Volete aggiungere i social login al vostro sito WordPress?
I social login consentono ai visitatori di creare un account con il vostro sito WordPress utilizzando i loro account di social media esistenti. Invece di creare un nuovo nome utente o una nuova password, gli utenti possono semplicemente effettuare il login con Facebook, Google o un’altra piattaforma. In questo modo si risparmia tempo, si riduce l’attrito e si ottiene comunque l’accesso al loro nome/indirizzo e-mail per futuri scopi di marketing.
In questo articolo vi mostreremo come potete aggiungere il social login a WordPress.

Perché aggiungere il login sociale a WordPress?
Ci sono molti motivi per cui potreste voler consentire la registrazione degli utenti sul vostro sito web WordPress. Se gestite un negozio online, la registrazione degli utenti consente agli acquirenti di salvare le informazioni relative al pagamento e alla consegna. In questo modo sarà più facile per loro acquistare di nuovo in futuro.
Anche la registrazione degli utenti è una parte importante della creazione di un sito associativo WordPress.
Tuttavia, la maggior parte delle persone non ama compilare lunghi moduli di registrazione degli utenti e ricordare un altro nome utente/password.
I social login consentono ai visitatori di creare un account sul vostro sito web semplicemente facendo clic su un pulsante. Possono utilizzare il nome utente e la password dei loro account di social media esistenti, come ad esempio i dati di accesso a Facebook.
Essendo così comodo, il social login può incoraggiare un maggior numero di persone a registrarsi sul vostro sito web. Detto questo, vediamo come aggiungere il social login a WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come aggiungere il login sociale a WordPress
Il modo più semplice per aggiungere un login front-end al vostro sito WordPress è utilizzare il plugin Nextend Social Login and Register.
Questo plugin gratuito consente ai visitatori di accedere utilizzando Facebook, Twitter o Google.
Nota: volete aggiungere il social login per un sito diverso da Facebook, Twitter o Google? Esiste anche una versione pro di Nextend Social Login che aggiunge il login sociale per molti siti diversi, tra cui PayPal, Slack e TikTok.
Per prima cosa, è necessario installare e attivare il plugin Nextend. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Impostazioni ” Nextend Social Login nell’area di amministrazione di WordPress. In questa schermata vengono visualizzate tutte le diverse opzioni di accesso sociale che è possibile aggiungere al proprio sito WordPress.

Il processo di aggiunta di un login sociale al sito varia a seconda che si tratti di Facebook, Twitter o Google.
Prendiamo ad esempio Facebook.
Per aggiungere il login di Facebook al vostro sito web WordPress, fate clic sul pulsante “Guida introduttiva” sotto il logo di Facebook.
A questo punto, potreste ricevere un avviso che Facebook consente solo reindirizzamenti OAuth HTTPS. Ciò significa che il vostro sito deve utilizzare HTTPS prima di poter aggiungere il login di Facebook a WordPress. Per configurarlo, consultate la nostra guida su come passare da HTTP a HTTPS in WordPress.
Una volta utilizzato HTTP, il compito successivo è la creazione di un’applicazione Facebook. Ciò consente di creare un’App Key e un App Secret, che verranno aggiunti al plugin Nextend.
Creare un’app per Facebook sembra un’operazione tecnica, ma non preoccupatevi. Non è necessario conoscere alcun codice e noi vi guideremo attraverso tutti i passaggi.
Per creare questa applicazione, dovrete passare dalla dashboard di WordPress al sito web di Facebook Developers. Per questo motivo, è bene lasciare la dashboard di WordPress aperta nella scheda corrente e visitare Facebook Developers in una nuova scheda.
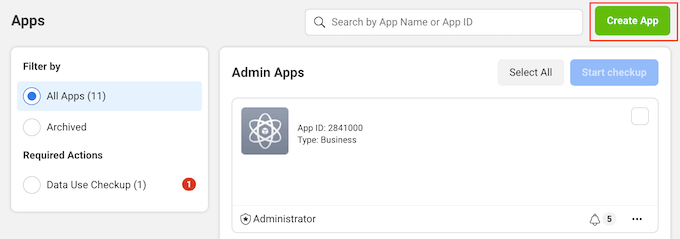
Nella scheda Sviluppatori di Facebook, fate semplicemente clic sul pulsante “Crea app”.

