Möchten Sie Ihrer WordPress-Website soziale Logins hinzufügen?
Social Logins ermöglichen es Besuchern, ein Konto auf Ihrer WordPress-Website zu erstellen, indem sie ihre bestehenden Social-Media-Konten verwenden. Anstatt einen neuen Benutzernamen oder ein Passwort zu erstellen, können sich die Nutzer einfach mit Facebook, Google oder einer anderen Plattform anmelden. Das spart ihnen Zeit, verringert die Reibungsverluste und verschafft Ihnen dennoch Zugang zu ihrem Namen/ihrer E-Mail-Adresse für zukünftige Marketingzwecke.
In diesem Artikel zeigen wir Ihnen, wie Sie Social Login zu WordPress hinzufügen können.

Warum Social Login zu WordPress hinzufügen?
Es gibt viele Gründe, warum Sie eine Benutzerregistrierung auf Ihrer WordPress-Website zulassen möchten. Wenn Sie einen Online-Shop betreiben, ermöglicht die Benutzerregistrierung den Käufern, ihre Zahlungs- und Lieferinformationen zu speichern. Das macht es für sie einfacher, in Zukunft wieder zu kaufen.
Die Benutzerregistrierung ist ebenfalls ein wichtiger Bestandteil der Erstellung einer WordPress-Mitgliedschaftsseite.
Die meisten Menschen möchten jedoch nicht lange Formulare zur Benutzerregistrierung ausfüllen und sich einen weiteren Benutzernamen bzw. ein weiteres Passwort merken.
Mit Social Logins können Besucher mit einem Klick auf eine Schaltfläche ein Konto auf Ihrer Website erstellen. Sie können den Benutzernamen und das Passwort ihrer bestehenden Konten in sozialen Medien verwenden, z. B. ihre Facebook-Anmeldedaten.
Da es so bequem ist, kann Social Login mehr Menschen dazu bringen, sich auf Ihrer Website zu registrieren. Sehen wir uns also an, wie Sie Social Login zu WordPress hinzufügen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Wie man Social Login zu WordPress hinzufügt
Der einfachste Weg, einen Front-End-Login zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des Nextend Social Login and Register Plugins.
Mit diesem kostenlosen Plugin können sich Besucher über Facebook, Twitter oder Google anmelden.
Hinweis: Möchten Sie Social Login für eine andere Website als Facebook, Twitter oder Google hinzufügen? Es gibt auch eine Nextend Social Login Pro-Version, die Social Login für viele verschiedene Websites wie PayPal, Slack und TikTok hinzufügt.
Zunächst müssen Sie das Nextend-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie im WordPress-Verwaltungsbereich auf Einstellungen “ Nextend Social Login. Auf diesem Bildschirm sehen Sie alle verschiedenen Social-Login-Optionen, die Sie zu Ihrer WordPress-Website hinzufügen können.

Der Prozess des Hinzufügens eines sozialen Logins zu Ihrer Website variiert, je nachdem, ob Sie ein Facebook-, Twitter- oder Google-Login hinzufügen möchten.
Betrachten wir Facebook als Beispiel.
Um den Facebook-Login zu Ihrer WordPress-Website hinzuzufügen, klicken Sie auf die Schaltfläche „Erste Schritte“ unter dem Facebook-Logo.
An diesem Punkt erhalten Sie möglicherweise eine Warnung, dass Facebook nur HTTPS OAuth Redirects zulässt. Das bedeutet, dass Ihre Website HTTPS verwenden muss, bevor Sie Facebook-Login zu WordPress hinzufügen können. Um dies einzurichten, lesen Sie unseren Leitfaden für den Wechsel von HTTP zu HTTPS in WordPress.
Sobald Sie HTTPs verwenden, besteht Ihre nächste Aufgabe darin, eine Facebook-App zu erstellen. Damit können Sie einen App-Schlüssel und ein App-Geheimnis erstellen, die Sie dem Nextend-Plugin hinzufügen.
Die Erstellung einer Facebook-App klingt technisch, aber keine Sorge. Sie brauchen keine Code-Kenntnisse und wir führen Sie durch alle Schritte.
Um diese App zu erstellen, müssen Sie zwischen Ihrem WordPress-Dashboard und der Facebook Developers-Website wechseln. Daher ist es eine gute Idee, Ihr WordPress-Dashboard im aktuellen Tab geöffnet zu lassen und die Facebook Developers-Website in einem neuen Tab zu besuchen.
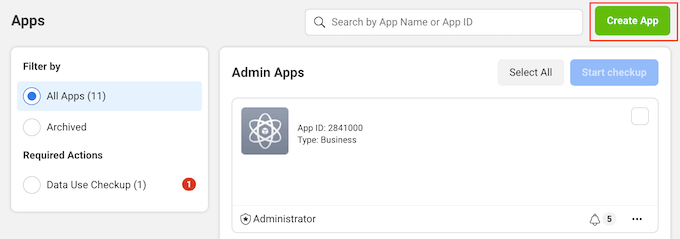
Klicken Sie auf der Registerkarte „Facebook Developers“ einfach auf die Schaltfläche „App erstellen“.

