Adding social logins to your WordPress website makes the sign-up process easier for your visitors.
Social logins let users create an account using their existing social media profiles. So, instead of setting up a new username and password, they can log in with platforms like Facebook or Google.
This not only saves time but also reduces hassle for your visitors. Plus, you’ll get access to their name and email address for future marketing.
In this article, we’ll show you how to add social logins to WordPress.

Why Add Social Login to WordPress?
There are many reasons why you may want to allow user registration on your WordPress website.
If you run an online store, user registration allows shoppers to save their payment and delivery information. This makes it easier for them to buy again in the future.
User registration is also an important part of creating a WordPress membership site. It allows you to build a community of engaged users who have access to exclusive content.
However, most people don’t like filling out long user registration forms and remember yet another username-password combination.
Social logins let visitors create an account with your website just by clicking a button. They can use the username and password from their existing social media accounts, such as their Facebook login details.
Since it’s so convenient, social login can encourage more people to register with your website. With that in mind, let’s see how you can add a social login to WordPress.
Video Tutorial
If you’d prefer written instructions, just keep reading.
How to Add Social Login to WordPress
The easiest way to add a front-end login to your WordPress website is to use the Nextend Social Login and Register plugin.
This free plugin lets visitors log in using Facebook, Twitter, or Google.
Note: Want to add a social login for a site other than Facebook, Twitter, or Google? There is also a Nextend Social Login pro version that adds social login for lots of different sites, including PayPal, Slack, and TikTok.
First, you’ll need to install and activate the Nextend plugin. For more details, please see our beginner’s guide on how to install a WordPress plugin.
Upon activation, you’ll want to go to Settings » Nextend Social Login from the WordPress admin area. On this screen, you’ll see all the different social login options that you can add to your WordPress site.

The process of adding a social login to your site will vary depending on whether you’re adding Facebook, Twitter, or Google login.
Let’s look at Facebook as an example.
To add a Facebook login to your WordPress website, let’s click the ‘Getting Started’ button under the Facebook logo.
At this point, you may get a warning that Facebook only allows HTTPS OAuth Redirects.
This means your site must be using HTTPS before you can add a Facebook login to WordPress. To set it up, see our guide on switching HTTP to HTTPS in WordPress.
Once you’re using HTTPS, your next task is creating a Facebook app. This allows you to create an App Key and App Secret, which you’ll add to the Nextend plugin.
Creating a Facebook app sounds technical, but don’t worry. You don’t need to know any code, and we’ll walk you through all the steps.
To create this app, you must switch between your WordPress dashboard and the Meta for Developers website. With that in mind, it’s a good idea to leave your WordPress dashboard open in the current tab and visit the Meta for Developers in a new tab.
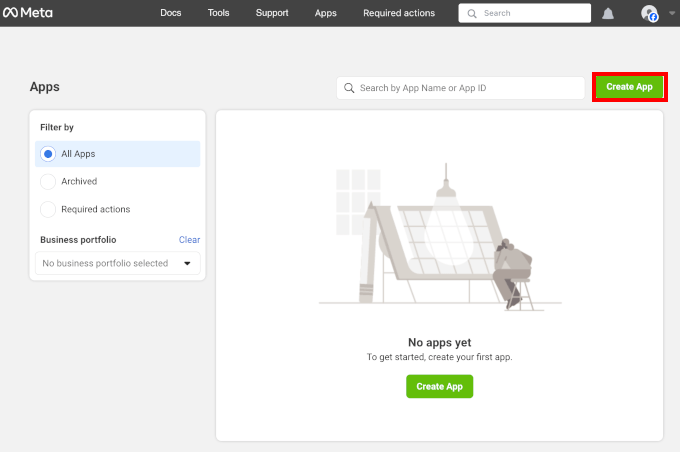
In your Meta for Developers tab, simply click the ‘Create App’ button.

