Deseja publicar automaticamente no Facebook a partir de seu site WordPress?
O Facebook é um dos maiores sites de mídia social do mundo, com quase 3 bilhões de usuários ativos. Ao compartilhar as publicações do seu blog no Facebook, você pode atrair mais visitantes para o seu site e obter mais visualizações de página.
Neste artigo, mostraremos como publicar automaticamente no Facebook sempre que você publicar um novo post no blog do WordPress.

Por que compartilhar automaticamente publicações do WordPress no Facebook?
Há muitas maneiras de manter contato com seu público, como criar uma lista de e-mails e enviar um boletim informativo regular por e-mail. Ainda assim, não se pode ignorar a enorme base de usuários de sites de mídia social como o Facebook.
Como o maior site de mídia social, o Facebook pode ser uma grande fonte de tráfego para o seu site WordPress.
Para criar uma base sólida de seguidores, é importante interagir com seu público-alvo no Facebook. Isso significa responder a comentários, compartilhar conteúdo e publicar atualizações regulares no Facebook.
Isso pode se tornar uma tarefa árdua, por isso reunimos uma folha de dicas de mídia social completa para o WordPress para ajudá-lo a começar. Você também pode economizar tempo e esforço automatizando suas atividades de mídia social.
Dito isso, vamos ver como você pode postar automaticamente no Facebook sempre que publicar um novo post no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Publique automaticamente no Facebook a partir do WordPress usando o Uncanny Automator
A melhor maneira de publicar automaticamente no Facebook é usar o Uncanny Automator. Ele é o melhor plug-in de automação do WordPress no mercado e permite criar fluxos de trabalho avançados que economizarão seu tempo, proporcionarão uma melhor experiência ao usuário e aumentarão seus negócios.
Melhor ainda, ele se integra a mais de 150 plug-ins, aplicativos e serviços, incluindo Google Drive, Slack, Asana, Facebook e muito mais.

Neste guia, usaremos a versão Pro do Uncanny Automator.
Observação: Há também um plug-in gratuito do Uncanny Automator que lhe dá 1.000 créditos para usar com o Facebook, para que você possa experimentar o plug-in antes de comprar. Depois de usar esses créditos, você precisará fazer upgrade para uma conta Pro ou superior para continuar publicando no Facebook automaticamente.
As etapas serão praticamente as mesmas se você estiver usando o plug-in gratuito.
Primeiro, você precisa instalar e ativar o plug-in Uncanny Automator. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você também será solicitado a instalar a versão gratuita do Uncanny Automator. Essa versão leve do plug-in é usada como base para o plano Pro.
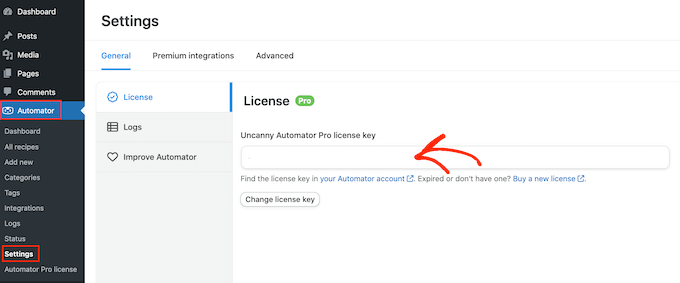
Após a ativação, visite a página Automator ” Configurações e insira sua chave de licença no campo “Chave de licença do Uncanny Automator Pro”.

