Voulez-vous ajouter un calendrier d’évènements Facebook dans WordPress ?
Facebook est un excellent moyen d’organiser et de promouvoir des évènements tels que des diffusions en direct, des meetups, des conférences, et bien plus encore. Cependant, si vous ne publiez pas ces informations sur votre site, alors certains internautes risquent de passer à côté de vos évènements.
Dans cet article, nous allons vous afficher comment ajouter facilement un calendrier d’évènements Facebook dans WordPress.

Pourquoi ajouter un calendrier d’évènements Facebook sur votre site ?
Un calendrier permet aux gens de s’informer facilement sur vos prochains webinaires, retraites virtuelles, sermons en ligne, appels de coaching, etc.
Facebook dispose d’un calendrier d’évènements intégré que vous pouvez utiliser pour promouvoir des évènements en personne et en ligne auprès de vos abonnés sur les réseaux sociaux. Cependant, les gens ne verront pas ce planifier s’ils visitent uniquement votre site WordPress.
Dans cette optique, c’est une bonne idée d’ajouter un calendrier Facebook à WordPress afin que davantage de personnes puissent voir vos évènements à venir. Ces personnes peuvent même visiter votre page Facebook et se marquer comme intéressées par l’évènement ou commencer à vous suivre sur Facebook.
Vous pouvez ajouter des évènements à votre site à l’aide d’une extension de calendrier WordPress. Cependant, l’ajout manuel de chaque évènement peut prendre beaucoup de temps.
Si vous utilisez déjà le calendrier des évènements Facebook, il est beaucoup plus facile d’ajouter un flux de réseaux sociaux à votre site WordPress.
Ce flux va alors tirer automatiquement les évènements de Facebook, vous enregistrant ainsi un gain de temps et d’effort considérable. Cela signifie également que les internautes verront toujours vos derniers évènements, gardant ainsi votre site frais et intéressant.
Ceci étant dit, voyons comment vous pouvez ajouter un calendrier d’évènements Facebook dans WordPress. Vous pouvez utiliser ces liens rapides pour naviguer à travers les étapes :
Étape par étape : ajouter une extension d’évènement Facebook dans WordPress
La façon la plus simple d’embarquer un calendrier d’évènements Facebook dans WordPress est d’utiliser l’extension Custom Facebook Feed Pro.
Smash Balloon est la meilleure extension de flux de réseaux sociaux sur le marché. Il vous permet d’afficher facilement les avis de votre page Facebook, vos albums, vos vidéos et bien plus encore sur votre site WordPress.

Note : Bien qu’il existe une version gratuite de Smash Balloon, nous utiliserons la version Pro car elle vous permet d’intégrer des évènements Facebook, et pas seulement des publications d’état.
Tout d’abord, vous devez installer et activer le plugin Custom Facebook Feed Pro. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
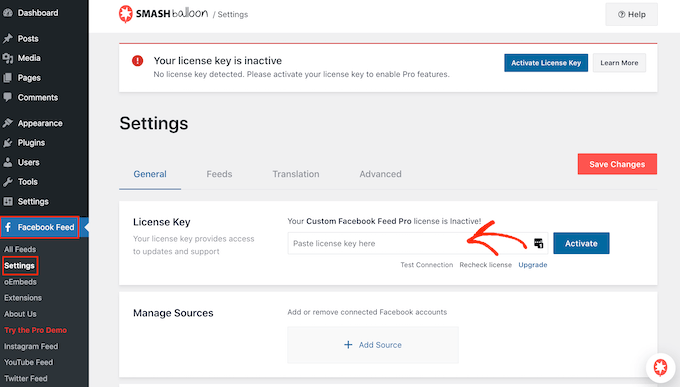
Une fois activé, rendez-vous dans Facebook Feed » Réglages et saisissez votre clé de licence dans le champ » Clé de licence « .

Vous trouverez ces informations dans votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, il suffit de cliquer sur « Activer ».
Étape par étape : Connecter Facebook à WordPress et créer un jeton d’accès aux évènements
Le Custom Facebook Feed de Smash Balloon vous permet d’embarquer les évènements de votre page Facebook. Vous pouvez même afficher les évènements dans une fenêtre surgissante de type « lightbox » afin que les internautes puissent défiler sur l’ensemble de votre planning.
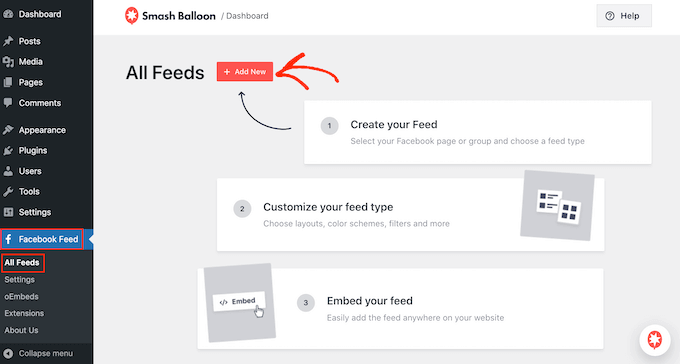
La première étape consiste à connecter votre page Facebook à WordPress, il faut donc aller dans Facebook Feed » All Feeds puis cliquer sur le bouton » Add New « .

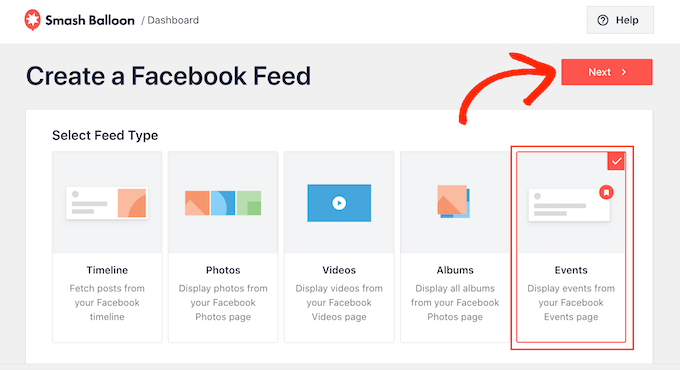
Sur l’écran suivant, vous pouvez voir que Smash Balloon vous permet d’intégrer des vidéos Facebook dans WordPress, d’afficher des états, des publications de la communauté, et plus encore.
Pour ajouter un calendrier d’évènements Facebook dans WordPress, sélectionnez » Événements « , puis cliquez sur » Suivant « .

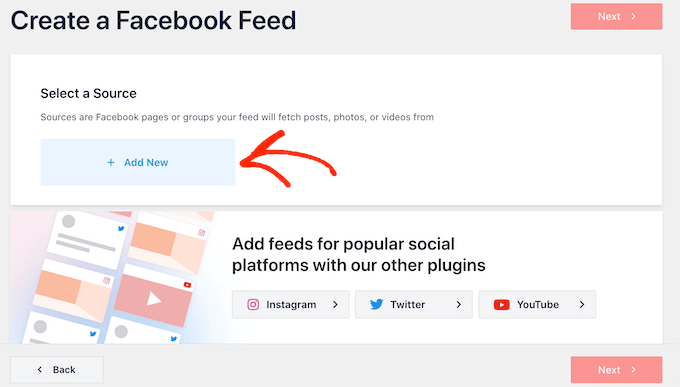
Vous devez maintenant sélectionner la page Facebook à partir de laquelle vous obtiendrez le calendrier des évènements.
Pour ce faire, cliquez sur le bouton « Ajouter une nouvelle ».

