Vous souhaitez ajouter des connexions sociales à votre site WordPress ?
Les connexions sociales permettent aux internautes de créer un compte sur votre site WordPress en utilisant leurs comptes de réseaux sociaux existants. Au lieu de créer un nouvel identifiant ou un nouveau mot de passe, les utilisateurs/utilisatrices peuvent simplement se connecter avec Facebook, Google ou une autre plateforme. Cela leur permet de gagner du temps, de réduire les frictions et de vous donner accès à leur nom et à leur adresse e-mail à des fins de marketing par la suite.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter la connexion sociale à WordPress.

Pourquoi ajouter une connexion sociale à WordPress ?
Il y a de nombreuses raisons pour lesquelles vous pouvez permettre l’Inscription d’un utilisateur sur votre site WordPress. Si vous gérez une boutique en ligne, l’inscription des utilisateurs/utilisatrices permet aux clients d’enregistrer leurs informations de paiement et de distribution. Il leur est ainsi plus facile d’effectuer de nouveaux achats à l’avenir.
L’inscription des utilisateurs est également un élément important de la création d’un site d’adhésion WordPress.
Cependant, la plupart des gens n’aiment pas remplir de longs formulaires d’Inscription et se souvenir d’un énième identifiant/mot de passe.
Les connexions sociales permettent aux internautes de créer un compte sur votre site en cliquant simplement sur un bouton. Ils peuvent utiliser l’identifiant et le mot de passe de leurs comptes de réseaux sociaux existants, comme leurs données de connexion à Facebook.
Puisqu’elle est si pratique, la connexion sociale peut encourager plus de personnes à s’inscrire sur votre site. Ceci étant dit, voyons comment vous pouvez ajouter la connexion sociale à WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Comment ajouter une connexion sociale à WordPress
La façon la plus simple d’ajouter une connexion publique à votre site WordPress est d’utiliser l’extension Nextend Social Login and S’inscr ire.
Cette extension gratuite permet aux internautes de se connecter en utilisant Facebook, Twitter ou Google.
Note : Vous souhaitez ajouter une connexion sociale pour un site autre que Facebook, Twitter ou Google ? Il existe également une version Nextend Social Login pro qui ajoute la connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
Tout d’abord, vous devrez installer et activer l’extension Nextend. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, allez dans Réglages » Nextend Social Login dans la zone d’administration de WordPress. Sur cet écran, vous voyez toutes les différentes options de connexion sociale que vous pouvez ajouter à votre site WordPress.

Le processus d’ajout d’une connexion sociale à votre site varie selon qu’il s’agit d’une connexion Facebook, Twitter ou Google.
Prenons l’exemple de Facebook.
Pour ajouter la connexion Facebook à votre site WordPress, cliquez sur le bouton « Premiers pas » situé sous le logo Facebook.
À ce stade, il se peut que vous receviez un avertissement indiquant que Facebook permet uniquement les redirections OAuth HTTPS. Cela signifie que votre site doit utiliser HTTPS avant que vous puissiez ajouter la connexion Facebook à WordPress. Pour le configurer, consultez notre guide sur la façon de passer de HTTP à HTTPS dans WordPress.
Une fois que vous utilisez HTTP, votre prochaine tâche consiste à créer une application Facebook. Cela vous permet de créer une App Key et une App Secret, que vous ajouterez à l’extension Nextend.
La création d’une application Facebook peut sembler technique, mais ne vous inquiétez pas. Vous n’avez pas besoin de connaître le code, et nous vous accompagnerons dans toutes les étapes.
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et le site des développeurs/développeuses de Facebook. Dans cette optique, il est conseillé de laisser votre Tableau de bord WordPress ouvert dans l’onglet courant et de visiter le site des développeurs/développeuses Facebook dans un nouvel onglet.
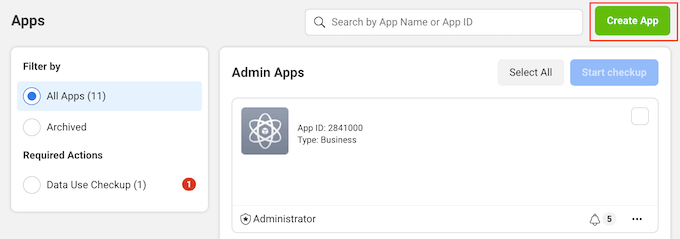
Dans votre onglet développeurs/développeuses Facebook, cliquez simplement sur le bouton « Créer une application ».

