Vous souhaitez que les utilisateurs/utilisatrices puissent téléverser des images sur votre site WordPress ?
Si vous souhaitez accepter des entrées de publications d’invités, des avis sur des produits ou organiser un concours photo, vous devrez permettre aux utilisateurs/utilisatrices de téléverser des images. Cependant, vous ne voudrez peut-être pas leur donner accès à la zone d’administration de WordPress.
Dans cet article, nous allons vous afficher comment permettre aux utilisateurs/utilisatrices de téléverser des images sur un site WordPress en toute sécurité sans leur donner accès à l’admin du site.

Permettre aux utilisateurs/utilisatrices de téléverser des images en toute sécurité dans WordPress
Si vous souhaitez gérer un blog à auteurs multiples, le moyen le plus simple de permettre aux utilisateurs/utilisatrices de téléverser des images est de les ajouter en tant qu’auteurs/autrices sur votre site.
Cependant, donner aux utilisateurs/utilisatrices l’accès à la zone d’administration de WordPress n’est pas idéal pour des scénarios ponctuels tels que les entrées de publications d’invités, les avis sur des produits, les concours de photos, etc.
Heureusement, il existe plusieurs extensions WordPress qui permettent aux utilisateurs/utilisatrices de téléverser des images sans compromettre la sécurité de votre site ni leur donner accès à la zone d’administration de WordPress.
Ceci étant dit, voyons quelques méthodes pour permettre aux utilisateurs/utilisatrices de téléverser facilement des images dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Permettre aux utilisateurs/utilisatrices de téléverser des images à l’aide d’un formulaire de téléversement de fichiers
Cette méthode est très pratique lorsque les utilisateurs/utilisatrices doivent uniquement téléverser une image ou un autre fichier, comme des CV, des lettres de motivation, etc.
Vous pouvez simplement créer un formulaire de téléversement de fichiers qui recueille le nom de l’utilisateur, son adresse e-mail, la photo/le fichier lui-même et tout message qu’il souhaite inclure.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WPForms est le meilleur plugin de construction de formulaires WordPress qui est utilisé par plus de 6 millions de sites web. Il est livré avec un champ de téléversement de fichier que nous utiliserons dans ce tutoriel.
Lors de l’activation, vous devez vous rendre sur la page WPForms » Réglages dans votre tableau de bord WordPress pour saisir votre clé de licence. Vous pouvez trouver votre clé de licence dans votre espace compte sur le site de WPForms dans l’onglet » Téléchargements « .
Voici à quoi il ressemblera lorsque vous le saisirez sur votre site :

Maintenant, allez dans WPForms » Ajouter une nouvelle pour créer votre formulaire.
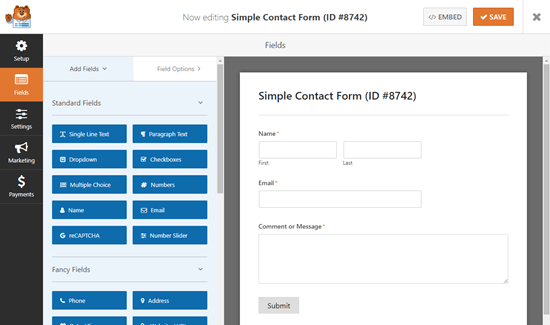
Nous allons utiliser le « Formulaire de contact simple » pour cet exemple. Cliquez dessus, et votre nouveau formulaire apparaîtra.

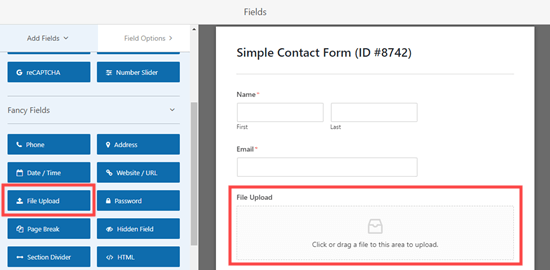
Ensuite, faites glisser et déposez un champ « Téléversement de fichiers » sur votre formulaire.
Vous trouverez ce champ dans la section « Champs fantaisie » sur la gauche.

