¿Quieres publicar automáticamente en Facebook desde tu sitio web WordPress?
Facebook es uno de los mayores sitios de medios sociales del mundo, con casi 3.000 millones de usuarios activos. Si compartes las entradas de tu blog en Facebook, atraerás más visitantes a tu sitio y conseguirás más páginas vistas.
En este artículo, te mostraremos cómo publicar automáticamente en Facebook cada vez que publiques una nueva entrada en un blog de WordPress.

¿Por qué compartir automáticamente entradas de WordPress en Facebook?
Hay muchas formas de estar en contacto con tu público, como crear una lista de correo electrónico y enviar un boletín periódico por correo electrónico. Sin embargo, no puedes ignorar la enorme base de usuarios de medios sociales como Facebook.
Facebook, el mayor sitio web de medios sociales, puede ser una gran fuente de tráfico para tu sitio web en WordPress.
Para conseguir un gran número de seguidores, es importante que participes con tu público de Facebook. Esto significa responder a los comentarios, compartir contenidos y publicar actualizaciones periódicas en Facebook.
Esto puede llegar a ser abrumador, por lo que hemos elaborado una completa hoja de trucos de medios sociales para WordPress para ayudarle a empezar. También puedes ahorrar tiempo y esfuerzo automatizando tus actividades en los medios sociales.
Dicho esto, veamos cómo puedes publicar automáticamente en Facebook cada vez que publiques una nueva entrada en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Publica automáticamente en Facebook desde WordPress con Uncanny Automator
La mejor forma de publicar automáticamente en Facebook es utilizar Uncanny Automator. Es el mejor plugin de automatización de WordPress del mercado y te permite crear potentes flujos de trabajo que te ahorrarán tiempo, proporcionarán una mejor experiencia de usuario y harán crecer tu negocio.
Y lo que es mejor, se integra con más de 150 plugins, aplicaciones y servicios, como Google Drive, Slack, Asana y Facebook, entre otros.

En esta guía, vamos a utilizar la versión Pro de Uncanny Automator.
Nota: También hay un plugin gratuito Uncanny Automator que te da 1.000 créditos para usar con Facebook, así que puedes probar el plugin antes de comprarlo. Una vez que haya utilizado esos créditos, tendrá que actualizar a una cuenta Pro o superior para continuar con las entradas a Facebook de forma automática.
Los pasos serán prácticamente los mismos si utiliza el plugin gratuito.
Primero, necesitas instalar y activar el plugin Uncanny Automator. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Al activarlo, también se le pedirá que instale la versión gratuita de Uncanny Automator. Esta versión ligera del plugin se utiliza como base para el plan Pro.
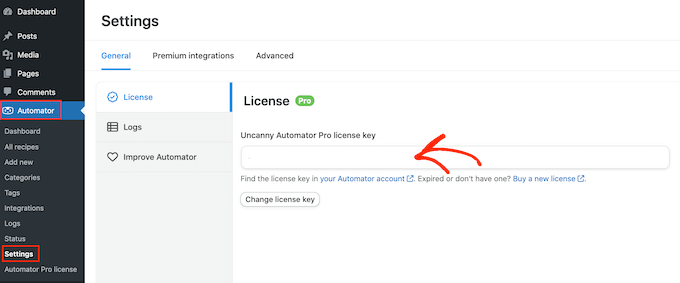
Una vez activado, visite la página de ajustes de Automator “ e introduzca su clave de licencia en el campo ‘Clave de licencia de Uncanny Automator Pro’.

