Sie haben gerade einen tollen Veranstaltungskalender auf Facebook organisiert, aber die Besucher Ihrer WordPress Website verpassen ihn. Frustrierend, oder?
Zum Glück ist die Integration Ihrer Facebook Events direkt in Ihre WordPress Website einfacher als Sie denken. Und es ist der Schlüssel, um Ihr Publikum zu binden, ohne Ihre Arbeitsbelastung zu verdoppeln.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihren Facebook-Veranstaltungskalender nahtlos in Ihre WordPress Website einbinden können.

Warum einen Facebook-Veranstaltungskalender auf Ihrer Website hinzufügen?
Ein Kalender macht es den Menschen leicht, sich über Ihre bevorstehenden Webinare, virtuellen Einkehrtage, Online-Predigten, Coaching-Gespräche und vieles mehr zu informieren.
Facebook verfügt über einen integrierten Veranstaltungskalender, mit dem Sie Ihre Follower in den sozialen Medien sowohl auf persönliche als auch auf Online-Veranstaltungen hinweisen können. Allerdings werden die Leute diesen Kalender nicht sehen, wenn sie nur Ihre WordPress-Website besuchen.
Aus diesem Grund ist es eine gute Idee, einen Facebook-Kalender zu WordPress hinzuzufügen, damit mehr Menschen Ihre bevorstehenden Veranstaltungen sehen können. Diese Personen könnten sogar Ihre Facebook-Seite besuchen und sich selbst als an der Veranstaltung interessiert markieren oder Ihnen auf Facebook folgen.
Sie können Ihrer Website mit einem WordPress-Kalender-Plugin Veranstaltungen hinzufügen. Allerdings kann das manuelle Hinzufügen jedes Ereignisses viel Zeit in Anspruch nehmen.
Wenn Sie bereits den Facebook-Veranstaltungskalender verwenden, ist es viel einfacher, einen Social Media Feed zu Ihrer WordPress-Website hinzuzufügen.
Dieser Feed zieht dann automatisch Veranstaltungen von Facebook, was Ihnen eine Menge Zeit und Mühe erspart. Das bedeutet auch, dass die Besucher immer die neuesten Veranstaltungen sehen, damit Ihre Website frisch und interessant bleibt.
Sehen wir uns also an, wie Sie einen Facebook-Veranstaltungskalender in WordPress hinzufügen können. Sie können diese schnellen Links verwenden, um durch die Schritte zu navigieren:
Schritt 1: Hinzufügen eines Facebook-Event-Plugins in WordPress
Der einfachste Weg, einen Facebook-Veranstaltungskalender in WordPress einzubinden, ist die Verwendung des Plugins Custom Facebook Feed Pro.
Smash Balloon ist das beste Social Media Feed Plugin auf dem Markt. Damit können Sie ganz einfach Ihre Facebook-Seiten-Bewertungen, Alben, Videos und mehr auf Ihrer WordPress-Website anzeigen.

Hinweis: Obwohl es eine kostenlose Version von Smash Balloon gibt, werden wir die Pro-Version verwenden, da sie es ermöglicht, Facebook-Ereignisse und nicht nur Statusmeldungen einzubetten.
Zunächst müssen Sie das Plugin Custom Facebook Feed Pro installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
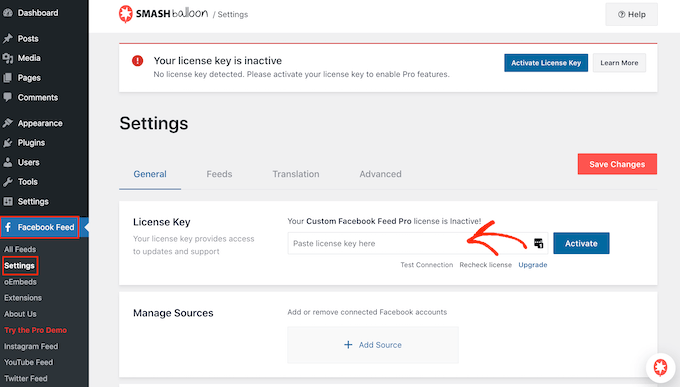
Nach der Aktivierung gehen Sie zu Facebook Feed “ Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein.

Sie finden diese Informationen in Ihrem Konto auf der Smash Balloon Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf „Aktivieren“.
Schritt 2: Verbinden Sie Facebook mit WordPress und erstellen Sie ein Event-Zugangs-Token
Mit Smash Balloon Custom Facebook Feed können Sie Veranstaltungen von Ihrer Facebook-Seite einbetten. Sie können die Veranstaltungen sogar in einem Leuchtkasten anzeigen, so dass die Besucher durch Ihren gesamten Terminplan scrollen können.
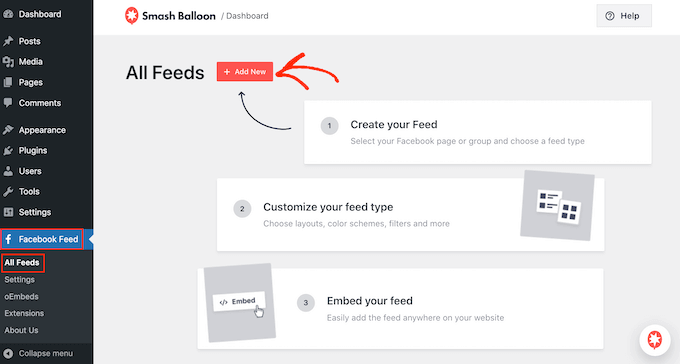
Der erste Schritt besteht darin, Ihre Facebook-Seite mit WordPress zu verbinden. Gehen Sie dazu auf Facebook-Feed “ Alle Feeds und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

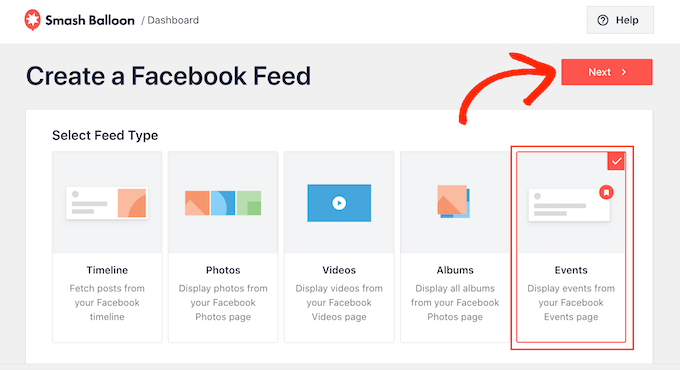
Auf dem nächsten Bildschirm sehen Sie, dass Sie mit Smash Balloon Facebook-Videos in WordPress einbetten, Statusmeldungen, Community-Posts und mehr anzeigen können.
Um einen Facebook-Veranstaltungskalender in WordPress hinzuzufügen, wählen Sie „Veranstaltungen“ und klicken Sie dann auf „Weiter“.

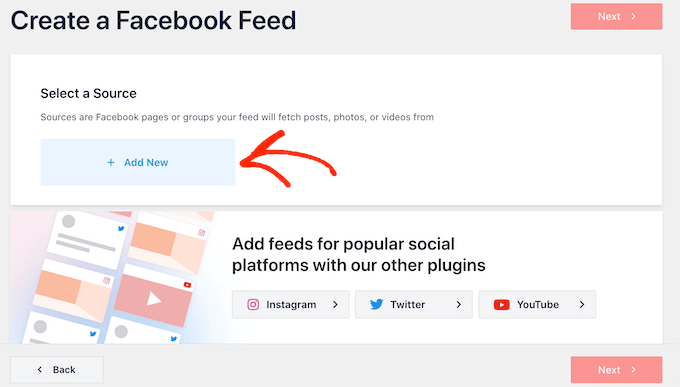
Nun müssen Sie die Facebook-Seite auswählen, von der Sie den Veranstaltungskalender erhalten möchten.
Klicken Sie dazu auf die Schaltfläche „Neu hinzufügen“.

