¿Desea añadir una política de privacidad a su sitio WordPress?
Una página de política de privacidad es un documento obligatorio / requerido / necesario por ley que revela la información que recopila acerca de los visitantes de su sitio web. Se recomienda añadir una página de política de privacidad a su sitio web, ya sea bloguero, autónomo o empresario.
Ahora bien, el problema es que la mayoría de los principiantes no saben cómo crear una política de privacidad legítima y luego mostrarla en sus sitios web.
En este artículo, le mostraremos cómo añadir fácilmente una política de privacidad en WordPress.

¿Qué es una política de privacidad y la necesita en su sitio web?
Todos los sitios web recopilan información acerca de sus visitantes de distintas maneras.
En muchos países (incluido Estados Unidos), los sitios web están obligados por ley a revelar la información que recopilan acerca de sus visitantes y cómo se utiliza dicha información.
Estas son algunas de las formas en las que un sitio típico de WordPress recopila información de los usuarios:
- Nombre y dirección electrónica en los formularios de comentarios
- Cookie de formulario de comentarios, que recuerda el nombre o la dirección de correo electrónico del usuario.
- Nombre y direcciones de correo electrónico enviadas por un usuario a través de un formulario de contacto
- Nombre y dirección de correo electrónico enviados para acceder a la lista de correo electrónico
- Información recogida cuando los usuarios se registran en un sitio web
- Seguimiento deGoogle Analytics
- Plugins de la página de Facebook y cookies del botón Me gusta
- Otros widgets de plataformas de medios sociales que siguen a los usuarios
- Programas publicitarios como Google Adsense, que realizan un seguimiento de los usuarios.
Todos los sitios web de Internet deben tener una página de política de privacidad. Protege a su empresa de problemas / conflictos / incidencias legales y también ayuda a generar confianza en el consumidor.
También debe añadir una página de política de privacidad para cumplir con el Reglamento General de Protección de Datos (RGPD).
Para los que no lo sepan, el RGPD es una ley de la Unión Europea (UE) que otorga a sus ciudadanos el control sobre sus datos personales. Esta ley se aplica a todas las empresas (incluidos los blogs de WordPress) en todo el mundo, incluso si usted no es de un país de la UE.
Para más detalles, puede leer nuestra guía definitiva sobre el RGPD y comprender su impacto en su sitio de WordPress.
¿Qué debe incluir una política de privacidad?
Los requisitos básicos de una política de privacidad son bastante sencillos. Debe enumerar todas las formas en que recopila o pretende recopilar información de los usuarios en su sitio web.
Una página de política de privacidad sencilla debe contener la siguiente información:
- Información que recopila acerca de los usuarios que visitan su sitio web.
- Métodos utilizados para recopilar información, por ejemplo, cookies y balizas web, inscripciones, registros, formularios de comentarios, etc.
- Mencione todos los anunciantes de terceros que recopilan información de los usuarios en su sitio web, como Google AdSense.
- Incluya enlaces a la política de privacidad de cada programa publicitario en el que participe.
- Cómo bloquear las cookies y rechazar la publicidad de terceros.
- Su información de contacto para que los usuarios puedan ponerse en contacto si tienen preguntas.
Hay muchos sitios web en Internet que le permiten generar automáticamente texto para sus páginas de política de privacidad o condiciones de servicio.
El propio WordPress incluye un generador básico de políticas de privacidad que puede utilizar.
También puedes echar un vistazo a la página de política de privacidad de WP Beginner como punto de partida. Simplemente sustituye todas las referencias a WPBeginner por el nombre de tu sitio web o negocio.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Añadir una página de política de privacidad en WordPress
WordPress facilita la creación de una página de política de privacidad para su sitio web. También te ofrece una plantilla genérica de política de privacidad que puedes utilizar con instrucciones sobre cómo añadirle contenido.
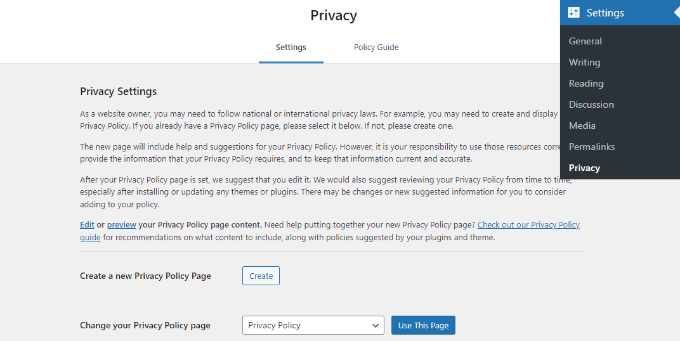
En primer lugar, debe visitar la página Ajustes ” Privacidad. Verá que WordPress ya ha creado un borrador de página de Política de Privacidad para usted.

