¿Quieres añadir iconos de imagen a tus menús de navegación de WordPress?
Las imágenes pueden ayudar a los visitantes a entender la navegación de su sitio de un vistazo. Incluso puede utilizar iconos para resaltar el contenido más importante del menú o la llamada a la acción.
En este artículo, le mostraremos cómo añadir fácilmente iconos de imagen a los menús de navegación en WordPress.

¿Por qué añadir iconos de imagen a los menús de navegación de WordPress?
Normalmente, los menús de navegación de WordPress son enlaces de texto plano. Estos enlaces funcionan bien en la mayoría de sitios web, pero no siempre resultan interesantes o atractivos.
Si añade iconos de imagen al menú de navegación, animará a los visitantes a prestar atención al menú y a explorar más su sitio.

Si su menú tiene muchas opciones diferentes, los iconos de imagen pueden facilitar que los visitantes exploren el contenido y encuentren lo que buscan. Esta puede ser una forma sencilla de aumentar las páginas vistas y reducir la tasa / tarifa de rebote en WordPress.
Incluso puede utilizar un icono de imagen para resaltar el elemento / artículo más importante del menú, como el enlace finalizar compra / pago en su mercado en línea.

Al destacar una llamada a la acción en el menú, a menudo puede conseguir más inscripciones, ventas, miembros y otras conversiones.
Dicho esto, veamos cómo puedes añadir iconos de imagen a tu menú de navegación de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Añadir iconos de imagen a los menús de navegación utilizando un plugin (rápido y fácil)
La forma más fácil de añadir iconos a tus menús de WordPress es usando Menu Image. Este plugin viene con iconos dashIcon que se pueden añadir con sólo unos pocos clics.
Si has establecido Font Awesome en tu sitio web, entonces puedes añadir fácilmente estos iconos a tu menú de navegación usando Menu Image. Para obtener más información sobre cómo instalar Font Awesome, consulta nuestra guía sobre cómo añadir fácilmente fuentes de iconos a tu tema de WordPress.

Otra opción es utilizar imágenes o iconos de la biblioteca de medios de WordPress.
Lo primero que debe hacer es instalar y activar el plugin Menu Image. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, haga clic en Imagen de menú en el escritorio de WordPress. En esta pantalla, puede elegir si desea recibir avisos de seguridad y características o hacer clic en el botón “Omitir”.

Esto le llevará a una pantalla donde podrá establecer los ajustes del plugin. Para empezar, verás todos los diferentes tamaños que puedes usar para los iconos de imagen.
Si piensa utilizar iconos de Font Awesome o dashicons, Menu Image cambiará su tamaño automáticamente. Sin embargo, si utiliza imágenes de la biblioteca de medios, tendrá que seleccionar el tamaño manualmente.
El plugin es compatible con los tamaños de imagen por defecto de WordPress, como miniaturas, imágenes y grande. También añade tres tamaños únicos que se establecen por defecto en 24×24, 36×36 y 48×48 píxeles.

Estos ajustes deberían funcionar bien para la mayoría de los sitios web, pero puede hacer que los iconos sean más grandes o más pequeños introduciendo números diferentes para el tamaño de la primera, segunda o tercera imagen de menú.
Cuando añada iconos a su menú, verá por defecto un campo de “imagen al pasar el cursor”. Esto le permite mostrar un icono diferente cuando el visitante pasa el cursor sobre ese elemento / artículo del menú.
Ten en cuenta que este ajuste solo está disponible si utilizas tus propias imágenes. No necesitas preocuparte acerca de la característica “imagen al pasar el cursor” si planeas usar dashIcons o iconos Font Awesome.
Mostrar un icono diferente puede ayudar a los visitantes a saber en qué parte del menú de navegación se encuentran. Esto es especialmente útil si su menú tiene muchos elementos / artículos diferentes. Por ejemplo, puedes utilizar distintos colores o tamaños de icono para resaltar el elemento / artículo seleccionado.
Si quieres crear diferentes efectos al pasar el cursor, asegúrate de marcar / comprobar ‘Activar la imagen al pasar el cursor’.

