¿Buscas una forma de añadir iconos de medios sociales a los menús de WordPress?
Los logotipos de sitios como Facebook y Twitter son reconocidos al instante por personas de todo el mundo. Si añades estos iconos a tus menús, podrás promocionar tus perfiles en medios sociales de forma llamativa y sin ocupar mucho espacio.
En este artículo, le mostraremos cómo añadir iconos de medios sociales a los menús de navegación de WordPress.

¿Por qué añadir iconos de medios sociales a los menús?
Al añadir iconos de medios sociales a su sitio web, puede animar a la gente a visitar sus diferentes perfiles de redes sociales. Así conseguirá más seguidores y participación en Facebook, Twitter, Instagram, etc.
Una opción es añadir iconos de medios sociales a la barra lateral de WordPress o a una zona similar preparada para widgets. Sin embargo, cuando la gente quiere visitar una página nueva, suele mirar primero el menú de navegación.
Al añadir iconos de medios sociales a sus menús de WordPress, a menudo puede obtener más clics, participación y seguidores en todos sus perfiles de medios sociales.
Los iconos de medios sociales también pueden captar la atención del visitante sin necesidad de añadir texto adicional a sus menús. Esto te permite promocionar muchos perfiles diferentes en poco espacio.
Dicho esto, veamos cómo añadir fácilmente iconos de medios sociales a los menús de WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo. Utilice los enlaces rápidos que aparecen a continuación para ir directamente al método que desee utilizar:
Método 1: Utilizar el plugin Menu Image (Recomendado)
La forma más sencilla de añadir iconos de medios sociales a los menús de WordPress es utilizar Menu Image. Este plugin gratuito te permite añadir iconos de imagen a tus menús de navegación, incluidos los iconos sociales.
Al crear sus iconos sociales, puede utilizar cualquier imagen que haya subido a la biblioteca de medios de WordPress.
Por ejemplo, muchas de las principales empresas de medios sociales ofrecen logotipos que puedes utilizar en tu sitio web, como el Twitter brand toolkit. También puedes descargar iconos de bibliotecas en línea, como el sitio web de Font Awesome.
Menu Image también se integra con el plugin Font Awesome. Esto le permite explorar e importar todos los iconos de Font Awesome directamente desde el escritorio de WordPress, incluidos los iconos de las principales redes sociales. Por esta razón, recomendamos instalar el plugin Font Awesome.
Para obtener instrucciones detalladas sobre cómo establecer Font Awesome, consulte nuestra guía sobre cómo añadir fácilmente fuentes de iconos en su tema de WordPress.
Independientemente de la forma en que planee proporcionar los iconos de medios sociales, necesitará instalar y activar el plugin Menu Image. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, es posible que desee echar un vistazo a los tamaños de los iconos y cambiarlos si es necesario. Para ello, debe ir a Imagen de menú ” Imagen de menú.

Al crear tus iconos sociales, puedes utilizar cualquiera de los tamaños de imagen por defecto de WordPress, como miniatura, imagen o grande. Menu Image también le permite elegir entre tres tamaños únicos que se establecen por defecto en 24×24, 36×36 y 48×48 píxeles.
Estos tamaños deberían funcionar bien para la mayoría de los sitios web de WordPress, pero puede cambiarlos escribiendo números diferentes en los campos 1, 2 o 3 de Imagen de menú.

Una vez hecho esto, haz clic en “Guardar cambios” para establecer los ajustes.
Para añadir iconos a un menú de navegación, dirígete a Apariencia ” Menús. Por defecto, WordPress mostrará el menú principal de su sitio.

Si quieres añadir iconos de medios sociales a otro menú, abre el menú desplegable “Selecciona un menú para editarlo”.
A continuación, puede elegir un menú de la lista y hacer clic en “Seleccionar”.

Para obtener instrucciones paso a paso sobre cómo crear un nuevo menú, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.
Para empezar, tendrás que añadir cada perfil social a tu menú como un nuevo enlace.
Cuando esté listo, haga clic para ampliar la sección “Enlaces personalizados” y, a continuación, escriba la dirección de la página de medios sociales que desee utilizar. Por ejemplo, puedes introducir la URL de tu grupo de Facebook o de tu canal de YouTube.
También tendrá que escribir un “Texto de enlace”. En un paso posterior, tendrá la opción de cambiar dónde aparece este título en el menú o incluso ocultarlo por completo.

Una vez hecho esto, haz clic en “Añadir al menú”.
Este elemento aparecerá ahora en la columna de la derecha.

