¿Quieres añadir fuentes de iconos a tu sitio de WordPress?
Las fuentes de iconos son redimensionables y se cargan igual que las fuentes web, por lo que no ralentizarán tu sitio web. Incluso puedes aplicarles estilos con CSS para conseguir exactamente el aspecto que deseas.
En este artículo, le mostraremos cómo añadir fácilmente fuentes de iconos en su tema de WordPress.

¿Qué son las fuentes de iconos y por qué debería usarlas?
Las fuentes de iconos contienen símbolos o pequeñas imágenes en lugar de letras y números.

Puede utilizar estas fuentes de iconos de muchas maneras diferentes. Por ejemplo, puedes usarlas con tu carrito de la compra, botones de descarga, cuadros de características, concursos de regalos e incluso menús de navegación de WordPress.
De hecho, WordPress utiliza iconos de fuentes en su área de administrador.

La mayoría de los visitantes entenderán inmediatamente lo que significa un icono de uso común, por lo que pueden facilitar la navegación por su sitio. También pueden ayudarte a crear un sitio web multilingüe, ya que la mayoría de la gente entenderá las fuentes de iconos comunes independientemente del idioma que hable.
En comparación con los iconos basados en imágenes, los iconos de fuentes se cargan mucho más rápido, por lo que pueden aumentar la velocidad y el rendimiento de WordPress.
Hay varios conjuntos de fuentes de iconos de código abierto que puede utilizar de forma gratuita, pero en esta guía, vamos a utilizar Font Awesome ya que es el conjunto de iconos de código abierto más popular.
Dicho esto, veamos cómo puedes añadir fácilmente fuentes de iconos en tu tema de WordPress. Simplemente utilice los enlaces rápidos para saltar directamente al método que desea utilizar:
Método 1. Añadir fuentes de iconos usando un plugin de WordPress (Fácil)
La forma más fácil de añadir fuentes de iconos personalizados a WordPress es utilizando el plugin Font Awesome.
Este plugin te permite usar fuentes de iconos gratuitas en tus páginas y entradas sin modificar los archivos de tu tema de WordPress. También obtendrá los nuevos iconos de Font Awesome automáticamente cada vez que actualice el plugin.
Lo primero que tienes que hacer es añadir Font Awesome a WordPress. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, puede añadir un icono de Font Awesome a cualquier bloque shortcode. Basta con abrir la página o entrada en la que desea mostrar la fuente icono y, a continuación, haga clic en el icono ‘+’.
Ahora puede buscar ‘Shortcode’ y seleccionar el bloque adecuado cuando aparezca.

Una vez hecho esto, puede añadir cualquier icono de Font Awesome utilizando el siguiente shortcode:
[icon name="rocket"]
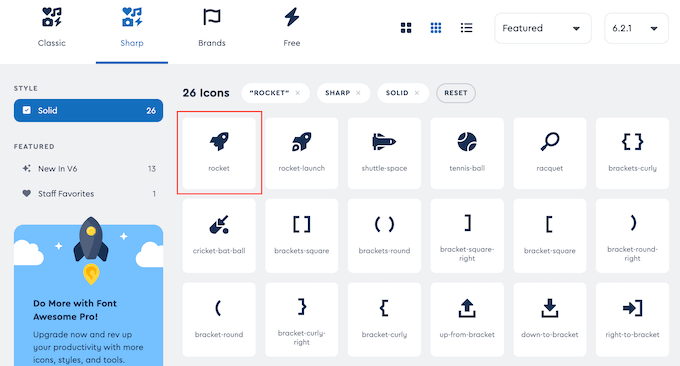
Simplemente sustituye “rocket” por el nombre del icono que quieras mostrar. Para obtener el nombre, dirígete a la biblioteca de Font Awesome y haz clic en el icono que deseas utilizar.

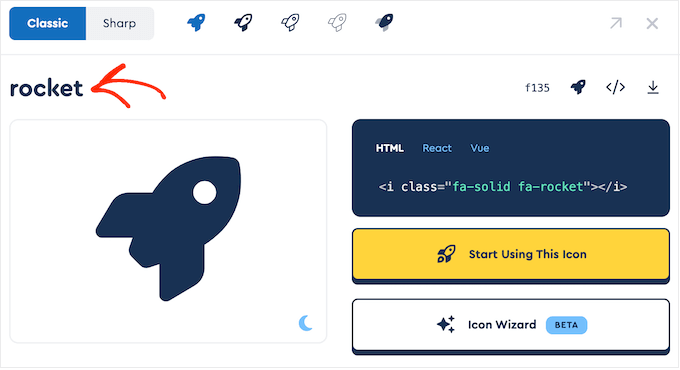
En el mensaje / ventana emergente que aparece, sigue adelante y haz clic en el nombre del icono.
Font Awesome copiará ahora el nombre a tu portapapeles automáticamente.