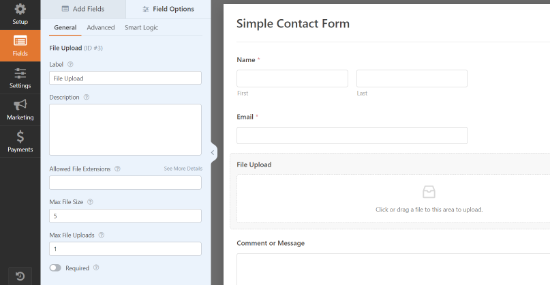
Une fois ajouté, cliquez sur le champ Téléversé de votre formulaire pour le modifier.
Nous modifierons le nom de ce champ (son libellé) en « Votre photographie » et nous préciserons les compléments de fichiers autorisés. Nous voulons uniquement des fichiers images, nous allons donc permettre les fichiers JPG/JPEG, GIF et PNG.
Note : Par défaut, WordPress permet uniquement de téléverser certains types de fichiers. Par exemple, les utilisateurs/utilisatrices ne pourront pas téléverser d’images .svg ou de fichiers .zip à moins que vous ne les ajoutiez explicitement à la liste autorisée. Nous allons expliquer comment le faire dans un instant.
Pour l’instant, continuons à ajuster les réglages de nos champs. Nous vous recommandons de spécifier une taille de fichier maximale de 5 Mo et de cocher la case « Prérequis » afin que l’utilisateur ne puisse pas envoyer le formulaire tant qu’il n’a pas téléversé d’image.
La limite de taille des fichiers vous aide à enregistrer des coûts de disque sur votre compte d’hébergeur WordPress.

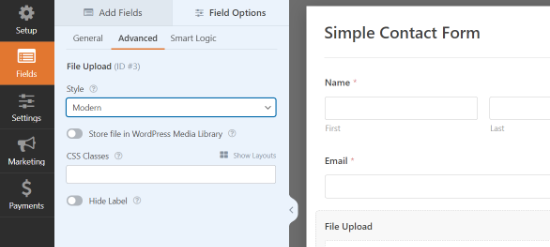
Vous pouvez également définir d’autres options pour ce champ en cliquant sur l’onglet « Avancé ».
Ici, vous pouvez choisir le style de votre outil de téléversement. Par défaut, il s’agit d’un champ « moderne » de type « glisser-déposer ». Si vous le souhaitez, vous pouvez le remplacer par un champ « classique ».

Vous pouvez également choisir de stocker l’image dans la Bibliothèque média de WordPress en cliquant sur le permuter. C’est une bonne idée si vous avez l’intention de rassembler les images envoyées pour une publication de blog ou autre.
Lorsque vous êtes satisfait de votre formulaire, vous pouvez l’enregistrer et quitter le Constructeur de formulaires.
Ajout d’un formulaire de téléversement d’images dans WordPress
Ensuite, vous devez ajouter votre formulaire à une publication ou une page WordPress et accepter les images envoyées par les utilisateurs/utilisatrices. WPForms permet d’ajouter très facilement vos formulaires n’importe où sur votre site WordPress.
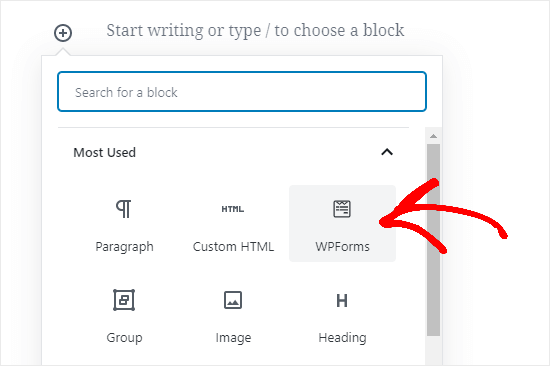
Il suffit de modifier la publication ou la page où vous souhaitez ajouter le formulaire de téléversement d’images. Dans l’éditeur/éditrices de contenu de WordPress, vous devez ajouter le bloc WPForms à votre zone de contenu.