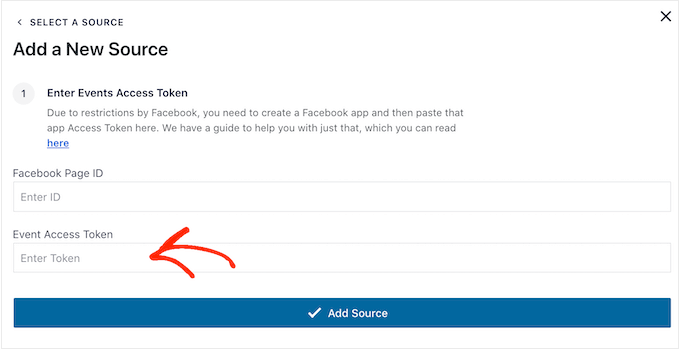
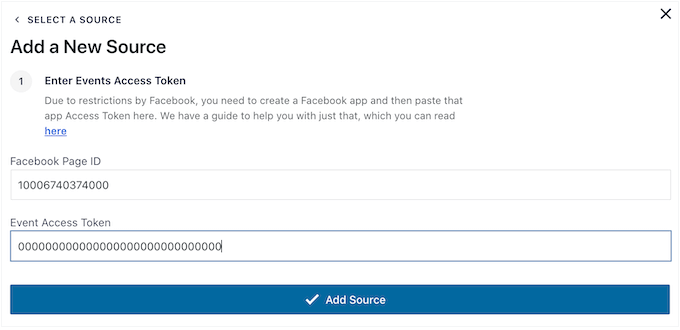
En raison de la façon dont Facebook est configuré, vous verrez une fenêtre surgissante vous demandant de créer une application, puis de saisir un ID de page et un jeton d’accès à l’évènement. C’est ce que nous allons faire maintenant.
Dans un nouvel onglet, rendez-vous sur la page des développeurs/développeuses de Facebook.
Dans la barre d’outils, cliquez sur » Se connecter « , puis saisissez le nom d’utilisateur et le mot de passe de votre compte personnel Facebook.
Si vous vous connectez pour la première fois au site du développeur/développeuse Facebook, cliquez sur « Premiers pas » et suivez les instructions à l’écran pour créer un compte gratuit.
Une fois que vous êtes connecté au tableau de bord des développeurs/développeuses Facebook, cliquez sur le bouton « Créer une application ».

Sur l’écran suivant, vous devrez sélectionner le cas d’utilisation principal de votre appli.
‘Configurer la connexion Facebook’ est utile si vous souhaitez ajouter des connexions sociales à WordPress. Cependant, étant donné que vous ajoutez un calendrier d’évènements à WordPress, vous devrez sélectionner ‘Autre’ puis cliquer sur le bouton ‘Suivant’.

Vous verrez maintenant toutes les différentes applications que vous pouvez créer pour votre page Facebook.
Pour intégrer les évènements Facebook, vous devrez sélectionner » Entreprise « , puis cliquer sur » Suivant « .

Sur l’écran suivant, donnez un nom à votre application. Il s’agit d’un nom de référence, vous pouvez donc utiliser ce que vous voulez.
Ici, vous pouvez également saisir votre adresse e-mail et ajouter un compte professionnel facultatif. Lorsque les informations saisies vous conviennent, cliquez sur « Créer une application ».

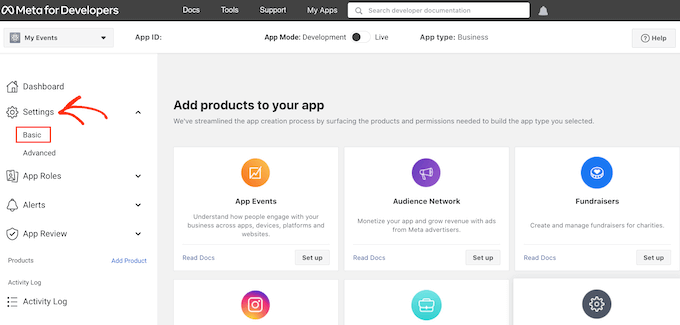
Après quelques instants, vous verrez le Tableau de bord de votre nouvelle application Facebook.
Dans le menu de gauche, cliquez sur « Réglages », puis sélectionnez « Base ».

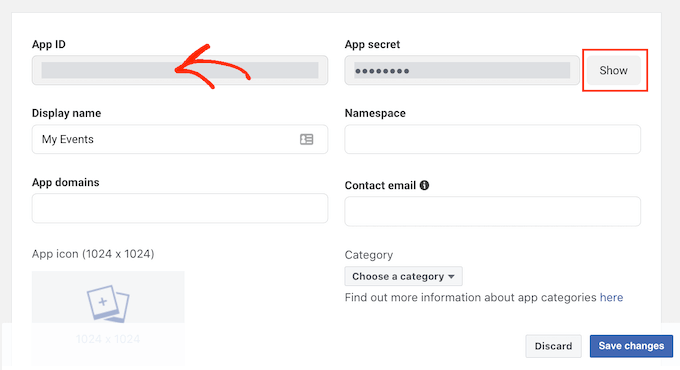
Le Tableau de bord affiche par défaut l’ID de l’application.
Pour afficher le secret de l’application, cliquez sur le bouton « Afficher ».

Dans un nouvel onglet, rendez-vous sur la documentation officielle de Smash Balloon. Trouvez l’étape par étape 13 et copiez l’App ID et l’App Secret dans les champs.
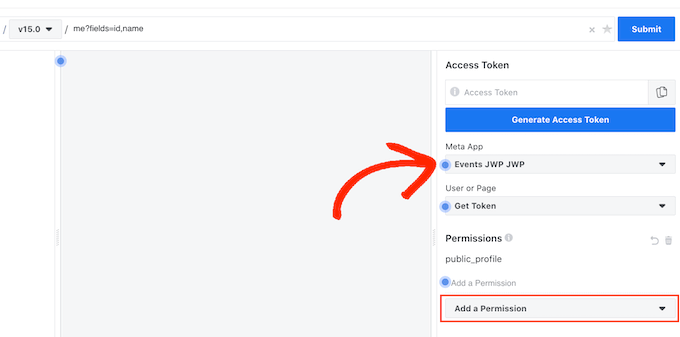
Dans un nouvel onglet, accédez à l’explorateur de l’API Facebook Graph. Dans le menu déroulant « Meta App », sélectionnez l’application Facebook que nous avons sélectionnée plus tôt, puis cliquez sur « Add a Permission ».

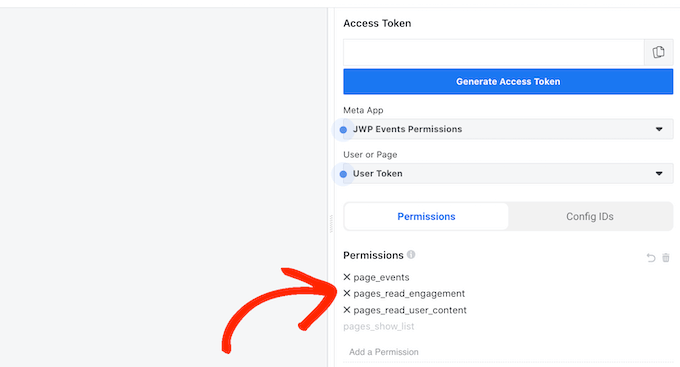
Dans le menu déroulant qui s’affiche, vous devez cliquer sur » Pages des groupes d’évènements « . Ensuite, sélectionnez tous les droits suivants : page_events, pages_read_engagement, pages_read_user_content.
Après avoir ajouté ces droits, cliquez sur « Générer un jeton d’accès ».