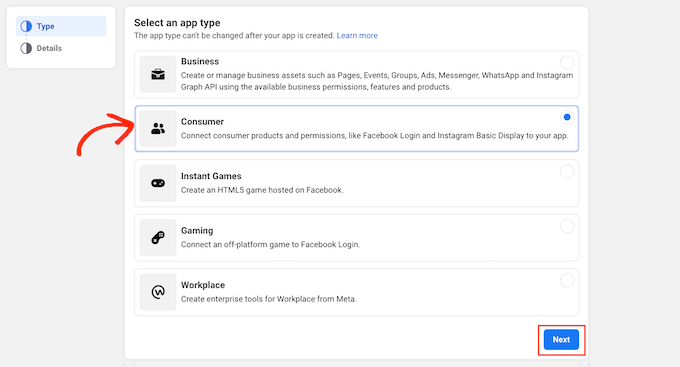
Sie können nun einen App-Typ auswählen. Da wir WordPress eine soziale Anmeldung hinzufügen möchten, klicken Sie auf „Verbraucher“.
Blättern Sie dann zum unteren Ende des Bildschirms und klicken Sie auf die Schaltfläche „Weiter“.

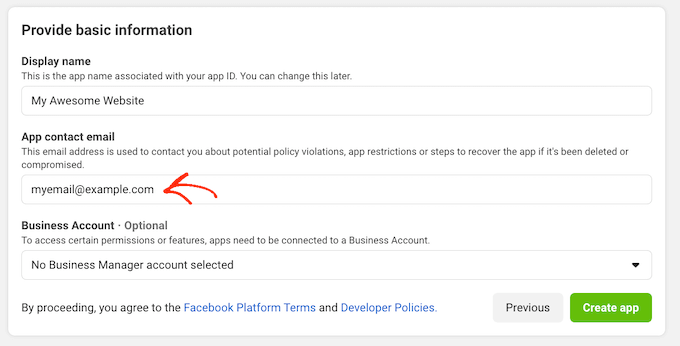
Geben Sie in das Feld „Anzeigename“ den Namen ein, den Sie für die Facebook-App verwenden möchten. Dieser Name wird den Besuchern angezeigt. Verwenden Sie daher einen Namen, den sie wiedererkennen, z. B. den Namen Ihrer WordPress-Website.
Geben Sie als Nächstes Ihre E-Mail-Adresse in das Feld „App-Kontakt-E-Mail“ ein.
Dies ist die Adresse, die Facebook verwenden wird, um dich vor möglichen Richtlinienverstößen und App-Einschränkungen zu warnen oder Informationen darüber zu teilen, wie du ein gelöschtes Konto wiederherstellen kannst. Aus diesem Grund sollten Sie eine E-Mail-Adresse eingeben, die Sie regelmäßig überprüfen.

