¿Estás buscando los mejores tutoriales para trabajar con los menús de navegación de WordPress? Los menús de navegación de WordPress te permiten personalizar y gestionar fácilmente los menús de tu sitio web. En este artículo, te mostraremos los mejores tutoriales para dominar los menús de navegación de WordPress.
Dado que se trata de un artículo extenso, hemos añadido una lista de contenidos para facilitar la navegación.
- Primeros pasos con los menús de navegación de WordPress
- Añadir iconos de medios sociales a los menús de WordPress
- Mostrar Menús Diferentes a Usuarios Conectados en WordPress
- Añadir lógica condicional a los menús de navegación
- Estilizar Menús de Navegación en WordPress
- Añadir iconos de imagen a los menús de navegación de WordPress
- Añadir menús de navegación personalizados en WordPress
- Añadir Menú de Panel Deslizable en Temas de WordPress
- Creación de un menú adaptable para móviles en WordPress
- Añadir un menú adaptable a pantalla completa en WordPress
- Añadir Descripción con Menús de Navegación en WordPress
- Cómo Añadir Debates en los Menús de Navegación de WordPress
- Cómo Añadir Menús de Navegación en la Barra Lateral de WordPress
- Añadir Menú de Navegación en WordPress en Entradas y Páginas
- Añadir Enlaces NoFollow en los Menús de Navegación de WordPress
1. Primeros pasos con los menús de navegación de WordPress
En diseño web, el menú de navegación es un listado de enlaces que permite a los visitantes de tu sitio web visitar diferentes páginas y secciones de tu sitio web. Ayuda a los usuarios a navegar por su sitio web, de ahí el nombre de menú de navegación.
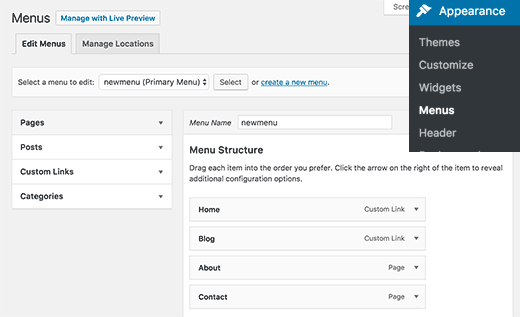
WordPress viene con una herramienta integrada que le permite crear y utilizar menús en su sitio web. Esta herramienta se encuentra en la página Apariencia ” Menús del área de administrador de WordPress.
Aquí puede crear menús añadiendo elementos de la columna de la izquierda a la derecha. Puede añadir cualquier entrada, página, categorías y enlaces personalizados de WordPress a sus menús.
Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo añadir menús de navegación en WordPress.
2. Añadir iconos de medios sociales a los menús de WordPress
Los menús de WordPress también se pueden utilizar para añadir botones de medios sociales a tu sitio web. Esto le permite actualizar fácilmente los iconos, reorganizarlos y añadir nuevos iconos de medios sociales siempre que lo desee.
La forma más sencilla de hacerlo es utilizando el plugin Menu Social Icons. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, dirígete a la página Apariencia ” Menús. Cree un nuevo menú social y luego en la pestaña de enlaces personalizados de la columna izquierda.
Verás los iconos de los medios sociales debajo de los campos de texto enlazado y URL. Todo lo que tienes que hacer es hacer clic en un icono de medios sociales e introducir la URL de tu perfil social. Cuando hayas terminado, haz clic en el botón añadir al menú.
Repite este proceso para todos los perfiles de medios sociales que quieras añadir. Cuando hayas terminado, selecciona la ubicación del menú y haz clic en el botón guardar menú.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo añadir iconos de medios sociales a los menús de WordPress.
3. Mostrar diferentes menús a los usuarios conectados en WordPress
Si tiene un sitio de membresía en WordPress, entonces es posible que desee mostrar diferentes menús a sus usuarios conectados. Aquí le mostramos cómo conseguirlo fácilmente.