Você pode encontrar essas informações em sua conta no site do Uncanny Automator.
Feito isso, clique no botão “Activate license” (Ativar licença).
Como conectar sua página do Facebook ao Uncanny Automator
Antes de poder criar um fluxo de trabalho automatizado para o Facebook, você precisará conectar a sua página do Facebook ao Uncanny Automator.
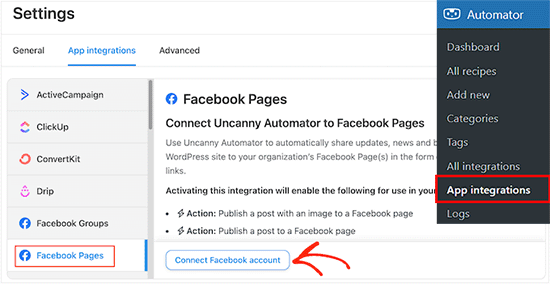
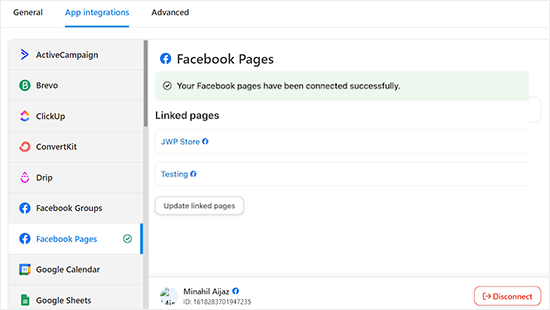
Para fazer essa conexão, visite a página Automator ” Integrações de aplicativos e alterne para a guia “Páginas do Facebook” na coluna da esquerda.
Aqui, selecione “Connect Facebook account” (Conectar conta do Facebook).

Depois de clicar nesse botão, será exibida uma janela pop-up na qual você poderá fazer login na sua conta do Facebook. Se você tiver ativado a autenticação de dois fatores, também precisará passar por essa verificação adicional para conectar o Facebook ao Uncanny Automator.
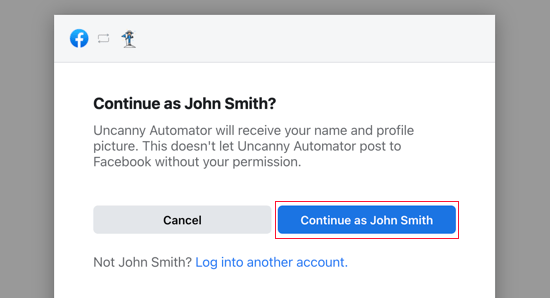
Depois de fazer o login, o Facebook perguntará se você deseja conceder ao Uncanny Automator acesso ao seu nome e à sua foto de perfil. Se você concordar com isso, clique no botão “Continuar como”.

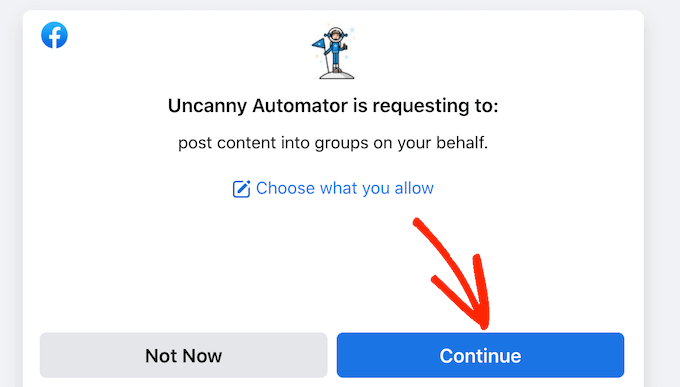
Em seguida, será perguntado se você deseja permitir que o Uncanny Automator publique no Facebook.
Você pode seguir em frente e clicar em “Continuar”.

Depois de fazer isso, você será levado de volta ao painel do Uncanny Automator.
Agora você verá todas as páginas que estão vinculadas à sua conta do Facebook. Essas são as páginas nas quais o Uncanny Automator pode postar automaticamente.

Publicação automática no Facebook com o Uncanny Automator
Agora, você está pronto para criar uma receita que publicará automaticamente um status no Facebook sempre que você publicar um novo post no blog do WordPress.
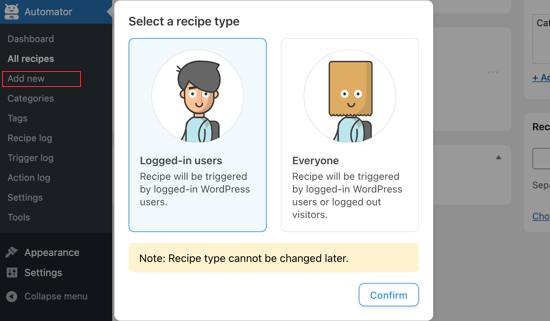
Basta acessar Automator ” Add new em seu painel do WordPress
Agora você pode escolher se deseja criar uma receita para “Logados” ou para “Todos”. Para esta receita, selecione “Logged-in users” (Usuários conectados) e clique no botão “Confirm” (Confirmar).