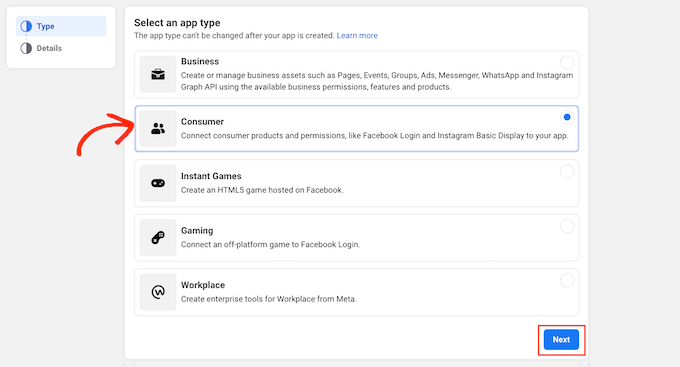
Vous pouvez maintenant choisir un type d’application. Puisque nous voulons ajouter la connexion sociale à WordPress, allez-y et cliquez sur » Consumer « .
Ensuite, défilez jusqu’au bas de l’écran et cliquez sur le bouton « Suivant ».

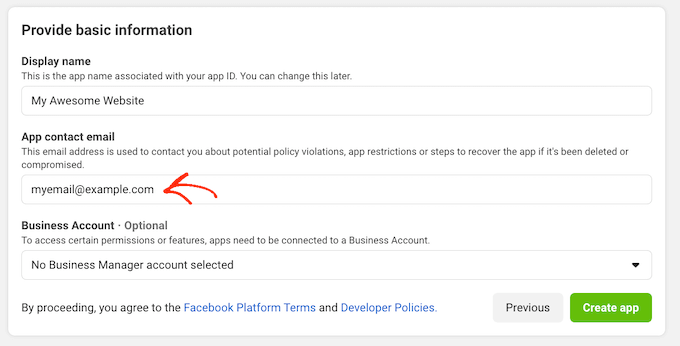
Dans le champ « Nom affiché », saisissez le nom que vous souhaitez utiliser pour l’application Facebook. Ce nom sera affiché aux internautes, il est donc préférable d’utiliser quelque chose qu’ils reconnaîtront, comme le nom de votre site WordPress.
Ensuite, saisissez votre adresse e-mail dans le champ « App contact email ».
C’est l’adresse que Facebook utilisera pour vous avertir d’éventuelles violations des règles et restrictions d’applications, ou pour partager des informations sur la manière dont vous pouvez récupérer un compte supprimé. Dans cette optique, vous devez saisir une adresse e-mail que vous consultez régulièrement.

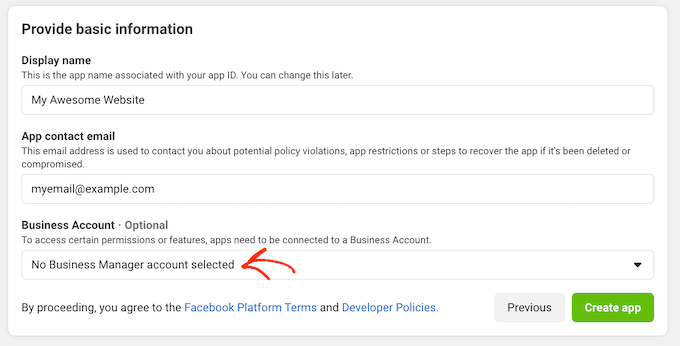
Si vous avez plusieurs pages Facebook, vous avez peut-être créé un compte Facebook Business Manager. Celui-ci vous permet de donner aux membres de votre équipe un accès total ou partiel à vos pages Facebook sans partager vos informations de connexion.
Si vous avez créé un compte Facebook Business Manager, vous pouvez connecter votre nouvelle application à votre compte de gestionnaire en ouvrant le menu déroulant » Compte professionnel « . Ensuite, il suffit de choisir un gestionnaire de compte dans le menu déroulant.
Si vous n’avez pas de Business Manager Facebook, vous pouvez simplement définir ce menu déroulant sur » Aucun compte professionnel sélectionné « , ce qui est le paramètre par défaut.