Una vez hecho esto, sólo tienes que pegar el nombre en el shortcode. Ahora puede hacer clic en “Publicar” o “Actualizar” para que la fuente de icono en vivo.
A veces, es posible que desee mostrar un icono de fuente dentro de un bloque de texto. Por ejemplo, puede que necesite mostrar un símbolo de “copyright” después del nombre de una marca.
Para ello, basta con pegar el shortcode dentro de cualquier bloque de párrafo.

A continuación, puede utilizar los ajustes del menú de la derecha para personalizar el icono, de forma similar a como se personalizan las opciones de los bloques de texto. Por ejemplo, puedes cambiar el tamaño de la fuente y el color de fondo en WordPress.
WordPress convertirá el shortcode en un icono de Font Awesome y lo mostrará junto a su texto.

Otra opción es añadir el shortcode a cualquier área preparada para widgets.
Por ejemplo, puede añadir un bloque shortcode a la barra lateral de su sitio o a una sección similar.

Para obtener más información, consulte nuestra guía sobre cómo utilizar shortcodes en los widgets de la barra lateral de WordPress.
Incluso puedes añadir el shortcode de iconos a las columnas y crear bonitos cuadros de características.

Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir cuadros de características con iconos en WordPress.
Muchos sitios web utilizan fuentes de iconos en sus menús, para ayudar a los visitantes a orientarse. Para añadir un icono, cree un nuevo menú o abra un menú existente en el escritorio de WordPress.
Para obtener instrucciones paso a paso, compruebe nuestra guía práctica sobre cómo añadir un menú de navegación en WordPress.
En la página Apariencia “ Menús , haga clic en “Opciones de pantalla” y, a continuación, marque la casilla situada junto a “Clases CSS”.

Una vez hecho esto, simplemente haga clic para expandir el elemento / artículo del menú en el que desea mostrar el icono.
Ahora debería ver un nuevo campo ‘Clases CSS’.

Para obtener la clase CSS de un icono, simplemente busca la fuente del icono en el sitio web de Font Awesome y dale un clic. Si quieres, puedes cambiar el estilo del icono al hacer clic en los diferentes ajustes.
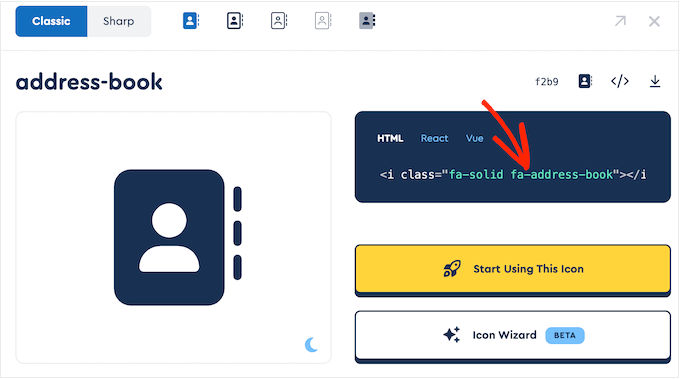
En la ventana emergente, verás un fragmento de código HTML. La clase CSS es simplemente el texto entre comillas. Por ejemplo, en la siguiente imagen, la clase CSS es fa-solid fa-address-book.

Simplemente copie el texto entre comillas y vuelva al escritorio de WordPress.
Ahora puede pegar el texto en el campo “Clases CSS”.

Para añadir más fuentes de iconos, sólo tiene que seguir el mismo proceso descrito anteriormente.
Cuando estés satisfecho con cómo se ha establecido el menú, haz clic en “Guardar”. Ahora, si visitas tu sitio web WordPress, verás el menú de navegación actualizado.

Método 2. Utilizar fuentes de iconos con SeedProd (más personalizables)
Si desea tener la libertad de utilizar iconos de fuentes en cualquier parte de su sitio, le recomendamos que utilice un plugin maquetador de páginas.
SeedProd es el mejor editor de arrastrar y soltar página de WordPress en el mercado y tiene más de 1400 iconos Font Awesome incorporados. También tiene un bloque de iconos ya hecho que se puede añadir a cualquier página mediante arrastrar y soltar.
Con SeedProd, también puede crear un tema de WordPress personalizado que se adapte al diseño del sitio web que desee.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión gratuita de SeedProd, pero vamos a utilizar la versión Pro, ya que viene con el bloque de iconos.
Tras la activación, vaya a SeedProd ” Ajustes e introduzca su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de introducir la clave de licencia, siga adelante y haga clic en el botón “Verificar clave”.
A continuación, debe visitar SeedProd ” Páginas y hacer clic en el botón “Añadir nueva página de destino”.

