Volete pubblicare automaticamente su Facebook dal vostro sito WordPress?
Facebook è uno dei più grandi siti di social media al mondo, con quasi 3 miliardi di utenti attivi. Condividendo i post del vostro blog su Facebook, potete attirare più visitatori sul vostro sito e ottenere un maggior numero di pagine viste.
In questo articolo vi mostreremo come postare automaticamente su Facebook ogni volta che pubblicate un nuovo post sul blog WordPress.

Perché condividere automaticamente i post di WordPress su Facebook?
Ci sono molti modi per rimanere in contatto con il vostro pubblico, come la creazione di una lista di e-mail e l’invio regolare di una newsletter. Tuttavia, non si può ignorare l’enorme base di utenti dei siti web di social media come Facebook.
Essendo il più grande sito di social media, Facebook può essere una grande fonte di traffico per il vostro sito WordPress.
Per costruire un forte seguito, è importante impegnarsi con il pubblico di Facebook. Ciò significa rispondere ai commenti, condividere contenuti e pubblicare regolarmente aggiornamenti su Facebook.
Tutto questo può diventare eccessivo, quindi abbiamo messo insieme una scheda completa sui social media per WordPress per aiutarvi a iniziare. Potete anche risparmiare tempo e fatica automatizzando le vostre attività sui social media.
Detto questo, vediamo come postare automaticamente su Facebook ogni volta che si pubblica un nuovo post su WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Pubblicare automaticamente su Facebook da WordPress usando Uncanny Automator
Il modo migliore per pubblicare automaticamente su Facebook è utilizzare Uncanny Automator. È il miglior plugin di automazione per WordPress sul mercato e vi permette di creare potenti flussi di lavoro che vi faranno risparmiare tempo, forniranno una migliore esperienza agli utenti e faranno crescere il vostro business.
Ancora meglio, si integra con oltre 150 plugin, app e servizi, tra cui Google Drive, Slack, Asana, Facebook e altri ancora.

In questa guida utilizzeremo la versione Pro di Uncanny Automator.
Nota: esiste anche un plugin Uncanny Automator gratuito che vi dà 1.000 crediti da utilizzare con Facebook, in modo da poter provare il plugin prima di acquistarlo. Una volta utilizzati questi crediti, dovrete passare a un account Pro o superiore per continuare a pubblicare automaticamente su Facebook.
I passaggi sono per lo più gli stessi se si utilizza il plugin gratuito.
Per prima cosa, è necessario installare e attivare il plugin Uncanny Automator. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, vi verrà chiesto di installare anche la versione gratuita di Uncanny Automator. Questa versione leggera del plugin viene utilizzata come base per il piano Pro.
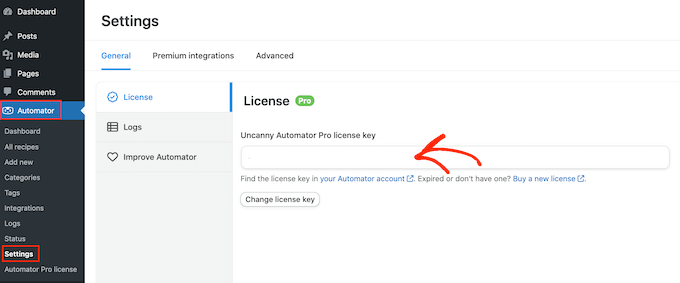
Dopo l’attivazione, visitate la pagina Automator ” Impostazioni e inserite la vostra chiave di licenza nel campo ‘Uncanny Automator Pro license key’.

