¿Quieres añadir accesos sociales a tu sitio web WordPress?
Los accesos sociales permiten a los visitantes crear una cuenta en su sitio web de WordPress utilizando sus cuentas de medios sociales existentes. En lugar de crear un nuevo nombre de usuario o contraseña, los usuarios pueden simplemente acceder con Facebook, Google u otra plataforma. Esto les ahorra tiempo, reduce la fricción, y todavía le dan acceso a su nombre / dirección de correo electrónico para fines de marketing en el futuro.
En este artículo, le mostraremos cómo puede añadir el acceso / acceso social a WordPress.

¿Por qué añadir el acceso social a WordPress?
Hay muchas razones por las que puede querer permitir el registro de usuarios en su sitio web WordPress. Si tiene una tienda online, el registro de usuario permite a los compradores guardar su información de pago y entrega. De este modo, les resultará más fácil volver a comprar en el futuro.
El registro de usuarios también es una parte importante de la creación de un sitio de membresía en WordPress.
Sin embargo, a la mayoría de la gente no le gusta rellenar largos formularios de registro de usuario y recordar otro nombre de usuario / contraseña.
Los accesos sociales permiten a los visitantes crear una cuenta en su sitio web con sólo hacer clic en un botón. Pueden utilizar el nombre de usuario y la contraseña de sus cuentas de medios sociales, como sus datos de acceso a Facebook.
Al ser tan cómodo, el acceso social puede animar a más gente a registrarse en tu sitio web. Dicho esto, veamos cómo puedes añadir el acceso / login social a WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo añadir el acceso social a WordPress
La forma más sencilla de añadir un acceso frontal a tu sitio web WordPress es utilizando el plugin Nextend Social Login and Register.
Este plugin gratuito permite a los visitantes acceder a través de Facebook, Twitter o Google.
Nota: ¿Quieres añadir acceso / login social para un sitio que no sea Facebook, Twitter o Google? También hay una versión Nextend Social Login pro que añade acceso social para un montón de sitios diferentes, incluyendo PayPal, Slack, y TikTok.
En primer lugar, tendrás que instalar y activar el plugin Nextend. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, vaya a Ajustes ” Nextend Social Login en el área de administrador de WordPress. En esta pantalla, verás todas las opciones de acceso social que puedes añadir a tu sitio WordPress.

El proceso de añadir un acceso social a tu sitio variará dependiendo de si estás añadiendo Facebook, Twitter o Google.
Veamos Facebook como ejemplo.
Para añadir el acceso de Facebook a tu sitio web de WordPress, haz clic en el botón “Primeros pasos” situado bajo el logotipo de Facebook.
En este punto, es posible que recibas una advertencia de que Facebook solo permite redirecciones HTTPS OAuth. Esto significa que tu sitio debe utilizar HTTPS antes de que puedas añadir el acceso / acceso de Facebook a WordPress. Para establecerlo, consulta nuestra guía sobre cómo cambiar de HTTP a HTTPS en WordPress.
Una vez que estés usando HTTPs, tu siguiente tarea es crear una app de Facebook. Esto te permitirá crear una App Key y una App Secret, que añadirás al plugin Nextend.
Crear una aplicación para Facebook suena técnico, pero no te preocupes. No necesitas saber nada de código y nosotros te guiaremos por todos los pasos.
Para crear esta aplicación, tendrás que alternar entre tu escritorio de WordPress y el sitio web de Facebook Developers. Teniendo esto en cuenta, es una buena idea dejar el escritorio de WordPress abierto en la pestaña actual y visitar Facebook Developers en una pestaña nueva.
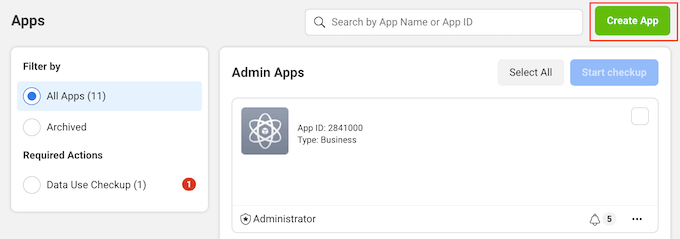
En la pestaña Desarrolladores de Facebook, haz clic en el botón “Crear aplicación”.