Puede encontrar esta información en su cuenta del sitio web de Uncanny Automator.
Una vez hecho esto, haga clic en el botón “Activar licencia”.
Cómo conectar tu página de Facebook a Uncanny Automator
Antes de crear un flujo de trabajo automatizado para Facebook, tendrás que conectar tu página de Facebook a Uncanny Automator.
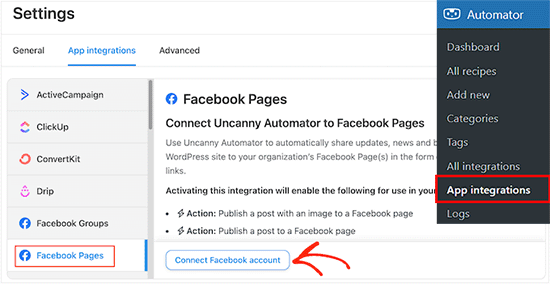
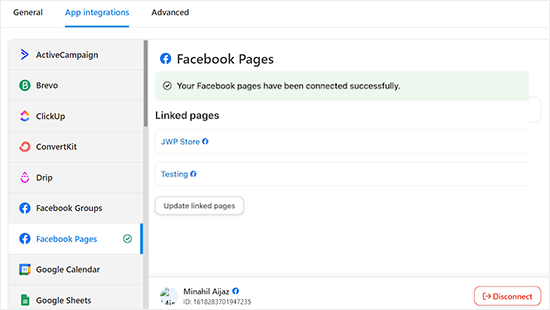
Para realizar esta conexión, visita la página “Integraciones de aplicaciones” de Automator y cambia a la pestaña “Páginas de Facebook” de la columna de la izquierda.
Aquí, selecciona “Conectar cuenta de Facebook”.

Al hacer clic en este botón, aparecerá una ventana emergente en la que podrás acceder a tu cuenta de Facebook. Si ha activado la autenticación de dos factores, también tendrá que pasar esta comprobación adicional para conectar Facebook a Uncanny Automator.
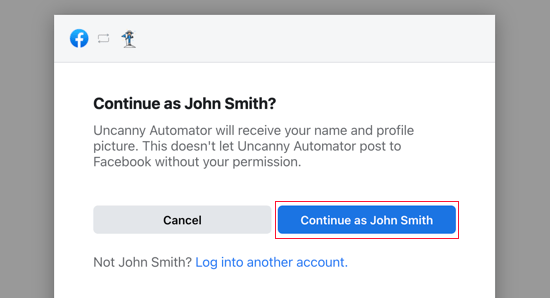
Una vez conectado, Facebook te preguntará si quieres dar acceso a Uncanny Automator a tu nombre y foto de perfil. Si estás de acuerdo, haz clic en el botón “Continuar como”.

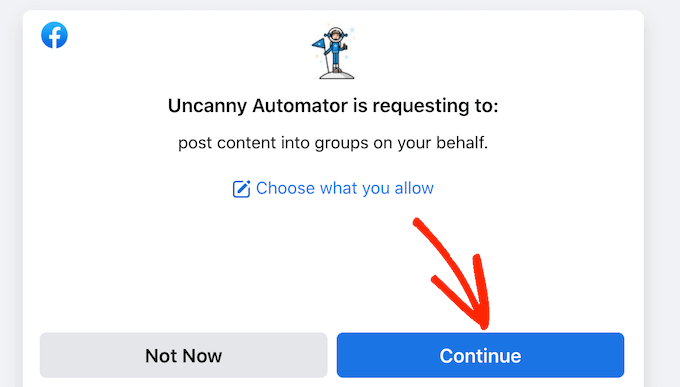
A continuación, se le preguntará si desea permitir que Uncanny Automator publique entradas en Facebook.
Puede seguir adelante y hacer clic en “Continuar”.

Una vez hecho esto, volverá al panel de control de Uncanny Automator.
Ahora verás todas las páginas enlazadas a tu cuenta de Facebook. Estas son las páginas en las que Uncanny Automator puede hacer entradas automáticamente.

Entradas automáticas en Facebook desde Uncanny Automator
Ahora, ya estás listo para crear una receta que publicará automáticamente un estado de Facebook cada vez que publiques una nueva entrada en tu blog de WordPress.
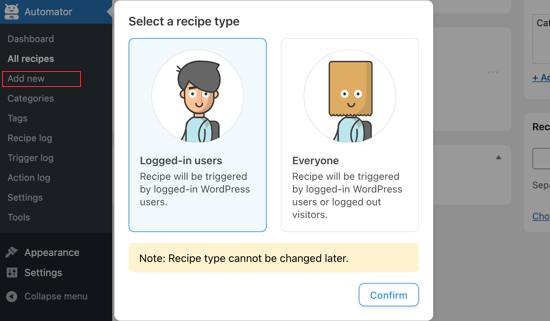
Simplemente vaya a Automator ” Añadir nuevo en su escritorio de WordPress
Ahora puede elegir si desea crear una receta para “Usuarios conectados” o para “Todo el mundo”. Para esta receta, seleccione “Usuarios conectados” y haga clic en el botón “Confirmar”.