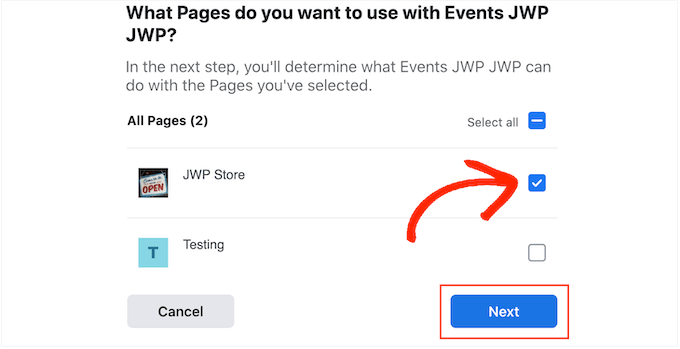
Dans la fenêtre surgissante, cochez la case à côté de la page Facebook à partir de laquelle vous souhaitez obtenir des évènements.
Cliquez ensuite sur le bouton « Suivant ».

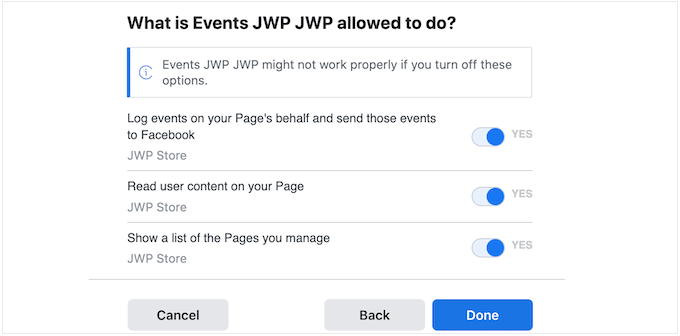
Désormais, Facebook affiche toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre page Facebook, il vous suffit de cliquer sur l’un des boutons pour le désactiver. Sachez que cela peut affecter les évènements que vous pouvez embarquer sur votre blog ou site WordPress, c’est pourquoi nous vous recommandons de laisser tous les interrupteurs activés.

Lorsque vous êtes satisfait de la façon dont les droits sont configurés, cliquez sur « Terminé ».
Après quelques instants, vous devriez voir un message confirmant que vous avez connecté votre site WordPress à Facebook. Ceci fait, vous êtes prêt à cliquer sur « OK ».

De retour dans le tableau de bord Graph API Explorer, vous verrez un jeton d’accès temporaire, qui est valide pendant environ 1 heure.
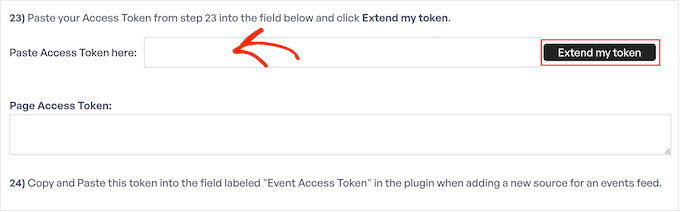
Pour transformer ce jeton en code d’accès permanent, retournez à la documentation de Smash Balloon et défilez jusqu’à l’étape 23. Vous pouvez maintenant coller le jeton temporaire dans ce champ et cliquer sur « Extend my token ».

Smash Balloon va maintenant créer un jeton d’accès permanent à la page.
Copiez cette valeur et retournez dans votre Tableau de bord WordPress. Vous pouvez maintenant coller le jeton dans le champ « Jeton d’accès à l’évènement ».

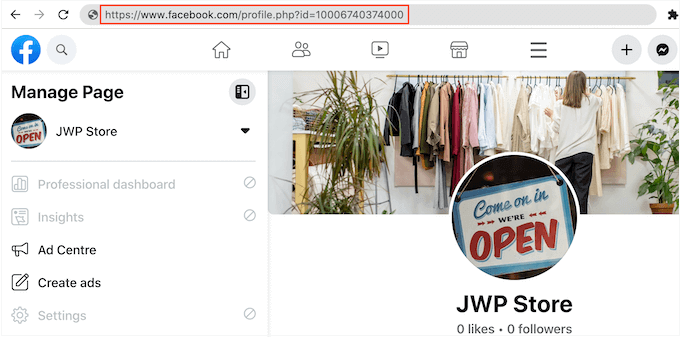
Enfin, nous avons besoin de l’ID de votre page Facebook.
Vous pouvez simplement visiter votre page dans un nouvel onglet et jeter un coup d’œil à la barre d’adresse. L’ID de la page est la valeur qui suit id=. Par exemple, dans l’image suivante, l’ID de la page est 10006740374000.

Copiez cette valeur et retournez ensuite dans le Tableau de bord WordPress.
Vous pouvez maintenant coller l’ID dans le champ » ID de la page Facebook « , puis cliquer sur » Ajouter une source « .

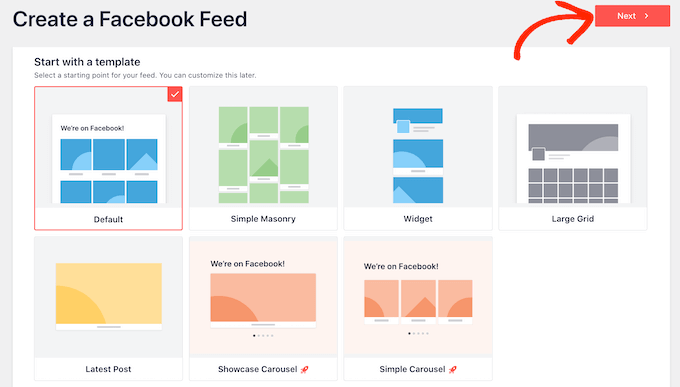
Dans l’écran suivant, choisissez le modèle que vous souhaitez utiliser pour le calendrier des évènements.
Tous les modèles de Smash Balloon sont entièrement personnalisables, ce qui vous permet d’affiner le design en fonction de la façon dont vous souhaitez afficher votre flux Facebook personnalisé dans WordPress.
Nous utilisons le Modèle par défaut, mais vous pouvez utiliser le modèle de votre choix. Après avoir sélectionné votre modèle, cliquez sur « Suivant ».