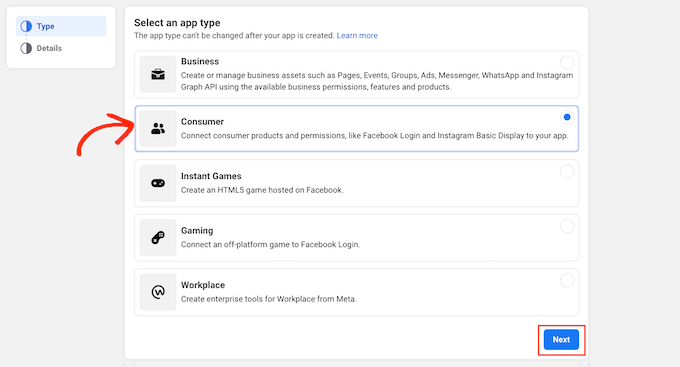
Ora è possibile scegliere un tipo di applicazione. Dato che vogliamo aggiungere il social login a WordPress, andiamo avanti e facciamo clic su “Consumer”.
Quindi, scorrere fino alla parte inferiore della schermata e fare clic sul pulsante “Avanti”.

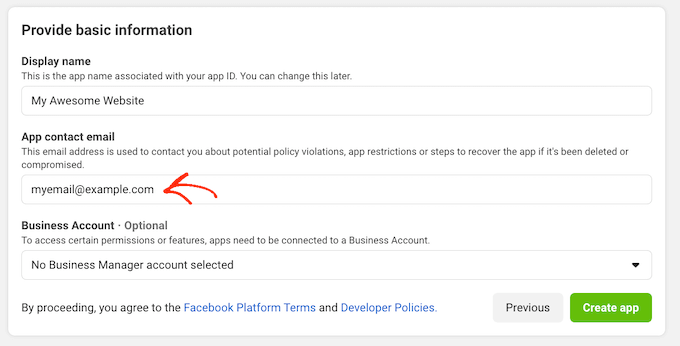
Nel campo “Nome visualizzato”, digitate il nome che volete utilizzare per l’app di Facebook. Questo nome verrà mostrato ai visitatori, quindi è meglio utilizzare qualcosa di riconoscibile, come il nome del vostro sito WordPress.
Quindi, digitate il vostro indirizzo e-mail nel campo “App contact email”.
Questo è l’indirizzo che Facebook utilizzerà per avvertirvi di potenziali violazioni delle policy e restrizioni delle app, o per condividere informazioni su come recuperare un account cancellato. Per questo motivo, dovrete digitare un indirizzo e-mail che controllate regolarmente.

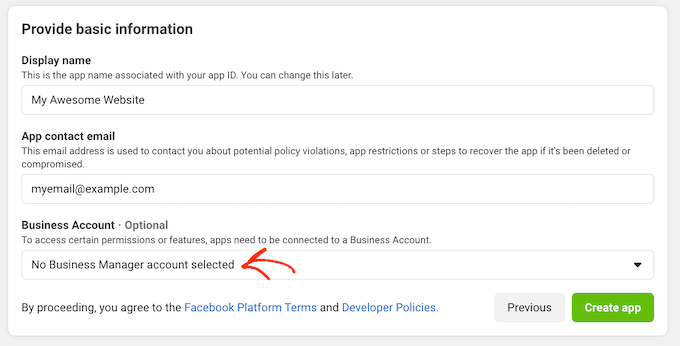
Se avete più pagine Facebook, potreste aver creato un account Facebook Business Manager. Questo vi permette di dare ai membri del team un accesso completo o parziale alle vostre pagine Facebook senza condividere i vostri dati di accesso.
Se avete creato un account Facebook Business Manager, potete collegare la vostra nuova app al vostro account manager aprendo il menu a tendina “Business Account”. Quindi, scegliete semplicemente un account manager dal menu a discesa.
Se non avete un Facebook Business Manager, potete semplicemente lasciare questa tendina impostata su “Nessun account Business Manager selezionato”, che è l’impostazione predefinita.