Una vez hecho esto, haz clic en “Guardar cambios” para establecer los ajustes.
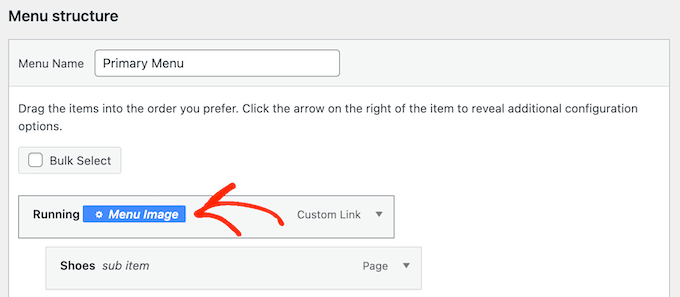
Para añadir iconos al menú de navegación, diríjase a la página Apariencia ” Menús. Por defecto, WordPress mostrará el menú principal de su sitio.

Si desea editar un menú diferente, sólo tiene que abrir el menú desplegable “Seleccionar un menú para editar” y elegir un menú de la lista. A continuación, haga clic en “Seleccionar”.
Ahora, pasa el cursor sobre el primer elemento / artículo del menú al que quieras añadir un icono. Cuando aparezca ‘Imagen de menú’, dale un clic.

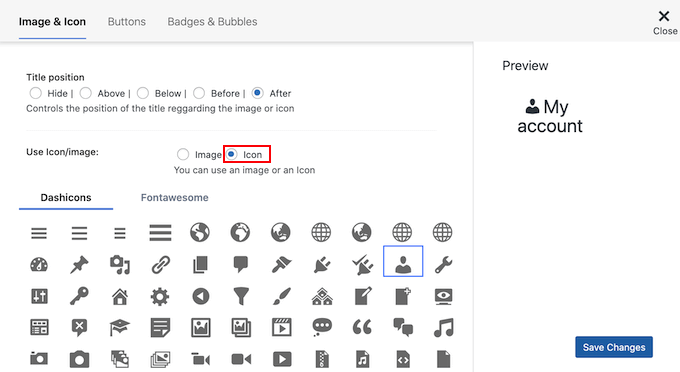
Ahora puede decidir si desea utilizar su propia imagen o elegir un icono ya preparado, como un icono de Font Awesome.
Para utilizar un icono ya preparado, haga clic en el botón de opción situado junto a “Iconos”.

A continuación, puede hacer clic para seleccionar cualquier icono dashIcon o Font Awesome.
Si desea utilizar su propia imagen, seleccione el botón de opción situado junto a “Imagen” y haga clic en el enlace “Establecer imagen”.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Si ha marcado “Activar el campo de imagen al pasar el cursor” en los ajustes del plugin, también tendrá que hacer clic en “Establecer imagen al pasar el cursor”.

Ahora, elija una imagen para mostrar cuando el usuario pase el cursor sobre este elemento / artículo del menú.
A veces, es posible que desee ignorar este ajuste y mostrar el mismo icono pase lo que pase. Para ello, haga clic en “Establecer imagen al pasar el cursor” y elija exactamente el mismo icono.
Si no selecciona una imagen, el icono desaparecerá por completo cuando el visitante pase el cursor por encima.

A continuación, abra el menú desplegable Tamaño de imagen y elija un tamaño de la lista.
Utilizar el mismo tamaño para todos los iconos tiende a hacer que el menú parezca más organizado. Sin embargo, a veces conviene utilizar un icono más grande para el elemento / artículo más importante.
Por ejemplo, si has creado una tienda online utilizando un plugin como WooCommerce, entonces podrías utilizar un icono más grande para “finalizar compra” para que destaque.
Cuando esté satisfecho con el icono, es hora de mirar la etiqueta del elemento / artículo del menú. Por defecto, el plugin muestra la etiqueta del título después del icono.

Para modificarlo, seleccione cualquiera de los botones de opción de la sección “Posición del título”.
Otra opción es quitar / eliminar completamente la etiqueta de navegación y crear un menú de solo iconos. Si su menú tiene muchos elementos, esto puede hacer que parezca menos desordenado.
Sin embargo, solo debe ocultar las etiquetas si es obvio lo que significa cada icono. Si no está claro, los visitantes tendrán dificultades para navegar por tu blog o sitio web de WordPress.
Para ocultar la etiqueta, seleccione el botón de opción siguiente a “Ninguna”.

