Deseja adicionar logins sociais ao seu site WordPress?
Os logins sociais permitem que os visitantes criem uma conta no seu site WordPress usando suas contas de mídia social existentes. Em vez de criar um novo nome de usuário ou senha, os usuários podem simplesmente fazer login com o Facebook, o Google ou outra plataforma. Isso economiza o tempo deles, reduz o atrito e ainda permite que você tenha acesso ao nome/endereço de e-mail deles para fins de marketing futuro.
Neste artigo, mostraremos como você pode adicionar o login social ao WordPress.

Por que adicionar o login social ao WordPress?
Há muitos motivos para permitir o registro de usuários no seu site WordPress. Se estiver administrando uma loja on-line, o registro de usuário permite que os compradores salvem suas informações de pagamento e entrega. Isso facilita a compra no futuro.
O registro de usuário também é uma parte importante da criação de um site de associação do WordPress.
No entanto, a maioria das pessoas não gosta de preencher longos formulários de registro de usuário e lembrar-se de mais um nome de usuário/senha.
Os logins sociais permitem que os visitantes criem uma conta no seu site apenas clicando em um botão. Eles podem usar o nome de usuário e a senha de suas contas de mídia social existentes, como os detalhes de login do Facebook.
Por ser tão conveniente, o login social pode incentivar mais pessoas a se registrarem no seu site. Dito isso, vamos ver como você pode adicionar o login social ao WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como adicionar o login social ao WordPress
A maneira mais fácil de adicionar um login de front-end ao seu site WordPress é usar o plug-in Nextend Social Login and Register.
Esse plug-in gratuito permite que os visitantes façam login usando o Facebook, o Twitter ou o Google.
Observação: deseja adicionar o login social a um site que não seja o Facebook, o Twitter ou o Google? Há também uma versão Nextend Social Login pro que adiciona login social para vários sites diferentes, incluindo PayPal, Slack e TikTok.
Primeiro, você precisará instalar e ativar o plug-in Nextend. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Configurações ” Nextend Social Login na área de administração do WordPress. Nessa tela, você verá todas as diferentes opções de login social que podem ser adicionadas ao seu site do WordPress.

O processo de adicionar um login social ao seu site varia de acordo com o login do Facebook, do Twitter ou do Google.
Vejamos o Facebook como um exemplo.
Para adicionar o login do Facebook ao seu site WordPress, clique no botão “Getting Started” (Introdução) abaixo do logotipo do Facebook.
Nesse momento, você poderá receber um aviso de que o Facebook só permite redirecionamentos HTTPS OAuth. Isso significa que seu site deve estar usando HTTPS antes que você possa adicionar o login do Facebook ao WordPress. Para configurá-lo, consulte nosso guia sobre como mudar de HTTP para HTTPS no WordPress.
Quando você estiver usando HTTPs, sua próxima tarefa será criar um aplicativo do Facebook. Isso permite que você crie uma App Key e um App Secret, que serão adicionados ao plug-in Nextend.
Criar um aplicativo do Facebook parece algo técnico, mas não se preocupe. Você não precisa conhecer nenhum código, e nós o orientaremos em todas as etapas.
Para criar esse aplicativo, você precisará alternar entre o painel do WordPress e o site do Facebook Developers. Com isso em mente, é uma boa ideia deixar o painel do WordPress aberto na guia atual e visitar o Facebook Developers em uma nova guia.
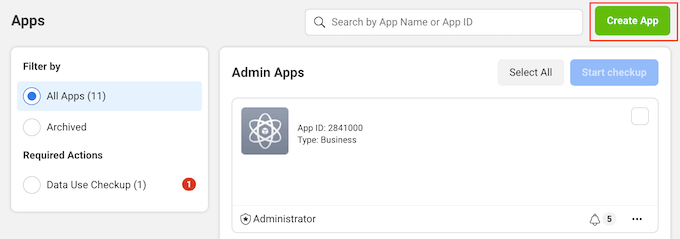
Na guia Desenvolvedores do Facebook, basta clicar no botão “Criar aplicativo”.