You’ll then land in the setup process.
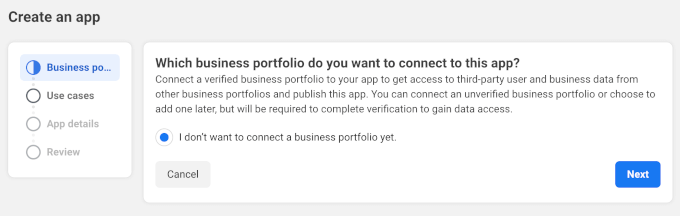
The first thing you’ll need to do is to choose a business portfolio you want to connect to the new app. The default setting is enabled for ‘I don’t want to connect a business portfolio yet.’ You can leave this as is and click ‘Next.’

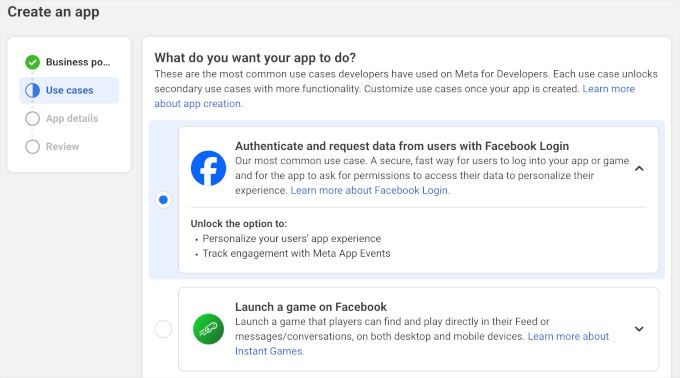
In the ‘Use cases’ stage, you’ll choose what your app should do.
Since we want to add social login to WordPress, go ahead and select the ‘Authenticate and request data from users with Facebook Login’ option.
After that, you’ll want to click the ‘Next’ button.

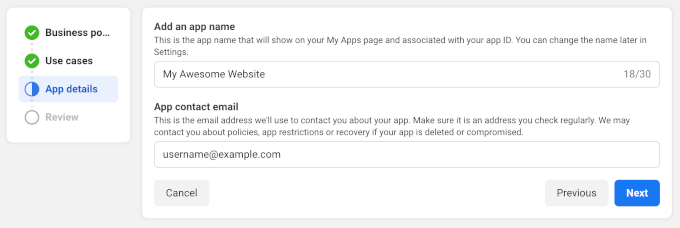
Next, in the ‘Display name’ field, let’s type in the name that you want to use for the Facebook app. This name will be shown to visitors, so you’ll want to use something they’ll recognize, such as your WordPress website’s title.
After naming your app, you can type your email address into the ‘App contact email’ field. This is the address that Facebook will use to warn you about potential policy violations and app restrictions or share information about how you can recover a deleted account.
With that in mind, you’ll want to type in an email address that you check regularly. Go ahead and click ‘Next’ to continue.

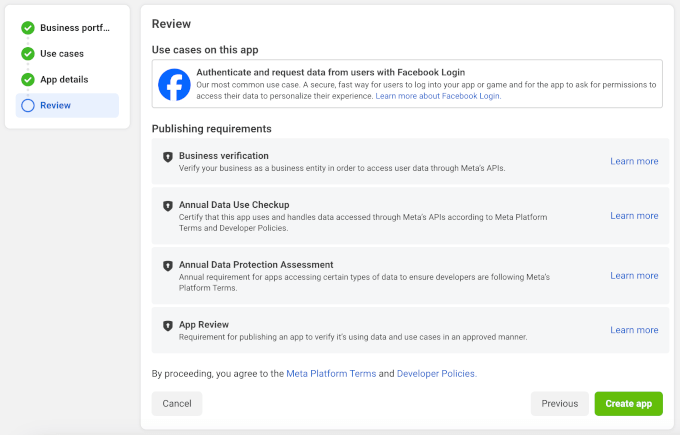
You’ll then see a review page. On this page, Meta for Developers will show you all the settings you’ve configured for the new app.
If everything looks good, simply click the ‘Create App’ button.

