Envolver seu público-alvo é fundamental para administrar um site WordPress bem-sucedido. Uma maneira de fazer isso é incorporar conteúdo gerado pelo usuário. Você pode permitir que os visitantes participem ativamente do seu site compartilhando suas próprias fotos, ilustrações ou outros recursos visuais.
Da mesma forma, se quiser aceitar envios de guest posts, análises de produtos ou realizar um concurso de fotos, precisará permitir que os usuários façam upload de imagens.
No entanto, talvez você não queira dar a eles acesso à área de administração do WordPress. Em nossa experiência, uma maneira melhor e mais segura de aceitar imagens é criar um formulário de upload de arquivo.
Neste artigo, mostraremos como permitir que os usuários façam upload de imagens com segurança em um site do WordPress sem dar a eles acesso ao administrador do WordPress.

Permitindo que os usuários façam upload de imagens com segurança no WordPress
Se quiser administrar um blog com vários autores, a maneira mais fácil de permitir que os usuários carreguem imagens é adicioná-los como autores no seu site.
No entanto, dar aos usuários acesso à área de administração do WordPress não é ideal para cenários únicos, como envios de guest posts, análises de produtos, concursos de fotos e outros.
Felizmente, há vários plug-ins do WordPress que permitem que os usuários façam upload de imagens sem comprometer a segurança do site ou dar a eles acesso à área de administração do WordPress.
Dito isso, vamos dar uma olhada em algumas maneiras de permitir que os usuários façam upload de imagens com facilidade no WordPress. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Permitir que os usuários façam upload de imagens usando um formulário de upload de arquivos
Esse método é útil quando você só precisa que os usuários carreguem uma imagem ou outro arquivo, como currículos, cartas de apresentação e assim por diante.
Você pode simplesmente criar um formulário de upload de arquivo que colete o nome do usuário, o endereço de e-mail, a foto/arquivo em si e qualquer mensagem que ele queira incluir.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WPForms é o melhor plugin de criação de formulários do WordPress, usado por mais de 6 milhões de sites. Ele vem com um campo de upload de arquivo que usaremos neste tutorial.
Após a ativação, você precisa visitar a página WPForms ” Configurações no painel do WordPress para inserir sua chave de licença. Você pode encontrar a chave de licença na área da sua conta no site do WPForms, na guia “Downloads”.
Essa é a aparência que terá quando você a inserir em seu site:

Agora, vá para WPForms ” Add New para criar seu formulário.
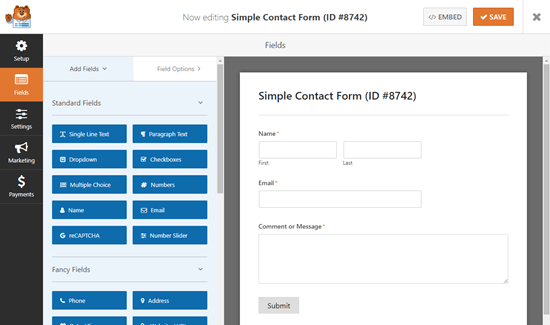
Vamos usar o “Formulário de contato simples” para este exemplo. Clique nele, e seu novo formulário será exibido.

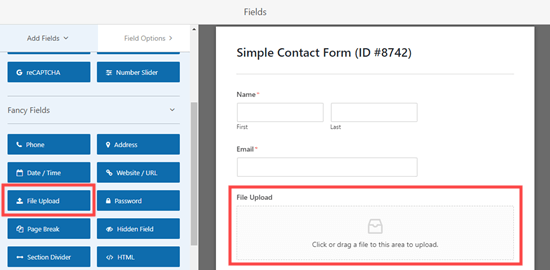
Em seguida, arraste e solte um campo “File Upload” em seu formulário.
Você pode encontrar esse campo na seção “Fancy Fields” à esquerda.