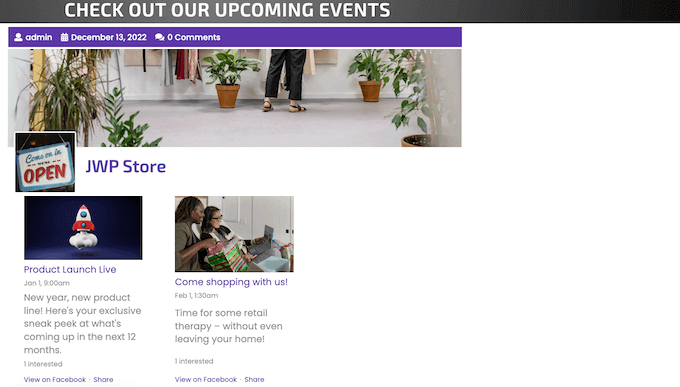
Smash Balloon va maintenant créer un flux basé sur votre page Facebook et votre Modèle. C’est un bon début, mais vous voudrez peut-être affiner la façon dont les évènements apparaissent sur votre site.
Étape par étape : personnaliser votre calendrier d’évènements Facebook Embarqué
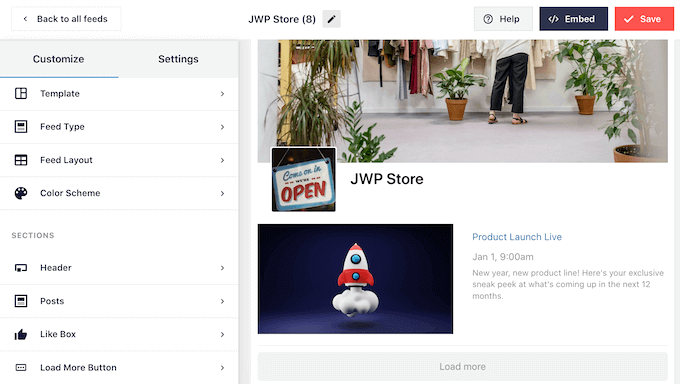
Après avoir créé votre flux, vous serez automatiquement dirigé vers les éditeurs/éditrices de Smash Balloon.
Sur le côté droit, vous verrez une prévisualisation de votre calendrier d’évènements Facebook. Sur le côté gauche, vous verrez tous les différents Réglages que vous pouvez utiliser pour personnaliser la façon dont les évènements apparaissent sur votre site.

La plupart de ces réglages se passent d’explications, mais nous allons rapidement aborder quelques points essentiels.
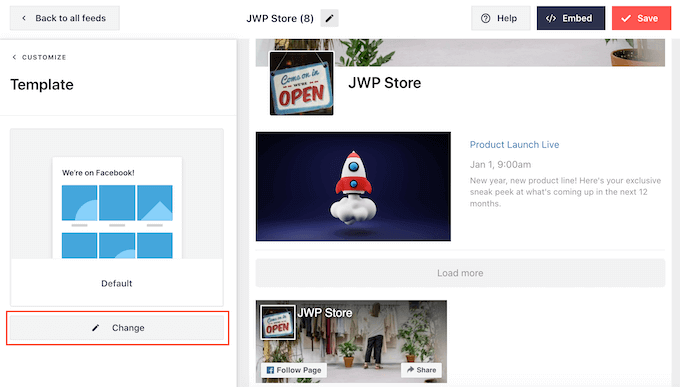
Si vous souhaitez modifier le modèle que vous utilisez, il vous suffit de cliquer sur « Modèle ». Publier ensuite le bouton « Modifier » pour choisir un nouveau modèle.

Lorsque vous avez terminé ces réglages, vous pouvez cliquer sur le lien « Personnaliser » pour revenir à l’éditeur principal de Smash Balloon.
Nous allons maintenant nous pencher sur les Réglages de la « Mise en page du flux ».

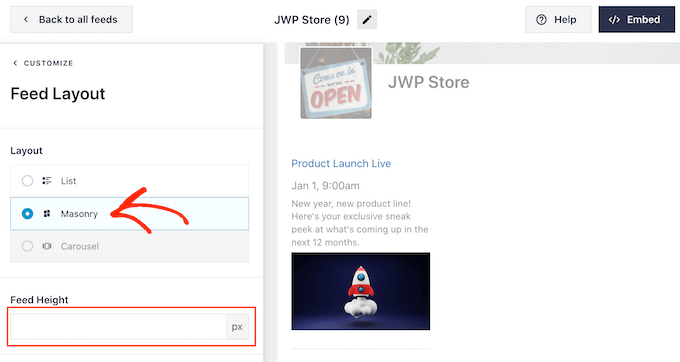
Dans cet écran, vous pouvez passer de la mise en page en maçonnerie à la mise en page en liste et modifier la hauteur du flux.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents réglages jusqu’à ce que vous soyez satisfait de l’aspect du calendrier des évènements Facebook.

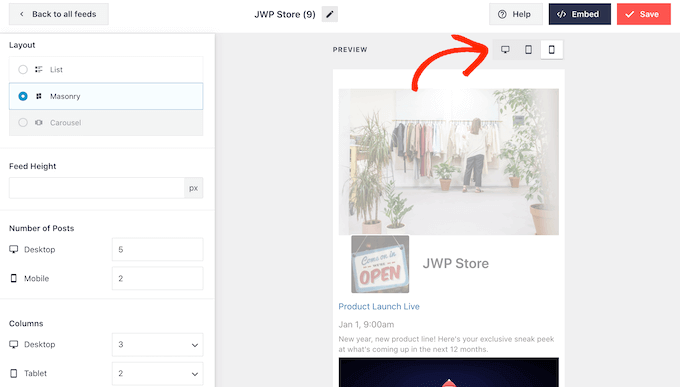
Par défaut, Smash Balloon affiche un nombre différent d’évènements Facebook sur les ordinateurs de bureau et les appareils mobiles.
Vous pouvez prévisualiser l’aspect de votre calendrier d’évènements sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.

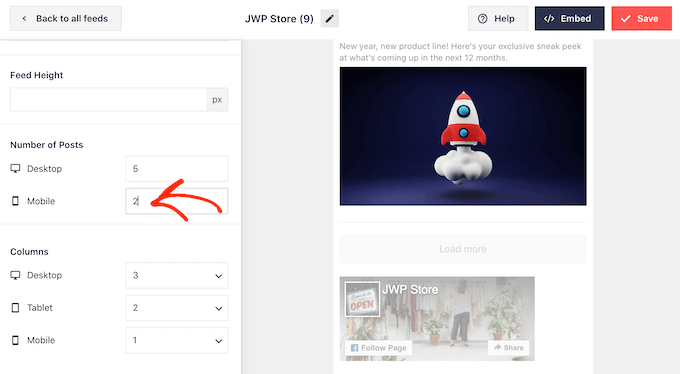
Après avoir testé la version mobile de votre site, vous voudrez peut-être modifier le nombre d’évènements que vous affichez sur les smartphones et les tablettes afin que tout le contenu s’adapte confortablement à l’écran.
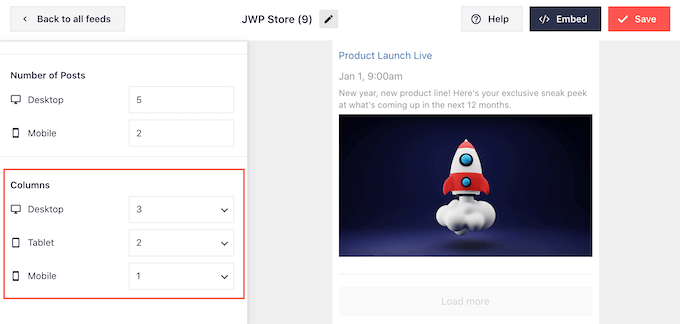
Pour effectuer cette modification, il suffit de trouver la section « Nombre de publications » et de taper un autre nombre dans le champ « Mobile ».

Une autre option consiste à afficher moins de colonnes sur les smartphones et les tablettes en modifiant les réglages » Colonnes « .
Par exemple, nous affichons 3 colonnes sur les ordinateurs de bureau, 2 colonnes sur les tablettes et 1 colonne sur les appareils mobiles.