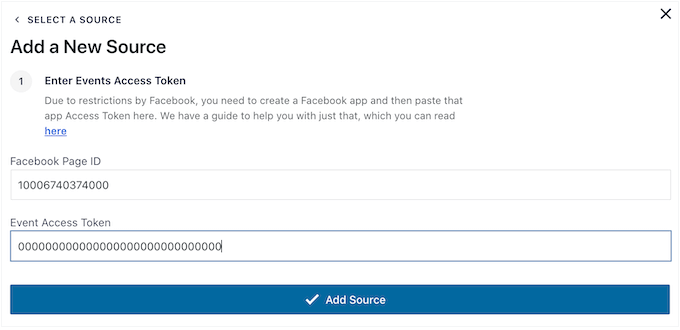
Da Facebook so aufgebaut ist, werden Sie in einem Popup aufgefordert, eine App zu erstellen und dann eine Seiten-ID und ein Ereigniszugriffstoken einzugeben. Lassen Sie uns dies jetzt tun.
Rufen Sie in einem neuen Tab die Facebook-Entwicklerseite auf.
Klicken Sie in der Symbolleiste auf „Anmelden“ und geben Sie dann den Benutzernamen und das Passwort für Ihr persönliches Facebook-Konto ein.
Wenn du dich zum ersten Mal auf der Facebook-Entwicklerseite anmeldest, klicke auf „Erste Schritte“ und folge dann den Anweisungen auf dem Bildschirm, um ein kostenloses Konto zu erstellen.
Sobald Sie im Facebook Developers Dashboard angemeldet sind, klicken Sie auf die Schaltfläche „App erstellen“.

Auf dem nächsten Bildschirm müssen Sie den Hauptanwendungsfall Ihrer Anwendung auswählen.
Die Option „Facebook-Login einrichten“ ist nützlich, wenn Sie WordPress soziale Logins hinzufügen möchten. Da Sie jedoch einen Veranstaltungskalender zu WordPress hinzufügen möchten, müssen Sie „Andere“ auswählen und dann auf die Schaltfläche „Weiter“ klicken.

Jetzt sehen Sie all die verschiedenen Apps, die Sie für Ihre Facebook-Seite erstellen können.
Um Facebook-Veranstaltungen einzubinden, müssen Sie „Business“ auswählen und dann auf „Weiter“ klicken.

Auf dem nächsten Bildschirm geben Sie Ihrer App einen Namen. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Hier können Sie auch Ihre E-Mail-Adresse eingeben und optional ein Geschäftskonto hinzufügen. Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf „App erstellen“.

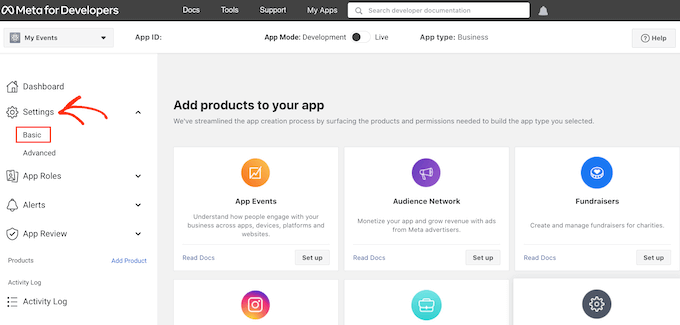
Nach einigen Augenblicken sehen Sie das Dashboard für Ihre neue Facebook-App.
Klicken Sie im linken Menü auf „Einstellungen“ und wählen Sie dann „Basis“.

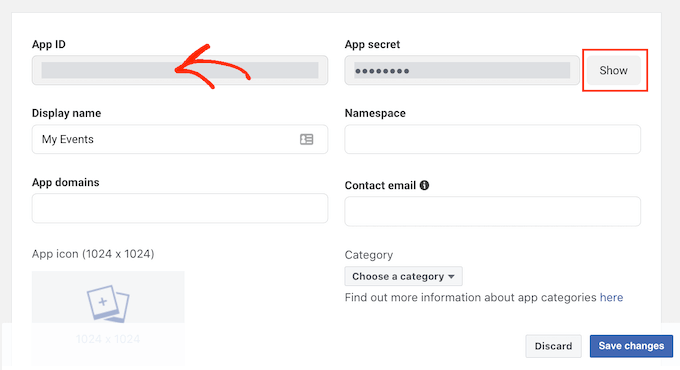
Im Dashboard wird standardmäßig die App-ID angezeigt.
Um das App-Geheimnis zu sehen, klicken Sie auf die Schaltfläche „Anzeigen“.

Rufen Sie in einem neuen Tab die offizielle Smash Balloon-Dokumentation auf.
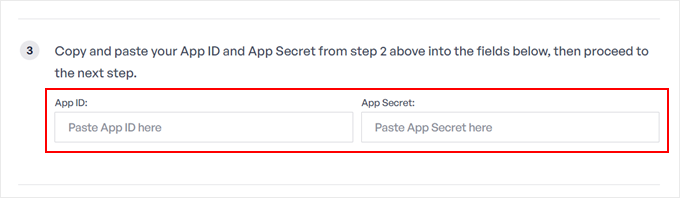
Suchen Sie nun Schritt 3 und kopieren Sie die App-ID und das App-Geheimnis in die Felder.

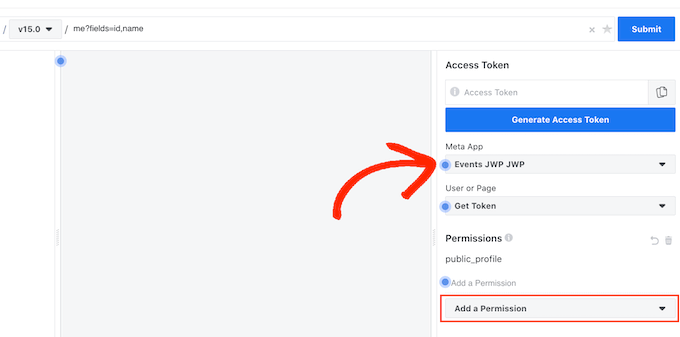
Wechseln Sie in einem anderen neuen Tab zum Facebook Graph API Explorer.
Wählen Sie in der Dropdown-Liste „Meta App“ die zuvor erstellte Facebook-App aus und klicken Sie dann auf „Berechtigung hinzufügen“.

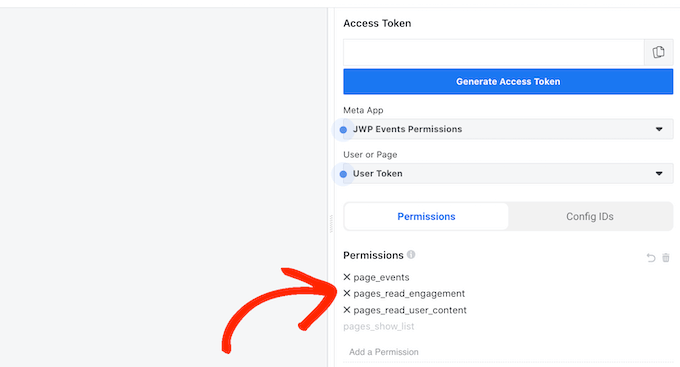
Klicken Sie in dem erscheinenden Dropdown-Menü auf „Ereignisgruppen-Seiten“. Wählen Sie dann alle folgenden Berechtigungen aus: page_events, pages_read_engagement, pages_read_user_content.
Nachdem Sie diese Berechtigungen hinzugefügt haben, klicken Sie auf „Zugriffstoken generieren“.

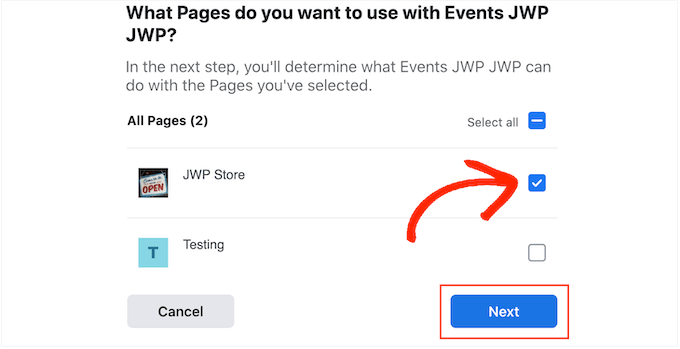
Aktivieren Sie in dem daraufhin angezeigten Popup-Fenster das Kontrollkästchen neben der Facebook-Seite, von der Sie Veranstaltungen erhalten möchten.
Klicken Sie dann auf die Schaltfläche „Weiter“.