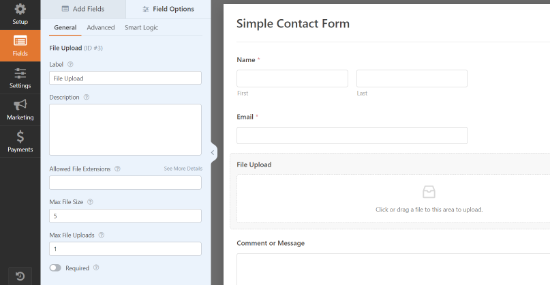
Depois de adicionado, clique no campo File Upload em seu formulário para editá-lo.
Alteraremos o nome desse campo (seu rótulo) para “Your Photograph” (Sua fotografia) e especificaremos quais extensões de arquivo são permitidas. Queremos apenas arquivos de imagem, portanto, permitiremos arquivos JPG/JPEG, GIF e PNG.
Observação: Por padrão, o WordPress só permite o upload de determinados tipos de arquivo. Por exemplo, os usuários não poderão carregar imagens .svg ou arquivos .zip, a menos que você os adicione explicitamente à lista de permissões. Explicaremos como fazer isso em breve.
Por enquanto, vamos continuar ajustando nossas configurações de campo. Recomendamos especificar um tamanho máximo de arquivo de 5 MB e marcar a caixa ao lado de “Required” para que o usuário não possa enviar o formulário até que tenha carregado uma imagem.
O limite de tamanho de arquivo ajuda a economizar custos de disco em sua conta de hospedagem do WordPress.

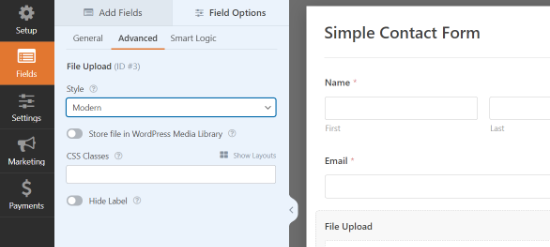
Você também pode definir outras opções para esse campo clicando na guia “Advanced” (Avançado).
Aqui, você pode escolher o estilo do seu campo de upload. O padrão é um campo de arrastar e soltar “Moderno”. Se desejar, você pode substituí-lo por um campo “Clássico”.

Você também pode optar por armazenar a imagem na Biblioteca de mídia do WordPress clicando no botão de alternância. Essa é uma boa ideia se você for reunir as imagens enviadas para uma postagem de blog ou algo semelhante.
Quando estiver satisfeito com o formulário, você poderá salvar e sair do criador de formulários.
Como adicionar seu formulário de upload de imagens no WordPress
Em seguida, você precisa adicionar o formulário a um post ou página do WordPress e aceitar as imagens enviadas pelos usuários. O WPForms facilita muito a adição de formulários em qualquer lugar do seu site WordPress.
Basta editar o post ou a página em que você deseja adicionar o formulário de upload de imagem. No editor de conteúdo do WordPress, você precisa adicionar o bloco WPForms à sua área de conteúdo.