Potete trovare queste informazioni nel vostro account sul sito web di Uncanny Automator.
A questo punto, fate clic sul pulsante “Attiva licenza”.
Collegare la propria pagina Facebook a Uncanny Automator
Prima di poter creare un flusso di lavoro automatizzato per Facebook, è necessario collegare la pagina Facebook a Uncanny Automator.
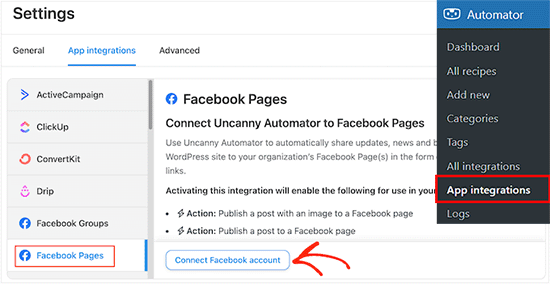
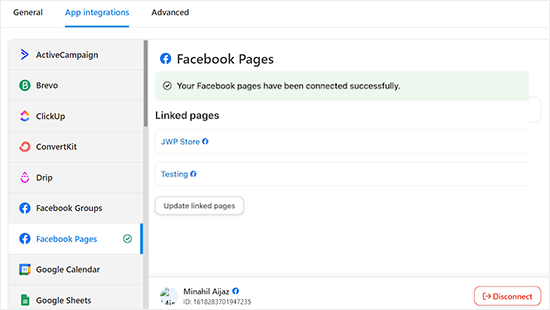
Per effettuare questa connessione, visitate la pagina Automator ” Integrazioni di app e passate alla scheda “Pagine Facebook” dalla colonna di sinistra.
Qui, selezionate “Collega account Facebook”.

Dopo aver fatto clic su questo pulsante, apparirà un popup in cui è possibile accedere al proprio account Facebook. Se avete abilitato l’autenticazione a due fattori, dovrete superare anche questo ulteriore controllo per connettere Facebook a Uncanny Automator.
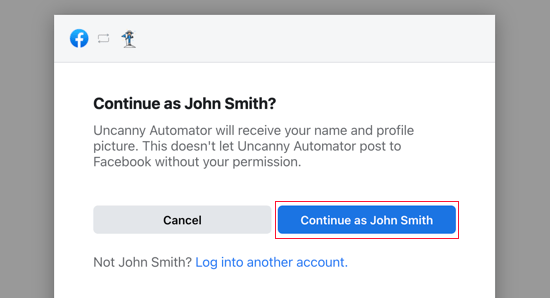
Una volta effettuato l’accesso, Facebook vi chiederà se volete dare a Uncanny Automator l’accesso al vostro nome e alla vostra immagine del profilo. Se siete d’accordo, fate clic sul pulsante “Continua come”.

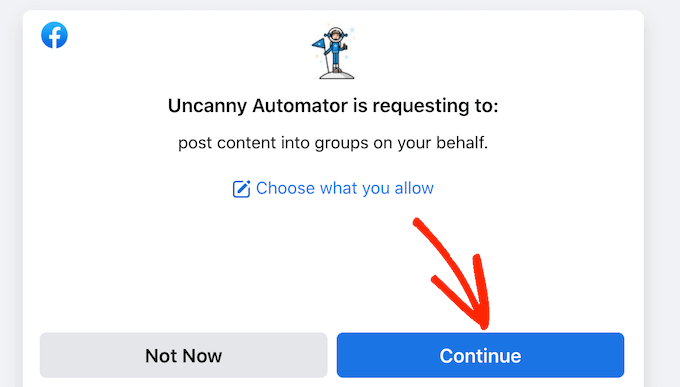
Successivamente, vi verrà chiesto se volete permettere a Uncanny Automator di pubblicare su Facebook.
È possibile fare clic su “Continua”.

Una volta fatto ciò, verrete riportati alla dashboard di Uncanny Automator.
Ora vedrete tutte le pagine collegate al vostro account Facebook. Queste sono le pagine su cui Uncanny Automator può pubblicare automaticamente.

Pubblicare automaticamente su Facebook da Uncanny Automator
Ora siete pronti a creare una ricetta che pubblicherà automaticamente uno stato su Facebook ogni volta che pubblicherete un nuovo post sul blog WordPress.
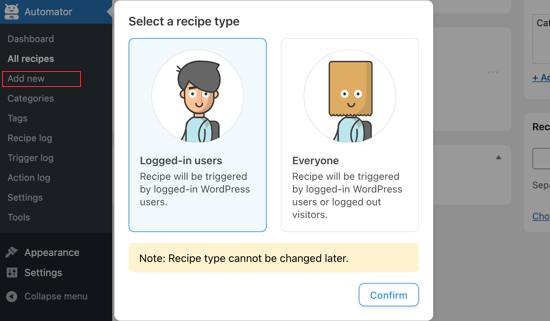
Basta andare su Automator ” Aggiungi nuovo nella dashboard di WordPress
Ora si può scegliere se creare una ricetta “Utenti registrati” o una ricetta “Tutti”. Per questa ricetta, selezionare “Utenti registrati” e fare clic sul pulsante “Conferma”.