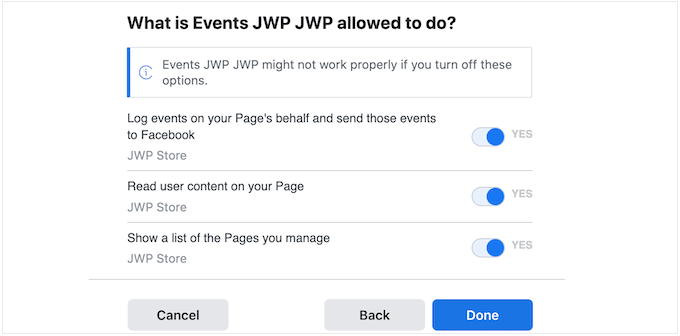
Jetzt zeigt Facebook alle Informationen, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihre Facebook-Seite zu beschränken, klicken Sie einfach auf einen der Schalter, um ihn zu deaktivieren. Beachten Sie jedoch, dass sich dies auf die Ereignisse auswirken kann, die Sie auf Ihrem WordPress-Blog oder Ihrer Website einbetten können, daher empfehlen wir, alle Schalter aktiviert zu lassen.

Wenn Sie mit der Einrichtung der Berechtigungen zufrieden sind, klicken Sie auf „Fertig“.
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, die bestätigt, dass Sie Ihre WordPress-Website mit Facebook verbunden haben. Wenn das geschehen ist, können Sie auf „OK“ klicken.

Zurück im Graph API Explorer Dashboard sehen Sie ein temporäres Zugriffstoken, das für etwa 1 Stunde gültig ist.
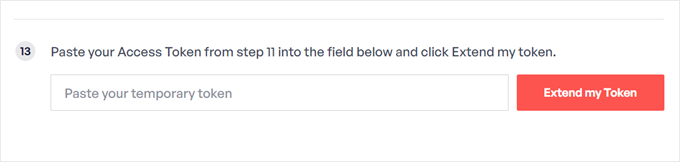
Um dieses Token in ein dauerhaftes Token umzuwandeln, wechseln Sie zurück zur Smash Balloon-Dokumentation und blättern Sie zu Schritt 13. Sie können nun das temporäre Token in dieses Feld einfügen und auf „Mein Token erweitern“ klicken.

Smash Balloon erstellt nun ein dauerhaftes Zugriffstoken für die Seite.
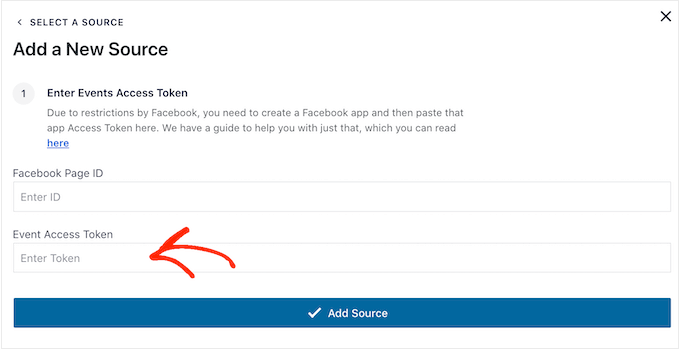
Kopieren Sie diesen Wert und wechseln Sie zurück zu Ihrem WordPress-Dashboard. Sie können das Token nun in das Feld „Event Access Token“ einfügen.

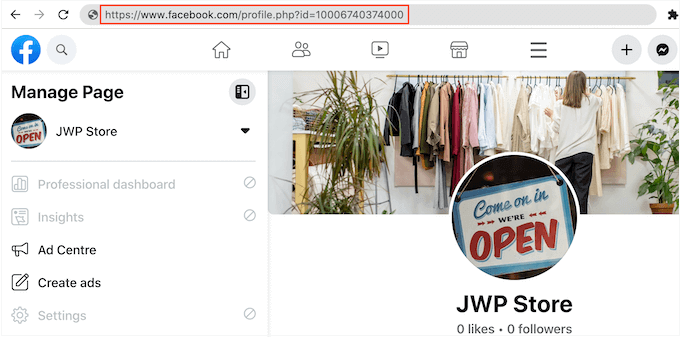
Schließlich benötigen wir noch die ID Ihrer Facebook-Seite.
Sie können Ihre Seite einfach in einer neuen Registerkarte aufrufen und einen Blick auf die Adressleiste werfen. Die Seiten-ID ist der Wert nach id=. In der folgenden Abbildung lautet die Seiten-ID zum Beispiel 10006740374000.

Kopieren Sie diesen Wert und wechseln Sie dann zurück zum WordPress-Dashboard.
Sie können nun die ID in das Feld „Facebook-Seiten-ID“ einfügen und dann auf „Quelle hinzufügen“ klicken.

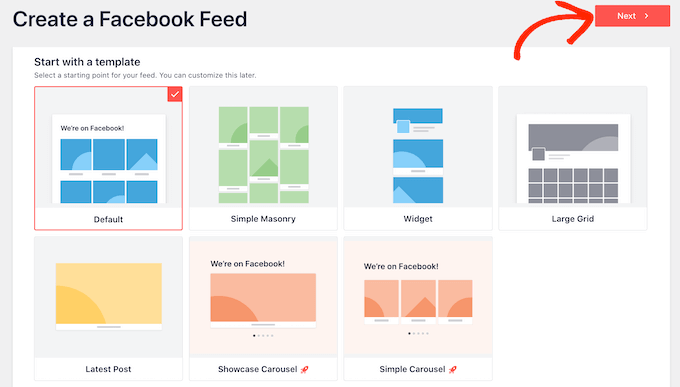
Wählen Sie auf dem nächsten Bildschirm die Vorlage, die Sie für den Veranstaltungskalender verwenden möchten.
Alle Vorlagen von Smash Balloon sind vollständig anpassbar, so dass Sie das Design je nachdem, wie Sie Ihren benutzerdefinierten Facebook-Feed in WordPress anzeigen möchten, fein abstimmen können.
Wir verwenden die ‚Standard‘-Vorlage, aber Sie können jede beliebige Vorlage verwenden. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf „Weiter“.