Ensuite, vous êtes prêt à cliquer sur le bouton « Créer une application ».
Dans la fenêtre surgissante, saisissez le mot de passe de votre compte Facebook, puis cliquez sur le bouton « Envoyer ».
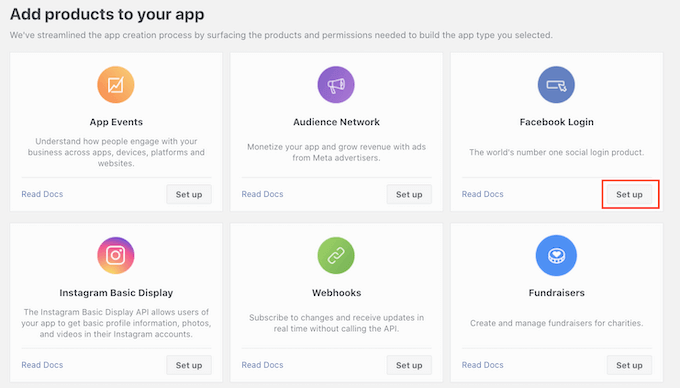
Vous êtes maintenant prêt à ajouter des produits à l’application Facebook. Allez-y et trouvez la section relative à la connexion Facebook, puis cliquez sur le bouton » Configurer « .

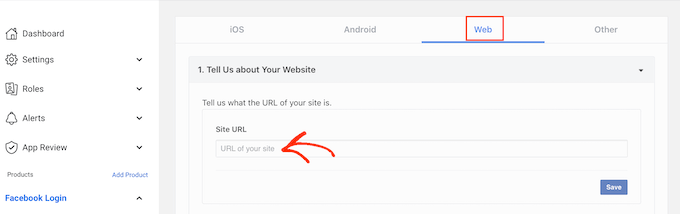
Ensuite, il suffit de cliquer sur « Web ».
Dans le champ URL du site, saisissez l’URL de votre site.

Pour obtenir la bonne URL, il suffit de revenir à l’onglet qui affiche votre tableau de bord WordPress.
Cet écran contient des instructions détaillées sur la manière de lier Nextend à Facebook. Il affiche notamment l’URL exacte à utiliser.

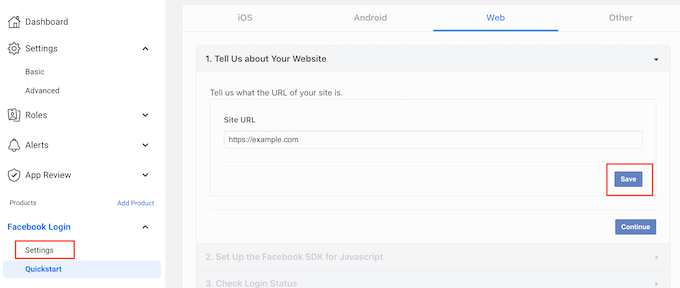
Après avoir saisi l’URL de votre site dans le champ « URL du site », n’oubliez pas de cliquer sur le bouton « Enregistrer » pour sauvegarder vos modifications.
Dans le menu de gauche, trouvez la section « Connexion Facebook » et cliquez sur « Réglages ».

Sur cet écran, vous devrez coller une redirection OAuth valide. Pour obtenir cette valeur, retournez dans votre onglet WordPress.
Ces instructions comprennent une URL libellée comme » URI de redirection OAuth valides « . Vous pouvez aller de l’avant et copier cette URL.

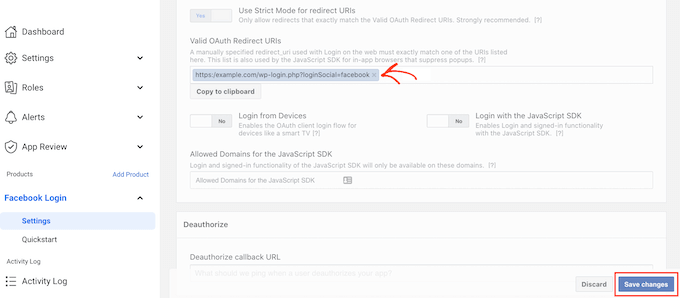
Ensuite, retournez sur le site du développeur/développeuse Facebook et collez l’URL dans le champ « Valid OAuth Redirect URIs ».
Vous pouvez ensuite cliquer sur le bouton « Enregistrer les modifications » en bas de page.