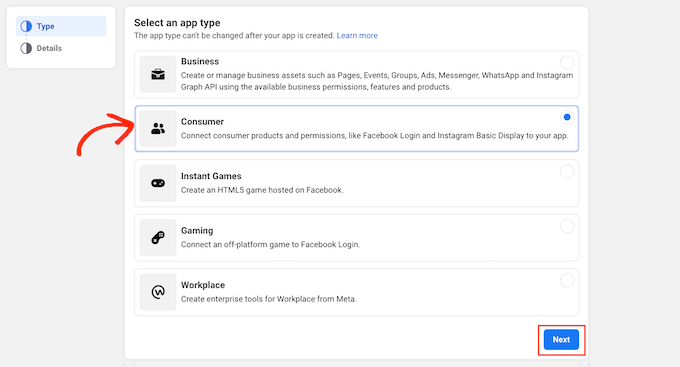
Ahora puedes elegir un tipo de aplicación. Como queremos añadir el acceso social a WordPress, sigue adelante y haz clic en “Consumidor”.
A continuación, desplácese hasta la parte inferior de la pantalla y haga clic en el botón “Siguiente”.

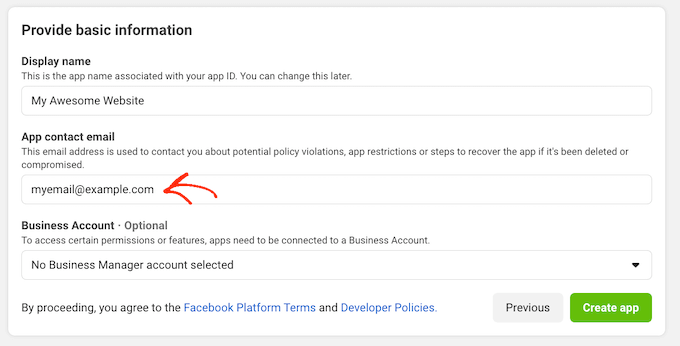
En el campo “Nombre para mostrar”, escribe el nombre que quieras utilizar para la aplicación de Facebook. Este nombre se mostrará a los visitantes, por lo que te conviene utilizar algo que reconozcan, como el nombre de tu sitio web de WordPress.
A continuación, introduzca su dirección electrónica en el campo “Correo electrónico de contacto de la aplicación”.
Esta es la dirección que Facebook utilizará para advertirte sobre posibles infracciones de las políticas y restricciones de las aplicaciones, o para compartir información sobre cómo puedes recuperar una cuenta borrada. Teniendo esto en cuenta, deberás escribir una dirección de correo electrónico que compruebes con regularidad.

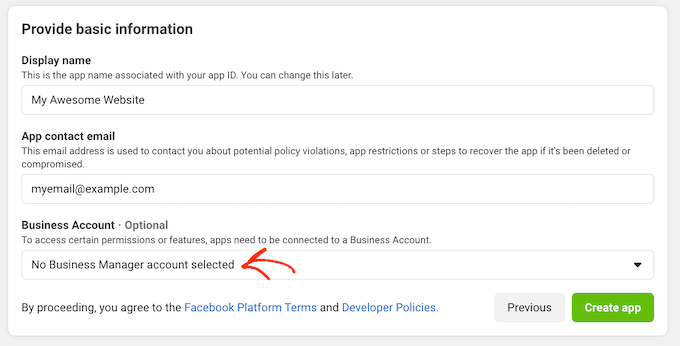
Si tienes varias páginas de Facebook, es posible que hayas creado una cuenta de Facebook Business Manager. Esto te permite dar a los miembros del equipo acceso total o parcial a tus páginas de Facebook sin compartir tus datos de acceso / acceso.
Si has creado una cuenta de administrador de empresas de Facebook, puedes conectar tu nueva aplicación a tu cuenta de administrador abriendo el menú desplegable “Cuenta de empresa”. A continuación, elige un gestor de cuentas en el menú desplegable.
Si no tienes un administrador de empresas de Facebook, puedes dejar este menú desplegable establecido en “Sin cuenta de administrador de empresas seleccionada”, que es la configuración por defecto.