Para añadir un icono de medios sociales, basta con pasar el cursor sobre el nuevo elemento / artículo del menú.
A continuación, haga clic en el botón “Imagen de menú” cuando aparezca.

Nota: Si no ve el botón “Imagen del menú”, haga clic en “Guardar cambios”. Ahora, el botón “Imagen de menú” debería aparecer al pasar el cursor sobre cualquier elemento / artículo del menú.
Ahora puede decidir si desea utilizar una imagen de su biblioteca de medios de WordPress o un icono proporcionado por Font Awesome.
Para utilizar un icono de Font Awesome ya preparado, haz clic en el botón de opción situado junto a “Icono”.

A continuación, selecciona “Fontawesome”.
A continuación, puede hacer clic en “Marcas”.

Ahora verás todos los iconos de marca, incluidos los iconos de las principales redes sociales. Cuando veas la imagen que quieres utilizar, solo tienes que darle un clic.
Otra opción es utilizar su propio icono de la biblioteca de medios de WordPress seleccionando el botón de opción “Imagen”. A continuación, haga clic en el enlace “Establecer imagen”.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Independientemente de dónde obtenga el icono, Menu Image mostrará una vista previa a la derecha.

Ahora puede cambiar si el título del enlace aparece encima, debajo, antes o después del icono de los medios sociales mediante los ajustes de “Posición del título”.
Muchos iconos de medios sociales se reconocen al instante, por lo que el título del enlace puede ser innecesario. Si añades muchos iconos sociales a un menú de navegación, los títulos pueden incluso hacer que tu menú parezca más desordenado y complicado.
Dicho esto, puede ocultar el título seleccionando el botón “Ocultar”.

A medida que realice cambios, la vista previa se actualizará automáticamente, de modo que podrá probar distintos ajustes para ver cuál es el más adecuado.
Por último, si utilizas tu propia imagen, puedes cambiar el tamaño de los iconos de los medios sociales en el menú desplegable “Tamaño de imagen”.

Los iconos más grandes captarán la atención del visitante, pero también pueden distraerle. Teniendo esto en cuenta, es posible que desee probar diferentes tamaños para ver qué funciona mejor en su blog de WordPress.
Cuando estés satisfecho con cómo se han establecido los medios sociales, sólo tienes que hacer clic en “Guardar cambios”.

Simplemente repita estos pasos para añadir más iconos a su menú de WordPress.
Incluso puedes añadir iconos a otros elementos importantes del menú de navegación. Por ejemplo, puedes añadir iconos a tu formulario de contacto o a la página de finalizar compra / pago de WooCommerce.
Cuando estés satisfecho con cómo se ha establecido el menú, sólo tienes que hacer clic en “Guardar menú”.

Ahora, puedes visitar tu sitio web para ver los nuevos iconos de medios sociales en acción.
Así se veía en nuestro sitio web de demostración.

Método 2: Usar el editor de sitios completo (solo temas en bloque)
WordPress incorpora un bloque de iconos sociales que permite crear un menú con iconos de medios sociales y mostrarlos en una bonita estructura / disposición / diseño / plantilla.

Este bloque viene con iconos integrados para las principales redes sociales, por lo que no necesitas instalar un plugin como Font Awesome ni subir iconos a tu biblioteca de medios. Sin embargo, solo puedes añadir enlaces e iconos de medios sociales al bloque Social Icons, por lo que no es tan flexible como el plugin Menu Image.
Si utilizas un tema de bloques, puedes añadir un bloque de iconos sociales a cualquier parte de tu sitio web, como la cabecera o el pie de página. De este modo, puedes mostrar un menú de medios sociales en todo tu sitio web.
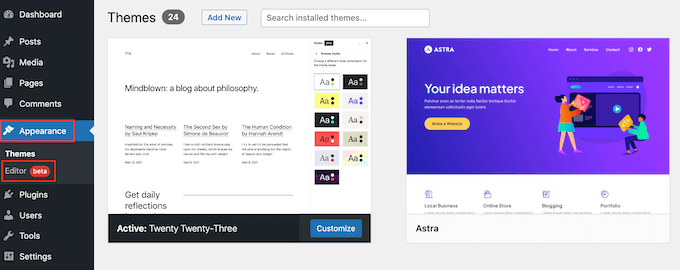
Para empezar, diríjase a Apariencia ” Editor en el escritorio de WordPress.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de tu tema, pero puedes añadir iconos sociales a cualquier plantilla o parte de plantilla. Incluso puedes añadir iconos de medios sociales a partes de tu sitio web que no puedes editar con el editor de contenido estándar de WordPress.
Por ejemplo, puede añadir un menú de medios sociales a la plantilla de la página 404 de su sitio.
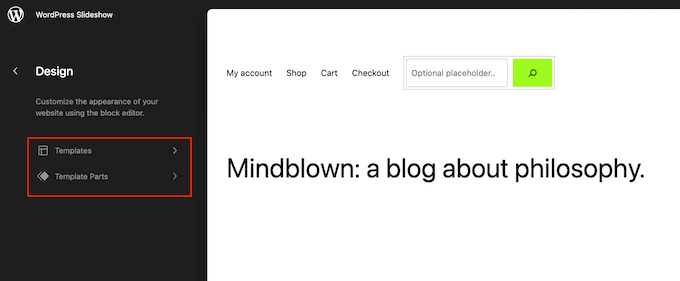
Para ver todas las opciones disponibles, debe seleccionar “Plantillas” o “Partes de plantillas”.