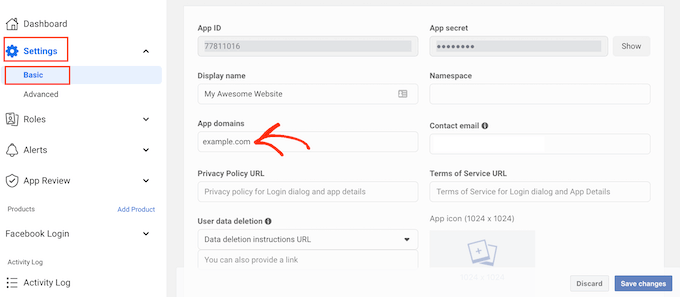
Dans le menu de gauche, cliquez sur Réglages » Base.
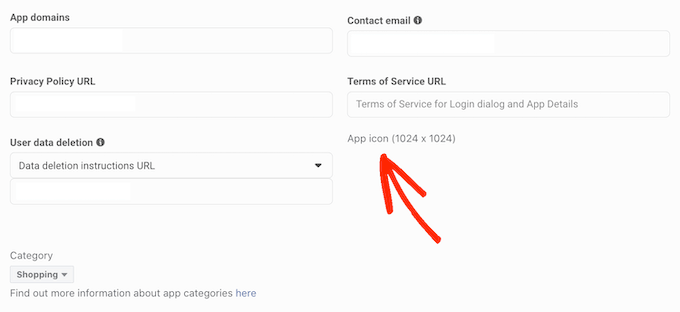
Dans « App domain », saisissez le nom de domaine de votre site.

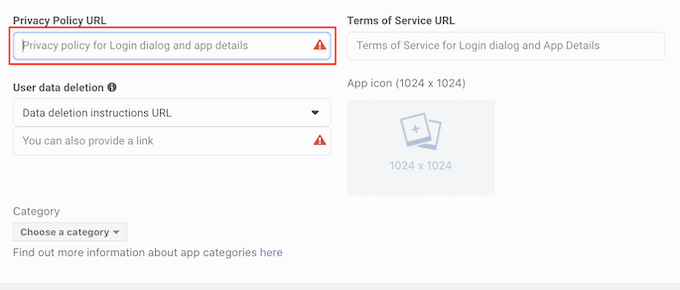
Dans le champ URL de la Politique de Confidentialité, vous devez saisir l’adresse de la politique de confidentialité de votre site. Cette politique de confidentialité doit indiquer les informations que vous recueillez auprès des internautes et l’usage que vous comptez faire de ces données, y compris les informations obtenues à partir des connexions sociales.
Si vous avez besoin d’aide pour créer cette page importante, veuillez consulter notre guide sur l ‘ajout d’une politique de confidentialité dans WordPress.

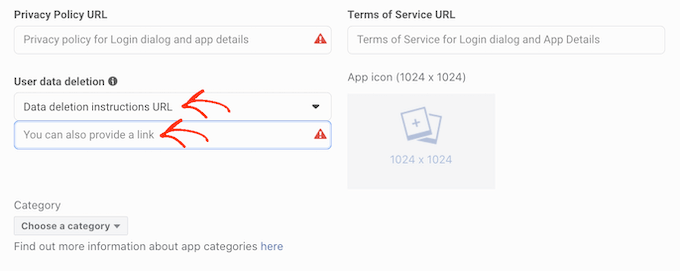
Pour être en conformité avec le RGPD, vous devez donner aux utilisateurs/utilisatrices un moyen de supprimer leur compte sur votre site.
Vous pouvez permettre aux utilisateurs/utilisatrices de supprimer leur compte WordPress de bien des façons, mais vous devriez toujours partager ces instructions avec vos internautes.
Pour aider les utilisateurs/utilisatrices à trouver ces informations, cliquez sur la section « Suppression des données de l’utilisateur », puis choisissez « URL des instructions de suppression des données » dans le menu déroulant.
Vous pouvez ensuite saisir ou copier/coller l’URL où les internautes peuvent trouver des informations sur la manière de supprimer leur compte. Par exemple, vous pouvez ajouter les instructions à votre politique de confidentialité ou à votre page FAQ.