Après cela, vous devez sélectionner le formulaire que vous avez créé plus tôt dans le menu déroulant. WPForms affichera une Prévisualisation de votre formulaire à l’intérieur de la zone de contenu.
Vous pouvez maintenant enregistrer votre publication ou votre page et l’afficher en direct pour voir votre outil téléversé en action.
Vous permettre de téléverser d’autres types de fichiers
Il arrive que vos utilisateurs/utilisatrices rencontrent cette erreur lorsqu’ils essaient de téléverser un fichier, même si vous avez permis ce type de fichier dans les réglages de votre champ de téléversement :
Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité.
Le problème est que WordPress permet uniquement certains types de fichiers par défaut. Le moyen le plus simple de permettre plus de types de fichiers est d’utiliser une extension complémentaire.
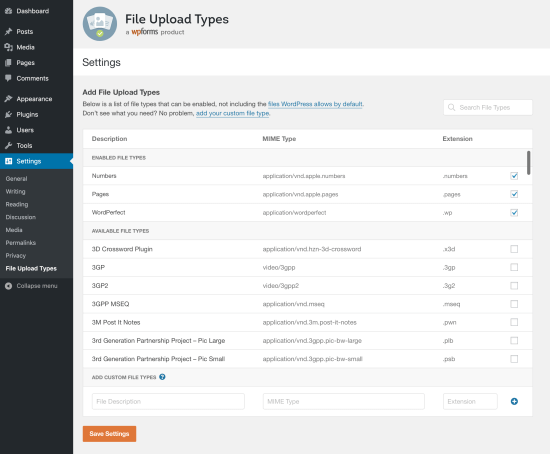
Nous recommandons l’extension File Upload Types de WPForms. Une fois que vous avez installé l’extension dans WordPress et que vous l’avez activée, allez dans Réglages » File Upload Types.
Vous pouvez ensuite sélectionner dans la liste les types de fichiers que vous souhaitez autoriser, ou vous pouvez ajouter des types de fichiers personnalisés.
Note : la liste ne comprend pas les types que WordPress permet déjà par défaut.
Si vous cherchez simplement à permettre le téléversement d’images SVG, vous pouvez utiliser l’extension gratuite WPCode. Vous pouvez en savoir plus dans notre guide sur l’ajout de fichiers images SVG dans WordPress.
Méthode 2 : Permettre aux utilisateurs/utilisatrices de téléverser des images en tant qu’auteurs/autrices invité(e)s
L’une des principales raisons de permettre aux utilisateurs/utilisatrices de téléverser des images est de recueillir des entrées de publications d’invités. Vous pouvez également utiliser une méthode très similaire pour d’autres contenus générés par les utilisateurs/utilisatrices, comme les témoignages.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous aurez besoin de la version ‘Pro’ (ou supérieure) afin de commander le module ‘Envois de publication’.
Après avoir activé l’extension, vous devez vous rendre sur la page WPForms » Réglages dans votre Tableau de bord WordPress pour saisir votre clé de licence. Vous pouvez trouver votre clé de licence sous l’onglet » Téléchargements » de votre compte sur le site de WPForms.
C’est ce que vous verrez lorsque vous saisirez la clé de licence sur votre site :

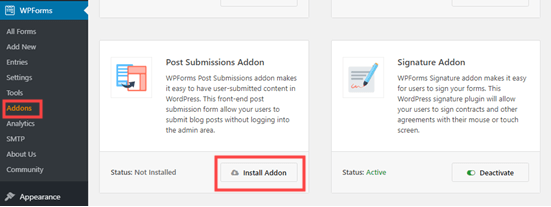
Ensuite, allez dans WPForms » Addons pour installer le Post Submission Addon.
Cliquez sur le bouton « Installer le module ». Il s’installera et s’activera automatiquement.

Vous pouvez maintenant commencer à créer votre formulaire d’entrée pour la publication d’un article en tant qu’invité.
Allez dans WPForms » Add New, puis défilez vers le bas pour trouver le Blog Envois de publication Form.

