Möchten Sie, dass Benutzer Bilder auf Ihre WordPress-Website hochladen können?
Wenn Sie Gastbeiträge, Produktbewertungen oder Fotowettbewerbe annehmen möchten, müssen Sie den Benutzern das Hochladen von Bildern erlauben. Möglicherweise möchten Sie ihnen jedoch keinen Zugang zu Ihrem WordPress-Verwaltungsbereich gewähren.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzern das Hochladen von Bildern auf einer WordPress-Website erlauben können, ohne ihnen Zugang zum WordPress-Admin zu geben.

Sicheres Hochladen von Bildern in WordPress ermöglichen
Wenn Sie einen Blog mit mehreren Autoren betreiben möchten, ist es am einfachsten, den Benutzern das Hochladen von Bildern zu erlauben, indem Sie sie als Autoren auf Ihrer Website hinzufügen.
Der Zugriff auf den WordPress-Administrationsbereich ist jedoch nicht ideal für einmalige Szenarien wie Gastbeiträge, Produktbewertungen, Fotowettbewerbe und mehr.
Glücklicherweise gibt es mehrere WordPress-Plugins, mit denen Benutzer Bilder hochladen können, ohne die Sicherheit Ihrer Website zu gefährden oder ihnen Zugriff auf den WordPress-Administrationsbereich zu gewähren.
Schauen wir uns nun einige Möglichkeiten an, wie Sie Nutzern das Hochladen von Bildern in WordPress erleichtern können. Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu gelangen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Lassen Sie Benutzer Bilder über ein Dateiupload-Formular hochladen
Diese Methode ist praktisch, wenn die Benutzer nur ein Bild oder eine andere Datei hochladen müssen, wie z. B. Lebensläufe, Anschreiben und so weiter.
Sie können einfach ein Datei-Upload-Formular erstellen, das den Namen des Nutzers, seine E-Mail-Adresse, das Foto/die Datei selbst und eine beliebige Nachricht erfasst.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WPForms ist das beste WordPress-Formularerstellungs-Plugin, das von über 6 Millionen Websites verwendet wird. Es kommt mit einem Dateiupload-Feld, das wir in diesem Tutorial verwenden werden.
Nach der Aktivierung müssen Sie die Seite WPForms “ Einstellungen in Ihrem WordPress-Dashboard besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können Ihren Lizenzschlüssel in Ihrem Kontobereich auf der WPForms-Website in der Registerkarte „Downloads“ finden.
So wird es aussehen, wenn Sie es auf Ihrer Website eingeben:

Gehen Sie nun auf WPForms “ Add New, um Ihr Formular zu erstellen.
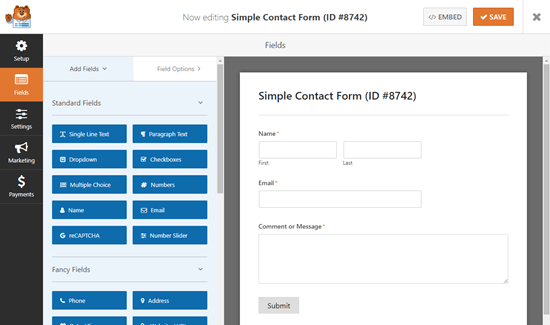
Für dieses Beispiel werden wir das „Einfache Kontaktformular“ verwenden. Klicken Sie darauf, und Ihr neues Formular wird angezeigt.

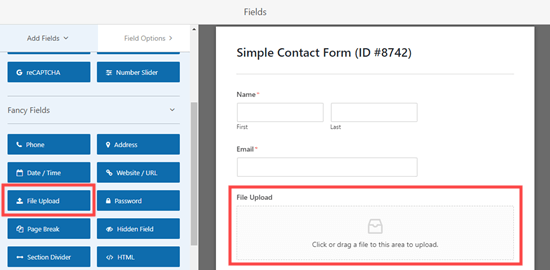
Ziehen Sie als Nächstes ein Feld „Datei-Upload“ auf Ihr Formular und legen Sie es dort ab.
Sie finden dieses Feld unter dem Abschnitt „Ausgefallene Felder“ auf der linken Seite.