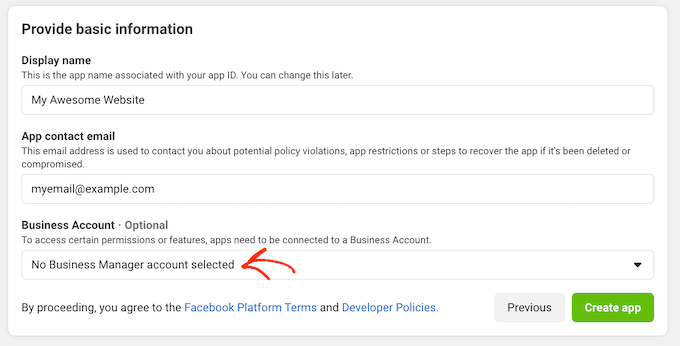
Wenn Sie mehrere Facebook-Seiten haben, dann haben Sie vielleicht ein Facebook Business Manager-Konto eingerichtet. Damit können Sie Teammitgliedern vollen oder teilweisen Zugriff auf Ihre Facebook-Seiten gewähren, ohne Ihre Anmeldedaten zu teilen.
Wenn Sie ein Facebook Business Manager-Konto erstellt haben, können Sie Ihre neue App mit Ihrem Manager-Konto verbinden, indem Sie das Dropdown-Menü „Geschäftskonto“ öffnen. Wählen Sie dann einfach einen Kontomanager aus dem Dropdown-Menü aus.
Wenn Sie keinen Facebook Business Manager haben, können Sie diese Dropdown-Liste einfach auf „Kein Business Manager-Konto ausgewählt“ stehen lassen, was die Standardeinstellung ist.

Danach können Sie auf die Schaltfläche „App erstellen“ klicken.
Geben Sie in dem daraufhin angezeigten Popup-Fenster das Passwort für Ihr Facebook-Konto ein und klicken Sie dann auf die Schaltfläche „Senden“.
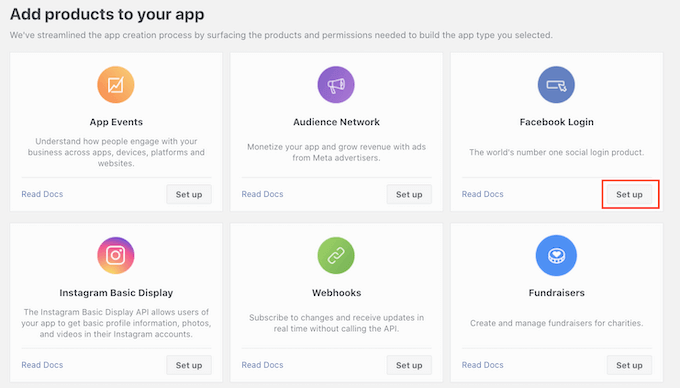
Sie können nun Produkte zur Facebook-App hinzufügen. Gehen Sie zum Abschnitt „Facebook-Anmeldung“ und klicken Sie auf die Schaltfläche „Einrichten“.

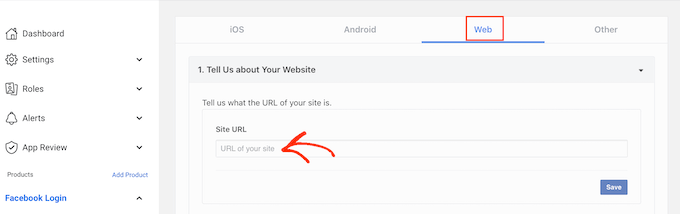
Klicken Sie dann einfach auf „Web“.
Geben Sie in das Feld Site URL die URL Ihrer Website ein.

Um die richtige URL zu erhalten, wechseln Sie einfach zurück zu der Registerkarte, die Ihr WordPress-Dashboard anzeigt.
Auf diesem Bildschirm finden Sie detaillierte Anweisungen, wie Sie Nextend mit Facebook verknüpfen. Dabei wird auch die genaue URL angezeigt, die Sie verwenden sollten.