Dopodiché, siete pronti a fare clic sul pulsante “Crea app”.
Nel popup che appare, digitate la password del vostro account Facebook e poi fate clic sul pulsante “Invia”.
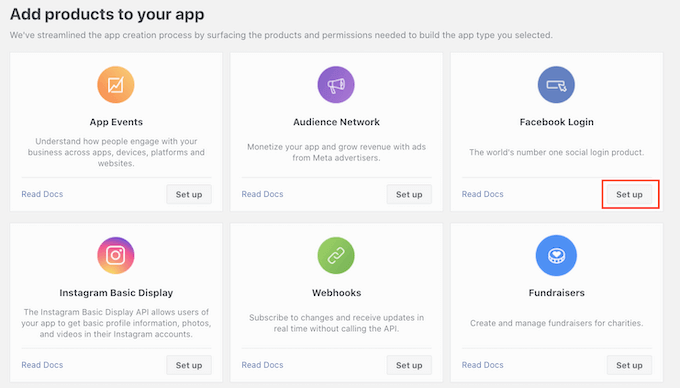
Ora siete pronti ad aggiungere prodotti all’app di Facebook. Andate avanti e trovate la sezione Facebook Login e poi fate clic sul pulsante “Imposta”.

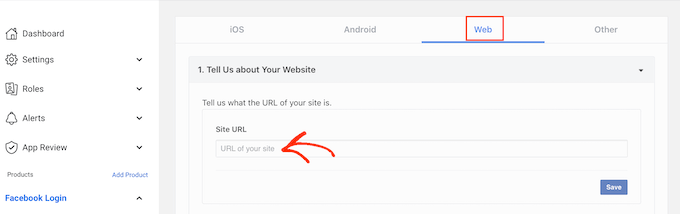
Successivamente, è sufficiente fare clic su “Web”.
Nel campo URL del sito, digitate l’URL del vostro sito web.

Per ottenere l’URL corretto, basta tornare alla scheda che mostra la dashboard di WordPress.
Questa schermata contiene istruzioni dettagliate su come collegare Nextend a Facebook. Tra queste c’è l’indicazione dell’URL esatto da utilizzare.

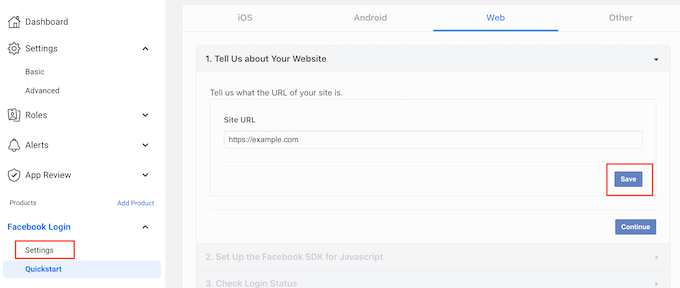
Dopo aver digitato l’URL del sito nel campo “URL del sito”, assicurarsi di fare clic sul pulsante “Salva” per salvare le modifiche.
Nel menu di sinistra, trovate la sezione “Accesso a Facebook” e fate clic su “Impostazioni”.

In questa schermata, è necessario incollare un reindirizzamento oAuth valido. Per ottenere questo valore, basta tornare alla scheda WordPress.
Queste istruzioni includono un URL denominato “URI di reindirizzamento OAuth validi”. È possibile copiare questo URL.

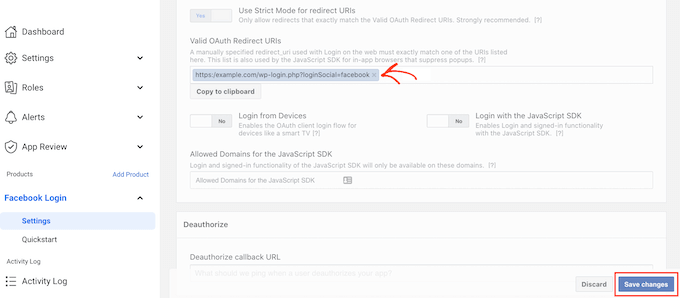
Quindi, tornate al sito web di Facebook Developer e incollate l’URL nel campo “Valid OAuth Redirect URIs”.
Dopodiché, siete pronti a fare clic sul pulsante “Salva modifiche” in basso.