Puede hacer clic en el botón “Usar esta página” para guardar esta página como política de privacidad.
También puede hacer clic en el botón “Crear” para generar una nueva página de Política de Privacidad. WordPress creará automáticamente una nueva página y la abrirá para que pueda realizar cambios.
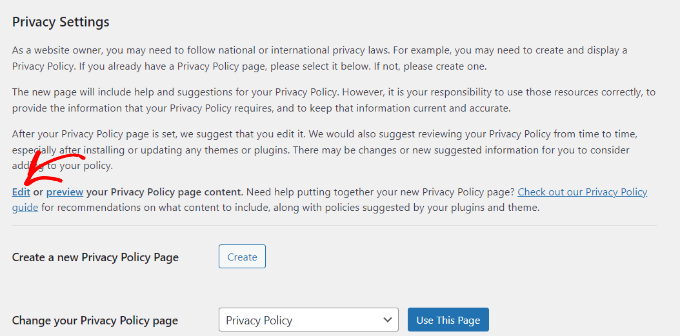
Si utiliza el borrador por defecto, deberá enlazar el enlace “Editar” para realizar cambios y publicarlo.

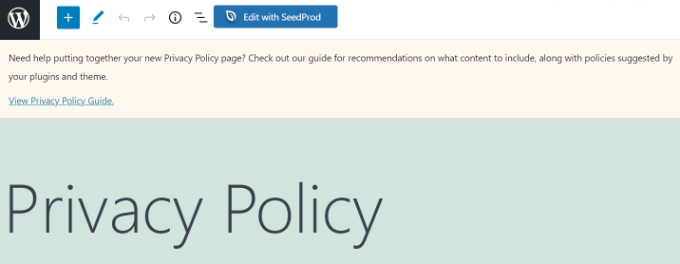
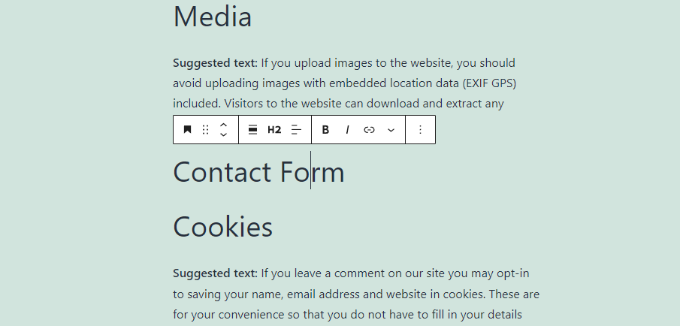
Una vez que abra la página de la política de privacidad para editarla, verá un aviso en la parte superior.
Tiene un enlace a la guía de la página de política de privacidad de WordPress por defecto.

El contenido de la política de privacidad también contiene instrucciones sobre cómo editar y cambiar cada sección.
Observará que tiene secciones para las diferentes formas en que un sitio web de WordPress puede recopilar información personal. Por ejemplo, enumera anuncios / catálogos / fichas, cookies de acceso, incrustaciones, etc.