Después, ya puedes hacer clic en el botón “Crear aplicación”.
En el mensaje / ventana emergente que aparece, introduce la contraseña de tu cuenta de Facebook y, a continuación, haz clic en el botón “Enviar”.
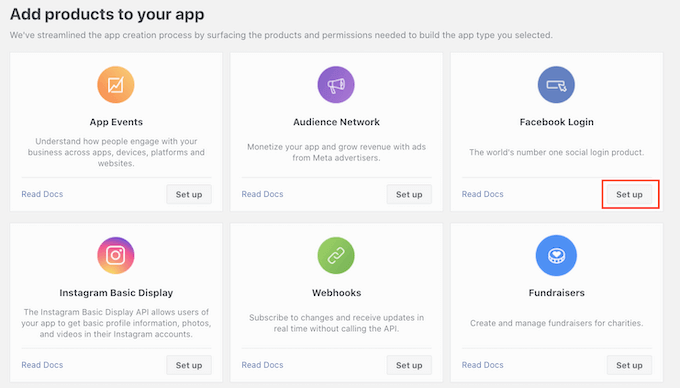
Ya estás listo para añadir productos a la aplicación de Facebook. Busca la sección de acceso a Facebook y haz clic en el botón “Establecer”.

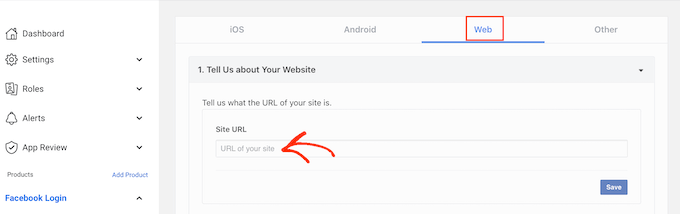
A continuación, basta con hacer clic en “Web”.
En el campo URL del sitio, introduzca la URL de su sitio web.

Para obtener la URL correcta, simplemente vuelva a la pestaña que muestra su escritorio de WordPress.
Esta pantalla contiene instrucciones detalladas sobre cómo enlazar Nextend a Facebook. Esto incluye mostrar la URL exacta que debe utilizar.

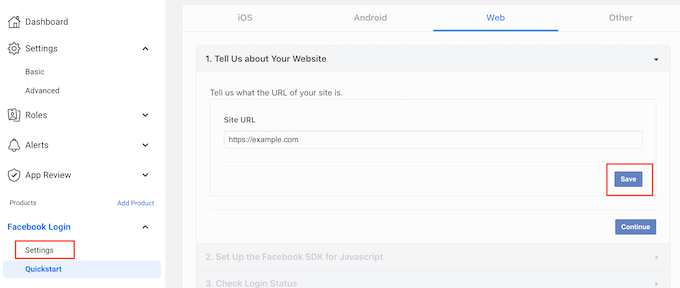
Después de introducir la URL de su sitio en el campo “URL del sitio”, asegúrese de hacer clic en el botón “Guardar” para guardar los cambios.
En el menú de la izquierda, busca la sección “Acceso a Facebook” y haz clic en “Ajustes”.

En esta pantalla, tendrá que pegar una redirección oAuth válida. Para obtener este valor, simplemente vuelve a tu pestaña de WordPress.
Estas instrucciones incluyen una URL etiquetada como ‘Valid OAuth redirect URIs’. Puedes copiar esta URL.

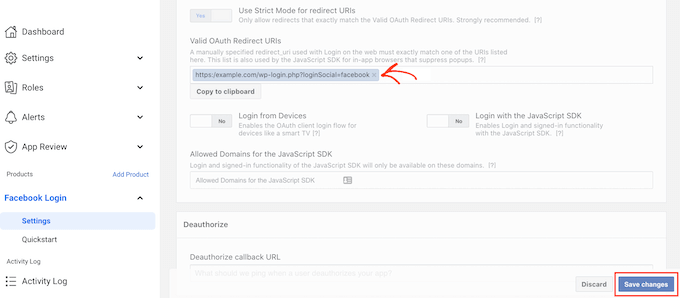
A continuación, vuelve al sitio web para desarrolladores de Facebook y pega la URL en el campo “Valid OAuth Redirect URIs”.
Después, ya puedes hacer clic en el botón “Guardar cambios” de la parte inferior.