Cliquez dessus, et votre nouveau formulaire sera créé pour vous. Celui-ci comportera des champs par défaut pour les coordonnées de l’auteur/autrice invité(e) ainsi que pour le titre, le contenu, la mis en avant, l’extrait de publication et la catégorie proposés pour l’article.
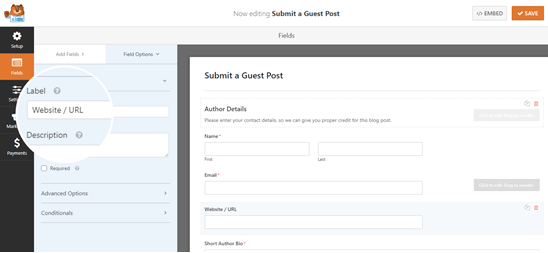
Vous pouvez ajouter d’autres champs (sections de votre formulaire) si vous le souhaitez. Par exemple, vous pouvez ajouter un champ « Site / URL » dans lequel l’auteur/autrice peut saisir l’URL de son propre blog WordPress.

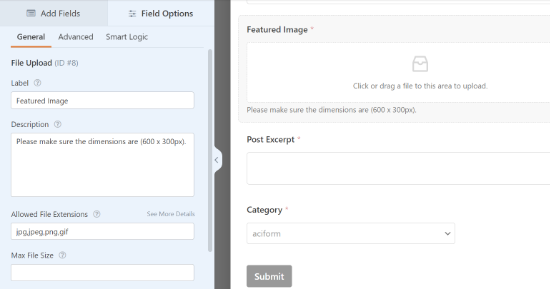
Pour modifier le libellé d’un champ ou de n’importe quel texte du formulaire, il suffit de cliquer dessus.
Par exemple, vous pouvez cliquer sur la case « Image mise en avant » et modifier la « Description » pour indiquer la taille que vous préférez pour les images mises en avant.

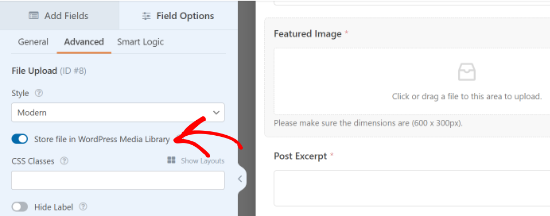
Les fichiers téléversés via le champ préréglé « Featured Image » seront stockés dans votre Bibliothèque Média au sein de WordPress.
Vous pouvez permuter cette option en cliquant sur le menu déroulant « Options avancées » du champ.

Astuce : Si vous souhaitez créer un formulaire à partir de zéro, notez que le champ « Téléversement de fichiers » ne stocke pas les fichiers dans la Bibliothèque des médias par défaut. Confirmez donc ce réglage si vous souhaitez l’utiliser.
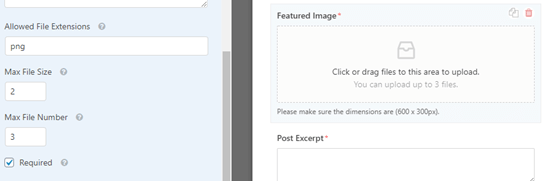
Si vous le souhaitez, vous pouvez modifier les types d’images acceptés dans le champ « Téléversement de fichiers ». Par exemple, vous pouvez souhaiter que les utilisateurs/utilisatrices téléversent uniquement des fichiers PNG.
Vous pouvez également saisir une taille maximale de fichier en Mo. Si vous le souhaitez, vous pouvez permettre aux utilisateurs/utilisatrices de téléverser 2 ou plusieurs fichiers.

Le champ de téléversement « moderne » (par défaut) permet aux utilisateurs/utilisatrices de glisser-déposer des fichiers.
Si vous préférez, vous pouvez le modifier en champ « Modifié » dans les options avancées. Note : cela permet uniquement aux utilisateurs/utilisatrices de téléverser un seul fichier.
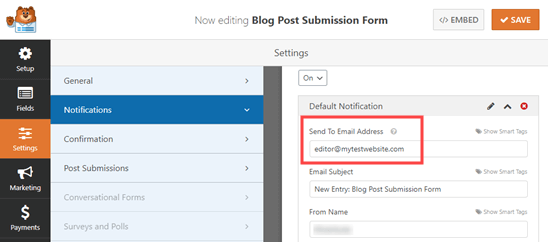
Une fois que vous avez défini tous les champs de votre formulaire, accédez à l’onglet « Réglages ». Il se peut que vous souhaitiez modifier les détails de la rubrique « Notifications ».
Par exemple, si vos publications sont envoyées à un éditeur, vous devez indiquer son adresse dans le champ « Envoyer à l’adresse e-mail ».