Primero necesita crear dos menús diferentes. Uno para los usuarios conectados y otro para los usuarios que no están conectados. Puede llamar a estos menús conectado y desconectado.
A continuación, debe añadir este código al archivo functions. php de su tema o a un plugin específico del sitio.
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Eso es todo. Ya puedes probar tus menús de navegación en acción.
Para instrucciones más detalladas vea nuestro tutorial sobre cómo mostrar diferentes menús a usuarios conectados en WordPress.
4. Añadir lógica condicional a los menús de navegación
¿Quieres cambiar los menús basados en ciertas condiciones? Como un menú diferente en la página de inicio, u ocultar un elemento / artículo en entradas individuales. Aquí te explicamos cómo puedes conseguirlo en WordPress.
Primero necesitas instalar y activar el plugin If Menu.
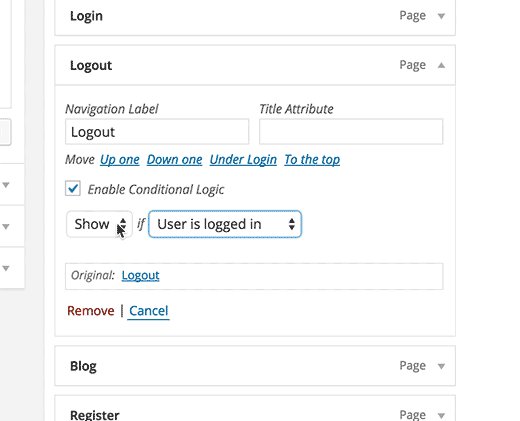
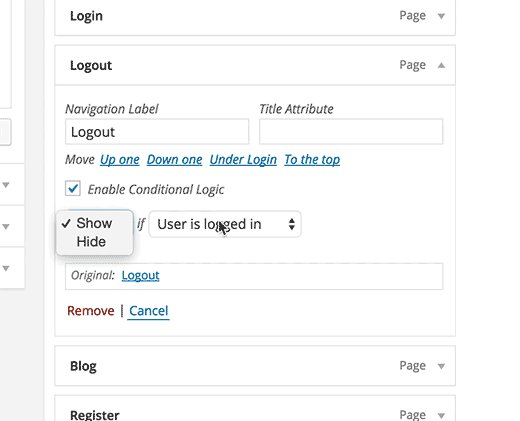
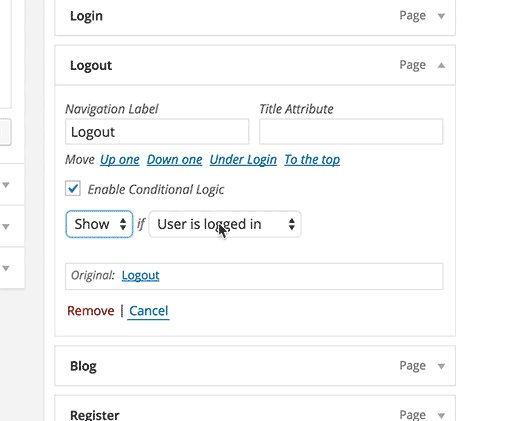
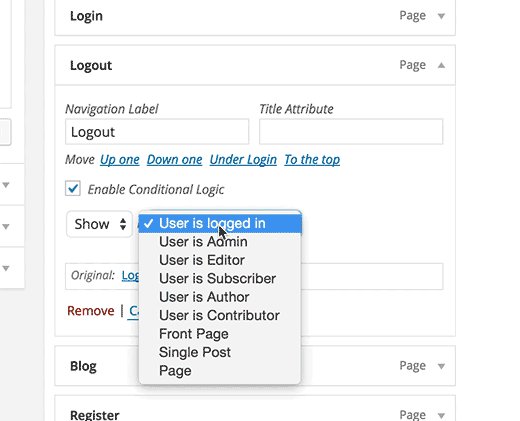
Después de activarlo, visite la pantalla Apariencia ” Menús y haga clic en un elemento / artículo del menú que desee editar. Usted notará una nueva opción para ‘Activar la lógica condicional’.