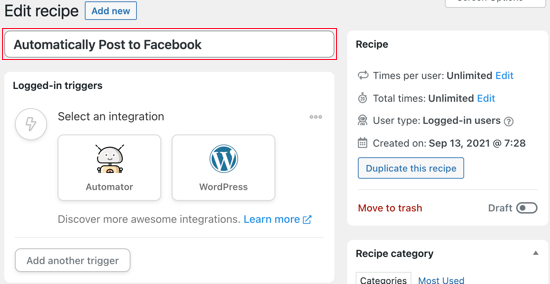
A continuación, puede dar un nombre a la receta escribiéndolo en el campo “Título”.
Esto es sólo para tu referencia, así que puedes usar lo que quieras.

A continuación, debe definir la condición que desencadenará la acción.
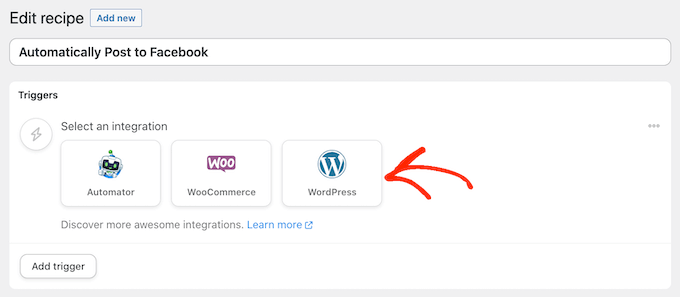
Queremos enviar entradas a Facebook cada vez que publiquemos un blog de WordPress, así que haz clic en “WordPress” en “Seleccionar una integración”.

Ahora verá todos los activadores que puede utilizar en su sitio web WordPress.
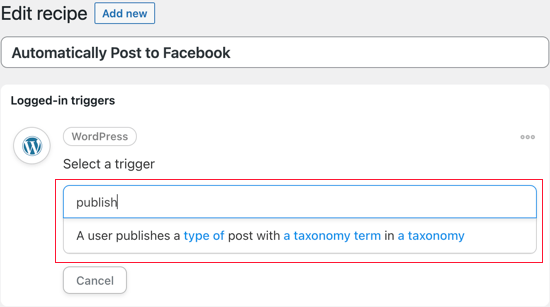
Debe buscar ‘publicar’ y elegir el disparador llamado ‘Un usuario publica un tipo de entradas con un término de taxonomía en una taxonomía‘.

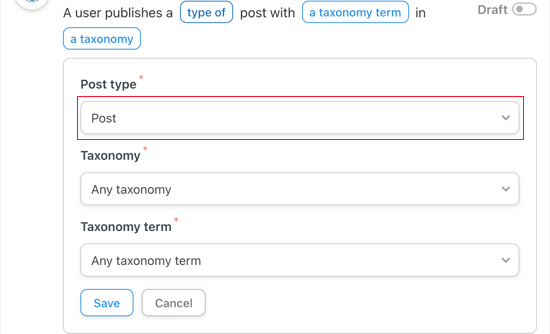
En este ejemplo, solo queremos actualizar Facebook cuando publicamos una entrada y no una página. Para ello, abre el menú desplegable “Tipo de entrada” y selecciona “Entrada”.
A continuación, puedes decidir si vas a compartir entradas de una categoría o etiqueta concreta cambiando los ajustes de “Taxonomía”.

No olvides hacer clic en “Guardar” para almacenar los cambios.
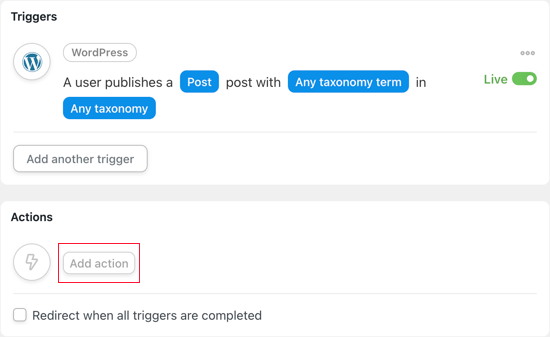
A continuación, tendrás que elegir la acción que Uncanny Automator realizará cada vez que publiques una entrada. Empieza haciendo clic en el botón “Añadir acción”.

