SVG son las siglas de Scalable Vector Graphics (gráficos vectoriales escalables). Es un tipo de formato de imagen compuesto por vectores (en lugar de píxeles), que son descripciones matemáticas de las formas y colores de la imagen y se almacenan en formato XML.
Estas ecuaciones describen todos los puntos, formas, curvas, líneas y colores de una imagen SVG.
A diferencia de otros formatos de imagen como JPEG o PNG, SVG puede ampliarse y reducirse sin perder calidad. Esto lo convierte en un excelente formato de archivo para imágenes de distintos tamaños de pantalla, como ordenadores de sobremesa, tabletas y dispositivos móviles.

Los SVG son bidimensionales y suelen utilizarse para ilustraciones, gráficos, fuentes de iconos e imágenes de marca. Sin embargo, también se pueden utilizar para animaciones.
Como su nombre indica, los SVG también son escalables. Esto significa que pueden estirarse o encogerse sin perder calidad de imagen. Por esta razón, los SVG también son estupendos para logotipos y otras imágenes que deban mostrarse en muchos tamaños distintos.
Ventajas de las imágenes SVG
Las imágenes SVG son adecuadas para muchos usos diferentes, como gráficos e ilustraciones. Éstas son algunas de las principales ventajas del formato SVG:
- Escalabilidad: Como utilizan vectores, las imágenes SVG pueden escalarse a cualquier tamaño sin perder calidad. Esto es perfecto para el diseño web adaptable, que necesita que los gráficos se vean bien en pantallas de todos los tamaños.
- Editable: Puede editar imágenes SVG con cualquier editor de texto directamente dentro de su página web utilizando CSS y JavaScript. Esto significa que puede realizar cambios fácilmente en sus imágenes SVG.
- Archivos de pequeño tamaño: Los archivos SVG suelen tener un tamaño de archivo menor que las imágenes de mapa de bits como JPEG o PNG. Esto puede dar lugar a tiempos de carga de página más rápidos y a un mejor rendimiento general de WordPress.
- Compatibilidad: SVG es compatible con todos los navegadores / exploradores web modernos. Esto significa que sus imágenes SVG se mostrarán correctamente para casi todos los usuarios en línea.
Contras de las imágenes SVG
Tenga en cuenta que SVG no es adecuado para todos los tipos de imágenes. Estas son algunas de las desventajas del formato de archivo SVG:
- Dificultad: Las imágenes SVG pueden ser más complejas que las imágenes rasterizadas estándar como JPEG o PNG. Esto significa que necesitas más habilidad y conocimientos de software de edición de imágenes para crear y modificar imágenes SVG.
- Problemas al procesar / mostrar: Los navegadores / dispositivos más antiguos pueden tener problemas para procesar / mostrar correctamente los gráficos SVG.
- Problemas de seguridad: Los archivos SVG se almacenan en el formato de lenguaje de marcado XML, que es vulnerable a códigos malintencionados, ataques de fuerza bruta y ataques de secuencias de comandos en sitios cruzados.
- Tamaño del archivo: En el caso de imágenes muy detalladas, el tamaño de los archivos SVG puede llegar a ser bastante grande. Esto puede ralentizar los tiempos de carga de su sitio web.
Imágenes SVG vs. JPEG vs. PNG
SVG, JPEG y PNG son algunos de los formatos de archivo de imagen más populares para su uso en línea, incluidos los sitios web de WordPress. Pero hay algunas diferencias clave entre ellos.
JPEG es un formato utilizado sobre todo para imágenes fotográficas. A diferencia de SVG, JPEG es una imagen rasterizada o de mapa de bits, es decir, compuesta por píxeles individuales.
Si amplías demasiado una imagen JPEG, los píxeles empiezan a hacerse visibles y la imagen puede aparecer borrosa o pixelada. Guardar imágenes JPEG también reduce su calidad debido al algoritmo de compresión JPEG.
PNG es otro formato de imagen de trama como JPEG. Utiliza compresión de datos sin pérdida, lo que significa que no se pierden datos al comprimir la imagen. Esto convierte a PNG en una excelente opción para dibujos lineales, texto y gráficos icónicos en archivos de pequeño tamaño.
A continuación le mostramos las diferencias entre las imágenes SVG, JPEG y PNG.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
Cómo optimizar imágenes SVG
Antes de incrustar imágenes en tu contenido de WordPress, te recomendamos optimizarlas para la web. Así te asegurarás de que tus páginas se carguen rápidamente y ofrezcan una buena experiencia de usuario.
En primer lugar, debe guardar las imágenes SVG en las dimensiones exactas en las que desea utilizarlas. Ampliarlas puede aumentar el tamaño del archivo y el tiempo de carga de la página, aunque no afecte a la calidad de la imagen.
También debe considerar la eliminación de datos innecesarios de sus archivos de imagen SVG. Para ello, utilice una herramienta en línea de limpieza de marcas SVG, como SVG Cleaner & Optimizer.
Por último, es importante utilizar la compresión gzip con los archivos SVG. Para más detalles, puede consultar nuestra guía sobre cómo activar la compresión gzip en WordPress.
Cómo utilizar imágenes SVG en WordPress
WordPress no permite subir imágenes SVG por defecto debido a las vulnerabilidades de seguridad del lenguaje de marcado XML. Por eso recomendamos solo permitir que usuarios de confianza suban imágenes SVG a la biblioteca de medios de su sitio de WordPress.
Puedes activar soporte SVG fácilmente con el plugin gratuito WPCode. Es el mejor plugin de fragmentos de código que le permite activar manualmente subidas SVG solo para administradores.
En primer lugar, tendrás que instalar y activar el plugin WPCode. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
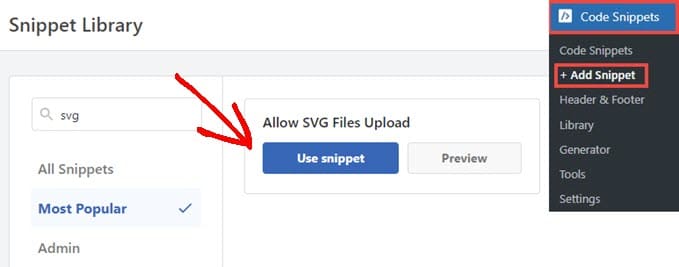
A continuación, debe ir a Fragmentos de código ” Añadir fragmento en el panel de administrador de WordPress. Busca ‘svg’ y pasa el cursor sobre ‘Permitir la subida de archivos SVG’.
A continuación, puede hacer clic en “Usar fragmento de código”.