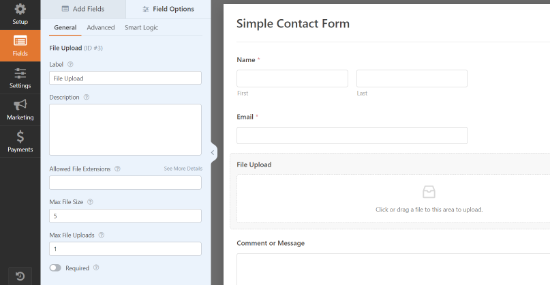
Nach dem Hinzufügen klicken Sie auf das Feld für den Datei-Upload in Ihrem Formular, um es zu bearbeiten.
Wir ändern den Namen dieses Feldes (seine Bezeichnung) in „Ihr Foto“ und legen fest, welche Dateierweiterungen zulässig sind. Wir wollen nur Bilddateien, also werden wir JPG/JPEG-, GIF- und PNG-Dateien zulassen.
Hinweis: Standardmäßig lässt WordPress nur bestimmte Dateitypen zum Hochladen zu. So können Benutzer beispielsweise keine .svg-Bilder oder .zip-Dateien hochladen, es sei denn, Sie fügen sie ausdrücklich zur Liste der erlaubten Dateien hinzu. Wir werden gleich erklären, wie das geht.
Lassen Sie uns nun unsere Feldeinstellungen weiter optimieren. Wir empfehlen, eine maximale Dateigröße von 5 MB festzulegen und das Kästchen neben „Erforderlich“ zu markieren, damit der Benutzer das Formular erst dann abschicken kann, wenn er ein Bild hochgeladen hat.
Die Begrenzung der Dateigröße hilft Ihnen, Festplattenkosten für Ihr WordPress-Hosting-Konto zu sparen.

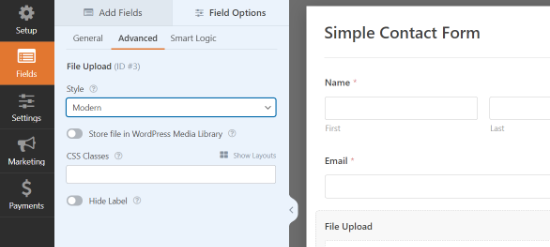
Sie können auch weitere Optionen für dieses Feld festlegen, indem Sie auf die Registerkarte „Erweitert“ klicken.
Hier können Sie den Stil Ihres Upload-Feldes auswählen. Standardmäßig ist es ein „modernes“ Drag&Drop-Feld. Wenn Sie möchten, können Sie es durch ein „klassisches“ Feld ersetzen.

Sie können das Bild auch in der WordPress-Mediathek speichern, indem Sie auf den Kippschalter klicken. Dies ist eine gute Idee, wenn Sie Ihre eingereichten Bilder für einen Blogbeitrag oder ähnliches zusammenstellen möchten.
Wenn Sie mit Ihrem Formular zufrieden sind, können Sie es speichern und die Formularerstellung beenden.
Hinzufügen eines Formulars zum Hochladen von Bildern in WordPress
Als Nächstes müssen Sie Ihr Formular zu einem WordPress-Beitrag oder einer Seite hinzufügen und vom Benutzer eingereichte Bilder akzeptieren. WPForms macht es super einfach, Ihre Formulare überall auf Ihrer WordPress-Website hinzuzufügen.
Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie das Formular zum Hochladen von Bildern hinzufügen möchten. Im WordPress-Inhaltseditor müssen Sie den WPForms-Block zu Ihrem Inhaltsbereich hinzufügen.