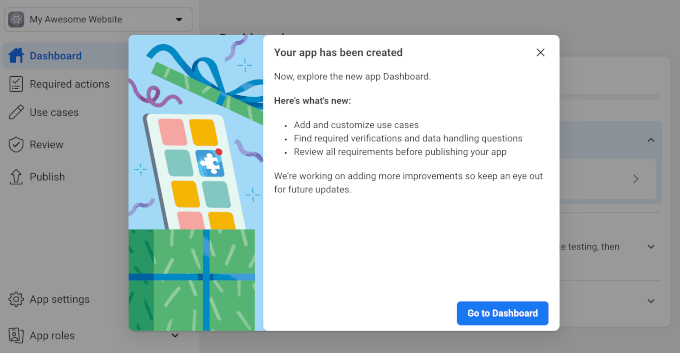
You should now see a notification pop-up with a ‘Go to Dashboard’ button.
Let’s click on it.

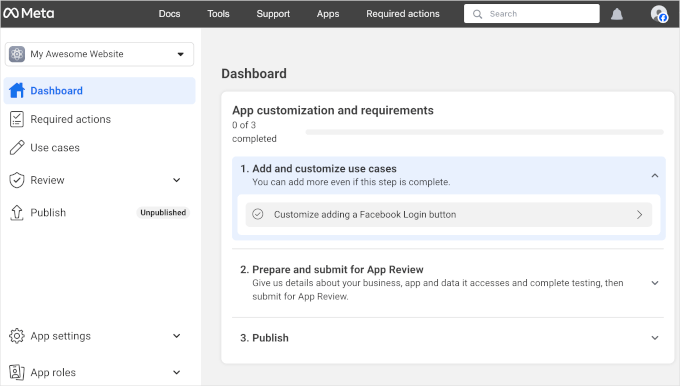
You’re now ready to add products to the Facebook app.
From here, you can click ‘Customize adding a Facebook Login button.’

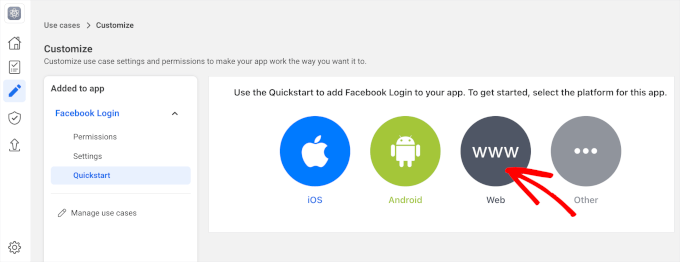
Next, you’ll want to head over to ‘Quickstart’ from the ‘Facebook Login’ menu.
From here, you can choose the ‘Web’ option.

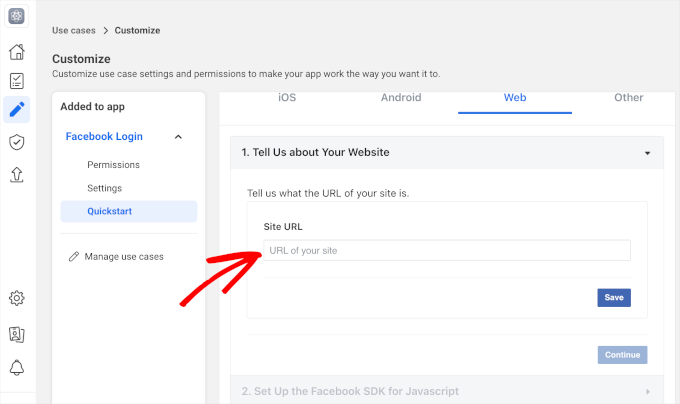
This will open the customization section.
In the ‘Site URL’ field, simply type in your website’s URL.

Make sure to get the right URL, or else it might show an error.
To do this, simply switch back to the tab that’s showing your WordPress dashboard. This screen provides detailed instructions on how to link Nextend to Facebook, including the exact URL that you should use.