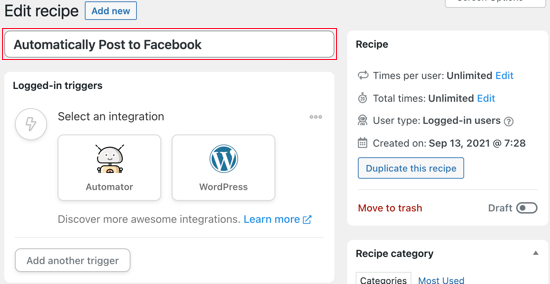
Successivamente, è possibile assegnare un nome alla ricetta digitandolo nel campo “Titolo”.
Questo è solo un riferimento, quindi potete usare quello che volete.

Successivamente, è necessario definire la condizione che attiverà l’azione.
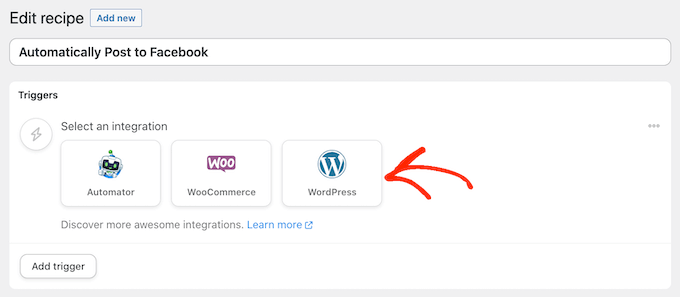
Vogliamo pubblicare su Facebook ogni volta che pubblichiamo un blog su WordPress, quindi facciamo clic su “WordPress” in “Seleziona un’integrazione”.

Ora vedrete tutti i trigger che potete utilizzare sul vostro sito web WordPress.
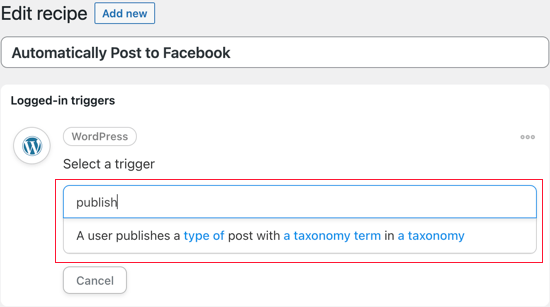
Si deve cercare “publish” e scegliere il trigger chiamato “Un utente pubblica un tipo di post con un termine di tassonomia in una tassonomia“.

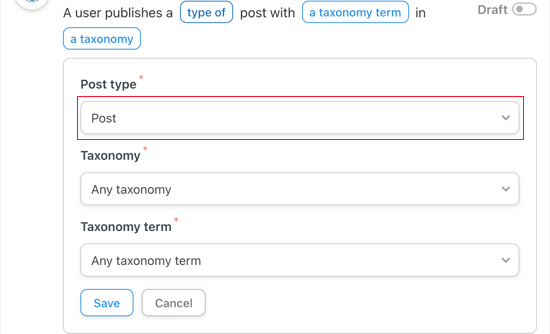
In questo esempio, vogliamo aggiornare Facebook solo quando pubblichiamo un post e non una pagina. Per questo motivo, aprite il menu a tendina “Tipo di post” e selezionate “Post”.
Si può quindi decidere se condividere i post di una particolare categoria o tag modificando le impostazioni della “tassonomia”.

Non dimenticate di cliccare su “Salva” per memorizzare le modifiche.
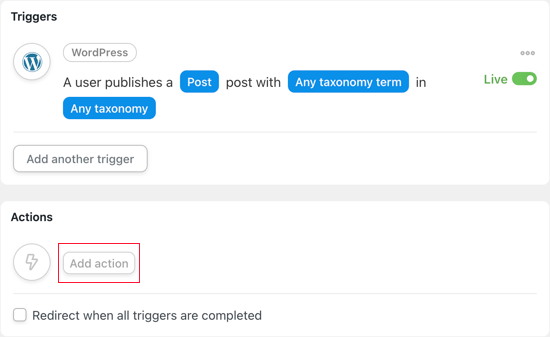
Successivamente, è necessario scegliere l’azione che Uncanny Automator eseguirà ogni volta che si pubblica un post. Iniziate facendo clic sul pulsante “Aggiungi azione”.