Danach müssen Sie das Formular, das Sie zuvor erstellt haben, aus dem Dropdown-Menü auswählen. WPForms wird eine Vorschau Ihres Formulars im Inhaltsbereich anzeigen.
Sie können nun Ihren Beitrag oder Ihre Seite speichern und live ansehen, um Ihr Bild-Upload-Formular in Aktion zu sehen.
Hochladen zusätzlicher Dateitypen zulassen
Manchmal sehen Ihre Benutzer diese Fehlermeldung, wenn sie versuchen, eine Datei hochzuladen, selbst wenn Sie diesen Dateityp in den Einstellungen Ihres Upload-Feldes zugelassen haben:
Dieser Dateityp ist leider aus Sicherheitsgründen nicht erlaubt.
Das Problem ist, dass WordPress standardmäßig nur bestimmte Dateitypen zulässt. Der einfachste Weg, mehr Dateitypen zuzulassen, ist die Verwendung eines Zusatz-Plugins.
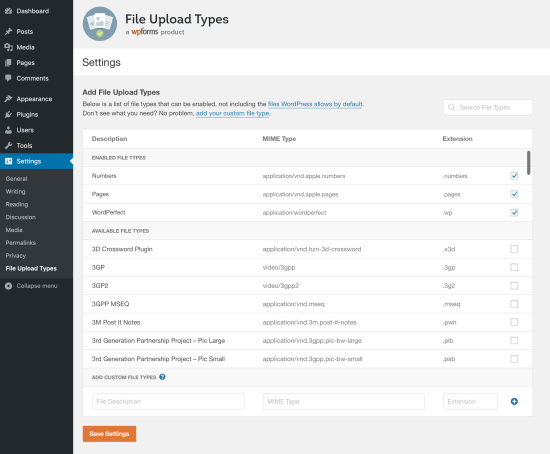
Wir empfehlen das File Upload Types Plugin von WPForms. Sobald Sie das Plugin in WordPress installiert und aktiviert haben, gehen Sie zu Einstellungen “ File Upload Types.
Sie können dann die Dateitypen aus der Liste auswählen, die Sie zulassen möchten, oder Sie können eigene Dateitypen hinzufügen.
Beachten Sie, dass die Liste nicht die Typen enthält, die WordPress bereits standardmäßig zulässt.
Wenn Sie nur das Hochladen von SVG-Bildern erlauben möchten, können Sie das kostenlose WPCode-Plugin verwenden. Mehr dazu erfahren Sie in unserer Anleitung zum Hinzufügen von SVG-Bilddateien in WordPress.
Methode 2: Erlauben Sie Benutzern, Bilder als Gastautoren hochzuladen
Ein wichtiger Grund, den Nutzern das Hochladen von Bildern zu gestatten, ist das Sammeln von Beiträgen für Gastbeiträge. Eine sehr ähnliche Methode können Sie auch für andere nutzergenerierte Inhalte wie Erfahrungsberichte verwenden.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie benötigen die ‚Pro‘-Version (oder höher), um das Addon ‚Post Submissions‘ nutzen zu können.
Nachdem Sie das Plugin aktiviert haben, müssen Sie die Seite WPForms “ Einstellungen in Ihrem WordPress-Dashboard besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können Ihren Lizenzschlüssel unter der Registerkarte „Downloads“ Ihres Kontos auf der WPForms-Website finden.
Dies wird angezeigt, wenn Sie den Lizenzschlüssel auf Ihrer Website eingeben:

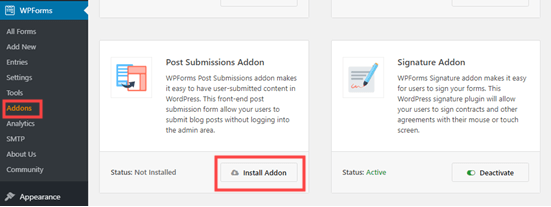
Als nächstes gehen Sie zu WPForms “ Addons, um das Post Submission Addon zu installieren.
Klicken Sie auf die Schaltfläche „Addon installieren“. Es wird automatisch installiert und aktiviert

Jetzt können Sie mit der Erstellung Ihres Formulars für Gastbeiträge beginnen.
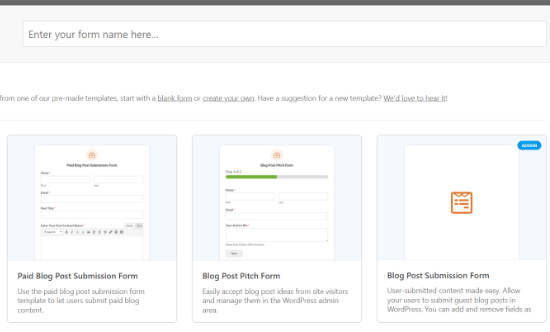
Gehen Sie zu WPForms “ Add New, dann scrollen Sie nach unten, um das Blog Post Submissions Form zu finden.

Klicken Sie darauf, und Ihr neues Formular wird für Sie erstellt. Es enthält Standardfelder für die Angaben des Gastautors sowie für den vorgeschlagenen Titel, den Inhalt, das Bild, den Auszug und die Kategorie des Beitrags.
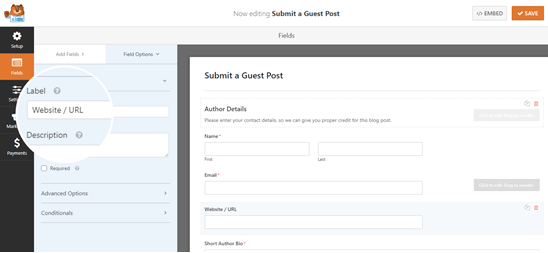
Sie können weitere Felder (Abschnitte Ihres Formulars) hinzufügen, wenn Sie möchten. Zum Beispiel könnten Sie ein Feld „Website / URL“ hinzufügen, in das der Autor die URL seines eigenen WordPress-Blogs eingeben kann.