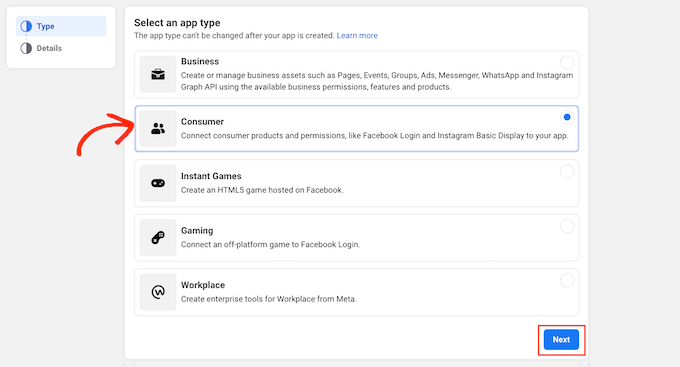
Agora você pode escolher um tipo de aplicativo. Como queremos adicionar o login social ao WordPress, vá em frente e clique em “Consumidor”.
Depois disso, role até a parte inferior da tela e clique no botão “Next” (Avançar).

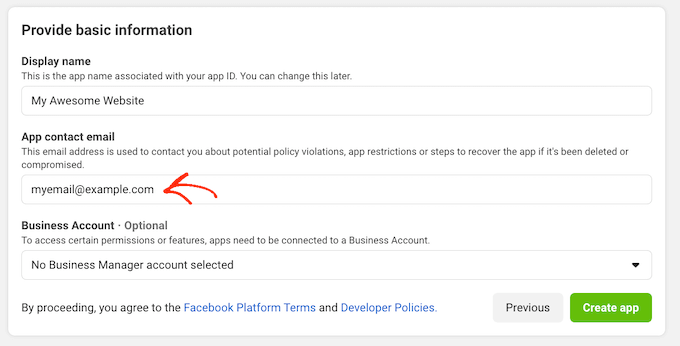
No campo “Nome de exibição”, digite o nome que você deseja usar para o aplicativo do Facebook. Esse nome será exibido aos visitantes, portanto, use algo que eles reconheçam, como o nome do seu site WordPress.
Em seguida, digite seu endereço de e-mail no campo “App contact email”.
Esse é o endereço que o Facebook usará para avisá-lo sobre possíveis violações de políticas e restrições de aplicativos, ou para compartilhar informações sobre como recuperar uma conta excluída. Com isso em mente, você deverá digitar um endereço de e-mail que verifique regularmente.

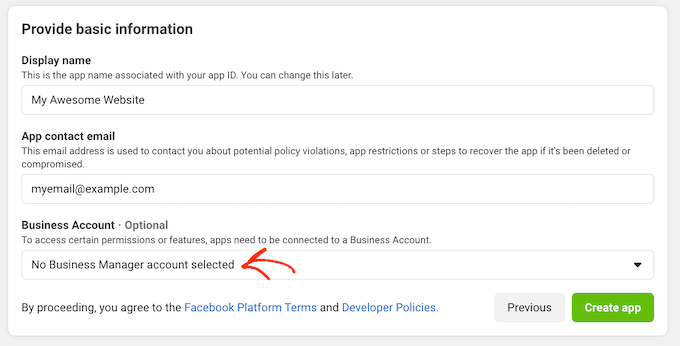
Se você tiver várias páginas do Facebook, talvez tenha criado uma conta do Facebook Business Manager. Isso permite que você dê aos membros da equipe acesso total ou parcial às suas páginas do Facebook sem compartilhar seus detalhes de login.
Se você criou uma conta do Facebook Business Manager, poderá conectar seu novo aplicativo à sua conta de gerente abrindo o menu suspenso “Conta comercial”. Em seguida, basta escolher um gerente de conta no menu suspenso.
Se você não tiver um Facebook Business Manager, basta deixar esse menu suspenso definido como “Nenhuma conta de Business Manager selecionada”, que é a configuração padrão.