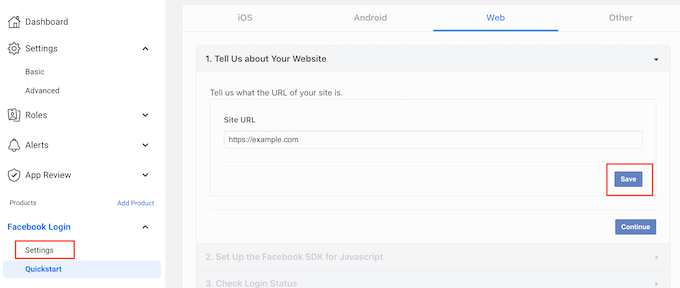
Nachdem Sie die URL Ihrer Website in das Feld „Website-URL“ eingegeben haben, müssen Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.
Suchen Sie im linken Menü den Abschnitt „Facebook-Anmeldung“ und klicken Sie auf „Einstellungen“.

Auf diesem Bildschirm müssen Sie einen gültigen oAuth-Redirect einfügen. Um diesen Wert zu erhalten, wechseln Sie einfach zurück zu Ihrer WordPress-Registerkarte.
Diese Anweisungen enthalten eine URL, die als „Gültige OAuth-Redirect-URIs“ bezeichnet wird. Sie können fortfahren und diese URL kopieren.

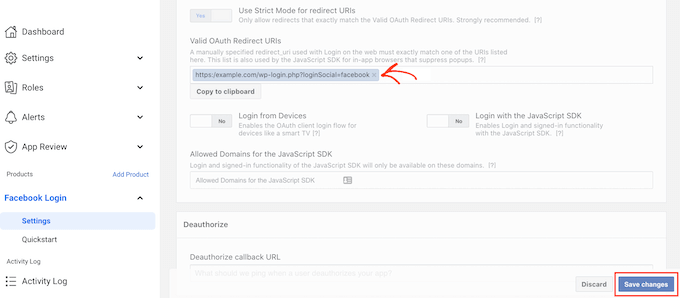
Wechseln Sie dann zurück zur Facebook Developer-Website und fügen Sie die URL in das Feld „Gültige OAuth Redirect URIs“ ein.
Danach können Sie auf die Schaltfläche „Änderungen speichern“ am unteren Rand klicken.

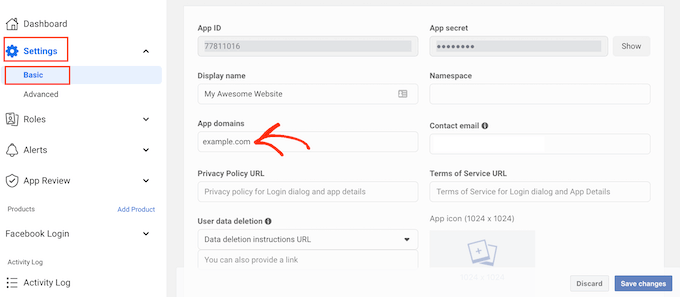
Klicken Sie im Menü auf der linken Seite auf Einstellungen “ Basis.
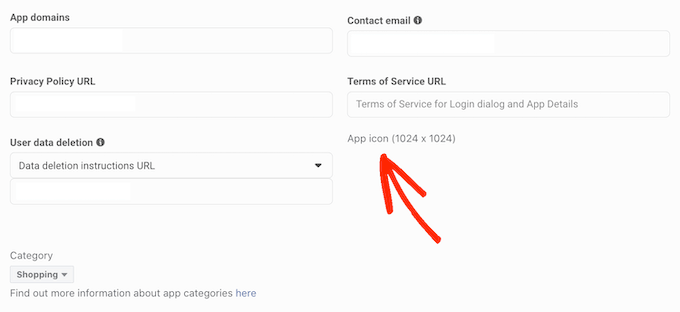
Geben Sie unter „App-Domäne“ den Domänennamen Ihrer Website ein.