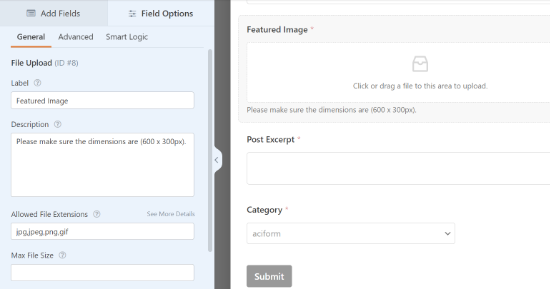
Um die Beschriftung eines Feldes oder einen beliebigen Text auf dem Formular zu ändern, klicken Sie einfach darauf.
Sie können zum Beispiel auf das Feld „Featured Image“ klicken und die „Beschreibung“ ändern, um Ihre bevorzugte Größe für Featured Images anzugeben.

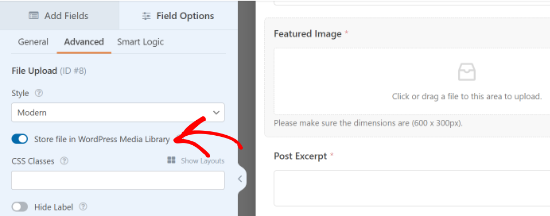
Dateien, die über das voreingestellte Feld „Featured Image“ hochgeladen werden, werden in Ihrer Medienbibliothek in WordPress gespeichert.
Sie können diese Option ein- und ausschalten, indem Sie auf das Dropdown-Menü „Erweiterte Optionen“ für das Feld klicken.

Tipp: Wenn Sie ein Formular von Grund auf neu erstellen möchten, sollten Sie beachten, dass das Feld „Datei-Upload“ standardmäßig keine Dateien in der Medienbibliothek speichert. Stellen Sie sicher, dass Sie diese Einstellung einschalten, wenn Sie sie verwenden möchten.
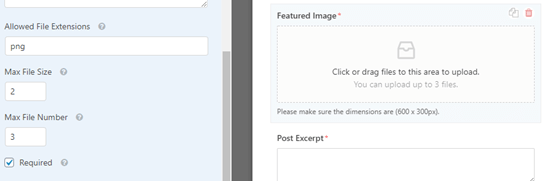
Wenn Sie möchten, können Sie die Bildtypen ändern, die im Feld „Datei-Upload“ akzeptiert werden. Sie können zum Beispiel festlegen, dass Benutzer nur PNG-Dateien hochladen dürfen.
Sie können auch eine maximale Dateigröße in MB angeben. Wenn Sie möchten, können Sie Nutzern erlauben, 2 oder mehr Dateien hochzuladen.

Das „moderne“ Hochladefeld (die Standardeinstellung) ermöglicht es den Nutzern, Dateien per Drag & Drop hochzuladen.
Wenn Sie es bevorzugen, können Sie es unter „Erweiterte Optionen“ in ein „Klassisches“ Feld ändern. Beachten Sie, dass die Nutzer dann nur eine einzige Datei hochladen können.
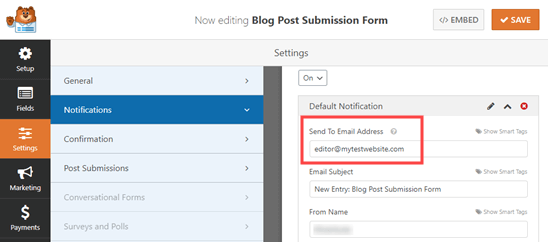
Wenn Sie alle gewünschten Felder in Ihr Formular eingetragen haben, gehen Sie zur Registerkarte „Einstellungen“. Möglicherweise möchten Sie hier die Details unter „Benachrichtigungen“ ändern.
Wenn Ihre Gastbeiträge zum Beispiel an einen Redakteur gehen, sollten Sie dessen Adresse in das Feld „Senden an E-Mail-Adresse“ eintragen.

