koh says
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso says
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K says
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori says
So what is the BEST one to choose?
WPBeginner Support says
IFTTT is the easiest and fastest.
Administrateur
Marc says
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support says
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar says
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio says
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress « Settings/Writing », but I don’t see a checkbox for this.
Tâm Hoàng says
Thanks
Sufyan says
thank u so much for this wonderful tutorial
Pankaj Dhawan says
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.