Lorsque vous êtes satisfait de l’aspect du calendrier sur tous les appareils, cliquez sur » Personnaliser » pour revenir à l’écran principal de l’éditeur.
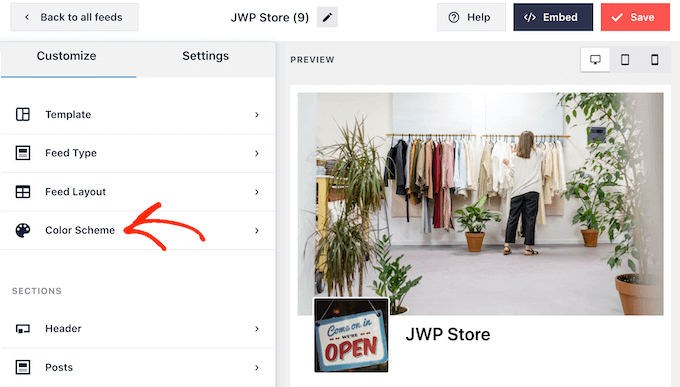
Cliquez sur l’option de réglages suivante, « Jeu de couleurs ».

Par défaut, Smash Balloon utilise le même jeu de couleurs que votre thème WordPress pour le calendrier des évènements.
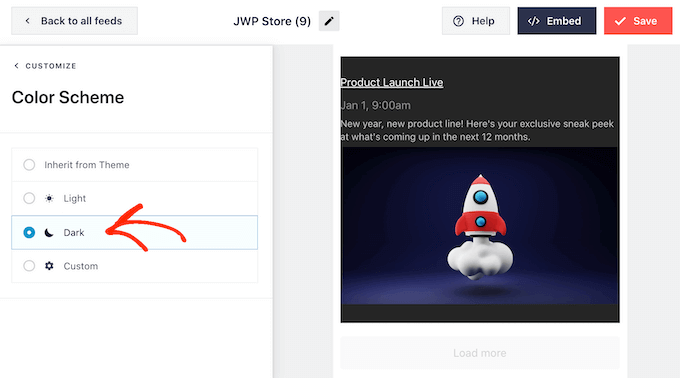
Si vous n’aimez pas ce résultat, vous pouvez passer à un jeu de couleurs « clair » ou « foncé ».

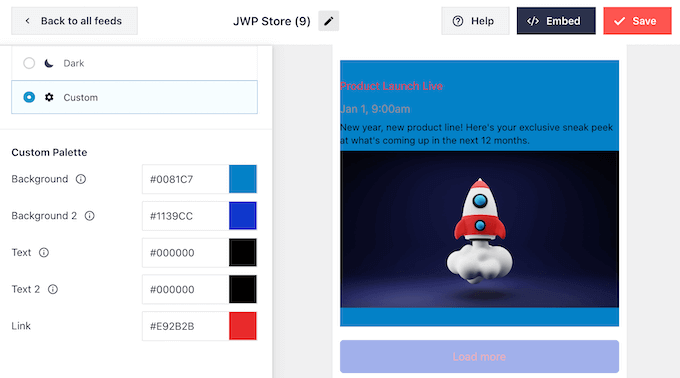
Une autre option consiste à concevoir votre propre jeu de couleurs en sélectionnant « Personnalisé ».
Vous pouvez utiliser les commandes pour modifier la couleur des liens, la couleur de l’arrière-plan, et modifier la couleur du texte dans WordPress, et plus encore.

Par défaut, Smash Balloon ajoute un en-tête au-dessus de votre calendrier d’évènements. Cela permet aux internautes de savoir que les évènements sont similaires à votre page Facebook ou à votre entreprise et les incite également à visiter votre page Facebook.
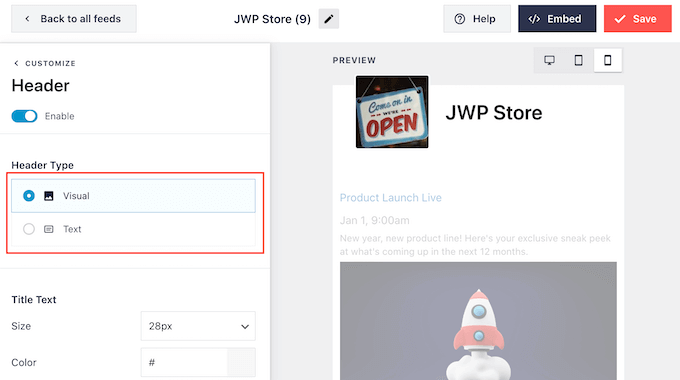
Pour personnaliser la section de l’en-tête, cliquez sur « En-tête » dans le menu de gauche. Pour commencer, vous pouvez passer d’un style d’en-tête visuel à un style d’en-tête textuel.

Si vous utilisez le style « Visuel », vous pouvez également utiliser les modifications pour changer la taille de l’en-tête, masquer la photo de couverture, changer la couleur de l’arrière-plan, etc.
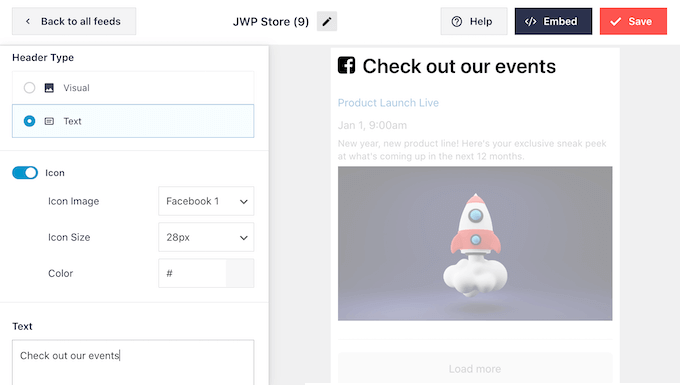
Si vous utilisez un style « Texte », vous pouvez personnaliser le texte affiché dans l’en-tête.

Vous pouvez également modifier la taille de la police, la couleur, etc.
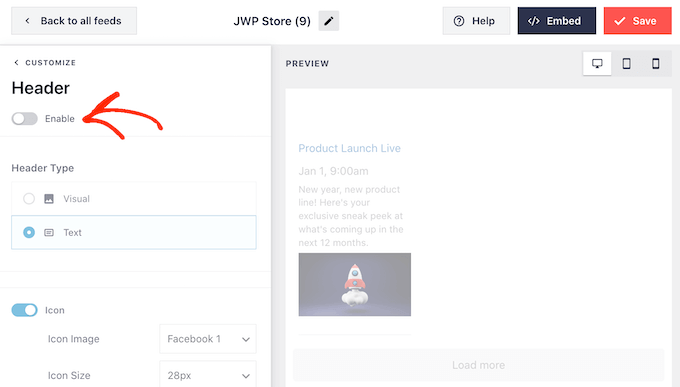
Si vous souhaitez créer un calendrier d’évènements plus simple, vous pouvez toujours retirer l’en-tête en cliquant sur le bouton « Activer » pour l’inactiver.