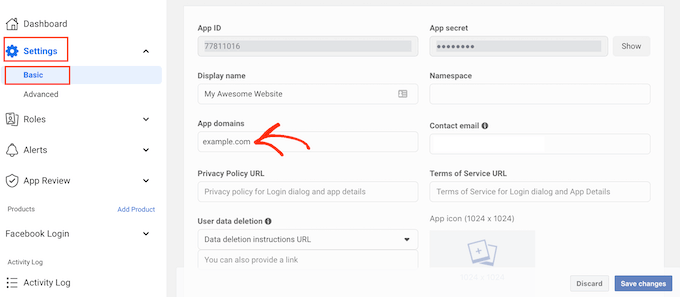
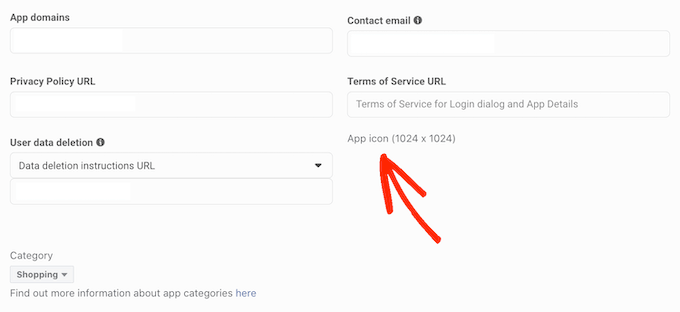
Nel menu di sinistra, fare clic su Impostazioni ” Base.
In “Dominio app”, digitate il nome di dominio del vostro sito.

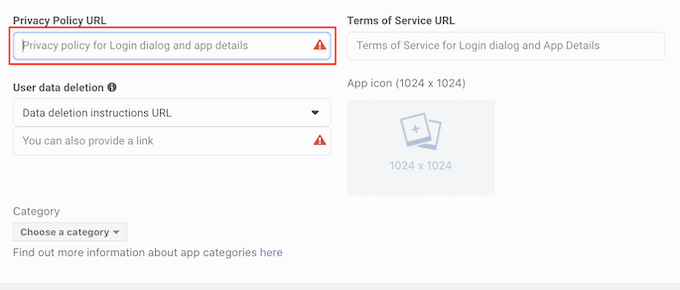
Nel campo URL dell’informativa sulla privacy, dovrete digitare l’indirizzo dell’informativa sulla privacy del vostro sito web. L’informativa sulla privacy deve indicare le informazioni che raccogliete dai visitatori e come intendete utilizzare tali dati, comprese le informazioni ottenute dai login sociali.
Se avete bisogno di aiuto per creare questa importante pagina, consultate la nostra guida su come aggiungere un’informativa sulla privacy in WordPress.

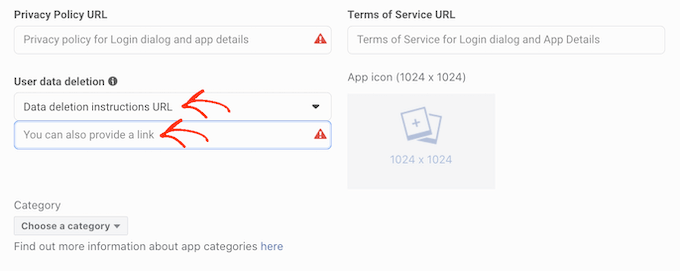
Per essere conformi al GDPR, dovete dare agli utenti la possibilità di cancellare il proprio account sul vostro sito web.
Ci sono molti modi per consentire agli utenti di eliminare i loro account WordPress, ma dovreste sempre condividere queste istruzioni con i vostri visitatori.
Per aiutare gli utenti a trovare queste informazioni, fare clic sulla sezione “Cancellazione dei dati dell’utente”, quindi scegliere “URL delle istruzioni per la cancellazione dei dati” dal menu a discesa.
È quindi possibile digitare o copiare/incollare l’URL in cui i visitatori possono trovare informazioni su come eliminare il proprio account. Ad esempio, si possono aggiungere le istruzioni all’informativa sulla privacy o alla pagina delle FAQ.