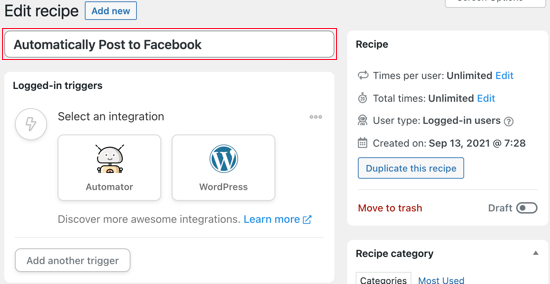
Em seguida, você pode dar um nome à receita digitando-o no campo “Title” (Título).
Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Depois disso, você deve definir a condição que acionará a ação.
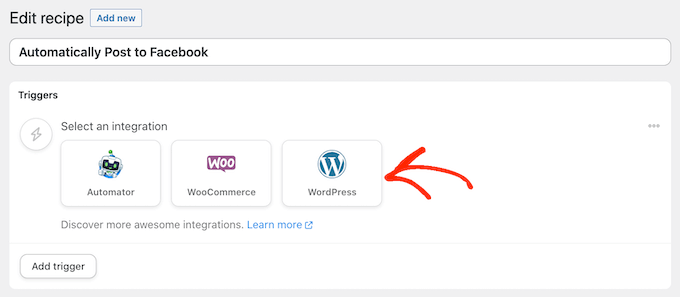
Queremos postar no Facebook sempre que publicarmos um blog do WordPress, portanto, clique em “WordPress” em “Select an integration” (Selecionar uma integração).

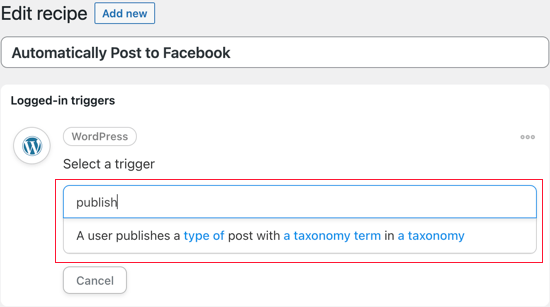
Agora você verá todos os acionadores que pode usar em seu site do WordPress.
Você deve pesquisar por “publicar” e escolher o acionador chamado “Um usuário publica um tipo de postagem com um termo de taxonomia em uma taxonomia“.

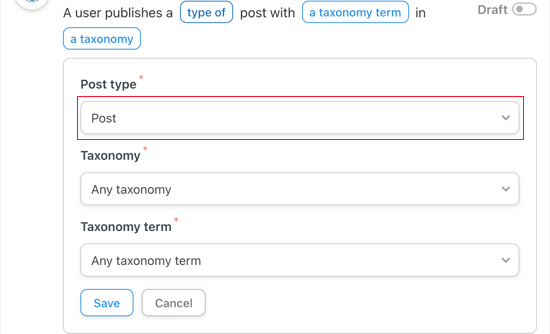
Neste exemplo, queremos atualizar o Facebook somente quando publicarmos um post e não uma página. Com isso em mente, abra o menu suspenso “Tipo de publicação” e selecione “Publicação”.
Em seguida, você pode decidir se vai compartilhar posts de uma determinada categoria ou tag alterando as configurações de “Taxonomia”.

Não se esqueça de clicar em “Save” (Salvar) para armazenar suas alterações.
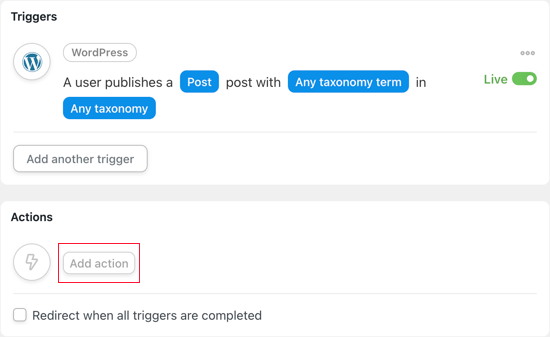
Em seguida, você precisará escolher a ação que o Uncanny Automator executará toda vez que você publicar uma postagem. Comece clicando no botão “Add action” (Adicionar ação).