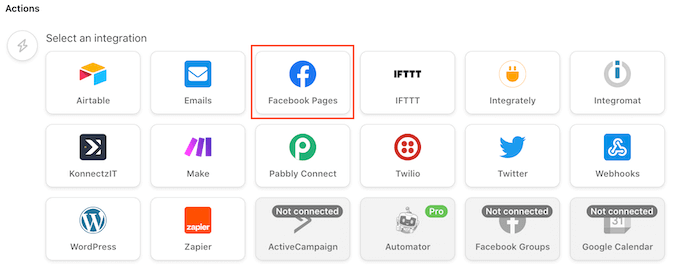
Uncanny Automator mostrará ahora todas las integraciones que puedes utilizar. Por ejemplo, hay una integración que te permite tuitear automáticamente cuando publicas una nueva entrada en WordPress.
Como queremos hacer una entrada en Facebook, haz clic en el botón “Páginas de Facebook”.

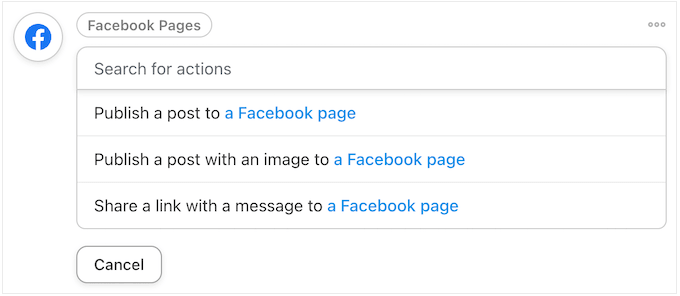
Ahora verás todas las diferentes acciones de Facebook.
Si tus entradas tienen una imagen destacada, entonces es una buena idea seleccionar “Publicar una entrada con una imagen”. Sin embargo, si no quieres añadir una imagen a tus entradas de Facebook, puedes seleccionar “Publicar una entrada en una página de Facebook”.

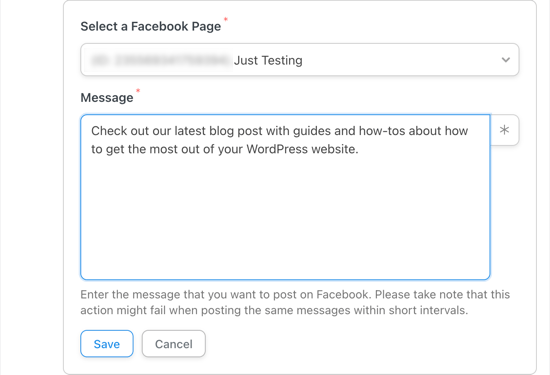
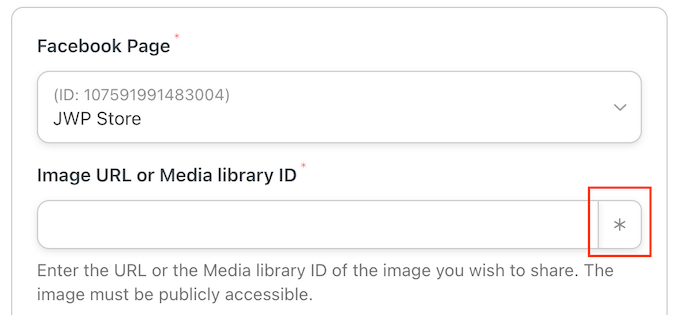
Si tienes más de una página de Facebook, selecciona en la que quieres hacer entradas utilizando el menú desplegable “Página de Facebook”.
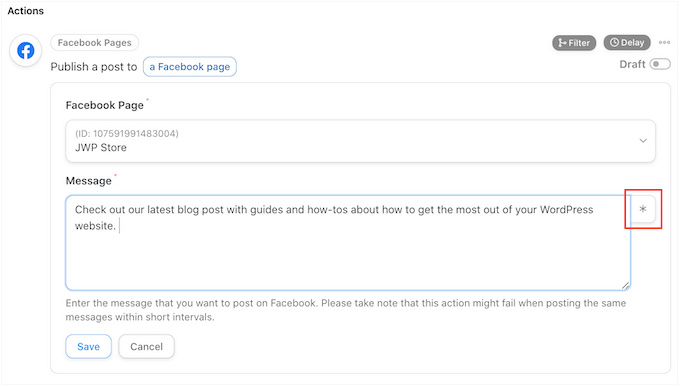
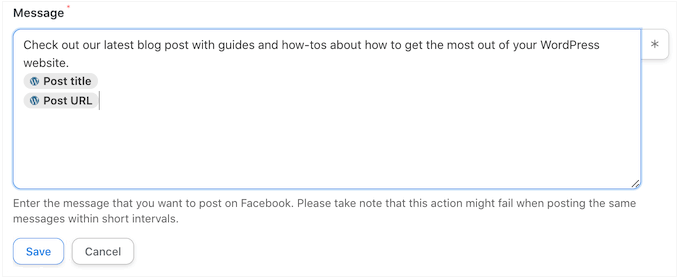
A continuación, puede crear el estado que desea publicar escribiéndolo en el cuadro “Mensaje”.