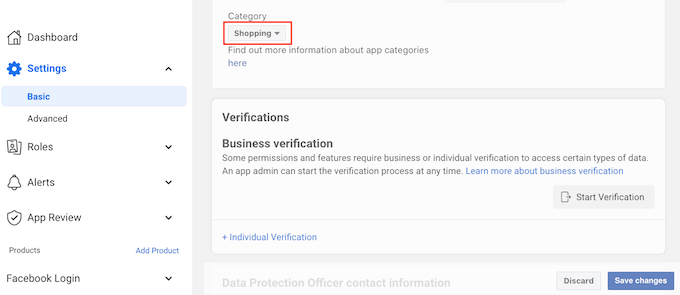
Una volta fatto ciò, aprite il menu a tendina “Categoria” e scegliete la categoria che meglio rappresenta il modo in cui intendete utilizzare il social login sul vostro sito WordPress.
Ad esempio, se state aggiungendo il login di Facebook al vostro negozio WooCommerce, in genere dovrete fare clic sulla categoria “Shopping”.

Una volta fatto questo, il passo successivo è la scelta dell’icona dell’app. Questa icona rappresenterà la vostra applicazione nell’App Center, un’area di Facebook in cui gli utenti possono trovare nuove applicazioni.
Non è particolarmente importante per la nostra applicazione, ma è un requisito, quindi è necessario creare un’icona dell’applicazione.
L’icona dell’app deve avere dimensioni comprese tra 512 x 512 e 1024 x 1024 pixel e deve avere uno sfondo trasparente. Quando si crea questa icona, non è possibile utilizzare alcuna variazione di loghi, marchi o icone di Facebook, compresi i marchi WhatsApp, Oculus e Instagram.
Inoltre, non è possibile includere alcun testo “Facebook” o “FB”.
Se non ne avete già una, potete creare facilmente un’icona per l’app di Facebook dall’aspetto professionale utilizzando un logo maker.
Una volta creata l’icona dell’applicazione, fare clic sulla sezione “Icona dell’applicazione” e scegliere il file di immagine che si desidera utilizzare.

Al termine, fare clic sul pulsante Salva modifiche.
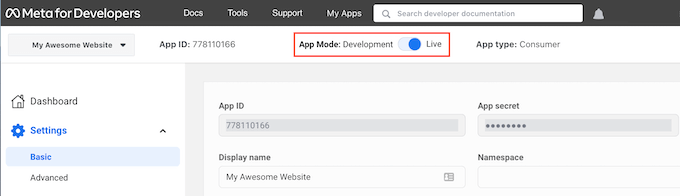
L’app di Facebook è impostata come privata per impostazione predefinita. Ciò significa che solo voi potete accedere a Facebook.
Prima che i visitatori possano creare un account utilizzando Facebook, è necessario rendere attiva la vostra applicazione. Per farlo, trovare il cursore “Modalità app: Sviluppo” e cliccateci sopra per trasformare il cursore da bianco a blu.

Le applicazioni di Facebook possono avere un “accesso standard” o un “accesso avanzato” alle informazioni dell’utente. Se la vostra applicazione ha un accesso standard, i visitatori non potranno accedere utilizzando il social login di Facebook.
In passato Facebook ha modificato le impostazioni predefinite dei permessi, quindi è sempre opportuno verificare che la vostra applicazione disponga dei permessi giusti per supportare il social login.
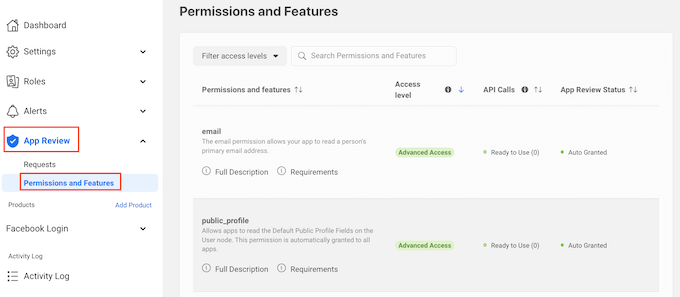
Nel menu a sinistra, fare clic su Revisione app ” Autorizzazioni e funzionalità.

