¿Estás buscando la forma correcta de añadir imágenes a tu sitio web o blog de WordPress?
Insertando imágenes en WordPress correctamente, puedes mejorar el atractivo visual, la accesibilidad y el SEO de tu sitio web. Incluso puedes permitir que los usuarios suban sus propias imágenes y las utilicen en tu sitio o en tus concursos.
En este artículo, le mostraremos cómo añadir correctamente imágenes en WordPress, paso a paso.

La importancia de subir correctamente las imágenes en WordPress
A veces, los usuarios copian directamente una imagen de la fuente y la pegan en el contenido de su sitio web. Por desgracia, esto puede causar problemas como páginas lentas, mala experiencia de usuario y SEO deficiente.
Cuando añades imágenes a tu sitio web en WordPress, es importante hacerlo correctamente. Esto significa utilizar el formato de archivo, el nombre de archivo y el texto alternativo correctos.
Te recomendamos que nombres tus imágenes con palabras descriptivas separadas por guiones. Por ejemplo, puede utilizar el nombre de archivo ‘bali-vacation-photo.jpg’ para una imagen de su blog de viajes.
Añadir imágenes correctamente también significa cambiar el tamaño de las imágenes para que se carguen rápidamente y se vean bien en todos los dispositivos. Por ejemplo, algunos formatos de imagen como JPEG, están más comprimidos que otros, lo que significa que estas imágenes ocuparán menos espacio en tu servidor y tardarán menos en cargarse.
Utilizando estos formatos, junto con un plugin de compresión de imágenes, puede mejorar la experiencia de usuario de su sitio web.
Del mismo modo, si utiliza el bloque Imagen de WordPress y optimiza correctamente sus imágenes para SEO y texto alternativo, facilitará a los motores de búsqueda la indexación de sus imágenes.
Esto puede aumentar la clasificación de su sitio web y mejorar la accesibilidad del mismo para las personas con discapacidad.
Dicho esto, veamos cómo añadir imágenes correctamente en WordPress. Vamos a cubrir varios métodos, y puede utilizar los enlaces rápidos a continuación para saltar a las diferentes secciones de nuestro tutorial:
Cómo añadir imágenes en el editor de bloques (Gutenberg)
Puede añadir imágenes fácilmente en el editor de bloques de WordPress utilizando el bloque Imagen.
En primer lugar, debe abrir la página o entrada existente o nueva en la que desea añadir una imagen.
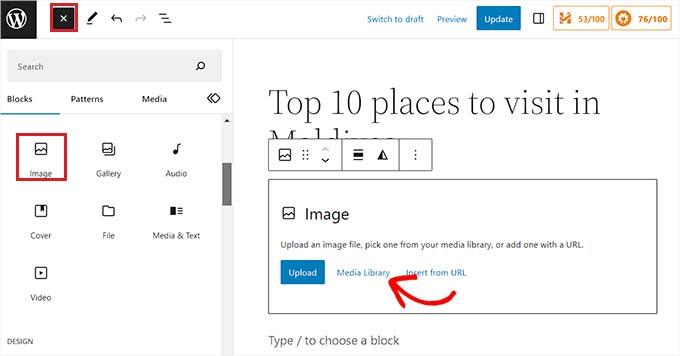
Una vez allí, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla para abrir el menú de bloques. Desde aquí, debes buscar y añadir el bloque Imagen a la entrada o página.