Marcando esta opción aparecerán dos opciones desplegables. Puede seleccionar mostrar u ocultar un menú si cumple ciertas condiciones. Por ejemplo, ocultar un elemento del menú si un usuario es administrador o mostrar un elemento del menú solo si un usuario está viendo una sola entrada.
Para instrucciones más detalladas vea nuestro artículo sobre cómo añadir lógica condicional a los menús de WordPress.
5. Estilizar los menús de navegación de WordPress
Tu tema de WordPress controla la apariencia de los menús de navegación de tu sitio web. Usando CSS puedes personalizar la apariencia de los menús de navegación.
La forma más fácil de hacerlo es usando el plugin CSS Hero. Es un plugin premium de WordPress que le permite personalizar cualquier tema de WordPress sin escribir una sola línea de código (No es obligatorio / requerido / necesario HTML o CSS). Vea nuestra reseña / valoración de CSS Hero para saber más.
También puede dar estilo a sus menús de navegación escribiendo manualmente CSS. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo dar estilo a los menús de navegación de WordPress.
6. Añadir iconos de imagen con menús de navegación en WordPress
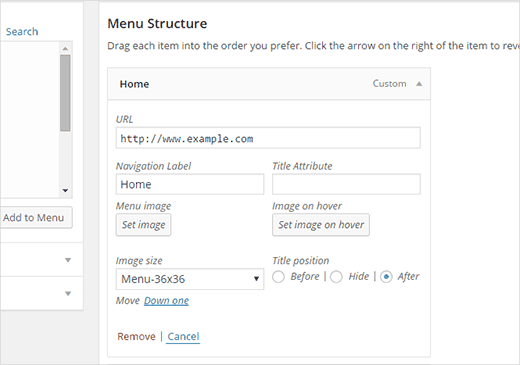
Muchos sitios web populares utilizan iconos de imagen a continuación de sus menús de navegación para hacerlos más perceptibles. A continuación te explicamos cómo añadir iconos de imagen a los menús de navegación de WordPress.
Primero, necesitas instalar y activar el plugin Menu Image. Una vez activado, vaya a Apariencia ” Menús. Allí verá una opción para añadir imágenes con cada elemento en su menú existente.
También puede utilizar CSS para añadir iconos de imagen. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir iconos de imagen con menús de navegación en WordPress.
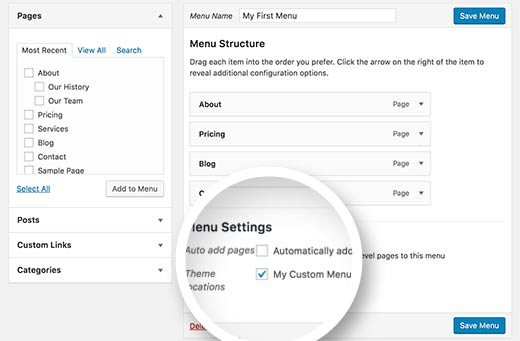
7. Añadir menús de navegación personalizados en WordPress
La mayoría de los temas gratuitos y premium de WordPress vienen con ubicaciones predefinidas para mostrar sus menús de navegación. Sin embargo, también puedes añadir menús de navegación personalizados a tus temas.
Primero tendrás que registrar tu nuevo menú de navegación añadiendo este código al archivo functions. php de tu tema.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Este código creará ‘Mi menú personalizado’ para tu tema. Puedes verlo editando un menú en la página Apariencia ” Menús.
Para mostrar su menú personalizado, tendrá que añadir este código a su tema en el que desea mostrar el menú.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Para obtener instrucciones más detalladas, consulte nuestro artículo sobre cómo añadir menús de navegación personalizados en temas de WordPress.
8. Añadir menú del panel deslizante en temas de WordPress
¿Quieres mostrar el menú de navegación de su sitio es un panel deslizante? Utilizar paneles deslizables hace que tus menús sean más interactivos, menos intrusivos y divertidos, especialmente en dispositivos móviles.
Sin embargo, para añadirlos necesitarás conocimientos medios de JavaScript, temas de WordPress y CSS.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir un menú de panel deslizante en temas de WordPress.
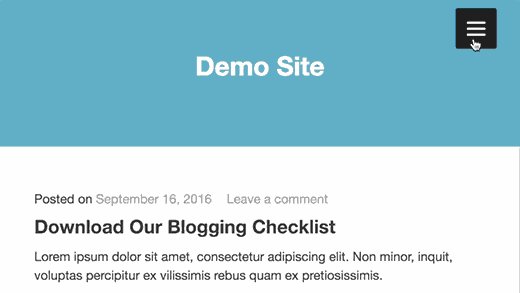
9. Cómo crear un menú de WordPress adaptable y listo para móviles
La mayoría de los temas de WordPress son adaptables y vienen con menús de navegación listos para móviles. Sin embargo, si tu tema no gestiona bien los menús de navegación en dispositivos móviles, la experiencia del usuario se verá afectada.
Por suerte, existen algunas formas sencillas de añadir menús adaptables a dispositivos móviles sin necesidad de escribir ningún código.
En primer lugar, debes instalar y activar el plugin Responsive Menu.
Una vez activado, debe hacer clic en “Responsive Menu” en la barra de administrador de WordPress para configurar los ajustes del plugin.
Simplemente seleccione un ancho después del cual el menú adaptable a móviles debe ser visible. Después de que usted necesita para seleccionar un menú de navegación existente.
No olvide hacer clic en el botón “Actualizar opciones” para establecer los ajustes. Ya puedes visitar tu sitio web y cambiar el tamaño de la pantalla del navegador para ver el menú adaptable para móviles.
Hay muchas otras formas de añadir un menú adaptable a móviles. Por ejemplo, un menú que aparece con un efecto conmutador, un menú deslizable y un menú de selección adaptable. Obtenga más información acerca de todos ellos en nuestra guía sobre cómo crear un menú adaptable para móviles en WordPress.
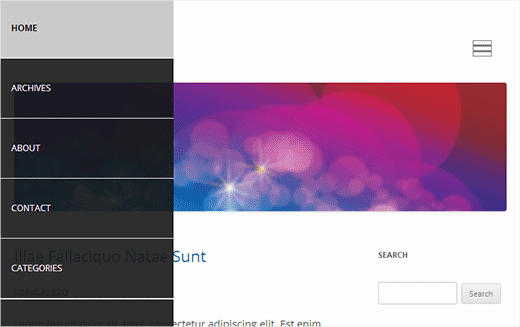
10. Añadir un menú adaptable a pantalla completa en WordPress
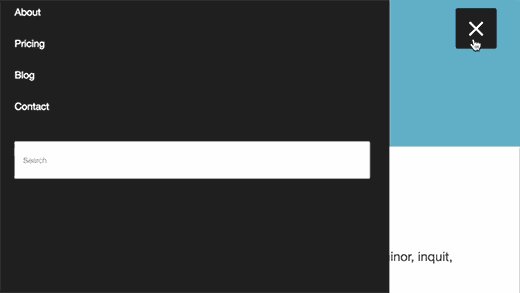
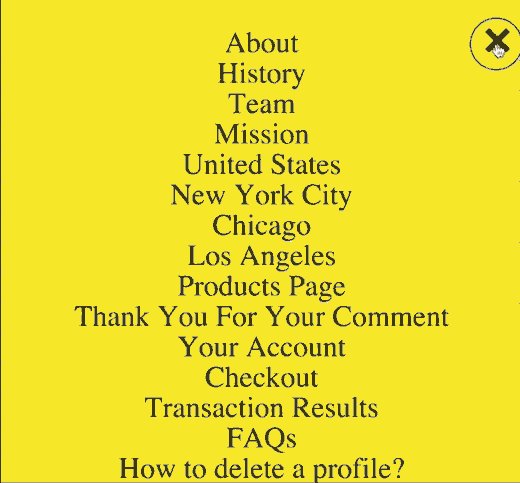
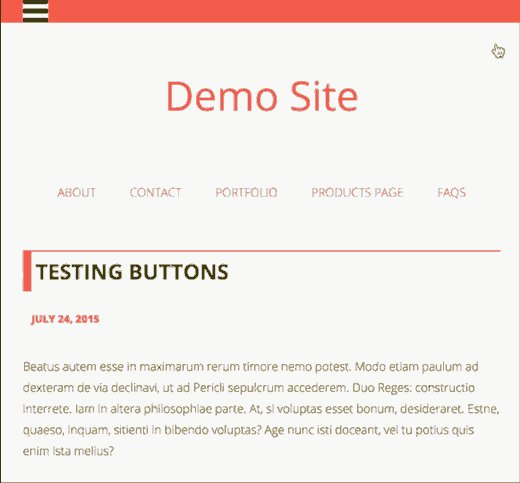
¿Has advertido cómo algunos sitios web populares utilizan un menú de navegación a pantalla completa? Normalmente requiere un uso creativo de JavaScript y CSS. Por suerte, puedes hacerlo en WordPress sin escribir ningún código.
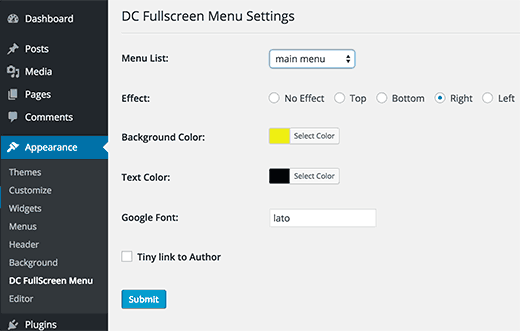
En primer lugar, es necesario instalar y activar el DC – Full Screen Responsive Menu. Una vez activado, tienes que visitar la página Apariencia ” DC Fullscreen Menu para establecer los ajustes del plugin.
Aquí puedes elegir un menú, el color del fondo y del texto, y la fuente de Google para tu menú a pantalla completa.
Haz clic en el botón de envío para guardar tus ajustes. Ya puedes visitar tu sitio web para ver en acción tu menú adaptable a pantalla completa.
Para más información sobre este debate, consulte nuestra guía práctica sobre cómo añadir un menú adaptable a pantalla completa en WordPress.
11. Añadir descripción con menús de navegación en WordPress
Los menús de navegación de WordPress suelen ser sólo enlaces de texto que muestran la etiqueta del enlace o el texto de anclaje. ¿Qué pasa si desea añadir una pequeña descripción o etiqueta para cada elemento en su menú de navegación?
Por suerte, WordPress viene con una funcionalidad integrada para añadir una descripción a cada elemento de su menú de navegación.
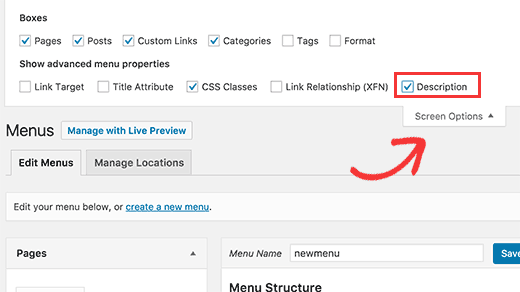
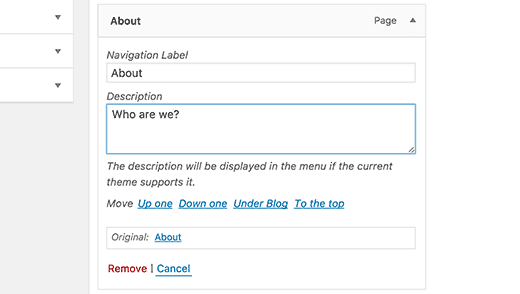
En primer lugar, tendrá que activar el elemento / artículo descripciones. Haga clic en el botón Opciones de pantalla en la esquina superior derecha de la pantalla.
Esto mostrará una lista de casillas y opciones que puede activar. Debe marcar / comprobar la casilla siguiente a Descripción.
Ahora desplácese hacia abajo y haga clic en un elemento del menú para editarlo y verá una opción para añadir la descripción.
Añade tu descripción y haz clic en el botón de guardar del menú.
Si tu tema es compatible con / dar soporte a las descripciones de los menús, podrás verlas inmediatamente. De lo contrario, tendrás que editar los archivos de tu tema para mostrar las descripciones.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir descripciones de menú en su tema de WordPress.
12. Cómo añadir debates en los menús de navegación de WordPress
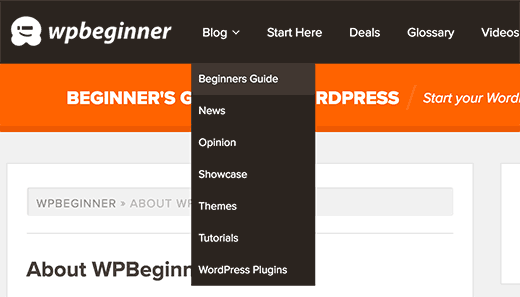
A menudo nos preguntan acerca de cómo añadir temas de blog a los menús de navegación en WordPress. Muchos principiantes asumen que necesitan crear páginas para cada debate para añadirlos a los menús.
Lo que realmente necesitas son categorías. Las categorías y etiquetas son taxonomías incorporadas en WordPress que permiten ordenar el contenido en debates relevantes.
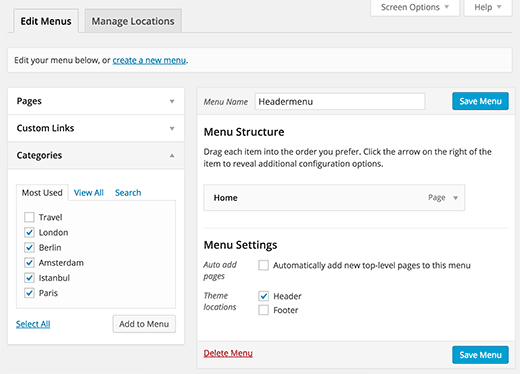
Añade tus artículos en categorías relevantes y luego dirígete a la página Apariencia ” Menús. Haga clic en la pestaña de categorías para expandirla y luego seleccione las categorías que desea mostrar en sus menús de navegación.
Para más detalles, consulte nuestro artículo sobre cómo añadir debates en los menús de navegación de WordPress.
13. Cómo añadir menús de navegación en la barra lateral de WordPress
Los temas de WordPress suelen tener menús de navegación en la parte superior o inferior. Sin embargo, también puedes crear y añadir menús en tu barra lateral de WordPress.
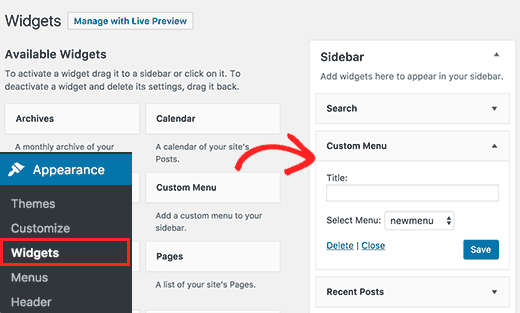
Simplemente visite la página Apariencia ” Widgets y añada el widget ‘Menú personalizado’ a su barra lateral. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Después de añadir el widget a una barra lateral, puedes seleccionar un menú de la opción desplegable. No olvides hacer clic en el botón guardar para establecer tus ajustes.
14. Añadir el menú de navegación de WordPress en entradas y páginas
Normalmente los menús de navegación se muestran en la cabecera o en la barra lateral de un sitio web. Sin embargo, a veces puedes querer añadir un menú dentro de una entrada o página de WordPress. Aquí te explicamos cómo hacerlo.
Primero, necesitas instalar y activar el plugin Menu Shortcode. Una vez activado, edite la entrada o página en la que desea mostrar el menú y añadir este shortcode:
[listmenu menu="Your Menu Name"]
No olvides reemplazar ‘Your Menu Name’ por el nombre de tu propio menú de navegación. Guarda o publica tu entrada y luego haz clic en el botón de vista previa.
Para más detalles, consulta nuestra guía sobre cómo añadir el menú de navegación de WordPress en entradas o páginas.
15. Añadir enlaces NoFollow en los menús de navegación de WordPress
Normalmente, el menú de navegación de su sitio contiene enlaces a sus propias entradas y páginas. Sin embargo, a veces puede que necesite añadir un enlace a un sitio externo.
Muchos expertos en SEO recomiendan enlazar enlaces externos con el atributo rel=”nofollow”. A continuación se explica cómo añadir el atributo nofollow a los enlaces de los menús de navegación de WordPress.
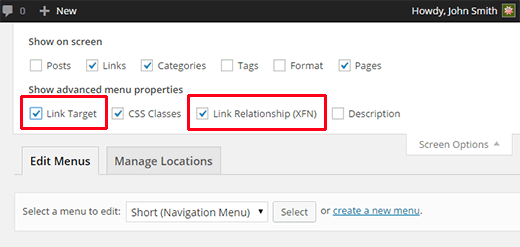
Primero, necesita visitar la página Apariencia ” Menús y luego hacer clic en el botón Opciones de Pantalla en la esquina superior derecha de la pantalla.
Aparecerá un menú en el que deberá marcar las casillas siguientes a las opciones Relación de enlace (XFN) y Destino del enlace.
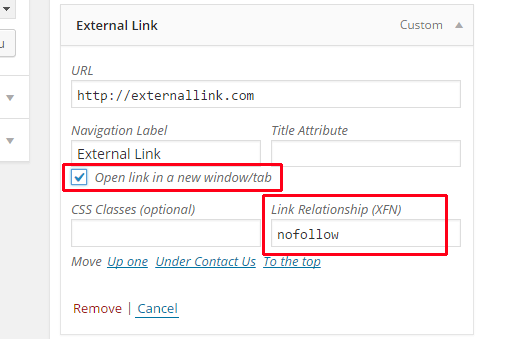
Ahora haga clic en el elemento / artículo del menú que desea editar. Observará dos nuevos avisos, Relación de enlace y Abrir enlace en una nueva ventana/pestaña.
Debe introducir nofollow en la opción de relación de enlace. También puede marcar / comprobar la opción de enlazar en una nueva ventana / pestaña si lo desea.
Haga clic en el botón guardar del menú para guardar los cambios. Ahora este enlace en particular en su menú de navegación de WordPress tendrá el atributo rel=”nofollow” añadido.
Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo añadir enlaces nofollow en los menús de navegación de WordPress.
Esperamos que este artículo le haya ayudado a encontrar los mejores tutoriales para dominar los menús de navegación de WordPress. Puede que también quiera ver nuestra lista de 24 plugins de WordPress imprescindibles para sitios web de negocios.
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.






















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ERFmama says
Thank you so much for a fantastic overview! I’ve learned a few new things!