Ahora, puedes elegir una plantilla para usarla como base de tu página. SeedProd tiene más de 300+ plantillas diseñadas profesionalmente que puedes personalizar según las necesidades de tu blog o sitio web en WordPress.
Para seleccionar una plantilla, pase el cursor sobre ella y haga clic en el icono “Marca de verificación”.

En todas nuestras imágenes utilizamos la plantilla ‘Página de venta de libros electrónicos’, ya que es perfecta para vender productos digitales. Sin embargo, puedes utilizar cualquier diseño que desees.
A continuación, escriba un nombre para la página personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero usted puede cambiar esta URL a cualquier cosa que desee.
Cuando esté satisfecho con la información que ha introducido, haga clic en el botón “Guardar y empezar a editar la página”.

A continuación, accederá al editor de arrastrar y soltar de SeedProd, donde podrá personalizar la plantilla.
El editor SeedProd muestra una vista previa en vivo de su diseño a la derecha y algunos ajustes de bloque a la izquierda.

El menú de la izquierda también tiene bloques que puedes arrastrar a tu diseño.
Puedes arrastrar y soltar bloques estándar como botones e imágenes o utilizar bloques avanzados como el formulario de contacto, la cuenta atrás, los botones para compartir en medios sociales, etc.

Para personalizar cualquier bloque, basta con hacer clic para seleccionarlo en su estructura / disposición / diseño / plantilla.
El menú de la izquierda mostrará ahora todos los ajustes que puede utilizar para personalizar ese bloque. Por ejemplo, a menudo puede cambiar los colores de fondo, añadir imágenes de fondo o cambiar la combinación de colores y fuentes para que se adapten mejor a su marca.

Para añadir un icono a la página, sólo tiene que buscar el bloque “Icono” en la columna de la izquierda y arrastrarlo a la estructura / disposición / diseño / plantilla.
SeedProd mostrará por defecto un icono en forma de ‘flecha’.

Para mostrar un icono Font Awesome diferente en su lugar, simplemente haga clic para seleccionar el bloque Icono.
En el menú de la izquierda, pase el ratón por encima del icono y, cuando aparezca, haga clic en el botón “Biblioteca de iconos”.

Ahora verás todos los diferentes iconos de Font Awesome que puedes elegir.
Sólo tienes que buscar el icono de la fuente que quieras utilizar y darle un clic.

SeedProd añadirá el icono a su estructura / disposición / diseño / plantilla.
Después de elegir un icono, puedes cambiar su alineación, color y tamaño utilizando los ajustes del menú de la izquierda.

También puede añadir un enlace al icono de la fuente, escribiendo en el campo “Enlace” del menú de la izquierda.
Otra opción es utilizar la caja de iconos de SeedProd.
Permite escribir un texto y mostrar un icono de fuente a su lado, lo que lo convierte en una gran opción para los cuadros de características.

Busque el cuadro de iconos en el menú de la izquierda y arrástrelo a su estructura / disposición / diseño / plantilla.
A continuación, puede hacer clic para seleccionar el bloque y cambiar el icono siguiendo el mismo proceso descrito anteriormente.

A continuación, escriba la cabecera y el cuerpo del texto.
También puede cambiar el espaciado y el color del texto del bloque, añadir animaciones CSS y mucho más seleccionando la pestaña “Avanzado”.

Puede seguir trabajando en la página añadiendo más bloques y personalizándolos en el menú de la izquierda.
Cuando estés satisfecho con el aspecto de la página, haz clic en el botón “Guardar”. A continuación, selecciona “Publicar” para activar la página.