También tendrá secciones sin información debajo de ellas, incluyendo formulario de contacto y analítica.
En cuanto a los formularios de contacto, puede mencionar la información que recoge y para qué se utiliza.
Si utiliza el plugin WPForms para crear un formulario de contacto, ya puede crear formularios de contacto que cumplan con el RGPD.
Para Google Analytics, puede seguir esta guía completa sobre Google Analytics y el cumplimiento del RGPD.
Después de reseñar detenidamente la página de política de privacidad, puede hacer clic en el botón “Publicar” para guardar los cambios.
Cómo enlazar una página de política de privacidad en WordPress
La mayoría de los sitios web muestran un enlace a su página de política de privacidad en la zona del pie de página de su sitio web. De esta forma, el enlace aparece en todas las páginas pero no ocupa espacio en su menú de navegación principal.
Hay varias formas de hacerlo. Empecemos por la más sencilla.
Enlazar página de política de privacidad en temas clásicos
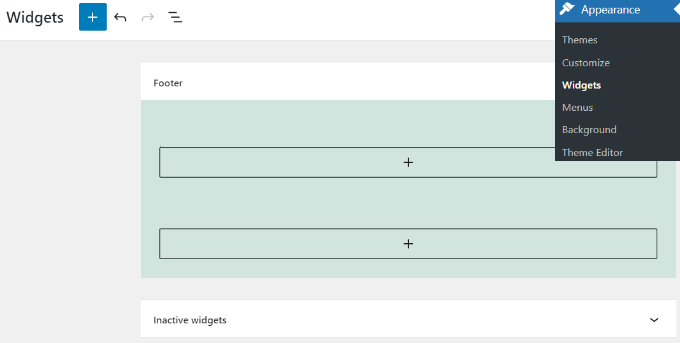
Muchos temas de WordPress vienen con áreas preparadas para widgets en el pie de página, también llamada barra lateral de pie de página. Puede ir a la página Apariencia ” Widgets para confirmar si su tema tiene un área de widget de pie de página.

Si tu tema tiene uno, puedes utilizar el widget del menú de navegación para mostrar una lista de enlaces a tus páginas informativas, incluida la política de privacidad.
En primer lugar, deberá crear un nuevo menú de navegación personalizado.
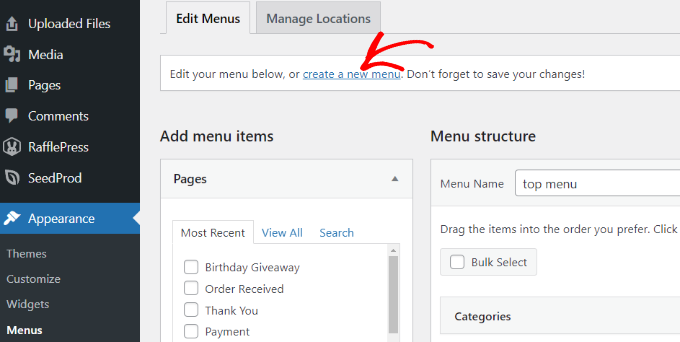
Simplemente visita la página Apariencia ” Menús para crear un nuevo menú personalizado. Tendrá que hacer clic en el enlace “Crear un nuevo menú” en la parte superior.

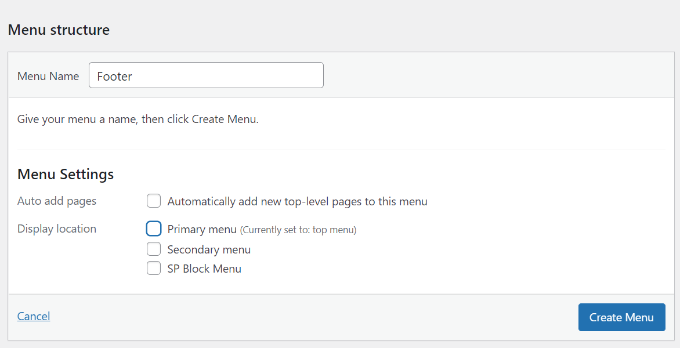
A continuación, puede introducir un nombre para su menú.
A continuación, haga clic en el botón “Crear menú”.