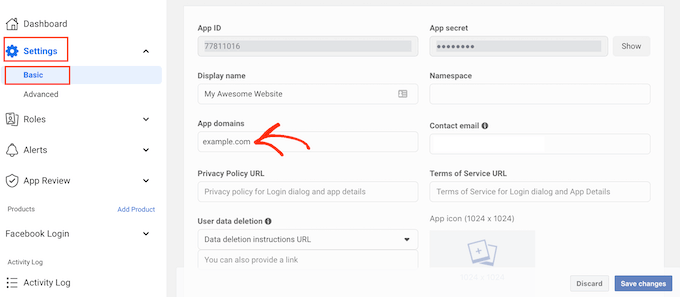
En el menú de la izquierda, haga clic en Ajustes ” Básicos.
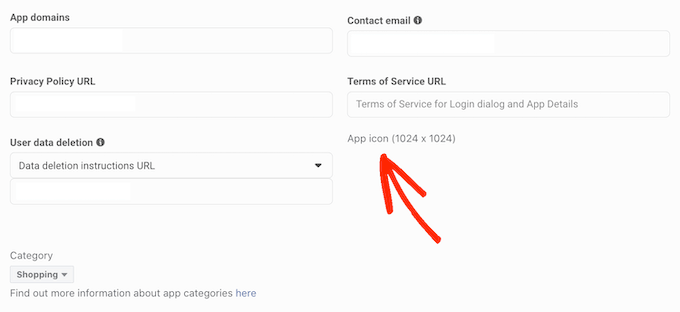
En “Dominio de la aplicación”, introduzca el nombre de dominio de su sitio.

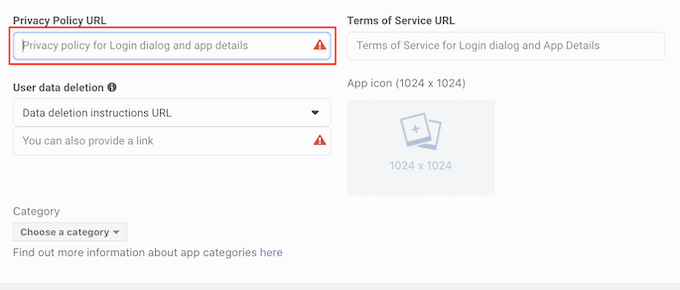
En el campo URL de la política de privacidad, deberá escribir la dirección de la política de privacidad de su sitio web. Esta política de privacidad debe revelar la información que recopila de los visitantes y cómo planea utilizar esos datos, incluida cualquier información que obtenga de los accesos sociales.
Si necesita ayuda para crear esta importante página, consulte nuestra guía sobre cómo añadir una política de privacidad en WordPress.

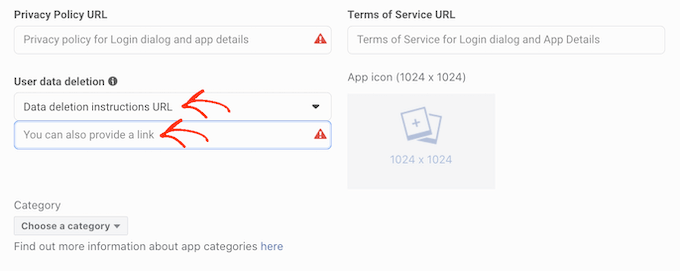
Para cumplir con el RGPD, debe ofrecer a los usuarios una forma de borrar su cuenta en su sitio web.
Hay muchas formas de permitir a los usuarios borrar sus cuentas de WordPress, pero siempre debe compartir estas instrucciones con sus visitantes.
Para ayudar a los usuarios a encontrar esta información, haga clic en la sección “Borrado de datos de usuario” y, a continuación, seleccione “Instrucciones de borrado de datos URL” en el menú desplegable.
A continuación, puede escribir o copiar/pegar la URL en la que los visitantes pueden encontrar información sobre cómo borrar su cuenta. Por ejemplo, puede añadir las instrucciones a su política de privacidad o a su página de FAQ.