Cuando escriba el estado, tendrá que añadir el título de la entrada y la URL al mensaje utilizando tokens. Cuando Uncanny Automator publique tu estado, sustituirá estos tokens por información real de la entrada.
Para añadir un token, haga clic en el botón “*”.

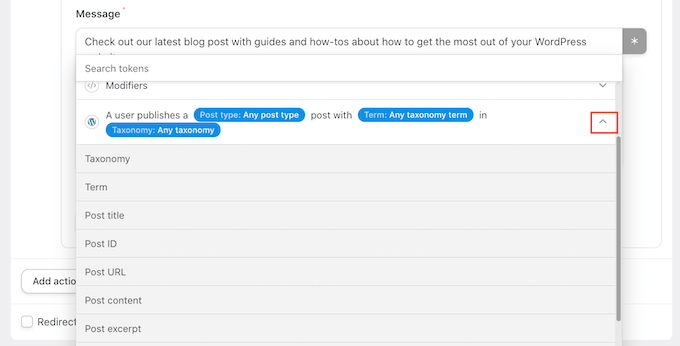
A continuación, haga clic en la flecha situada junto a “Un usuario publica una entrada…”.
Esto muestra todos los tokens de la entrada.

Puedes añadir cualquier token a tu estado en Facebook.
Sin embargo, normalmente querrá seleccionar “Título de la entrada” y “URL de la entrada” para que la gente pueda visitar la entrada del blog.

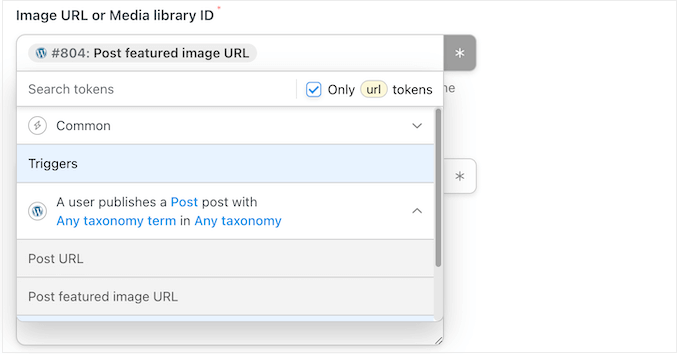
Si ha seleccionado “Publicar una entrada con una imagen” como acción, deberá indicar a Uncanny Automator dónde puede encontrar esa imagen.
Busque el campo “URL de imagen o ID de biblioteca de medios” y haga clic en su botón “*”.

A continuación, haga clic para ampliar el activador “Un usuario publica una entrada…”.
Aquí, haz clic en “Publicar URL de imagen destacada”.

Cuando estés satisfecho con cómo se ha establecido la acción, no olvides hacer clic en “Guardar”.
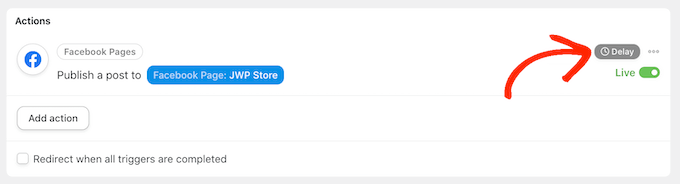
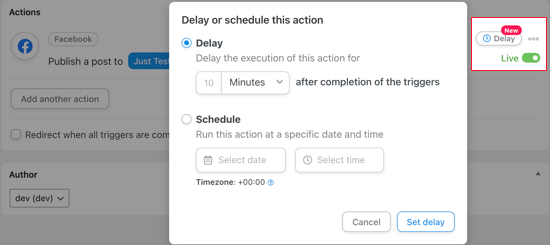
En este punto, es posible que desees añadir un retraso para que Uncanny Automator no publique en Facebook tan pronto como publiques el blog.
Para ello, pasa el ratón por encima de la acción “Publicar una entrada en…” y haz clic en “Retrasar” cuando aparezca.

Ahora, puede elegir si desea activar la acción de Uncanny Automator después de un retraso o en una fecha u hora específicas.
Esto te permite publicar en Facebook cuando es más probable que tu público esté conectado.

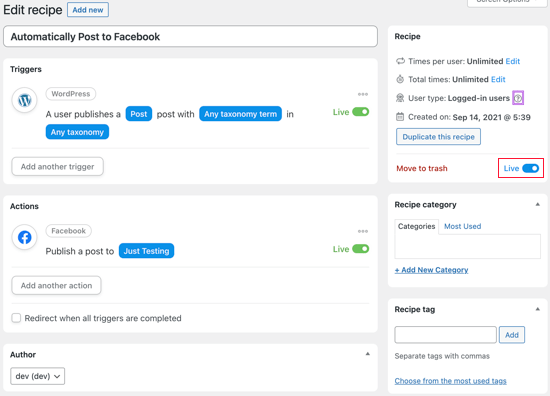
Ahora que ha establecido el disparador y la acción, es el momento de publicar la receta.
Para ello, haz clic en el botón “Borrador” para que aparezca “En directo”.

Una vez que la receta esté activa, Uncanny Automator publicará un nuevo estado de Facebook cada vez que publiques una entrada.
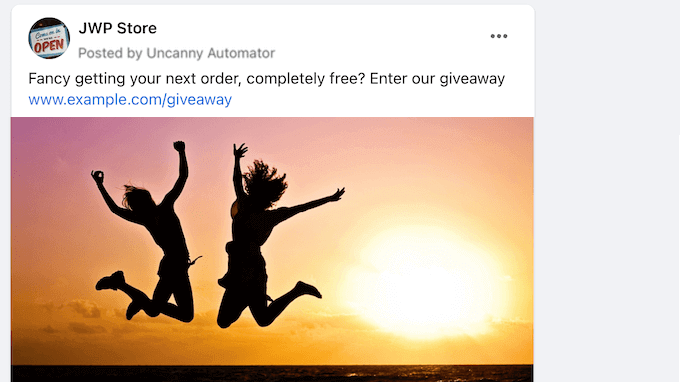
Publicamos una nueva entrada de blog en nuestro sitio de pruebas y así es como apareció la entrada en nuestra página de Facebook.

Si la imagen en miniatura correcta no aparece en el estado de Facebook, puedes consultar nuestra guía sobre cómo corregir el problema de la miniatura incorrecta de Facebook en WordPress.
Bonificación: Crear un feed de Facebook Feed personalizado en WordPress
Además de publicar en Facebook desde WordPress, también puedes incrustar todo tu feed de Facebook en tu sitio web. Esto permitirá a los visitantes ver tus entradas de Facebook sin tener que salir de tu sitio y puede mejorar la experiencia del usuario.
Además, puede animar a los usuarios a marcar / comprobar su página de Facebook y puede dar lugar a más seguidores.
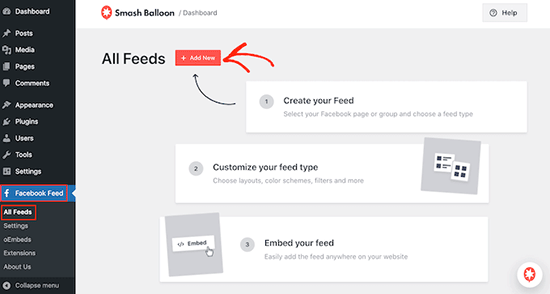
Para incrustar tu feed de Facebook, necesitarás instalar y activar el plugin Smash Balloon Facebook Feed. Una vez activado, dirígete a Facebook Feed ” All Feeds y haz clic en “Add New”.

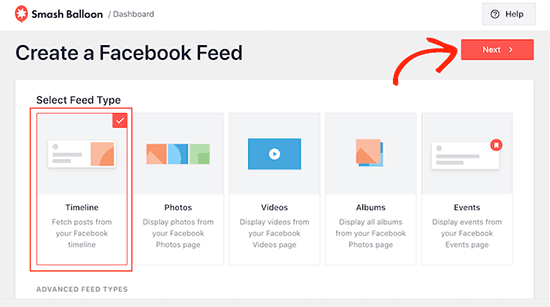
Esto le llevará a otra pantalla en la que deberá seleccionar “Timeline” como tipo de feed y hacer clic en el botón “Siguiente”.
A continuación, tendrá que conectar su cuenta de Facebook con Smash Balloon. Para más detalles sobre esto, puedes ver nuestro tutorial sobre cómo incrustar un feed de grupo de Facebook en WordPress.

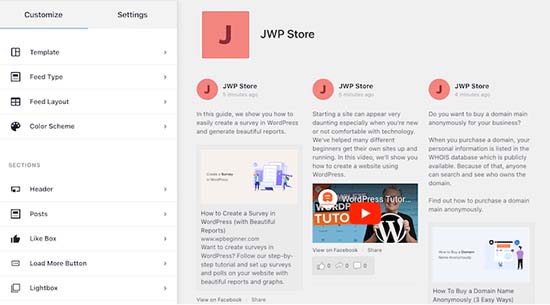
Una vez hecho esto, puedes personalizar fácilmente tu feed de Facebook en el editor visual de Smash Balloon. Aquí puedes cambiar el color de fondo, seleccionar una disposición, añadir diferentes botones y mucho más.
A continuación, haz clic en el botón “Guardar” de la parte superior para establecer los ajustes.

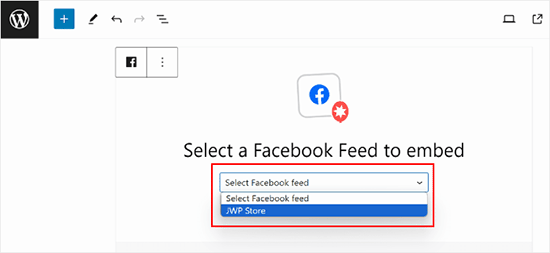
Ahora abre el editor de bloques y añade el bloque “Facebook Feed” desde el menú. A continuación, selecciona el feed de Facebook que acabas de crear en el menú desplegable dentro del bloque.
Por último, haz clic en el botón “Actualizar” o “Publicar” para guardar tus ajustes. Para obtener más información, consulta nuestro tutorial sobre cómo crear un feed de Facebook personalizado en WordPress.

Esperamos que este tutorial te haya ayudado a aprender cómo publicar automáticamente en Facebook desde WordPress. Quizás también quieras aprender a incrustar un vídeo de Facebook en WordPress y ver nuestra selección de los mejores plugins de WordPress para Facebook para hacer crecer tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support says
Glad we could help simplify the process for you
Administrador
Terje Pettersen says
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support says
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Administrador
G says
Thanks for sharing. This has been helpful.
WPBeginner Support says
Glad the guide was helpful
Administrador
Beth Younker says
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support says
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
morgan kane says
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support says
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Administrador
Eduardo Rivera says
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support says
Thank you for letting us know, we will look into updating our article as soon as we are able.
Administrador
ebenezer says
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support says
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Administrador
Darlington says
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support says
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Administrador
Amanda says
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support says
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Administrador
M kose says
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support says
Yes
Administrador
Anthony says
Thanks a million for the tips
Marius says
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this article
Administrador
Daniel says
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support says
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Administrador
Charlie says
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support says
Hey Charlie,
Yes, you can do that.
Administrador
Mariano says
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj says
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie says
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan says
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe says
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois says
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel says
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil says
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue says
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed says
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim says
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel says
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen says
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah says
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh says
Thank a lot for creating such a very useful post.
JM Koh says
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso says
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K says
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori says
So what is the BEST one to choose?
WPBeginner Support says
IFTTT is the easiest and fastest.
Administrador
Marc says
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support says
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar says
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio says
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng says
Thanks
Sufyan says
thank u so much for this wonderful tutorial
Pankaj Dhawan says
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.