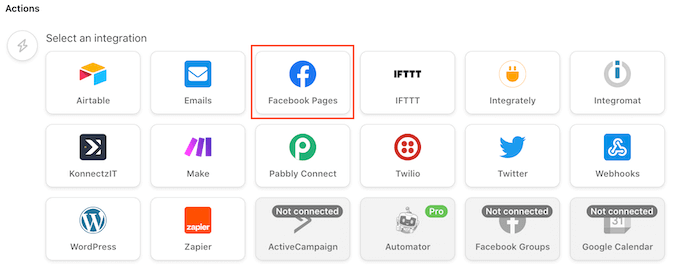
Uncanny Automator mostra ora tutte le integrazioni che è possibile utilizzare. Ad esempio, c’è un’integrazione che consente di twittare automaticamente quando si pubblica un nuovo post in WordPress.
Poiché vogliamo pubblicare su Facebook, facciamo clic sul pulsante “Pagine Facebook”.

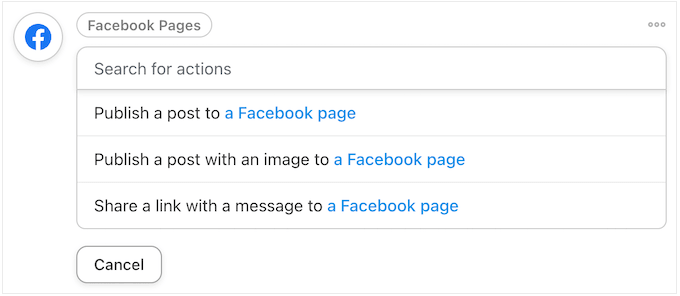
Ora vengono visualizzate tutte le diverse azioni di Facebook.
Se i vostri post hanno un’immagine in primo piano, è bene selezionare “Pubblica un post con un’immagine”. Tuttavia, se non volete aggiungere un’immagine ai vostri post su Facebook, potete selezionare “Pubblica un post su una pagina Facebook”.

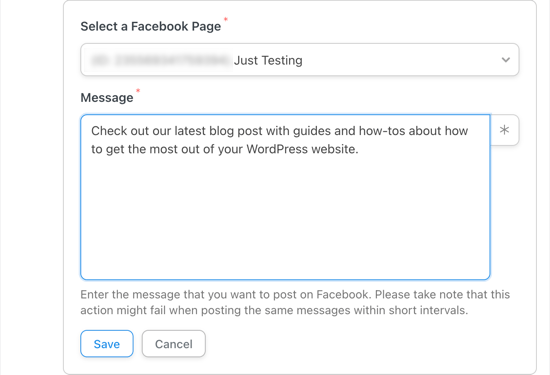
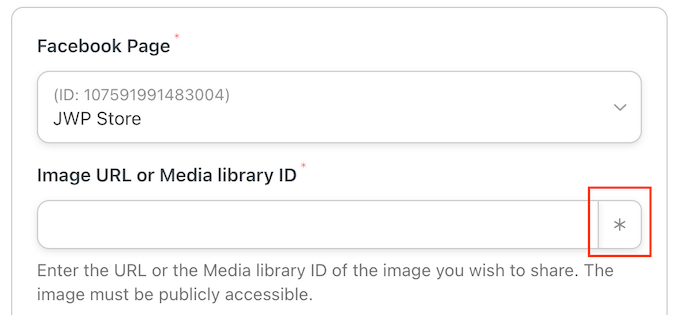
Se possedete più di una pagina Facebook, selezionate quella su cui volete postare utilizzando il menu a tendina “Pagina Facebook”.
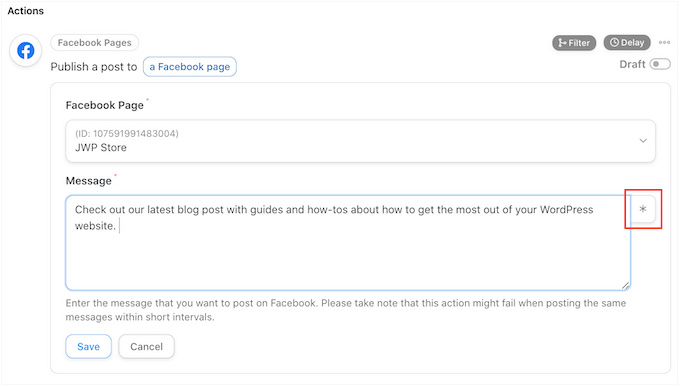
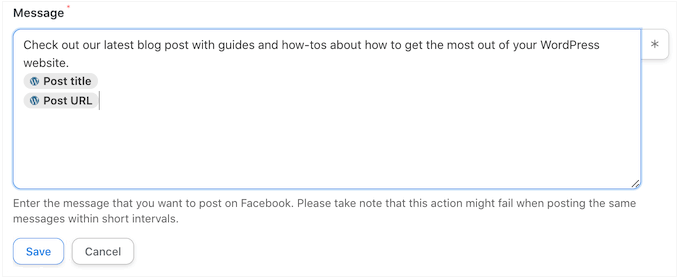
Successivamente, è possibile creare lo stato che si desidera pubblicare digitandolo nella casella “Messaggio”.