Depois disso, você está pronto para clicar no botão “Criar aplicativo”.
Na janela pop-up exibida, digite a senha da sua conta do Facebook e clique no botão “Submit” (Enviar).
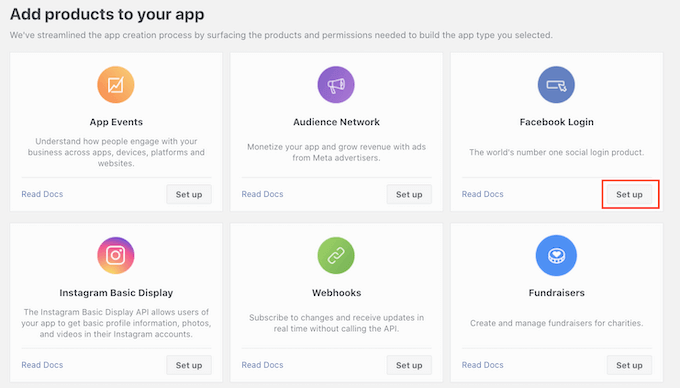
Agora você está pronto para adicionar produtos ao aplicativo do Facebook. Vá em frente e encontre a seção Login do Facebook e clique no botão “Set up” (Configurar).

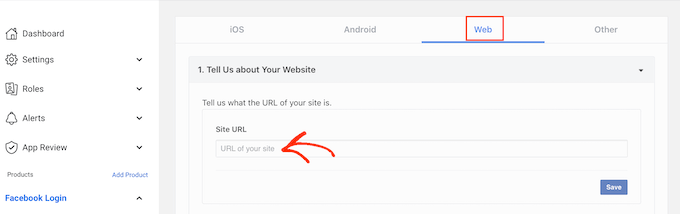
Em seguida, basta clicar em “Web”.
No campo URL do site, digite o URL do seu site.

Para obter o URL correto, basta voltar para a guia que mostra o painel do WordPress.
Essa tela contém instruções detalhadas sobre como vincular o Nextend ao Facebook. Isso inclui a exibição do URL exato que você deve usar.

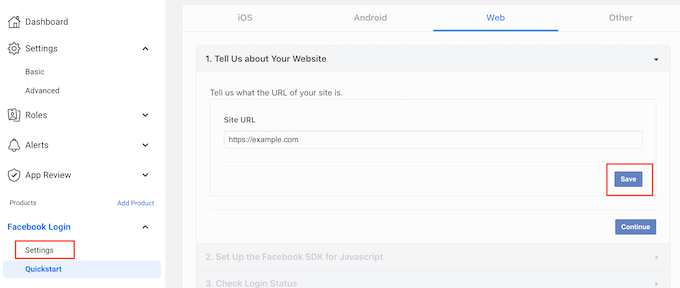
Depois de digitar o URL do seu site no campo “URL do site”, certifique-se de clicar no botão “Salvar” para salvar as alterações.
No menu à esquerda, localize a seção “Facebook Login” e clique em “Settings” (Configurações).

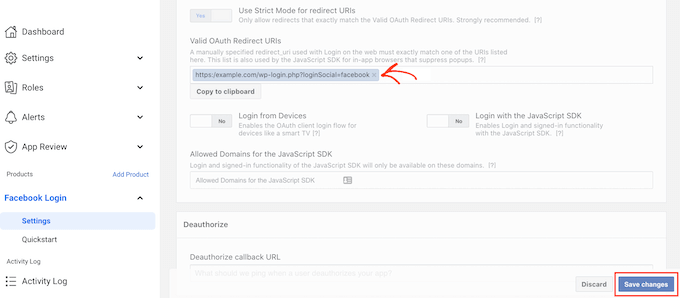
Nessa tela, você precisará colar um redirecionamento oAuth válido. Para obter esse valor, basta voltar para a guia do WordPress.
Essas instruções incluem um URL rotulado como “URIs de redirecionamento válidos do OAuth”. Você pode ir em frente e copiar esse URL.