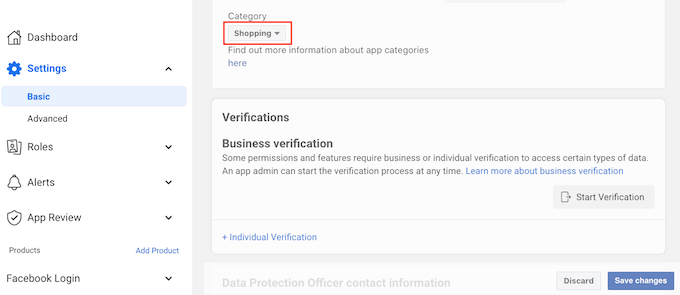
Une fois que vous avez fait cela, ouvrez le menu déroulant » Catégorie » et choisissez la catégorie qui représente le mieux la façon dont vous offrez la connexion sociale sur votre site WordPress.
Par exemple, si vous ajoutez la connexion Facebook à votre boutique WooCommerce, alors vous voudrez généralement cliquer sur la catégorie » Shopping « .

Une fois que vous avez fait cela, l’étape suivante consiste à choisir une Icône d’application. Cette icône représentera votre application dans l’App Center, qui est une zone de Facebook où les utilisateurs/utilisatrices peuvent trouver de nouvelles applications.
Ce n’est pas particulièrement important pour notre application, mais c’est un prérequis. Vous devrez donc créer une icône d’application.
L’icône de votre application doit avoir une taille comprise entre 512 x 512 et 1024 x 1024 pixels, et son arrière-plan doit être transparent. Lors de la création de cette icône, vous ne pouvez pas utiliser de variantes des logos, marques ou icônes de Facebook, y compris ses marques WhatsApp, Oculus et Instagram.
Vous ne pouvez pas non plus inclure de texte « Facebook » ou « FB ».
Si vous n’en avez pas encore, vous pouvez facilement créer une icône d’application Facebook d’aspect professionnel à l’aide d’un créateur de logo.
Une fois que vous avez créé une icône d’application, cliquez sur la section » Icône d’application « , puis choisissez le fichier image que vous souhaitez utiliser.

Après tout cela, cliquez sur le bouton Enregistrer les modifications.
Votre application Facebook est définie comme privée par défaut. Cela signifie que vous êtes la seule personne à pouvoir vous connecter à l’aide de Facebook.
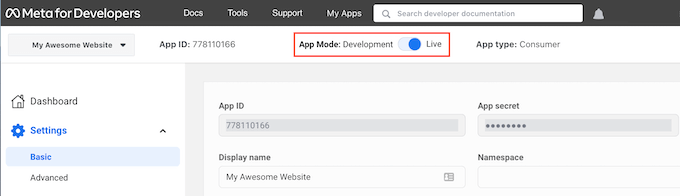
Avant que vos internautes puissent créer un compte à l’aide de Facebook, vous devez mettre votre application en direct. Pour ce faire, trouvez le curseur « App Mode : Développement » et cliquez dessus pour faire passer le curseur du blanc au bleu.

Les applications Facebook peuvent avoir un « accès standard » ou un « accès avancé » aux informations du compte. Si votre application dispose d’un accès standard, les internautes ne pourront pas se connecter à l’aide de la connexion sociale de Facebook.
Par le passé, Facebook a modifié ses paramètres d’autorisation par défaut. Il est donc toujours utile de vérifier que votre application dispose des droits nécessaires pour supporter la connexion sociale.
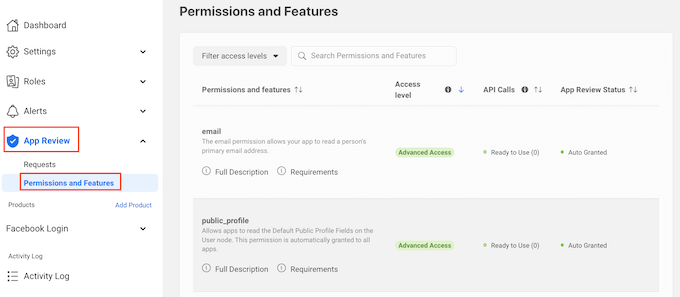
Dans le menu de gauche, cliquez sur Avis d’application » Droits et fonctionnalités.