After typing your site’s URL into the ‘Site URL’ field, let’s make sure you click on the ‘Save’ button to save your changes.
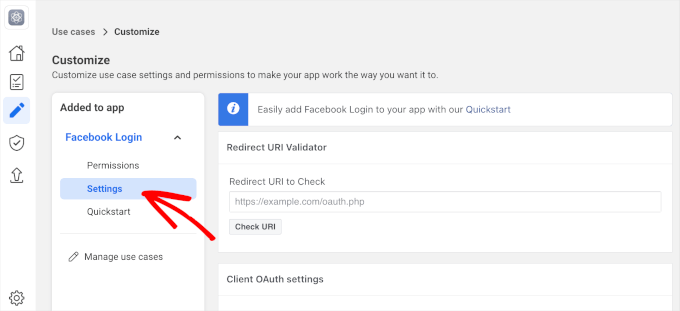
Then, let’s move to the ‘Settings’ section.

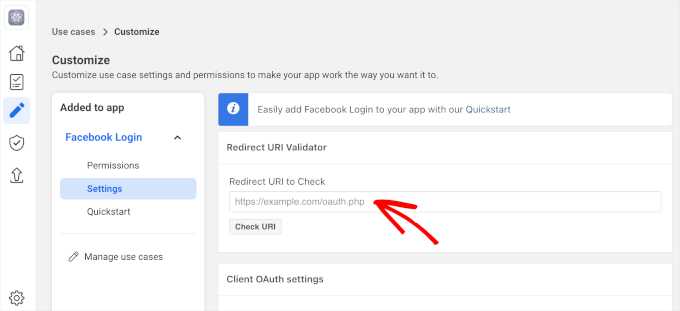
On this screen, you’ll need to paste a valid oAuth redirect. To get this value, just switch back to your WordPress tab.
These instructions include a URL labeled ‘Valid OAuth redirect URIs.’ You can copy this URL.

Next, let’s switch back to the Meta for Developers website and paste the URL into the ‘Redirect URI to Check’ field.
After that, you’re ready to click on the ‘Save changes’ button at the bottom.

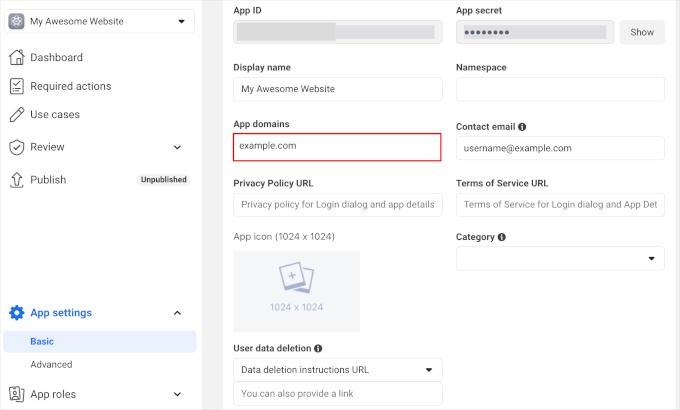
Once done, let’s go to Settings » Basic in the left-hand menu.
In ‘App domain,’ simply type in your site’s domain name.

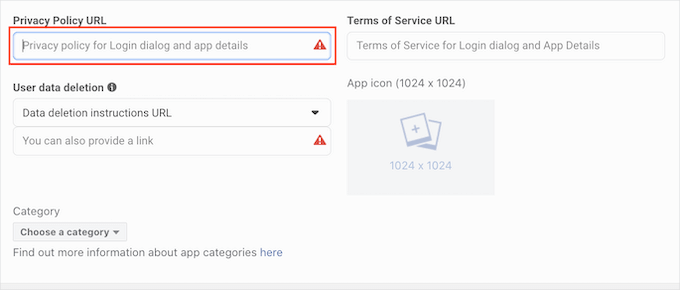
In the ‘Privacy Policy URL’ field, you’ll need to type in the address of your website’s privacy policy.
This privacy policy should disclose the information you collect from visitors and how you plan to use that data, including any information you get from social logins.
If you need help creating this important page, then please see our guide on how to add a privacy policy in WordPress.