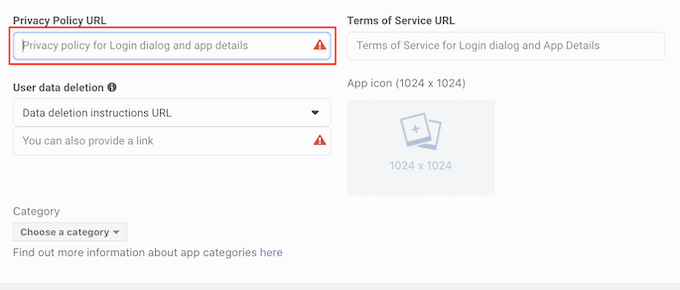
In das Feld URL der Datenschutzrichtlinie müssen Sie die Adresse der Datenschutzrichtlinie Ihrer Website eingeben. In dieser Datenschutzrichtlinie sollten Sie angeben, welche Informationen Sie von Besuchern sammeln und wie Sie diese Daten verwenden wollen, einschließlich aller Informationen, die Sie von Social Logins erhalten.
Wenn Sie Hilfe bei der Erstellung dieser wichtigen Seite benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen einer Datenschutzrichtlinie in WordPress.

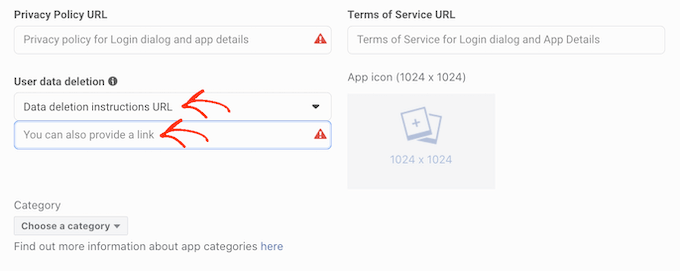
Um die GDPR zu erfüllen, müssen Sie den Nutzern die Möglichkeit geben, ihr Konto auf Ihrer Website zu löschen.
Es gibt viele Möglichkeiten, wie Sie Nutzern erlauben können, ihre WordPress-Konten zu löschen, aber Sie sollten diese Anweisungen immer mit Ihren Besuchern teilen.
Um den Nutzern das Auffinden dieser Informationen zu erleichtern, klicken Sie auf den Abschnitt „Löschung von Nutzerdaten“ und wählen Sie dann aus dem Dropdown-Menü die Option „Anleitung zur Datenlöschung URL“.
Sie können dann die URL eingeben oder kopieren/einfügen, unter der die Besucher Informationen zum Löschen ihres Kontos finden können. Sie können die Anweisungen zum Beispiel in Ihre Datenschutzrichtlinie oder auf Ihre FAQ-Seite aufnehmen.

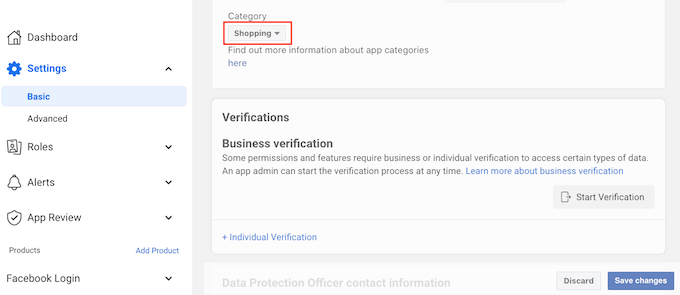
Öffnen Sie anschließend das Dropdown-Menü „Kategorie“ und wählen Sie die Kategorie aus, die am besten repräsentiert, wie Sie Social Login auf Ihrer WordPress-Website nutzen möchten.
Wenn Sie beispielsweise Ihrem WooCommerce-Shop eine Facebook-Anmeldung hinzufügen möchten, klicken Sie in der Regel auf die Kategorie „Einkaufen“.