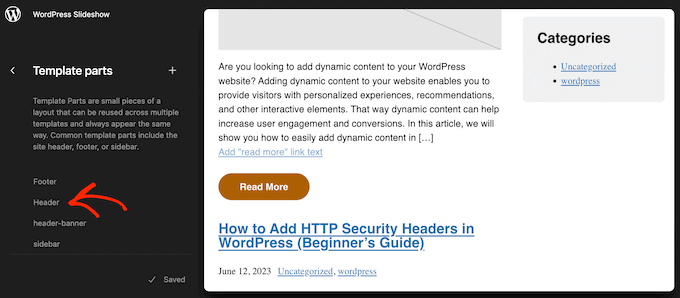
Ahora puede hacer clic en la plantilla o en la parte de la plantilla que desee editar.
A modo de ejemplo, añadiremos iconos de medios sociales a la cabecera de WordPress, pero los pasos serán los mismos independientemente de la plantilla que seleccione.

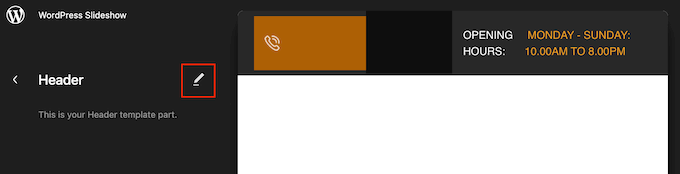
Después de hacer su elección, WordPress mostrará una vista previa de la plantilla o parte de la plantilla.
Para continuar, haga clic en el icono del lápiz pequeño.

Una vez hecho esto, haz clic en el icono azul “+” de la esquina superior izquierda.
En la barra de búsqueda, debes escribir ‘Social Icons’.

Cuando aparezca el bloque adecuado, arrástrelo y suéltelo en la plantilla del tema.
Para añadir el primer icono, basta con hacer clic en el icono “+” dentro del bloque.

En el mensaje / ventana emergente que aparece, escriba el icono que desea añadir, como “Twitter” o “Facebook”.
Cuando aparezca el icono adecuado, simplemente haga clic para añadirlo a su blog de WordPress.

Ahora, haz clic en el icono de los nuevos medios sociales.
Se abre una pequeña barra en la que puedes escribir la URL a la que quieres enlazar, como tu página de Facebook.

Para añadir más iconos sociales a WordPress, basta con hacer clic en el icono “+” y repetir el mismo proceso descrito anteriormente.
Después de añadir todos los iconos de medios sociales, es posible que desee personalizar el bloque. Para ello, haga clic para seleccionar el bloque Iconos sociales y, a continuación, haga clic en la pestaña “Bloquear”.

Puede cambiar la justificación, alineación y orientación del icono utilizando los ajustes de “Disposición”.
Por defecto, todos los enlaces a medios sociales se abrirán en la misma pestaña. Para mantener a los visitantes en su sitio web, puede hacer clic para activar el conmutador “Abrir enlaces en una pestaña nueva”.

Por defecto, WordPress muestra solo los iconos sociales, sin ningún texto.
Si desea mostrar texto junto a cada icono, haga clic para activar el conmutador “Mostrar etiquetas”.

A continuación, haga clic en la pestaña “Estilos”.
Aquí puede cambiar el estilo del botón al hacer clic en “Por defecto”, “Solo logotipos” o “Forma de píldora”.