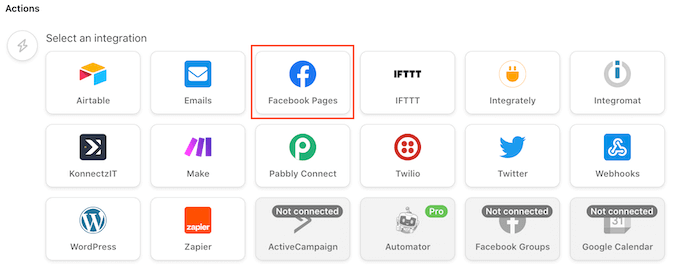
O Uncanny Automator agora mostrará todas as integrações que você pode usar. Por exemplo, há uma integração que permite que você tuíte automaticamente ao publicar um novo post no WordPress.
Como queremos publicar no Facebook, clique no botão “Facebook Pages”.

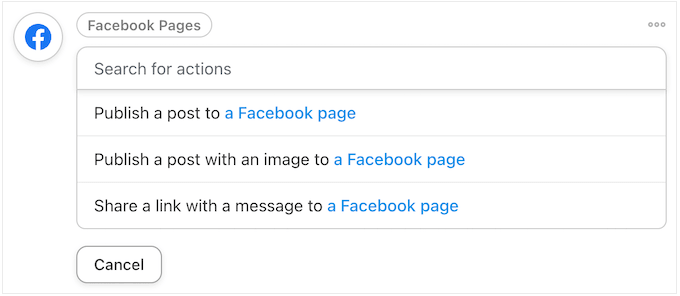
Agora você verá todas as diferentes ações do Facebook.
Se suas publicações tiverem uma imagem em destaque, é uma boa ideia selecionar “Publicar uma publicação com uma imagem”. No entanto, se você não quiser adicionar uma imagem às suas publicações do Facebook, poderá selecionar “Publicar uma publicação em uma página do Facebook”.

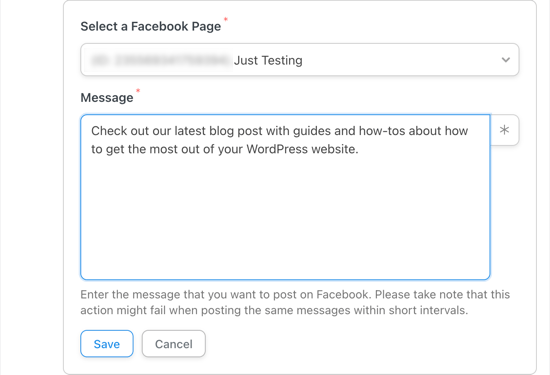
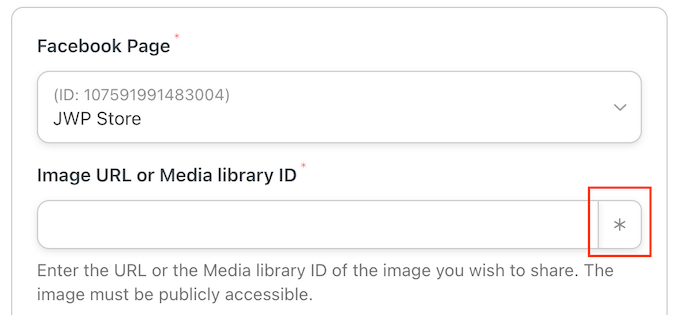
Se você tiver mais de uma página no Facebook, selecione aquela em que deseja publicar usando o menu suspenso “Página do Facebook”.
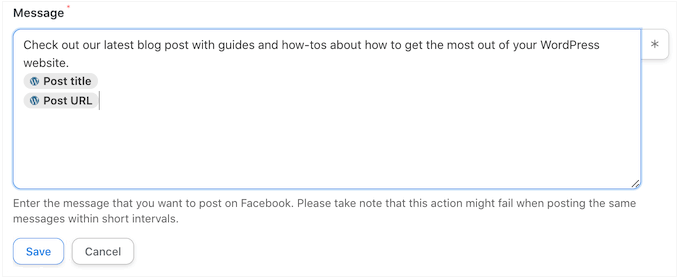
Depois disso, você pode criar o status que deseja publicar digitando-o na caixa “Message” (Mensagem).