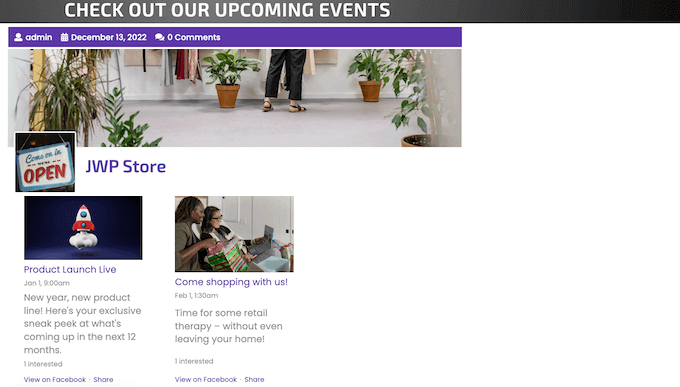
Smash Balloon erstellt nun einen Feed, der auf Ihrer Facebook-Seite und Ihrer Vorlage basiert. Das ist ein guter Anfang, aber du möchtest vielleicht noch feinabstimmen, wie die Ereignisse auf deiner Seite erscheinen.
Schritt 3: Passen Sie Ihren eingebetteten Facebook-Veranstaltungskalender an
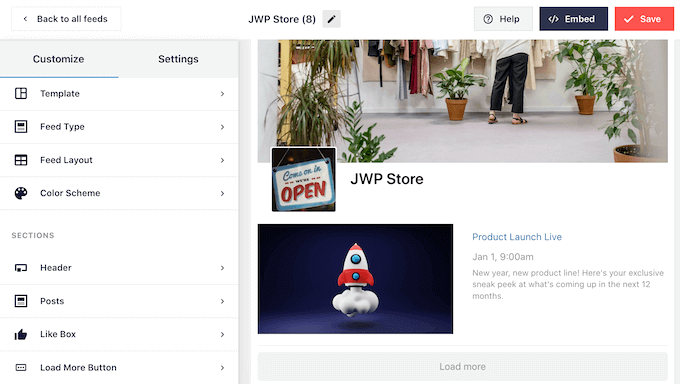
Nachdem Sie Ihren Feed erstellt haben, werden Sie automatisch zum Smash Balloon Editor weitergeleitet.
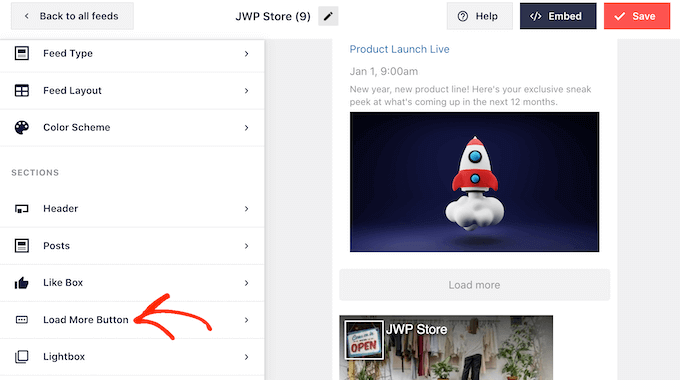
Auf der rechten Seite sehen Sie eine Vorschau auf Ihren Facebook-Veranstaltungskalender. Auf der linken Seite sehen Sie die verschiedenen Einstellungen, mit denen Sie die Darstellung der Veranstaltungen auf Ihrer Seite anpassen können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.
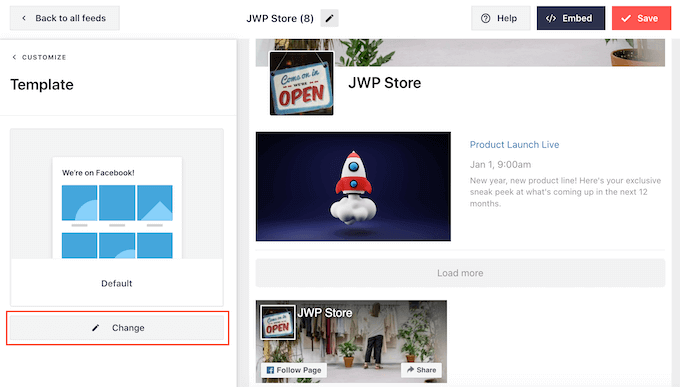
Wenn Sie die von Ihnen verwendete Vorlage ändern möchten, klicken Sie einfach auf „Vorlage“. Drücken Sie dann auf die Schaltfläche „Ändern“, um eine neue Vorlage auszuwählen.

Wenn du mit diesen Einstellungen fertig bist, kannst du auf den Link „Anpassen“ klicken, um zum Haupteditor von Smash Balloon zurückzukehren.
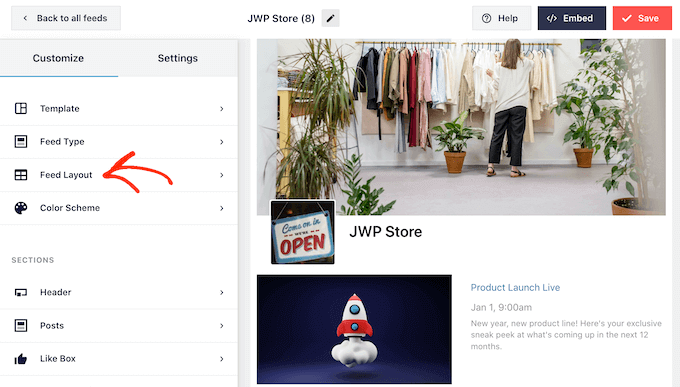
Als Nächstes wollen wir uns die Einstellungen für das „Feed-Layout“ ansehen.

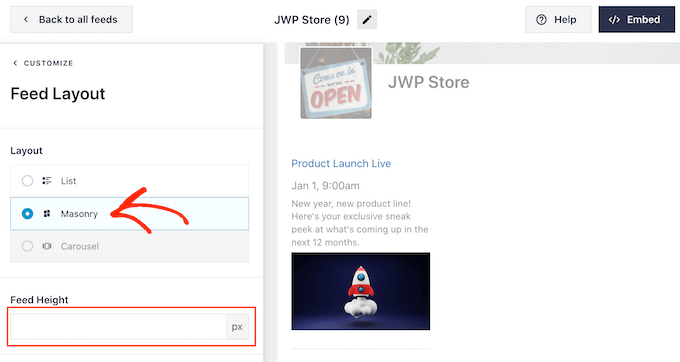
Auf diesem Bildschirm können Sie zwischen den Layouts „Mauerwerk“ und „Liste“ wechseln und die Einzugshöhe ändern.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, bis Sie mit dem Aussehen des Facebook-Veranstaltungskalenders zufrieden sind.

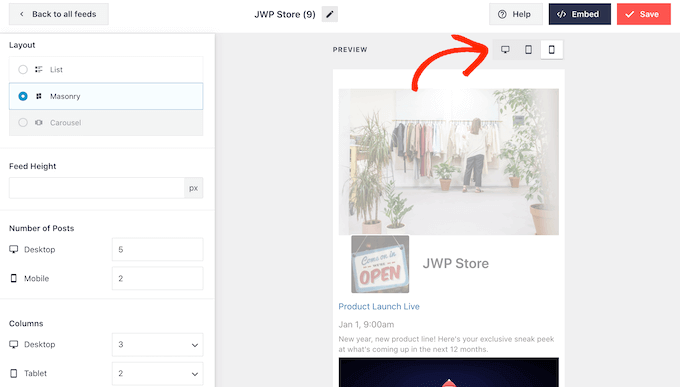
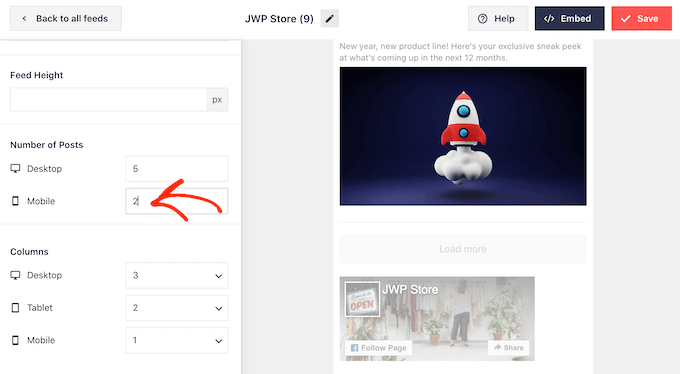
Standardmäßig zeigt Smash Balloon auf Desktop-Computern und mobilen Geräten eine unterschiedliche Anzahl von Facebook-Events an.
Über die Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Terminkalender auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Nachdem Sie die mobile Version Ihrer Website getestet haben, sollten Sie eventuell die Anzahl der auf Smartphones und Tablets angezeigten Ereignisse ändern, damit alle Inhalte bequem auf die Ansicht passen.
Um diese Änderung vorzunehmen, suchen Sie einfach den Abschnitt „Anzahl der Beiträge“ und geben eine andere Zahl in das Feld „Mobil“ ein.