Depois disso, você precisa selecionar o formulário que criou anteriormente no menu suspenso. O WPForms exibirá uma visualização do seu formulário dentro da área de conteúdo.
Agora você pode salvar seu post ou página e visualizá-lo ao vivo para ver o formulário de upload de imagem em ação.
Permitir o upload de tipos de arquivos adicionais
Às vezes, seus usuários podem ver esse erro ao tentar fazer upload de um arquivo, mesmo que você tenha permitido esse tipo de arquivo nas configurações do campo de upload:
Desculpe, mas esse tipo de arquivo não é permitido por motivos de segurança
O problema é que o WordPress só permite determinados tipos de arquivo por padrão. A maneira mais fácil de permitir mais tipos de arquivos é usar um plug-in complementar.
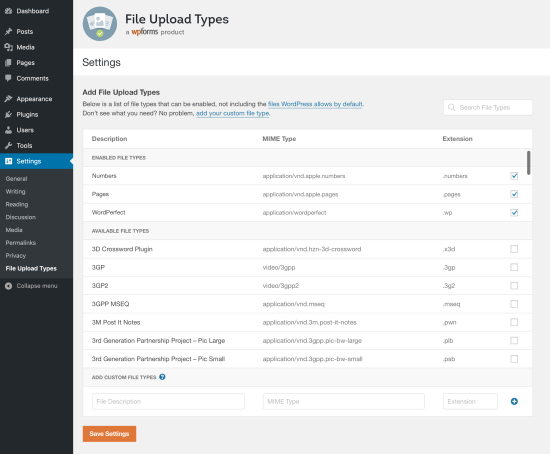
Recomendamos o plugin File Upload Types da WPForms. Depois de instalar o plugin no WordPress e ativá-lo, vá para Settings ” File Upload Types.
Em seguida, você pode escolher os tipos de arquivo da lista que deseja permitir ou pode adicionar tipos de arquivo personalizados.
Observe que a lista não inclui os tipos que o WordPress já permite por padrão.
Se você deseja apenas permitir uploads de imagens SVG, pode usar o plug-in gratuito WPCode. Você pode saber mais em nosso guia sobre como adicionar arquivos de imagem SVG no WordPress.
Método 2: Permitir que os usuários façam upload de imagens como autores convidados
Um dos principais motivos para permitir que os usuários carreguem imagens é se você estiver coletando envios de posts de convidados. Você também pode usar um método muito semelhante para outros conteúdos gerados pelo usuário, como depoimentos.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Você precisará da versão “Pro” (ou superior) para usar o complemento “Post Submissions”.
Depois de ativar o plug-in, você precisa visitar a página WPForms ” Configurações no painel do WordPress para inserir sua chave de licença. Você pode encontrar sua chave de licença na guia “Downloads” da sua conta no site do WPForms.
Isso é o que você verá quando inserir a chave de licença em seu site:

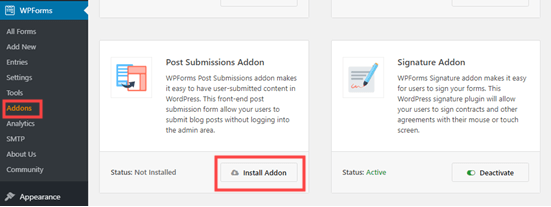
Em seguida, vá para WPForms ” Addons para instalar o Post Submission Addon.
Clique no botão “Install Addon”. Ele será instalado e ativado automaticamente

Agora, você pode começar a criar seu formulário de envio de guest post.
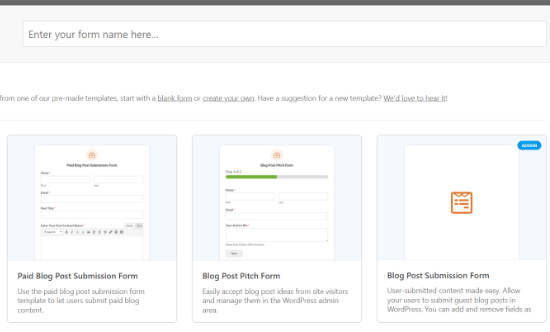
Acesse WPForms ” Add New (Adicionar novo) e role para baixo até encontrar o formulário de envio de postagens de blog.

Clique nele, e seu novo formulário será criado. Ele terá campos padrão para os detalhes do autor convidado, bem como o título proposto para a postagem, o conteúdo, a imagem em destaque, o trecho da postagem e a categoria.
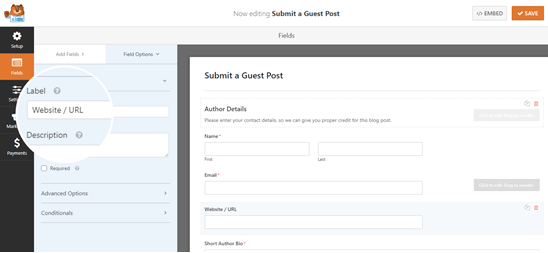
Se desejar, você pode adicionar mais campos (seções do formulário). Por exemplo, talvez você queira adicionar um campo “Website / URL” em que o autor possa inserir o URL de seu próprio blog do WordPress.