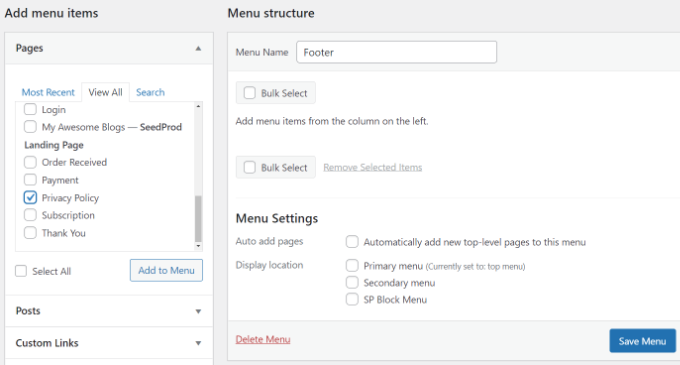
A continuación, debe seleccionar las páginas de la columna de la izquierda para añadirlas a su menú.
Tras seleccionarlos, basta con hacer clic en el botón “Añadir al menú”.

Debería advertir que las páginas seleccionadas aparecen bajo el menú recién creado. Ahora puede organizar los elementos del menú haciendo clic en ellos y arrastrándolos hacia arriba o hacia abajo.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
Para obtener más ayuda sobre la creación de menús, puede consultar nuestra guía para principiantes sobre cómo crear menús de navegación en WordPress.
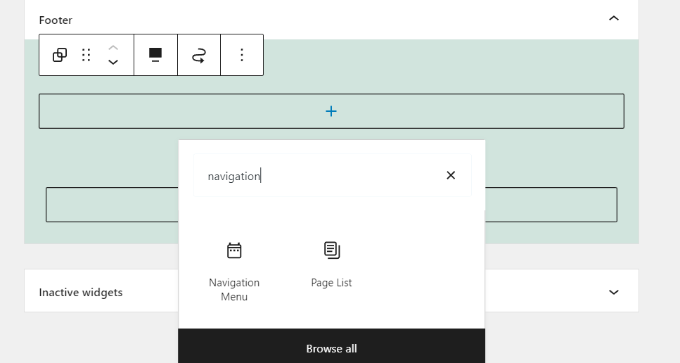
Ahora ve a la página Apariencia ” Widgets y haz clic en el botón “+” para añadir un bloque de widget “Menú de navegación”.

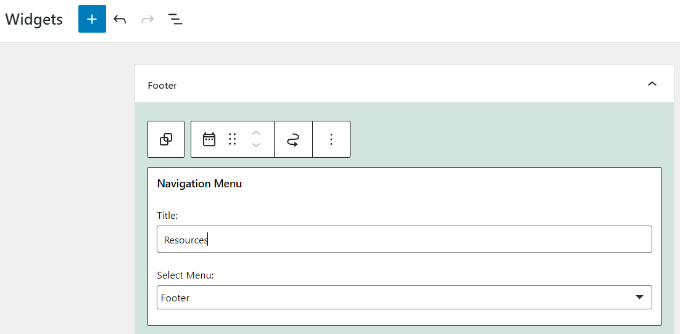
A continuación, puede introducir opcionalmente un título para su widget.
A continuación, seleccione su menú en el menú desplegable.

Una vez realizados los cambios, no olvides hacer clic en el botón “Actualizar” de la página de widgets.
Ahora puede visitar su sitio web para ver los enlaces de la política de privacidad en la zona del pie de página de su sitio web.

Enlazar la página de la política de privacidad en los temas del bloque
Si está utilizando un tema de bloque, puede utilizar este método para añadir enlaces a su página de política de privacidad con el editor del sitio completo.
Para añadir un menú de navegación utilizando el editor completo del sitio, visite Apariencia ” Editor desde su escritorio de WordPress.
En este tutorial utilizaremos el tema por defecto Twenty Twenty-Two.