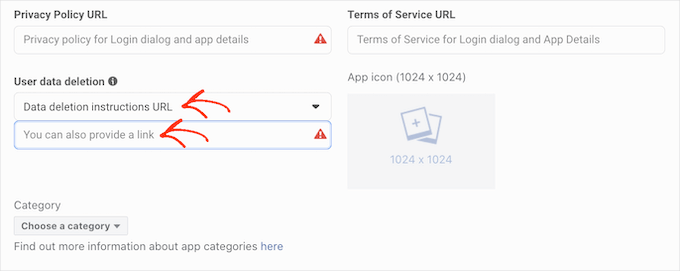
To comply with GDPR, you must allow users to delete their accounts on your website.
There are lots of ways that you can allow users to delete their WordPress accounts, but you should always share these instructions with your visitors.
To help users find this information, click on the ‘User Data Deletion’ section and then choose ‘Data Deletion Instructions URL’ from the dropdown menu.
You can then type in or copy/paste the URL where visitors can find information on how to delete their account. For example, you might add the instructions to your privacy policy or FAQ page.

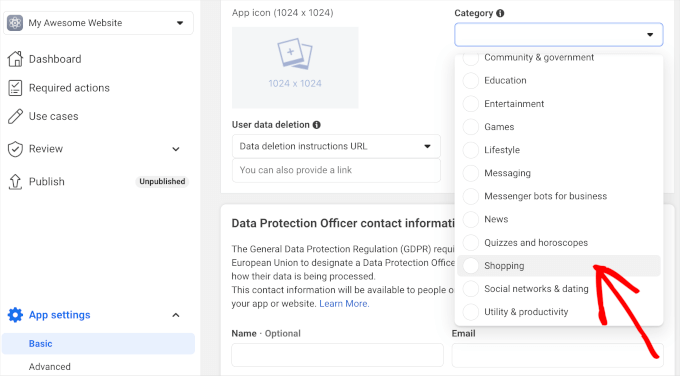
Once you’ve done that, you’ll want to open the ‘Category’ dropdown menu and choose the category that best represents how you plan to use social login on your WordPress website.
For example, if you’re adding a Facebook login to your WooCommerce store, then you’ll typically want to click on the ‘Shopping’ category.

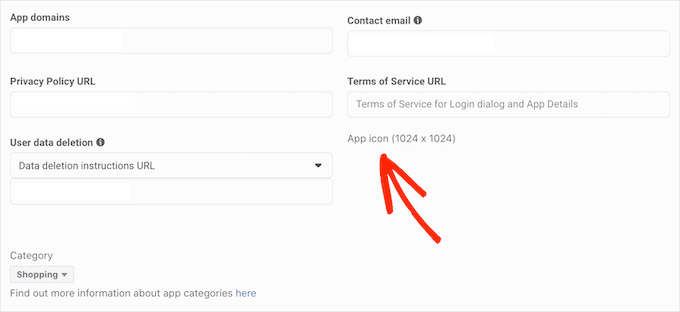
Once you’ve done that, the next step is choosing an app icon. This icon will represent your app in the ‘App Center,’ which is an area of Facebook where users can find new applications.
This isn’t particularly important for our app, but it’s a requirement, so you’ll still need to create an app icon.
Your app icon must have a transparent background and be between 512 x 512 and 1024 x 1024 pixels. When creating this icon, you can’t use any variations of Facebook’s logos, trademarks, or icons, including its WhatsApp, Oculus, and Instagram brands.
You also can’t include any ‘Facebook’ or ‘FB’ text.
If you don’t already have one, then you can easily create a professional-looking Facebook app icon using a logo maker.
Once you’ve created an app icon, go ahead and click on the ‘App Icon’ section and select the image file you want to use.