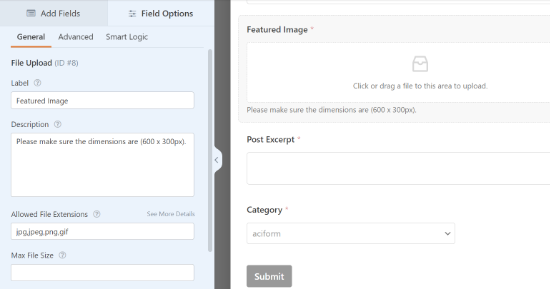
Para alterar o rótulo em um campo ou qualquer texto no formulário, basta clicar nele.
Por exemplo, você pode clicar na caixa “Featured Image” (Imagem em destaque) e alterar a “Description” (Descrição) para fornecer o tamanho de sua preferência para as imagens em destaque.

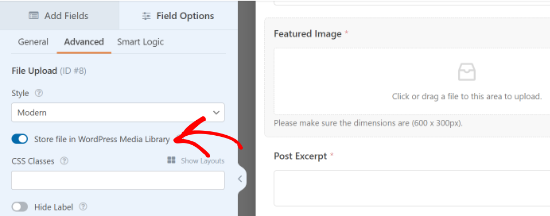
Os arquivos carregados por meio do campo predefinido “Imagem em destaque” serão armazenados em sua Biblioteca de mídia no WordPress.
Você pode ativar e desativar essa opção clicando no menu suspenso “Advanced Options” (Opções avançadas) do campo.

Dica: Se quiser criar um formulário do zero, observe que o campo “File Upload” não armazena arquivos na Biblioteca de mídia por padrão. Certifique-se de ativar essa configuração se quiser usá-la.
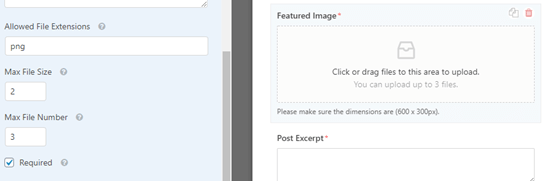
Se desejar, você pode alterar os tipos de imagem que o campo “File Upload” aceitará. Por exemplo, talvez você queira que os usuários carreguem apenas arquivos PNG.
Você também pode inserir um tamanho máximo de arquivo em MB. Se desejar, você pode permitir que os usuários carreguem 2 ou mais arquivos.

O campo de upload “Moderno” (o padrão) permite que os usuários arrastem e soltem arquivos.
Se preferir, você pode alterá-lo para um campo “Clássico” em opções avançadas. Observe que isso só permite que os usuários carreguem um único arquivo.
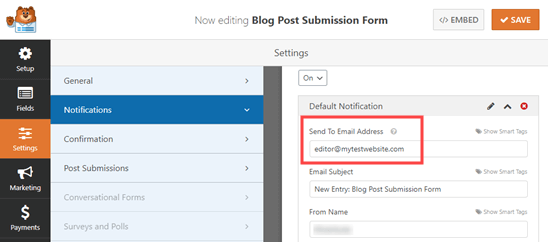
Quando tiver todos os campos desejados em seu formulário, vá para a guia “Settings” (Configurações). Talvez você queira alterar os detalhes em “Notifications” (Notificações) aqui.
Por exemplo, se seus guest posts forem enviados a um editor, você deverá colocar o endereço dele na caixa “Send to Email Address” (Enviar para endereço de e-mail).