Quando si scrive lo stato, è necessario aggiungere il titolo del post e l’URL al messaggio utilizzando dei token. Quando Uncanny Automator pubblicherà lo stato, sostituirà questi token con le informazioni reali del post.
Per aggiungere un token, fare clic sul pulsante “*”.

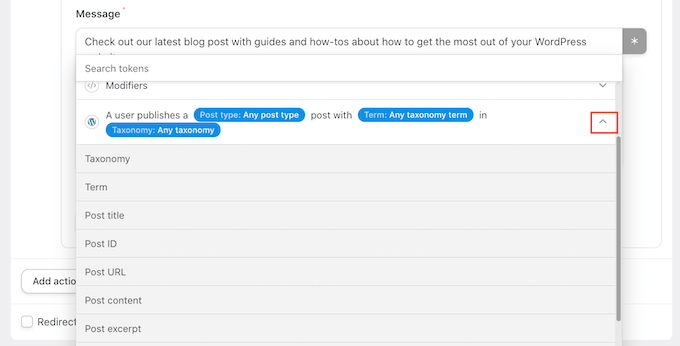
Quindi, fare clic sulla freccia accanto a “Un utente pubblica un post…”.
Questo mostra tutti i diversi token del post.

È possibile aggiungere qualsiasi token al proprio stato di Facebook.
Tuttavia, in genere si desidera selezionare “Titolo del post” e “URL del post”, in modo che le persone possano visitare il post del blog.

Se avete selezionato “Pubblica un post con un’immagine” come azione, dovrete indicare a Uncanny Automator dove trovare l’immagine.
Individuare il campo “URL immagine o ID mediateca” e fare clic sul pulsante “*”.

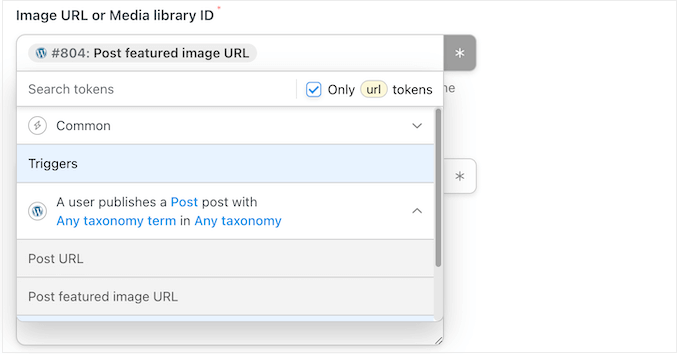
Quindi, fare clic per espandere il trigger “Un utente pubblica un post…”.
Qui, fare clic su “Pubblica l’URL dell’immagine in primo piano”.

Quando si è soddisfatti della configurazione dell’azione, non dimenticare di fare clic su “Salva”.
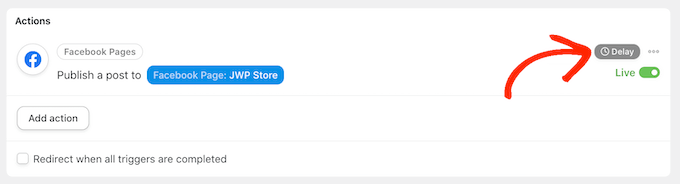
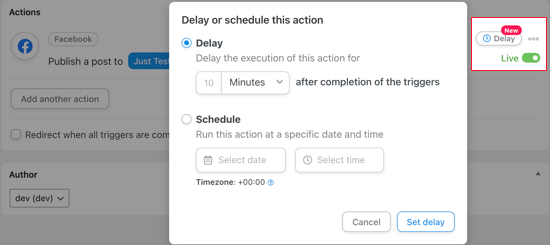
A questo punto, si potrebbe aggiungere un ritardo in modo che Uncanny Automator non pubblichi su Facebook non appena il blog viene pubblicato.
Per farlo, passate il mouse sull’azione “Pubblica un post su…” e fate clic su “Ritarda” quando appare.