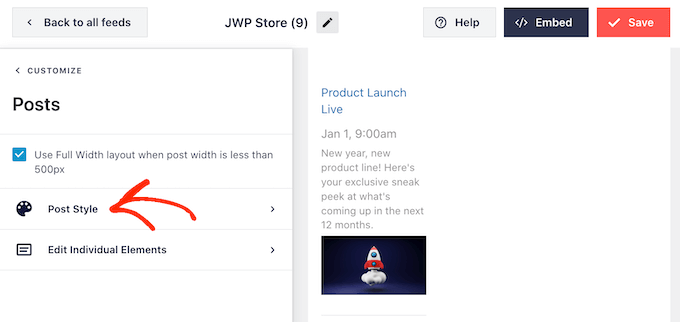
Une fois que vous avez fait cela, vous pouvez modifier l’apparence des évènements individuels dans votre calendrier en sélectionnant « Style de publication » dans le menu de gauche.
Cliquez ensuite à nouveau sur « Style de publication ».

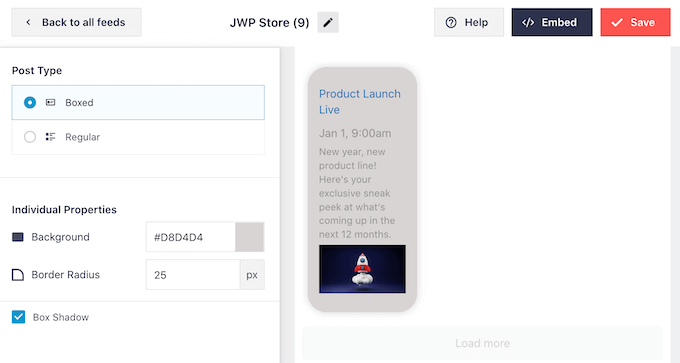
Dans cet écran, vous pouvez choisir entre une mise en page régulière et une mise en page encadrée pour votre calendrier.
Si vous sélectionnez « Sélectionné », vous pouvez créer un arrière-plan coloré pour chaque évènement. Vous pouvez également agrandir le rayon-radius de la bordure pour créer des coins incurvés et ajouter une ombre de boîte.

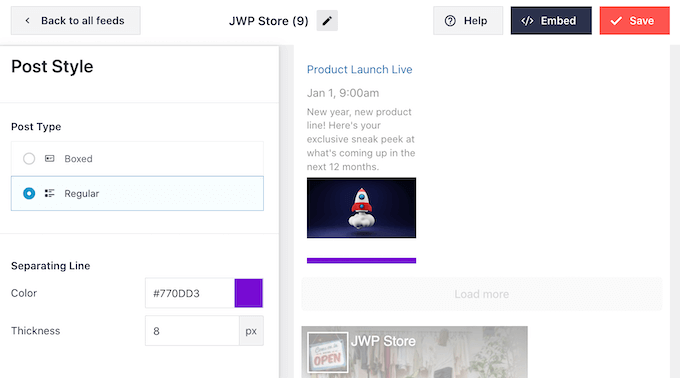
Si vous choisissez « Régulier », vous pouvez modifier l’épaisseur et la couleur de la ligne qui sépare vos différents évènements.
Dans l’image suivante, nous avons ajouté une ligne plus épaisse au calendrier et modifié sa couleur.

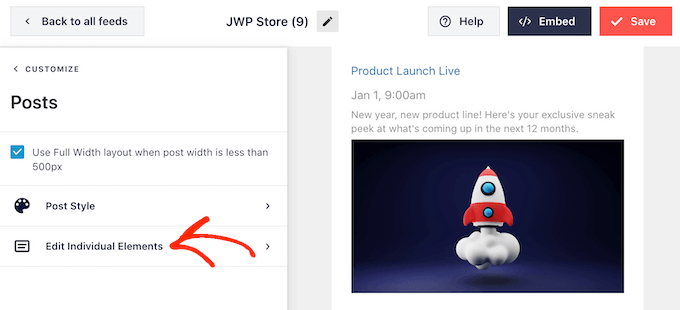
Vous pouvez également personnaliser les différentes parties de chaque évènement en revenant à l’écran principal des Réglages.
Sélectionnez à nouveau « Style de publication », mais cette fois-ci, choisissez plutôt « Modifier les éléments individuels ».

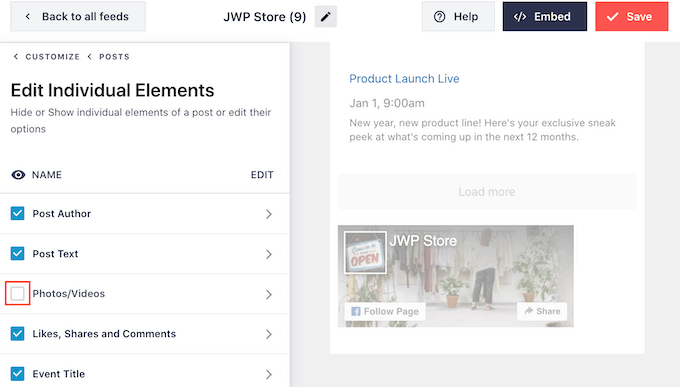
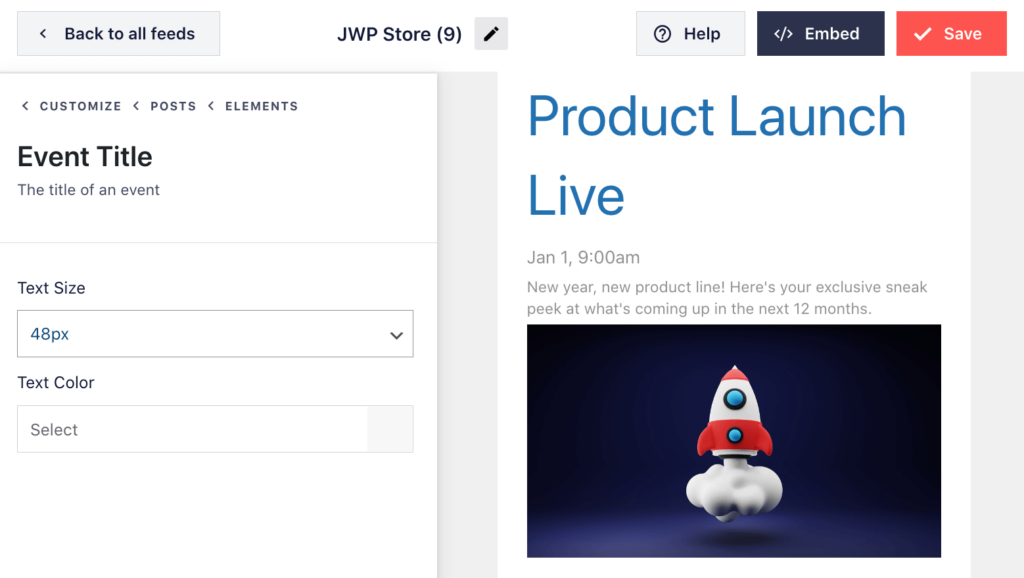
Vous verrez maintenant tous les différents contenus que Smash Balloon affiche pour chaque évènement, tels que son titre, sa date et les détails de l’évènement.
Pour masquer un élément de contenu, il suffit de cliquer pour décocher sa case.

Vous pouvez également modifier l’apparence d’un élément en cliquant sur son nom.
Les options proposées dans l’écran suivant varient. Toutefois, vous pouvez généralement modifier la taille et la couleur du texte.

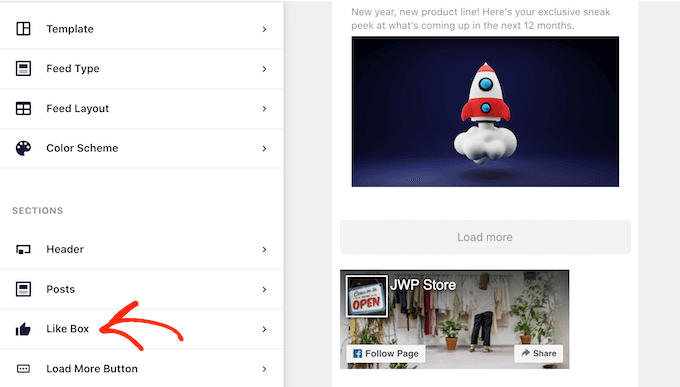
Par défaut, Smash Balloon ajoute un bouton « J’aime » de Facebook sous votre calendrier d’évènements, ce qui permet aux internautes de suivre votre page Facebook ou de la partager avec d’autres personnes.
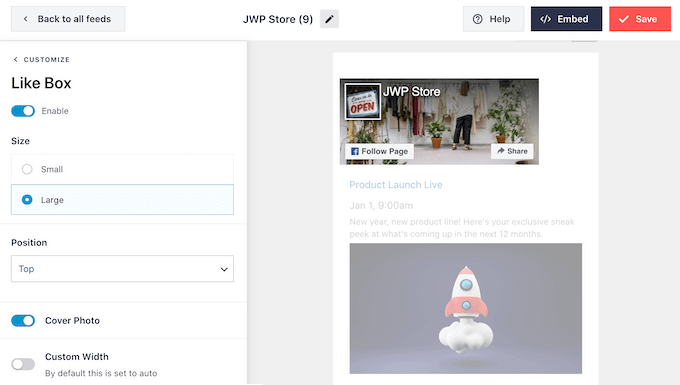
Cette fonctionnalité peut vous permettre d’augmenter le nombre d’abonnés et de partages sociaux. Il est donc utile de cliquer sur « Like Box » pour voir quelles modifications vous pouvez apporter.

Pour commencer, vous pouvez modifier l’affichage de la boîte au-dessus ou au-dessous de votre calendrier d’évènements à l’aide du menu déroulant « Position ».
Vous pouvez également modifier la taille ou la largeur de la boîte, ou ajouter la photo de couverture de votre page.

Un grand nombre d’adeptes est une preuve sociale importante qui encouragera davantage de personnes à vous suivre sur les réseaux sociaux et à assister à vos évènements. Dans cette optique, vous pouvez cliquer pour activer le commutateur » Afficher les fans « .
Si vous préférez retirer la case « J’aime », il vous suffit de cliquer sur le bouton « Activer » pour la faire passer du bleu au gris.
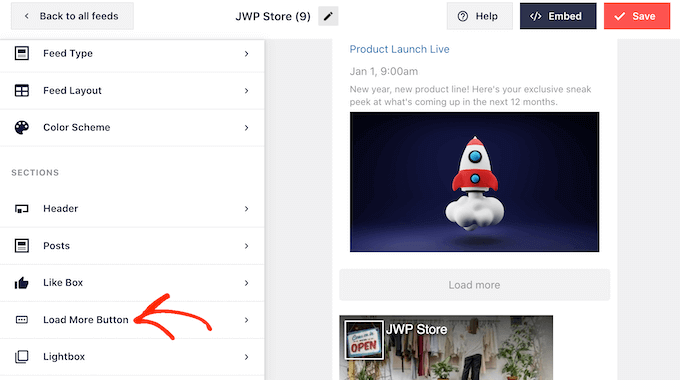
Lorsque vous êtes satisfait de la façon dont le bouton « J’aime » est configuré, vous pouvez passer aux réglages du bouton « Charger plus ».

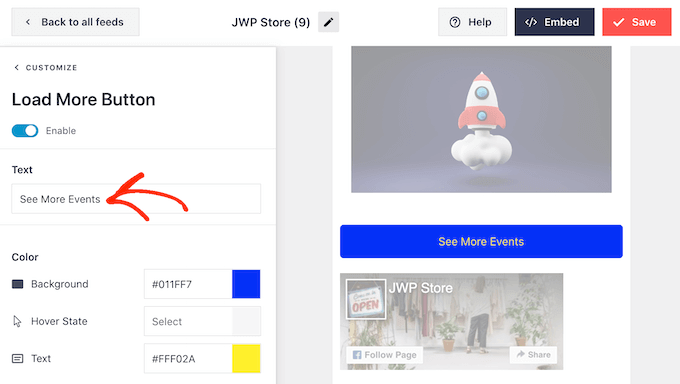
Le bouton « Charger plus » permet aux internautes de faire défiler facilement tous vos évènements. Dans cette optique, vous pouvez faire en sorte que ce bouton se distingue du reste de votre site en modifiant sa couleur d’arrière-plan, son état de survol et la couleur de son texte.
Le bouton affiche « Load More » par défaut, mais vous pouvez le remplacer par votre propre message en tapant dans le champ « Texte ».
Par exemple, vous pouvez utiliser quelque chose comme « Voir plus d’évènements » ou « Explorer notre calendrier ».

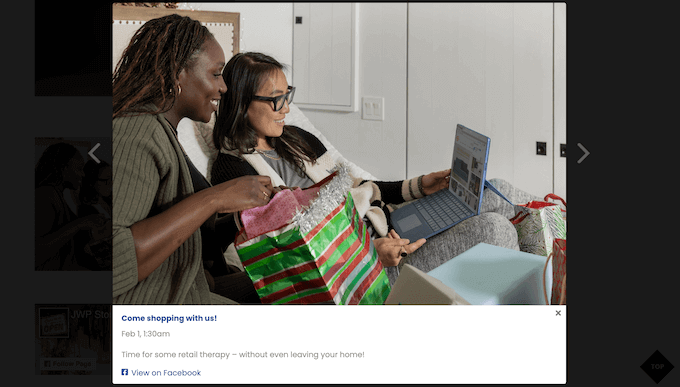
Smash Balloon dispose d’une fonctionnalité de visionneuse qui permet aux internautes de voir vos évènements dans une fenêtre surgissante.
Les internautes peuvent simplement cliquer sur l’image d’un évènement pour ouvrir la fenêtre surgissante de la visionneuse.

Les internautes peuvent alors faire défiler tous vos évènements à l’aide des flèches, un peu comme lorsqu’on embarque un album Facebook dans WordPress.
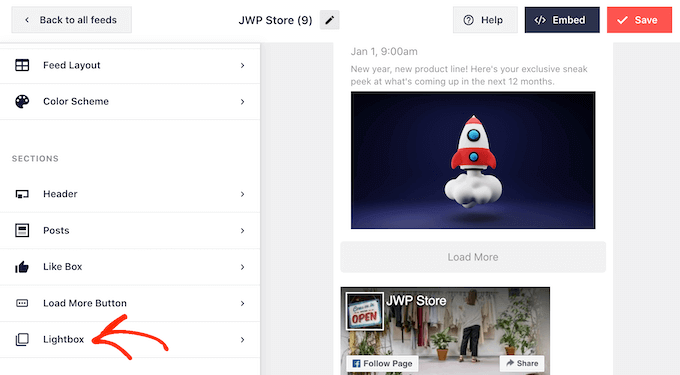
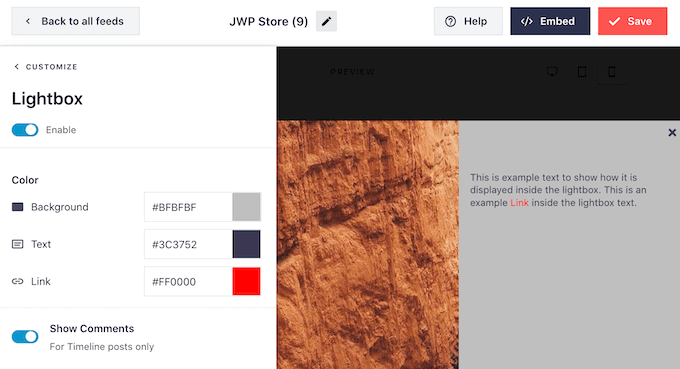
Pour personnaliser la visionneuse par défaut, il suffit de sélectionner « Visionneuse » dans le menu de gauche.

Ici, vous pouvez modifier la couleur du texte, des liens et de l’arrière-plan de la visionneuse.
La fenêtre surgissante de type « lightbox » facilite l’exploration de votre calendrier par les visiteurs, mais elle permet aussi de faire défiler tous vos évènements sans avoir à visiter votre groupe Facebook.
Si vous souhaitez encourager les gens à visiter votre page Facebook, vous pouvez désactiver la fonctionnalité de la visionneuse en cliquant sur le permutateur « Activer » pour qu’elle passe du bleu au gris.

Si vous désactivez la fonctionnalité de visionneuse, cliquer sur un évènement ouvrira votre page Facebook dans un nouvel onglet.
Lorsque vous êtes satisfait de l’aspect du calendrier des évènements Facebook, n’oubliez pas de cliquer sur » Enregistrer » pour stocker vos modifications. Vous êtes maintenant prêt à ajouter ce flux à votre site WordPress.
Étape par étape : Contenu embarqué de votre calendrier d’évènements Facebook dans WordPress
Pour ajouter le calendrier des évènements Facebook, vous pouvez cliquer sur le bouton « Contenu embarqué » en haut de l’écran.

Vous pouvez ajouter le calendrier des évènements Facebook dans WordPress à l’aide d’un code court, d’un bloc ou d’un widget.
D’après notre expérience, il est plus facile d’intégrer le flux Facebook à l’aide d’un bloc ou d’un widget, c’est pourquoi nous allons d’abord afficher ces méthodes.
Ajout du calendrier des évènements Facebook à une page
Tout d’abord, vous pouvez cliquer sur « Ajouter à une page ». Sélectionnez ensuite la page à laquelle vous souhaitez ajouter le calendrier des évènements et cliquez sur « Ajouter ».

Vous serez alors dirigé vers l’éditeur de blocs.
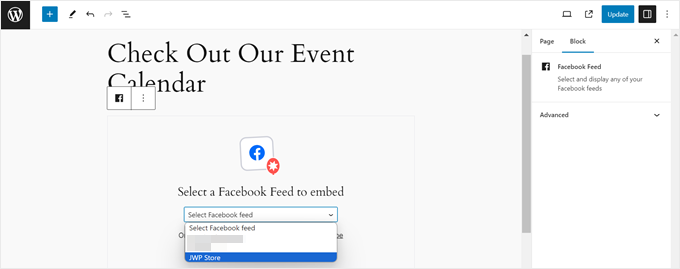
Cliquez sur le bouton « + Ajouter un bloc » et trouvez le bloc « Facebook Feed ».

Une fois que vous avez fait cela, vous pouvez sélectionner le flux Facebook avec le calendrier des évènements que vous avez créé plus tôt.
Le bloc Gutenberg sera alors automatiquement modifié pour devenir le calendrier des évènements.

Si vous utilisez un thème de blocs et que vous souhaitez ajouter ce bloc à un élément de modèle ou à une composition, vous pouvez également le faire en suivant les mêmes compositions, mais dans l’éditeur de site complet.
En plus de savoir comment faire, lisez notre guide sur l’édition complète de site WordPress.
Ajout du calendrier des évènements Facebook à une zone prête à accueillir un widget
Un autre endroit où vous pouvez afficher le calendrier des évènements est une zone prête à recevoir des widgets, comme une colonne latérale. De cette façon, vous pouvez toujours afficher vos évènements Facebook à venir sans distraire les utilisateurs/utilisatrices du contenu principal.
Il vous suffit de cliquer sur« Ajouter à un widget » dans la fenêtre surgissante de Contenu embarqué. Vous serez alors dirigé vers la page de l’éditeur de widgets de WordPress.
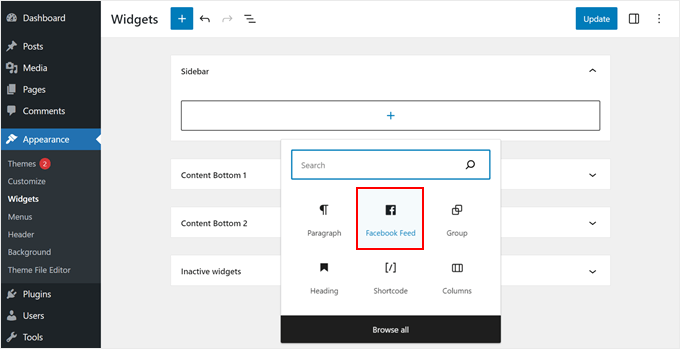
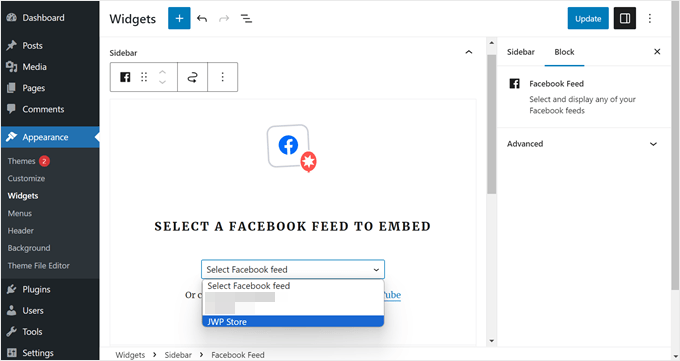
Cliquez ensuite sur le bouton « + Ajouter un module » dans la zone de widget souhaitée et sélectionnez le bloc « Facebook Feed ».

Comme précédemment, il suffit de sélectionner le flux du calendrier des évènements que vous avez créé plus tôt.
Une fois cela fait, il suffit de cliquer sur le bouton « Mettre à jour » en haut à droite.

Ajout d’un calendrier d’évènements Facebook à l’aide d’un code court WordPress
Si les méthodes du bloc ou du widget ne fonctionnent pas, vous pouvez alors essayer d’ajouter le calendrier des évènements Facebook à l’aide d’un code court.
Il suffit de copier le code disponible dans la fenêtre surgissante Contenu embarqué et de le coller dans un bloc de code court dans l’éditeur de blocs ou de widgets.

En savoir plus sur les codes courts, vous pouvez consulter notre article sur l ‘ajout de codes courts dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un calendrier d’évènements Facebook sur WordPress. Vous voudrez peut-être aussi voir nos choix d’experts pour les meilleures extensions Facebook pour votre blog ou apprendre à créer une newsletter par e-mail de la bonne façon.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar says
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support says
You’re welcome
Administrateur
Lilja Níelsdóttir says
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support says
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Administrateur
Lacey says
« Something went wrong. Your change may not have been saved. Please try again. »
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau says
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon says
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt says
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain says
Thanks for wordpress information helpful for me learn wordprss.
Awontis says
Everything can be solved with plugins!