Talvez você também queira alterar a mensagem de confirmação que o usuário vê depois de enviar o formulário. Você pode fazer isso em Configurações ” Confirmação.
Quando estiver satisfeito com o formulário, basta clicar no botão “Save” (Salvar) na parte superior da tela.
Adição do formulário de envio de guest post ao seu site
Você pode adicionar o formulário ao seu site em qualquer post ou página. Talvez você queira criar uma nova página especificamente para o envio de guest posts.
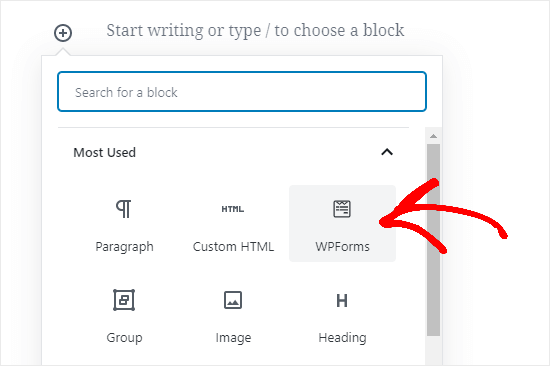
Se estiver usando o editor Gutenberg (bloco), basta clicar no ícone (+) para criar um novo bloco. Em seguida, selecione “WPForms” na seção “Widgets”.

Em seguida, você verá um menu suspenso WPForms. Selecione seu formulário na lista e ele será adicionado à sua postagem.
Dica: se ainda estiver usando o editor clássico, você verá um botão “Add Form” (Adicionar formulário) ao lado de “Add Media” (Adicionar mídia). Clique nele para obter uma lista suspensa de seus formulários. Selecione o que você deseja e clique em “Add Form” (Adicionar formulário) para colocá-lo em sua postagem.
Você pode usar o campo “File Upload” em qualquer formulário que criar, é claro. Isso significa que você pode usar o método acima para qualquer tipo de conteúdo gerado pelo usuário que queira coletar.
Método 3: Permitir que os usuários façam upload de fotos para um concurso
Embora um formulário de upload de arquivo permita que os usuários façam upload de qualquer tipo de arquivo, ele pode não ser a melhor solução se você estiver realizando um concurso de fotos.
Isso ocorre porque o WPForms é um construtor de formulários, não um plug-in de concurso. Ele não vem com recursos como seleção de vencedores, compartilhamento viral, etc.
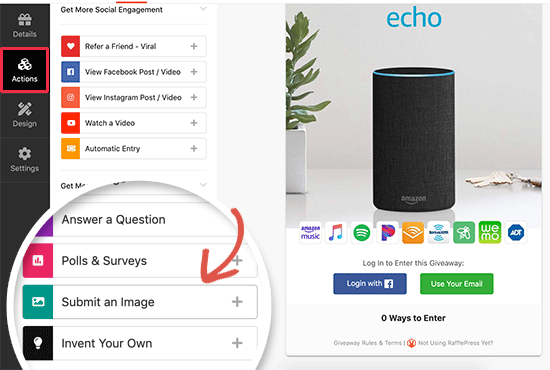
É aí que entra o RafflePress. Ele é o melhor plug-in de brindes do WordPress que permite criar concursos virais para aumentar seu tráfego e seus seguidores nas mídias sociais.
Você pode usá-lo para criar um widget de concurso que permita que os usuários carreguem fotos, mas que também incentive o compartilhamento e outras ações de envolvimento para aumentar o número de seguidores.

Criamos um guia detalhado sobre como criar um concurso de fotos no WordPress com o RafflePress, que você pode seguir para obter mais detalhes.
Esperamos que este artigo tenha ajudado você a aprender como permitir que os usuários façam upload de imagens em um site WordPress. Consulte também nosso guia sobre como permitir o registro de usuários em seu site WordPress e nossa comparação dos melhores serviços de marketing por e-mail para se conectar com seus visitantes depois que eles saírem do site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Juri says
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support says
We do not have a recommended plugin for that specific purpose at this time.
Administrador