Ora è possibile scegliere se attivare l’azione di Uncanny Automator dopo un ritardo o a una data o ora specifica.
Questo vi permette di pubblicare su Facebook quando il vostro pubblico è più probabile che sia online.

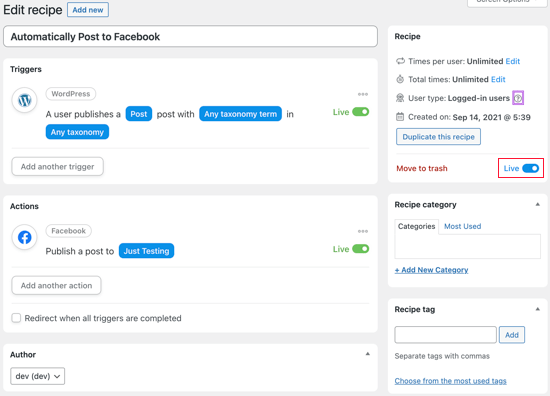
Dopo aver impostato il trigger e l’azione, è il momento di pubblicare la ricetta.
A tal fine, fare clic sull’interruttore “Bozza” in modo da visualizzare “In diretta”.

Una volta che la ricetta è attiva, Uncanny Automator pubblicherà un nuovo stato di Facebook ogni volta che pubblicherete un post.
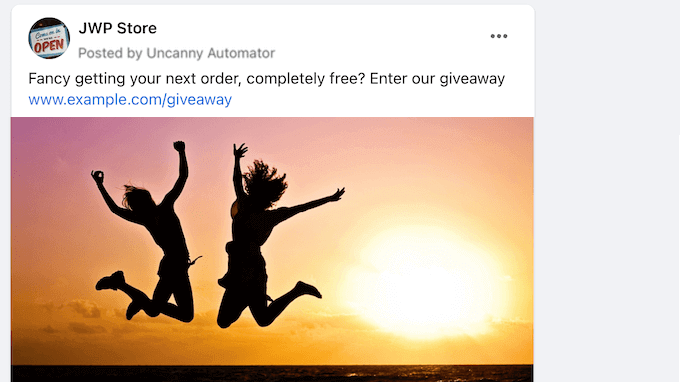
Abbiamo pubblicato un nuovo post sul nostro sito di prova e questo è il modo in cui il post è apparso sulla nostra pagina Facebook.

Se l’immagine di anteprima giusta non appare nello stato di Facebook, potete consultare la nostra guida su come risolvere il problema dell’immagine di anteprima errata di Facebook in WordPress.
Bonus: creare un Facebook Feed personalizzato in WordPress
Oltre a pubblicare su Facebook da WordPress, potete anche incorporare l’intero feed di Facebook sul vostro sito web. In questo modo i visitatori potranno visualizzare le vostre pubblicazioni su Facebook senza dover lasciare il vostro sito, migliorando l’esperienza dell’utente.
Inoltre, può incoraggiare gli utenti a visitare la vostra pagina Facebook e può portare a un aumento dei follower.
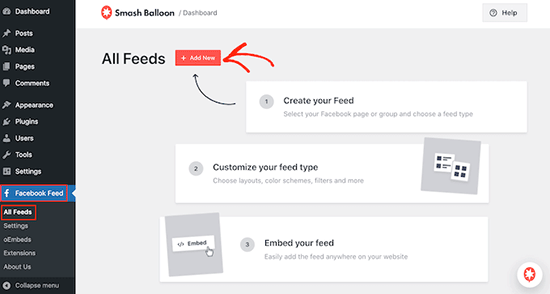
Per incorporare il feed di Facebook, è necessario installare e attivare il plugin Smash Balloon Facebook Feed. Dopo l’attivazione, basta dirigersi verso Facebook Feed ” Tutti i feed e cliccare su “Add-on”.