Vielleicht möchten Sie auch die Bestätigungsmeldung ändern, die ein Benutzer nach dem Absenden des Formulars sieht. Sie können dies unter Einstellungen “ Bestätigung tun.
Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms.
Hinzufügen des Formulars zur Einreichung von Gastbeiträgen zu Ihrer Website
Sie können Ihr Formular in jedem Beitrag oder auf jeder Seite Ihrer Website einfügen. Vielleicht möchten Sie eine neue Seite speziell für Gastbeiträge erstellen.
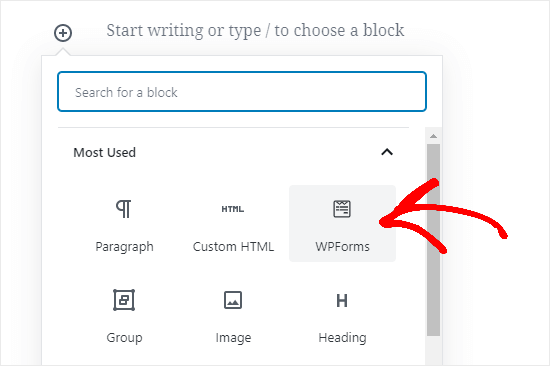
Wenn Sie den Gutenberg-Editor (Block) verwenden, klicken Sie einfach auf das Symbol (+), um einen neuen Block zu erstellen. Wählen Sie dann „WPForms“ aus dem Abschnitt „Widgets“.

Als nächstes sehen Sie ein WPForms-Dropdown. Wählen Sie Ihr Formular aus der Liste aus, und es wird zu Ihrem Beitrag hinzugefügt.
Tipp: Wenn Sie noch den klassischen Editor verwenden, sehen Sie stattdessen eine Schaltfläche „Formular hinzufügen“ neben „Medien hinzufügen“. Klicken Sie darauf, um eine Dropdown-Liste mit Ihren Formularen zu erhalten. Wählen Sie das gewünschte Formular aus und klicken Sie dann auf „Formular hinzufügen“, um es in Ihren Beitrag einzufügen.
Sie können das Feld „Datei-Upload“ natürlich in jedem Formular verwenden, das Sie erstellen. Das heißt, Sie können die obige Methode für jede Art von nutzergenerierten Inhalten verwenden, die Sie sammeln möchten.
Methode 3: Erlauben Sie Benutzern, Fotos für einen Wettbewerb hochzuladen
Mit einem Datei-Upload-Formular können Nutzer zwar jede Art von Datei hochladen, aber es ist möglicherweise nicht die beste Lösung, wenn Sie einen Fotowettbewerb veranstalten.
Das liegt daran, dass WPForms ein Formularerstellungsprogramm ist, kein Wettbewerbs-Plugin. Es verfügt nicht über Funktionen wie die Auswahl der Gewinner, virales Teilen usw.
Das ist, wo RafflePress kommt in. Es ist das beste WordPress-Giveaway-Plugin, mit dem Sie virale Wettbewerbe erstellen können, um Ihren Traffic und Ihre Social-Media-Follower zu steigern.
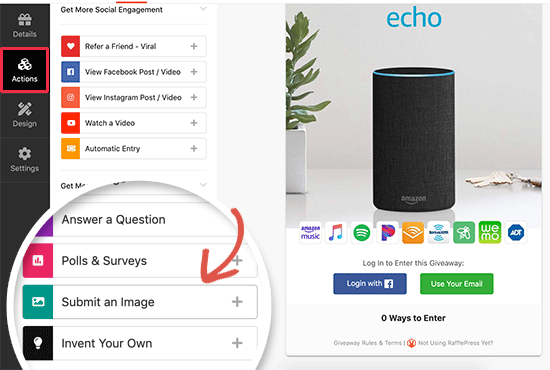
Sie können damit ein Wettbewerbs-Widget entwerfen, das den Nutzern das Hochladen von Fotos ermöglicht, aber auch Anreize zum Teilen und für andere Aktionen bietet, um Ihre Anhängerschaft zu vergrößern.

Wir haben einen detaillierten Leitfaden erstellt, wie man einen Fotowettbewerb in WordPress mit RafflePress erstellt, dem Sie für weitere Details folgen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Nutzern erlaubt, Bilder auf eine WordPress-Website hochzuladen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Benutzerregistrierung auf Ihrer WordPress-Website und unseren Vergleich der besten E-Mail-Marketingdienste, um mit Ihren Besuchern in Kontakt zu bleiben, nachdem sie Ihre Website verlassen haben.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Juri says
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support says
We do not have a recommended plugin for that specific purpose at this time.
Admin