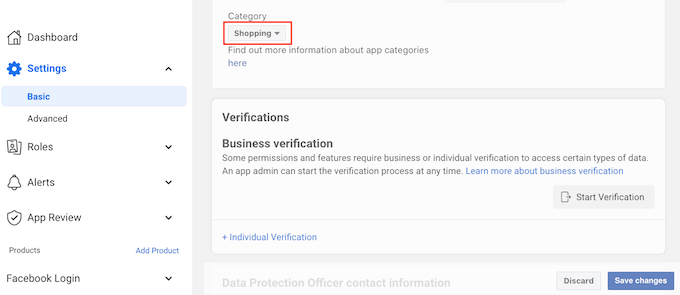
Una vez hecho esto, abra el menú desplegable “Categoría” y elija la categoría que mejor represente cómo piensa utilizar el acceso / acceso social en su sitio web de WordPress.
Por ejemplo, si vas a añadir el acceso a Facebook a tu tienda WooCommerce, normalmente querrás hacer clic en la categoría “Compras”.

Una vez hecho esto, el siguiente paso es elegir un icono de aplicación. Este icono representará tu app en el App Center, que es un área de Facebook donde los usuarios pueden encontrar nuevas aplicaciones.
Esto no es particularmente importante para nuestra aplicación, pero es un requisito por lo que todavía tendrá que crear un icono de la aplicación.
El icono de tu aplicación debe tener entre 512 x 512 y 1024 x 1024 píxeles, y debe tener un fondo transparente. Al crear este icono, no puedes utilizar ninguna variación de los logotipos, marcas comerciales o iconos de Facebook, incluidas sus marcas WhatsApp, Oculus e Instagram.
Tampoco puedes incluir ningún texto “Facebook” o “FB”.
Si aún no tienes uno, puedes crear fácilmente un icono de aplicación de Facebook de aspecto profesional utilizando un creador de logotipos.
Una vez creado el icono de la aplicación, haz clic en la sección “Icono de la aplicación” y elige el archivo de imagen que quieras utilizar.

Después, haz clic en el botón Guardar cambios.
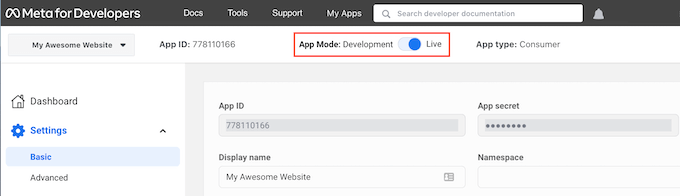
Tu aplicación de Facebook está establecida como privada por defecto. Esto significa que solo tú puedes acceder a través de Facebook.
Antes de que tus visitantes puedan crear una cuenta en Facebook, tendrás que activar tu aplicación. Para ello, busca el control deslizante “App Mode: Desarrollo’ y haz clic en él para cambiar el carrusel de blanco a azul.

Las aplicaciones de Facebook pueden tener “Acceso estándar” o “Acceso avanzado” a la información del usuario. Si tu aplicación tiene acceso estándar, los visitantes no podrán acceder mediante el login social de Facebook.
En el pasado, Facebook ha cambiado sus ajustes de permisos por defecto, por lo que siempre merece la pena comprobar que tu aplicación tiene los permisos adecuados para ser compatible con el acceso / acceso social.
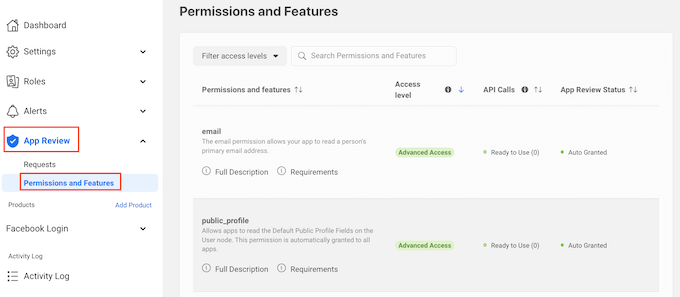
En el menú de la izquierda, haga clic en App Review ” Permisos y características.