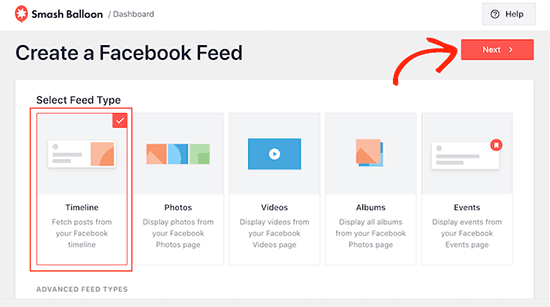
Si accede così a un’altra schermata in cui si deve selezionare “Timeline” come tipo di feed e fare clic sul pulsante “Avanti”.
Sarà quindi necessario collegare l’account di Facebook a Smash Balloon. Per maggiori dettagli, potete consultare il nostro tutorial su come incorporare un feed di gruppo di Facebook in WordPress.

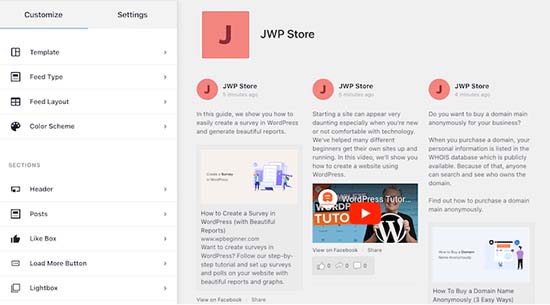
Una volta fatto questo, potete personalizzare facilmente il vostro Smash Balloon Facebook Feed nell’editor visivo di Smash Balloon. Qui è possibile cambiare il colore di sfondo, selezionare un layout, aggiungere diversi pulsanti e molto altro ancora.
Quindi, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

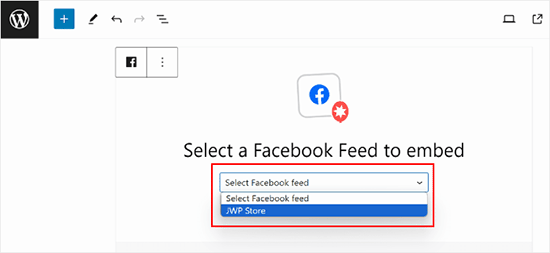
Ora aprire l’editor a blocchi e aggiungere il blocco “Facebook Feed” dal menu. Quindi, selezionare il feed di Facebook appena creato dal menu a discesa all’interno del blocco.
Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni. Per ulteriori informazioni, consultate il nostro tutorial su come creare un feed personalizzato di Facebook in WordPress.

Speriamo che questo tutorial vi abbia aiutato a imparare come postare automaticamente su Facebook da WordPress. Potreste anche voler imparare come incorporare un video di Facebook in WordPress e vedere le nostre scelte degli esperti per i migliori plugin di WordPress per Facebook per far crescere il vostro blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support says
Glad we could help simplify the process for you
Admin
Terje Pettersen says
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support says
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Admin
G says
Thanks for sharing. This has been helpful.
WPBeginner Support says
Glad the guide was helpful
Admin
Beth Younker says
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support says
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
morgan kane says
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support says
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Admin
Eduardo Rivera says
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support says
Thank you for letting us know, we will look into updating our article as soon as we are able.
Admin
ebenezer says
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support says
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Admin
Darlington says
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support says
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Admin
Amanda says
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support says
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Admin
M kose says
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support says
Yes
Admin
Anthony says
Thanks a million for the tips
Marius says
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this article
Admin
Daniel says
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support says
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Admin
Charlie says
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support says
Hey Charlie,
Yes, you can do that.
Admin
Mariano says
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj says
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie says
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan says
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe says
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois says
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel says
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil says
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue says
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed says
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim says
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel says
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen says
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah says
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh says
Thank a lot for creating such a very useful post.
JM Koh says
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso says
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K says
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori says
So what is the BEST one to choose?
WPBeginner Support says
IFTTT is the easiest and fastest.
Admin
Marc says
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support says
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar says
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio says
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng says
Thanks
Sufyan says
thank u so much for this wonderful tutorial
Pankaj Dhawan says
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.