Em seguida, volte para o site do Facebook Developer e cole o URL no campo “Valid OAuth Redirect URIs”.
Depois disso, você está pronto para clicar no botão “Save changes” (Salvar alterações) na parte inferior.

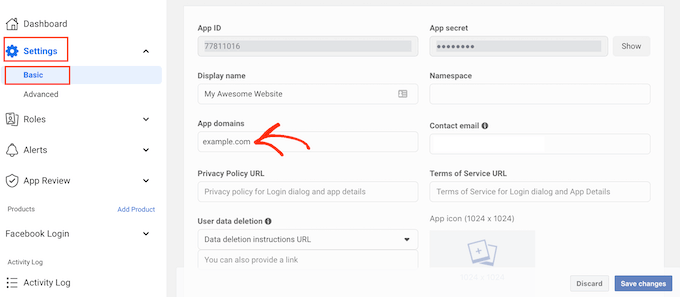
No menu do lado esquerdo, clique em Configurações ” Básico.
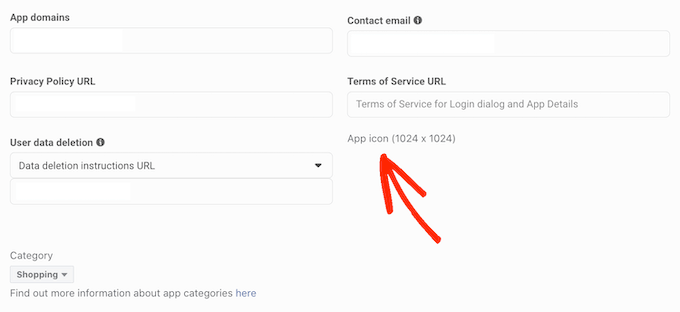
Em “App domain” (Domínio do aplicativo), digite o nome de domínio do seu site.

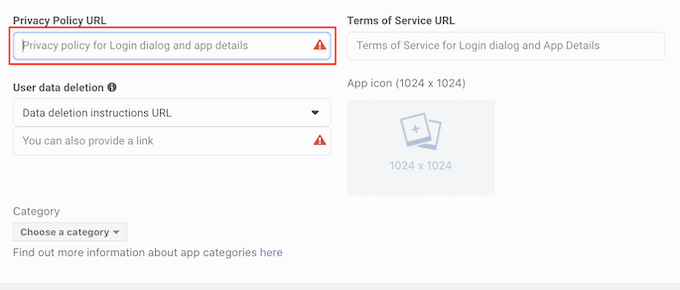
No campo URL da Política de Privacidade, você precisará digitar o endereço da política de privacidade do seu site. Essa política de privacidade deve divulgar as informações que você coleta dos visitantes e como planeja usar esses dados, inclusive qualquer informação obtida de logins sociais.
Se você precisar de ajuda para criar essa importante página, consulte nosso guia sobre como adicionar uma política de privacidade no WordPress.

Para estar em conformidade com o GDPR, você deve fornecer aos usuários uma maneira de excluir a conta deles no seu site.
Há várias maneiras de permitir que os usuários excluam suas contas do WordPress, mas você deve sempre compartilhar essas instruções com seus visitantes.
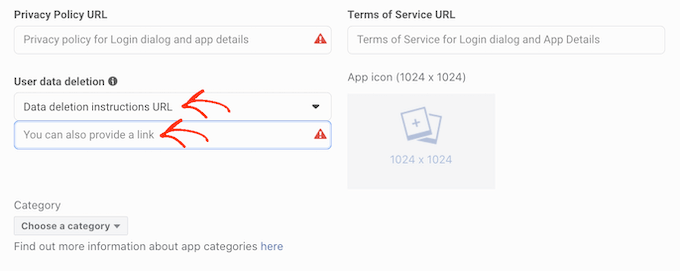
Para ajudar os usuários a encontrar essas informações, clique na seção “User Data Deletion” (Exclusão de dados do usuário) e, em seguida, escolha “Data Deletion Instructions URL” (URL de instruções de exclusão de dados) no menu suspenso.
Em seguida, você pode digitar ou copiar/colar o URL onde os visitantes podem encontrar informações sobre como excluir suas contas. Por exemplo, você pode adicionar as instruções à sua política de privacidade ou à página de perguntas frequentes.