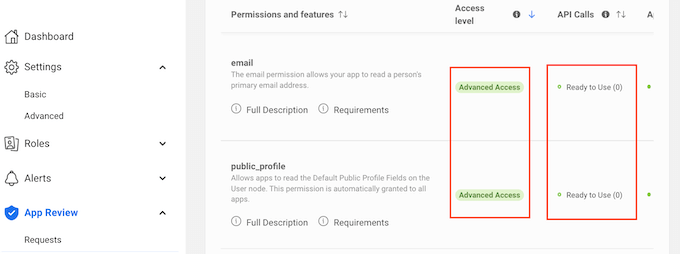
Ahora, busca los permisos ‘correo electrónico’ y ‘public_profile’.
Para que sea compatible con el acceso / acceso social, ambos permisos deben estar marcados como “Acceso avanzado” y “Listo para usar”, como puede ver en la siguiente imagen.

¿Ves los botones “Obtener acceso avanzado” en su lugar? Esto significa que tu aplicación no tiene actualmente los permisos adecuados para el acceso / acceso social.
En este caso, tendrás que seguir adelante y hacer clic en el botón “Obtener acceso avanzado” y, a continuación, seguir las instrucciones que aparecen en pantalla.
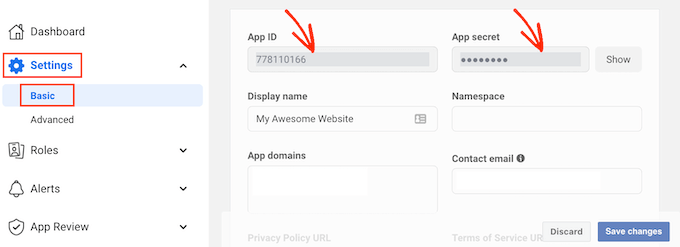
Una vez que tenga los permisos de Acceso Avanzado, siga adelante y haga clic en Ajustes ” Básicos en el menú de la izquierda.
En la parte superior de la página verás un “App ID” y un “App secret”.

Para revelar el secreto de la App, sólo tienes que hacer clic en el botón “Mostrar” y, a continuación, escribir la contraseña de tu cuenta de Facebook.
El sitio web de desarrolladores de Facebook se actualizará para mostrar el secreto de tu aplicación.
El siguiente paso es añadir el App secret y el App ID a tu plugin Nextend. Para ello, vuelva al escritorio de WordPress.
Aquí, haz clic en la pestaña “Ajustes”. Ahora puedes pegar el ID y el secreto en los campos “App ID” y “App secret” de tu escritorio de WordPress.
Una vez hecho esto, haz clic en el botón Guardar cambios.
Antes de ir más lejos, es una buena idea para probar que su acceso social se establece correctamente. Para ello, basta con hacer clic en el botón Verificar ajustes.

Se abrirá una ventana emergente en la que podrás introducir tu nombre de usuario y contraseña de Facebook. Si has establecido correctamente el acceso social, ya deberías estar conectado a tu blog de WordPress.
Incluso si tu acceso social funciona, Nextend puede advertirte de que el proveedor está desactivado. Si ve esta advertencia, simplemente haga clic en el botón Activar.

Ha añadido correctamente el acceso / login social a su sitio web WordPress. El siguiente paso es cambiar el aspecto y el funcionamiento del botón de acceso en su sitio.
Para dar estilo al botón de acceso social, simplemente haga clic en la pestaña “Botones”. Ahora verás todos los estilos que puedes utilizar para el botón de acceso / acceso social.
Para utilizar un estilo diferente, basta con hacer clic para seleccionar su botón de opción.

Una vez hecho esto, puedes cambiar el texto que Nextend muestra en este botón editando el texto de la ‘Etiqueta de acceso’.
También puede aplicar un formato básico a la etiqueta de acceso / acceso. Por ejemplo, en la siguiente imagen estamos aplicando un efecto de negrita mediante el uso de <b> y </b> etiquetas HTML.