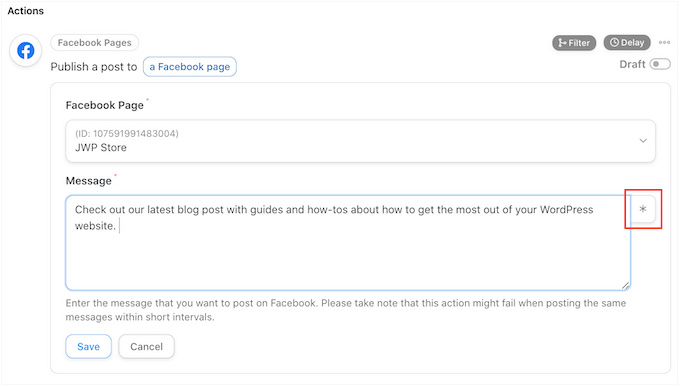
Ao escrever o status, você precisará adicionar o título da publicação e o URL à mensagem usando tokens. Quando o Uncanny Automator publicar seu status, ele substituirá esses tokens por informações reais da publicação.
Para adicionar um token, clique no botão “*”.

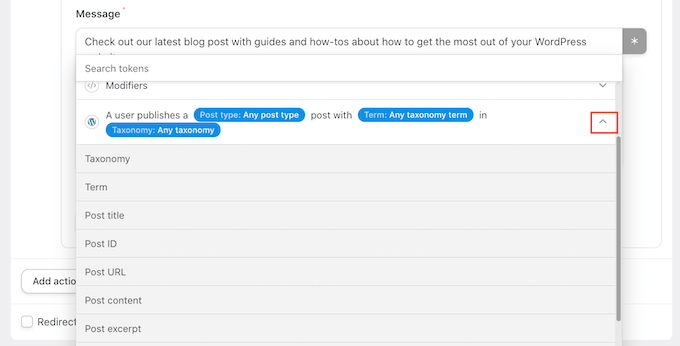
Em seguida, clique na seta ao lado de “Um usuário publica uma postagem…”.
Isso mostra todos os tokens diferentes para a postagem.

Você pode adicionar qualquer token ao seu status no Facebook.
No entanto, você normalmente deseja selecionar “Post Title” (Título do post) e “Post URL” (URL do post) para que as pessoas possam visitar o post do blog.

Se você selecionou “Publicar uma postagem com uma imagem” como sua ação, precisará informar ao Uncanny Automator onde ele pode encontrar essa imagem.
Localize o campo “URL da imagem ou ID da biblioteca de mídia” e clique no botão “*”.

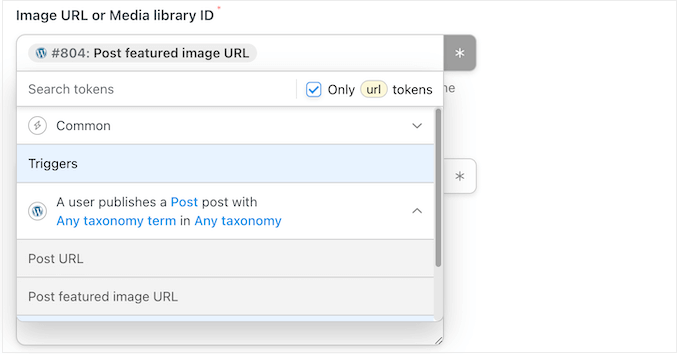
Em seguida, clique para expandir o acionador “Um usuário publica uma postagem…”.
Aqui, clique em “Post featured image URL” (Publicar URL da imagem em destaque).

Quando estiver satisfeito com a configuração da ação, não se esqueça de clicar em “Salvar”.
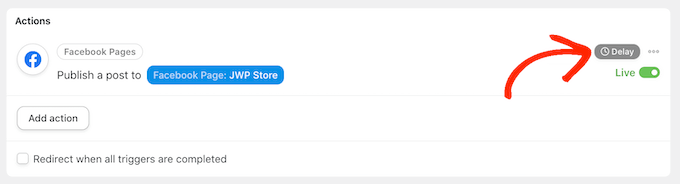
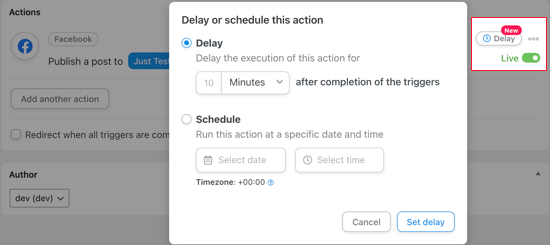
Nesse ponto, talvez você queira adicionar um atraso para que o Uncanny Automator não publique no Facebook assim que você publicar o blog.
Para fazer isso, passe o mouse sobre a ação “Publish a post to…” (Publicar uma postagem em…) e clique em “Delay” (Atrasar) quando ela aparecer.