Alternativa: Utilizar iconos SVG
Otra forma de añadir imágenes de iconos a WordPress es utilizar iconos SVG. Abreviatura de scalable vector format (formato vectorial escalable), es un formato de imagen muy utilizado para gráficos vectoriales.
Muchas personas utilizan iconos vectoriales SVG en lugar de fuentes de iconos cuando quieren añadir varios colores a sus iconos. Estos archivos también son conocidos por ser más SEO-friendly y solo requieren menos peticiones del servidor para cargar que otros iconos de imagen.
Si desea saber más acerca de SVG, puede marcar / comprobar nuestra guía práctica sobre cómo añadir archivos de imagen SVG en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir fuentes de iconos en tu tema de WordPress. También puedes consultar nuestra guía sobre los mejores plugins de ventanas emergentes comparados y cómo elegir el mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shraddha Patil says
Very Helpful! I was searching for such solutions. Glad I found it here. Thank you!!
WPBeginner Support says
Glad our guide was helpful
Administrador
Juan says
Hi there, many thanks for suych a great explanation.
But I don´t understand something.
On the wp_enqueue_style() function, the first parameter is a string called ‘wpb-fa’. I looked on the documentation and it is supposed to be the name of the stylesheet. But I don´t understand. What is this name for? Is mandatory to be named that way in this case? The stylesheet isn´t named “style.css”?
Sorry for the noob questions.
Thanks
WPBeginner Support says
The wpb-fa is the unique name for the script, that section is not for the name of the stylesheet
Administrador
M. Hridoy says
Hi,
This is Great! Thanks for your awesome resourceful worth reading post.Indeed a timely and useful post which I could pick up some valuable information on this subject. Keep updating new suggestions with us…
WPBeginner Support says
Thank you and you’re welcome
Administrador
drkumar kumar says
nice article , thanks for sharing
WPBeginner Support says
Thank you, glad you liked our article
Administrador
Niranjan G Vala says
Hello wp beginners support team, I am visually impaired web designer.
Have read this whole artical but still want some help regarding integrating the font icons in my website.
I want to use Font Awesome with my theme. and already followed the steps provided above in artical.
The icons are working in post and pages vary fine but i want to use it in menus.
Here what I have done with css.
.shoppingcart::before {
font-family: FontAwesome;
content: “\f07a”;
color: #ffffff;
}
But still it didn’t worked. Then what I have done wrong?
Please assist me out of this problem.
I will always appreciate.
Vary Thank you all at wp beginners.
WPBeginner Support says
Hi Niranjan,
An easier way to add Font Awesome is to add its CSS classes to invidual menu items. After enqueuing font stylesheet.
Go to Appearance » Menus page and click on Screen Options button. From there make sure that CSS Classes check box is checked.
Next click to expand an individual menu item and you will notice the option to add CSS classes. Each font-awesome icon has its own CSS class for exmaple, fa fa-lg fa-home CSS classes will be used for home icon. You can find them all on Font Awesome website.
After adding CSS class you can use those classes in your custom CSS to style the icons.
Administrador
Niranjan G Vala says
First thanks to all at WP Beginners for your valuable response. And sorry for late feedback. Unfortunately I was not able to reply quickly because the mail was in the spam folder. Now it works fine and i’m able to use font awesome in navigation menus.
One suggestion is that please mention the accessibility level of plugins/themes when you post an artical. WordPress core is fully accessible but 60% of plugins and themes are not following the web accessibility guidelines (WCAG 2.0) witch is the recommendation of world wide web consortium (w3.org). Or please add skip links on your website for better accessibility. Making websites accessible will help lot to persons with disabilities like myself to navigate the website lot easier. Thanks.
ripon says
in a website there should have font awesome icon. I want to make that dynamic. I want to change that icon from wordpress control panel. like why choose us section there should have responsive design font icon. I want to change that from wordpress theme option.
Tobias says
Hi, awesome tutorial, thank you!
Can you help me?
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using –
Is it possible that something is wrong with them? What do you think? And thanks for your tutorial!
valldahi says
Thank you very much Isy. methode 1
Nrusingh Pr Acharya says
Thanks for this method. I inserted FA manually because better is not in support anymore with WP v4.7.
I am following your tutorials from first, and I’m pretty much confident in WordPress now. Thanks.
zeniwo says
A very informative article , it really helped me in clearing my doubts about adding icon fonts in wordpress themes . Bloggers like you help hundreds of new and budding bloggers like me to understand things and move ahead . Thank you very much for this useful article.
WPBeginner Support says
Glad you found it helpful
Administrador
Rhonda says
Thank you! I’ve been trying to understand how to use the font icons and this was straight forward and helpful.
WPBeginner Support says
Glad you found it helpful
Administrador
Kobe says
Thanks for this post. It was really useful. I’ve been using Better Fonts Awesome plugin and it helped me much. But then I needed to form my content into responsive columns and I started to search for plugin that will allow me to do that. Accidentally I came across MotoPress Editor. Actually I do not like visual editors due to dependency on them but it saved me as I could form the columns visually and use Font Awesome Icons, selecting sizes and colors easily. Thank you again for good job.