Por último, puedes cambiar el espacio entre los iconos sociales utilizando los ajustes de “Espaciado entre bloques”.
Cuando estés satisfecho con el aspecto del menú, haz clic en el botón “Guardar”.

Ahora, si visitas tu sitio web, verás los iconos de los medios sociales en directo.
Bonificación: Cómo promocionar sus perfiles en los medios sociales
Añadir iconos de medios sociales a los menús de WordPress es una forma estupenda de conseguir más seguidores y participación en tus diferentes cuentas. Sin embargo, hay muchas más formas de promocionar Twitter, Facebook y otros perfiles sociales.
La mejor forma de conseguir más seguidores y participación es incrustar un feed social en directo en tu sitio web. Esto le permite mostrar las últimas entradas de varias cuentas, junto con botones que los visitantes pueden utilizar para participar en sus entradas o seguirle en los medios sociales.
La mejor manera de añadir feeds de medios sociales a tu sitio web es usando Smash Balloon. Es el mejor plugin de feed de medios sociales para WordPress y te permite incrustar feeds en directo de Twitter, Instagram, Facebook y más.

Para más información, consulte nuestra guía práctica sobre cómo añadir feeds de medios sociales a WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir iconos de medios sociales a los menús de WordPress. También puedes consultar nuestra guía sobre cómo incrustar un vídeo de Facebook en WordPress o nuestra selección de los mejores plugins de Twitter para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
The Menu Image plugin is fantastic. I actually wrote an article about it when I was dealing with the exact same issue. Creating a main ‘Contact’ folder in the menu and adding a submenu with links to social networks along with icons—it works like magic. Previously, I used Font Awesome, and it was quite impractical. This is a much more elegant solution.
Ralph says
As I love your article tutorials this time I only watched video and it was great! Short, no fluff and straight to the point. You guys should include more video tutorials. You are great at it and now I have new icons in my menu (not only for my socials). Thanks a lot!
Jonas says
Thanks for this article, it helped me a lot!
WPBeginner Support says
Glad our article was helpful!
Administrador
Farhad says
Is there a way to have blog posts submitted to social media sites automatically?
Thank you.
WPBeginner Support says
There are a few different options for that, you would want to start by taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-automatically-post-to-facebook-from-wordpress/
Administrador
Jimmy Ekisa says
Brilliant article!!! You saved me time to create social menus and add them in the NewsPack Theme header, thank you so much.
Shyam says
How to show icons of social profiles in footer?
WPBeginner Support says
If your site has a widget area for your footer you could use one of the plugins from our list below:
https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Administrador
Kerry says
I’ve got the social media icons on my website. How do I link those icons to my social media profiles?
WPBeginner Support says
You would have the menu items be custom URLs
Administrador
Vicki says
Thanks for this, I’ve managed to add the Goodreads logo to my Social Menu and chose the Social Menu location too. However when I view the page it shows the magnifying glass next to the new Goodreads logo, rather than just the logo on it’s own – why is this and how do I get rid of it?
WPBeginner Support says
You would want to check with your theme’s support to see if this is due to the design of the theme itself.
Administrador
Danielle says
I added the social media menu but it’s not showing on my site. What can I do?
WPBeginner Support says
We would first recommend reaching out to the plugin’s support for them to take a look and ensure this isn’t a hiccup with the plugin.
Administrador
Lisa Jackson says
Love this, but the icons are displayed in a column rather than next to each other. How can I fix this?
WPBeginner Support says
It would depend on your specific theme, you would first want to check with your theme’s support to ensure it is not an issue with how their menu is styled that could be causing that.
Administrador
andi moss says
What? No icons? Find our own?
WPBeginner Support says
We do not have a specific set we would recommend at the moment but there are many different options available depending on the style you’re looking for.
Administrador
Bob Wright says
Setting up a social link on my site does not match the images in this article (perhaps our parent organization’s customization blocks that).
WPBeginner Support says
You would want to ensure you are an admin user and the site is on WordPress.org for the most likely reasons. You can see our comparison in our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrador
Ankit says
Hi,
Once again, a great and helpful tutorial. I’m just facing one issue, though. For the last step, when I try to select the menu location option, I can only see the primary menu option there. How do I get the social menu option as well?
WPBeginner Support says
Your specific theme may not have a social specific menu location. If you reach out to your theme’s support they can clarify and assist.
Administrador
Jonathan says
I’m trying to get my head round how to add social media accounts to my WordPress blogsite. Any assistance appreciated. If I’ve skipped an earlier step in setting up the site, my apologies in advance for a stupid comment!