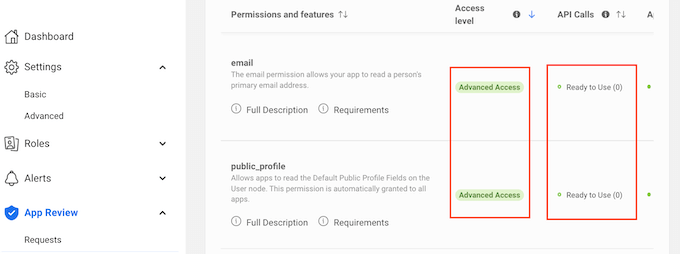
Ora, trovare le autorizzazioni “e-mail” e “profilo_pubblico”.
Per supportare il social login, entrambi i permessi devono essere contrassegnati come “Accesso avanzato” e “Pronto all’uso”, come si può vedere nell’immagine seguente.

Vedete invece i pulsanti “Ottieni accesso avanzato”? Ciò significa che la vostra applicazione non dispone dei permessi giusti per il social login.
In questo caso, dovrete fare clic sul pulsante “Ottieni accesso avanzato” e seguire le istruzioni sullo schermo.
Una volta ottenute le autorizzazioni per l’accesso avanzato, fare clic su Impostazioni ” Base nel menu a sinistra.
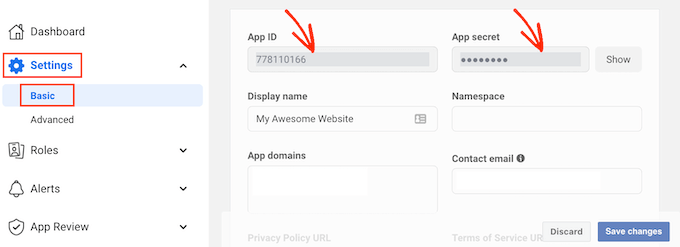
Nella parte superiore della pagina vengono visualizzati un “ID app” e un “segreto app”.

Per rivelare il segreto dell’app, basta cliccare sul pulsante “Mostra” e digitare la password del proprio account Facebook.
Il sito web di Facebook Developers si aggiornerà per mostrare il segreto dell’app.
Il passo successivo consiste nell’aggiungere l’App secret e l’App ID al plugin Nextend. Per farlo, tornare alla dashboard di WordPress.
Qui, fare clic sulla scheda “Impostazioni”. A questo punto è possibile incollare l’ID e il segreto nei campi “App ID” e “App secret” della dashboard di WordPress.
Una volta fatto ciò, fare clic sul pulsante Salva modifiche.
Prima di proseguire, è bene verificare che il social login sia impostato correttamente. Per farlo, basta cliccare sul pulsante Verifica impostazioni.

Si aprirà una finestra popup in cui digitare il nome utente e la password di Facebook. Se avete impostato correttamente il social login, ora dovreste essere collegati al vostro blog WordPress.
Anche se il social login funziona, Nextend potrebbe avvertire che il provider è attualmente disabilitato. Se viene visualizzato questo avviso, è sufficiente fare clic sul pulsante Abilita.

Avete aggiunto con successo il social login al vostro sito WordPress. Il passo successivo consiste nel modificare l’aspetto e il comportamento del pulsante di accesso sul vostro sito.
Per creare uno stile per il pulsante di accesso sociale, è sufficiente fare clic sulla scheda ‘Pulsanti’. A questo punto si vedranno tutti i diversi stili che si possono utilizzare per il pulsante di accesso sociale.
Per utilizzare uno stile diverso, è sufficiente fare clic per selezionare il relativo pulsante di opzione.