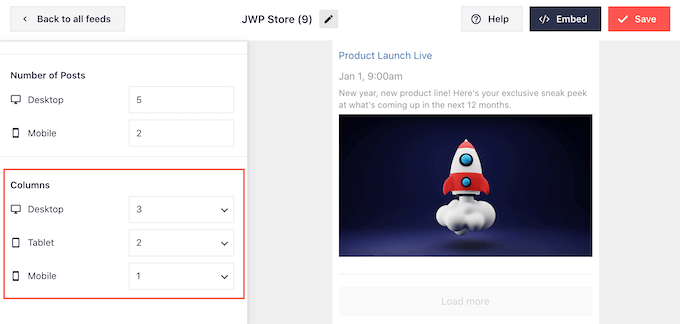
Eine weitere Möglichkeit ist die Anzeige von weniger Spalten auf Smartphones und Tablets, indem Sie die Einstellungen für „Spalten“ ändern.
Zum Beispiel zeigen wir 3 Spalten auf dem Desktop, 2 Spalten auf Tablets und 1 Spalte auf mobilen Geräten.

Wenn Sie mit dem Aussehen des Kalenders auf allen Geräten zufrieden sind, klicken Sie auf „Anpassen“, um zum Hauptbildschirm des Editors zurückzukehren.
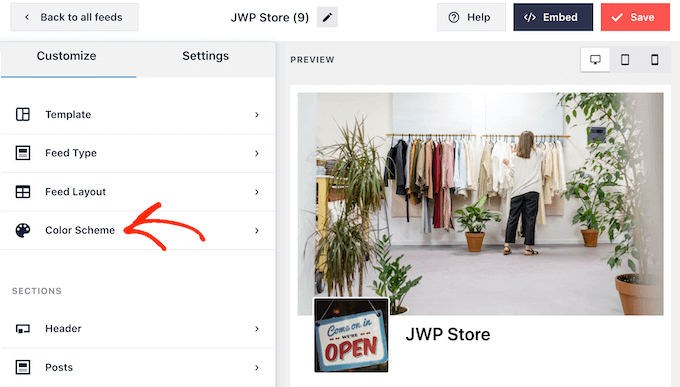
Klicken Sie hier auf die nächste Einstellungsoption, nämlich „Farbschema“.

Standardmäßig verwendet Smash Balloon das gleiche Farbschema wie Ihr WordPress-Theme für den Veranstaltungskalender.
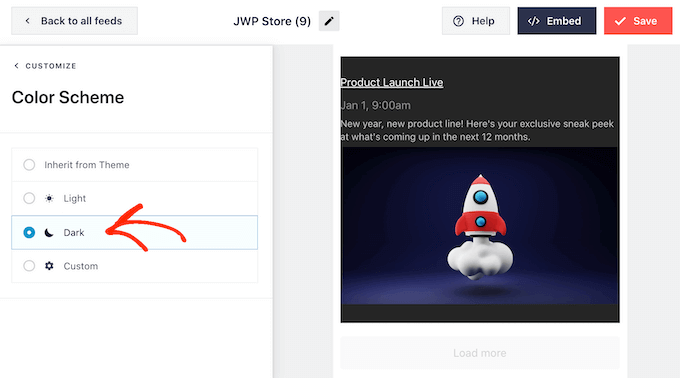
Wenn Ihnen das nicht gefällt, können Sie zu einem „hellen“ oder „dunklen“ Farbschema wechseln.

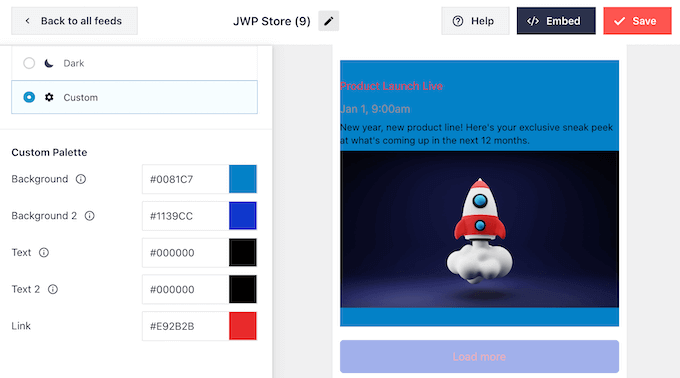
Sie können auch Ihr eigenes Farbschema entwerfen, indem Sie „Benutzerdefiniert“ auswählen.
Sie können die Steuerelemente verwenden, um die Farbe des Links, die Hintergrundfarbe und die Textfarbe in WordPress zu ändern, und vieles mehr.

Smash Balloon fügt standardmäßig eine Kopfzeile über Ihrem Veranstaltungskalender ein. Dies lässt die Besucher wissen, dass die Veranstaltungen mit Ihrer Facebook-Seite oder Ihrem Unternehmen in Verbindung stehen, und ermutigt sie außerdem, Ihre Facebook-Seite zu besuchen.
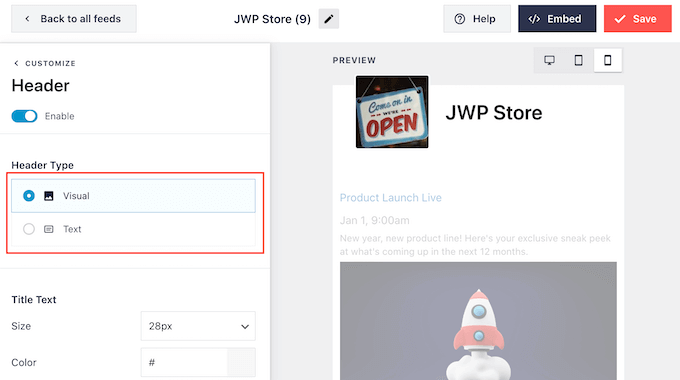
Um die Kopfzeile individuell anzupassen, klicken Sie im linken Menü auf „Header“. Zunächst können Sie zwischen den visuellen und textuellen Header-Styles wechseln.

Wenn Sie den Stil „Visuell“ verwenden, können Sie auch die Größe des Headers ändern, das Titelbild ausblenden, die Hintergrundfarbe ändern und vieles mehr.
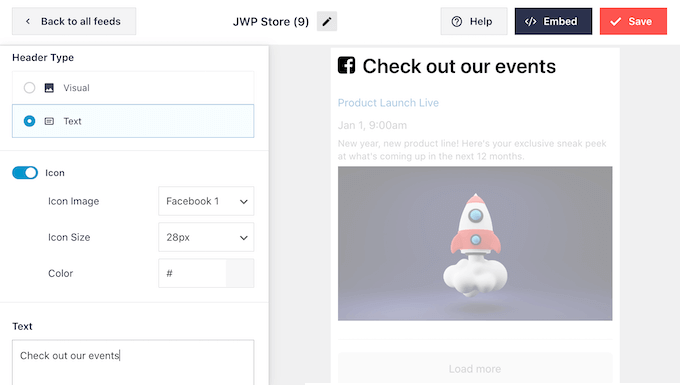
Wenn Sie einen „Text“-Stil verwenden, können Sie den Text, der in der Kopfzeile angezeigt wird, individuell gestalten.

Sie können auch die Schriftgröße, die Farbe und vieles mehr ändern.
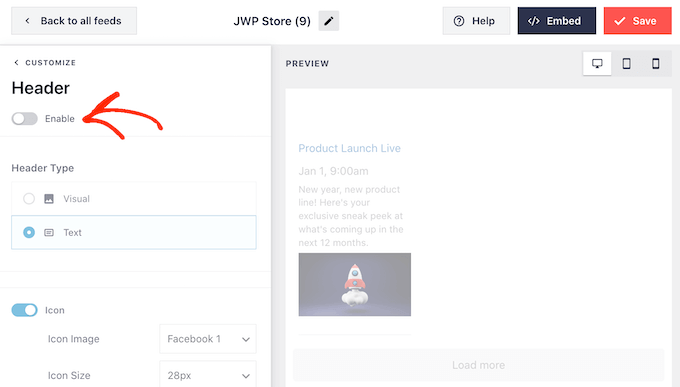
Wenn Sie einen einfacheren Terminkalender erstellen möchten, können Sie die Kopfzeile jederzeit entfernen, indem Sie den Schalter „Aktivieren“ deaktivieren.