WPBeginner Support says
No worries, it depends on what you’re looking for. For a starting point, we would recommend taking a look at our recommended plugins below:
https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Administrador
Elder Designer says
amazing tutorial keep it up
WPBeginner Support says
Glad you found our guide helpful
Administrador
Stephanie Strand says
Thank you! Very clear instructions. Helped this newbie enormously.
WPBeginner Support says
Glad our guide was helpful
Administrador
Rupali Tripathi says
Thank you so very much for this video.
WPBeginner Support says
You’re welcome
Administrador
Debbie Serjeant says
Icons are appearing without color … wonder what I did wrong?
WPBeginner Support says
You may want to check with the support for your specific theme to ensure there isn’t theme-specific CSS changing your colors.
Administrador
Isaac says
Hello, is there a way to space the icons farther apart from one another? Mine seem to be too close to each other…. Thank you
WPBeginner Support says
That would normally require changing CSS, for a starting point you may want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Sam Simson says
I tried to hide the title from being shown on the menu. Seems like that function didn’t work. the title is still visible.
WPBeginner Support says
You would want to check with the support for your specific theme to see if that would be overriding your customizations
Administrador
Tracy says
Hi! I tried using this method but I didn’t get the “select image” part. I only get to introduce the URL and Navigation Label… any ideas?
WPBeginner Support says
You may want to ensure the plugin was fully installed and activated for the select image to appear
Administrador
Lea says
Thank you! Seems to be a better working solution than with font awesome! Is it allowed though to just use a e.g. facebook icon picture from google pictures then for the image I upload?
WPBeginner Support says
You would want to be sure to check the image usage rights if you take an image off of Google but if you are allowed to use it you could upload it to your site.
Administrador
Larry Hilton says
I followed the directions for adding social images to my footer area and the Google & Yelp images aren’t visible. I did them the same way as those displayed. This does not appear to be browser related. Any suggestions
WPBeginner Support says
Start by reaching out to the plugin’s support to ensure there aren’t any known issues with those icons or how the menu is being added
Administrador
Michele A says
Thank you for this wonderful tutorial!! It has helped me beyond words. Thank you!
WPBeginner Support says
Glad our guide could help
Administrador
Muneeb says
Icons are currently on the site but don’t work even link is added. whats the reason?
WPBeginner Support says
If the urls are structured properly then you would want to let the plugin’s support know about your error to take a look if the error is with the plugin itself.
Administrador
Mr. Debtsmith says
Hi guys,
Installed the plug in. Added 3 social accounts and clicked “Main Nav” location box. The widget replaced the existing main menu instead of being added to it, and instead of the icons showing, the social account titles show instead. I’m looking forward to the benefits of this plug in. Hope you guys can help.
Thanks!
WPBeginner Support says
You would want to let the plugin’s support know: https://wordpress.org/support/plugin/menu-image and they should be able to see if this is an error with the plugin itself.
Administrador
ARPIT says
Thank You Very Much for Essential Information that I was Seeking on the Internet.
Highly Appreciated.
WPBeginner Support says
Glad our article could be helpful to you.
Administrador
Dan says
My current theme has social media icons on the main top header in the desktop version, but when switched to mobile version the social icons are gone. how can I get them to stay and possibly my header links also?
WPBeginner Support says
Hi Dan,
It seems like your theme hides them on the mobile version. Please contact your theme author and they will be able to help you with this.
Administrador
David Cornish says
Thanks for the advice, I use Simple Social Icons now and I like them very much. Any advice on what plugin to use to display a “share on twitter” or “share on facebook” button above and/or below a post, similar to what you have under the title of this article?
WPBeginner Support says
Hi David,
Please see our list of the best social media plugins for WordPress.
Administrador
Rob Lilley says
Is there a way to add a target attribute, so the social page opens in a new tab/window?
Editorial Staff says
Yes, you can easily open the links in a new window. If you’re not seeing the option in your Custom Links by default, then you will have to click on the “Screen Options” tab on the top right of the screen and make sure that “Link Target” option is checked.
Administrador
Umarbhatti says
Hi,
This plugin looks awesome. Thanks!
Aman Singh says
Hello,
Can I get the custom code for the widget to look similar to what it is on WPbeginner?
I like the widget look for social media icons on WPBeginner so can I get the code.
Thank you.
WPBeginner Support says
Hi Aman,
You can just use your browser’s Inspect tool to copy the HTML code and CSS.
Administrador