Una volta fatto ciò, è possibile modificare il testo che Nextend mostra su questo pulsante modificando il testo “Etichetta di accesso”.
È anche possibile applicare una formattazione di base all’etichetta di login. Ad esempio, nell’immagine seguente stiamo applicando un effetto grassetto utilizzando i tag HTML <b> e </b>.

Inoltre, avete anche la possibilità di modificare il testo che questo pulsante utilizza per la sua “etichetta di collegamento”. Si tratta del testo che Nextend mostra quando il visitatore ha creato un account sul vostro sito web, ma non lo ha collegato a Facebook.
È possibile utilizzare l’etichetta del link per incoraggiare gli utenti che hanno effettuato l’accesso a collegare il proprio account a vari profili di social media.
Per modificare il testo, è sufficiente digitarlo nel campo “Etichetta link”. Anche in questo caso, è possibile utilizzare l’HTML per applicare una formattazione di base al testo dell’etichetta.
Dovreste anche fare in modo che i visitatori possano facilmente scollegare i loro profili di social media dal vostro sito web WordPress.
A questo punto entra in gioco il campo “Etichetta senza link”.
In questo campo è possibile digitare il testo che il sito mostrerà agli utenti che hanno effettuato il login e che hanno già collegato il proprio account social al sito.
Facendo clic su questo link, gli utenti potranno interrompere la connessione tra il vostro sito WordPress e il loro account di social media.
Queste impostazioni dovrebbero essere sufficienti per la maggior parte dei siti web. Tuttavia, se si preferisce creare un pulsante completamente personalizzato, è sempre possibile selezionare la casella “Usa pulsante personalizzato”.
Viene aggiunta una nuova sezione in cui è possibile creare il proprio pulsante di accesso sociale utilizzando un codice.

Quando si è soddisfatti dello stile del pulsante, fare clic sul pulsante Salva modifiche.
Quindi, fare clic sulla scheda “Utilizzo”. Nextend mostrerà ora tutti gli shortcode che potete utilizzare per aggiungere il pulsante di accesso sociale al vostro sito WordPress.

Questi codici brevi possono creare una serie di pulsanti di accesso. Per creare un pulsante di accesso di base per Facebook, si utilizza il seguente shortcode:
[nextend_social_login provider=”facebook”]
L’immagine seguente mostra un esempio dell’aspetto di questo pulsante di accesso sociale sul vostro sito.

Come si può vedere nella scheda ‘Uso’, ci sono alcuni parametri aggiuntivi che si possono aggiungere al codice breve. Questi cambieranno l’aspetto o il comportamento del pulsante.
Se si vuole creare un pulsante di accesso sociale che non abbia un’etichetta di testo, si può aggiungere il parametro “icona”, ad esempio [nextend_social_login provider=”facebook” style=”icon”].
Ecco un esempio dell’aspetto di questo pulsante sul vostro sito web WordPress.

Quando un visitatore accede al vostro sito utilizzando un account social, potete reindirizzarlo automaticamente a una pagina. Questa schermata contiene un esempio di shortcode che reindirizza gli utenti al sito di Nextend.
È possibile personalizzare facilmente questo shortcode in modo che reindirizzi il visitatore a una pagina del proprio sito WordPress.

Ci sono alcuni altri parametri che si possono aggiungere allo shortcode; per vedere l’elenco completo dei parametri, fare clic sul link nella documentazione del plugin.
Dopo aver deciso quale shortcode utilizzare, è possibile aggiungere il codice a qualsiasi pagina, post o area pronta per i widget. Per istruzioni dettagliate, consultate la nostra guida per principianti su come aggiungere uno shortcode in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere il social login al vostro sito web WordPress. Potete anche consultare la nostra guida sui migliori plugin di social media per WordPress e su come monitorare i visitatori del vostro sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support says
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk says
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support says
We hope you are able to set it up with this guide’s assistance
Admin
Norman says
Thanks for the information! Nice and details guide!
WPBeginner Support says
Glad you found it helpful!
Admin