Agora, você pode escolher se deseja acionar a ação do Uncanny Automator após um atraso ou em uma data ou hora específica.
Isso permite que você publique no Facebook quando é mais provável que seu público esteja on-line.

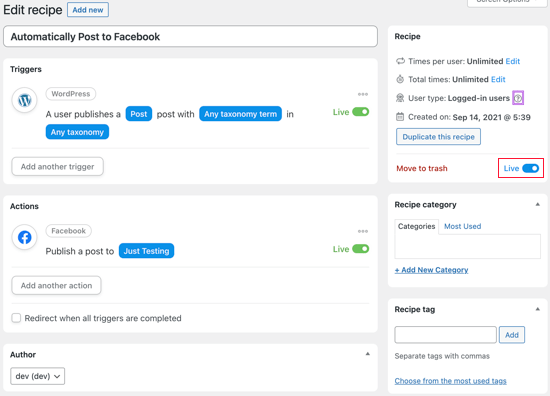
Agora que você definiu o acionador e a ação, é hora de publicar a receita.
Para fazer isso, clique no botão “Draft” para que ele mostre “Live”.

Quando a receita estiver ativa, o Uncanny Automator publicará um novo status no Facebook sempre que você publicar um post.
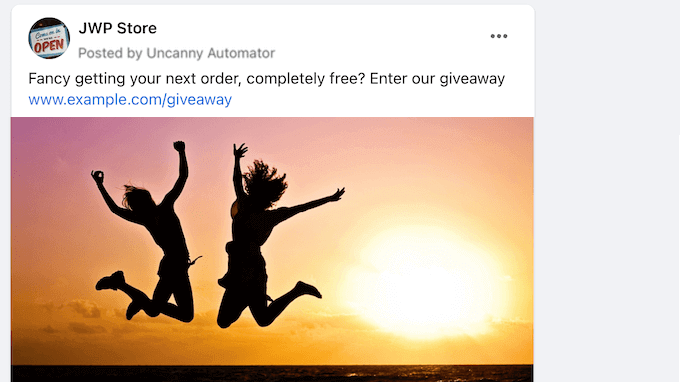
Publicamos uma nova postagem de blog em nosso site de teste, e foi assim que a postagem apareceu em nossa página do Facebook.

Se a imagem em miniatura correta não for exibida no status do Facebook, consulte nosso guia sobre como corrigir o problema da miniatura incorreta do Facebook no WordPress.
Bônus: Crie um feed personalizado do Facebook no WordPress
Além de publicar no Facebook a partir do WordPress, você também pode incorporar todo o seu feed do Facebook em seu site. Isso permitirá que os visitantes vejam suas publicações no Facebook sem precisar sair do site e pode melhorar a experiência do usuário.
Além disso, isso pode incentivar os usuários a visitarem sua página do Facebook e pode levar a mais seguidores.
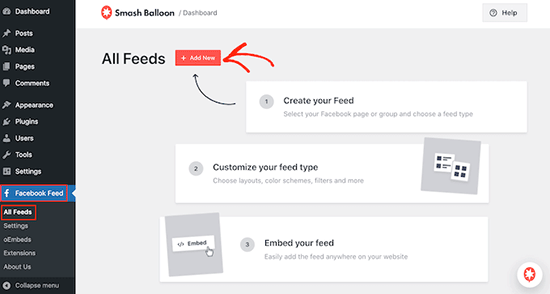
Para incorporar seu feed do Facebook, você precisará instalar e ativar o plug-in Smash Balloon Facebook Feed. Após a ativação, basta acessar o Facebook Feed ” All Feeds e clicar em ‘Add New’.

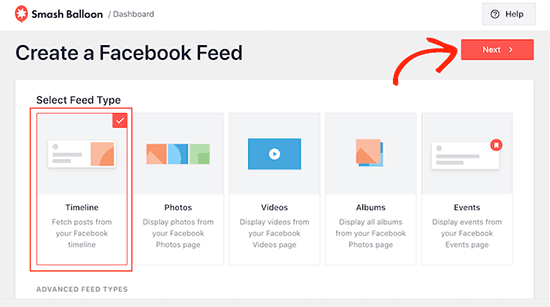
Isso o levará a outra tela, na qual você deverá selecionar “Timeline” como o tipo de feed e clicar no botão “Next”.
Em seguida, você precisará conectar sua conta do Facebook ao Smash Balloon. Para obter mais detalhes sobre isso, consulte nosso tutorial sobre como incorporar um feed de grupo do Facebook no WordPress.

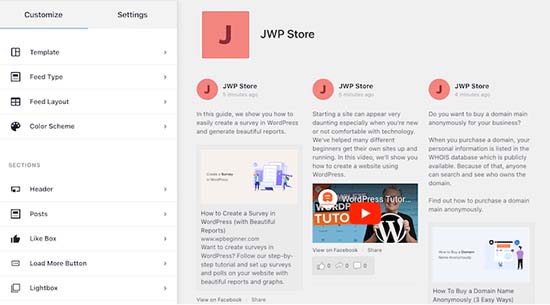
Feito isso, você pode personalizar facilmente seu feed do Facebook no editor visual do Smash Balloon. Aqui, você pode alterar a cor do plano de fundo, selecionar um layout, adicionar botões diferentes e muito mais.
Em seguida, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.

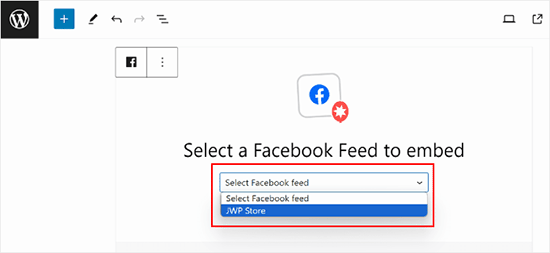
Agora, abra o editor de blocos e adicione o bloco “Facebook Feed” no menu. Em seguida, selecione o feed do Facebook que você acabou de criar no menu suspenso dentro do bloco.
Por fim, clique no botão “Atualizar” ou “Publicar” para armazenar suas configurações. Para obter mais informações, consulte nosso tutorial sobre como criar um feed personalizado do Facebook no WordPress.

Esperamos que este tutorial tenha ajudado você a aprender como publicar automaticamente no Facebook a partir do WordPress. Você também pode querer saber como incorporar um vídeo do Facebook no WordPress e ver nossas escolhas de especialistas para os melhores plug-ins do WordPress para Facebook para expandir seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support says
Glad we could help simplify the process for you
Administrador
Terje Pettersen says
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support says
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Administrador
G says
Thanks for sharing. This has been helpful.
WPBeginner Support says
Glad the guide was helpful
Administrador
Beth Younker says
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support says
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
morgan kane says
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support says
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Administrador
Eduardo Rivera says
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support says
Thank you for letting us know, we will look into updating our article as soon as we are able.
Administrador
ebenezer says
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support says
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Administrador
Darlington says
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support says
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Administrador
Amanda says
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support says
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Administrador
M kose says
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support says
Yes
Administrador
Anthony says
Thanks a million for the tips
Marius says
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at this article
Administrador
Daniel says
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support says
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Administrador
Charlie says
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support says
Hey Charlie,
Yes, you can do that.
Administrador
Mariano says
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj says
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie says
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan says
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe says
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois says
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel says
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil says
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue says
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed says
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim says
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel says
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen says
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah says
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh says
Thank a lot for creating such a very useful post.
JM Koh says
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso says
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K says
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori says
So what is the BEST one to choose?
WPBeginner Support says
IFTTT is the easiest and fastest.
Administrador
Marc says
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support says
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar says
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio says
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng says
Thanks
Sufyan says
thank u so much for this wonderful tutorial
Pankaj Dhawan says
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.