Vous pouvez également modifier le message de confirmation que l’utilisateur reçoit après avoir envoyé le formulaire. Vous pouvez le faire sous Réglages » Confirmation.
Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton « Enregistrer » en haut de l’écran.
Ajout d’un formulaire d’entrée pour les publications en tant qu’invité sur votre site
Vous pouvez ajouter votre formulaire à votre site dans n’importe quelle publication ou page. Vous pouvez également créer une nouvelle page pour les entrées de publications d’invités.
Si vous utilisez l’éditeur (de blocs) Gutenberg, cliquez simplement sur l’icône (+) pour créer un nouveau bloc. Ensuite, sélectionnez » WPForms » dans la section » Widgets « .

Ensuite, vous verrez une liste déroulante WPForms. Sélectionnez votre formulaire dans la liste, et il sera ajouté à votre publication.
Astuce : Si vous utilisez encore l’éditeur classique, vous verrez un bouton « Ajouter un formulaire » à côté de « Ajouter un média ». Cliquez dessus pour obtenir une liste déroulante de vos formulaires. Sélectionnez celui que vous voulez, puis cliquez sur « Ajouter un formulaire » pour l’insérer dans votre publication.
Bien entendu, vous pouvez utiliser le champ « Téléversé » dans tous les formulaires que vous créez. Cela signifie que vous pouvez utiliser la méthode ci-dessus pour tout type de contenu généré par l’utilisateur que vous souhaitez collecter.
Méthode 3 : Permettre aux utilisateurs/utilisatrices de téléverser des photos dans le cadre d’un concours
Le formulaire de téléversement de fichiers permet aux utilisateurs/utilisatrices de téléverser n’importe quel type de fichier, mais ce n’est peut-être pas la meilleure solution si vous organisez un concours de photos.
C’est parce que WPForms est un constructeur de formulaires, pas une extension de concours. Il n’est pas livré avec des fonctionnalités avant de sélectionner les gagnants, le partage viral, etc.
C’est là que RafflePress entre en jeu. C’est la meilleure extension WordPress pour les cadeaux publicitaires qui vous permet de créer des concours viraux pour augmenter votre trafic et vos abonnés sur les réseaux sociaux.
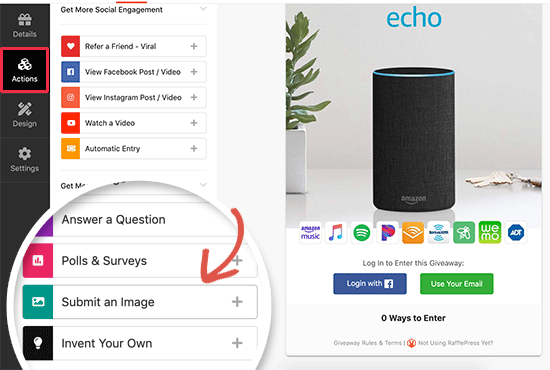
Vous pouvez l’utiliser pour concevoir un widget de concours qui permet aux utilisateurs/utilisatrices de téléverser des photos, mais qui incite également au partage et à d’autres actions d’engagement pour développer vos abonnés.

Nous avons créé un guide détaillé sur la création d’un concours photo sur WordPress avec RafflePress que vous pouvez suivre pour plus de détails.
Nous espérons que cet article vous a permis d’apprendre comment permettre aux utilisateurs/utilisatrices de téléverser des images sur un site WordPress. Vous pouvez également consulter notre guide sur la façon de permettre l’inscription des utilisateurs sur votre site WordPress et notre comparaison des meilleurs services de marketing e-mail pour vous connecter avec vos internautes après qu’ils aient quitté votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.






Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Juri says
Helllo, exist plugin to check images licence? Thank you.
WPBeginner Support says
We do not have a recommended plugin for that specific purpose at this time.
Administrateur