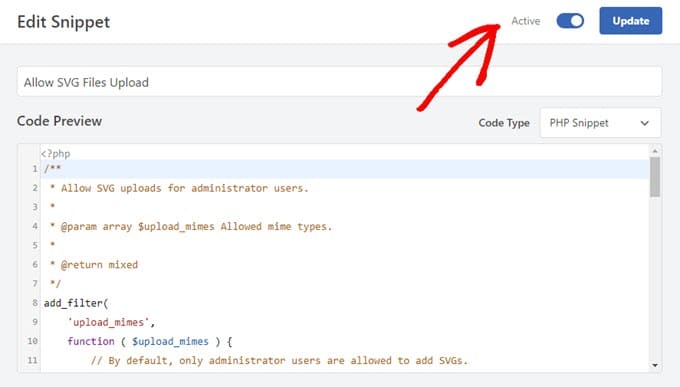
A continuación, basta con conmutar el fragmento de código a “Activo” y hacer clic en “Actualizar”.
Esto activará el soporte SVG seguro para los administradores de su sitio web.

Para más detalles y para ver otros plugins compatibles con SVG, puede consultar nuestra guía sobre cómo añadir archivos de imagen SVG a WordPress.
Esperamos que este artículo le haya ayudado a aprender más acerca de las imágenes SVG en WordPress. También puede consultar nuestra lista de lecturas adicionales a continuación para ver artículos relacionados sobre consejos, trucos e ideas útiles para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