Trouvez maintenant les droits « e-mail » et « public_profile ».
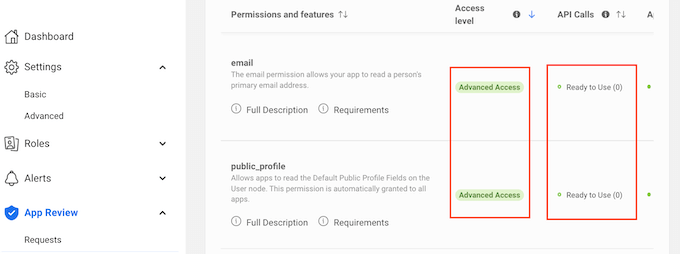
Pour supporter la connexion sociale, ces deux droits doivent être marqués comme « Accès avancé » et « Prêt à l’emploi », comme vous pouvez le voir dans l’image suivante.

Vous voyez des boutons « Obtenir un accès avancé » à la place ? Cela signifie que votre application ne dispose pas des droits nécessaires pour la connexion sociale.
Dans ce cas, vous devez cliquer sur le bouton « Obtenir un accès avancé », puis suivre les instructions qui s’affichent à l’écran.
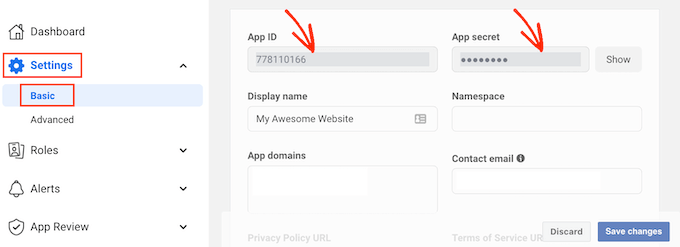
Une fois que vous avez les droits d’accès avancés, cliquez sur Réglages » Basique dans le menu de gauche.
En haut de la page, vous trouverez un « ID d’application » et un « secret d’application ».

Pour révéler le secret de l’appli, il suffit de cliquer sur le bouton » Afficher « , puis de taper le mot de passe de votre compte Facebook.
Le site développeurs/développeuses de Facebook s’actualise et affiche le secret de votre application.
L’étape suivante consiste à ajouter l’App secret et l’App ID à votre extension Nextend. Pour ce faire, retournez dans le Tableau de bord WordPress.
Cliquez sur l’onglet « Réglages ». Vous pouvez maintenant coller l’ID et le secret dans les champs » App ID » et » App secret » de votre Tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton Enregistrer les modifications.
Avant d’aller plus loin, il est conseillé de vérifier que votre connexion sociale est correctement configurée. Pour ce faire, il vous suffit de cliquer sur le bouton Vérifier les Réglages.

Cela ouvrira une fenêtre surgissante dans laquelle vous pourrez saisir votre identifiant et votre mot de passe Facebook. Si vous avez correctement configuré la connexion sociale, vous devriez maintenant être connecté à votre blog WordPress.
Même si votre connexion sociale fonctionne, Nextend peut vous avertir que le fournisseur est actuellement désactivé. Si vous voyez cet avertissement, cliquez simplement sur le bouton Activer.

Vous avez bien ajouté la connexion sociale à votre site WordPress. L’étape suivante consiste à modifier l’apparence et le comportement du bouton de connexion sur votre site.
Pour donner un style au bouton de connexion sociale, cliquez simplement sur l’onglet « Boutons ». Vous verrez alors tous les styles différents que vous pouvez utiliser pour le bouton de connexion sociale.
Pour utiliser un autre style, il suffit de cliquer pour sélectionner son bouton radio.

Une fois que vous avez fait cela, vous pouvez modifier le texte que Nextend affiche sur ce bouton en modifiant le texte du ‘libellé de connexion’.
Vous pouvez également appliquer un formatage de base au libellé de la connexion. Par exemple, dans l’image suivante, nous appliquons un effet de gras en utilisant les balises HTML <b> et </b>.