Wenn Sie das getan haben, ist der nächste Schritt die Auswahl eines App-Symbols. Dieses Symbol wird Ihre App im App Center repräsentieren, einem Bereich von Facebook, in dem Nutzer neue Anwendungen finden können.
Dies ist für unsere App nicht besonders wichtig, aber es ist eine Voraussetzung, so dass Sie trotzdem ein App-Symbol erstellen müssen.
Ihr App-Symbol muss zwischen 512 x 512 und 1024 x 1024 Pixel groß sein und einen transparenten Hintergrund haben. Bei der Erstellung dieses Symbols dürfen Sie keine Variationen von Logos, Marken oder Symbolen von Facebook verwenden, einschließlich der Marken WhatsApp, Oculus und Instagram.
Sie können auch keinen „Facebook“- oder „FB“-Text einfügen.
Wenn Sie noch keins haben, können Sie mit einem Logo-Maker ganz einfach ein professionell aussehendes Facebook-App-Symbol erstellen.
Sobald Sie ein App-Symbol erstellt haben, klicken Sie auf den Abschnitt „App-Symbol“ und wählen dann die gewünschte Bilddatei aus.

Klicken Sie anschließend auf die Schaltfläche Änderungen speichern.
Ihre Facebook-App ist standardmäßig auf privat eingestellt. Das bedeutet, dass Sie die einzige Person sind, die sich mit Facebook anmelden kann.
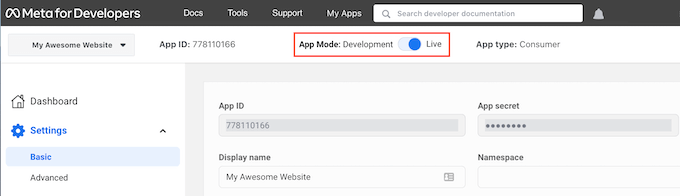
Bevor Ihre Besucher über Facebook ein Konto erstellen können, müssen Sie Ihre App live schalten. Suchen Sie dazu den Schieberegler „App-Modus: Entwicklung“ und klicken Sie darauf, um den Schieberegler von weiß auf blau zu stellen.

Facebook-Anwendungen können entweder einen „Standardzugriff“ oder einen „erweiterten Zugriff“ auf die Informationen des Nutzers haben. Wenn Ihre Anwendung Standardzugriff hat, können sich die Besucher nicht über die soziale Anmeldung von Facebook anmelden.
In der Vergangenheit hat Facebook seine Standardeinstellungen für Berechtigungen geändert. Es lohnt sich also immer zu überprüfen, ob Ihre App die richtigen Berechtigungen hat, um die soziale Anmeldung zu unterstützen.
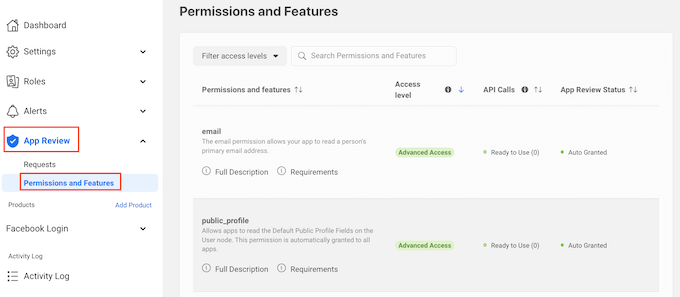
Klicken Sie im Menü auf der linken Seite auf App Review “ Permissions and Features.

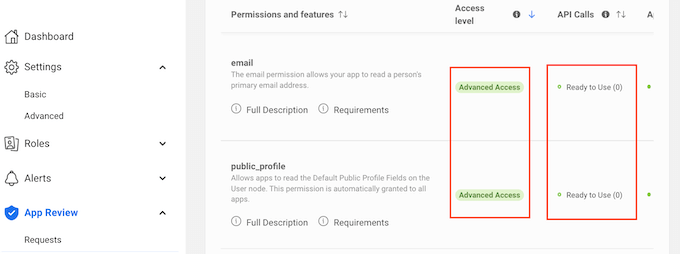
Suchen Sie nun die Berechtigungen „E-Mail“ und „public_profile“.
Um Social Login zu unterstützen, müssen diese beiden Berechtigungen als „Advanced Access“ und „Ready to Use“ markiert sein, wie Sie in der folgenden Abbildung sehen können.