Cuando esté satisfecho con cómo se ha establecido el elemento / artículo, haga clic en “Guardar cambios”.
Para añadir un icono a otros elementos del menú, sólo tiene que seguir el mismo proceso descrito anteriormente.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar menú”. Ahora, si visitas tu sitio web WordPress, verás el menú de navegación actualizado en directo.
Método 2: Añadir iconos a los menús de WordPress mediante código (más personalizable)
También puede añadir iconos de imagen a sus menús de navegación mediante CSS.
De este modo, puedes controlar exactamente dónde aparecen los iconos en tus menús. También puede utilizar cualquier imagen como icono, por lo que es una gran manera de añadir su propia imagen de marca / marca.

Antes de empezar, sube todos los archivos de imagen que quieras utilizar como iconos. Pueden ser fotos de inventario, imágenes sin derechos de autor que hayas encontrado en Internet o gráficos personalizados creados con una aplicación como Canva.
Después de añadir cada imagen a la biblioteca de medios de WordPress, asegúrese de copiar su URL y pegarla en un editor de texto como el Bloc de notas. Necesitarás todos estos enlaces en el siguiente paso.
Para encontrar la URL de una imagen, simplemente selecciónela en la biblioteca de medios de WordPress y luego mire en el campo ‘URL del archivo’.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo obtener la URL de las imágenes que sube en WordPress.
Después, debe visitar la página Apariencia ” Menús desde el escritorio de WordPress.

A continuación, abra el menú desplegable “Seleccionar un menú para editar” y elija el menú en el que desea añadir los iconos de imagen.
Después, sigue adelante y haz clic en “Seleccionar”.

A continuación, deberá activar las clases CSS personalizadas al hacer clic en “Opciones de pantalla”.
En el panel que aparece, marca / comprueba la casilla siguiente a ‘Clases CSS’.

Una vez hecho esto, puede añadir clases CSS personalizadas a cualquier elemento del menú de navegación. Así es como enlazará cada elemento / artículo del menú a una imagen de la biblioteca de medios de WordPress.
Puedes llamar a estas clases como quieras, pero es una buena idea usar algo que te ayude a identificar el elemento / artículo del menú.
Para empezar, simplemente haz clic en el primer elemento al que quieras añadir un icono de imagen. En el campo “Clases CSS (opcional)”, escriba el nombre de la clase que desee utilizar.

Utilizarás estas clases CSS personalizadas en el siguiente paso, así que anótalas en el Bloc de notas o en una aplicación similar.
Simplemente siga el mismo proceso para añadir una clase separada a todos sus elementos / artículos de menú. Después, haz clic en “Guardar menú” para establecer los ajustes.

Ahora está listo para añadir iconos de imagen a sus menús de navegación de WordPress usando CSS.
A menudo, los tutoriales de WordPress le dirán que añada fragmentos de código a los archivos de su tema de WordPress. Sin embargo, hacerlo puede provocar errores comunes de WordPress y no es muy fácil para los principiantes.
Por eso recomendamos WPCode.
Es el mejor plugin de fragmentos de código para WordPress utilizado por más de 1 millón de sitios web y le permite añadir código personalizado sin necesidad de editar el archivo functions. php de su tema.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Esto te llevará a la página ‘Añadir fragmento de código’, donde podrás ver la biblioteca de fragmentos de código de WPCode. Estos incluyen fragmentos que le permiten mejorar la seguridad de su WordPress desactivando XML-RPC, subir tipos de archivo que WordPress no es compatible con por defecto, y mucho más.
Simplemente pase el ratón por encima de “Añada su código personalizado” y haga clic en “Usar fragmento” cuando aparezca.

Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
Una vez hecho esto, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

En el editor de código, tendrás que añadir algo de código para cada icono que quieras mostrar.
Para ayudarte, hemos creado un fragmento de código de ejemplo a continuación. Puedes seguir adelante y cambiar ‘.carticon’ por la clase CSS personalizada que creaste en el paso anterior. También tendrás que sustituir la URL por un enlace a la imagen en tu biblioteca de medios de WordPress:
.carticon {
background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Nota: Deberá mantener el punto ‘.’ delante de la clase CSS en el fragmento de código. Eso es lo que le dice a WordPress que es una clase y no otro tipo de selector CSS.
Tendrá que ajustar el fragmento de código anterior para cada elemento / artículo de menú que haya creado anteriormente.
Cuando estés satisfecho con tu código, desplázate hasta la sección ‘Inserción’. WPCode puede añadir código en diferentes lugares, como después de cada entrada, solo en la portada / vista pública, o solo para el administrador.
Para utilizar el código CSS personalizado en todo su blog o sitio web de WordPress, haga clic en “Insertar automáticamente” si aún no está seleccionado.
A continuación, abra el menú desplegable “Ubicación” y elija “Cabecera para todo el sitio”.

A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento de código” para que el CSS personalizado aparezca en pantalla.

Ahora, si visitas tu sitio web, verás todos los iconos de imagen en tu menú de navegación.
Dependiendo de su tema de WordPress, puede que tenga que retocar el CSS para que muestre los iconos de imagen exactamente en el lugar correcto. Si este es el caso, dirígete a Fragmentos de código ” Fragmentos de código en el escritorio de WordPress.
A continuación, sólo tiene que pasar el cursor sobre el fragmento de código y hacer clic en el enlace “Editar” cuando aparezca.

Esto abre el editor de código, que está listo para que usted haga algunos cambios.
Bonificación: Añadir iconos de medios sociales a los menús de WordPress
Además de los iconos de menú, también puedes añadir iconos de medios sociales a tu menú de navegación de WordPress. Esto te ayudará a promocionar tus perfiles de medios sociales de una forma visualmente atractiva sin ocupar demasiado espacio en tu sitio.
Para ello, puede utilizar el plugin Menu Image. Una vez activado, simplemente visite la página Apariencia ” Menús desde el escritorio de WordPress y expanda la pestaña ‘Enlaces personalizados’ en la columna de la izquierda.
A continuación, añade la URL de tu ID de medios sociales y escribe el nombre de la plataforma. A continuación, haz clic en el botón “Añadir al menú”.

Una vez añadido el perfil de medios sociales como elemento del menú, aparecerá en la parte derecha de la pantalla.
Aquí, debe volver a desplegar la pestaña de los elementos y hacer clic en el botón “Imagen del menú”.

Se abrirá una nueva indicación en la pantalla en la que podrá hacer clic en el enlace “Establecer imagen” para subir un icono de medios sociales desde su biblioteca de medios.
Si quieres añadir un icono prefabricado, puedes seleccionar la opción “Icono” y añadir el icono de tus medios sociales desde FontAwesome.

Por último, haz clic en el botón “Guardar cambios” para establecer los ajustes.
Has añadido correctamente un icono de medios sociales a tu menú de navegación. Para obtener más información, consulte nuestra guía práctica sobre cómo añadir iconos de medios sociales en los menús de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir iconos de imagen a tu menú de navegación de WordPress. También puedes consultar nuestra guía sobre los mejores maquetadores de páginas para arrastrar y soltar en WordPress y sobre cómo ganar dinero online blogueando con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT says
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support says
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Administrador
Linsey Retcofsky says
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support says
You would want to use the plugin and that would allow you to do what you are wanting.
Administrador
Kyle says
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support says
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Administrador
Nick says
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support says
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Administrador
Quy says
thanks for useful article.
WPBeginner Support says
You’re welcome
Administrador
Carlos Reddy says
You guys are awesome!
Thank you very much for this!
WPBeginner Support says
Glad you like our content
Administrador
Sotir says
Hey thanks a lot for this advise
WPBeginner Support says
You’re welcome
Administrador
Richmond Sagoe says
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support says
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Jo Lee says
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support says
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Administrador
Saviour Ukpong says
Nice one, but how do we do it with font awesome??
Christina says
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko says
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support says
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Administrador
Steph Reed says
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko says
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan says
Thanks!
hamied hassan says
i would like icon to other menu i can do it by this way
NenaRahin says
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna says
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David says
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin says
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC says
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ says
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris says
that worked really well, thanks!
Geoff Cox says
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda says
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg says
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay says
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik says
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline says
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline says
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline says
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine says
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet says
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring says
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale says
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring says
No problem, happy to share!