Modifié, vous avez également la faculté de modifier le texte que ce bouton utilise pour son » Link libellé « . Il s’agit du texte que Nextend affiche lorsque l’internaute a créé un compte sur votre site, mais n’a pas lié ce compte à Facebook.
Vous pouvez utiliser le libellé du lien pour encourager les utilisateurs/utilisatrices connectés à connecter leur compte à divers profils de réseaux sociaux.
Pour modifier ce texte, il suffit de le saisir dans le champ « Libellé du lien ». Là encore, vous pouvez utiliser le langage HTML pour appliquer un formatage de base au texte du libellé.
Vous devez également faire en sorte que les internautes puissent facilement déconnecter leurs profils de réseaux sociaux de votre site WordPress.
C’est là qu’intervient le champ « Libellé sans lien ».
Dans ce champ, vous pouvez saisir le texte que votre site affichera aux utilisateurs/utilisatrices connectés qui ont déjà relié leur compte social à votre site.
En cliquant sur ce lien, les utilisateurs/utilisatrices pourront rompre la connexion entre votre site WordPress et leur compte de réseau social.
Ces réglages devraient suffire pour la plupart des sites. Toutefois, si vous préférez créer un bouton entièrement personnalisé, vous pouvez toujours cocher la case « Utiliser un bouton personnalisé ».
Cela ajoute une nouvelle section dans laquelle vous pouvez créer votre propre bouton de connexion sociale à l’aide d’un code.

Lorsque vous êtes satisfait de la façon dont vous avez modifié votre bouton, cliquez sur le bouton Enregistrer les modifications.
Cliquez ensuite sur l’onglet » Usage « . Nextend va maintenant afficher tous les codes courts que vous pouvez utiliser pour ajouter le bouton de connexion sociale à votre site WordPress.

Ces codes courts permettent de créer une plage de boutons de connexion. Pour créer un bouton de connexion de base pour Facebook, vous devez utiliser le code court suivant :
[nextend_social_login provider= »facebook »]
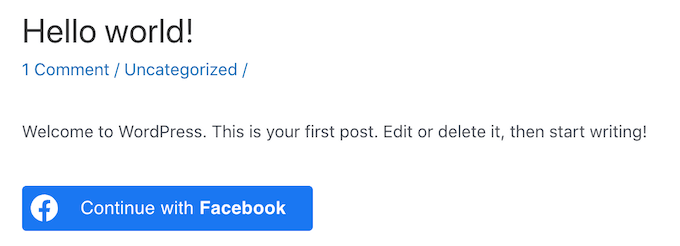
L’image suivante affiche un exemple de l’aspect de ce bouton de connexion sociale sur votre site.

Comme vous pouvez le voir dans l’onglet ‘Usage’, il y a quelques paramètres supplémentaires que vous pouvez ajouter à votre code court. Cela modifiera l’apparence ou le comportement du bouton.
Si vous souhaitez créer un bouton de connexion sociale qui n’a pas de libellé, vous pouvez ajouter le paramètre ‘icon’, par exemple [nextend_social_login provider= »facebook » style= »icon »].
Voici un exemple de l’apparence de ce bouton sur votre site WordPress.

Lorsqu’un internaute se connecte à votre site en utilisant un compte social, vous pouvez le rediriger automatiquement vers une page. Cet écran présente un exemple de code court qui redirigera les utilisateurs/utilisatrices vers le site Nextend.
Vous pouvez facilement personnaliser ce code court afin qu’il redirige l’internaute vers une page de votre propre site WordPress.

Il y a quelques autres paramètres que vous pouvez ajouter à votre code court, pour voir la liste complète des paramètres cliquez sur le lien dans la documentation de l’extension.
Après avoir décidé quel code court vous souhaitez utiliser, vous pouvez ajouter le code à n’importe quelle page, publication ou zone prête pour les widgets. Pour des instructions étape par étape, consultez notre guide du débutant sur l’ajout d’un code court dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une connexion sociale à votre site WordPress. Vous pouvez également consulter notre guide sur les meilleures extensions de réseaux sociaux pour WordPress et comment suivre les internautes sur votre site WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support says
Unless the process has changed, an access token is the information saved on your site.
Administrateur
Jiří Vaněk says
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support says
We hope you are able to set it up with this guide’s assistance
Administrateur
Norman says
Thanks for the information! Nice and details guide!
WPBeginner Support says
Glad you found it helpful!
Administrateur