Minientrada a esto, también tienes la opción de cambiar el texto que este botón utiliza para su ‘Etiqueta de enlace’. Este es el texto que Nextend muestra cuando el visitante ha creado una cuenta en tu sitio web, pero no ha enlazado esa cuenta con Facebook.
Puede utilizar la etiqueta del enlace para animar a los usuarios conectados a conectar su cuenta a varios perfiles de medios sociales.
Para cambiar este texto, basta con escribirlo en el campo “Etiqueta del enlace”. Una vez más, puede utilizar HTML para aplicar un formato básico al texto de la etiqueta.
También debe facilitar a los visitantes la desconexión de sus perfiles en los medios sociales desde su sitio web de WordPress.
Aquí es donde entra en juego el campo “Desvincular etiqueta”.
En este campo, puede escribir el texto que su sitio mostrará a los usuarios conectados que ya hayan conectado su cuenta social a su sitio web.
Al hacer clic en este enlace, los usuarios podrán romper la conexión entre su sitio web WordPress y su cuenta de medios sociales.
Estos ajustes deberían ser suficientes para la mayoría de los sitios web. Sin embargo, si prefiere crear un botón completamente personalizado, siempre puede marcar la casilla “Usar botón personalizado”.
Esto añade una nueva sección donde puedes crear tu propio botón de acceso / acceso social usando código.

Cuando estés satisfecho con el estilo del botón, haz clic en el botón Guardar cambios.
A continuación, haz clic en la pestaña “Uso”. Nextend mostrará ahora todos los shortcodes que puedes usar para añadir el botón de acceso social a tu sitio web WordPress.

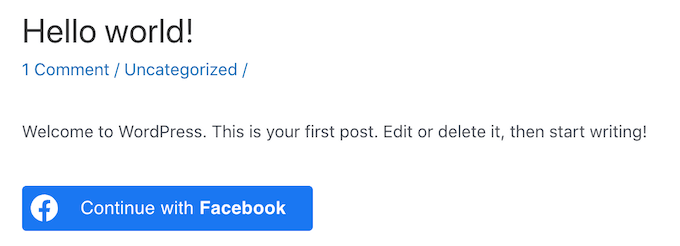
Estos shortcodes pueden crear una serie de botones de acceso. Para crear un botón de acceso básico para Facebook, se utilizaría el siguiente shortcode:
[nextend_social_login provider=”facebook”]
La siguiente imagen muestra un ejemplo de cómo se verá este botón de acceso social en su sitio.

Como puedes ver en la pestaña ‘Uso’, hay algunos parámetros extra que puedes añadir a tu shortcode. Esto cambiará la apariencia o el funcionamiento del botón.
Si desea crear un botón de acceso social que no tenga una etiqueta de texto, puede añadir el parámetro “icono”, por ejemplo [nextend_social_login provider=”facebook” style=”icon”].
Aquí tiene un ejemplo de cómo se verá este botón en su sitio web WordPress.

Cuando un visitante accede a tu sitio usando una cuenta social, puedes redirigirlo a una página automáticamente. Esta pantalla tiene un shortcode de ejemplo que redirigirá a los usuarios al sitio Nextend.
Puede personalizar fácilmente este shortcode para que redirija al visitante a una página de su propio sitio web WordPress.

Hay algunos otros parámetros que puede añadir a su shortcode, para ver la lista completa de parámetros haga clic en el enlace en la documentación del plugin.
Después de decidir qué shortcode quieres usar, puedes añadir el código a cualquier página, entrada o área preparada para widgets. Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo añadir un shortcode en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir el acceso / login social a tu sitio web WordPress. También puedes consultar nuestra guía sobre los mejores plugins de medios sociales para WordPress y cómo hacer un seguimiento de los visitantes de tu sitio web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support says
Unless the process has changed, an access token is the information saved on your site.
Administrador
Jiří Vaněk says
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support says
We hope you are able to set it up with this guide’s assistance
Administrador
Norman says
Thanks for the information! Nice and details guide!
WPBeginner Support says
Glad you found it helpful!
Administrador