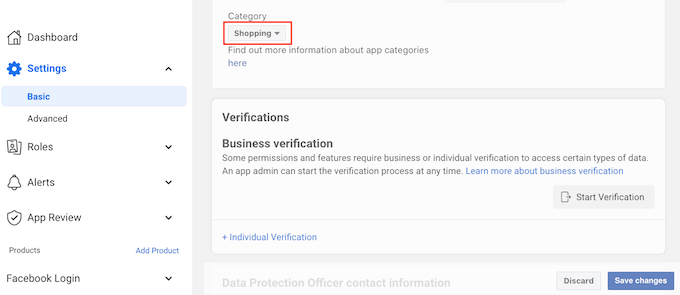
Depois de fazer isso, abra o menu suspenso “Categoria” e escolha a categoria que melhor representa como você planeja usar o login social no seu site WordPress.
Por exemplo, se você estiver adicionando o login do Facebook à sua loja do WooCommerce, normalmente desejará clicar na categoria “Shopping”.

Depois de fazer isso, a próxima etapa é escolher um ícone de aplicativo. Esse ícone representará seu aplicativo no App Center, que é uma área do Facebook onde os usuários podem encontrar novos aplicativos.
Isso não é particularmente importante para o nosso aplicativo, mas é um requisito, portanto, você ainda precisará criar um ícone de aplicativo.
O ícone do seu aplicativo deve ter entre 512 x 512 e 1024 x 1024 pixels e deve ter um plano de fundo transparente. Ao criar esse ícone, você não pode usar nenhuma variação dos logotipos, marcas registradas ou ícones do Facebook, incluindo as marcas WhatsApp, Oculus e Instagram.
Você também não pode incluir nenhum texto “Facebook” ou “FB”.
Se você ainda não tiver um, poderá criar facilmente um ícone de aplicativo do Facebook com aparência profissional usando um criador de logotipo.
Depois de criar um ícone de aplicativo, clique na seção “App Icon” e escolha o arquivo de imagem que deseja usar.

Depois de tudo isso, clique no botão Save Changes (Salvar alterações).
Seu aplicativo do Facebook está definido como privado por padrão. Isso significa que você é a única pessoa que pode fazer login usando o Facebook.
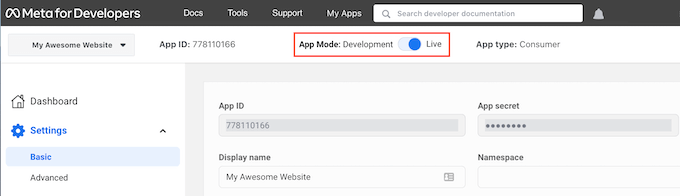
Antes que seus visitantes possam criar uma conta usando o Facebook, você precisará tornar seu aplicativo ativo. Para fazer isso, localize o controle deslizante “App Mode: Development” e clique nele para mudar o controle deslizante de branco para azul.