Sehen Sie stattdessen die Schaltflächen „Erweiterten Zugang erhalten“? Das bedeutet, dass Ihre App derzeit nicht über die richtigen Berechtigungen für die soziale Anmeldung verfügt.
In diesem Fall müssen Sie auf die Schaltfläche „Erweiterten Zugriff erhalten“ klicken und dann den Anweisungen auf dem Bildschirm folgen.
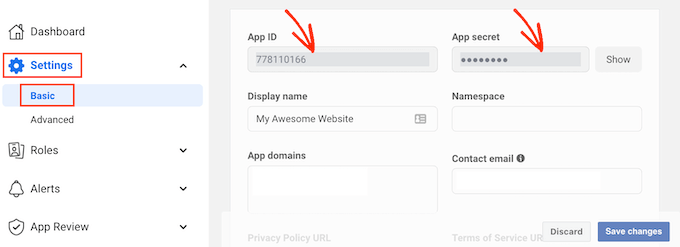
Sobald Sie über die erweiterten Zugriffsrechte verfügen, klicken Sie im linken Menü auf Einstellungen “ Basis.
Oben auf der Seite sehen Sie eine „App-ID“ und ein „App-Geheimnis“.

Um das Geheimnis der App zu lüften, klicken Sie einfach auf die Schaltfläche „Anzeigen“ und geben Sie dann das Passwort für Ihr Facebook-Konto ein.
Die Facebook Developers-Website wird nun aktualisiert und zeigt dein App-Geheimnis an.
Der nächste Schritt ist das Hinzufügen des App-Geheimnisses und der App-ID zu Ihrem Nextend-Plugin. Wechseln Sie dazu wieder in das WordPress-Dashboard.
Klicken Sie hier auf die Registerkarte „Einstellungen“. Sie können nun die ID und das Geheimnis in die Felder „App ID“ und „App Geheimnis“ in Ihrem WordPress-Dashboard einfügen.
Klicken Sie anschließend auf die Schaltfläche Änderungen speichern.
Bevor Sie weitermachen, sollten Sie überprüfen, ob Ihr soziales Login korrekt eingerichtet ist. Klicken Sie dazu einfach auf die Schaltfläche „Einstellungen überprüfen“.

Daraufhin öffnet sich ein Popup, in das Sie Ihren Facebook-Benutzernamen und Ihr Passwort eingeben können. Wenn Sie die soziale Anmeldung korrekt eingerichtet haben, sollten Sie jetzt in Ihrem WordPress-Blog angemeldet sein.
Auch wenn Ihr Social Login funktioniert, kann es sein, dass Nextend Sie warnt, dass der Anbieter derzeit deaktiviert ist. Wenn Sie diese Warnung sehen, dann klicken Sie einfach auf die Schaltfläche Aktivieren.

Sie haben nun erfolgreich Social Login zu Ihrer WordPress-Website hinzugefügt. Der nächste Schritt ist die Änderung des Aussehens und der Funktionsweise der Login-Schaltfläche auf Ihrer Website.
Um die Schaltfläche für die soziale Anmeldung zu gestalten, klicken Sie einfach auf die Registerkarte „Schaltflächen“. Sie sehen nun alle verschiedenen Stile, die Sie für die Schaltfläche für die soziale Anmeldung verwenden können.
Um einen anderen Stil zu verwenden, klicken Sie einfach auf das entsprechende Optionsfeld, um es auszuwählen.

Danach können Sie den Text, den Nextend auf dieser Schaltfläche anzeigt, ändern, indem Sie den Text ‚Login label‘ bearbeiten.
Sie können auch einige grundlegende Formatierungen auf das Login-Label anwenden. In der folgenden Abbildung wird zum Beispiel mit den HTML-Tags <b> und </b> ein Fett-Effekt erzielt.