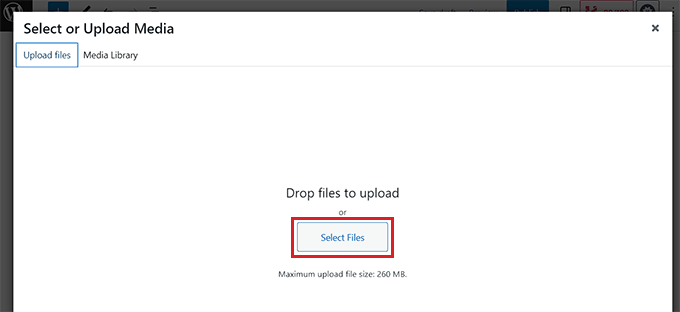
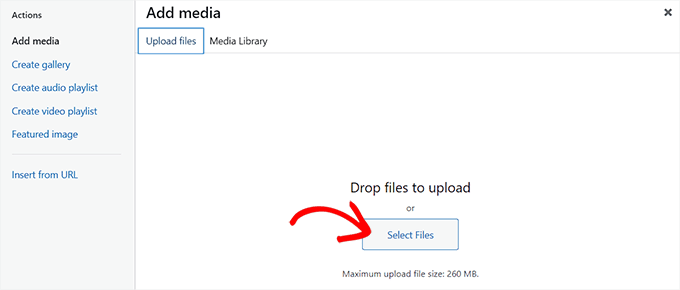
Una vez hecho esto, haga clic en el botón “Biblioteca de medios” para iniciar la indicación “Seleccionar o subir medios” en la pantalla.
Desde aquí, puede pasar a la pestaña “Subir archivos” si desea subir una imagen desde su ordenador.
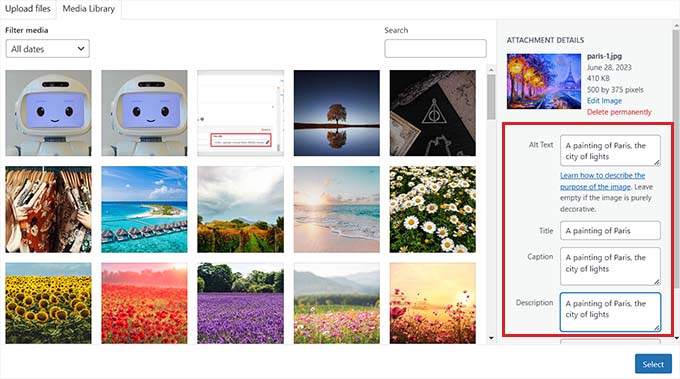
Sin embargo, si desea añadir una imagen de la biblioteca de medios, también puede hacerlo cambiando a la pestaña “Biblioteca de medios”.

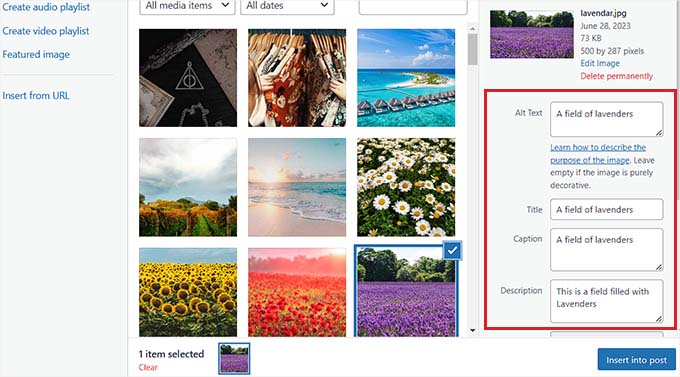
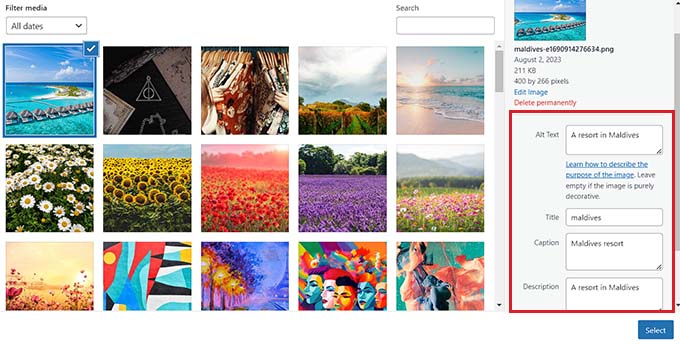
Al añadir una imagen, deberá añadir un texto alterna tivo en la columna de la izquierda. Este texto alternativo es crucial para el SEO de imágenes, ya que ayuda a los motores de búsqueda a entender el contexto de la imagen. También permite a las personas con lectores de pantalla ver esta información acerca de sus imágenes.
También puede añadir un título y una leyenda que describan la imagen en la columna de la derecha. Las leyendas son las descripciones de texto visibles de las imágenes, mientras que el título aparecerá cuando el usuario pase el cursor por encima de la imagen.
Para más detalles, puede consultar nuestra guía para principiantes sobre cómo añadir leyendas a las imágenes en WordPress.
A continuación, sólo tienes que hacer clic en el botón “Seleccionar” para añadir la imagen a tu página o entrada.

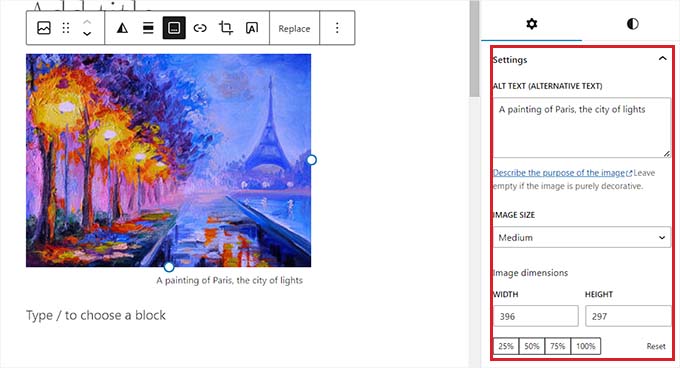
Ahora que la ha subido, puede personalizar aún más el tamaño, las dimensiones, el borde y el estilo de la imagen desde el panel de bloques de la derecha.
Para más detalles, compruebe nuestra guía práctica sobre cómo añadir y alinear imágenes en WordPress.

Por último, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Ahora ha añadido correctamente una imagen en el editor de Gutenberg.
Cómo añadir imágenes en el editor clásico
Si todavía utiliza el antiguo editor clásico de WordPress, puede utilizar este método.
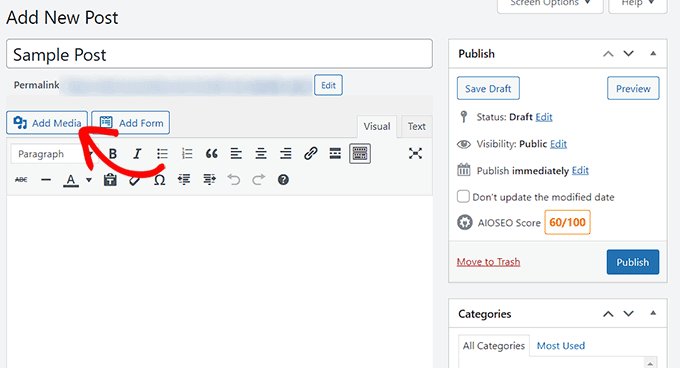
En primer lugar, tienes que visitar la página o entrada donde deseas añadir la imagen desde el escritorio de WordPress. Una vez allí, haz clic en el botón “Añadir medios” para abrir la biblioteca de medios.

Después, puede pasar a la pestaña “Subir archivos” para subir una imagen desde su ordenador.
Como alternativa, para añadir una imagen desde la biblioteca de medios, basta con cambiar a la pestaña “Biblioteca de medios”.

Al añadir una imagen, deberá añadirle un texto alternativo y un título. Si lo desea, también puede añadir una descripción y una leyenda.
Puede describir simplemente la imagen para todas estas opciones. Esto ayudará a los motores de búsqueda a indexar su imagen y aumentar la visibilidad de su sitio web.
A continuación, haz clic en el botón “Insertar en la entrada”.

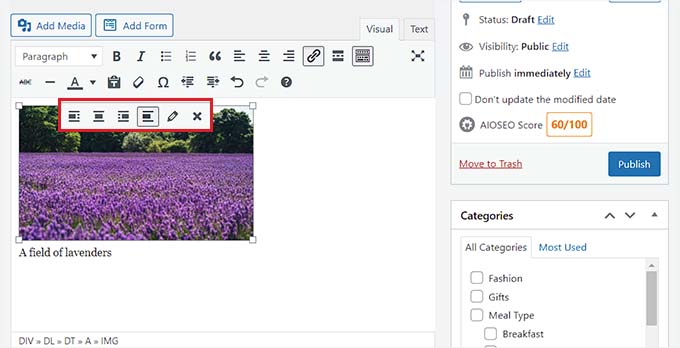
Ahora, la imagen se añadirá a su entrada o página de WordPress.
Desde aquí, puede cambiar su alineación utilizando los iconos de alineación situados encima de la imagen. También puede seguir editando una imagen al hacer clic en el icono del lápiz.

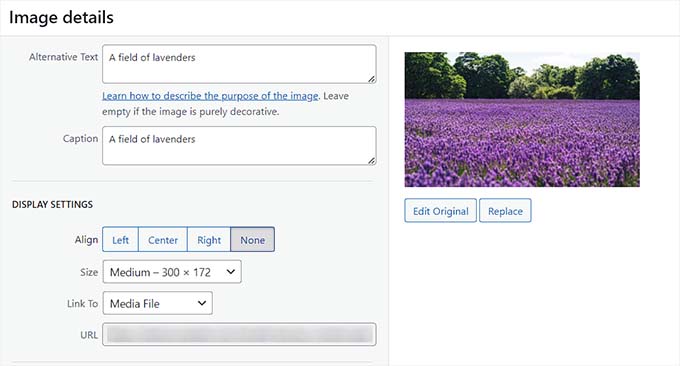
Se abrirá la indicación “Detalles de la imagen” en su pantalla, donde podrá cambiar el tamaño y añadir atributos de título de imagen, clases CSS, alineación, etc.
Una vez que haya terminado, sólo tiene que hacer clic en el botón “Actualizar” para guardar los cambios realizados.

Después, basta con hacer clic en el botón “Publicar” o “Actualizar” para guardar la entrada.
Cómo añadir imágenes en la biblioteca de medios de WordPress
Si lo deseas, también puedes añadir directamente una imagen a la biblioteca de medios. Ten en cuenta que después de añadir una imagen a la biblioteca de medios, tendrás que abrir una entrada o página e insertar el bloque Imagen.
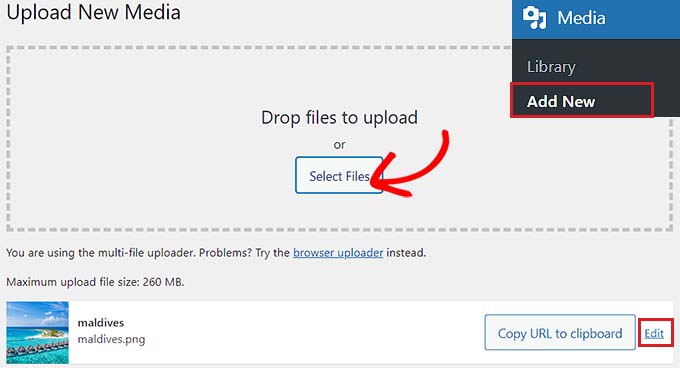
Para añadir una imagen desde la biblioteca de medios, debe visitar la página Medios ” Añadir nuevo desde el área de administrador de WordPress.
Una vez allí, haga clic en el botón “Seleccionar archivos” para subir una imagen desde su ordenador. A continuación, enlaza el enlace “Editar” situado junto a la imagen.

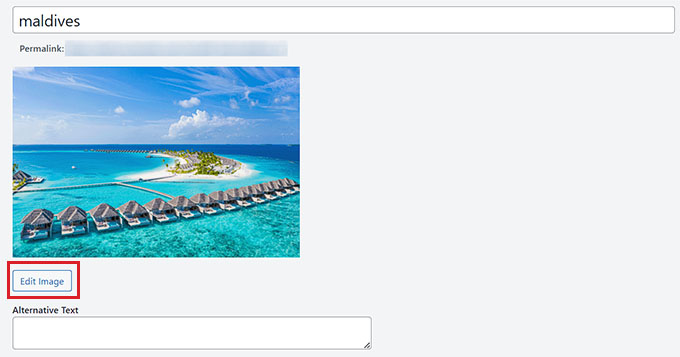
Accederá a la página “Editar medios”, donde podrá empezar por cambiar el título de la imagen. Después, puedes añadir texto alternativo, una leyenda y una descripción desplazándote hacia abajo.
Una vez hecho esto, también puede hacer clic en el botón “Editar imagen”.

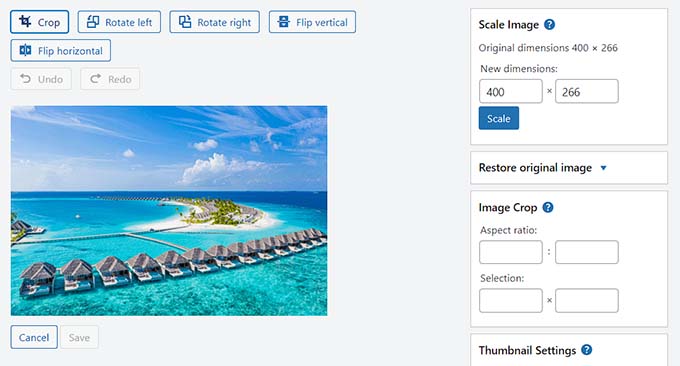
Esto le dirigirá a otra página, donde podrá recortar, escalar, girar o voltear la imagen a su gusto. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo realizar la edición básica de imágenes en WordPress.
Cuando esté satisfecho, sólo tiene que hacer clic en el botón “Actualizar” para guardar los cambios.

Volverá a la página “Editar medios”, donde tendrá que volver a hacer clic en el botón “Actualizar” para almacenar los ajustes.
Ha añadido correctamente una imagen a la biblioteca de medios.
Siguiente, visita la entrada donde quieres añadir esta imagen desde la barra lateral del administrador de WordPress. Una vez allí, haz clic en el botón “Añadir bloque” (+) para añadir un bloque de imagen a la entrada.
A continuación, seleccione el botón “Biblioteca de medios”.

Aparecerá en pantalla la indicación “Seleccionar o subir medios”, en la que podrá ver, en la parte superior, la imagen que ha subido a la biblioteca de medios.
Al seleccionarlo, verá que ya se le han añadido el título, el texto alternativo, la leyenda y la descripción desde la página de la biblioteca de medios.
Ahora, basta con hacer clic en el botón “Seleccionar” para subir la imagen al editor de bloques.

Por último, haga clic en el botón “Publicar” o “Actualizar” para almacenar sus ajustes.
Cómo optimizar una imagen para el SEO de WordPress
Una vez que haya añadido una imagen a una entrada/página, también es crucial optimizarla para los motores de búsqueda. Lamentablemente, WordPress no ofrece ninguna característica SEO avanzada integrada para las imágenes.
Aquí es donde entra en juego All in One SEO for WordPress (AIOSEO).
Es el mejor plugin SEO para WordPress del mercado que hace que sea super fácil optimizar su contenido, incluyendo imágenes, para los motores de búsqueda.
En primer lugar, debe instalar y activar el plugin AIOSEO. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: AIOSEO también tiene una versión gratuita. Sin embargo, necesitarás el plan pro del plugin para desbloquear la característica Image SEO.
Una vez activado, tendrá que configurar el asistente de configuración.
Para más detalles, consulte nuestra guía sobre cómo establecer All in One SEO para WordPress correctamente.

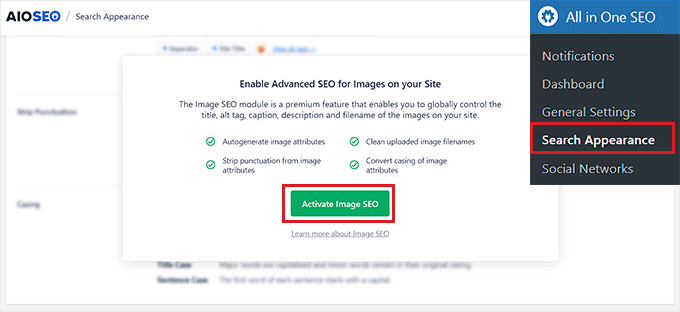
A continuación, diríjase a la página Todo en uno SEO ” Apariencia de búsqueda desde la barra lateral del administrador de WordPress y cambie a la pestaña “SEO de imagen”.
A continuación, desplázate hacia abajo y haz clic en el botón “Activar SEO de imágenes” para desbloquear la característica.

Ahora podrá ver los ajustes SEO de la imagen. Aquí, usted notará diferentes pestañas para el título, texto alternativo, leyenda, descripción y nombre de archivo.
Configurar títulos automáticos de imágenes
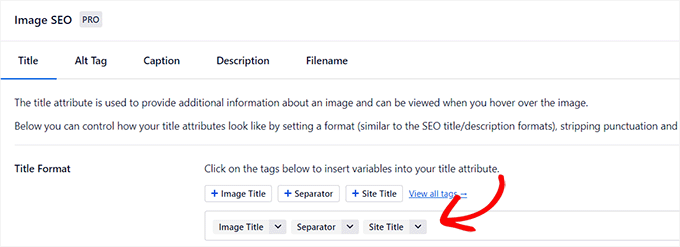
Una vez que cambie a la pestaña “Título” de la página SEO de imágenes, puede empezar por crear un formato de título para sus imágenes utilizando etiquetas inteligentes.
Estas etiquetas inteligentes generarán automáticamente atributos de título para sus imágenes. Esto es lo que el visitante verá al pasar el cursor sobre las imágenes.
Por ejemplo, si desea que cada atributo de título de imagen utilice el título de la imagen y el título del sitio, puede añadir estas etiquetas inteligentes en el campo “Formato de título”.

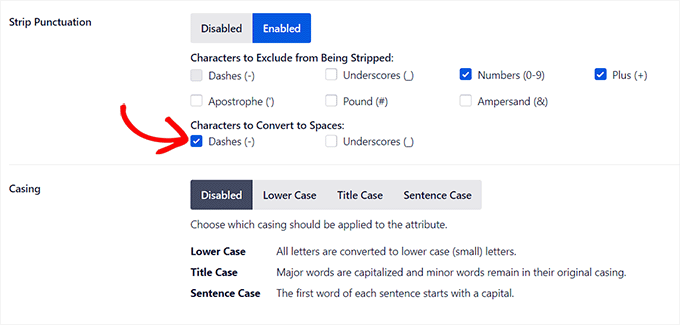
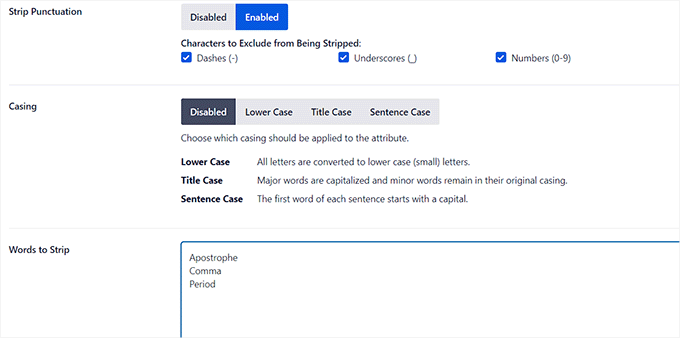
Después, también puede activar la opción Quitar puntuación si desea que AIOSEO elimine automáticamente algunos caracteres al crear un título de imagen a partir del nombre de archivo.
Por ejemplo, si utiliza guiones al guardar un archivo de imagen como “an-example-image”, puede elegir la opción “Guiones (-)” en la sección “Caracteres para convertir en espacios”.
Una vez hecho esto, AIOSEO eliminará automáticamente estos guiones y los convertirá en espacios, haciendo que el título de la imagen sea “una imagen de ejemplo”.

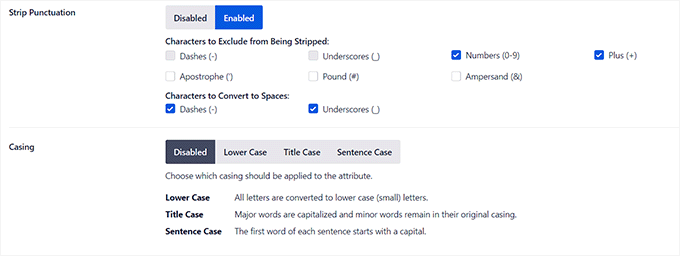
A continuación, desplácese hasta la sección “Carcasa”.
Desde aquí, puede elegir una opción de mayúsculas y minúsculas para su título. Te recomendamos que elijas mayúsculas y minúsculas para que tus títulos sean más legibles.
Configurar etiquetas Alt automáticas
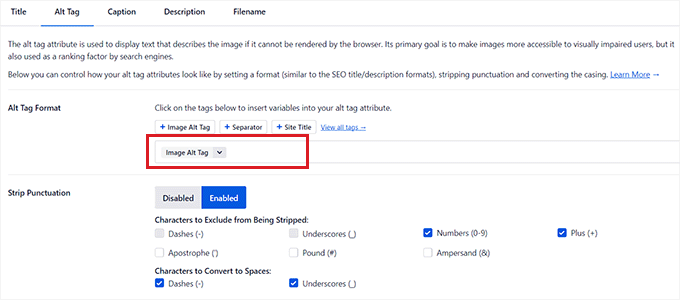
Después de establecer los ajustes del título, pase a la pestaña “Etiqueta Alt” de la parte superior.
A partir de aquí, puedes utilizar las etiquetas inteligentes situadas junto a la opción “Formato de etiqueta alt” para generar automáticamente texto alternativo para todas tus imágenes.
A continuación, también puede activar la opción Suprimir puntuación si desea que caracteres como los guiones (-) o los guiones bajos (_) se conviertan en espacios.

Del mismo modo, si hay caracteres como números o signos más (+) que no desea que AIOSEO elimine al crear el texto alternativo, puede marcar / comprobar las casillas de estas opciones en la sección “Caracteres que no deben eliminarse”.
También puede seleccionar una carcasa para el texto alternativo.
Configurar leyendas y descripciones automáticas
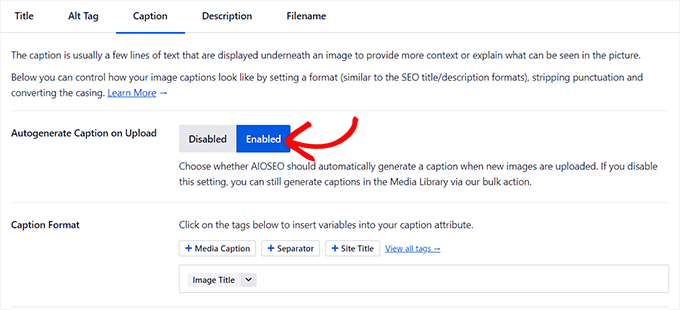
Para generar leyendas automáticas para tus imágenes, pasa a la pestaña “Leyendas”.
Desde aquí, asegúrate de que la opción “Generar leyenda automáticamente al subir” está activada. A continuación, puede seleccionar las etiquetas inteligentes que se utilizarán para generar leyendas para sus imágenes.

A continuación, también puede utilizar la característica “Tira de puntuación” para excluir o incluir caracteres en las leyendas y elegir una cubierta para ellos.
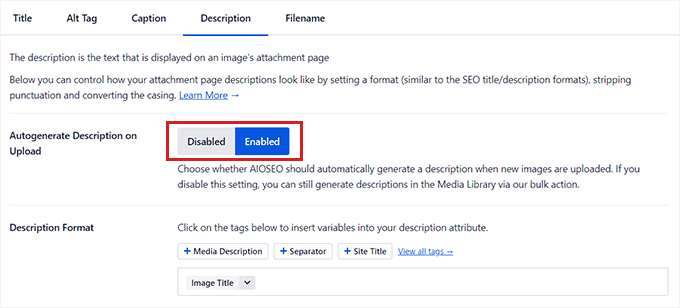
Una vez que hayas terminado, tienes que cambiar a la pestaña “Descripción” de la parte superior.
Desde aquí, asegúrese de que la opción ‘Autogenerate Description on Upload’ está activada. También debe seleccionar las etiquetas inteligentes que desea utilizar para generar descripciones automáticas de las imágenes.

A continuación, también puede utilizar la característica Eliminar puntuación para incluir/excluir características como guiones bajos, apóstrofes o números en la descripción.
Después, sólo tienes que seleccionar una carcasa para las descripciones de tus imágenes.

Configurar nombres de archivo automáticos
Como hemos mencionado antes, recomendamos dar a sus archivos de imagen nombres de archivo SEO-friendly. Puedes hacerlo antes de subir tus imágenes, o AIOSEO puede hacerlo por ti automáticamente.
Una vez que cambie a la pestaña “Nombre de archivo” de la parte superior, observará que AIOSEO ya ha establecido para usted el ajuste Puntuación de la tira.
Sin embargo, si hay más caracteres que desea que AIOSEO borre de los nombres de archivo de sus imágenes al crear títulos o texto alternativo, puede escribir esos caracteres en el cuadro ‘Palabras a eliminar’.

Después, también puede seleccionar una carcasa para sus nombres de archivo.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes.
Ahora ha optimizado correctamente sus imágenes para SEO, y AIOSEO generará automáticamente títulos, texto alternativo, leyendas y descripciones para todas sus imágenes.
Para obtener instrucciones más detalladas, consulte nuestra guía para principiantes sobre cómo optimizar las imágenes para los motores de búsqueda.
Bonificación: Permitir a los usuarios subir imágenes en WordPress
También puede permitir que los usuarios suban sus propias imágenes a su blog de WordPress. Esto puede ser útil si estás alojando un concurso o un sitio web de fotografía que acepte imágenes generadas por los usuarios.
Para ello, puede utilizar WPForms, que es el mejor plugin de formulario de contacto en el mercado. Viene con un maquetador de arrastrar y soltar que hace que sea súper fácil crear cualquier tipo de formulario que desees, incluyendo un formulario de envío de imágenes.
En primer lugar, deberá instalar y activar el plugin WPForms. Para más detalles, consulte nuestras instrucciones sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a la pantalla WPForms ” Añadir nuevo desde el escritorio de WordPress para iniciar el maquetador de formularios.
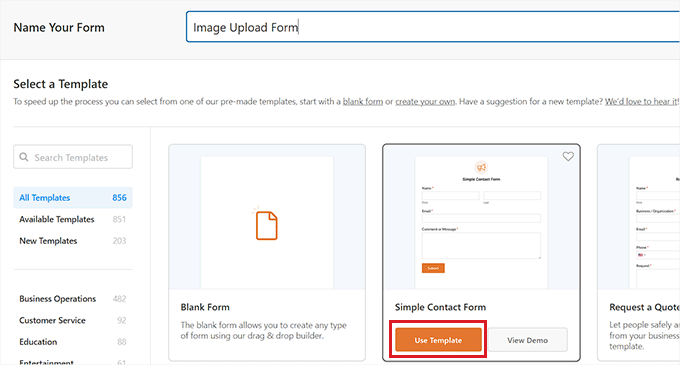
A continuación, escriba un nombre para el formulario y haga clic en el botón “Utilizar plantilla” situado debajo de la plantilla “Formulario de contacto sencillo”.

Esto cargará la plantilla en el maquetador de formularios, donde observará su vista previa a la derecha y los campos disponibles en la columna de la izquierda.
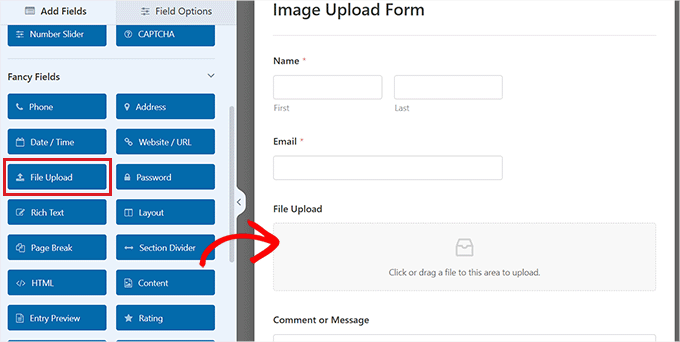
A partir de aquí, arrastre y suelte el campo de subida de archivos en el formulario y haga clic en él para personalizar aún más sus ajustes.

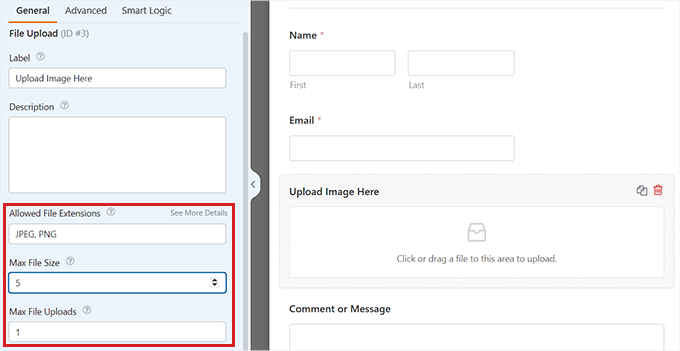
Puede cambiar la etiqueta y la descripción del campo e incluso especificar las extensiones permitidas.
Por ejemplo, si solo quiere permitir archivos JPEG y PNG, debe introducir estas opciones en el campo “Extensiones de archivo permitidas”. No olvide separar cada extensión con una coma.
Después, también puede configurar el tamaño máximo del archivo de imagen y el número de subidas en la columna de la izquierda.

Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo permitir a los usuarios subir imágenes en WordPress.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Guardar” para establecer los ajustes.
A continuación, abra la página/entrada en la que desea añadir el formulario de subida de imágenes. Una vez allí, haz clic en el botón ‘+’ situado en la esquina superior izquierda de la pantalla para abrir el menú de bloqueo
A partir de aquí, es necesario añadir el bloque WPForms a la página / entrada.

Sólo tiene que elegir el formulario de subida de archivos de imagen que ha creado en el menú desplegable.
Por último, haz clic en el botón “Actualizar” o “Publicar” para guardar tus ajustes. Ahora, puedes visitar tu sitio WordPress para ver el formulario en acción, y los visitantes podrán enviar sus imágenes utilizando el formulario.
Esperamos que este artículo te haya ayudado a aprender cómo añadir imágenes correctamente en WordPress. Puede que también quieras ver nuestra guía para principiantes sobre cómo cambiar la altura y anchura del bloque en WordPress, y nuestras selecciones de expertos sobre los mejores temas de WordPress para diseñadores gráficos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support says
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Administrador
Ralph says
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support says
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Administrador
Moinuddin Waheed says
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support says
Glad we could share some of the things to keep in mind when adding an image
Administrador