After all that, you can click the ‘Save Changes’ button.
Your Facebook app is set to private by default, which means you are the only person who can log in using Facebook.
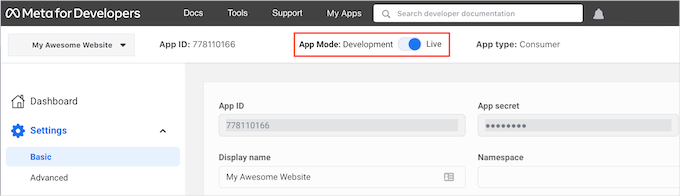
Before your visitors can create an account using Facebook, you’ll need to make your app live. To do this, find the ‘App Mode: Development’ slider and click on it to make it live.=

Facebook applications can either have ‘Standard access’ or ‘Advanced access’ to the user’s information. If your app has standard access, then visitors won’t be able to log in using Facebook’s social login.
In the past, Facebook changed its default permission settings, so it’s always worth checking that your app has the right permissions to support social login.
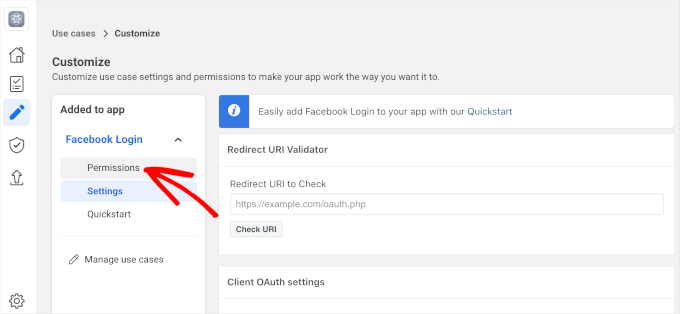
In the left-hand menu, let’s navigate the ‘Permission’ section.

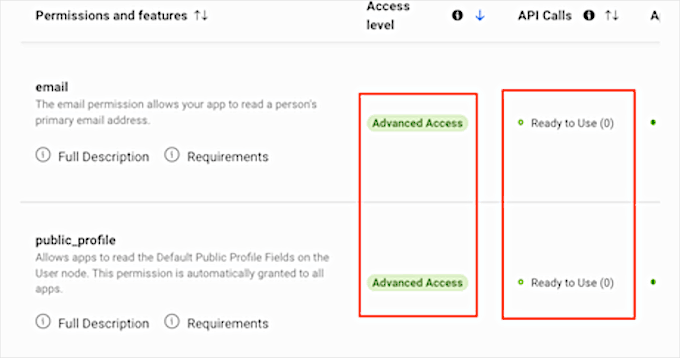
Now, you’ll want to look at the ‘email’ and ‘public_profile’ permissions.
To support social login, both of these permissions must be marked as ‘Advanced Access’ and ‘Ready to Use,’ as you can see in the following image.

Do you see the ‘Get Advanced Access’ buttons instead? This means that your app currently doesn’t have the right permissions to log in to social media.
In this case, you’ll need to click on the ‘Get Advanced Access’ button and then follow the onscreen instructions.
Once you have the ‘Advanced Access’ permissions, go ahead and navigate to App setting » Basic from the left-hand menu.
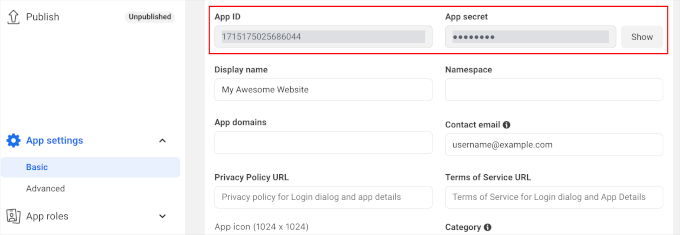
At the top of the page, you’ll see an ‘App ID’ and ‘App secret.’