Außerdem haben Sie die Möglichkeit, den Text zu ändern, den diese Schaltfläche für ihre „Link-Beschriftung“ verwendet. Dies ist der Text, den Nextend anzeigt, wenn der Besucher ein Konto auf Ihrer Website erstellt hat, aber dieses Konto nicht mit Facebook verknüpft hat.
Sie können das Link-Label verwenden, um angemeldete Nutzer zu ermutigen, ihr Konto mit verschiedenen Social-Media-Profilen zu verbinden.
Um diesen Text zu ändern, geben Sie ihn einfach in das Feld „Linkbeschriftung“ ein. Auch hier können Sie HTML verwenden, um einige grundlegende Formatierungen auf den Beschriftungstext anzuwenden.
Sie sollten es den Besuchern auch leicht machen, ihre Social-Media-Profile von Ihrer WordPress-Website zu trennen.
Hier kommt das Feld ‚Unlink label‘ ins Spiel.
In dieses Feld können Sie den Text eingeben, den Ihre Website angemeldeten Nutzern, die ihr soziales Konto bereits mit Ihrer Website verbunden haben, anzeigen soll.
Wenn Sie auf diesen Link klicken, können die Nutzer die Verbindung zwischen Ihrer WordPress-Website und ihrem Social-Media-Konto unterbrechen.
Diese Einstellungen sollten für die meisten Websites ausreichend sein. Wenn Sie jedoch lieber eine vollständig benutzerdefinierte Schaltfläche erstellen möchten, können Sie jederzeit das Kontrollkästchen „Benutzerdefinierte Schaltfläche verwenden“ aktivieren.
Dies fügt einen neuen Abschnitt hinzu, in dem Sie Ihre eigene soziale Anmeldeschaltfläche mithilfe von Code erstellen können.

Wenn Sie mit der Gestaltung Ihrer Schaltfläche zufrieden sind, klicken Sie auf die Schaltfläche Änderungen speichern.
Als nächstes klicken Sie auf die Registerkarte „Verwendung“. Nextend zeigt nun alle Shortcodes an, die Sie verwenden können, um den Social-Login-Button zu Ihrer WordPress-Website hinzuzufügen.

Mit diesen Shortcodes können Sie eine Reihe von Anmeldebuttons erstellen. Um eine einfache Anmeldeschaltfläche für Facebook zu erstellen, würden Sie den folgenden Shortcode verwenden:
[nextend_social_login provider=“facebook“]
Das folgende Bild zeigt ein Beispiel dafür, wie diese Schaltfläche für die soziale Anmeldung auf Ihrer Website aussehen wird.

Wie Sie auf der Registerkarte „Verwendung“ sehen können, gibt es einige zusätzliche Parameter, die Sie zu Ihrem Shortcode hinzufügen können. Dadurch ändert sich das Aussehen und Verhalten der Schaltfläche.
Wenn Sie eine Schaltfläche für die soziale Anmeldung erstellen möchten, die keine Textbeschriftung hat, können Sie den Parameter ‚icon‘ hinzufügen, zum Beispiel [nextend_social_login provider=“facebook“ style=“icon“]
Hier sehen Sie ein Beispiel, wie diese Schaltfläche auf Ihrer WordPress-Website aussehen wird.

Wenn sich ein Besucher über ein soziales Konto auf Ihrer Website anmeldet, können Sie ihn automatisch auf eine Seite weiterleiten. Dieser Bildschirm enthält einen Beispiel-Shortcode, der die Nutzer zur Nextend-Website weiterleitet.
Sie können diesen Shortcode leicht anpassen, so dass er den Besucher zu einer Seite auf Ihrer eigenen WordPress-Website weiterleitet.

Es gibt noch einige andere Parameter, die Sie zu Ihrem Shortcode hinzufügen können. Um die vollständige Liste der Parameter zu sehen, klicken Sie auf den Link in der Plugin-Dokumentation.
Nachdem Sie sich für einen Shortcode entschieden haben, können Sie den Code zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzufügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Ihrer WordPress-Website ein Social Login hinzufügen können. Sie können auch unseren Leitfaden zu den besten Social-Media-Plugins für WordPress durchlesen und erfahren , wie Sie die Besucher Ihrer WordPress-Website verfolgen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support says
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk says
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support says
We hope you are able to set it up with this guide’s assistance
Admin
Norman says
Thanks for the information! Nice and details guide!
WPBeginner Support says
Glad you found it helpful!
Admin