Os aplicativos do Facebook podem ter “Acesso padrão” ou “Acesso avançado” às informações do usuário. Se o seu aplicativo tiver acesso padrão, os visitantes não poderão fazer login usando o login social do Facebook.
No passado, o Facebook alterou suas configurações de permissão padrão, portanto, sempre vale a pena verificar se o seu aplicativo tem as permissões corretas para oferecer suporte ao login social.
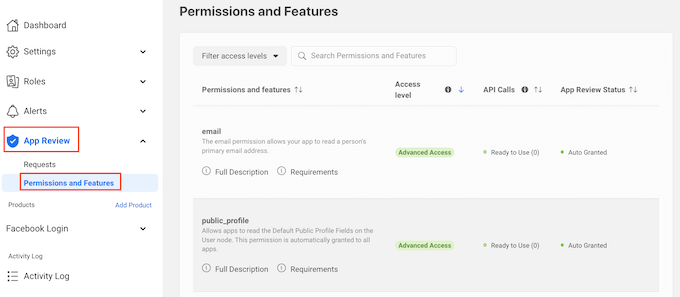
No menu à esquerda, clique em App Review ” Permissions and Features.

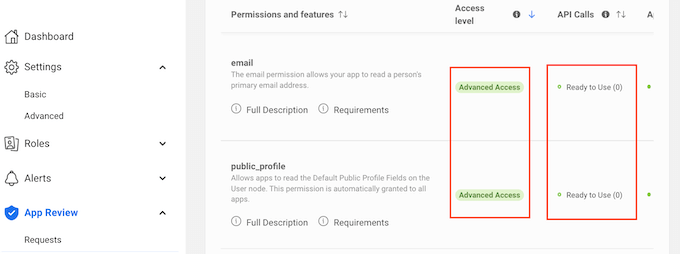
Agora, localize as permissões “email” e “public_profile”.
Para oferecer suporte ao login social, essas duas permissões devem ser marcadas como “Acesso avançado” e “Pronto para uso”, como você pode ver na imagem a seguir.

Em vez disso, você vê os botões “Obter acesso avançado”? Isso significa que seu aplicativo atualmente não tem as permissões corretas para o login social.
Nesse caso, você precisará clicar no botão “Get Advanced Access” e seguir as instruções na tela.
Quando você tiver as permissões de acesso avançado, clique em Configurações ” Básico no menu à esquerda.
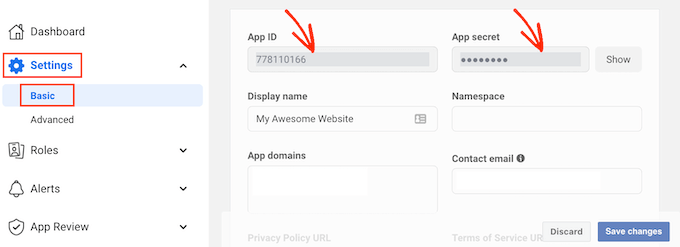
Na parte superior da página, você verá um “App ID” e um “App secret”.

Para revelar o segredo do aplicativo, basta clicar no botão “Show” e digitar a senha da sua conta do Facebook.
O site de desenvolvedores do Facebook será atualizado para mostrar o segredo do seu aplicativo.
A próxima etapa é adicionar o segredo do aplicativo e o ID do aplicativo ao plug-in Nextend. Para fazer isso, volte para o painel do WordPress.
Aqui, clique na guia “Settings” (Configurações). Agora você pode colar o ID e o segredo nos campos “App ID” e “App secret” em seu painel do WordPress.
Depois de fazer isso, clique no botão Save Changes (Salvar alterações).
Antes de prosseguir, é uma boa ideia testar se o login social está configurado corretamente. Para fazer isso, basta clicar no botão Verify Settings (Verificar configurações).

Isso abrirá uma janela pop-up na qual você poderá digitar seu nome de usuário e senha do Facebook. Se tiver configurado o login social corretamente, você deverá estar conectado ao seu blog do WordPress.
Mesmo que seu login social esteja funcionando, o Nextend ainda poderá avisá-lo de que o provedor está desativado no momento. Se você vir esse aviso, basta clicar no botão Enable (Ativar).

Agora você adicionou com êxito o login social ao seu site WordPress. A próxima etapa é alterar a aparência e o comportamento do botão de login em seu site.
Para estilizar o botão de login social, basta clicar na guia “Buttons”. Agora você verá todos os estilos diferentes que podem ser usados para o botão de login social.
Para usar um estilo diferente, basta clicar para selecionar seu botão de opção.

Depois de fazer isso, você pode alterar o texto que o Nextend mostra nesse botão editando o texto “Login label”.
Você também pode aplicar alguma formatação básica ao rótulo de login. Por exemplo, na imagem a seguir, estamos aplicando um efeito de negrito usando as tags HTML <b> e </b>.

Além disso, você também tem a opção de alterar o texto que esse botão usa em seu “Rótulo do link”. Esse é o texto que o Nextend mostra quando o visitante criou uma conta em seu site, mas não vinculou essa conta ao Facebook.
Você pode usar o rótulo do link para incentivar os usuários conectados a conectar suas contas a vários perfis de mídia social.
Para alterar esse texto, basta digitar no campo “Link label”. Mais uma vez, você pode usar HTML para aplicar alguma formatação básica ao texto do rótulo.
Você também deve facilitar para que os visitantes desconectem seus perfis de mídia social do seu site WordPress.
É aqui que entra o campo “Unlink label” (Desvincular rótulo).
Nesse campo, você pode digitar o texto que seu site mostrará aos usuários conectados que já conectaram suas contas sociais ao seu site.
Ao clicar nesse link, os usuários poderão interromper a conexão entre o seu site WordPress e a conta de mídia social deles.
Essas configurações devem ser suficientes para a maioria dos sites. No entanto, se você preferir criar um botão totalmente personalizado, poderá marcar a caixa “Usar botão personalizado”.
Isso adiciona uma nova seção na qual você pode criar seu próprio botão de login social usando código.

Quando estiver satisfeito com o estilo do botão, clique no botão Save Changes (Salvar alterações).
Em seguida, clique na guia “Uso”. O Nextend mostrará agora todos os códigos de acesso que você pode usar para adicionar o botão de login social ao seu site do WordPress.

Esses códigos de acesso podem criar uma variedade de botões de login. Para criar um botão de login básico para o Facebook, você usaria o seguinte shortcode:
[nextend_social_login provider=”facebook”]
A imagem a seguir mostra um exemplo de como esse botão de login social será exibido em seu site.

Como você pode ver na guia “Usage” (Uso), há alguns parâmetros extras que podem ser adicionados ao seu shortcode. Isso mudará a aparência ou o comportamento do botão.
Se quiser criar um botão de login social que não tenha um rótulo de texto, você poderá adicionar o parâmetro ‘icon’, por exemplo [nextend_social_login provider=”facebook” style=”icon”]
Aqui está um exemplo de como esse botão será exibido em seu site do WordPress.

Quando um visitante faz login no seu site usando uma conta social, você pode redirecioná-lo para uma página automaticamente. Essa tela tem um exemplo de shortcode que redirecionará os usuários para o site Nextend.
Você pode personalizar facilmente esse shortcode para que ele redirecione o visitante para uma página em seu próprio site do WordPress.

Há alguns outros parâmetros que você pode adicionar ao seu shortcode. Para ver a lista completa de parâmetros, clique no link na documentação do plug-in.
Depois de decidir qual shortcode deseja usar, você pode adicionar o código a qualquer página, post ou área pronta para widget. Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um shortcode no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar o login social ao seu site WordPress. Você também pode consultar nosso guia sobre os melhores plugins de mídia social para WordPress e como rastrear os visitantes do seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support says
Unless the process has changed, an access token is the information saved on your site.
Administrador
Jiří Vaněk says
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support says
We hope you are able to set it up with this guide’s assistance
Administrador
Norman says
Thanks for the information! Nice and details guide!
WPBeginner Support says
Glad you found it helpful!
Administrador