To reveal the ‘App secret,’ just click on the ‘Show’ button. Then, you can type in the password for your Facebook account. The Meta for Developers website will now update to show your ‘App secret.’
The next step is adding the ‘App secret’ and ‘App ID’ to your Nextend plugin. To do this, let’s switch back to the WordPress dashboard.
From here, you’ll want to go to the ‘Settings’ tab and paste the ID and secret into the ‘App ID’ and ‘App secret’ fields in your WordPress dashboard.
Once you’ve done that, go ahead and click the ‘Save Changes’ button.
Before you go any further, it’s a good idea to test that your social login is set up correctly. To do this, simply click on the ‘Verify Settings’ button.

This will open a popup where you can type in your Facebook username and password. If you’ve set up the social login correctly, then you should now be logged into your WordPress blog.
Even if your social login is working, Nextend may still warn you that the provider is currently disabled. If you do see this warning, then simply click on the ‘Enable’ button.

You’ve successfully added a social login to your WordPress website. The next step is to change how the login button looks and acts on your site.
To style the social login button, simply click the ‘Buttons’ tab. You will then see all the different styles that you can use.
To use a different style, you can click to select its radio button.

Once you’ve done that, you can edit this button’s ‘Login label’ text to change the text that Nextend shows.
You can also apply some basic formatting to the login label. For example, in the following image, we’re applying a bold effect by using <b> and </b> HTML tags.

You also have the option to change the text this button uses for its ‘Link label.’ This is the text that Nextend shows when a visitor has created an account on your website but hasn’t linked that account to Facebook.
You can use the link label to encourage logged-in users to connect their accounts to various social media profiles.
To change this text, simply type into the ‘Link label’ field. Once again, you can use HTML to apply some basic formatting to the label text.
You should also make it easy for visitors to disconnect their social media profiles from your WordPress website.
This is where the ‘Unlink label’ field comes in.
In this field, you can type in the text that your site will show to logged-in users who have already connected their social accounts to your website.
By clicking on this link, users can disconnect the connection between your WordPress website and their social media accounts.
These settings should be enough for most websites.
However, if you prefer to create a completely custom button, then you can always check the ‘Use custom button’ box. This adds a new section where you can create your own social login button using code.

When you’re happy with how you’ve styled your button, you can go ahead and click the ‘Save Changes’ button.
Next, you’ll want to switch to the ‘Usage’ tab.
Nextend will now show all the shortcodes that you can use to add the social login button to your WordPress website.

These shortcodes can create a range of login buttons. To create a basic login button for Facebook, you would use the following shortcode:
[nextend_social_login provider=”facebook”]
The following image shows an example of how this social login button will look on your site.

As you can see in the ‘Usage’ tab, there are a few extra parameters that you can add to your shortcode. This will change how the button looks or acts.
If you want to create a social login button that doesn’t have a text label, then you can add the ‘icon’ parameter, for example [nextend_social_login provider=”facebook” style=”icon”]
Here is an example of how this button will look on your WordPress website.

When a visitor logs into your site using a social account, you can automatically redirect them to a page. This screen has an example shortcode that will redirect users to the Nextend site.
You can easily customize this shortcode to redirect visitors to a page on your WordPress website.

You can add a few other parameters to your shortcode. To see the full list of parameters, you can click the link to the plugin’s documentation.
After deciding what shortcode to use, you can add the code to any page, post, or widget-ready area. For step-by-step instructions, see our beginner’s guide on adding a shortcode in WordPress.
We hope this article helped you learn how to add a social login to your WordPress website. You can also check out our guide on the best social media plugins for WordPress or our complete social media cheat sheet for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always came across social login buttons on many websites an thought it required many documents for authorization to implement and not applicable for small websites.
But this article made the entire imagination so practical and surprisingly, I did not face any challenges when adding Facebook and Google login to my website using the Nextend Social Login and Register plugin. You guys are the best, Thanks ideed.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin