Sind Sie auf der Suche nach der richtigen Methode, um Bilder in Ihre WordPress-Website oder Ihren Blog einzufügen?
Durch das richtige Einfügen von Bildern in WordPress können Sie die visuelle Attraktivität, die Zugänglichkeit und die Suchmaschinenoptimierung Ihrer Website verbessern. Sie können den Nutzern sogar erlauben, ihre eigenen Bilder hochzuladen und sie auf Ihrer Website oder in Ihren Wettbewerben zu verwenden.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Bilder in WordPress richtig hinzufügen.

Die Wichtigkeit des korrekten Hochladens von Bildern in WordPress
Manchmal kopieren Nutzer ein Bild direkt aus der Quelle und fügen es in den Inhalt ihrer Website ein. Leider kann dies zu Problemen wie langsamen Seiten, schlechter Benutzerfreundlichkeit und schlechter Suchmaschinenoptimierung führen.
Wenn Sie Ihrer WordPress-Website Bilder hinzufügen, ist es wichtig, dass Sie dies richtig tun. Das bedeutet, dass Sie das richtige Dateiformat, den richtigen Dateinamen und einen alternativen Text verwenden.
Wir empfehlen, Ihre Bilder mit beschreibenden Wörtern zu benennen, die durch Bindestriche getrennt sind. Sie könnten zum Beispiel den Dateinamen „bali-vacation-photo.jpg“ für ein Bild in Ihrem Reiseblog verwenden.
Richtiges Hinzufügen von Bildern bedeutet auch, dass Sie die Größe Ihrer Bilder so anpassen, dass sie schnell geladen werden und auf allen Geräten gut aussehen. Einige Bildformate wie JPEG sind beispielsweise stärker komprimiert als andere, was bedeutet, dass diese Bilder weniger Speicherplatz auf Ihrem Server belegen und weniger Zeit zum Laden benötigen.
Wenn Sie diese Formate zusammen mit einem Bildkomprimierungs-Plugin für die Bilder verwenden, können Sie die Benutzerfreundlichkeit Ihrer Website verbessern.
In ähnlicher Weise können Sie durch die Verwendung des Bildblocks in WordPress und die richtige Optimierung Ihrer Bilder für SEO und Alt-Text die Indexierung Ihrer Bilder durch Suchmaschinen erleichtern.
Dies kann die Platzierung Ihrer Website erhöhen und die Zugänglichkeit Ihrer Website für Menschen mit Behinderungen verbessern.
Sehen wir uns also an, wie man Bilder in WordPress richtig einfügt. Wir werden mehrere Methoden behandeln, und Sie können die Quicklinks unten verwenden, um zu den verschiedenen Abschnitten unseres Tutorials zu springen:
Hinzufügen von Bildern im Block-Editor (Gutenberg)
Sie können im WordPress-Block-Editor ganz einfach Bilder hinzufügen, indem Sie den Bild-Block verwenden.
Öffnen Sie zunächst die bestehende oder neue Seite bzw. den Beitrag, zu dem Sie ein Bild hinzufügen möchten.
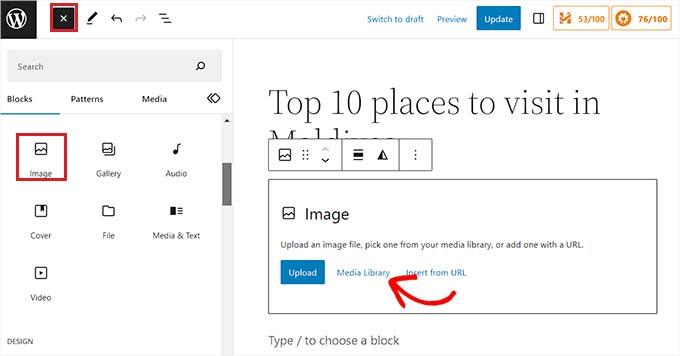
Dort klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Von hier aus müssen Sie den Bildblock suchen und dem Beitrag oder der Seite hinzufügen.

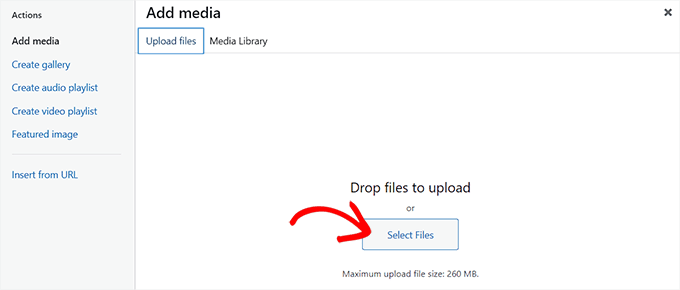
Klicken Sie anschließend auf die Schaltfläche „Medienbibliothek“, um die Aufforderung „Medien auswählen oder hochladen“ auf dem Bildschirm anzuzeigen.
Von hier aus können Sie zur Registerkarte „Dateien hochladen“ wechseln, wenn Sie ein Bild von Ihrem Computer hochladen möchten.
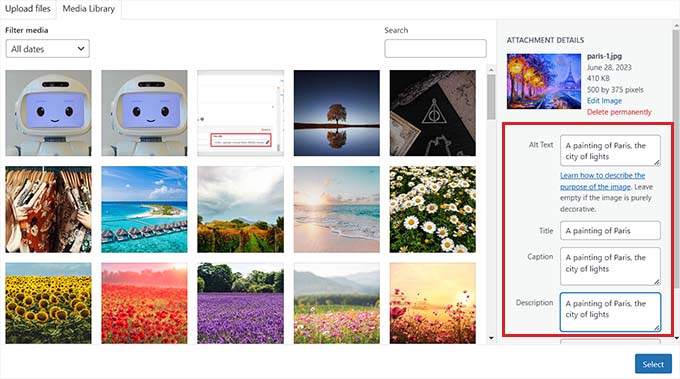
Wenn Sie jedoch ein Bild aus der Mediathek hinzufügen möchten, können Sie das auch tun, indem Sie zur Registerkarte „Mediathek“ wechseln.

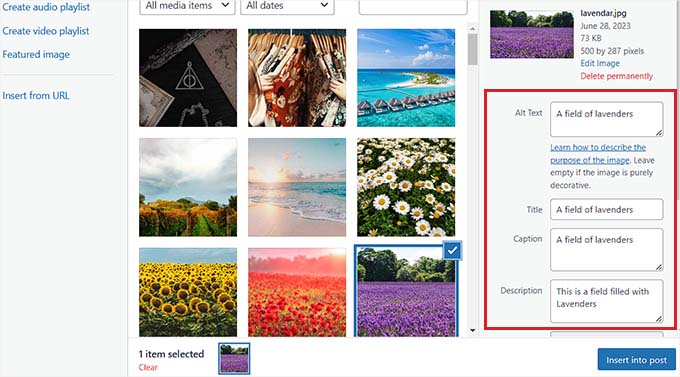
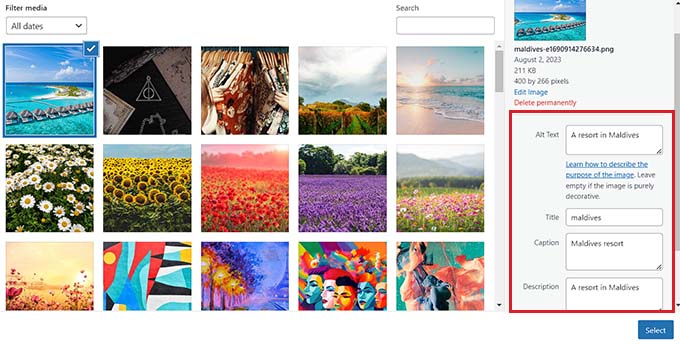
Wenn Sie ein Bild hinzufügen, müssen Sie in der linken Spalte einen Alt-Text hinzufügen. Dieser Alt-Text ist entscheidend für die Bild-SEO, da er den Suchmaschinen hilft, den Kontext des Bildes zu verstehen. Er ermöglicht es auch Menschen mit Bildschirmlesegeräten, diese Informationen über Ihre Bilder zu sehen.
Sie können auch einen Titel und eine Beschriftung für das Bild in der rechten Spalte hinzufügen. Beschriftungen sind die sichtbaren Textbeschreibungen Ihrer Bilder, während der Titel erscheint, wenn ein Nutzer mit der Maus über das Bild fährt.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen von Bildunterschriften in WordPress.
Klicken Sie dann einfach auf die Schaltfläche „Auswählen“, um das Bild zu Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

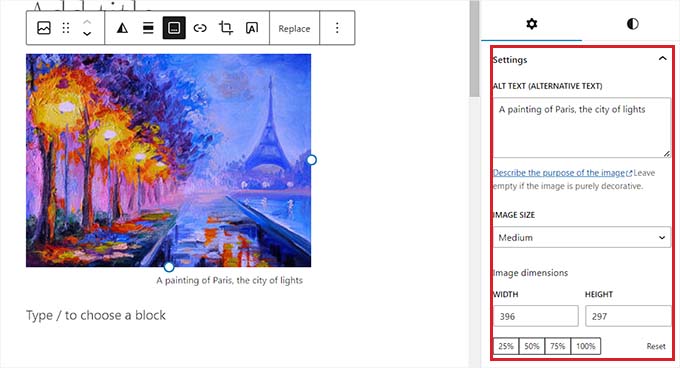
Nachdem Sie das Bild hochgeladen haben, können Sie die Größe, die Abmessungen, den Rahmen und den Stil des Bildes über das Blockbedienfeld auf der rechten Seite weiter anpassen.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen und Ausrichten von Bildern in WordPress.

Klicken Sie schließlich auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Sie haben nun ordnungsgemäß ein Bild im Gutenberg-Editor hinzugefügt.
Hinzufügen von Bildern im klassischen Editor
Wenn Sie noch den alten klassischen Editor in WordPress verwenden, können Sie diese Methode nutzen.
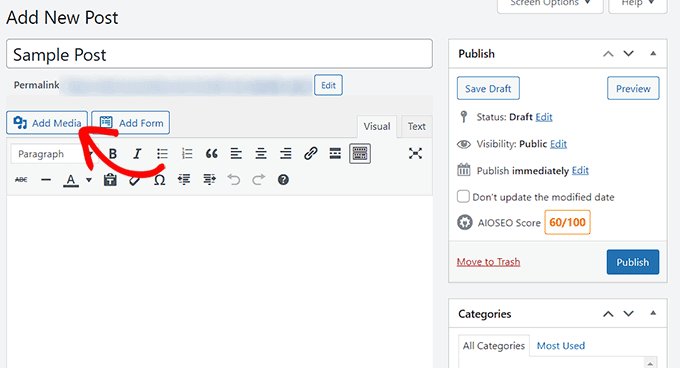
Zunächst müssen Sie die Seite oder den Beitrag, zu dem Sie das Bild hinzufügen möchten, über das WordPress-Dashboard aufrufen. Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Medien hinzufügen“, um die Medienbibliothek zu starten.

Danach können Sie auf die Registerkarte „Dateien hochladen“ wechseln, um ein Bild von Ihrem Computer hochzuladen.
Um ein Bild aus der Mediathek hinzuzufügen, wechseln Sie einfach zur Registerkarte „Mediathek“.

Wenn Sie ein Bild hinzufügen, müssen Sie einen Alt-Text und einen Titel für das Bild eingeben. Sie können auch eine Beschreibung und eine Beschriftung hinzufügen, wenn Sie dies wünschen.
Für alle diese Optionen können Sie das Bild einfach beschreiben. So können Suchmaschinen Ihr Bild indizieren und die Sichtbarkeit Ihrer Website erhöhen.
Klicken Sie anschließend auf die Schaltfläche „In Beitrag einfügen“.

Jetzt wird das Bild zu Ihrem WordPress-Beitrag oder Ihrer Seite hinzugefügt.
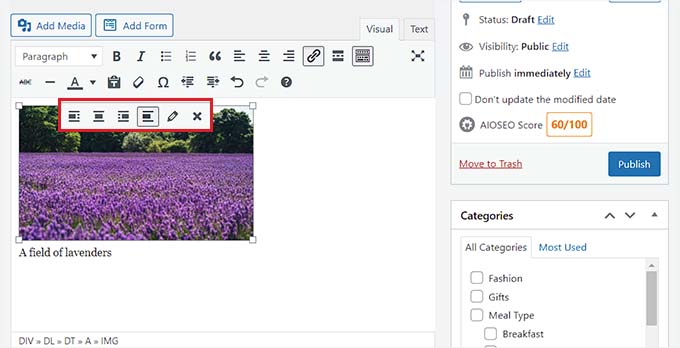
Von hier aus können Sie die Ausrichtung des Bildes mithilfe der Ausrichtungssymbole über dem Bild ändern. Sie können ein Bild auch weiter bearbeiten, indem Sie auf das Bleistiftsymbol klicken.

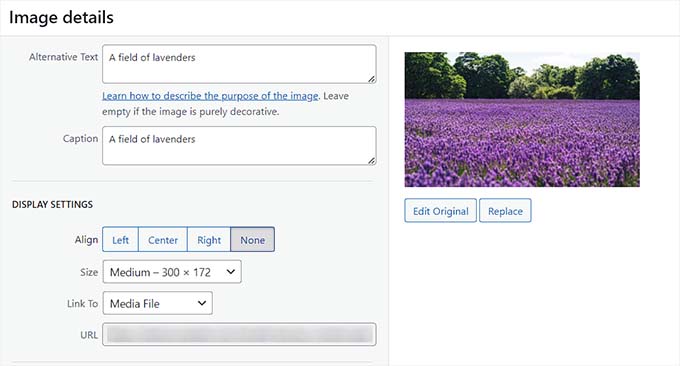
Dadurch wird die Eingabeaufforderung „Bilddetails“ auf Ihrem Bildschirm geöffnet, wo Sie die Größe ändern und Bildtitelattribute, CSS-Klassen, Ausrichtung usw. hinzufügen können.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um die Änderungen zu speichern.

Danach klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihren Beitrag zu speichern.
Hinzufügen von Bildern in der WordPress-Mediathek
Wenn Sie möchten, können Sie auch direkt ein Bild zur Mediathek hinzufügen. Beachten Sie, dass Sie nach dem Hinzufügen eines Bildes zur Mediathek immer noch einen Beitrag oder eine Seite öffnen und den Bildblock einfügen müssen.
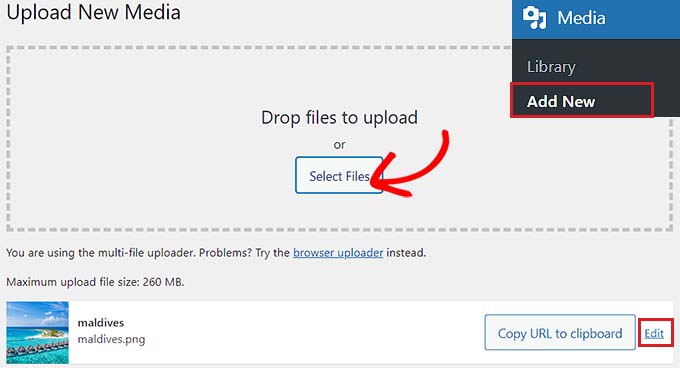
Um ein Bild aus der Mediathek hinzuzufügen, müssen Sie im WordPress-Verwaltungsbereich die Seite Media “ Add New aufrufen.
Dort klicken Sie auf die Schaltfläche „Dateien auswählen“, um ein Bild von Ihrem Computer hochzuladen. Klicken Sie dann auf den Link „Bearbeiten“ neben dem Bild.

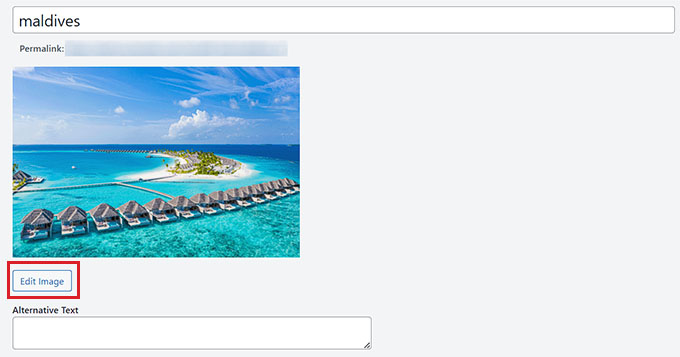
Dies führt Sie zur Seite „Medien bearbeiten“, wo Sie zunächst den Titel des Bildes ändern können. Danach können Sie einen Alt-Text, eine Beschriftung und eine Beschreibung hinzufügen, indem Sie nach unten scrollen.
Danach können Sie auch auf die Schaltfläche „Bild bearbeiten“ klicken.

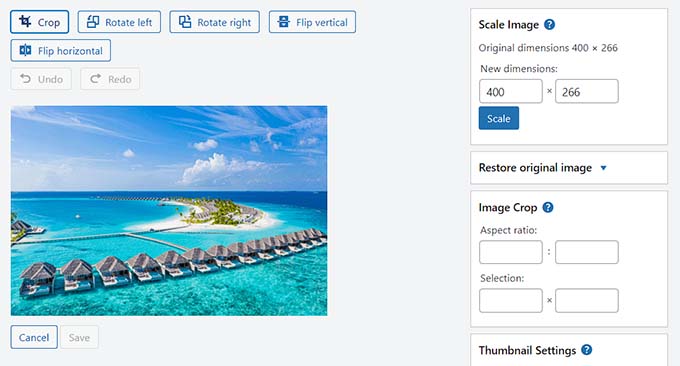
Dadurch werden Sie auf eine andere Seite weitergeleitet, auf der Sie das Bild nach Belieben zuschneiden, skalieren, drehen oder spiegeln können. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur grundlegenden Bildbearbeitung in WordPress.
Wenn Sie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.

Dies führt Sie zurück zur Seite „Medien bearbeiten“, wo Sie erneut auf die Schaltfläche „Aktualisieren“ klicken müssen, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich ein Bild zur Medienbibliothek hinzugefügt.
Rufen Sie als Nächstes den Beitrag auf, zu dem Sie das Bild in der WordPress-Verwaltungsseitenleiste hinzufügen möchten. Dort klicken Sie auf die Schaltfläche „Block hinzufügen“ (+), um dem Beitrag einen Bildblock hinzuzufügen.
Als nächstes müssen Sie die Schaltfläche „Medienbibliothek“ auswählen.

Daraufhin erscheint auf Ihrem Bildschirm die Aufforderung „Medien auswählen oder hochladen“, in der Sie das von Ihnen hochgeladene Bild oben in der Mediathek sehen.
Wenn Sie es auswählen, werden Sie sehen, dass sein Titel, sein Alt-Text, seine Beschriftung und seine Beschreibung bereits auf der Seite der Mediathek hinzugefügt wurden.
Klicken Sie nun einfach auf die Schaltfläche „Auswählen“, um das Bild in den Block-Editor hochzuladen.

Klicken Sie schließlich auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
Wie man ein Bild für WordPress SEO optimiert
Sobald Sie ein Bild zu einem Beitrag/einer Seite hinzugefügt haben, ist es auch wichtig, es für Suchmaschinen zu optimieren. Leider bietet WordPress keine integrierten erweiterten SEO-Funktionen für Bilder.
An dieser Stelle kommt All in One SEO for WordPress (AIOSEO) ins Spiel.
Es ist das beste WordPress-SEO-Plugin auf dem Markt, mit dem Sie Ihre Inhalte, einschließlich Bilder, ganz einfach für Suchmaschinen optimieren können.
Zunächst müssen Sie das AIOSEO-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: AIOSEO hat auch eine kostenlose Version. Sie benötigen jedoch den Pro-Plan des Plugins, um die Image SEO-Funktion freizuschalten.
Nach der Aktivierung müssen Sie den Einrichtungsassistenten konfigurieren.
Weitere Einzelheiten finden Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO für WordPress.

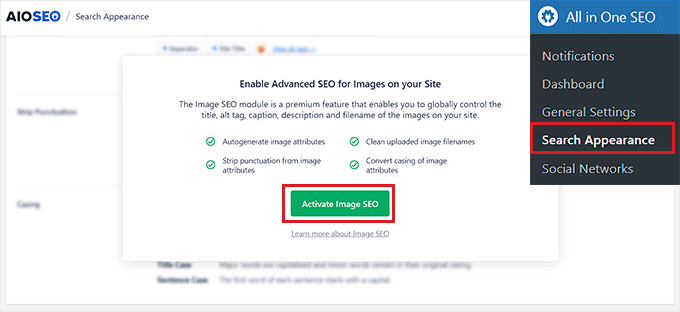
Als Nächstes gehen Sie auf die Seite All in One SEO “ Search Appearance in der WordPress-Admin-Seitenleiste und wechseln Sie auf die Registerkarte „Image SEO“.
Scrollen Sie dann nach unten und klicken Sie auf die Schaltfläche „Bild-SEO aktivieren“, um die Funktion freizuschalten.

Sie können nun die Bild-SEO-Einstellungen sehen. Hier sehen Sie verschiedene Registerkarten für den Titel, den Alt-Text, die Beschriftung, die Beschreibung und den Dateinamen.
Konfigurieren von automatischen Bildtiteln
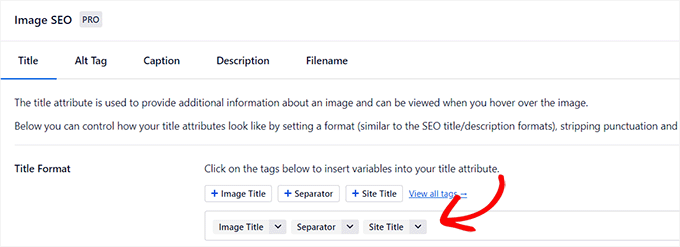
Sobald Sie auf der Seite Bild-SEO zur Registerkarte „Titel“ wechseln, können Sie damit beginnen, ein Titelformat für Ihre Bilder mithilfe von Smart Tags zu erstellen.
Diese Smart Tags erzeugen dann automatisch Titelattribute für Ihre Bilder. Das ist es, was ein Besucher sieht, wenn er mit der Maus über Ihre Bilder fährt.
Wenn Sie beispielsweise möchten, dass jedes Bildtitel-Attribut den Bildtitel und den Titel der Website verwendet, können Sie diese Smart Tags in das Feld „Titelformat“ einfügen.

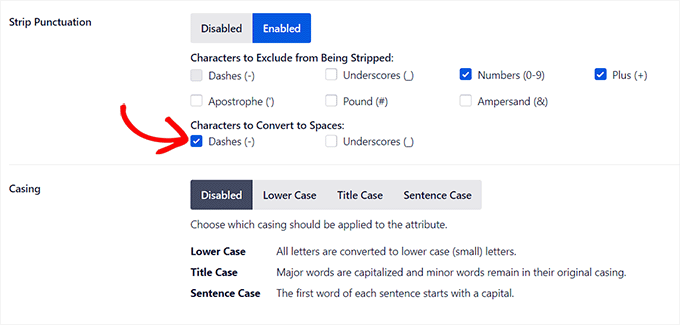
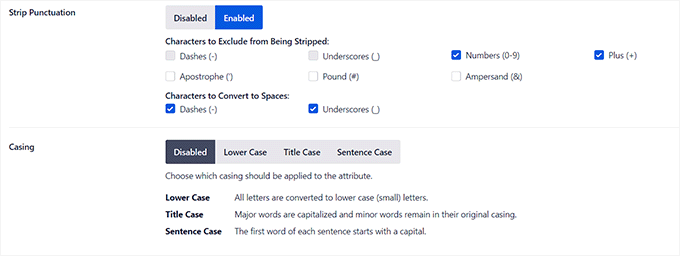
Danach können Sie auch die Option Interpunktion entfernen aktivieren, wenn Sie möchten, dass AIOSEO beim Erstellen eines Bildtitels automatisch einige Zeichen aus dem Dateinamen entfernt.
Wenn Sie zum Beispiel beim Speichern einer Bilddatei wie „an-example-image“ Bindestriche verwenden, können Sie im Abschnitt „In Leerzeichen umzuwandelnde Zeichen“ die Option „Bindestriche (-)“ wählen.
Sobald Sie dies getan haben, entfernt AIOSEO automatisch die Bindestriche und verwandelt sie in Leerzeichen, so dass der Bildtitel „ein Beispielbild“ ist.

Danach blättern Sie nach unten zum Abschnitt „Gehäuse“.
Hier können Sie eine Groß- und Kleinschreibung für Ihren Titel wählen. Wir empfehlen, die Groß- und Kleinschreibung zu wählen, damit Ihre Titel besser lesbar sind.
Automatische Alt-Tags konfigurieren
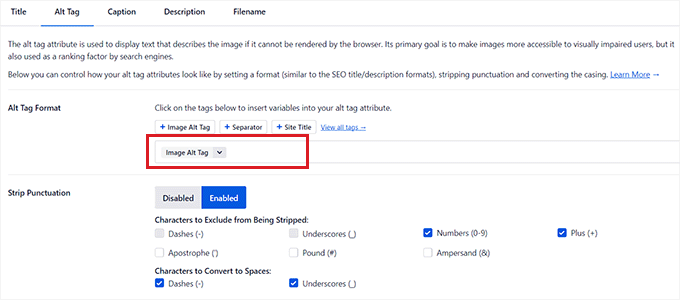
Nachdem Sie die Titeleinstellungen konfiguriert haben, wechseln Sie oben auf die Registerkarte „Alt-Tag“.
Von hier aus können Sie die Smart-Tags neben der Option „Alt-Tag-Format“ verwenden, um automatisch Alt-Text für alle Ihre Bilder zu erzeugen.
Danach können Sie auch die Einstellung „Interpunktion entfernen“ aktivieren, wenn Sie möchten, dass Zeichen wie Bindestriche (-) oder Unterstriche (_) in Leerzeichen umgewandelt werden.

Wenn es Zeichen wie Zahlen oder Pluszeichen (+) gibt, die AIOSEO bei der Erstellung des Alt-Textes nicht entfernen soll, können Sie die Kästchen für diese Optionen im Abschnitt „Auszuschließende Zeichen“ aktivieren.
Sie können auch ein Gehäuse für Ihren Alt-Text auswählen.
Automatische Untertitel und Beschreibungen konfigurieren
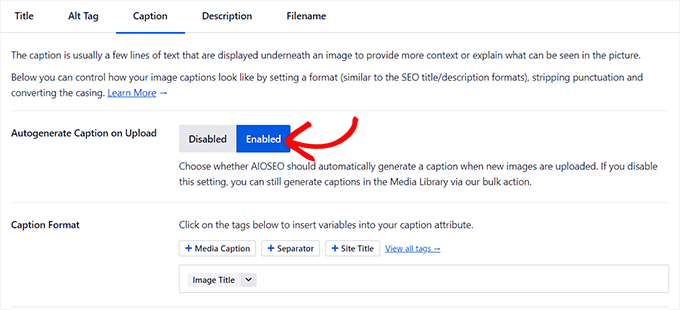
Um automatische Beschriftungen für Ihre Bilder zu erstellen, wechseln Sie zur Registerkarte „Beschriftungen“.
Vergewissern Sie sich hier, dass die Option „Beschriftung beim Hochladen automatisch generieren“ aktiviert ist. Sie können dann die Smarttags auswählen, die zur Erstellung von Bildunterschriften verwendet werden sollen.

Sie können auch die Funktion „Interpunktion entfernen“ verwenden, um Zeichen in den Beschriftungen auszuschließen oder einzuschließen und ein Gehäuse für sie zu wählen.
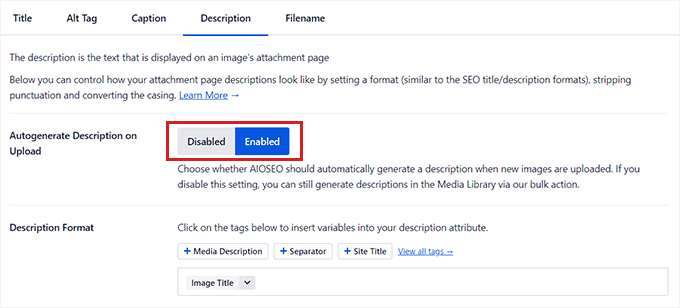
Sobald Sie fertig sind, müssen Sie von oben auf die Registerkarte „Beschreibung“ wechseln.
Vergewissern Sie sich hier, dass die Option „Beschreibung beim Hochladen automatisch generieren“ aktiviert ist. Sie müssen auch die Smarttags auswählen, die Sie für die automatische Erstellung von Bildbeschreibungen verwenden möchten.

Sie können auch die Funktion „Interpunktion entfernen“ verwenden, um Zeichen wie Unterstriche, Apostrophe oder Zahlen in die Beschreibung aufzunehmen oder auszuschließen.
Danach wählen Sie einfach ein Gehäuse für Ihre Bildbeschreibungen aus.

Automatische Dateinamen konfigurieren
Wie wir bereits erwähnt haben, empfehlen wir, Ihren Bilddateien SEO-freundliche Dateinamen zu geben. Sie können dies tun, bevor Sie Ihre Bilder hochladen, oder AIOSEO kann dies automatisch für Sie tun.
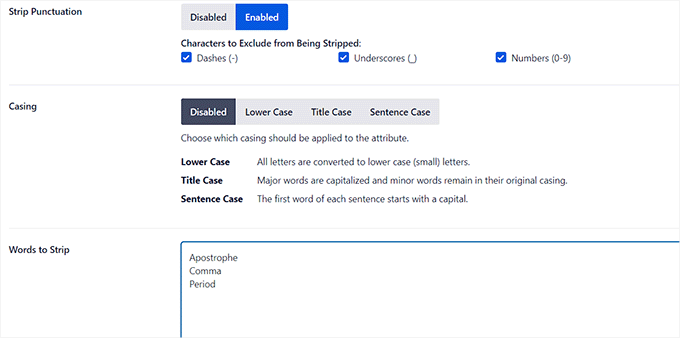
Sobald Sie von oben auf die Registerkarte ‚Dateiname‘ wechseln, werden Sie feststellen, dass AIOSEO die Einstellung ‚Strip Punctuation‘ bereits für Sie konfiguriert hat.
Wenn es jedoch weitere Zeichen gibt, die AIOSEO bei der Erstellung von Titeln oder Alt-Texten aus den Dateinamen Ihrer Bilder entfernen soll, können Sie diese Zeichen in das Feld „Zu entfernende Wörter“ eingeben.

Danach können Sie auch ein Gehäuse für Ihre Dateinamen auswählen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie haben Ihre Bilder nun erfolgreich für SEO optimiert, und AIOSEO generiert automatisch Titel, Alt-Text, Beschriftungen und Beschreibungen für alle Ihre Bilder.
Ausführlichere Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Optimierung von Bildern für Suchmaschinen.
Bonus: Erlauben Sie Benutzern, Bilder in WordPress hochzuladen
Vielleicht möchten Sie Ihren Nutzern auch erlauben, ihre eigenen Bilder in Ihren WordPress-Blog hochzuladen. Dies kann nützlich sein, wenn Sie einen Wettbewerb veranstalten oder eine Fotografie-Website betreiben, die von Nutzern erstellte Bilder akzeptiert.
Hierfür können Sie WPForms verwenden, das beste Kontaktformular-Plugin auf dem Markt. Es verfügt über einen Drag-and-Drop-Builder, mit dem Sie ganz einfach jede Art von Formular erstellen können, einschließlich eines Formulars zur Einreichung von Bildern.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Einzelheiten dazu finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung, Kopf über die WPForms “ Add New Bildschirm aus dem WordPress-Dashboard, um das Formular Builder starten.
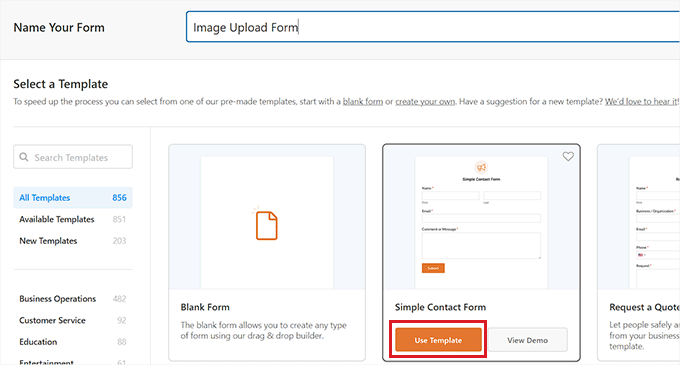
Hier müssen Sie einen Namen für Ihr Formular eingeben und dann auf die Schaltfläche „Vorlage verwenden“ unter der Vorlage „Einfaches Kontaktformular“ klicken.

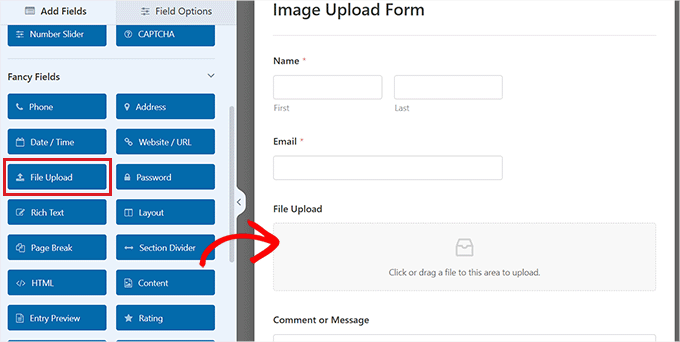
Dadurch wird die Vorlage in den Formularersteller geladen, wo Sie die Vorschau auf der rechten Seite und die verfügbaren Felder in der linken Spalte sehen.
Ziehen Sie von hier aus das Feld für den Datei-Upload auf das Formular und klicken Sie darauf, um die Einstellungen weiter anzupassen.

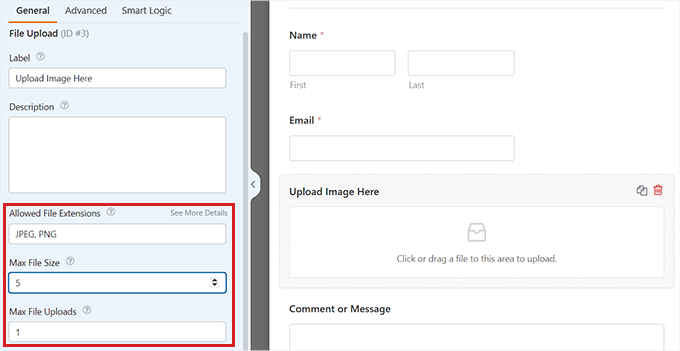
Sie können die Bezeichnung und Beschreibung des Feldes ändern und sogar die zulässigen Erweiterungen angeben.
Wenn Sie zum Beispiel nur JPEG- und PNG-Dateien zulassen möchten, müssen Sie diese Optionen in das Feld „Erlaubte Dateierweiterungen“ eingeben. Denken Sie daran, die einzelnen Erweiterungen durch ein Komma zu trennen.
Danach können Sie in der linken Spalte auch die maximale Größe der Bilddatei und die Anzahl der Uploads einstellen.

Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hochladen von Bildern in WordPress.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Öffnen Sie dann die Seite/den Beitrag, zu der/dem Sie das Formular zum Hochladen von Bildern hinzufügen möchten. Klicken Sie dort auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen
Von hier aus müssen Sie den WPForms-Block zu der Seite/dem Beitrag hinzufügen.

Wählen Sie einfach das von Ihnen erstellte Formular zum Hochladen von Bilddateien aus dem Dropdown-Menü aus.
Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern. Jetzt können Sie Ihre WordPress-Website besuchen, um das Formular in Aktion zu sehen, und die Besucher können ihre Bilder über das Formular einreichen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Bilder in WordPress richtig einfügt. Vielleicht interessiert Sie auch unsere Anleitung für Einsteiger, wie man die Höhe und Breite von Blöcken in WordPress ändert, und unsere Expertenauswahl der besten WordPress-Themes für Grafikdesigner.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support says
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph says
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support says
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed says
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support says
Glad we could share some of the things to keep in mind when adding an image
Admin