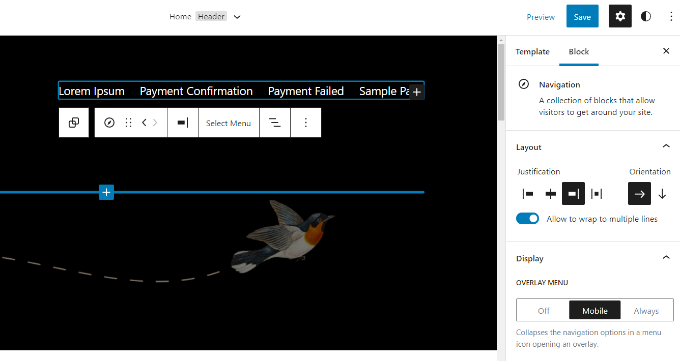
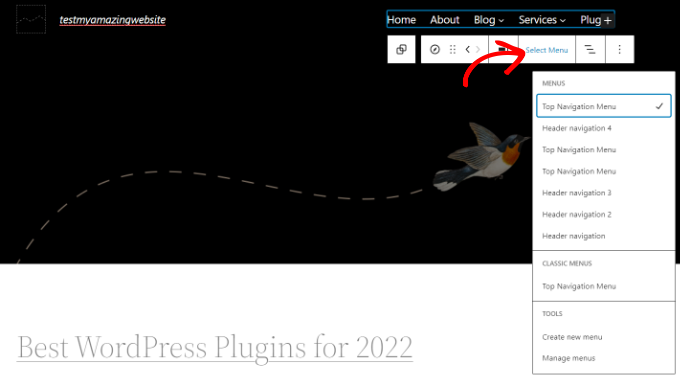
Una vez que esté en el editor completo del sitio, siga adelante y haga clic en el menú de navegación que aparece en la parte superior de la cabecera del sitio web.
A continuación, verá diferentes opciones para personalizar el bloque del menú de navegación desde el panel de su derecha.

Para editar el menú de navegación de su sitio web, puede hacer clic en la opción “Seleccionar menú” para abrir un menú desplegable.
Por ejemplo, puede seleccionar cualquier menú que haya creado anteriormente en la sección Menús clásicos.

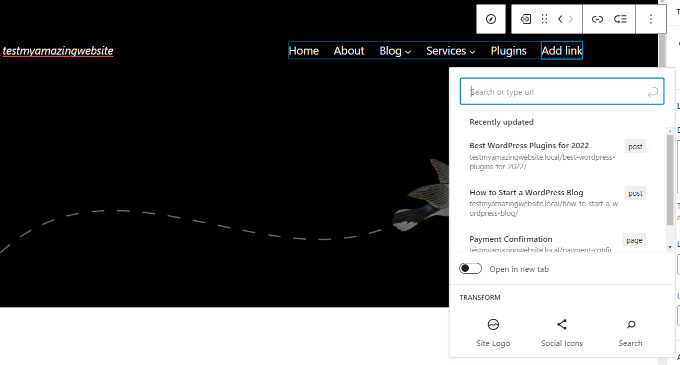
Una vez seleccionado un menú, puede añadirle más páginas, incluido el enlace a su política de privacidad.
Simplemente haga clic en el signo “+” para añadir un bloque a su menú de navegación y, a continuación, seleccione el enlace a su política de privacidad en el menú desplegable.

Cuando hayas terminado, puedes obtener una vista previa de los cambios para ver cómo queda el menú en tiempo real. Después, no olvides hacer clic en el botón “Guardar” de la parte superior.
Añadir manualmente un enlace a la página de política de privacidad en WordPress
Si su tema no incluye un área de widget de pie de página o un menú de navegación de pie de página, puede añadir manualmente un enlace a su página de política de privacidad utilizando código HTML.
Tendrás que editar el archivo footer.php de tu tema. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo copiar/pegar código en WordPress.
En su archivo footer.php, añada el siguiente HTML en un lugar apropiado justo antes de la etiqueta </body>:
<a href="http://example.com/privacy-policy">Privacy Policy</a>
No olvide sustituir el valor href por la URL de su página de política de privacidad. Ahora puede guardar los cambios y obtener una vista previa de su sitio para ver el enlace en acción.
Ya está. Ha añadido correctamente una página de política de privacidad a su sitio WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una política de privacidad en WordPress. También puedes consultar nuestra guía SEO para principiantes sobre WordPress paso a paso y nuestra selección de los mejores plugins de seguridad para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Please, can you help me differentiate between “term of service or term & condition” and “privacy policy”.
Can I combine it in a page or must be separate pages ??
Also, Google use to rejected those blogs and site with privacy policy page and terms of condition. So, it is necessary for Google AdSense approval.
WPBeginner Support says
They should be separate pages, the best way to think about it is your Privacy policy is how you protect your user’s information while the terms of use is there to protect your site/app.
Administrador
Jiří Vaněk says
I use the GDPR Compliance plugin due to the European GDPR regulation. This plugin automatically generates a privacy policy page as well as a page with information about cookies and a cookie banner. A great choice, because with one plugin you can really solve everything, not only regarding the law in the European Union, but this plugin can handle other regulations than just GDPR.
Moinuddin Waheed says
I have seen almost all big brands and businesses include privacy policy on their websites.
I was not aware of its importance.
Thanks for this tutorial, it made clear the concept in lucid and concise way.
I have a question though, is it necessary to include privacy policy of every website?
second, is it compulsory for Adsense approval?
WPBeginner Support says
It depends on the site but is not required for every site and Google AdSense would want you to have a privacy policy.
Administrador
Susan says
Can we have an alternate privacy footer? We have an entire subfolder of content with a separate privacy policy. I’m wondering if there’s a way to select a different Privacy Footer to reflect this, instead of showing two privacy policies.
WPBeginner Support says
It would depend on your specific theme for if that would be afailable.
Administrador
pruthvi says
i had privacy policy page on site. i had submited my site to Google Search Console. It had not index my privacy policy page and showing error ( Duplicated content)..
Should i no index the privacy poliicy page ?
WPBeginner Support says
You wouldn’t want to worry about the duplicate content warning for pages like your privacy policy.
Administrador
Rhonna says
Hi,
I don’t have that option in my settings – is it only available if you have a business account? I have a premium account.
Thanks,
Rhonna
WPBeginner Support says
Our tutorials are for WordPress.org sites, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Gabby says
thank you so much! my site now has a privacy policy, and your tutorial was easy to understand.
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrador
Indranil says
Great work and update, I really appreciate it.
WPBeginner Support says
Glad you like our article
Administrador
Paula says
Very useful information! After researching and trying to find a solution on how to add a link properly, I got it thanks to you!
Cheers!
WPBeginner Support says
Thank you, glad our guide could be helpful
Administrador
Serena Son says
This is a really great and aimple step by step guide. You really publish great content. All your posts have helped me alot.
WPBeginner Support says
Thank you, glad our articles are helpful
Administrador
Megan Krat says
Thank you for this! I have been working on my privacy policy for a while, with a legal background I figured it would be easier for me but I was struggling with making sure I understood all the background things happening that I needed to cover. This was so helpful!
WPBeginner Support says
Glad our guide could help
Administrador
Jo M says
Thank you very much for offering to use your PP! I have a question: how to stop Privacy Policy page display in main “Pages” area. I currently ticked “Pending review” within “quick edit” of Pages category. Then add a text link in the footer area.
WPBeginner Support says
If you mean your menu, then you would want to create a custom menu without the page included: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Administrador
Atreyi says
Hi WP Beginner,
Firstly, I would like to thank you for the wonderful beginner’s guide you have shared with newbies like us. It has helped me immensely in designing and building my website. I have modified and reused your Privacy Policy. I would like to share the credit for the same on my website. Is there any text you would like to recommend?