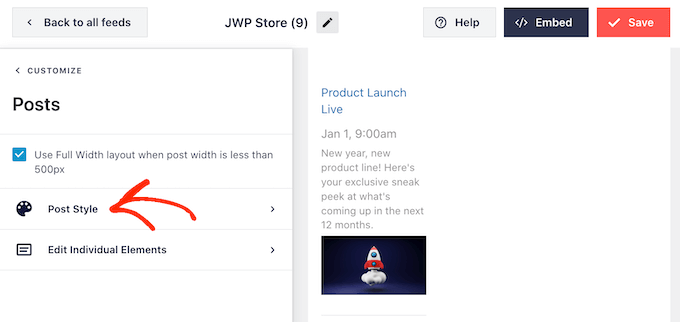
Danach können Sie das Aussehen der einzelnen Ereignisse in Ihrem Kalender ändern, indem Sie im linken Menü die Option „Beitragsstil“ auswählen.
Klicken Sie anschließend erneut auf „Poststil“.

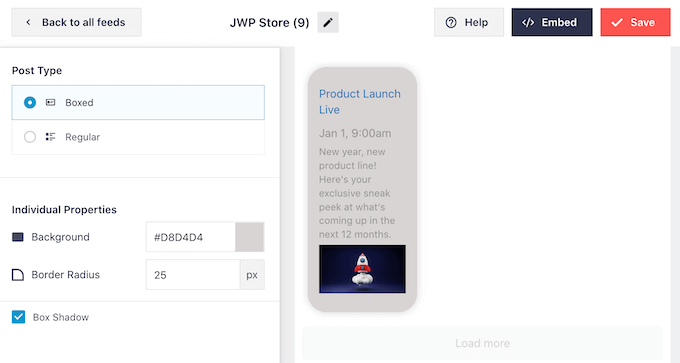
Auf diesem Bildschirm können Sie zwischen einem normalen und einem umrahmten Layout für Ihren Kalender wählen.
Wenn Sie „Boxen“ wählen, können Sie für jedes Ereignis einen farbigen Hintergrund erstellen. Sie können auch den Rand-Radius vergrößern, um geschwungene Ecken zu erstellen und einen Box-Schatten hinzuzufügen.

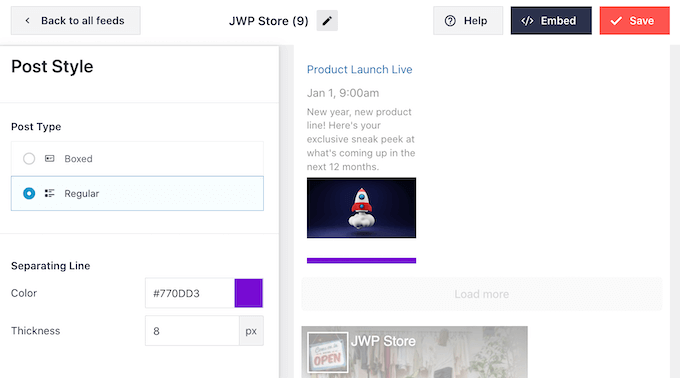
Wenn Sie „Regelmäßig“ wählen, können Sie die Dicke und Farbe der Trennlinie zwischen den einzelnen Terminen ändern.
In der folgenden Abbildung haben wir dem Kalender eine dickere Linie hinzugefügt und seine Farbe geändert.

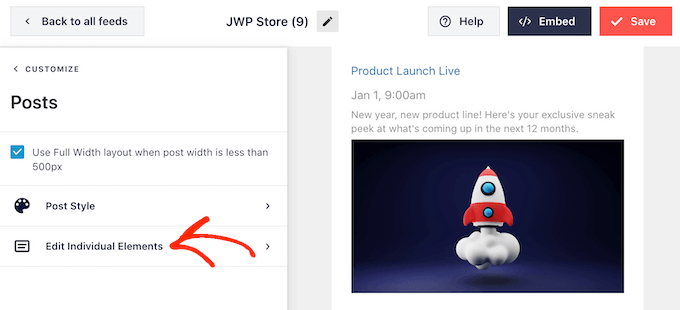
Sie können auch die einzelnen Teile innerhalb jedes Ereignisses anpassen, indem Sie zum Hauptbildschirm für die Einstellungen zurückgehen.
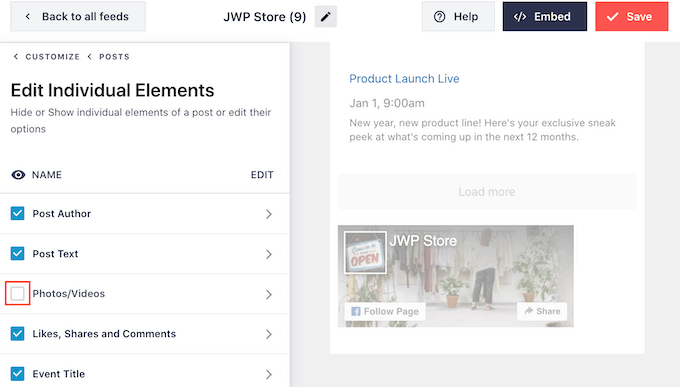
Wählen Sie erneut „Beitragsstil“, aber diesmal wählen Sie stattdessen „Einzelne Elemente bearbeiten“.

Sie sehen nun die verschiedenen Inhalte, die Smash Balloon für jedes Ereignis anzeigt, wie z. B. den Titel, das Datum und die Ereignisdetails.
Um einen Inhalt auszublenden, deaktivieren Sie einfach das entsprechende Kontrollkästchen.

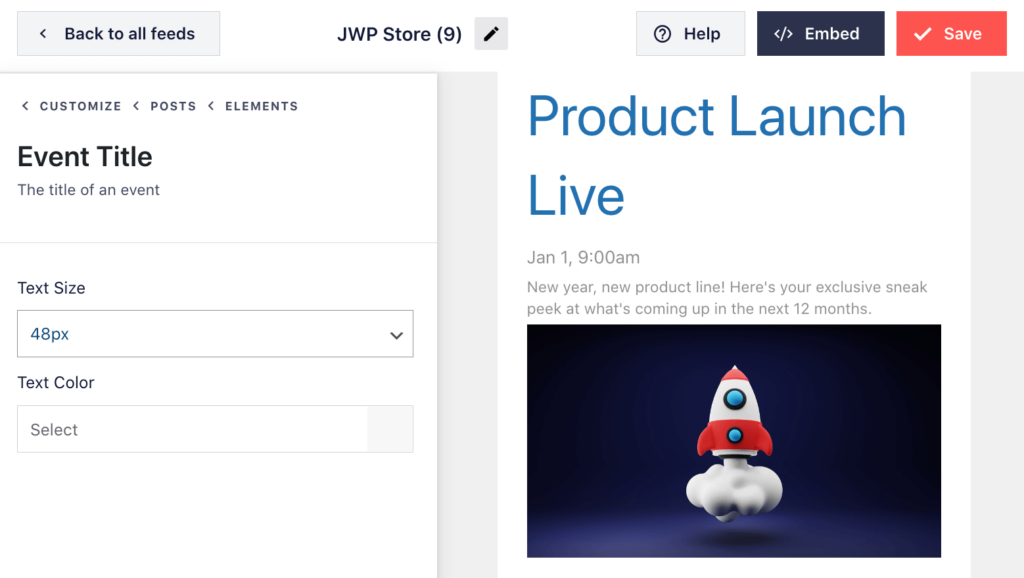
Sie können auch das Aussehen eines Elements ändern, indem Sie auf seinen Namen klicken.
Die Optionen, die Sie auf dem nächsten Bildschirm sehen können, variieren. In der Regel können Sie jedoch die Größe des Textes und die Textfarbe ändern.

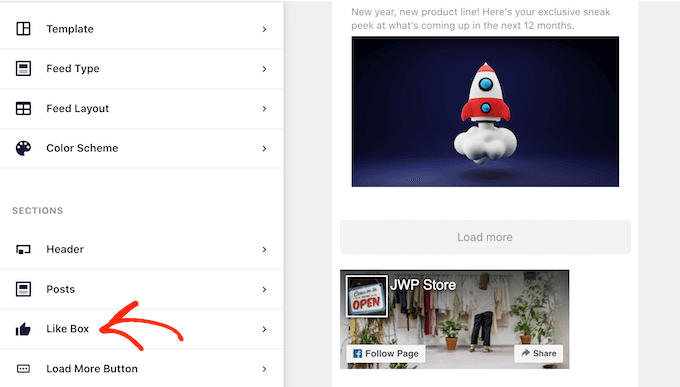
Smash Balloon fügt standardmäßig eine Facebook-Like-Schaltfläche unter Ihrem Veranstaltungskalender ein, mit der Besucher Ihrer Facebook-Seite folgen oder sie mit anderen Personen teilen können.
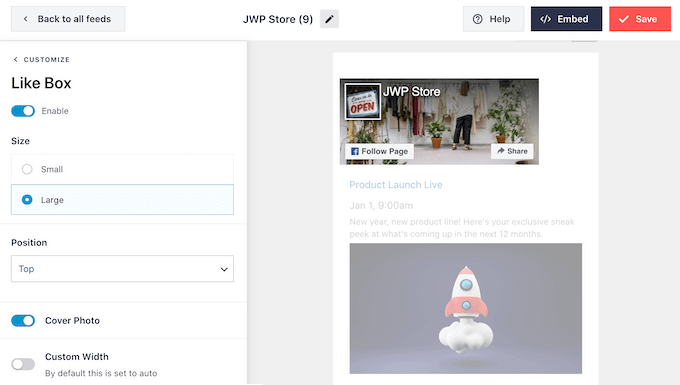
Mit dieser Funktion können Sie mehr Follower und Social Shares gewinnen. Es lohnt sich also, auf „Like Box“ zu klicken, um zu sehen, welche Änderungen Sie vornehmen können.

Zunächst können Sie über das Dropdown-Menü „Position“ festlegen, ob das Feld über oder unter Ihrem Terminkalender angezeigt wird.
Sie können auch die Größe oder Breite der Box ändern oder das Titelbild Ihrer Seite hinzufügen.

Eine hohe Followerzahl ist ein großartiger sozialer Beweis, der mehr Menschen dazu ermutigt, Ihnen in den sozialen Medien zu folgen und Ihre Veranstaltungen zu besuchen. In diesem Sinne sollten Sie die Option „Fans anzeigen“ aktivieren.
Wenn Sie das „Gefällt mir“-Kästchen entfernen möchten, klicken Sie einfach auf den Schalter „Aktivieren“, um es von blau auf grau umzuschalten.
Wenn Sie mit der Einrichtung der „Gefällt mir“-Schaltfläche zufrieden sind, können Sie mit den Einstellungen für die „Weitere Schaltfläche laden“ fortfahren.

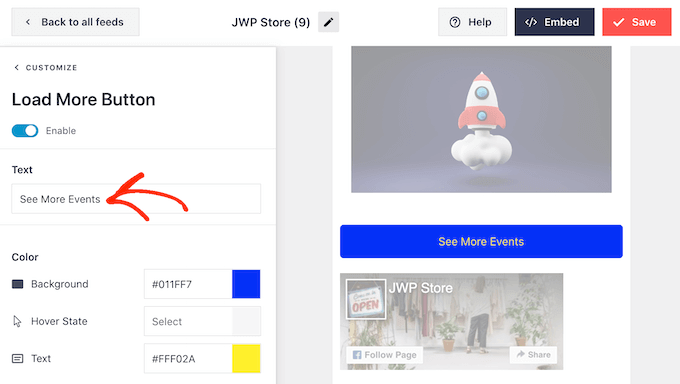
Die Schaltfläche „Mehr laden“ bietet Besuchern eine einfache Möglichkeit, durch alle Ihre Veranstaltungen zu blättern. Aus diesem Grund können Sie diese Schaltfläche vom Rest Ihrer Website abheben, indem Sie die Hintergrundfarbe, den Schwebezustand und die Textfarbe ändern.
Die Schaltfläche zeigt standardmäßig „Load More“ an, aber Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Text“ eingeben.
Sie können zum Beispiel etwas wie „Weitere Veranstaltungen“ oder „Erkunden Sie unseren Kalender“ verwenden.

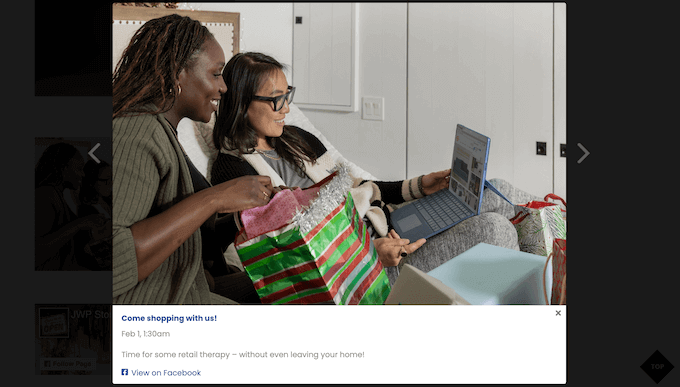
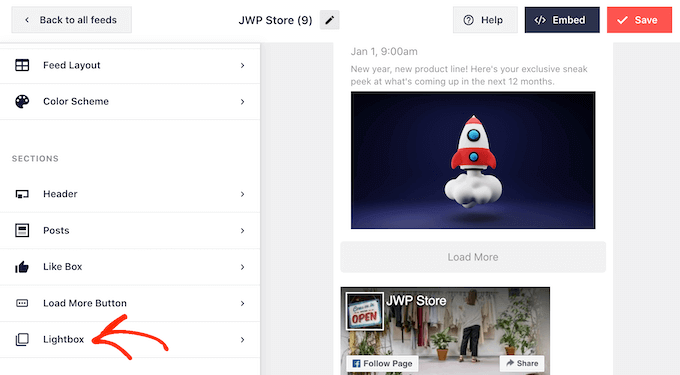
Smash Balloon verfügt über eine Lightbox-Funktion, mit der Besucher Ihre Veranstaltungen in einem Popup-Fenster sehen können.
Besucher können einfach auf das Bild einer Veranstaltung klicken, um das Leuchtkasten-Popup zu öffnen.

Besucher können dann mit Hilfe der Pfeile durch alle Ihre Veranstaltungen blättern, ähnlich wie beim Einbetten eines Facebook-Albums in WordPress.
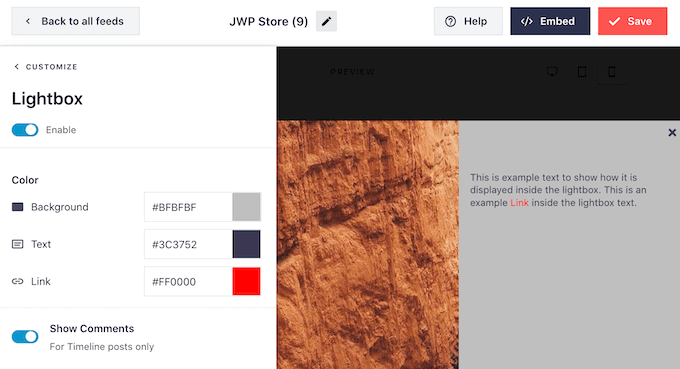
Um den Standard-Leuchtkasten anzupassen, wählen Sie einfach „Leuchtkasten“ aus dem linken Menü.

Hier können Sie die Farbe des Textes, der Links und der Hintergrundfarbe des Leuchtkastens ändern.
Das Leuchtkasten-Popup macht es den Besuchern leicht, Ihren Kalender zu erkunden, aber es ermöglicht ihnen auch, durch alle Ihre Veranstaltungen zu blättern, ohne Ihre Facebook-Gruppe zu besuchen.
Wenn Sie Menschen dazu ermutigen möchten, Ihre Facebook-Seite zu besuchen, können Sie die Leuchtkasten-Funktion deaktivieren, indem Sie auf den Schalter „Aktivieren“ klicken, so dass er von blau auf grau wechselt.

Wenn Sie die Leuchtkasten-Funktion deaktivieren, wird beim Klicken auf ein Ereignis Ihre Facebook-Seite in einer neuen Registerkarte geöffnet.
Wenn Sie mit dem Aussehen des Facebook-Veranstaltungskalenders zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Jetzt können Sie diesen Feed zu Ihrer WordPress-Website hinzufügen.
Schritt 4: Einbetten des Facebook-Veranstaltungskalenders in WordPress
Um den Facebook-Veranstaltungskalender hinzuzufügen, klicken Sie auf die Schaltfläche „Einbetten“ am oberen Rand des Bildschirms.

Sie können den Facebook-Veranstaltungskalender in WordPress mithilfe eines Shortcodes, Blocks oder Widgets hinzufügen.
Unserer Erfahrung nach ist es einfacher, den Facebook-Feed mithilfe eines Blocks oder Widgets einzubetten.
Hinzufügen des Facebook-Veranstaltungskalenders zu einer Seite
Zunächst können Sie auf „Zu einer Seite hinzufügen“ klicken. Wählen Sie dann eine Seite aus, zu der Sie den Veranstaltungskalender hinzufügen möchten, und klicken Sie auf „Hinzufügen“.

Sie werden dann zum Block-Editor weitergeleitet.
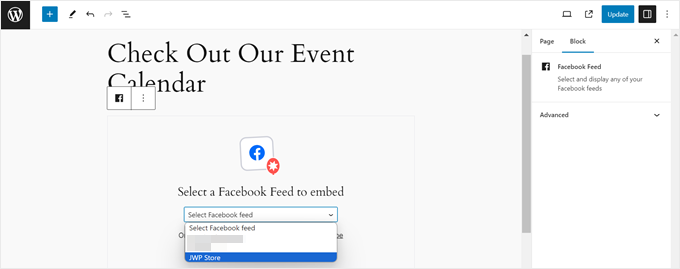
Klicken Sie hier auf die Schaltfläche „+ Block hinzufügen“ und suchen Sie den Block „Facebook-Feed“.

Danach können Sie den Facebook-Feed mit dem zuvor erstellten Veranstaltungskalender auswählen.
Der Gutenberg-Block wird dann automatisch in den Veranstaltungskalender geändert.

Wenn Sie ein Blockthema verwenden und diesen Block zu einem Vorlagenteil oder Muster hinzufügen möchten, können Sie dies auch mit denselben Schritten tun, jedoch im Full Site Editor.
Weitere Informationen dazu finden Sie in unserem Leitfaden zur vollständigen Bearbeitung von WordPress-Websites.
Hinzufügen des Facebook-Veranstaltungskalenders zu einem Widget-bereiten Bereich
Ein weiterer Ort, an dem Sie den Veranstaltungskalender anzeigen können, ist ein widgetfähiger Bereich wie eine Seitenleiste. Auf diese Weise können Sie Ihre bevorstehenden Facebook-Veranstaltungen anzeigen, ohne die Benutzer vom Hauptinhalt abzulenken.
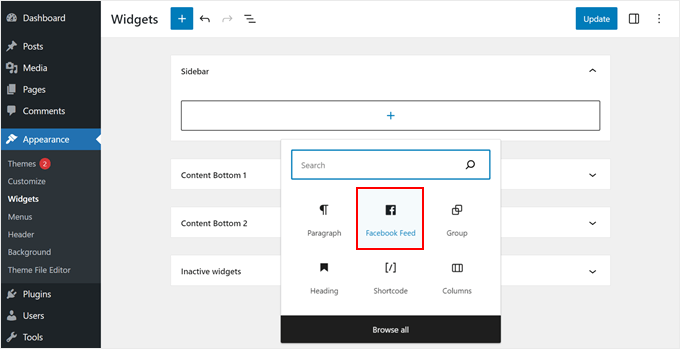
Klicken Sie dazu im Popup-Fenster „Feed einbetten“ auf„Zu einem Widget hinzufügen„. Sie werden dann auf die WordPress-Widget-Editor-Seite weitergeleitet.
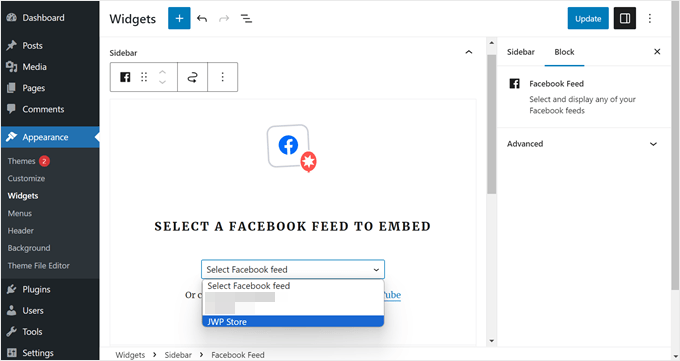
Klicken Sie nun auf die Schaltfläche „+ Block hinzufügen“ in dem von Ihnen gewünschten Widget-Bereich und wählen Sie den Block „Facebook-Feed“ aus.

Wie zuvor wählen Sie einfach den Terminkalender-Feed aus, den Sie zuvor erstellt haben.
Klicken Sie anschließend einfach auf die Schaltfläche „Aktualisieren“ in der oberen rechten Ecke.

Hinzufügen des Facebook-Veranstaltungskalenders mit dem WordPress-Shortcode
Wenn die Block- oder Widget-Methoden nicht funktionieren, können Sie versuchen, den Facebook-Veranstaltungskalender über einen Shortcode hinzuzufügen.
Kopieren Sie einfach den Code, der im Popup-Fenster „Feed einbetten“ verfügbar ist, und fügen Sie ihn in einen Shortcode-Block im Block- oder Widget-Editor ein.

Weitere Informationen über Shortcodes finden Sie in unserem Artikel über das Hinzufügen von Shortcodes in WordPress.
Bonus: Verbessern Sie Ihre WordPress-Facebook-Integration
Möchten Sie Ihre WordPress- und Facebook-Integration auf die nächste Stufe heben? Sehen Sie sich diese zusätzlichen Anleitungen an:
- Wie man in WordPress ein Facebook-Werbegeschenk hinzufügt, um das Engagement zu steigern – Lernen Sie, wie Sie ansprechende Werbegeschenke veranstalten, die Ihre Facebook-Follower vergrößern.
- Automatisch von WordPress auf Facebook posten – Optimieren Sie Ihre Social-Media-Strategie, indem Sie Ihre Beiträge auf Facebook automatisieren.
- So beheben Sie das Problem mit den falschen Vorschaubildern auf Facebook in WordPress – Stellen Sie sicher, dass Ihre geteilten Inhalte auf Facebook immer gut aussehen.
- Behebung des Facebook- und Instagram-oEmbed-Problems in WordPress – Lösen Sie häufige Einbettungsprobleme für eine nahtlose Anzeige sozialer Medien.
- So zeigen Sie Ihre Facebook Timeline in WordPress an – Präsentieren Sie Ihre Facebook-Aktivitäten direkt auf Ihrer Website in WordPress.
- Quick Ways to Get More Facebook Likes Using WordPress – Vergrößern Sie Ihr Facebook-Publikum mit diesen effektiven Strategien.
- Hinzufügen von Facebook Like-Reaktionen zu Ihren WordPress-Beiträgen – Erhöhen Sie das Engagement, indem Sie die beliebte Funktion von Facebook zu Ihren Beiträgen hinzufügen.
- Wie man eine Facebook Like Box / Fan Box in WordPress hinzufügt – Ermutigen Sie mehr Likes und Follower mit einer eingebetteten Like Box.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Facebook-Veranstaltungskalender in WordPress einfügt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Facebook Plugins für Ihren Blog oder erfahren Sie , wie Sie WordPress-Beiträge für soziale Medien planen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar says
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support says
You’re welcome
Admin
Lilja Níelsdóttir says
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support says
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey says
„Something went wrong. Your change may not have been saved. Please try again. “
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau says
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon says
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt says
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain says
Thanks for wordpress information helpful for me learn wordprss.
Awontis says
Everything can be solved with plugins!