Had a question. My website is not about a company. I am the only person involved here and I have created this website to spread awareness about my service as a Life Coach. What name should I use in place of Awesome Motive? Will it be my website name or my name?
Thanking you,
Atreyi
WPBeginner Support says
Hi Atreyi,
You can use your website’s title or its domain name.
Administrador
Mathukutty P. V. says
WordPress version 4.9.6 has Privacy creator option under settings. It shows a sample page and you can edit the page. You can use an existing page also. I already have a small privacy page. Can I use it or create another good one from WordPress.
Noticed that most sites have updated their privacy policy due to change in European Union policy change. Can you tell what changes should be done in existing privacy policy?
WPBeginner Support says
Hi Mathukutty,
The new GDPR law requires you to disclose how your website collects user information and how this information is used. Depending on your website and what plugins and features you are using, you will have to modify your privacy policy accordingly. For more on this topic please see our ultimate guide to WordPress and GDPR compliance.
Administrador
AMAN KUMAR SINGH says
What should i use instead awesome motive
WPBeginner Support says
Hi Aman,
You will need to use your own business or website name.
Administrador
Beathe says
Hi,
I used your Privacy Policy to create mine in Dec 2017.
Has it now been changed to comply with GDPR, so that I need to redo it?
Many thanks in advance.
WPBeginner Support says
Hey Beathe,
WordPress will address this issue soon in an upcoming version 4.9.6. We will update our privacy policy accordingly and hopefully you will be able to do the same from WordPress admin area.
Administrador
chasity says
When i copy and paste your privacy policy and I have to change the name over to my own, do I need to change the “Awesome Motives” as well?
WPBeginner Support says
Yes, you will have to change that too.
Administrador
K Roos says
Thanks. I think I can handle this, but what is the simplest way to put a checkbox (so people have to confirm they have read the privacy policy) on comment forms (which I use for enquiries) so they can’t send the enquiry until they have confirmed they have read the privacy policy?
Thanks in advance.
Kavita says
Hi,
Firstly, I would like to thank you for this blog. It has been really helpful in starting my website. I added the privacy policy, but how to synchronize it with my theme?
My website is and I’m using simple catch theme. In Footer, the privacy policy is seen as a white tab which doesn’t fit in the footer. Is there any code, so it will appear in the footer?
Thanks so much
WPBeginner Support says
Hi Kavita,
You can add the link in your theme’s footer.php file.
Administrador
Kavita says
Thanks for your reply. I added in the footer by using insert header and footer plugin. Is there any code which will add it to footer rather than creating a separate white block at the bottom?
WPBeginner Support says
Hi Kavita,
Insert header and footer plugin adds code after your WordPress theme code. That’s why it appears as a white block. You will need to add it directly in your theme’s footer.php file. Alternately you can add the code in a text widget and display it in your sidebar.
Frank Smith says
Maybe I missing something here but I have the latest install of WordPress Ver. 4.9.4 and there is no “custom menu” widget available in widgets so this article did not help. Any other suggestions? Thanks appreciate it.
WPBeginner Support says
Hi Frank,
Thank you for notifying us. The custom menu widget is now called ‘Navigation Menu’ widget. We have updated the article with new screenshot.
Administrador
Frank J Smith says
Thanks. Took some work, my theme only supports 2 menus the layout wasn’t exactly the way I wanted it. Hard to explain but it is working to my satisfaction. Once again thanks for the tutorial.
Dhruba says
Dear Sir, Do I need to add privacy policy for Facebook page that I connected to my WordPress website? If yes , do I need to create separate privacy policy for Facebook page or and where to add it. Kindly give me suggestion.
Thanking you
Muhammad Ibrahim says
will I be bound to give you credit if I want to use the text of your privacy policy page?
Adrienne says
Thanks WP Beginner…I’m using your policy with a few updates…Okay just name changes for now…Thanks for us newbies to use it…I’ve given you credit – well you deserve it and have linked to site.
Good Lord it’s a lot of work building a business and a website for that business…The only way I know I’m on to something (and don’t ask me what that is) is that I just keep going…The more do, the more I learn….You guys have made this entire process some much easier.
All the best!
Blythe says
Thank you, thank you, a thousand times, thank you. Thrashing about through one website after another, and finally landed on this, the golden grail – clear, articulate, easy-to-follow instruction.
Beautifully done, and saved my sanity!
Blythe
Gaurav Khurana says
How about creating a post instead of a page? What’s the difference when we create a page or post for privacy policy.
I have created a post instead of page
George Georgiou says
You can create a post instead of a page in the same way. However, this post will be visible in your blog page also. If you create a page then this page won’t shown in your blog page.